Многие классные руководители, наверное, не раз задумывались над тем, чтобы создать свой сайт для класса. Ведь такой интернет-ресурс может решить множество задач и значительно упростить жизнь как учителю и родителям учеников, так и самим ученикам.
На сайте можно размещать домашние задания, информировать о родительских собраниях и других важных вещах. Однако, сколько бы пользы он не приносил, мало кто о нем задумывается, так как никто сайт бесплатно делать не будет, а выделять на это средства нерационально. Но что, если я вам скажу, что сегодня необязательно иметь команду разработчиков, и все можно сделать самому с помощью конструктора?
Как создать сайт для класса школы – расскажу в сегодняшней статье.
Шаг 1: Регистрируемся на платформе Craftum
В качестве платформы мы возьмем популярный конструктор сайтов Craftum, на котором можно создавать различные интернет-ресурсы без вложений. Сам сервис платный, но для новых пользователей предоставляется 10-дневный бесплатный период. Этого вполне хватит, чтобы создать сайт и начать его использовать в своих целях. Когда пробный период закончится, необходимо будет оплатить тарифный план за 197 рублей в месяц.
Стоит сказать, что Craftum – это не простой конструктор с шаблонными решениями, а целая платформа для креатива. Например, с помощью специальных блоков можно создавать уникальные дизайнерские решения, которые смогут удивить пользователей. В случае со школой можно сделать сайт более интересным и для учеников, и для их родителей. В результате ваши ученики будут более заинтересованы в учебе, а родители будут получать информацию о предстоящих мероприятиях удобным способом.
А если вам не нужен креативный сайт, то можно пойти более легким путем – сделать его на простых блоках. Даже в таком случае вы получите красивый ресурс, просто он получится менее насыщенным.
Я покажу, как создать сайт и с помощью специальных дизайн-блоков, и с помощью шаблонных. Подробнее об этом мы поговорим в следующем разделе, а пока давайте зарегистрируем учетную запись:
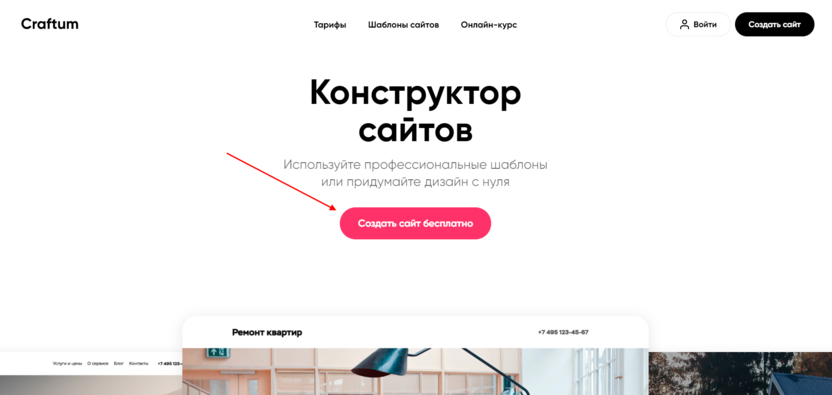
- Открываем официальную страницу Craftum и нажимаем на «Создать сайт бесплатно».
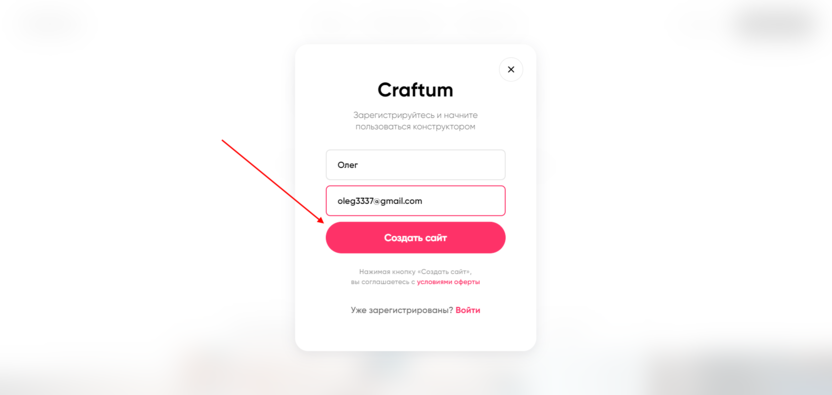
- Вводим свое имя и адрес почты, на который придут данные для авторизации. Затем нажимаем на кнопку «Создать сайт».
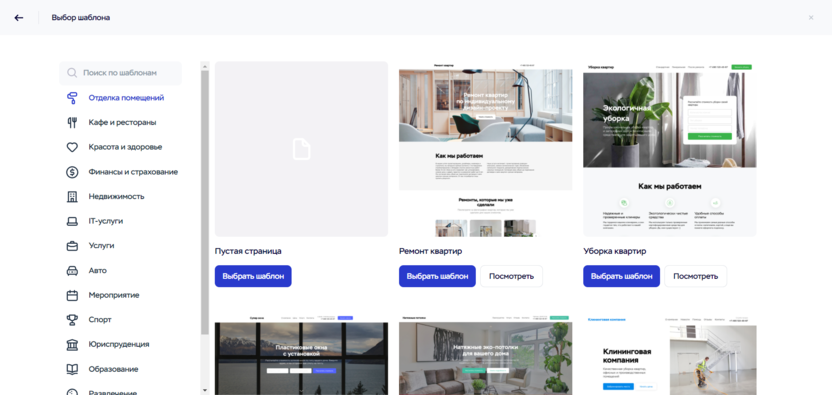
- Таким образом, мы попадаем в библиотеку шаблонов – отсюда и начнется наш путь.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Шаг 2: Создаем сайт для класса или школы
На Craftum есть шаблоны, связанные с образованием. Для примера возьмем «Подготовка к ЕГЭ и ОГЭ» и перестроим его под свои задачи.
Давайте начнем:
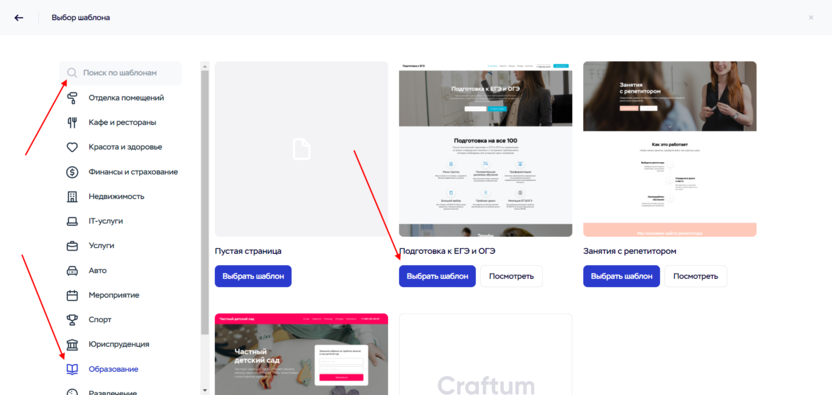
- Первым делом выбираем нужный нам шаблон из библиотеки. Найти его можно через поиск либо во вкладке «Образование».
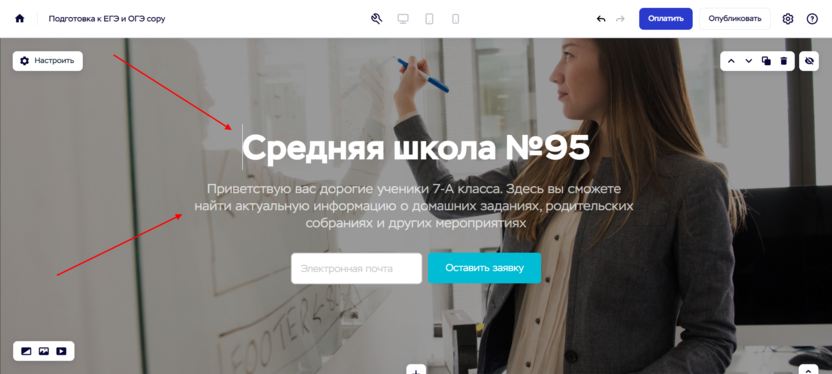
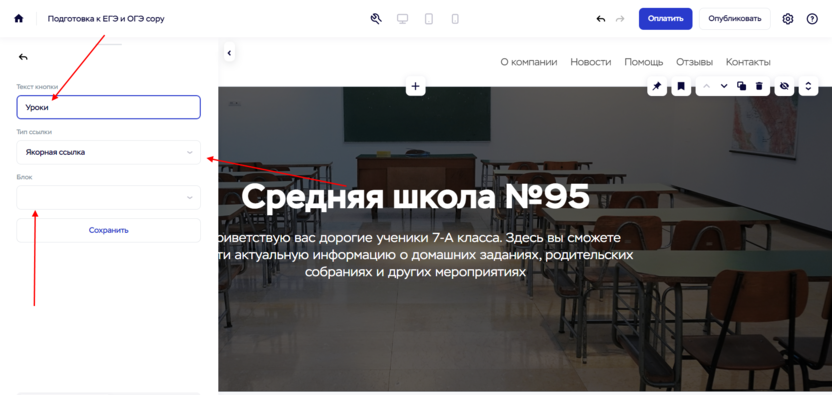
- Начнем с редактирования первого экрана – расскажем в нем, что это за сайт и зачем он нужен. В этом нам помогут заголовок и подзаголовок. Укажем в них, например, следующую информацию: «Средняя школа №95», «Приветствую вас дорогие ученики 7-А класса. Здесь вы сможете найти актуальную информацию о домашних заданиях, родительских собраниях и других мероприятиях». Для того чтобы добавить эту информацию, достаточно кликнуть по тексту в блоке и заменить его.
