Здравствуйте уважаемые начинающие веб мастера.
В этой статье мы рассмотрим, как при помощи html тегов, меняется внешний вид текста, его цвет, шрифт, размер, и другие параметры.
В основном, функция форматирования текста возложена и осуществляется при помощи текстовых редакторов. В них такой набор шрифтов и их расцветок, а так-же расцветок фона, и других различных прибамбасов, который даже представить трудно.
Но наша задача — познакомиться с языком html, и следуя ей давайте посмотрим, какие теги принимают участие в форматировании текста
Вообще то, многие многие из этих тегов, по версии html 5, считаются уже устаревшими, и вместо них рекомендуется использовать стили, но тем не менее знать их всё равно нужно.
Так как переход на пятую версию произошёл совсем недавно, то Вы непременно с ними столкнётесь, и будете знать, как они работают.
Для этого знакомства нам потребуется какой нибудь текст, который нужно вставить в каркас страницы.
<DOCTYPE HTML PUBLIC» —//W3C//DTD HTML 4.01 Transitional//EN«
» http://www.w3.org/TR/html4/loose.dtd«>
<html>>
<head>>
<meta http-equiv=» Content-Type» content=» text/html; charset=utf-8«>
<title>Документ без названия</title>
</head>
<body>
Где искать Бога, и откуда ждать дьявола? Да только в себе самом, и из себя самого! Туточки они оба. А то, небеса-а-а, подземелья.
Кто дал Баскову погоняло «золотой голос России», а Киркорову «король эстрады»? У нас они всегда были Филя и Петушок — золотой гребешок.
Почему святые угодники и великомученики подобны звездам на небе, а попса и телеведущие — звезды?
Журналисты — акулы пера, а питаются только тем, что другие настряпают. Наверное все таки — шакалы, ну кто покруче — гиены. Тоже полезное зверье кстати.
Когда же во власть будут назначать в приказном порядке? Чтоб у назначаемого одна мысль вертелась в голове — «во попал».
</body>
</html>
Если теперь посмотреть в браузер, то Вы увидите сплошной массив текста, без абзацев и пробелов, и что бы это исправить, нужно заключить наш текст в один, или несколько (в зависимости от задачи) форматирующих тегов.
Начнём с тега
<pre></pre> — предварительно форматированный текст.
Вот так будет отображаться в браузере приведённый выше код, заключённый в тег pre.
<DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Документ без названия</title> <body> Где искать Бога, и откуда ждать дьявола? Да только в себе самом, и из себя самого!
Туточки они оба. А то - небеса-а-а, подземелья. Кто дал Баскову погоняло «золотой голос России», а Киркорову «король эстрады»? У нас
они всегда были Филя и Петушок - золотой гребешок. Почему святые угодники и великомученики подобны звездам на небе,
а попса и телеведущие - звезды? Журналисты - акулы пера , а питаются только тем, что другие настряпают.
Наверное все таки - шакалы, ну кто покруче - гиены.
Тоже полезное зверье кстати. Когда же во власть будут назначать в приказном порядке? Чтоб у назначаемого одна
мысль вертелась в голове - «во попал». </body> </html>
Идём дальше
<p></p> — создаёт абзац, блочный элемент. Открывает и закрывает каждый абзац.
Пример его работы Вы видите постоянно. Все абзацы начинающиеся с новой строки на этом сайте (да и на всех других), создаются ‘этим тегом.
<em></em> — преображает прямой текст в курсив, встраиваемый элемент.
Пример:
<p>Где искать Бога, и откуда ждать дьявола? Да только в себе самом,
и из себя самого! <em>Туточки они оба.</em> А то, небеса-а-а, подземелья.
Результат:
Где искать Бога, и откуда ждать дьявола? Да только в себе самом,
и из себя самого! Туточки они оба. А то, небеса-а-а, подземелья.
<strong></strong> — делает текст жирным. Встраиваемый элемент.
Пример:
<p>Почему святые угодники и великомученики <strong>подобны звездам на небе</strong>, а попса и телеведущие — звезды?
Результат:
Почему святые угодники и великомученики подобны звездам на небе, а попса и телеведущие — звезды?
<br> — перенос строки, одиночный тег, вставляется в любой части текста.
Пример
<p>Текст текст<br> текст текст<br> текст текст<br> текст текст</p>
Результат:
Текст текст
текст текст
текст текст
текст текст
<font color=» #» ></font> — окрашивает текст в выбранный цвет, встраиваемый элемент. В значении атрибута color вставляется код цвета. Выбрать можно здесь.
Пример:
<p><font color=» #974528» >текст текст</font><br><font color=»#282c97«>текст текст</font><br><font color=»#25c31e«>текст текст</font><br><font color=»#d24453«>текст текст</font><br></p>
Результат:
текст текст
текст текст
текст текст
текст текст
<sub> — создаёт нижний регистр, встраиваемый элемент
Пример:
<p>H<sub>2</sub>O</p>
Результат:
H2O
<sup> — создаёт верхний регистр, встраиваемый элемент
Пример
<p>348<sup>2</sup></p>
Результат:
3482
line-height — устанавливает межстрочный интервал в тексте. Интервал задаётся во всех мерах длины (em, px, %, pt), где em и % вычисляются от размера шрифта, а px и pt — произвольный размер. Если применить значение normal, то браузер задаст интервал автоматически.
<kbd> — выделяет элемент текста моноширным (телеграфным) шрифтом.
Пример:
Телеграмма
<kbd>Грузите апельсины бочками тчк Бендер тчк</kbd>
Результат:
Телеграмма
Грузите апельсины бочками тчк Бендер тчк
<bdo> — задаёт направление текста справа налево. Применяется с атрибутом dir=»rtl»
Пример:
<bdo dir=» rtl«>А мы пишем справа налево</bdo>
Результат:
А мы пишем справа налево
<big> — увеличивает размер шрифта. Применяется, в основном, для выделения одного слова, или словосочетания в предложении.
<small> — уменьшает размер шрифта.
Пример:
Тигр <big>большой</big>, а кошка <small>маленькая</small>.
Результат:
Тигр большой, а кошка маленькая.
<mark> — выделяет текст жёлтым фоном
Пример:
Обратите внимание на эту <mark>удивительную</mark> вещь.
Результат:
Обратите внимание на эту удивительную вещь.
<u> — создаёт подчёркнутый текст
<s> — создаёт зачёркнутый текст
Пример:
<u>Цвет</u> неба был <s>голубым</s> бирюзовым.
Результат:
Цвет неба был голубым бирюзовым.
<marquee> — создаёт движущийся текст. Подробно об этом в статье Красивая заглавная буква и бегущая строка.
Неужели не осталось вопросов? Спросить
Перемена
— Во время секса мой муж орёт как ненормальный. Мне так неудобно перед соседями!
— А ты бы ему рот прикрывала
— Так не успеваю! Он только войдёт, только увидит и сразу орать!
