|
|
| Скрипт переходы (Нас нашли) для сайта ucoz. По мне нужная вещь или скрипт, ты всегда в курсе с каких поисковых системах приходят и на какую статью или тему. Ну и для сайта полезный скрипт с точки зрения SEO оптимизации и продвижения сайта. Здесь я не буду не какие коды прописывать так ка для системы ucoz все делается через сервер. На форуме написал статью «Как создать переходы» там все популярно описано.Переходим в статью где все популярно описано. Клик |
2013-01-21 Просмотров: 2831 Комментарий: (3)
Поделиться в социальных сетях
| Комментарий: 3 | |
|
Порядок вывода комментариев:
|
|
Время на прочтение
8 мин
Количество просмотров 95K
Пару дней назад получил тестовое задание от компании на вакансию Front-end dev. Конечно же, задание состояло из нескольких пунктов. Но сейчас речь пойдет только об одном из них — организация поиска по странице. Т.е. банальный поиск по введенному в поле тексту (аналог Ctrl+F в браузере). Особенность задания была в том, что использование каких-либо JS фреймворков или библиотек запрещено. Все писать на родном native JavaScript.
(Для наглядности далее буду сопровождать всю статью скринами и кодом, чтоб мне и вам было понятнее, о чем речь в конкретный момент)
Поиск готового решения
Первая мысль: кто-то уже точно такое писал, надо нагуглить и скопипастить. Так я и сделал. За час я нашел два неплохих скрипта, которые по сути работали одинаково, но были написаны по-разному. Выбрал тот, в коде которого лучше разобрался и вставил к себе на старничку.
Если кому интересно, код брал тут.
Скрипт сразу заработал. Я думал, что вопрос решен, но как оказалось, не в обиду автору скрипта, в нем был огромный недостаток. Скрипт вел поиск по всему содержимому тега ... и, как вы уже наверное догадались, при поиске любого сочетания символов, которые напоминают тег или его атрибуты, ломалась вся страница HTML.
Почему скрипт работал некорректно?
Все просто. Скрипт работает следующим образом. Сперва в переменную записываем все содержимое тега body, затем ищем совпадения с регулярным выражением (задает пользователь при вводе в текстовое поле) и затем заменяем все совпадения на следующий код:
<span style="background-color: yellow;">...найденное совпадение...</span>
А затем заменяем текущий тег body на новый полученный. Разметка обновляется, меняются стили и на экране подсвечиваются желтым все найденные результаты.
Вы уже наверняка поняли, в чем проблема, но я все же объясню подробней. Представьте, что в поле поиска ввели слово «div». Как вы понимаете, внутри body есть множество других тегов, в том числе и div. И если мы всем к «div» применим стили, указанные выше, то это уже будет не блок, а непонятно что, так как конструкция ломается. В итоге после перезаписи разметки мы получим полностью сломанную веб-страницу. Выглядит это так.
Было до поиска: 
Стало после поиска: 
Как видите, страница полностью ломается. Короче говоря, скрипт оказался нерабочим, и я решил написать свой с нуля, чему и посвящается эта статья.
Итак пишем скрипт с нуля
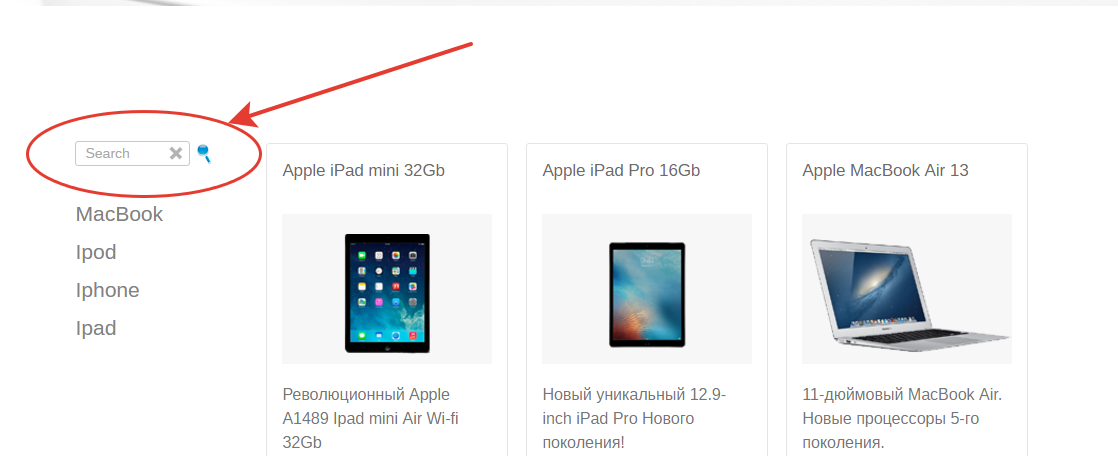
Как все у меня выглядит.
