Просмотров 4.9к.
Продолжу тему текста в фотошоп. В одной из предыдущих статей я рассказывал о простых свойствах и возможностях инструмента текст. Сегодня речь пойдет о такой интересной особенности как деформация текста в фотошоп.
Содержание
- Стандартные опции
- Эксперименты с изменением текста
- Деформация текста по контуру
Стандартные опции
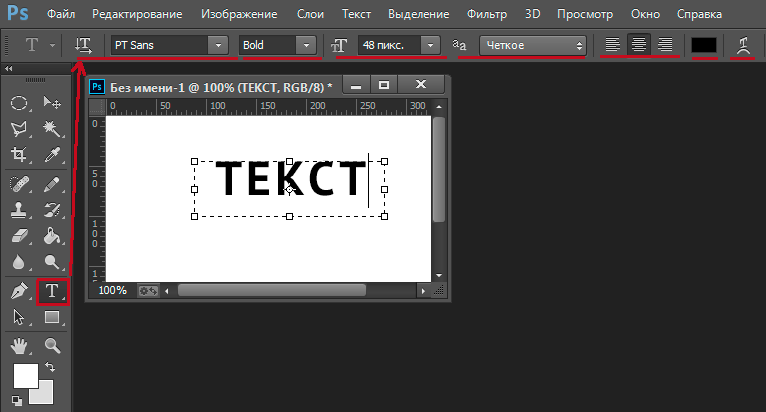
Поскольку текст в фотошопе является графическим элементом его можно изменять, как захочется. Самые простые деформации предоставлены на палитре инструментов по управлению текстом.
Кроме этого можно получить интересные эффекты в диалоговом окне под названием «Деформировать текст» (Create Warped Text), которое появляется на верхней панели над рабочей областью сразу после активации соответствующего пункта меню.
Это простейшие деформации, которые представлены набором характерных изменений из выпадающего списка Стиль (Style).
Эксперименты с изменением текста
Все эффекты имеют ось симметрии, относительно которой можно задать дополнительные характеристики.
Ползунков в диалоговом окне всего три. Изгиб (Bend) влияет на интенсивность искривления. Здесь же можно изменить силу искажения по горизонтали или вертикали (Horizontal Distortion, Vertical Distortion).
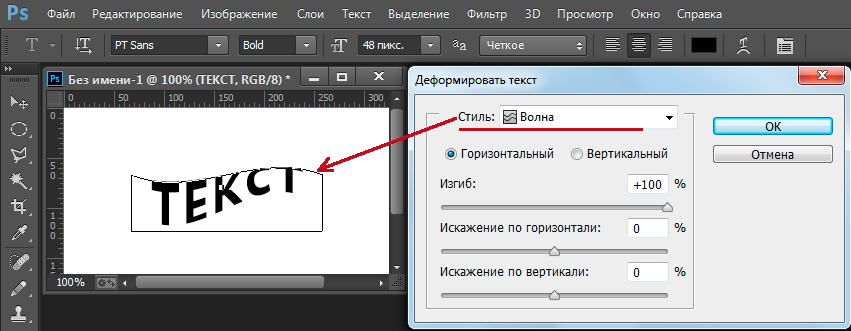
Для примера приведу деформацию текста волной.
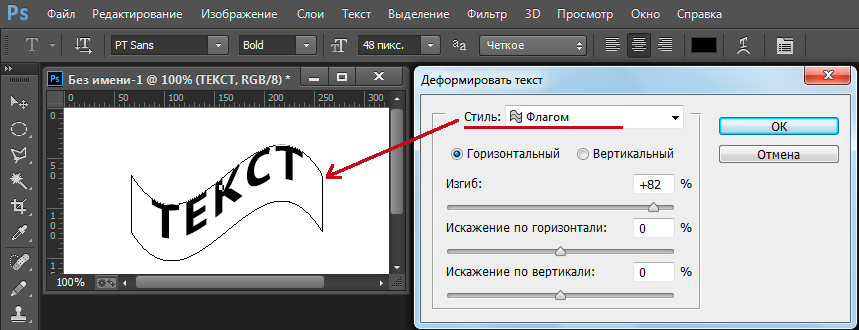
Еще пример простой деформации текста по форме флага.
Это простейшие изменения, которые применяются для примитивной работы с текстом.
Деформация текста по контуру
Более универсально написание текста по произвольной кривой. Такая деформация актуальна, когда необходимо вписать текст в изгиб контура имеющейся картинки.
Такой контур всегда будет разным и инструменты фотошоп позволяют сделать надпись максимально естественной.
Для того чтобы написать текст по контуру, сначала необходимо задать этот контур.