Геолог спрашивает чабана:
— Отец, скажи, а сколько твои овцы дают за сезон шерсти?
— Белые или черные? — спрашивает чабан.
— Ну, черные.
— Черные — 2 килограмма.
— А белые?
— И белые — 2 килограмма.
— А скажи, отец, сколько им нужно корма в день?
— Черным или белым? — уточняет чабан.
— Ну, черным.
— Черным — 1 килограмм.
— А белым? — не унимается геолог.
— И белым — 1 килограмм.
Геолог в бешенстве:
— Ты что, меня заморачиваешь? Почему все время спрашиваешь черные или белые, ведь результат один и тот же?!!!!
— Ну-у, так черные ж мои… — oтвечает чабан.
(геолог понимающе)
— А-а-а, А белые?
— И белые мои…
Как добавить на сайт музыку или голосовое приветствие < < < В раздел > > > Прямая линия HTML
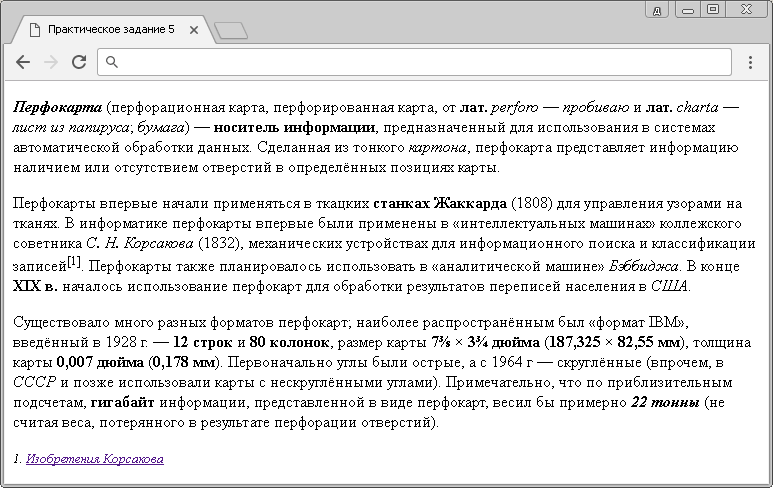
Любой веб-дизайнер зачастую сталкивается с необходимостью обработать большой объем текстовой информации, что требует от него значительного времени. Как правило, просто добавить информацию на страницу недостаточно, ее еще необходимо правильно отформатировать. В этой статье описаны основные теги, предназначенные для работы с текстом, рассмотрены подробные примеры их использования и объяснены нюансы их применения.
HTML тег <pre>
Первый на очереди тег, который мы рассмотрим это тег <pre> (HTML Preformatted Text), он определяет предварительно отформатированный текст. Текст, который был помещён внутрь тега, по умолчанию будет отображен со шрифтом фиксированной ширины и сохранит как пробелы, так и разрывы строк.
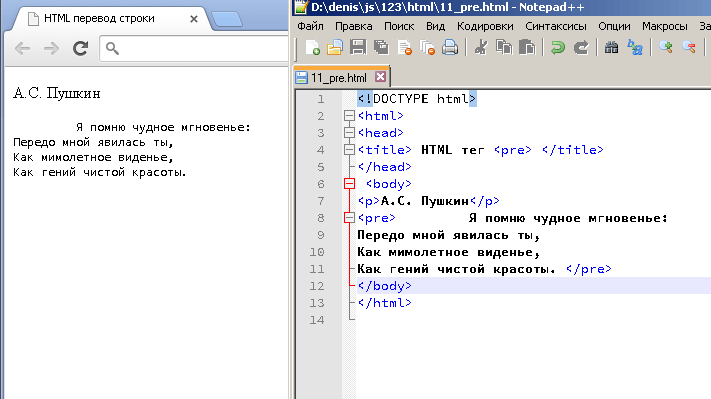
Вспомните пример со стихотворением Александра Сергеевича, который мы рассматривали в статье «Базовый HTML», мы его использовали при изучении тега <br> (устанавливает перевод строки в том месте, где этот тег обозначен).
На этот раз, давайте, добавим это стихотворение на страницу внутри элемента <pre>:
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <pre></title> </head> <body> <p>А.С. Пушкин</p> <pre> Я помню чудное мгновенье: <!-- добавим несколько пробелов для наглядности --> Передо мной явилась ты, Как мимолетное виденье, Как гений чистой красоты. </pre> </body> </html>
Как вы можете заметить все пробелы и переносы строк браузер оставил так, как мы их указали в редакторе:
Как вы можете заметить использование элемента <pre> в некоторых случаях может сэкономить Вам значительное количество времени. Для информации: HTML код примеров на этой странице заключен как раз в этот тег (вложенные теги затабулированы).
HTML теги <i> и <em>
HTML позволяет выводить текст с курсивным начертанием текста, для этого используются теги <i> и <em>.
Элемент <i> может быть использован для указания технических терминов, фраз из другого языка, частей текста, которые отражены альтернативным голосом и тому подобное.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <i><title> </head> <body> <i>Курсивное начертание текста</i> </body> </html>
Тег <em> обозначает экспрессивно-эмоциональное выделение. Внешне отображение тега не отличается от тега <i>, но при этом элемент <em> используется только тогда, когда есть смысловая необходимость выделить текст. Кроме того, программы, считывающие текст с экрана, акцентирует на таких выделениях внимание определённой интонацией.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <em><title> </head> <body> У Светы <em>очень</em> большие апельсины. </body> </html>
HTML теги <b> и <strong>
HTML позволяет выводить текст с жирным начертанием текста, для этого используются теги <b> и <strong>.
Тэг <b> представляет собой фрагмент текста, который стилистически отличается от обычного текста, без передачи какого-либо особого значения или значимости. Обычно он используется для указания ключевых слов в тексте, или других фрагментов текста, которые необходимо выделить жирным шрифтом.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <b></title> </head> <body> <b>Жирное начертание текста</b> </body> </html>
Тег <strong> определяет текст, которому придают особое значение (важный текст).
Внешне отображение тегов <b> и <strong> не отличается, но элемент <strong> имеет больший вес для поисковых машин, рекомендуется не злоупотреблять им в документе и использовать его для действительно важного текста. Устройства, позволяющие читать с экрана могут выделять его определенной интонацией.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <strong></title> </head> <body> У Светы очень большие апельсины, но есть <strong>кадык</strong> </body> </html>
Прочие теги форматирования текста
Тег <mark>
Тег <mark>
Элемент может быть использован, например, чтобы выделить искомое слово в разделе, где отображены результаты поиска и т.п. По умолчанию элемент подсвечивается желтым цветом.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <mark><title> </head> <body> <mark>Выделенный/подсвеченный текст.</mark> </body> </html>
Тег <small>
Тег <small> устанавливает размер шрифта текста на один размер меньше (например, от малого — 13px к очень маленькому размеру — 10px, от большого — 18px к среднему — 16px и так далее).