Сейчас нас интересует форма с поиском. Обвел ее красной линией.
Давайте немного разберемся. Я это реализовал следующим образом (пока чистый HTML). Форма с тремя тегами.
Первый — для ввода текста;
Второй — для для отмены поиска (снять выделение);
Третий — для поиска (выделить найденные результаты).
<form>
<input type="text" value="" placeholder="Search" autofocus>
<input type="button" value=" " title="Отменить поиск">
<input type="submit" value=" " title="Начать поиск">
</form>
Итак, у нас есть поле для ввода и 2 кнопки. JavaScript буду писать в файле js.js. Предпложим, что его вы уже создали и подключили.
Первое, что сделаем: пропишем вызовы функции при нажатии на кнопку поиска и кнопку отмены. Выглядеть будет так:
<form>
<input class="place_for_search" type="text" id="text-to-find" value="" placeholder="Search" autofocus>
<input class="button_for_turn_back" type="button" onclick="javascript: FindOnPage('text-to-find',false); return false;" value=" " title="Отменить поиск">
<input class="button_for_search" type="submit" onclick="javascript: FindOnPage('text-to-find',true); return false;" value=" " title="Начать поиск">
</form>
Давайте немного поясню что тут и зачем нужно.
Полю с текстом даем id=«text-to-find» (по этому id будем обращатсья к элементу из js).
Кнопке отмены даем такие атрибуты: type=«button» onclick=«javascript: FindOnPage(‘text-to-find’,false); return false;»
— Тип: button
— При нажатии вызывается функция FindOnPage(‘text-to-find’,false); и передает id поля с текстом, false
Кнопке поиска даем такие атрибуты: type=«button» onclick=«javascript: FindOnPage(‘text-to-find’,true); return false;»
— Тип: submit (не кнопка потому, что тут можно юзать Enter после ввода в поле, а так можете и button использовать)
— При нажатии вызывается функция FindOnPage(‘text-to-find’,true); и передает id поля с текстом, true
Вы наверняка заметили еще 1 атрибут: true/false. Его будем использовать для определения, на какую именно кнопку нажали (отменить поиск или начать поиск). Если жмем на отмену, то передаем false. Если жмем на поиск, то передаем true.
Окей, двигаемся дальше. Переходим к JavaScript
Будем считать, что вы уже создали и подключили js файл к DOM.
Прежде, чем начнем писать код, давайте отвлечемся и сперва обсудим, как все должно работать. Т.е. по сути пропишем план действий. Итак, нам надо, чтоб при вводе текста в поле шел поиск по странице, но нельзя затрагивать теги и атрибуты. Т.е. только текстовые объекты. Как этого достичь — уверен есть много способов. Но сейчас будем использовать регулярные выражения.
Итак, следующее регулярное выражение будет искать только текст след. вида: «>… текст…<«. Т.е. будет проходить поиск только текстовых объектов, в то время, как теги и атрибуты будут оставаться нетронутыми.
/>(.*?)</g
Так мы будем находить нужные части кода, которые будем парсить и искать совпадения с текстом, который ввел пользователь. Затем будем добавлять стили найденным объектам и после этого заменять html — код на новый.
Приступим. Сперва переменные, которые нам понадобятся.
var input,search,pr,result,result_arr, locale_HTML, result_store;
//input - принимаем текст, который ввел пользователь
//search - делаем из строки регулярное выражение
//pr - сохраняем в нее текущий <body></body>
//result - выборка текста из pr (т.е. отсекаем теги и атрибуты)
//result_arr - аналог pr, но со стилями для подсветки
//locale_HTML - оригинал <body></body> который менять не будем, используем для обнуления стилей
И сразу определим locale_HTML значение независимо от того, ищем мы что-то или нет. Это нужно, чтоб сразу сохранить оригинал страницы и иметь взможность обнулять стили.
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
Ок, теперь уже стоит создать функцию, которая вызывается у нас из DOM. Сразу прикинем, что внутри у нас должны быть 2 функции, каждая из которых срабатывает в зависимости от нажатой кнопки. Ведь мы либо проводим поиск, либо обнуляем его. И контроллируется это атрибутом true/false, как вы помните. Так же надо понимать, что при повторном поиске прежние стили должны обнуляться. Таким образом получим следующее:
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
Ок, часть логики реализована, двигаемся дальше. Необходимо проверять полученное слово на количество символов. Ведь зачем нам искать 1 букву/символ. В общем, я решил эту возможность ограничить 3+ символа.