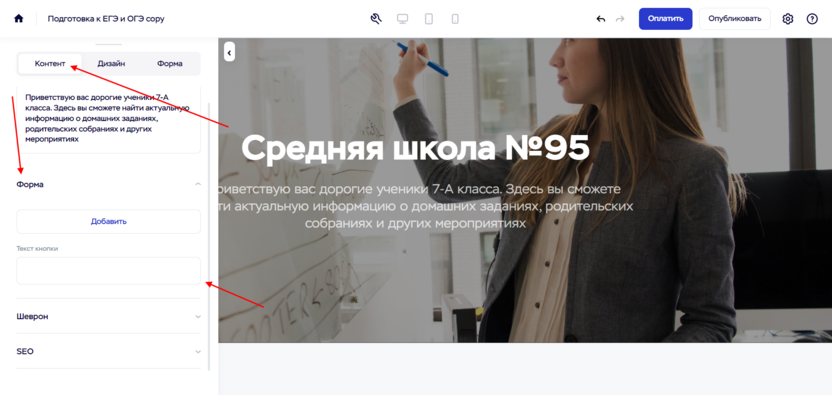
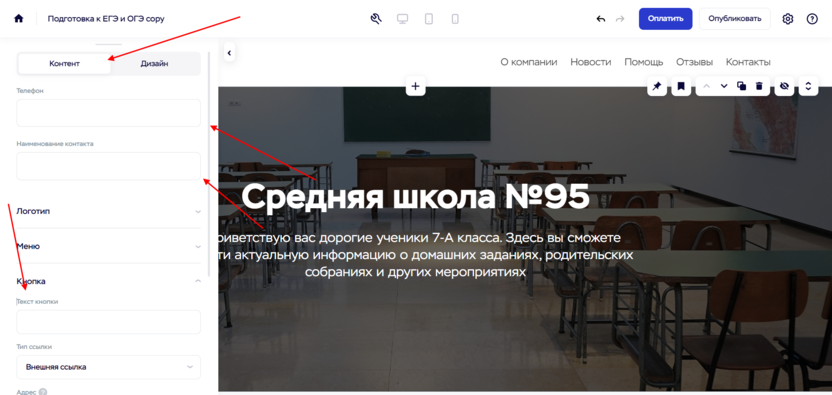
- Теперь давайте уберем форму с кнопкой – в нашем случае она не понадобится, так как сайт информационный. Сделать это можно в настройках блока, которые открываются через кнопку, расположенную в верхнем левом углу. Открыв настройки, перейдем в раздел «Контент» и в блоке «Форма» удалим все данные, после чего кнопка и поле ввода автоматически исчезнут.
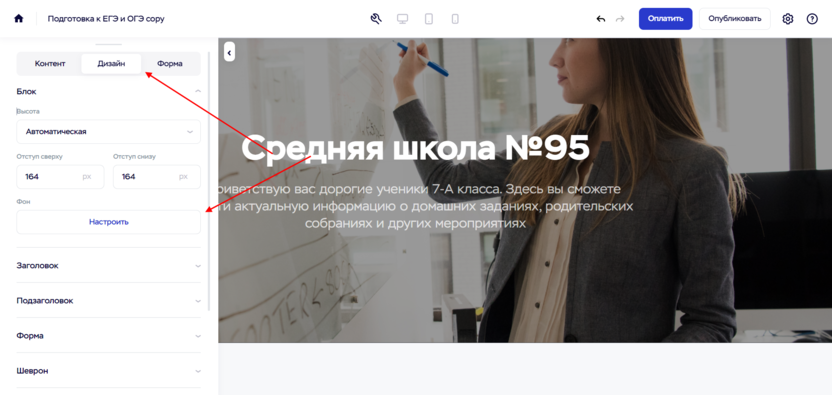
- Также давайте поменяем фоновое изображение – лучше всего на его место поставить фотографию класса или школы. Если нет ни того, ни другого, то можете взять любую картинку с бесплатного сервиса Unsplash либо из галереи Craftum. Сделать все изменения можно в настройках блока -> «Дизайн» -> «Блок» -> «Настроить».
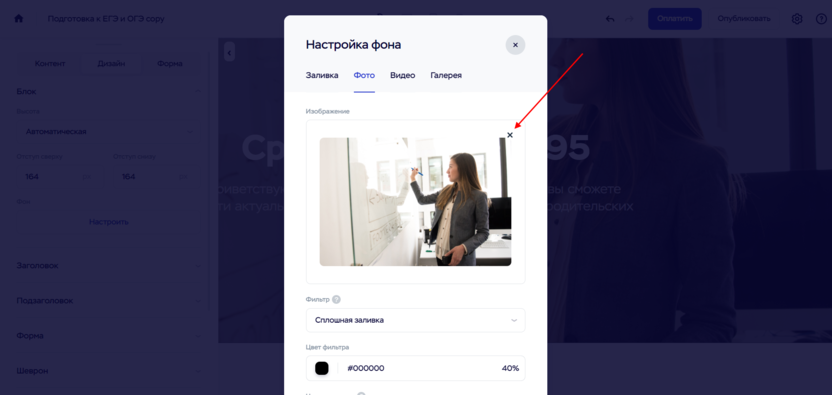
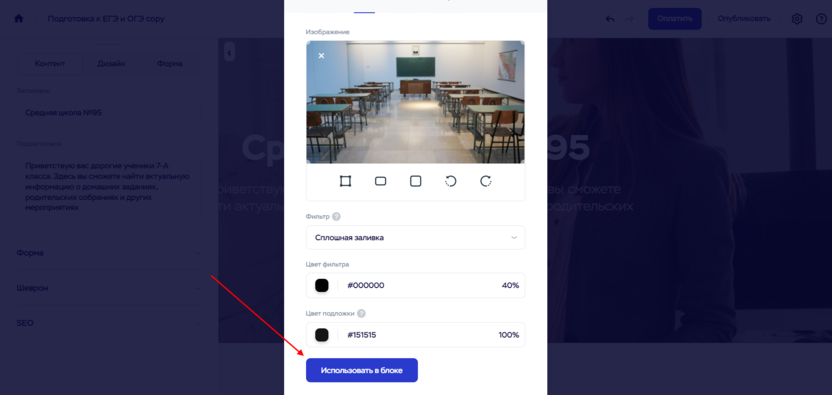
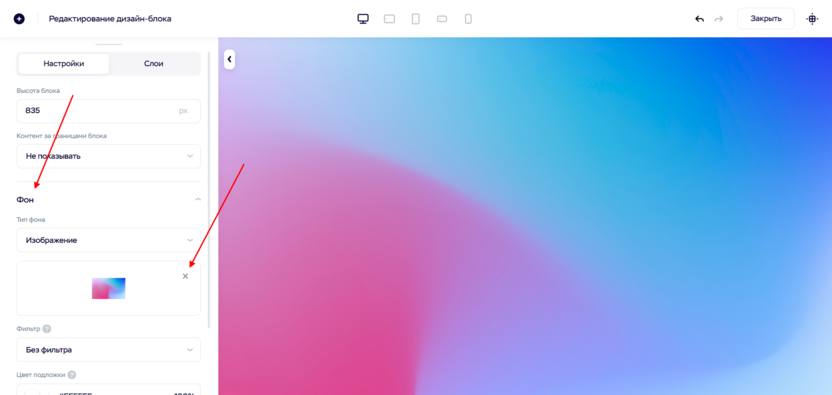
- В результате мы попадаем в окно редактирования фонового изображения. Перед тем загрузить свое, необходимо перейти во вкладку «Фото» и удалить старое изображение.
- Теперь можно вставить свое фоновое изображение – достаточно переместить его в поле «Изображение». Чтобы применить фото к фону, нажимаем на кнопку «Использовать в блоке». Обратите внимание, что в этом окне также есть фильтры, с помощью которых можно настроить затемнение фона. Я оставлю их такими же, но вы можете с ними поиграться, чтобы добиться другого результата.