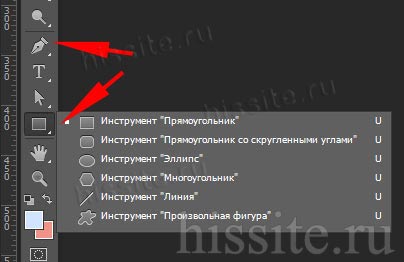
Делается это с помощью инструмента «Свободное перо» (Freeform Pen Tool), выбрать его можно на основной панели инструментов или с помощью горячей клавиши «P».
Именно свободное перо позволяет нарисовать контур согласно необходимому изгибу. При этом прорисованная линия сама приобретет необходимую гладкость и уберет неточность движений мышкой.
Когда контур будет задан, выберите инструмент «Текст», наведите курсор на созданный контур в том месте, где предполагается начало текста.
Дождитесь, когда курсор изменит свой внешний вид (под указателем появится волнистый сплайн) и клацните левой клавишей мышки, устанавливая курсор в необходимом месте. Теперь можно писать сам текст, который будет плавно повторять заданный изгиб контура.
Для изменения контура, выберите инструмент «Выделение контура» (Path Selection Tool), нажмите на контур, на нем появятся маленькие черные квадратики, эти замки можно перемещать, деформируя контур и текст, который по нему написан.
Как изогнуть текст в фотошопе
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
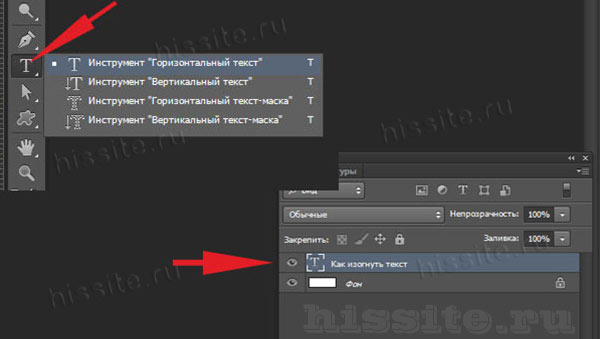
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
После этого в верхней панели инструментов станет активной такая кнопка . Это и есть функция деформирования текста. Жмем на нее.
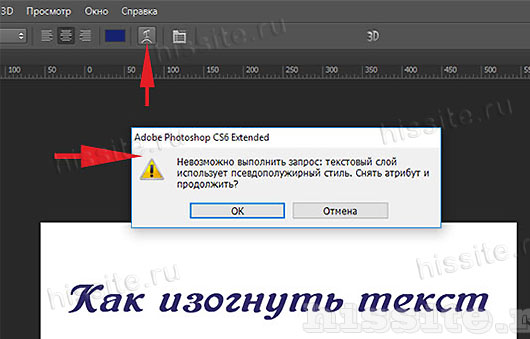
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
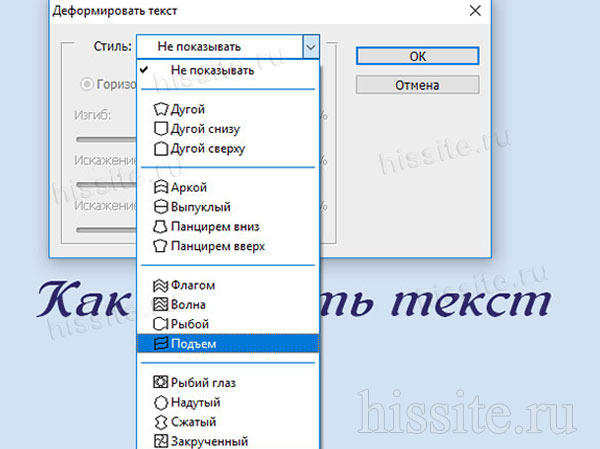
Если предыдущий пункт выполнен правильно, откроется такое окно:
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
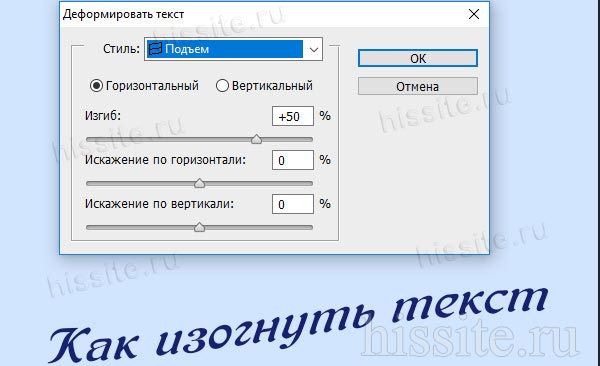
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
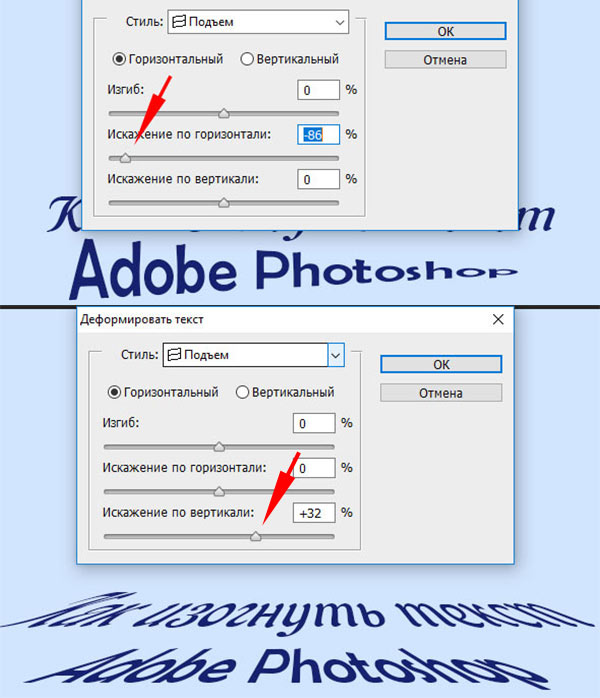
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
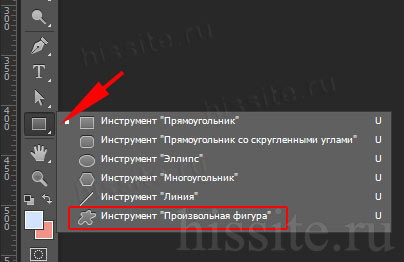
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
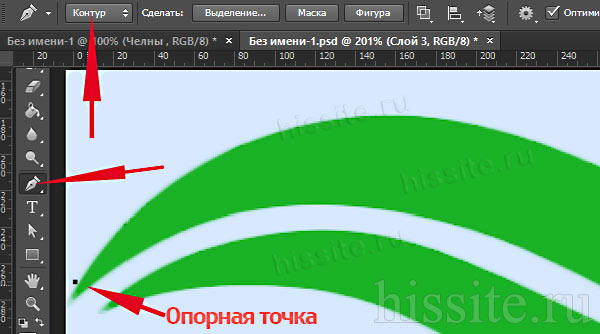