Итак, сперва приниамем значение, которое ввел пользователь, и, в зависимости от его длины, выполняем либо основную функцию поиска, либо функцию вывода предупреждения и обнуления. Выглядеть будет так:
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
input = document.getElementById(name).value; //получаем значение из поля в html
if(input.length<3&&status==true) {
alert('Для поиска вы должны ввести три или более символов');
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
}
if(input.length>=3)
{
//выполняем поиск
}
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
Сейчас поясню этот участок кода. Единственное, что могло стать не ясно — вот эта строка:
function FindOnPageBack() { document.body.innerHTML = locale_HTML; }
Тут все просто: метод innerHTML возвращает html код объекта. В данном случае мы просто заменяем текущий body на оригинальный, который мы сохранили при загрузке всей страницы.
Двигаемся дальше. Даем значения основным переменным.
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
input = document.getElementById(name).value; //получаем значение из поля в html
if(input.length<3&&status==true) {
alert('Для поиска вы должны ввести три или более символов');
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
}
if(input.length>=3)
{
function FindOnPageGo() {
search = '/'+input+'/g'; //делаем из строки регуярное выражение
pr = document.body.innerHTML; // сохраняем в переменную весь body
result = pr.match(/>(.*?)</g); //отсекаем все теги и получаем только текст
result_arr = []; //в этом массиве будем хранить результат работы (подсветку)
}
}
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
Итак, на данном этапе у нас уже есть основные переменные и значения. Теперь надо придать нужным участкам кода стили с выделенным фоном. Т.е. проверка выбранного текста на регулярное выражение (по сути мы выбранный регулярным выражением текст снова парсим регулярным выражением). Для этого надо из введенного текста сделать регулярное выражение (сделали), а затем выполнить метод, переданный в виде такста. Тут нам поможет метод eval().
В общем, после того, как мы заменим текст и получим результат со стилями, надо текущий html заменить на полученный. Делаем.
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
input = document.getElementById(name).value; //получаем значение из поля в html
if(input.length<3&&status==true) {
alert('Для поиска вы должны ввести три или более символов');
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
}
if(input.length>=3)
{
function FindOnPageGo() {
search = '/'+input+'/g'; //делаем из строки регуярное выражение
pr = document.body.innerHTML; // сохраняем в переменную весь body
result = pr.match(/>(.*?)</g); //отсекаем все теги и получаем только текст
result_arr = []; //в этом массиве будем хранить результат работы (подсветку)
for(var i=0; i<result.length;i++) {
result_arr[i] = result[i].replace(eval(search), '<span style="background-color:yellow;">'+input+'</span>'); //находим нужные элементы, задаем стиль и сохраняем в новый массив
}
for(var i=0; i<result.length;i++) {
pr=pr.replace(result[i],result_arr[i]) //заменяем в переменной с html текст на новый из новогом ассива
}
document.body.innerHTML = pr; //заменяем html код
}
}
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
По сути все готово, и скрипт уже работает. Но добавим еще пару деталей для красоты.
1) Обрежем пробелы у текста, который вводит пользователь. Вставляем этот код:
input = numer.replace(/^s+/g,'');
input = numer.replace(/[ ]{1,}/g,' ');
После этой строки:
input = document.getElementById(name).value; //получаем значение из поля в html
2) Сделаем проверку на совпадения (если совпадений не найдено — сообщим об этом). Этот код вставляем внутрь функции function FindOnPageGo() после переменных.
var warning = true;
for(var i=0;i<result.length;i++) {
if(result[i].match(eval(search))!=null) {
warning = false;
}
}
if(warning == true) {
alert('Не найдено ни одного совпадения');
}
Посмотреть исходник можно тут.
Скачать исходник можно тут.
Теперь все. Конечно, можно добавить скролл к первому найденному результату, живой поиск ajax, да и вообще улучшать можно бесконечно. Сейчас это довольно примитивный поиск по сайту. Целью статьи было помочь новичкам, если возникет такой же вопрос как у меня. Ведь простого готового решения я не нашел.
P.S.: для корректной работы необходимо убрать переносы текста в html документе в тех местах, где есть обычный текст между тегами.
Например, вместо
<p> бла бла бла
</p>
Надо
<p> бла бла бла </p>
Это не принципиально, можно от этих переносов избаляться автоматически на сервисе, но может подскажете заодно, как это пофиксить, если поймете раньше меня.
Также, если кто писал подобное, но с живым поиском, поделитесь исходником, будет интересно разобрать.
Буду рад выслушать конструкнтиную критику, мнения, может, рекомендации.
На днях дописал немного код, сделал живой поиск по странице. Так, что вопрос снят. Код HTML не менялся. JS можете посмотреть тут.
Поиск ведется по тегам с классом «place_for_live_search». Так что для того, чтоб алгоритм парсил нужный контент, добавляем класс и готово.
Недавно мы говорили о библиотеках и фреймворках — и обещали, что попробуем что-нибудь на них собрать. Настало время.
Сегодня мы возьмём популярную библиотеку jQuery и сделаем на её основе поиск по странице. Браузеры это умеют делать встроенными инструментами, но с помощью нашего метода можно будет более тонко всё настроить и сделать поле поиска видимым и удобным.