Другими словами элемент <small> устанавливает размер шрифта меньшего размера, чем у родительского элемента. В HTML 5 элемент может содержать информацию об авторских правах, мелкий, либо юридический шрифт.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <small><title> </head> <body> <div> <p>Процентная ставка всего 15%*</p> <small>* - в день</small> /* устанавливает размер шрифта меньшего размера, чем у родительского элемента */ </div> </body> </html>
Тег <del> и <s>
Тег <del> предназначен для выделения фрагмента текста, который был удален из документа.
Как правило, браузеры отображают этот фрагмент как перечёркнутый текст.
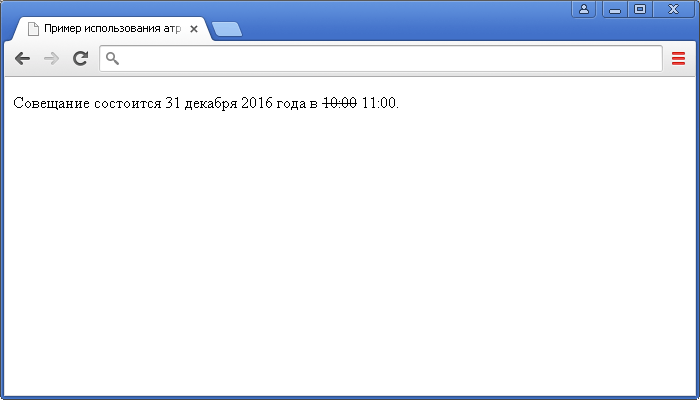
Допустим, что был издан определённый приказ о переносе совещания и данные изменения необходимо отобразить на сайте. Для этого мы и воспользуемся тегом <del>, благодаря которому мы перечеркнем предыдущее время.
Кроме того, атрибутом datetime укажем дату и время, когда текст был удален, а атрибутом cite укажем почему это изменение было сделано (ссылка на приказ).
Конечный пользователь, который будет просматривать сайт не увидит влияние этих атрибутов, но информация, которая была указана в элементе <del> может быть использована в статистических целях, либо в информационных системах учета.
<!DOCTYPE html> <html> <head> <title>Пример использования атрибутов cite и datetime HTML тега <del></title> </head> <body> <p>Совещание состоится 31 декабря 2016 года в <del cite = "prikaz.html" datetime = "2016-12-30T12:00:00+03:00">10:00</del> 11:00.</p> </body> </html>
Результат нашего примера:
Ниже приведена таблица, которая дает пояснения как правильно указывать время в значении атрибута datetime. Далее в этой статье мы будем рассматривать тег, предназначенный для временной разметки и более подробно рассмотрим как в HTML задаются временные значения.
| Значение | Описание |
|---|---|
| YYYY-MM-DDThh:mm:ssTZD |
YYYY — год (например, 2016) MM — месяц (например, 05 для Мая) DD – день месяца (например, 11) T или пробел — разделитель hh — часы (например, 23) mm — минуты (например, 57) ss — секунды (например, 21) TZD — Time Zone Designator (часовой пояс):
2016-12-31T12:00:00+03:00 — Декабрь 31, 2016 год, 12-00, Московское время. |
Тег <s> определяет текст, который больше не является правильным или актуальным. Браузеры обычно отображают такой текст как перечеркнутый. Тег <s> не используется для того, чтобы пометить удаленный текст, для того чтобы пометить текст как удаленный, используйте вышерассмотренный тег <del>.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <s><title> </head> <body> <s>Моя девушка брюнетка.</s> <p>У меня больше нет девушки.</p> </body> </html>
Тег <ins> и <u>
Тег <ins> определяет текст, который был вставлен в документ. Как правило, браузеры по умолчанию отображают этот текст как подчеркнутый.
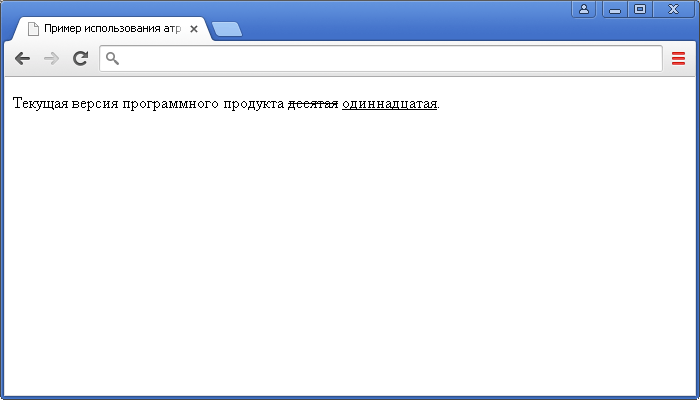
Предположим (для примера), что вышла новая версия программного продукта (десятая версия сменяется одиннадцатой) о чем свидетельствует
информация опубликованная на определённом известном ресурсе. Ваша задача отобразить это на своем сайте.
Для этого мы воспользуемся тегом <s> (текст, который больше не является правильным или актуальным), благодаря которому мы перечеркнем информацию о предыдущей версии программного продукта (десятая),
а тегом <ins> мы вставим информацию о новой версии(одиннадцатой).
Кроме того, атрибутом datetime укажем дату и время, когда текст был вставлен, а атрибутом cite укажем почему текст был вставлен (ссылка на информацию о выходе новой версии).
Конечный пользователь, который будет просматривать сайт не увидит влияние этих атрибутов, но информация, которая была указана в элементе <ins> может быть использована в статистических целях, либо в информационных системах учета.
<!DOCTYPE html> <html> <head> <title>Пример использования атрибутов cite и datetime HTML тега <ins></title> </head> <body> <p>Текущая версия программного продукта <s>десятая</s> <ins cite = "http://somesite.com/info.html" datetime = "2016-05-30T10:00:00+03:00">одиннадцатая</ins>. </p> </body> </html>
Результат нашего примера:
Обращаю Ваше внимание, что значение атрибута datetime задается по аналогии с вышерассмотренной таблицей.
Тег <u> содержит в себе текст, который должен стилистически отличаться от обычного текста, например, слова с орфографическими ошибками или текст на другом языке. В некоторых случаях подчеркивание имеет смысловое значение, например, подчеркивание имён собственных в китайском языке, или указание неправильно написанного слова при проверке орфографии.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <u><title> </head> <body> <u>Текст, который будет подчеркнут снизу.</u> </body> </html>
Обратите внимание, что подчеркнутый текст легко спутать со ссылкой, и поэтому в целом следует избегать его использования, за исключением некоторых случаев.
Теги <sub> и <sup>
Тег <sub> определяет текст с нижним индексом.
Элемент <sub> выравнивает элемент как подстрочный и по аналогии с ранее рассмотренным элементом <small> определяет текст меньшего размера.