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
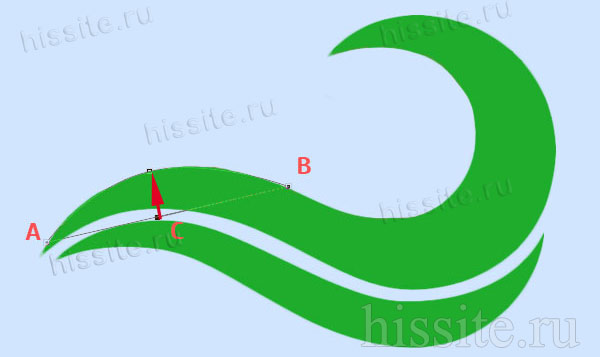
- Визуально определяем первую дугу линии и ставим вторую опорную точку (рис. 8). Образуется прямой отрезок (АВ). На нем примерно посередине ставим еще одну точку (С). Мышку отпускаем.
- С зажатой клавишей Ctrl для Windows (⌘ для Mac OS) снова мышкой зажимаем узловую точку и подтягиваем ее к краю рисунка, чтобы образовалась нужная кривая. Не страшно, если линия не легла по нужной линии. Ставьте на ней дополнительные узловые точки и подтягивайте так, как требуется.
Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
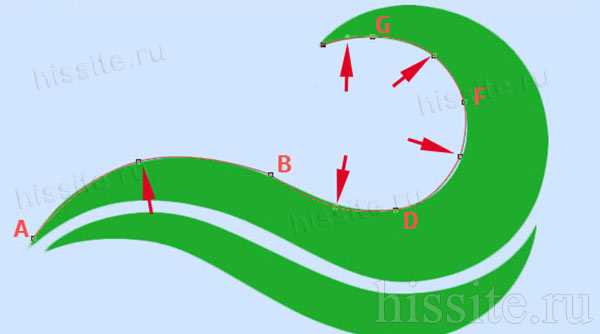
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
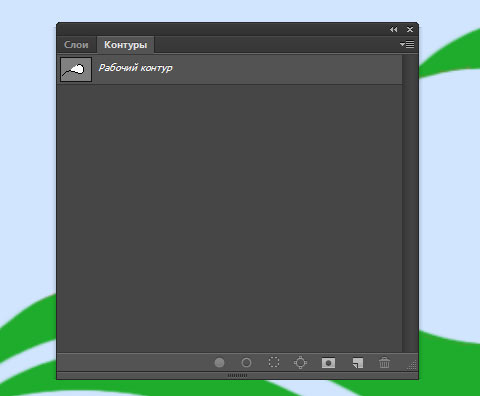
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
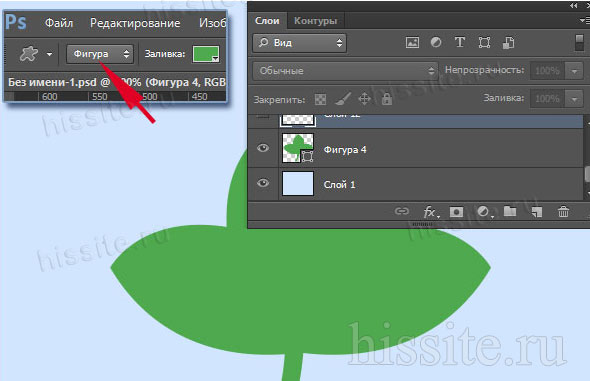
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
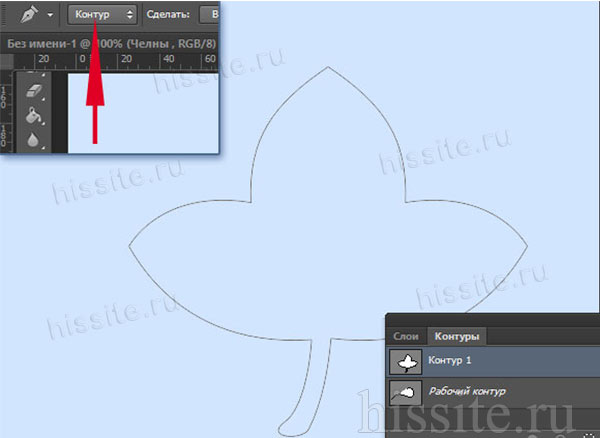
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
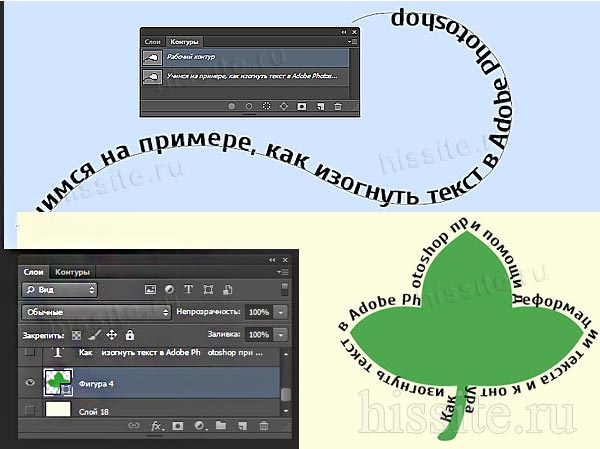
1. Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
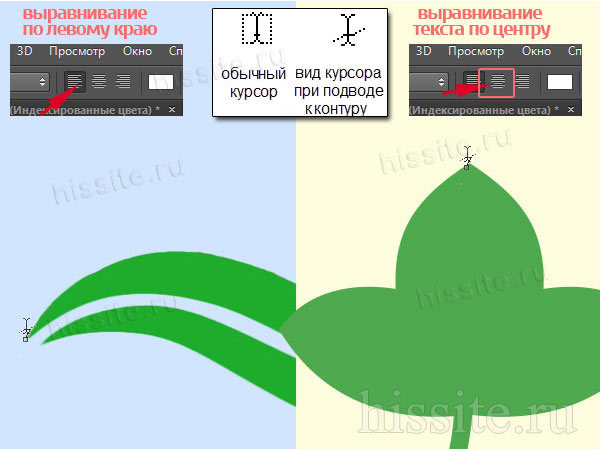
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой .
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
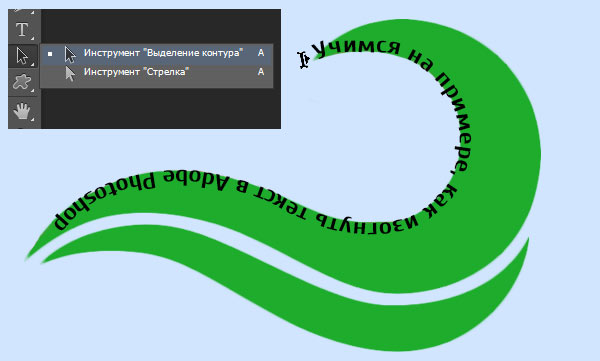
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой
или такой
. Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
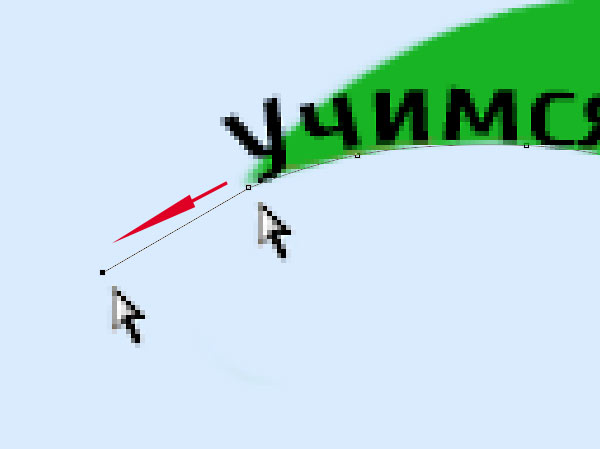
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Итог
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества.
Если вам нужно написать изогнутый по дуге текст, текст обтекающий какой-либо элемент или идущий по окружности, извивающийся текст, то в Word для вас есть специальный инструмент, который позволяет размещать буквы «волнами». Вы с лёгкостью можете напечатать любой текст полукругом используя показанный здесь способ.
На главной Ленте Word кликните «Вставка».