Нам понадобятся:
- библиотека jQuery — она обеспечит работу нашего поискового плагина, потому что плагин сделан тоже для jQuery.
- плагин highlight — поможет нам найти нужные слова в тексте и подсветить их приятным цветом (каким захотим)
- поле ввода и кнопка — отвечают за сам интерфейс поиска.
Общая идея
У нас есть сайт с неким текстом, и нам нужно быстро находить в нём нужные слова или части слов. Для этого мы в самом начале страницы делаем поле ввода, куда будем писать наши слова для поиска, и кнопку, которая этот поиск запускает.
Дальше скрипт берёт весь текст, находит в нём нужные фрагменты и подсвечивает их. Если он ничего не находит — пишет сообщение о том, что таких слов в тексте нет.
Готовим каркас
Сделаем как обычно — возьмём наш стандартный шаблон из предыдущих задач и немного поправим описания разделов. Сохраним его как .html-файл и открывать в браузере пока не будем — всё равно мы ничего не увидим на странице, кроме названия вкладки.
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Поиск на странице</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- задаём CSS-стили прямо здесь же, чтобы всё было в одном файле -->
<style type="text/css">
</style>
<!-- закрываем служебную часть страницы -->
</head>
<!-- началось содержимое страницы -->
<body>
<!-- пишем скрипт, который поможет нам с поиском -->
<script>
</script>
<!-- Здесь будет текст, в котором нам нужно что-то найти -->
<!-- закончилось содержимое страницы -->
</body>
<!-- конец всего HTML-документа -->
</html>Добавляем форму поиска и текст
Наша форма поиска — это поле ввода и кнопка, которая запускает скрипт. Мы не будем сильно настраивать внешний вид формы, при желании вы можете сделать это сами — все нужные знания для этого у вас уже есть. Если что-то забыли — посмотрите, как мы настраивали вид поля ввода в статье про планировщик задач.
Добавим код формы сразу после тега <body>:
<!-- говорим браузеру, что мы хотим разместить форму -->
<form id="search-highlight" method="post" action="#">
<!-- добавляем текстовое поле ввода, где будем писать наш поисковый запрос -->
<input type="text" name="term" id="term" />
<!-- добавляем кнопку, которая запускает поиск -->
<input type="submit" name="submit" id="submit" value="Найти" />
<!-- конец формы -->
</form>
<!-- сразу после формы будем писать, сколько совпадений мы нашли -->
<p class="results"></p>
<!-- а в этом блоке разместим наш основной текст -->
<div class="content">
Сюда вставим наш текст
</div>Осталось добавить сам текст в блок <div class="content">. Для простоты мы скопируем первые абзацы этой статьи и обернём их в HTML-теги. Вы можете вставить какой угодно текст, на работу скрипта это никак не повлияет.
<h2>Общая идея</h2>
<p>
У нас есть сайт с неким текстом, и нам нужно быстро находить в нём нужные слова или части слов. Для этого мы в самом начале страницы делаем поле ввода, куда будем писать наши слова для поиска, и кнопку, которая этот поиск запускает.
</p>
<p>
Дальше скрипт берёт весь текст, находит в нём нужные фрагменты и подсвечивает их. Если он ничего не находит — пишет сообщение, что таких слов в тексте нет.
</p>
Сохраняем, открываем в браузере:

Настраиваем стили
Стили отвечают за внешний вид всех элементов на странице. Главное, что нам нужно сделать, — нормальный внешний вид формы поиска и выбрать подсветку для найденных результатов. Это мы настроим в блоке <style> в начале страницы:
/*поле ввода*/
.searchtext {
font-size: 16px;
font-weight: bold;
height: 27px;
padding: 0 6px 0;
width: 250px;
/*делаем стильную границу вокруг поля*/
border: 1px solid rgba(0, 0, 0, 0.1);
}
/* выбираем цвет подсветки — светло-зелёный*/
.highlight {
background: #4cff00;
}
/*кнопка поиска*/
.search-button {
background-color: #0b2f3f;
font-weight: bold;
font-size: 12px;
/*устанавливаем высоту кнопки*/
height: 28px;
margin: 0;
color: #ffffff;
padding: 6px;
/*тоже делаем стильную границу у кнопки*/
border: 1px solid rgba(0, 0, 0, 0.1);
}
Сохраняем и обновляем страницу — теперь форма выглядит лучше:

Пишем скрипт
Задача скрипта — пробежаться по всему содержимому текста и сравнить все слова с тем, что мы ввели в строке поиска. Всю работу за нас сделает плагин highlight, нам остаётся только вывести количество найденных совпадений и очистить страницу от предыдущих результатов поиска.