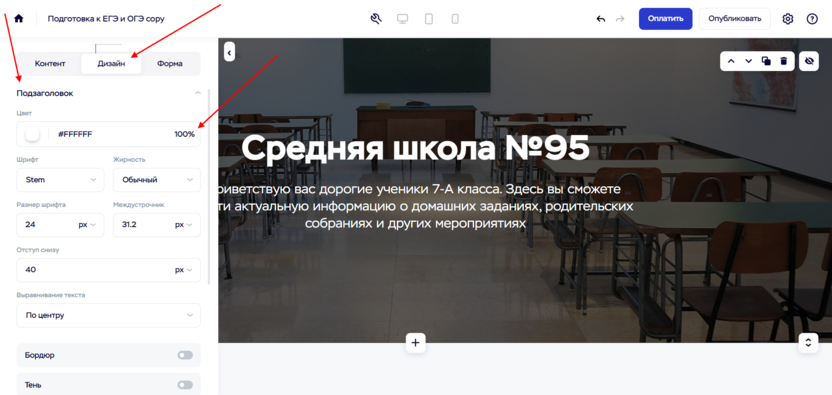
- Первый экран почти готов, осталось немного отредактировать текст. Делать это необязательно, но я хочу, чтобы подзаголовок не был таким прозрачным и читался лучше. Для этого во вкладке «Дизайн» -> «Подзаголовок» в настройках блока необходимо сделать 100% непрозрачность. Здесь же вы можете поменять цвет шрифта, сам шрифт, его размер и другие параметры. Аналогичным образом можно отредактировать и заголовок.
- Давайте также изменим шапку сайта, в которой находится логотип, меню, номер телефона и кнопка. В качестве логотипа мы можем просто написать «7-А класс», а телефон и кнопку убрать. Для этого в настройках блока достаточно стереть все ненужные нам поля. В случае с логотипом все точно так же, как мы делали с заголовком и подзаголовком на первом экране – кликаем по элементу и меняем название.
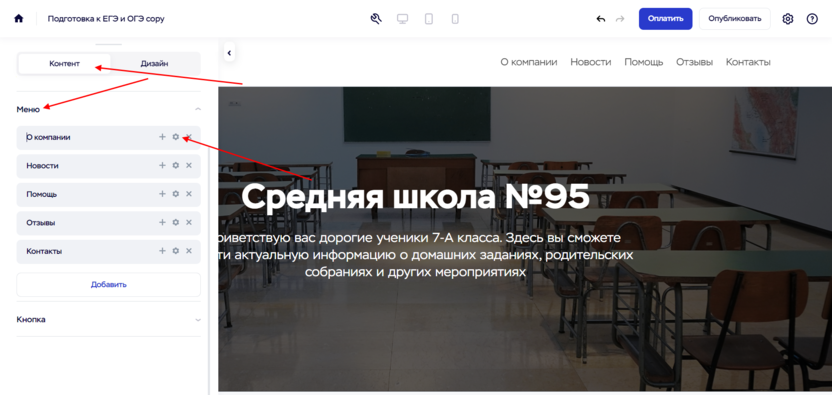
- Меню я пока трогать не буду, так как еще нет всей структуры сайта. Но если вы уже определились, что хотите разместить на своем сайте, то можете изменить кнопки меню. Они нужны, чтобы пользователи могли быстро перемещаться внутри сайта. Например, если на странице есть раздел «Уроки», то для него создается кнопка в шапке сайта, кликом по которой пользователь сразу же переместится в этот раздел. Настроить такой функционал можно во вкладке «Контент» -> «Меню».
- В настройках пунктов меню мы можем изменить название, а также указать тип ссылки, где «Якорная ссылка» – это ссылка, которая позволяет перемещаться в другой раздел. Достаточно выбрать необходимый блок, и кнопка станет направлять пользователя в нужное место.
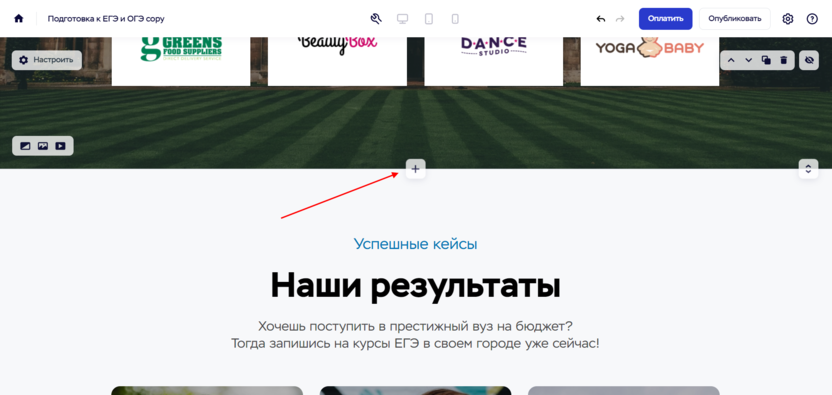
- Давайте теперь создадим уникальный блок, в котором расскажем о лучших учениках класса. Назовем его «Гордость класса» и добавим фотографии учеников. Для начала добавим нужный нам блок – для этого наводим курсор мыши между блоками и нажимаем «Добавить еще блок».
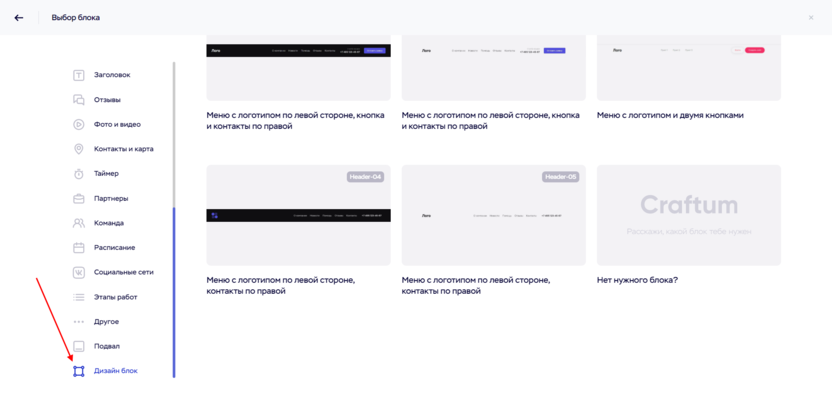
- В отобразившемся окне выбираем «Дизайн блок».
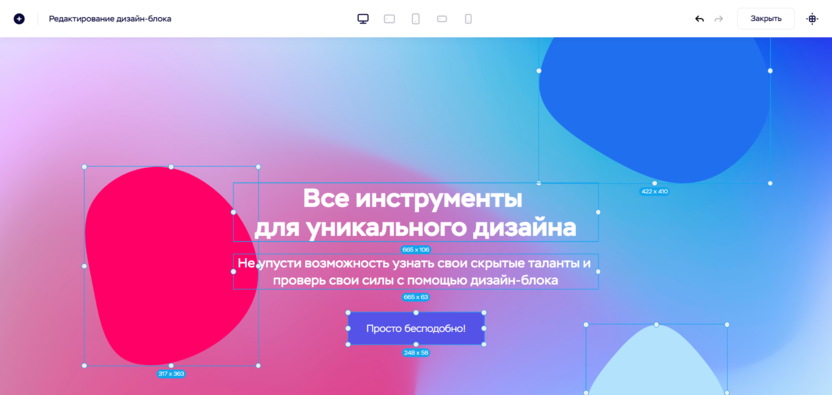
- В результате перед нами открывается новый блок, где для нас открыта полная творческая свобода: здесь мы можем перемещать элементы так, как нам угодно. Для начала давайте полностью очистим блок. Сделать это довольно просто: выделяем все элементы с зажатой клавишей «Shift» и нажимаем на кнопку «Delete».
- Также давайте очистим фон – для этого перейдем в настройки блока и в разделе «Фон» нажмем на крестик.
- Мы получаем белый холст. Перед тем как начать размещать контент, давайте включим сетку, которая нужна для удобного размещения контента. Чтобы ее активировать, достаточно кликнуть по кнопке в верхнем правом углу.
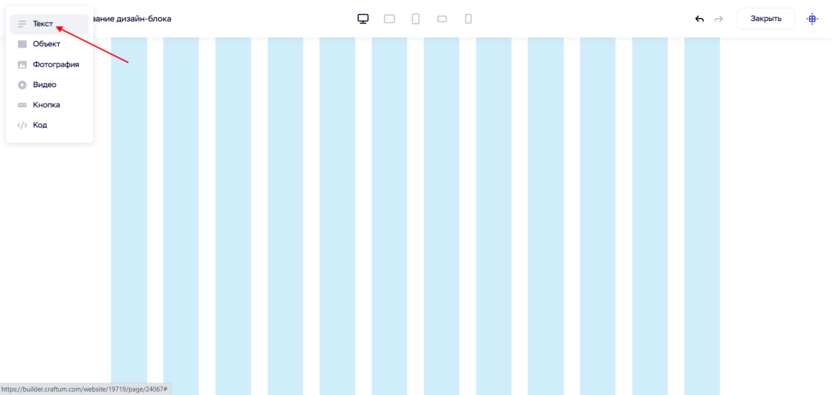
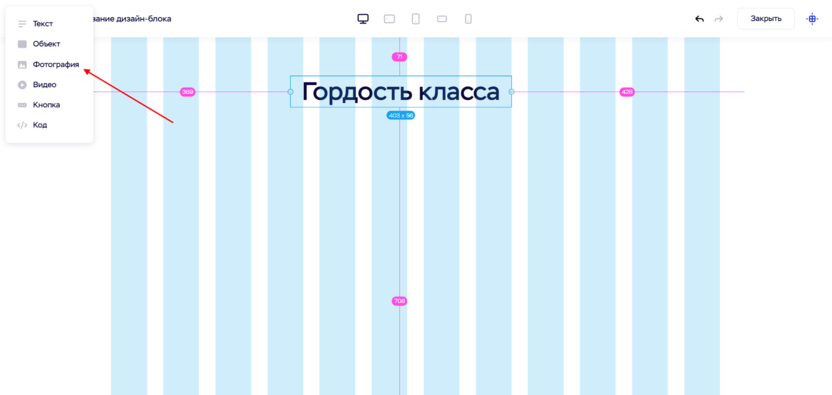
- Начнем с заголовка, который можно добавить через кнопку в виде плюсика, расположенную в верхнем левом углу. После клика отобразится меню со списком различных элементов, нас интересует «Текст».