Там найдите и кликните «WordArt» (располагается ближе к правому краю).

Выберите какой хотите стиль для WordArt. Там вы найдёте от вполне обычно выглядящего текста до подсвеченного неоном, текста с отражением, объёмного текста и разного другого супер модного.

Напишите ваш текст в только что выбранной области WordArt.

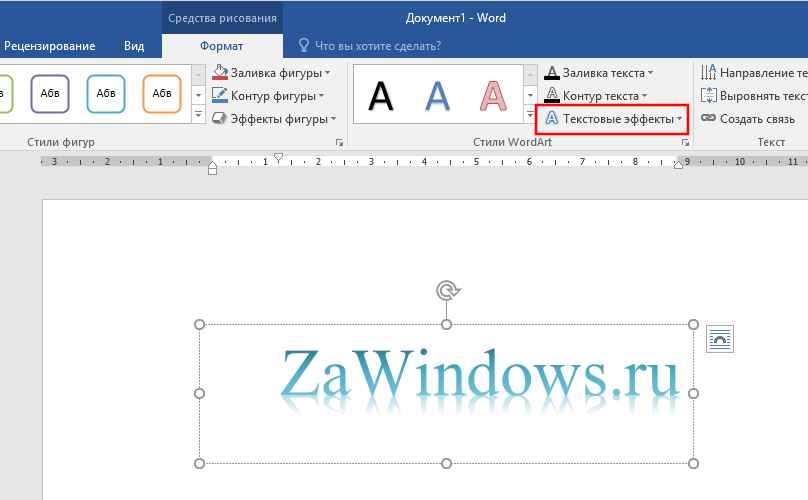
Когда ваша область WordArt активна, вы будете видеть на главной Ленте Word меню «Формат» — перейдите в него.