<!-- подключаем библиотеку jQuery -->
<script src="http://thecode.local/wp-content/uploads/2019/06/jquery.js" type="text/javascript"></script>
<!--подключаем к ней плагин highlight.js -->
<script src='http://thecode.local/wp-content/uploads/2019/06/jqueryhighlight.js' />
</script>
<!-- говорим браузеру, что сейчас начнётся скрипт -->
<script type="text/javascript">
$(document).ready(function () {
// обрабатываем нажатие на кнопку
$("#submit").click(function () {
// очищаем переменную, в которой будет наш поисковый запрос
var term = "";
// и переменную, которая отвечает за количество найденных совпадений
var n = "0";
// убираем всю подсветку из прошлого поиска, если она была
$('body').removeHighlight();
// скрываем блок с текстом о количестве найденных результатов
$("p.results").hide().empty();
// с помощью магии jQuery берём текст из строки поиска и кладём его в переменную term
term = $('#term').attr('value');
// если строка поиска пустая — выводим сообщение
if ($('#term').val() == "") {
$("p.results").fadeIn().append("Вы ничего не ввели :(");
return false;
// иначе, если в строке поиска что-то было…
} else {
// в блоке content, где у нас находится весь текст, плагином подсвечиваем все найденные совпадения (если совпадений не будет — не будет и подсветки)
$('.content').highlight(term);
// берём количество совпадений
n = $("span.highlight").length;
// если совпадений нет — в разделе results пишем, что ничего не нашли
if (n == 0) {
$("p.results").fadeIn().append("Ничего такого в тексте нет");
// иначе в том же разделе пишем число совпадений
} else {
$("p.results").fadeIn().append('Найдено совпадений:' + n);
}
return false;
}
});
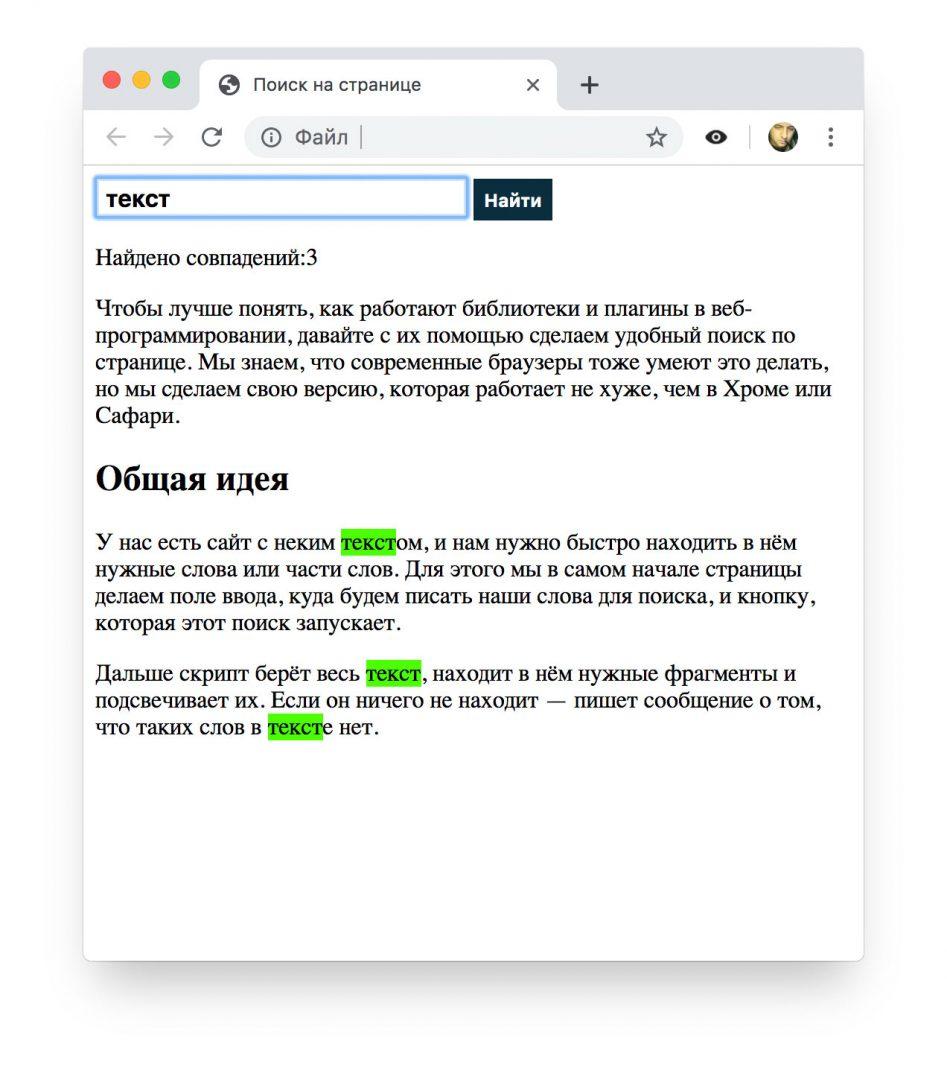
});Вставляем скрипт в HTML-файл, сохраняем и смотрим, что получилось в итоге:

А вот как всё будет работать:
Общий код страницы
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Поиск на странице</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- задаём CSS-стили прямо здесь же, чтобы всё было в одном файле -->
<style type="text/css">
/*поле ввода*/
.searchtext {
font-size: 16px;
font-weight: bold;
height: 27px;
padding: 0 6px 0;
width: 250px;
/*делаем стильную границу вокруг поля*/
border: 1px solid rgba(0, 0, 0, 0.1);
}
/* выбираем цвет подсветки — светло-зелёный*/
.highlight {
background: #4CFF00;
}
/*кнопка поиска*/
.search-button {
background-color: #0B2F3F;
font-weight: bold;
font-size: 12px;
/*устанавливаем высоту кнопки*/
height: 28px;
margin: 0;
color: #ffffff;
padding: 6px;
/*тоже делаем стильную границу у кнопки*/
border: 1px solid rgba(0, 0, 0, 0.1);
}
</style>
<!-- закрываем служебную часть страницы -->
</head>
<!-- началось содержимое страницы -->
<body>
<!-- говорим браузеру, что мы хотим разместить форму -->
<form id="search-highlight" method="post" action="#">
<!-- добавляем текстовое поле ввода, где будем писать наш поисковый запрос -->
<input type="text" name="term" id="term" class="searchtext" />
<!-- добавляем кнопку, которая запускает поиск -->
<input type="submit" name="submit" id="submit" value="Найти" class="search-button" />