<!DOCTYPE html> <html> <head> <title>Пример использования тега <sub><title> </head> <body> Формула спирта C2H5OH на языке HTML записывается следующим образом: C<sub>2</sub>H<sub>5</sub>ОН </body> </html>
Тег <sup> определяет текст с верхним индексом.
Элемент <sup> выравнивает элемент как надстрочный и по аналогии с ранее рассмотренным элементом <small> определяет текст меньшего размера.
<!DOCTYPE html> <html> <head> <title>Пример использования тега <sup><title> </head> <body> Дискриминант квадратного трёхчлена ax2+bx+c равен D=b2-4ac на языке HTML записывается следующим образом: ax<sup>2</sup>+bx+c равен D=b<sup>2</sup>-4ac </body> </html>
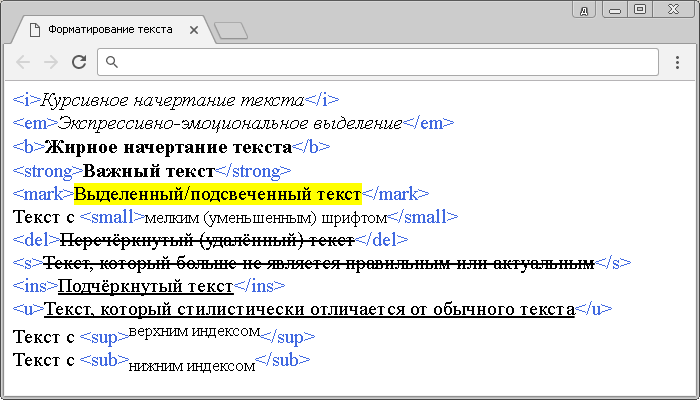
Ниже на изображении приведены, рассмотренные HTML элементы, предназначенные для форматирования текста:
Справочно: мы с вами уже знаем, что любой браузер, когда встречает в тексте элемент < считает, что дальше следует название тэга пока он не встретит закрывающую скобку >.
Но как быть если я хочу отобразить на странице название тега, ведь для этого требуются написать скобки, например, как на изображении выше?.
Для записи тега на странице Вам необходимо воспользоваться спецсимолами < и > для замены угловых скобок < >. Вы всегда сможете найти таблицы различных спецсимволов (мнемоников) на сайте в этом разделе.
HTML тег <dfn>
Тег <dfn> (HTML Definition Element) используется, когда в документе упоминается новый термин или слово (первое и поясняемое употребление). По умолчанию, элемент выделяется курсивом.
<!DOCTYPE html> <html> <head> <title>Пример использования тега <dfn></title> </head> <body> <dfn>Капибара</dfn> — полуводное травоядное млекопитающее из семейства водосвинковых. </body> </html>
HTML тег <time>
Тег <time>

Машиночитаемая разметка используется поисковыми системами и пользовательскими браузерами, которые видят не какую-то нейтральную разметку, а данные, которые они могут идентифицировать.
Синтаксис:
<time datetime = "YYYY-MM-DDThh:mm:ssTZD | PTDHMS"> </time>, где:
YYYY — год (например, 2016)
MM — месяц (например, 05 для Мая)
DD – день месяца (например, 11)
T или пробел — разделитель
hh — часы (например, 23)
mm — минуты (например, 57)
ss — секунды (например, 21)
TZD — Time Zone Designator (часовой пояс):
- UTC (Coordinated Universal Time) — всемирное координированное время, обозначается буквой Z.
- +hh:mm (использование локального часового пояса) например, -03:00 (отклонение от UTC)
- -hh:mm (использование локального часового пояса) например, +03:00 (отклонение от UTC)
2016-12-31T12:00:00+03:00 — Декабрь 31, 2016 год, 12-00, Московское время.
2016-12-31T09:00:00Z — соответствуют тому же временному значению.
P — префикс для периода
T или пробел — разделитель
D — префикс для дней (например, 2D)
H — префикс для часов (например, 20H)
M — префикс для минут (например, 55M)
S – префикс для секунд (например, 5S)
Далее будут приведены примеры использования этого тега.
Семантическая разметка:
<time> 17:00 </time> <!--значит 17:00-->
Машиночитаемая разметка:
Даты:
<time datetime="2016"> <!--значит 2016 год--> <time datetime="2016-12"> <!--значит декабрь 2016 года --> <time datetime="2016-12-31"> <!--значит 31 декабря 2016 года --> <time datetime="12-31"> <!--значит 31 декабря любого года--> <time datetime="2017-W1"> <!--значит 1 неделя 2017 года -->
Даты и время:
<time datetime="2016-12-31T22:00"> <!--значит 31 декабря 2016 года в 10 вечера --> <time datetime="2016-12-31 22:00"> <!--также без T --> <time datetime="2016-12-31 22:45:50.777"> <!--с минутами, секундами и миллисекундами -->
Время:
<time datetime="07:00"> <!--значит 7 часов утра --> <time datetime="07:00-03:00"><!--значит 7 часов утра (UTC - Всемирное координированное время минус 3 часа --> <time datetime="08:00+03:00"> <!-- значит 7 часов утра (UTC - Всемирное координированное время плюс 3 часа) -->
Длительность:
<time datetime="P2D"> <!--длительность 2 дня --> <time datetime="PT20H25M"> <!--длительность 20 часов and 25 минут -->
Пример семантической и машиночитаемой разметки
<!DOCTYPE html> <html> <head> <title>Пример использования HTML тега <time></title> </head> <body> <p>Мы запланировали вечеринку в <time datetime = "2016-12-31 22:00"> Новый Год в 22:00 </time></p> </body> </html>
Конечный пользователь, который будет просматривать сайт не увидит влияние атрибута datetime

На данном этапе обучения вы можете не понять для чего необходимы такие «пустые» теги, но при изучении CSS 3 (каскадные таблицы стилей) все кирпичики встанут на свои места, если вы, конечно, захотите продолжить обучение после изучения HTML. А теперь переходите к практической части статьи.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив с HTML файлом:
- Используя полученные знания составьте следующую HTML страницу:
Практическое задание № 5.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы поняли как происходит форматирование элементов в HTML.
- Теги заголовков
- Теги форматирования текста
- Какие теги визуального оформления текста использовать
- Таблицы
- Изображения
- Неочевидные правила хорошего тона при размещении текстов
- 5 сервисов для быстрой html-разметки текста
- Визуальный редактор
- Типограф Артемия Лебедева
- Автоверстальщик
- Типограф от Евгения Лепешкина
- Типограф на GitHub
- Чек-лист по размещению текста на сайте
Прежде, чем говорить о форматировании текста, давайте обратимся к основным тезисам, которыми мы руководствуемся при проверке HTML-верстки сайта в целом.
- HTML-код должен быть валидным.
Что такое валидность? Соответствие стандарту W3C — The World Wide Web Consortium, которое обеспечивает корректное отображение сайта у каждого пользователя во всех браузерах на любых стационарных и мобильных устройствах. - Сайт должен быть мобилопригодным.