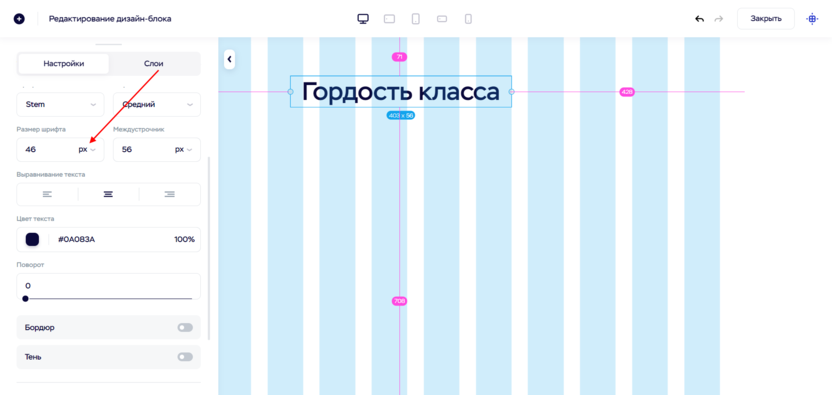
- Изменяем заголовок – назовем его «Гордость класса», а через меню слева зададим ему размер в 46px. По желанию вы можете изменить шрифт, цвет, выравнивание и другие параметры.
- Теперь давайте добавим фотографии учеников. Для этого через выпадающее меню выберем «Фотография».
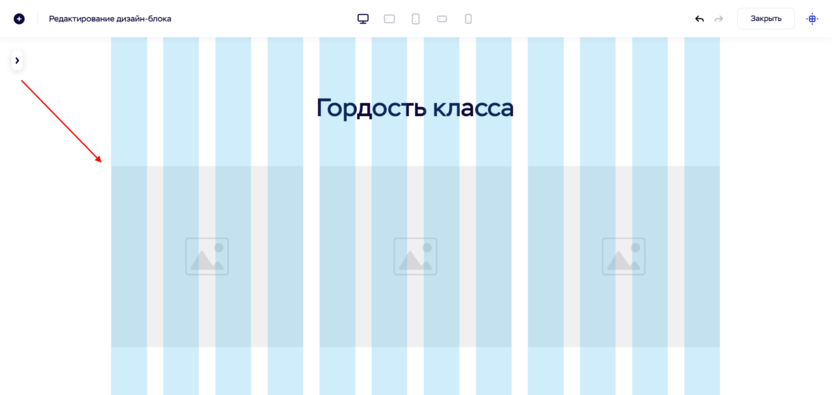
- В результате перед нами отобразится новый элемент, в который нужно будет добавить фотографию. Давайте продублируем блок дважды, чтобы добавить фотографии трех учеников. Для этого выделяем блок и нажимаем «CTRL+C», а затем жмем «CTRL+V». Также сделаем так, чтобы одна фотография занимала 4 колонки по сетке.
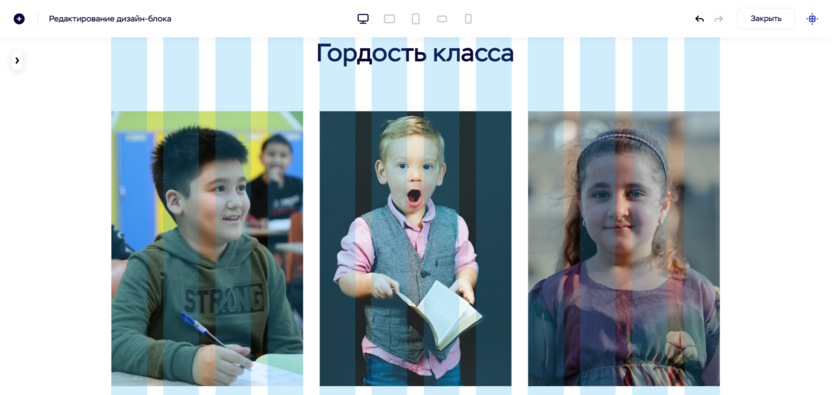
- Осталось в каждый элемент добавить фотографию – для этого достаточно кликнуть по блоку и вставить нужное фото.
- Вставив в каждый элемент картинку, я получаю следующее:
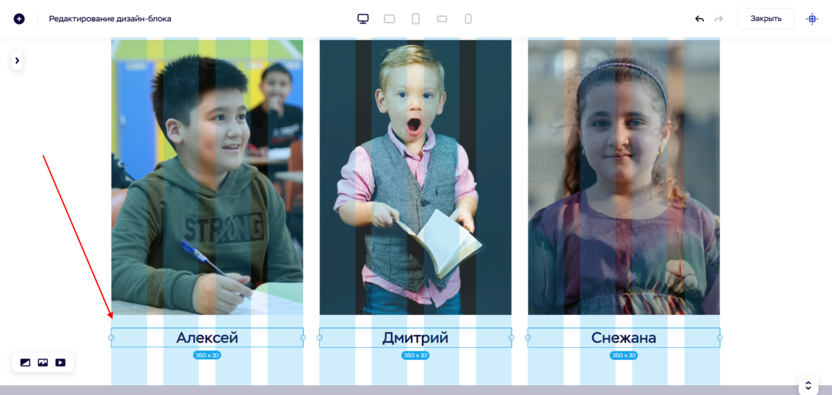
- Также давайте к каждой фотографии сделаем приписку – укажем имя ученика. Для этого создадим 3 новых текстовых блока и пропишем имена.
- На этом работу в дизайн-блоке можно закончить. Если вы хотите добавить что-нибудь еще, то можете смело это сделать. Напомню, что дизайн-блок позволяет создавать что угодно. Помимо текстов и фотографий вы также можете добавлять различные элементы, видеофайлы, кнопки, а также HTML-код, который позволяет дополнять возможности блока.
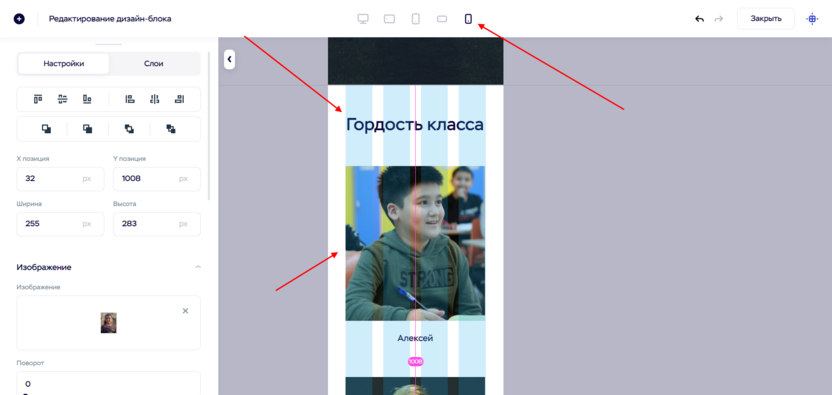
- Обратите внимание также на то, что дизайн-блок по умолчанию не адаптирован под мобильные устройства. Если в простом блоке все автоматизировано, то в дизайн-блоке нужно самостоятельно адаптировать блок так, чтобы он хорошо отображался на всех устройствах. К счастью, в Craftum это сделать крайне просто. Достаточно в верхней части изменить разрешение и подстроить все элементы так, чтобы они корректно отображались на других устройствах. В нашем случае нужно просто уменьшить картинки и текст – все это можно сделать через меню слева.
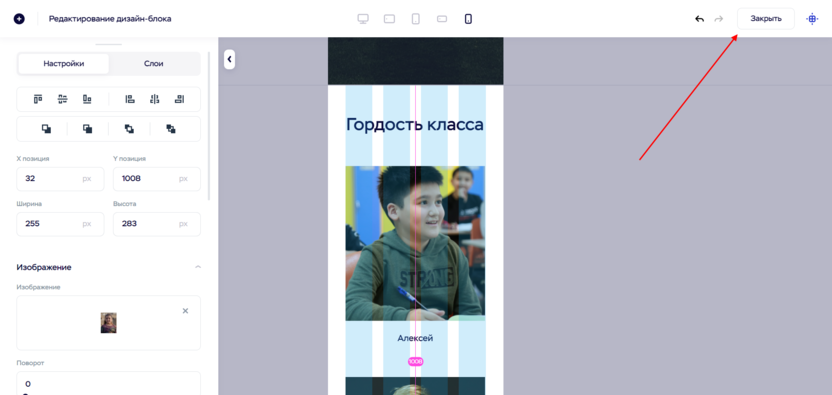
- Как только все разрешения будут проработаны, можно переходить к другим блокам. Чтобы выйти из дизайн-блока, необходимо в верхнем правом углу нажать на кнопку «Закрыть».