Там выберите кнопку «Текстовые эффекты».

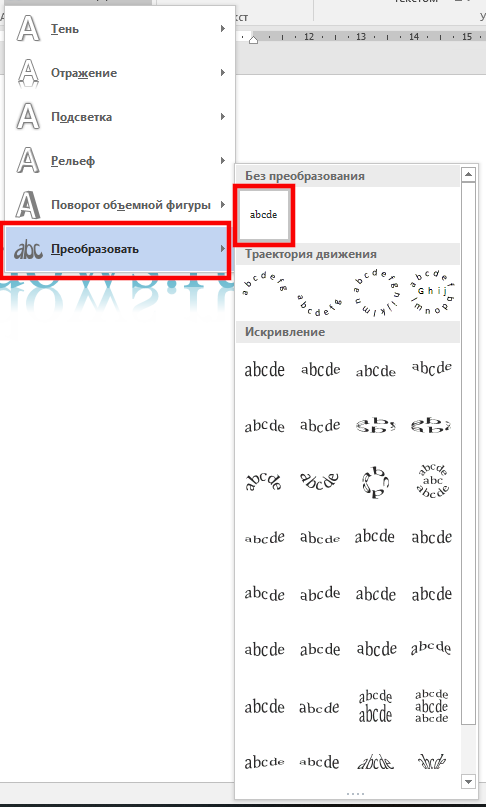
В выпадающем меню выберите «Преобразовать».

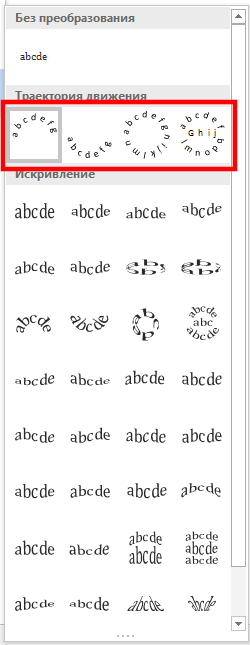
Обратите внимание на раздел «Траектория движения». Вы можете выбрать выпуклый или вогнутый текст, а также текст идущий по кругу.

Нажмите кнопку с эффектом, который вы выбрали и ваш текст автоматически бриобретёт желаемую форму.

Если вы хотите поиграть с углом изогнутости, то двигайте жёлтую точку (ручку).
На степень изогнутости влияет длина текста, размер области, в которой он находится, относительная длина и ширина этой области. Используя ручку для поворота, вы можете повернуть текст под любым углом, либо перевернуть его вверх ногами. Поиграйтесь с ручками (точками) двигая их в разные направления, чтобы получить именно тот вид изогнутости, которая вам нравится, особенно если вам нужно чтобы текст гармонично смотрелся с другими объектами.

Если вы хотите чтобы текст вернулся в исходный нормальный вид, без волн, то вновь вернитесь в «Текстовые эффекты» и выберите «Преобразовать» → «Без преобразований».