Качество отображения и удобство использования сайта на мобильных устройствах ставим на первое место. Быстро проверить, оптимизирована ли страница для мобильных устройств можно с помощью сервиса от Google, а также инструмента встроенного в Яндекс Вебмастер. - Сокращаем количество кода.
Выносим в отдельные файлы CSS стили, скрипты, коды форм обратной связи. Не стоит создавать излишнее количество классов и идентификаторов. - Парные теги необходимо закрывать.
Это простое правило является одним из залогов успеха на всех этапах работы с сайтом. - Нельзя «мусорить» в коде.
К «мусору» мы относим лишние стили в коде, неуместно употребленные теги, неуместно употребленные скрипты, нарушение порядка расположения блочных и строчных тегов, большие закомментированные куски кода и т.д.
Теперь перейдем непосредственно к HTML-тегам, которые следует использовать для форматирования текста. Ниже мы расскажем о тех, которые являются основными и применяются чаще всего.
- Заголовки
- Текст
- Визуальное оформление текста
- Таблицы
- Изображения
Теги заголовков <h1…h6>
<h1…h6>— эти парные теги предназначены исключительно для заголовков. Других элементов внутри них быть не должно. Нельзя их использовать для визуального оформления текста, служебных элементов типа форм обратной связи, ссылок и т.д. Чтобы задать стиль тегам <h1…h6> допускается только применение классов или id.
<h1></h1>
Заголовок верхнего уровня. На странице допускается только один. Для каждой страницы содержимое данного тега должно быть уникальным и отражать суть документа.
<h2></h2>
Заголовок второго уровня. Разбивает текст на крупные смысловые блоки. Ограничений по количеству на странице нет.
<h3></h3>, <h4></h4>, <h5></h5>, <h6></h6>
Подзаголовки третьего, четвертого, пятого и шестого уровней. Важно соблюдать порядок и логику в применении данных тегов к заголовкам. Пример: после <h1> не может сразу идти <h5>, а следом за ним <h3>.
Теги форматирования текста
Самым часто используемым видом контента является текст. Он в свою очередь делится на абзацы и списки.
<p></p>
Основной тег в HTML для работы с текстом — делит его на абзацы. Часто встречающейся ошибкой является замена <p></p> другими тегами, например <div></div>, <span></span> или разновидностями тега h.
<br>
Тег отвечающий за перенос текста на другую строку. Не является парным, т.е. закрывать его не нужно.
Списки
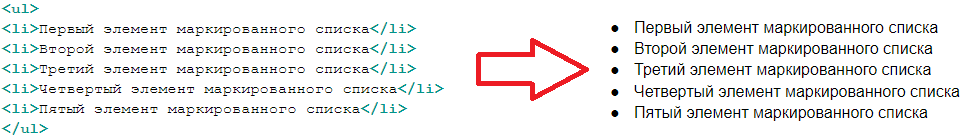
<ul></ul> — создает маркированный список. Маркером по умолчанию является закрашенный круг, но можно задать любую другую метку, в т.ч. в виде изображения.
<ol></ol> — для нумерованного списка. По умолчанию нумерация начинается с единицы, но можно задать начало списка с любой другой цифры.
<li></li> — находится внутри <ul></ul> или <ol></ol> создает каждый новый элемент списка. Тегов <li></li> может быть неограниченное количество.
<span></span>
Этот тег используется для форматирования отдельных отрывков текста внутри <p></p>, <li></li> и других. Например, выделения другим цветом или шрифтом.
Какие теги визуального оформления текста использовать
<b> или <strong>?
<b></b> делает шрифт текста жирным, но не несет под этим никакой смысловой нагрузки.
<strong></strong> — тег семантического форматирования, который не просто визуально выделяет текст жирным шрифтом, но и указывает, что внутри него находится информация, на которую следует обратить особое внимание.
Этот тег участвует в голосовой озвучке страницы — влияет на интонацию.
<i> или <em>?
<i></i> выделяет текст курсивом, но не меняет смысловые акценты.
<em></em> — тег семантического форматирования, предназначенный не только для изменения шрифта на курсивный, но и для наделения текста внутри него более эмоционально экспрессивным окрасом. Как и <strong> влияет на интонацию при голосовой озвучке страницы.
<sub></sub>
Уменьшает текст в размере и сдвигает его ниже стандартного уровня строки. Применяется для указания нижних индексов, например в формулах или химических элементах — H2O.
<sup></sup>
Также уменьшает текст в размере, но сдвигает его выше уровня строки. Чаще всего используется для указания степеней или единиц измерения — м2.
Таблицы
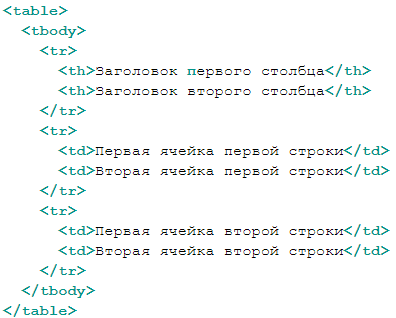
Создается таблица с помощью парного тега <table></table>.
Тег <tbody></tbody> обозначает тело таблицы и является необязательным, но рекомендуемым. Редко, но всё же иногда с ним в паре используются теги <thead></thead> и <tfoot></tfoot> обозначающие начальную и завершающую части таблицы.
Тег <tr></tr> отвечает за строки таблицы, а <td></td> — за столбцы. Они располагаются внутри <tr></tr> — сколько <td></td>, столько и ячеек в строке.
Для обозначения заголовков столбцов существует тег <th></th>. Он не является обязательным, но используется для удобства.
Изображения
Чтобы страница была более информативной и привлекательной как для пользователей, так и для поисковиков, текстовый контент разбавляется фотографиями, графиками, инфографикой и другого рода изображениями. <img> является непарным тегом, при помощи которого можно добавить изображение.
У данного тега есть обязательный атрибут src, значением которого является путь к месту расположения картинки.
И необязательный, но не менее важный атрибут alt, который отвечает за альтернативный текст, который пользователь увидит вместо изображения при возникновении проблемы с его загрузкой, а также в виде подсказки при наведении курсора мыши на картинку. Подробнее про это атрибут и другие правила размещения изображений на сайте читайте в нашей статье.
Неочевидные правила хорошего тона при размещении текстов
- вместо кавычек-лапок «_» следует использовать кавычки-елочки «_»;
- союзы и предлоги не должны «висеть» в конце строки, т.е. быть оторванными от слов, к которым они относятся, переходом на следующую строку. Чтобы этого не происходило после них необходимо проставлять неразрывные пробелы , которые «сцепят» их со следующим словом в предложении.
- не следует использовать вместо тире — знаки минуса или дефис. У каждого из этих знаков есть своя собственная область применения, подробнее об этом здесь.