<!-- конец формы -->
</form>
<!-- подключаем библиотеку jQuery -->
<script src="http://thecode.local/wp-content/uploads/2019/06/jquery.js" type="text/javascript"></script>
<!-- подключаем к ней плагин highlight.js -->
<script src='http://thecode.local/wp-content/uploads/2019/06/jqueryhighlight.js' />
</script>
<!-- говорим браузеру, что сейчас начнётся скрипт -->
<script type="text/javascript">
$(document).ready(function () {
// обрабатываем нажатие на кнопку
$("#submit").click(function () {
// очищаем переменную, в которой будет наш поисковый запрос
var term = "";
// и переменную, которая отвечает за количество найденных совпадений
var n = "0";
// убираем всю подсветку из прошлого поиска, если она была
$('body').removeHighlight();
// скрываем блок с текстом о количестве найденных результатов
$("p.results").hide().empty();
// с помощью магии jQuery берём текст из строки поиска и кладём его в переменную term
term = $('#term').attr('value');
// если строка поиска пустая — выводим сообщение
if ($('#term').val() == "") {
$("p.results").fadeIn().append("Вы ничего не ввели :(");
return false;
// иначе, если в строке поиска что-то было…
} else {
// в блоке content, где у нас находится весь текст, плагином подсвечиваем все найденные совпадения (если совпадений не будет — не будет и подсветки)
$('.content').highlight(term);
// берём количество совпадений
n = $("span.highlight").length;
// если совпадений нет — в разделе results пишем, что ничего не нашли
if (n == 0) {
$("p.results").fadeIn().append("Ничего такого в тексте нет");
// иначе в том же разделе пишем число совпадений
} else {
$("p.results").fadeIn().append('Найдено совпадений:' + n);
}
return false;
}
});
});
</script>
<!-- сразу после формы будем писать, сколько совпадений мы нашли -->
<p class="results"></p>
<!-- а в этом блоке разместим наш основной текст -->
<div class="content">
<p>
Чтобы лучше понять, как работают библиотеки и плагины в веб-программировании, давайте с их помощью сделаем удобный
поиск по странице. Мы знаем, что современные браузеры тоже умеют это делать, но мы сделаем свою версию, которая
работает не хуже, чем в Хроме или Сафари.
<p>
<h2>Общая идея</h2>
<p>
У нас есть сайт с неким текстом, и нам нужно быстро находить в нём нужные слова или части слов. Для этого мы в
самом начале страницы делаем поле ввода, куда будем писать наши слова для поиска, и кнопку, которая этот поиск
запускает.
</p>
<p>
Дальше скрипт берёт весь текст, находит в нём нужные фрагменты и подсвечивает их. Если он ничего не находит —
пишет сообщение о том, что таких слов в тексте нет.
</p>
</div>
<!-- закончилось содержимое страницы -->
</body>
<!-- конец всего HTML-документа -->
</html>Как можно улучшить
Можно убрать кнопку «Найти» и запускать поиск при вводе текста в поле.
Можно сделать два поля ввода, подсвечивая найденное по каждому разными цветами. Это полезно, например, если нужно проанализировать, каких слов в тексте больше.
Регулярные выражения! О них отдельно напишем, это же просто праздник какой-то.