Этого достаточно, чтобы ваш текст принял обычный вид!
Связанные статьи:
- Как написать текст волной в Word (100%)
- Как использовать подстановочные символы и регулярные выражения при поиске и замене в Word (55%)
- Как вставить музыкальный символ, ноты в Word (55%)
- Как напечатать диапазон страниц документа Word из нескольких разделов (55%)
- Как в Microsoft Word сделать массовую замену или удаление текста (55%)
- Как отключить автоматические нумерованные и маркированные списки в Word (RANDOM — 50%)
Морфемный разбор слова:
Однокоренные слова к слову:
Деформация текста в фотошопе
Продолжаем знакомиться с инструментом Текст, о котором я подробно расписывал в одноименной статье. Поскольку инструмент достаточно гибкий и сложный, я решил не смешивать все в одну кучу и выделил в отдельную статью информацию о том, как можно деформировать текст (процесс напоминает работу команды Трансформация).
Деформация текста — это одна из ключевых особенностей инструмента. Одно дело делать его жирным, курсивом, менять размер и др элементарные задачи, другое — возможность сделать художественное размещение надписи на вашей работе.
Итак, выберите инструмент Текст, напишите какую-нибудь надпись и выберите на панели параметров Создать деформированный текст:
Появится диалоговое, в котором вы можете выбрать предустановленные стили искривления текста, а также настройки изгиба и искажения. Параметры Горизонтальный/Вертикальный влияют на размещения текста относительно плоскости.
Параметр Изгиб/Степень влияет на силу искривления.
Искажение по горизонтали и вертикали дополнительно меняют вашу надпись в горизонтальной и вертикальной плоскости соответственно.
Пример искажения в форме Волны:
Или вот избитая тема из Звездных Войн:
Все это легко и, можно сказать, детские игрушки. Вот по настоящему индивидуальный подход размещения надписей вам обеспечит Контур!
Текст по Контуру
Фотошоп — это программа, которая должна реализовать абсолютно все дизайнерские идеи, в том числе сложные и хитроумные. В нашем случае исключения не будет. Рассмотрим ключевой способ художественной деформации текста.
У меня пока нет урока по контурам (но я планирую это исправить), поэтому если испытываете сложность с таким инструментом, можно посмотреть на других сайтах, информации полно.
Итак, чтобы написать текст вдоль контура — выберите Перо и создайте произвольную кривую, которая будет будущей надписью.
Затем выберите инструмент Текст и наведите указатель на кривую. Дождитесь, когда указатель изменит свой внешний вид (вертикальная палочка с наклонной полоской внизу), затем нажмите левой кнопкой мыши на начало кривой.
Чтобы изменить место положение надписи, выберите инструмент Выделение контура (черная стрелочка) зажмите кнопкой и тащите в необходимое место.
Нажмите клавишу Enter, чтобы применить все настройки. После этого сам контур исчезнет, останется только текст.
В фотошопе есть предустановленные фигуры, которые вы также можете использовать как контур. Не забываете о том, что мы уже прошли палитру Символы, поэтому можем, например, поднимать текст повыше. Используйте эти знания в своих творениях.
Источник
Деформация текста в фотошоп: подробное описание
Продолжу тему текста в фотошоп. В одной из предыдущих статей я рассказывал о простых свойствах и возможностях инструмента текст. Сегодня речь пойдет о такой интересной особенности как деформация текста в фотошоп.
Стандартные опции
Поскольку текст в фотошопе является графическим элементом его можно изменять, как захочется. Самые простые деформации предоставлены на палитре инструментов по управлению текстом.
Кроме этого можно получить интересные эффекты в диалоговом окне под названием «Деформировать текст» (Create Warped Text), которое появляется на верхней панели над рабочей областью сразу после активации соответствующего пункта меню.
Это простейшие деформации, которые представлены набором характерных изменений из выпадающего списка Стиль (Style).
Эксперименты с изменением текста
Все эффекты имеют ось симметрии, относительно которой можно задать дополнительные характеристики.
Ползунков в диалоговом окне всего три. Изгиб (Bend) влияет на интенсивность искривления. Здесь же можно изменить силу искажения по горизонтали или вертикали (Horizontal Distortion, Vertical Distortion).
Для примера приведу деформацию текста волной.
Еще пример простой деформации текста по форме флага.
Это простейшие изменения, которые применяются для примитивной работы с текстом.
Деформация текста по контуру
Более универсально написание текста по произвольной кривой. Такая деформация актуальна, когда необходимо вписать текст в изгиб контура имеющейся картинки.
Такой контур всегда будет разным и инструменты фотошоп позволяют сделать надпись максимально естественной.
Для того чтобы написать текст по контуру, сначала необходимо задать этот контур.
Делается это с помощью инструмента «Свободное перо» (Freeform Pen Tool), выбрать его можно на основной панели инструментов или с помощью горячей клавиши «P».
Именно свободное перо позволяет нарисовать контур согласно необходимому изгибу. При этом прорисованная линия сама приобретет необходимую гладкость и уберет неточность движений мышкой.
Когда контур будет задан, выберите инструмент «Текст», наведите курсор на созданный контур в том месте, где предполагается начало текста.
Дождитесь, когда курсор изменит свой внешний вид (под указателем появится волнистый сплайн) и клацните левой клавишей мышки, устанавливая курсор в необходимом месте. Теперь можно писать сам текст, который будет плавно повторять заданный изгиб контура.
Для изменения контура, выберите инструмент «Выделение контура» (Path Selection Tool), нажмите на контур, на нем появятся маленькие черные квадратики, эти замки можно перемещать, деформируя контур и текст, который по нему написан.
Источник
Как изогнуть текст в фотошопе
Из многих вещей, которые вы можете сделать для редактирования текста в Фотошоп, создание изогнутого текста — одно из самых популярных в дизайне. Это визуально интересно и действительно может добавить приятный эффект любому проекту.
Так как ты это делаешь? На самом деле есть несколько способов сделать это, как и все в Photoshop. Есть несколько более простых и более сложных способов, и каждый из них может работать для вас по-своему. Так что не бойтесь экспериментировать.
Изогнуть текст в Photoshop с помощью деформации текста
Самый простой способ создать эффект изогнутого текста в Photoshop — использовать инструмент «Деформация текста». Если вам нужно что-то быстрое для выполнения работы, это будет хороший метод. Сам инструмент может деформировать ваш текст, но если он выглядит так, как вы хотите, это хороший и простой вариант.
Во-первых, вы захотите открыть свой проект и ввести текст или выбрать слой уже набранного текста в вашем проекте, который вы хотите изогнуть. Когда слой выбран, найдите значок Деформации текста на панели параметров. Это похоже на полукруг с буквой T наверху рядом с цветом вашего шрифта.