Визуальный редактор
Это текстовый редактор в административной панели сайта, по виду напоминающий обычный текстовый редактор, например Microsoft Word.
Необходимым его использование будет в том случае, когда размещением контента на сайте занимается человек совершенно не знакомый с HTML.
Если вы владеете знаниями об основах HTML-верстки, но все-таки приняли решение использовать визуальный редактор, то после размещения текста важно не забыть открыть его в HTML-редакторе и произвести чистку от лишних тегов и стилей, которые часто автоматически добавляются помимо основных тегов.
Типограф Артемия Лебедева
Онлайн сервис «Типограф» созданный студией Лебедева решает такие задачи, как разметка абзаца текста тегами <p></p>, замена кавычек-лапок «_» на кавычки-елочки «_», расстановка неразрывных пробелов после союзов и предлогов, замена знаков минус и дефиса — на тире —. Также он умеет удалять из текста символы табуляции, убирать пробелы перед знаками препинания и добавлять после.
Автоверстальщик
text-html.ru — сервис, который в режиме онлайн быстро оборачивает параграфы в теги <p></p>, в 2 клика размечает списки нумерованные и маркированные списки, а также заголовки с 1-го по 3-ий уровень.
Типограф от Евгения Лепешкина
typograf.ru — подобен «Типографу» Лебедева и решает те же задачи. Отличает его упрощенный интерфейс, наличие рекламы и отсутствие каких-либо настроек. Слова, которые пишутся через дефис, обрамляет тегом , уведомляющим браузер, что текст внутри него следует отображать без переноса. Умеет определять акронимы и выделяет их соответствующим тегом <acronym></acronym>.
Типограф на GitHub
https://typograf.github.io/ — редактор, расположенный на веб-сервисе хранения и разработки IT-проектов GitHub.
Для форматирования текста он решает всего одну задачу — разметка абзацев тегами <p></p>. Кавычки и тире он меняет на верный вариант, но не заменяет на символьный код, как в Типографах Лебедева и Лепешкина. Есть настройки по исправлению ошибок пунктуации, повторов слов и символов, употреблению тире и дефиса.
Наш чек-лист по размещению текста на сайте
- В текстовом редакторе, например Microsoft Word или Google Документы, отделяем абзацы статьи при помощи переноса строки клавишей Enter;
- Копируем текст в один из типографов для приведения к правильному виду тире, кавычек, расстановки неразрывных пробелов и разметки параграфов. Мы пользуемся сервисом от Лебедева;
- Копируем результат пункта 2 в Автоверстальщик и размечаем в нем заголовки и списки;
- Копируем результат пункта 3 в HTML-редактор административной панели сайта, на котором размещается текст, и при необходимости дорабатываем его вручную;
- Публикуем и проверяем, что получилось;
- После размещения и проверки отправляем страницу с новым текстом на обход в Яндекс Вебмастере в разделе Переобход страниц и в Google Search Console в строке проверки URL.
Переобход страниц в Яндекс Вебмастере
Проверка URL в Google Search Console
И помните, чистый код, валидная верстка, уникальный контент, грамотный текст и его размещение в соответствии с правилами хорошего тона, дают +100 к карме вашего сайта.

С помощью тэгов форматирования вы можете выделять семантически важный текст на страницах, создавать тексты «рукописного начертания», вставлять в HTML документы символы с верхним и нижним индексом, а также увеличивать и уменьшать размер шрифта.
Что такое семантика?
Семантика в HTML является практикой предоставления смысла и структуры содержимого документа с помощью соответствующего тега. Семантический код описывает значение содержимого документа, независимо от его стиля или внешнего вида. Есть несколько преимуществ от применения семантических элементов:
- семантический код напрямую влияет на объем HTML кода. Чем меньше кода тем «легче» документ, а значит веб-страницы быстрей грузятся и меньше требуется оперативной памяти на стороне пользователя. Сайт становиться быстрей и менее затратным.
- компьютеры, экранные ридеры для которых важны теги и их атрибуты, адекватно читают и понимают содержимое веб-страницы.
- семантический код при прочих равных условиях, будет выдаваться выше в результатах выдачи поисковых систем, чем страница с несемантическим кодом.
Жирный текст
Чтобы сделать текст жирным и привлечь к нему внимание мы будем использовать строчный элемент <strong>. Есть два тега, с помощью которых можно выделить текст жирным шрифтом: теги <strong> и <b>. Важно понимать семантическую разницу между ними.
Тег <strong> семантически используется, чтобы придать более важное значение тексту и таким образом является наиболее популярным вариантом для жирного текста. Тег <b>, с другой стороны, семантически означает стилистическое выделение текста, который не всегда является лучшим выбором для текста заслуживающего внимания. Вы должны оценить значимость текста для которого хотите установить жирность и выбрать соответствующий тег. Несмотря на то, что браузеры отображают их совершенно одинаково, поисковые системы могут придавать им различное значение при анализе страницы.
HTML-код с тегами <strong> и <b>:
<!-- Важное значение -->
<p><strong>Внимание:</strong> крутой спуск.</p>
<!-- Стилистическое выделение -->
<p>Это рецепты <b>оливье</b> и <b>винегрета</b>.</p>
Пример: важный и жирный текст
Курсивный текст
Для курсивного текста, на котором тем самым делается акцент, мы будем использовать строчный элемент <em>. Как и с тегами для жирного текста, имеются два разных тега, которые устанавливают курсивный текст, каждый со своим семантическим смыслом.
Тег <em> применяется чтобы сделать акцент на фрагменте текста — это наиболее популярный вариант для курсива. Другой вариант — это использование тега <i>, который применяется просто для создания курсивного текста.
HTML-код с тегами <em> и <i>:
<!-- Акцент на слове-->
<p>Я <em>люблю</em> Родину!</p>
<!-- Просто курсив -->
<p>Имя <i>Виктория</i> означает победа.</p>Пример: акцент и курсив
Теги <small> и <big>
Тег <small> уменьшает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление тега <small> уменьшает текст на одну условную единицу. Тег <big> наоборот увеличивает размер шрифта на единицу по сравнению с обычным текстом.
HTML-код с тегами <small> и <big>:
<p>Это обычный текст.</p>
<p><small>Это текст с меньшими буквами.</small></p>
<p><big>Это текст с большими буквами.</big></p>Пример: уменьшенный и увеличенный шрифт
| Внимание: Это чисто презентационный код, элемент <big> удален в HTML5 и вы не должны больше им пользоваться. Вместо элемента <big> веб — разработчики должны использовать CSS свойства. |
HTML тег <mark>
Тег <mark> используется для выделения или подсветки текста из-за его актуальности в контексте. Хорошим примером является выделение слова, которое искал пользователь в документе. Обычно в браузерах фоновый цвет текста внутри контейнера <mark>выделяется желтым цветом</mark>как чернильным маркером.