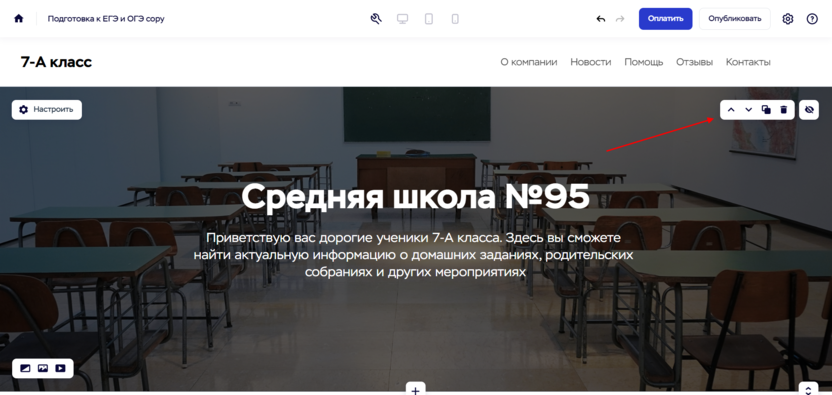
- Вот так, шаг за шагом, создается сайт в конструкторе Craftum. Если вам потребуется удалить какой-то блок, скрыть или продублировать его, для этого есть специальные кнопки, которые появляются при наведении мыши на блок.
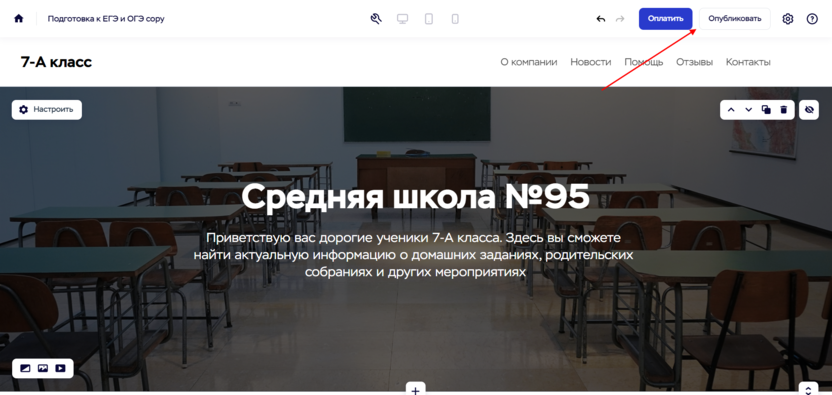
- После того как вся работа над сайтом будет завершена, останется только его опубликовать. Для этого необходимо в верхнем правом углу нажать на соответствующую кнопку.
Поздравляю! Вы создали свой первый сайт и теперь можете делиться им со своими учениками и их родителями. Обратите внимание, что ссылка на сайт создается автоматически, по умолчанию ресурс прикреплен к домену типа cw4476767653.tmweb.ru. Если вы хотите, чтобы ваш сайт назывался, например, 7a-class.ru, то для этого необходимо купить нужный домен и подключить его к сайту. Узнать, как это сделать, вы можете в чате конструктора – там вам быстро ответят и расскажут обо всем.
На этом моя инструкция подходит к концу. Надеюсь, что у вас получился классный сайт, который поможет вам и вашим ученикам. Спасибо за внимание!
Сидоркевич Людмила Петровна
учитель начальных классов
МАОУ СОШ №22
г.Екатеринбурга
Сайт
класса: опыт создания и ведения.
Интернет играет огромную роль в жизни современного
человека. Не удивительно, что школьники тоже стали
чаще «выходить в сеть». Удобно, если учащиеся получают информацию на сайте класса
о расписании уроков, о домашнем задании, имеют возможность задать вопросы
учителю, пообщаться друг с другом.
Идея создания сайта класса зародилась у меня давно. Но
как же создать успешный, посещаемый, интересный, отличный от других сайт? В
результате просмотра и анализа имеющихся интернет-сайтов я извлекла много
полезной информации и «взяла ее на вооружение», так же увидела, что есть сайты
классов, созданные «для галочки», где информация давно не обновлялась.
Я решила попытаться создать такой сайт, чтобы он был
интересен ученикам с учетом их возраста, родителям, добротный, качественный,
был достаточно посещаемым, не носил формального характера. Главным правилом для
меня стало: помнить о том, для кого и зачем создается сайт. Я решила, что
классный сайт будет содержать справочную информацию, отражать происходящие в
школе и классе события, содержать информацию о постоянно действующих
направлениях в работе (о проектной деятельности учащихся и т.д.), являться
местом, где ученики могут представить свои творческие работы, предоставить
возможность учителю размещать свои материалы.
Большинство школьников ищут в интернете общение или
играют в компьютерные игры. Для того чтобы сайт класса был интересен учащимся,
им надо создать похожие условия. Для родителей классный сайт должен стать
источником информации о достижениях своих детей, о новостях классной и школьной
жизни, ведь порой в загруженный рабочий день у взрослых не всегда остается
времени на поход в школу, на звонок учителю. Регулярно получать информацию о
том, чем живет ребенок в школе, хотят все родители. А что может быть проще, чем
зайти на сайт через компьютер после рабочего дня и получить исчерпывающую
информацию? Кроме того, сайт класса может быть интересен и посторонним людям.
Так как сайт создавался для учащихся начальной школы, я
постаралась, чтобы дизайн сайта был красочным. Была проведена работа по снятию
рекламного баннера на сайте и сейчас ничто не мешает просмотру основного
содержания.
Главная страница сайта класса отражает все новости,
происходящие в классе и школе: информацию о конкурсах, достижениях детей,
объявления, поздравления с праздниками. Ценно то, что видна обратная связь:
какая новость более читаема (количество посещений), а значит, более
заинтересовала детей и родителей. Также оценка идет в рейтинговой шкале.
На страничке учителя можно найти информацию о домашних
заданиях, в советах учителя – памятки на каждый день по предметам, график
каникул на год, расписание уроков и звонков.
Особенностью жизни класса является традиция сезонно
устраивать праздники «День именинника», поэтому целый раздел уделяется
поздравлению именинников. Ребята трепетно относятся к этому и всегда с теплом и
заботой поздравляют своих одноклассников.
В разделе «Детям» представлена коллекция тренажеров и
тестов для детей по предметам для лучшего усвоения программного материала,
собрана электронная библиотека для чтения, различные словари и энциклопедии, ссылки
на полезные и интересные сайты. «Полезные сайты» содержат ссылки на нахождение
познавательного материала, а в «Интересных сайтах» можно найти детские
развивающие игры, загадки, ребусы, пазлы, кроссворды, головоломки и другой
материал для младших школьников. В «Рисовалочке» дети любят рисовать и просто
делать заливку готовых иллюстраций.
Раздел «Заботливым родителям» содержит полезные
ссылки на сайты по воспитанию детей, тесты для родителей и нормативные
документы. На родительском собрании родители учащихся делились тем, что этот раздел
их очень выручает, и они довольно часто им пользуются.
«Наши достижения» отражают творческие способности и
достижения учеников. В разделе «Творчество детей» в данный момент можно
ознакомиться с творчеством сочинения стихотворений на разные темы.
«Фотоальбомы» освещают учебную и внеучебную
деятельность школьников: репортажи и фотографии с уроков, со школьных
праздников, спортивных состязаний, школьных конкурсов, выходы в театры и музеи.
В разделе «Слова благодарности» можно прочитать о том,
где проявили себя родители и, конечно, поблагодарить их за это.
В «Каталоге интересных статей» организован всеобуч для
родителей. Они могут прочитать статьи и найти советы по воспитанию детей. Судя,
по посещениям и рейтингу, раздел является довольно востребованным.
В форуме и гостевой книге происходит непосредственное
общение на страницах сайта, т.е. организована система, в которой родители и
школьники могут задавать волнующие вопросы учителю, могут переписываться друг с
другом, обмениваться информацией.
Сайт класса еще очень «молодой», нет и года, поэтому
есть, что менять, развивать и совершенствовать. Внедрение в учебный процесс
современных информационных технологий помогает в работе, становится все более
нужным и полезным.
На мой взгляд, использование возможностей сайта класса
в работе с младшими школьниками в корне изменяет процесс приобретения знаний,
повышает самостоятельность и активность учащихся в обучении, расширяет
возможности учителя и в организации взаимодействия с родителями. Предлагаемые
сегодня вашему вниманию советы по созданию и ведению сайта могут быть
востребованы в практической деятельности педагогами начальной школы.