Когда текст будет выглядеть так, как вы хотите, нажмите «ОК», чтобы применить его.
Изогнуть текст в Photoshop с помощью инструмента Path
Другой способ изогнуть текст в Photoshop, который требует еще нескольких шагов, — это использовать инструмент Path. Это может создать более гладкую кривую, чем при использовании инструмента «Деформация текста».
Чтобы начать этот метод, перейдите к инструменту формы и щелкните правой кнопкой мыши, чтобы выбрать форму эллипса. Затем нарисуйте круг, учитывая форму арки. Это путь, по которому будет изгибаться ваш текст.
Щелкните инструмент «Текст» и переместите курсор на верхнюю квадратную ручку. Курсор должен измениться с нормального на проходящую через него кривую. Щелкните здесь, и ваш текст появится вдоль выбранного пути.
Теперь перейдите на панель слоев, найдите слой Ellipse и щелкните по нему правой кнопкой мыши. Выберите «Удалить слой», чтобы удалить фигуру и оставить изогнутый текст.
Если вы хотите изменить расположение текста вдоль пути, вы можете выбрать инструмент прямого выделения, и вы сможете перемещать текст, щелкая и перетаскивая.
Если вы хотите изменить сам путь, вы можете щелкнуть по нему этим же инструментом и отредактировать точки пути, как хотите.
Используйте инструмент смарт-объектов
Третий способ изогнуть текст в Photoshop — это преобразовать текст в смарт-объект. Это позволяет изменять текст сколько угодно, не жертвуя при этом качеством. Это отличный вариант для создания изогнутого текста.
Сначала откройте свой проект и введите текст, затем выберите этот текстовый слой и перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект. Затем, не снимая выделения с слоя, перейдите в Edit> Transform> Warp.
Поверх вашего текста появится сетка, и будут пересечения, где вы можете щелкнуть и перетащить, чтобы манипулировать текстом. Вы также увидите, что на панели параметров есть раскрывающийся список Деформация. Щелкните по нему и выберите Arc. Ваш текст будет кривым.
Вы можете редактировать эту кривую любым способом, используя сетку, и вы можете изменить сетку в раскрывающемся списке на панели параметров. Затем щелкните галочку на панели параметров, чтобы применить изменения.
Советы по улучшению изогнутого текста в Photoshop
При создании изогнутого текста вы можете выровнять текст вдоль объекта на фотографии или графическом дизайне. В этих случаях лучшим вариантом будет использование функции «Путь». Это связано с тем, что вы можете использовать инструмент формы, чтобы он точно соответствовал объекту и изгибал текст вокруг него именно так, как вы хотите.
Однако вы можете выбрать маршрут смарт-объектов, если чувствуете, что вам нужно немного больше свободы в том, как вы изгибаете текст. Вы можете изогнуть его как хотите, используя этот инструмент, что дает вам множество дополнительных опций, чтобы он выглядел так, как вы хотите.
Инструмент Деформация текста не рекомендуется для более профессиональных проектов, но если вам нужно что-то быстрое и простое, это хороший способ. Просто имейте в виду, что это искажает ваш текст, что может не сделать его таким чистым, как вы хотите, если вы создаете что-то вроде логотипа.
Также при наборе текста убедитесь, что выбранный вами шрифт легко читается, даже если он изогнут. Вы можете поиграть с шрифтом и его размерами, чтобы ваш текст был читабельным.
Источник
Искривляем Текст в Photoshop
В этом коротком уроке я покажу вам, как быстро и профессионально искривить текст в Photoshop. Вначале я научу вас основному методу, а затем покажу, как использовать его для более сложных текстовых эффектов Photoshop.
Вы можете присоединиться к нам на нашем канале Envato Tuts+ в YouTube:
1. Искривляем Текст в Photoshop
Шаг 1
Выберите инструменте Перо (Pen Tool (P).

Шаг 2
Убедитесь, чтобы режим данного инструмента был установлен на Контур (Path).

Шаг 3
Щёлкните в любом месте холста, чтобы создать стартовую точку кривой.

Шаг 4
Найдите место, где вы хотите, чтобы кривая закончилась, а затем щёлкните и удерживайте кнопку мыши.

Шаг 5
Потяните точку, чтобы преобразовать данную линию в кривую.

Шаг 6
Если вас устраивает результат, далее, удерживая клавишу (Ctrl), щёлкните в любом месте холста, чтобы отменить выделение контура.

Шаг 7
Теперь выберите инструмент Текст (Type Tool (T).

Шаг 8
Наведите курсор на начало кривой. Когда курсор поменяется, просто щёлкните по холсту, чтобы преобразовать кривую с текстовую область.

Шаг 9
Теперь вы можете написать текст так же, как обычно.

Шаг 10
Когда выв завершите, удерживая клавишу (Ctrl), нажмите клавишу (Enter), чтобы отменить выделение текста.

2. Искривляем Текст Вдоль Фигуры в Photoshop
Шаг 1
Не смотря на то, что это была очень простая кривая. Photoshop способен на гораздо большее! Например, вам не нужно останавливаться после создания второй точки с помощью инструмента «Перо». Просто добавьте ещё несколько точек, чтобы создать более сложную кривую.
Вы можете узнать больше об инструменте Перо (Pen Tool) здесь:
Шаг 2


Это позволяет создавать текст вдоль линии эллипсов, многоугольников и даже пользовательских фигур, таких как сердце или стрелка.