HTML тег <del>
Тег <del> используется для выделения текста, который был удален в новой версии документа. Подобное форматирование позволяет отследить, какие изменения в исправленном тексте документа были сделаны. Браузеры обычно помечают текст в контейнере <del>как перечеркнутый</del>.
HTML тег <ins>
Тег <ins> предназначен для выделения текста, который был добавлен в новую версию документа. Подобное форматирование позволяет отследить, какой фрагмент содержимого был добавлен во время последнего обновления документа. Браузеры обычно помечают текст в контейнере <ins>как подчеркнутый</ins>.
HTML тег <sub>
Тег <sub> отображает текст в нижнем индексе. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера.Такой текст на практике может быть использован, например для написания различных формул <sub>в нижнем индексе</sub>.
HTML тег <sup>
Тег <sup> отображает текст в верхнем индексе. Текст отображается уменьшенным размером и располагается выше, чем базовая линия остальных символов строки. Такой текст на практике может быть использован, например для написания различных формул или сносок <sup>в верхнем индексе</sup>.
Перевод строк и горизонтальные линии
Тег <br> (перевод строк)
Как вы уже видели раньше, тег <p> позволяет логически и физически отделить один абзац текста от другого, но что делать, если внутри абзаца нужно перенести текст на новую строку? Специально для этих целей предназначен одинарный тег <br>. Одним из видимых с первого взгляда отличий данного тега от <p> является отсутствие отступов после и перед тегом <br>. Это позволяет располагать смежные строки текста ближе друг к другу. Возможность самостоятельно определить место переноса может пригодиться при записи стихов либо для отделения различных элементов в документе. Добавьте элемент <br> в любую строку, где хотите оборвать поток текста и вставить разрыв строки.
Тег <hr> (горизонтальная линия)
Горизонтальные линии позволяют разделить длинный формально неограниченный текст на отдельные подразделы. Горизонтальные линии в веб-документе играют такую же роль, как орнаментальные полосы в печатных изданиях. Для вставки горизонтальной линии используется одинарный тег <hr>. Данный блочный одинарный тег позволяет вставить горизонтальную черту, ширина которой равна либо всей ширине контейнера, в который вложен тег, либо ширине окна браузера.
Пример: перевод строк и горизонтальные линии
- Результат
- HTML-код
- Попробуй сам »
Эти строки отделены друг от друга с помощью абзаца (p):
Это первый абзац.
Это второй абзац.
Это линия:
Эти строки отделены друг от друга с помощью тега br:
Наша Таня громко плачет
Уронила в речку мячик
HTML-код с тегами <mark>, <del>, <ins>, <sub>, <sup>:
<p>В тексте есть слово: <mark>удача</mark>.</p>
<p>Слово <del>беда</del> было удалено из текста.</p>
<p>Слово <ins>победа</ins> было добавлено в текст.</p>
<p>Формула воды: Н<sub>2</sub>O.</p>
<p>Скорость ветра: 20м<sup>3</sup>/сек.</p>Пример: форматирование текста
- Результат
- HTML-код
- Попробуй сам »
В тексте есть слово: удача.
Слово беда было удалено из текста.
Слово победа было добавлено в текст.
Формула воды: Н2O.
Скорость ветра: 20м3/сек.
Задачи
Итоговое задание [5-10]
На этом уроке вы познакомились с элементами, предназначенными для разметки небольших фраз и отдельных слов. Особое внимание было посвящено логической разметке текста с помощью тегов позволяющими указать на важность слова или фразы, а не только визуальному форматированию.
Пришло время повторить изученное и выполнить пять несложных заданий:
Семантически сильное слово
- Задание
- Ответ
- Реши сам »
Выделите слово «профессионалом» жирным шрифтом, обозначив тем самым тем самым особую семантическую важность этого слова.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Семантически сильное слово</title>
</head>
<body>
<p>Ты должен стать профессионалом своего дела</p>
</body>
</html>Акцент на слове
- Задание
- Ответ
- Реши сам »
Сделайте акцент на слове «полный». При этом визуально это слово должно отображаться курсивом.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Акцент на слове</title>
</head>
<body>
<p>За год Земля делает полный оборот вокруг Солнца.</p>
</body>
</html>Фоновое выделение
- Задание
- Ответ
- Реши сам »
Создайте словно маркером фоновое выделение на слове «равномерно».
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фоновое выделение</title>
</head>
<body>
<p>Когда тело падает — его скорость равномерно возрастает.</p>
</body>
</html>Верхний индекс
- Задание
- Ответ
- Реши сам »
Примените форматирование к тексту так, чтобы цифра «2» оказалась в верхнем индексе.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Верхний индекс</title>
</head>
<body>
<p>Единица измерения площади — м2.</p>
</body>
</html>Эффект перечеркивания
- Задание
- Ответ
- Реши сам »
Примените к слову «чая», которое должно быть удалено, эффект перечеркивания.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Эффект перечеркивания</title>
</head>
<body>
<p>Я люблю утром выпить чашечку чая кофе.</p>
</body>
</html>Основным средством передачи информации в интернете является безусловно текст. В предыдущих статьях я про атрибуты тега BODY, а также показал как на практике изменять цвета фона, текста, ссылок и т.п., соответственно ты уже умеешь вставить текст на html-страницу (если забыл, то он вставляется между тегами <BODY> и </BODY>).
Однако, просто вставить текст на страницу бывает мало, надо его правильно разместить согласно цветовой схеме сайта и смысловой нагрузке (абзацы, отступы и т.д.). Но тут главное не переборщить, делать все правильно и в меру, чтобы наши будущие посетители чувствовали себя комфортно.
Я постараюсь написать самое главное, покажу какие теги используются для форматирования текста и их атрибуты, чтобы достигнуть максимального результата.
С чего начинать форматирование в HTML
Для начала, я хотел бы вам рассказать о том, что такое вообще текст и как представляется. Я не буду вам рассказывать много непонятных терминов и понятий. Скажу, как взаимосвязаны форматирование текста в htmlи его редактирование в текстовых редакторах.
И так, представим ты открыл текстовый редактор и набераешь в нем свой текст, сделал все необходимые форматирования (выделил что-то жирным или курсивом), или что-то другое, потом берешь и копируешь полученный результат в код html. После, ты открываешь html-документ в браузере, но не видишь всего того форматирования, что делал до копирования и сохранения. Куда же оно все исчезло? Ответ простой: текстовый редактор для форматирования текста использует собственные спецсимволы-теги, которые попросту скрыты от глаз.
Однако не пугайся, перенести твой красиво оформленный текст из текстового редактора в html можно. В общем, дальше я постараюсь подробно расписать, как это сделать.