- Авторы
- Руководители
- Файлы работы
- Наградные документы
Ковалев С.Н. 1Шаров Н.А. 1Нелюбин П.С. 1
1Средняя общеобразовательная школа № 6имени Героя России С.Л. Яшкина
Завалина Т.В. 1
1Средняя общеобразовательная школа № 6имени Героя России С.Л. Яшкина
Текст работы размещён без изображений и формул.
Полная версия работы доступна во вкладке «Файлы работы» в формате PDF
Введение
Сегодня Интернет является неотъемлемой частью нашей жизни, так как в течение дня мы обращаемся к большому количеству сайтов для общения и учебы. При этом важное значение имеет «жизнь» самого класса, как сообщества учеников, которое имеет свои информационные и образовательные потребности. Данные потребности можно удовлетворить посредством создания персонального сайта класса.
По нашему мнению, создание персонального сайта для класса является важной практически значимой задачей. Поскольку сайт класса создает уникальный контент, который будет представлять информацию актуальную именно для нашего класса и создавать его памятную историю. Это определяет актуальность проведенного исследования.
Целью исследования является создание Web-сайта класса, который можно использовать для образовательных задач, общения, размещения актуальной информации, новостей и фотографий с защищенным контентом.
Мы хотели создать сайт, который позволит обмениваться информацией внутри нашего класса быстро и легко.
Для достижения цели исследования необходимо решить следующие задачи:
изучить языки программирования и базы данных, выбрать те программные инструменты, которые позволят создать сайт класса;
разработать структуру сайта, определить его учебный и информационный контент;
написать программный код сайта, разместить сайт в Интернете;
протестировать сайт класса и его функции.
Гипотеза исследования заключалась в следующем: изучение языков программирования HTML, CSS, PHP, JavaScript позволяет создать сайт класса.
Предмет исследования – различные языки программирования и базы данных, позволяющие создать индивидуальный Web-сайт класса.
Объект исследования – Web-сайт класса.
Методы исследование включали изучение информационных источников по теме исследования, в том числе видео уроков по созданию сайтов, сравнение различных инструментов Web-программирования, моделирование структуры сайта, конструирование сайта класса на основе языков программирования HTML, CSS, PHP, JavaScript. Информационной базой исследования также выступала литература по программированию.
Работа состоит из введения, двух глав, разделенных на параграфы, в которых представлена краткая характеристика языков программирования и баз данных, представлен сайт класса, его структура и функции, заключения и списка литературы.
Глава 1. Инструменты создания сайта
1.1. Изучение языков программирования и баз данных для создания сайта
В начале реализации проекта мы занялись изучением языков программирования для создания сайтов. Большой интерес в этой области вызвали у нас книги И. Воронина, В. Ворониной и Д. Кристиана [1; 2]. Нами были выбраны следующие наиболее распространенные языки программирования: HTML, CSS, PHP, JavaScript [9].
В ходе исследования было установлено, что для создания сайта класса потребуется применить все эти языки программирования, поскольку каждый из них отвечает за разные функции сайта и представление сайта в сети Интернет.
Например, форма регистрации и авторизации написана на трех языках HTML, CSS И PHP.
Допустим, если использовать только один HTML, то форма регистрации не будет обрабатывать информацию от пользователя и выглядеть красиво, поскольку за стили на странице отвечает CSS.
Изучив языки программирования, мы приступили к написанию самого кода.
Коротко представим содержание проведенной работы на основе данных языков программирования.
HTML – это главный язык всего сайта [4].
Это язык гипертекстовой разметки (аббревиатура HTML расшифровывается как HyperText Markup Language).
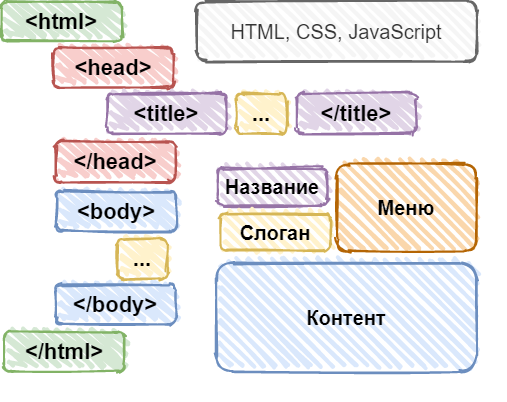
Разметка HTML страницы представлена на рисунке 1.
Рис. 1. Разметка HTML страницы сайта
По сути, разметка HTML отвечает за все, что мы видим в определенной последовательности на странице сайта.
Далее применялся язык стилей CSS.
Стили на странице – это некая цветовая гамма, соблюдаемая на странице сайта. Сама аббревиатура расшифровывается как Cascading Style Sheets.
Переводится как каскадные таблицы стилей.
Пример кода CSS с главной страницы нашего сайта представлен на рисунке 2.
Рис. 2. Код CSS с главной страницы сайта класса
Далее мы использовали серверный язык сайта, который позволяет связать клиента и базу данных. Это PHP. Расшифровывается как Hypertext Preprocessor или Препроцессор гипертекста [5].
Например, когда мы вводим данные в форму входа и регистрации на сайте происходит обработка информации через PHP код.
Пример кода PHP, который выводит на экран фразу «Привет, мир!», представлен на рисунке 3.
Рис. 3. Пример кодаPHP
Популярным языком у программистов является JavaScript, сокращенно JS [6]. Он используется почти на всех современных сайтах в роли визуальной части, в том числе и на нашем.
Так, на сайте нашего класса JS код можно увидеть в слайдере, который мы разместили на главной странице сайта (рис. 4).
Рис. 4. Слайдер на главной странице сайта: пример реализации кода JavaScript
Для создания сайта класса также потребовалось обращение к базам данных. В своей работе мы использовали SQL — язык команд для базы данных [7].
Данный язык применялся для выборки, записи, поиска определённой информации в базе данных и определённой таблице.
Например, форма авторизации [8]. При введении данных в форму проверяется, есть ли такая запись в определённой базе данных и таблице. Форма авторизации на сайте класса показана на рисунке 5.
Рис. 5. Форма авторизации на сайте класса
Для хранения информации об авторизации на сайте применялась база данных MySQL, принадлежащая компании Oracle.
Пример SQL команды:
SELECT * FROM `НАЗВАНИЕ ТАБЛИЦЫ`.
ИЛИ
INSERT INTO `НАЗВАНИЕ ТАБЛИЦЫ`(`ПОЛЕ`) VALUES (‘ИНФОРМАЦИЯ, ВВОДИМАЯ В ПОЛЕ’)
Применяя данные языки программирования и базы данных, мы подготовили основу для будущего сайта класса.
1.2. Фрейморки и их роль в Web-разработке
Для того чтобы Web-сайт класса представлял собой не просто набор отдельных веб-страниц, которые связаны между собой ссылками, но и обладал единым оформлением мы использовали фреймворк Bootstrap 3 [3].
Фреймворк – это набор инструментов для разработки веб-продуктов. Изначально Bootstrap начал разрабатываться как внутренняя библиотека компании Twitter.
Bootstrap известен как свободный набор инструментов для создания сайтов и Web-приложений. Он включает в себя HTML- и CSS шаблоны оформления для различных компонентов Web-интерфейса, включая JavaScript расширения.
Сегодня основными инструментами Bootstrap являются:
Сетки – заранее заданные размеры колонок, которые можно сразу использовать в CSS-описании документа;
Шаблоны документов;
Типографика – описания шрифтов;
Медиа – управление изображениями и видео;
Таблицы – средства оформления таблиц на сайте;
Формы – классы для оформления форм и некоторых событий;
Навигация – классы оформления для панелей, вкладок, перехода по страницам, меню и панели инструментов;
Алерты – оформление диалоговых окон, подсказок и всплывающих окон.
Для сайта нашего класса мы использовали 3-ю версию Bootstrap, которая позволяет создать мобильную версию сайта. В мобильной версии сайт класса выглядит следующим образом (рис. 6):
Рис. 6. Страница мобильной версии сайта класса
Проведенное изучение языков программирования, баз данных и инструментов разработки Web-сайтов позволило создать сайт класса и разместить его в сети Интернет по адресу http://nashclass.ru/
Далее охарактеризуем его структуру и основные функции.
Глава 2. Структура и основные функции сайта класса
Сайт нашего класса размещен в сети Интернет на странице http://nashclass.ru/ и имеет следующую структуру:
О нас;
Новости;
Контакты;
Развлечения.
Основными функциями сайта класса на данный момент являются:
Авторизация пользователей;
Публикация новостей;
AdminPanel (для администраторов);
Чат (для одноклассников);
Математический тренажёр;
Развлечение (генератор пожеланий).
Так, для публикации новостей и фотографий на сайте сделана AdminPanel.
Поскольку не все, кто размещает картинки и новости на страницы сайта, знают язык HTML, необходимо было создать Админ Панель, используя специальные функции которой, можно создавать и удалять новости, добавлять картинки и применять стили.
Фотография Админ Панели размещена на рисунке 7.