Чтобы привлекать новых клиентов, компании массово заводят каналы и аккаунты в Telegram, Instagram и VK, постят контент и получают заявки. Однако закрывать клиентов на сделку в соцсетях многие не умеют. Максимум: «Дайте номер, вам перезвонит менеджер» — но, как говорится, так слона не продашь. Поэтому мы взяли и собрали лучшие скрипты продаж, добавив свои находки. Читайте, сохраняйте, используйте!
До 54% покупателей и клиентов предпочтут не звонить вам, а написать и получить ответ прямо в личке/привате/директе. Это банально удобнее: не требуется отвлекаться от текущего занятия и срочно искать тихое место, можно прямо на ходу переписываться с продажником, есть время подумать над предложениями. Желание клиентов перейти к такому типу общения можно и нужно монетизировать. Просто поправьте старые скрипты продаж — добавьте новые речевые модули и подгоните шаблоны под специфику соцсетей. Так вы сможете ловить клиентов «тепленькими» и закрывать их на сделки прямо в переписке.
Не будьте справочной — продавайте!
Ошибка многих владельцев бизнеса — делегировать ответы на сообщения в группе или директе помощнику/секретарю/сммщику… В общем, кому угодно, но не менеджеру по продажам. Обычно это и становится причиной отсутствия продаж, поскольку ассистент просто исполняет роль справочной по услугам.
Задав в переписке вопрос: «Сколько стоит эта стрижка?» клиент ожидает, что с ним начнут диалог и продадут услугу. Что ему точно не хочется получить, так это ответы формата: «Позвоните по номеру салона, там ответят точно» или «От 4200 р» и молчание. Расскажите про вилку цен, предложите консультацию у мастера или упомяните про акцию на окрашивание, которая так удачно проходит именно сейчас. Необходимо максимально проработать ответ, развить диалог и закрыть клиента на сделку, в данном случае — на посещение салона.
Общайтесь просто и тепло
Сухие ответы вызывают у клиента ощущение, что продавец старается от него поскорее отделаться. Соцсети и мессенджеры — неформальные каналы связи, и самая выигрышная тактика общения в них — всегда быть максимально приветливым и эмоциональным. Говорите просто и свободно (но не уходите в «тыканье» и фамильярность). Разбавляйте периодически текст эмодзи — они сделают сообщения более дружелюбными.
Используйте CTA
Обязательно используйте call-to-action (CTA), т. е. призыв к действию, встраивая в каждое сообщение. Это можно сделать даже в приветственном сообщении, которое вы пишете потенциальному клиенту при знакомстве.
Руководствуйтесь двумя главными правилами использования CTA:
- Не помещайте призыв в начале сообщения — чем дольше адресат читает, тем слабее становится стимул ответить, полученный на старте.
- Всегда формулируйте вопрос так, чтобы у собеседника не было возможности ответить «нет».
Исключите прямолинейные формулировки «Вам интересно?», «Будете заказывать?» и т. п. В 95% случаев клиенты на такое сообщение отвечают «Спасибо, подумаю», «Нет, в другой раз» или молча закрывают переписку. Лучше просто поприветствуйте, дайте информацию и продемонстрируйте, что ждете ответа. Обычно собеседник отвечает что-то положительное за что можно зацепиться и развить диалог.
Дайте выбор из двух вариантов
Безальтернативный диалог заводит клиента в тупик. Используйте интерактивный игровой подход: включайте в свой вопрос два готовых варианта. Собеседнику не придется долго обдумывать ответ — он просто подбирает подходящий из предложенных вами.
Постарайтесь взять номер телефона
Главные задачи в переписке — узнать все ожидания клиента, дать максимум информации и взять номер телефона, чтобы при звонке закрыть сделку на продажу. Но после вопроса о номере люди обычно напрягаются, ожидая, что в итоге им будут спамить смс с акциями, звонить в неподходящее время, впаривать ненужные услуги. Поэтому не отделывайтесь шаблоном просьбы и не будьте слишком навязчивы. Просто коротко поясните, зачем номер нужен, и обязательно обозначьте выгоду клиента от этого шага.
Спрашивайте номер сразу, не оставляя провисаний в беседе и времени на промежуточные этапы. Действуйте, пока клиент расположен к вам, погружен в диалог и охотно отвечает. Если попытка узнать телефон всё-таки провалилась, переходите к плану «Б» — продолжайте диалог до закрытия сделки текстом.
Используйте магический вопрос-уточнение «Хорошо?»
Волшебное «Хорошо?» — очень позитивно окрашенное слово, к тому же, оно позволяет не заканчивать ваше сообщение точкой, отсекающей дальнейший диалог. Используя его в сценарии продажи, мы не оставляем клиенту шансов «соскочить» с покупки. Большинству людей психологически сложно проигнорировать дружелюбно-ненавязчивое уточнение и тем более ответить: «Нет, не хорошо».