Теги форматирования в HTML
Если отформатировал текст, то его можно быстро вставить в html-страницу при помощи тегов <pre> и </pre>. Твой браузер выведит на страницу текст в том виде, в каком он был в текстовом редакторе, если ты его поместишь в эти теги. Но данный тэг ялвяется малоиспользуемым, так как у него мало возможностей. Например, я, его не разу не использовал, но рассказать о нем я бы не посмел 
Дальше я постараюсь рассказать и показать самые популярные теги HTML для форматирования текста:
- <B></B> (или <strong></strong>) — тег, для выделения текста жирным
- <I></I> (или <em></em>) — тег, для получения курсивного текста
- <U></U> — тег, для подчеркнивания текста (кстати, перечекрнутые слова часто путают с ссылками)
- <STRIKE></STRIKE> — тег, для
зачеркиваниятекста - <SUB></SUB> — тег, для выделения подстрочного текста, или попросту говоря — нижний индекс. Очень помогает, например, для форматирования химических элементов
- <SUP></SUP> — тег, для выделения надстрочного текста, или попросту говоря — верхний индекс (10 м2)
Теги можно использовать не только один, а сколько угодно, где-то даже дополняя друг друга. Можно просто вкладывать один тег в другой. Приведу пример:
10 м<sup>2</sup> — это <strong><em>площадь</em> мой комнаты.</strong>
результат будет выглядеть следующим образом:
10 м2 — это площадь мой комнаты.
Для выделения обзаца, или располодить текст блоком, используют тег <P>. Данный тег отделяет обзац небольшим отступом снизу от другого обзаца или объекта. На примере это будет выглядеть так:
<p>Создаем свой абзац.</p> <p>Создаем второй абзац.</p>
Данный код на html-странице будет выглядеть следующим образом:
Создаем свой абзац.
Создаем второй абзац.
Кстати, закрывать абзац тегом </p> необязательно, если хотите начать следующий абзац, просто напишите снова <p>.
В данном теге есть важный атрибут align, у которого можно выставлять следующие значения: center, left, right и justify. Атрибут помогает выровнить наш текст в теге <p>. Из названий атрибутов, тебе уже наверное понятно, что выравнивание будет по центру, по левому краю, по правому и по всей ширине соответственно. Дальше я приведу простой пример:
<p align="center">Текст по центру</p>
расположит наш текст по центру, на выходе получится следующее:
Текст по центру
Кстате, по умолчанию, текст расположен по левому краю, поэтому атрибут left можно не использовать для этих целей:
<p>Выравнивание текста по левому краю (по умолчанию)</p>
на html-странице это будет выглядеть вот так:выровнит текст по левому краю
Выравнивание текста по левому краю (по умолчанию)
Парой встает возможно без отступа абзаца сделать простой переход на новую строку, и можно это сделать тегом <BR>. html-код в данном случае будет следующим:
Наша первая строка. <br> Наша вторая строка.
на странице будет следующий вид:
Наша первая строка.
Наша вторая строка.
У <br> отсутствует закрывающийся тег. Кстати, если ты хочешь больше одного отступа, можно написать <br> подряд.
Существует еще тег <HR>, благодаря которому тоже можно разделить текст. При помощи него создается полоса, и в котором тоже есть свои атрибуты:
- width — ширина полосы;
- align — выравнивание;
- size — толщина полосы;
- color — цвет полосы;
- noshade — атрибут без значений для создания черной полосы без тени.
html-код на примере будет следующим (попробуй сами на примере узнать что получится):
<hr align="center" size="3" width="300" color="red">
Ширина и толщина задается как в пикселях, так и в процентах, кому как удобнее и для какой цели нужно.
Далее очень важные теги для форматирования, а также и для продвижения сайтов — теги заголовки. Всего их 6:
<H1></H1> <H2></H2> <H3></H3> <H4></H4> <H5></H5> <H6></H6>
Заголовки выделяются жирным шрифтом, а также отступом снизу. Самый большой и главный заголовок на странице это <H1></H1>, ну а самый маленький <H6></H6>. У данные тегов заголовков есть атрибуты:
- align — выравнивание заголовка;
- title — всплывающая подсказка заголовка (когда наведешь курсор на него).
Приведу просто пример HTML-кода заголовков:
<h4 align="center" title="Заголовок 4 размера">Заголовок 4 размера</h6>
на странице мы увидем следующее:
Заголовок 4 размера
Если вы хотите изменять шрифт текста и его размер, в HTML-коде применяется тег <FONT></FONT>. У данного тега имеются следующие атрибуты:
- color — цвет шрифта;
- face — гарнитура шрифта;
- size — размер шрифта. Может иметь значения от 1 до 6, а также от +1 до +6 и от -1 до -6. По умолчанию размер шрифта установлен 3. Если указать <font size=»+1″></font>, то текст, находящийся между данным тегом, будет выводится увеличенным на 1, относительно другого текста. Ну и наоборот — при -1 уменьшенным на 1.
Создать список в HTML можно используя теги <OL></OL> (список с нумерацией) и <UL></UL> (список с маркировкой). Элементы в списке должны выделяться <LI></LI>. Как элемент списка начинается с новой строки. В тегах списках есть свой атрибут type. Для начала разберем значения этого атрибта в теге <OL></OL>:
- 1 — нумерация арабскими цифрами (по умолчанию);
- A — большими латинскими буквами по алфавиту;
- a — маленькими латинскими буквами;
- I — большими римскими цифрами;
- i — маленькими римскими цифрами.
Приведу HTML-код для примера:
<ol type="I"> <li>Элемент 1.</li> <li>Элемент 2.</li> <li>Элемент 3.</li> </ol>
на странице будет вот так:
- Элемент 1.
- Элемент 2.
- Элемент 3.
Тег <UL> имеет атрибут type вот с такими значениями:
- disc — закрашенный кружок (по умолчанию);
- circle — незакрашенный кружок;
- square — закрашенный квадратик.
HTML-код тега <UL> на примере:
<ul type="circle"> <li>Элемент 1.</li> <li>Элемент 2.</li> <li>Элемент 3.</li> </ul>
На странице мы увидим следующие:
- Элемент 1.
- Элемент 2.
- Элемент 3.
Показав основные теги для форматирования текста на html-странице нельзя забыть и о спецсимволах. Спецсимволы — это символы, которых, как показывает практика, нет на клавиатуре, но которые браузер преобразует в код, принимая за управляющий. Полный список я привел на отдельной странице Спецсимволы HTML. Кстате, для форматирования текста очень важно знать правила грамматики русского языка, ведь грамотно написанный текст уже наполовину отформатирован.
Давай, для закрепления данного материала я приведу тебе пример html-кода, и ты сам разберись, что он означает:
<font color="green" size="-2"><U> B</U></font>
Пожалуй, я закончил данный материал о HTML тегах для форматирования текста. Я постарался упомянуть самое основное что тебе следует знать. Постарайся запомнить данные уроки, они тебе еще не раз пригодятся. Далее я расскажу тебе, как вставить картинку в html-страницу и какие атрибуты можно при этом использовать.
Дата публикации: 15 мая, 2012