Рис. 7. Админ Панель сайта класса
Обратимся к чату, который является очень удобной функцией сайта, поскольку когда решаешь школьные вопросы, можно отказаться от разных мессенджеров.
Чат имеет возможность отображать аватары, изменять ник в чате, обмениваться ссылками и в будущем голосовыми сообщениями.
Учебные функции на сайте класса пока выполняет только математический тренажёр, позволяющий зарегистрированному пользователю сайта накапливать SemyonDollar.
Решение одного примера обеспечивает получение одного SemyonDollar. При этом один SemyonCoin равен ста SemyonDollar. На что же можно его потратить SemyonCoin?
Например, накопив один SemyonCoin, можно разблокировать поля или сменить ник в чате.
Математический тренажер приведен на рисунке 8.
Рис. 8. Математический тренажер сайта класса
В качестве развлечений на сайте также создан генератор Пожеланий.
В заключение необходимо упомянуть о безопасности сайта. Наш сайт защищён от разного рода взлома. Если используемый пользователь браузер говорит, что сайт не защищён, это не критично, поскольку на сайте используются фильтры, защищающие его от SQL инъекций.
В перспективе мы планируем оформить сертификат безопасности, который не является бесплатным, а также совершенствовать сайт и его мобильную версию.
Заключение
Исследование посвящено созданию Web-сайта класса как образовательной и информационной платформы.
В настоящее время многие образовательные учреждения (детские сады, школы, университеты) имеют собственные Web-сайты, которые знакомят пользователей Интернета с их деятельностью, выполняют различные образовательные и информационные функции. Однако персональные сайты внутри образовательных сообществ не получили широкого распространения, поскольку создание сайта – это трудоемкий и сложный процесс.
Как мы выяснили из опроса одноклассников, персональный сайт класса был бы полезен школьному сообществу для представления актуальной информации, создания памятной истории класса, развития математических и творческих способностей учащихся. Поэтому мы решили создать сайт, который позволит обмениваться информацией внутри нашего класса быстро и легко.
Как показало проведенное исследование для создания сайта класса потребовалось изучить языки программирования html, css, php, JavaScript, язык команд для создания базы данных SQL, а также применить базу данных MySQL и фреймворк Bootstrap 3. Данные инструменты использовались для написания программного кода сайта.
Сайт был размещен в сети Интернет на странице http://nashclass.ru/
Его структура включает: Главная страница 4 В класса; О нас; Новости; Контакты; Развлечения.
В данный момент сайт класса выполняет следующие основные функции: 1) авторизация пользователей; 2) Публикация новостей; 3) AdminPanel (для администраторов); 4) Чат (для одноклассников); 5) Математический тренажёр; 6) Развлечение (генератор пожеланий).
Для обеспечения безопасности нашего сайта мы использовали встроенные фильтры, которые защищают его от SQL инъекций.
Полученные результаты свидетельствуют о достижении цели исследования.
Список использованных источников и литературы
Воронин И., Воронина В. программирование для детей. От основ к созданию роботов. СПб.: Питер, 2018 – 192 с.
Кристиан Д. Думай как программист. М.: РОСМЭН, 2019 – 144 с.
Bootstrap. Официальный сайт. URL: https://bootstrap—ru.com/303/getting—started/
HTMLBOOK. Официальный сайт. URL: http://htmlbook.ru/
PHP. Официальный сайт. URL: https://www.php.net/
SLICK SLIDER — лучший слайдер для сайта за 1 час. Подробный гайд. Подключение и настройка слайдера. URL: https://www.youtube.com/watch?v=rXNfDfqtM3M
STACKOVERFLOW. Официальный сайт. URL: https://stackoverflow.com/
Авторизация и регистрация с сессией на чистом PHP. Видео лекция. URL: https://www.youtube.com/watch?v=eCItZh6uMVc
Онлайн-школа IT профессий. Официальный сайт. URL: https://itproger.com/
Просмотров работы: 33
Как сделать сайт для класса?
Возможно, многие учителя уже не раз и не два задумывались над тем, чтобы создать сайт для их класса. Ведь такой интернет-ресурс может помочь решить множество задач, значительно упростить жизнь, как непосредственно учителю, так и родителям учеников. Но эти мечты разбиваются о суровую реальность – бесплатно сайт делать никто не будет, а выделять деньги на него не рационально.
К радости многих креативных преподавателей, теперь есть возможность сделать сайт самому и совершенно бесплатно. При помощи конструктора сайтов Nethouse это делается просто и быстро. Так ради чего стоит завести сайт класса?
- Отчёт о деятельности класса. Участие в мероприятиях, экскурсиях, благотворительных акциях – всё это будет освещено в блоге сайта.
- Публикация информации. Напоминания о родительских собраниях, информация о каникулах, контрольных работах и прочее будет в свободном доступе для всех.
- Памятные моменты. Фотографии, видеозаписи о жизни класса будут надежно сохранены на сайте.
- Электронный табель. Ведение таблицы успеваемости может сильно помочь родителям.
При желании, используя Nethouse, бесплатно создать свой сайт можно не просто быстро, но и весьма креативно. А информация об учащихся только добавит живости.
Раньше только школы могли себе позволить создать личный сайт, но теперь, используя Nethouse, это может сделать любой класс. Для этого нужно всего лишь усидчивость, креативное мышление и умение грамотно писать.

В данной статье мы покажем, как можно самостоятельно и быстро сделать небольшой тематический сайт для школьного проекта. Рассматривать этапы данного процесса будем на примере сайта для проекта, связанного с экологией и климатом:
Данный материал будет полезен и старшеклассникам, которые выполняют индивидуальный проект по созданию сайта. Это может быть проект по информатике или другому предмету.
Сайт будет статическим. Это означает, что на сайте не будет системы управления содержимым (CMS) типа WordPress или Joomla: всё содержимое и HTML-код оформления сайта будет находиться в отдельных файлах. Для небольшого сайта этого вполне достаточно, и для просмотра такого сайта не потребуется никакого дополнительного программного обеспечения, кроме стандартного веб-браузера.
В статье приводятся все этапы создания сайта: от проектирования его структуры до наполнения контентом.
Что потребуется для создания сайта
- Любой веб-браузер (Google Chrome, Opera, Mozilla Firefox и пр.). Тот, которым вы обычно пользуетесь. В нём мы будем просматривать страницы будущего сайта.
- Доступ к сети Интернет. Наш сайт будет использовать современные шрифты и библиотеки, которые будут загружены из Интернет. Если устройство, на котором будет просматриваться сайт, не имеет выхода в Интернет, то сайт может отображаться неправильно.
- Бесплатный текстовый редактор Notepad++. Скачать можно с официального сайта https://notepad-plus-plus.org/downloads/. Этот редактор похож на обычный Блокнот из стандартного набора программ Windows, но удобнее и функциональнее.
- Знать и уметь копировать и переименовывать файлы, работать с архивами (распаковывать файлы из архива). Готовые HTML-шаблоны публикуются в Интернет в виде ZIP-архивов, которые надо распаковать на свой компьютер.
- Потребуются лишь поверхностные знания языка разметки HTML.
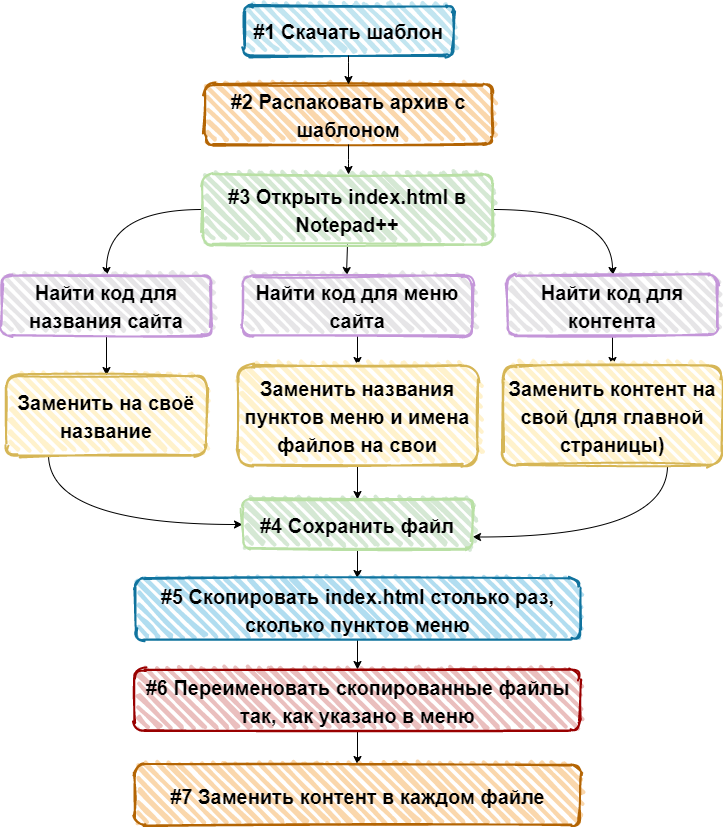
Как будем делать сайт
Общий план работ по созданию сайта будет следующим:
- Будем использовать готовый и бесплатный HTML-шаблон для многостраничного сайта. Это, во-первых, существенно сэкономит время создания сайта и, во-вторых, гарантирует его презентабельный внешний вид и адаптивность к разным типам устройств: от обычных компьютеров до смартфонов.