Стимулируйте дальнейшее взаимодействие
Если клиент номер не дает, «да»/«нет» не говорит, и общение стопорится, то не молчите неделю в ожидании развязки. Инициируйте продолжение диалога в течение 2-3 часов, максимум — в течение 1-2 дней. Главное — делайте это вежливо и старайтесь заинтересовать собеседника с первого сообщения.
Будьте продавцом, горячо заинтересованным в продажах! Отвечайте на заданные и незаданные вопросы, заботливо предлагайте варианты. Узнавайте настоящие цели клиентов, помогайте им выбирать лучшие из ваших предложений и принимать окончательное решение о покупке. Благодарностью станет множество новых закрытых в вашу пользу сделок и репутация первоклассного продажника!
От автора: PHP скрипт поиска является неотъемлемой частью современного ресурса. Но для начинающих разработчиков его реализация может стать «краеугольным камнем». Сегодня я постараюсь объяснить построение такого модуля как можно проще, чтобы его код не испугал вас своей чрезмерной сложностью.
Ищем на PHP
Организация на сайте внутренней системы поиска является важной задачей. Наличие такого функционала значительно поднимает ресурс в глазах любого пользователя. Особенно это касается узкотематических сайтов, контент которых посвящен решению конкретных «проблем». Например, в веб-программировании.
Чаще всего для написания скрипта поиска по сайту на PHP используется связка данного программного языка с MySQL. Для реализации интерактивной поисковой системы применяется технология AJAX. Но сегодня мы не будем «петлять» в таких дебрях, и остановимся на классическом варианте.
Я приведу самый простой пример поиска. В нем не будет проверок наличия соединения с СУБД, проверки результатов возвращаемой выборки и т.д. Все эти тонкости вы сможете добавить самостоятельно. Цель материала – дать общее представление о построении внутренней системы поиска на современном интернет-ресурсе. Поехали!
Для начала приведу код формы для ввода поискового запроса. Это простая разметка, даже без малейших стилевых «изысков».

Профессия PHP-разработчик с нуля до PRO
Готовим PHP-разработчиков с нуля
Вы с нуля научитесь программировать сайты и веб-приложения на PHP, освоите фреймворк
Laravel, напишете облачное хранилище и поработаете над интернет-магазином в команде.
Сможете устроиться на позицию Junior-разработчика.
Узнать подробнее
Командная стажировка под руководством тимлида
90 000 рублей средняя зарплата PHP-разработчика
3 проекта в портфолио для старта карьеры
|
<form name=«f1» method=«post» action=«search.php»> <input type=«search» name=«search_q»/></br> </br> <input type=«submit» value=«Поиск»/></br> </form> |
Так эта форма выглядит в браузере:
Переходим к скрипту
Теперь переходим непосредственно к программному коду. Для начала приведу структуру таблицы, которую нужно создать в MySQL. Мы будем искать опубликованные материалы по их заголовку. По этому же принципу можно создать PHP скрипт поиска слов по сайту. Все в ваших умелых руках :).
Сначала мы перехватываем значение, введенное пользователем в форму. Затем очищаем его от «мусора»: лишних пробелов, тегов и коннектимся к базе. После этого запускаем SQL запрос, в котором сравниваем значение поискового запроса с названием материалов, сохраненных таблице. При совпадении выводим соответствующий контент. В конце закрываем соединение с MySQL и «сбрасываем» запрос. Вот весь код примера:
|
<?php $search_q=$_POST[‘search_q’]; $l= mysqli_connect(‘localhost’, ‘root’, », ‘site’); $search_q = trim($search_q); $search_q = strip_tags($search_q); $q= mysqli_query($l, «SELECT title_value,content FROM `title` WHERE title_value LIKE ‘%$search_q%'»); $itog=mysqli_fetch_assoc($q); while ($itog = mysqli_fetch_assoc($q)) { printf(«%s (%s)n»,$r[«title_value»],$r[«content»]); } mysqli_free_result($q); mysqli_close($l); ?> |

Профессия PHP-разработчик с нуля до PRO
Готовим PHP-разработчиков с нуля
Вы с нуля научитесь программировать сайты и веб-приложения на PHP, освоите фреймворк
Laravel, напишете облачное хранилище и поработаете над интернет-магазином в команде.
Сможете устроиться на позицию Junior-разработчика.
Узнать подробнее
Командная стажировка под руководством тимлида
90 000 рублей средняя зарплата PHP-разработчика
3 проекта в портфолио для старта карьеры
Код следует разместить в отдельном файле PHP на стороне сервера, а его название прописать в форме (атрибут action). Еще раз напоминаю, что это всего лишь «костяк» поиска по сайту PHP MySQL скрипта. «Обшить» его различными проверками сможете самостоятельно. Главное, что показан принцип реализации.