Кривая делает текст более интересным, хотя он может выглядеть ещё более привлекательным, если вы добавите к нему некоторые текстовые эффекты.
Текстовые Эффекты Акварели
Например, вы можете использовать стили слоя, чтобы полностью изменить внешний вид текста одним щелчком мыши. Этот набор может превратить текст в произведение искусства, придав ему акварельный вид.
Текстовые Эффекты с Текстурой Позолоты
Этот набор может заставить ваш текст выглядеть так, как будто он создан из золота. Есть много разных эффектов на выбор. Просто используйте тёмный фон, чтобы текст засиял!
Текстовые Эффекты с Текстурой Ткани
Этот набор немного сложнее. Если вы комбинируете два стиля одновременно, то вы можете достичь ещё более продвинутых и реалистичных результатов. С помощью этого набора стилей слоя, вы можете легко превратить текст в джинсовую, кожаную и другие ткани.
Текстовые Эффекты с Текстурой Мела
Этот набор использует похожий двухслойный подход для создания реалистичного эффекта классной доски. Текст выглядит особенно убедительно, если вы используете правильный фон для этого. Есть много стилей на выбор, в зависимости от того, что вам нужно.
Отличная Работа, Мы Завершили Урок!
Теперь вы знаете, как искривить текст в Photoshop, как простым, так и более сложным способом! Если вы хотите узнать больше о создании различных текстовых эффектов в Photoshop, то вы можете попробовать один из следующих уроков:
Источник
Как сделать текст волной в фотошопе
Как сделать текст волной в фотошопе
Сегодня мы будем создавать текст из волн.
Текст из волн выглядит более эффектно на темном фоне, но вы можете поэкспериментировать и использовать другие оттенки на свое усмотрение.
Сначала мы создадим новый документ, создадим новый градиент и добавим его к фоновому слою при помощи стилей слоя.
Затем установим в программу шрифт из папки с исходниками и напишем текст.
Далее с помощью инструмента Линия нарисуем горизонтальную линию, применим к слою с линией фильтр Волна и создадим несколько копий данного слоя.
В завершение урока «Как сделать текст волной в фотошопе» мы добавим к слою с волнами градиент, который создадим в ходе урока, и при помощи маски слоя скроем ту часть слоя, которая выходит за пределы текста.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
В панели слоев дважды щелкаем по слою «Фон», чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Создаем градиент с такими параметрами:
Левая Контрольная точка (позиция 0%) – оттенок # 191919;
Правая Контрольная точка (позиция 100%) – оттенок # 000000.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем «PS». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
Временно скрываем видимость текстового слоя, нажав в панели слоев на «глазик» около слоя.
Активируем инструмент Линия. В верхней панели настроек инструмента Линия убираем обводку, меняем цвет заливки на любой контрастный цвет (я использовала # ff0000) и вводим настройки, как показано на скриншоте. Зажимаем клавишу Shift и создаем горизонтальную линию.
В панели слоев кликаем ПКМ по слою с линией и выбираем «Растрировать слой».
Переходим в меню Фильтр-Искажение-Волна и вводим настройки, как на рисунке ниже.
В панели слоев создаем дубликат слоя с линией (Ctrl+J). Активируем инструмент Перемещение и при помощи клавиш стрелок поднимаем дубликат слоя с линией. Поднимаем дубликат слоя с линией на 20 пикселей. 1 клик клавишей стрелкой с зажатой клавишей Shift=сдвиг на 10 пикселей. Соответственно, нам нужно зажать клавишу Shift и два раза нажать клавишу «Стрелка вверх» на клавиатуре.
Создаем дубликат копии слоя с линией и снова поднимаем слой на 20 пикселей. Вышеописанным способом заполняем почти весь холст линиями. Вот что должно получиться в результате.
В панели слоев при помощи клавиши Shift выделяем все слои с линиями и нажимаем сочетание клавиш Ctrl+E, чтобы слить слои в один. Переименовываем образовавшийся слой в «Линии».
В панели слоев дважды щелкаем по слою «Линии», чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент с такими параметрами:
Левая Контрольная точка (позиция 0%) – оттенок # 3914c0;
Правая Контрольная точка (позиция 100%) – оттенок # 0cdaf9.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
В панели слоев кликаем с зажатой клавишей Ctrl по иконке текстового слоя, чтобы загрузить выделение слоя. При активном выделении добавляем маску слоя к слою «Линии», нажав в панели слоев на соответствующий значок. Маска слоя скроет ту часть слоя, которая находится за пределами выделения и в итоге мы получим данное изображение.
Текст из волн готов! Урок «Как сделать текст волной в фотошопе» завершен.
Источник
Теперь вы знаете какие однокоренные слова подходят к слову Как написать текст волной в фотошопе, а так же какой у него корень, приставка, суффикс и окончание. Вы можете дополнить список однокоренных слов к слову «Как написать текст волной в фотошопе», предложив свой вариант в комментариях ниже, а также выразить свое несогласие проведенным с морфемным разбором.
Шаги
-
1
Выберите инструмент «Текст». Введите текст.
-
2
Щелкните правой кнопкой мыши по текстовому слою. Затем нажмите «Растрировать текст». Обратите внимание, что значок текстового слоя изменился. Для редактирования текста нажмите Ctrl + T.
-
3
Нажмите и удерживайте Ctrl. Затем щелкните по любой метке на границе текстового поля и перетащите эту метку. Текст деформировался. Затем нажмите Enter.
-
4
Другой способ деформации текста в соответствии с предустановленными стилями. Введите текст, а затем щелкните по нему правой кнопкой мыши. В меню выберите «Деформировать текст». В открывшемся окне в меню «Стиль» выберите подходящий стиль деформации текста.
-
5
Текст деформировался.
-
6
Готово!
Реклама
Об этой статье
Эту страницу просматривали 24 796 раз.