- Продумаем структуру сайта: количество страниц, их названия и содержание. От этого этапа зависит набор пунктов меню на сайте.
- Обычно в архиве с шаблоном присутствует несколько HTML-файлов. Каждый из них — отдельная страница сайта. Всё, что повторяется на всех страницах (заголовок сайта, слоган, логотип, меню и пр.), должно быть одинаково оформлено в соответствующих HTML-файлах. Чтобы не выполнять одну и ту же работу несколько раз, будем менять код только в одном файле (index.html). Затем этот файл скопируем и вставим в папку с сайтом столько раз, сколько у нас останется страниц для оформления.

Выбираем и скачиваем шаблон
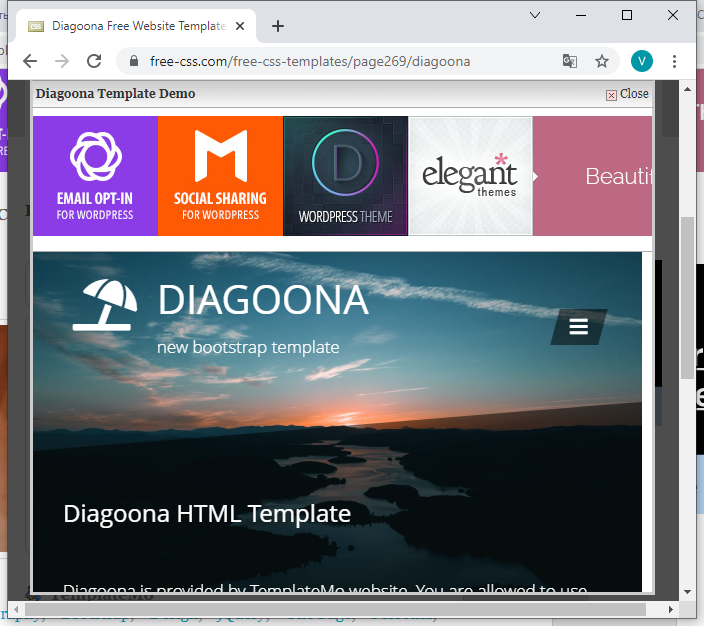
Выбрать бесплатный шаблон для сайта можно на сервисе https://www.free-css.com/ (пункт меню Free CSS Templates).
Выберем https://www.free-css.com/free-css-templates/page269/diagoona и посмотрим его «в действии» (кнопка LIVE DEMO):

Скачайте архив с шаблоном на свой компьютер с помощью кнопки DOWNLOAD.
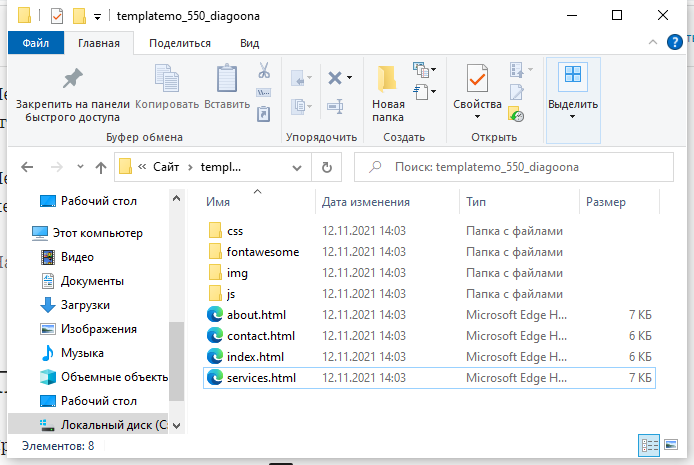
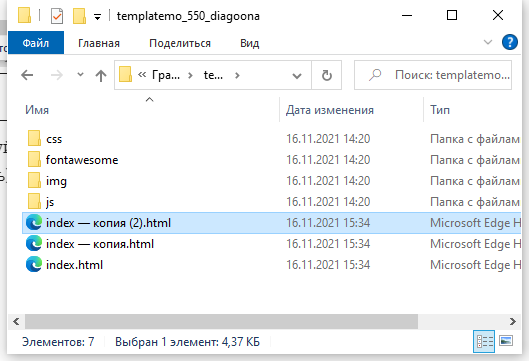
Перейдите в каталог со скачанным архивом шаблона и распакуйте его в свою рабочую папку. Перейдите в эту папку (templatemo_550_diagoona):

Откройте файл index.html в браузере и проверьте шаблон сайта. Если всё в порядке, то переходим к следующему этапу.
Проектируем структуру
Структура вашего конкретного проекта может быть другой, но для примера используем следующий набор разделов сайта:
- Главная страница. Здесь будут размещены основные сведения об экологии, термины и определения. Файл страницы — index.html.
- Кризисы и проблемы. Описание основных экологических проблем и причин, к ним приводящим. Файл страницы — problems.html.
- Экология моего города. Состояние экологии в вашем городе. Файл страницы — mycity.html.
Каждый раздел сайта — это отдельная страница и отдельный HTML-файл. Имена будущим файлам можно дать другие, но следует помнить правила:
- Имя файла для главной страницы должно быть index.html.
- Имена файлов должны быть записаны английскими буквами. Можно использовать символы подчёркивания или дефис для разделения отдельных слов в составе имени файла (при желании).
На сайте должно присутствовать меню, каждый элемент которого ссылается на соответствующую страницу. Меню должно быть одинаковым для всех страниц сайта.
Название сайта, его меню и контент страницы можно менять в любом порядке, это не повлияет на конечный результат.
Удаляем лишнее из шаблона
Мы создадим собственные HTML-страницы для сайта. В качестве основы будем использовать файл index.html, в котором будем менять название сайта, меню и пр. Поэтому другие HTML-файлы нам не понадобятся.
Откройте папку с сайтом и удалите все html-файлы, кроме файла index.html:

Заголовок сайта (тег title)
Правой кнопкой мыши кликните на файле index.html и выберите пункт Edit with Notepad++.
Находим следующий код в файле:
<title>Diagoona HTML CSS Template</title>И меняем его на другой:
<title>Экология города</title>Текст из тега title будет отображаться в названиях вкладок браузера при просмотре веб-страниц сайта:

«Шапка» сайта
Шапкой сайта называет место в верхней части его страниц. Обычно здесь расположено название, слоган сайта и основное меню со ссылками на страницы.
Заголовок и слоган
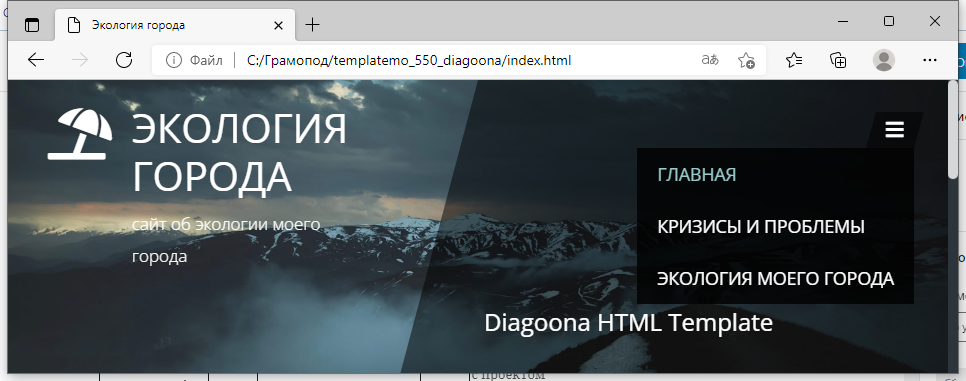
Если вы ещё раз откроете шаблон сайта в браузере, то увидите, что его название (DIAGOONA) и слоган (new bootstrap template) расположены друг под другом:

В файле index.html нам надо найти вот этот код:
<div class="media-body">
<h1 class="tm-sitename text-uppercase">diagoona</h1>
<p class="tm-slogon">new bootstrap template</p>
</div>И изменить его следующим образом (при этом теги и их атрибуты мы не удаляем):
<div class="media-body">
<h1 class="tm-sitename text-uppercase">Экология города</h1>
<p class="tm-slogon">сайт об экологии моего города</p>
</div>
Сохраните файл, откройте его в браузере и проверьте внесённые в файл изменения:

Основное меню
В меню шаблона сайта присутствует следующее меню:

В файле index.html нам надо найти код, отвечающий за вывод этого меню:
<ul class="navbar-nav text-uppercase">
<li class="nav-item active">
<a class="nav-link tm-nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link tm-nav-link" href="about.html">About</a>
</li>
<li class="nav-item">
<a class="nav-link tm-nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link tm-nav-link" href="contact.html">Contact</a>
</li>
</ul>
В найденном фрагменте нам надо изменить названия пунктов меню и имена файлов, которые будут загружаться после выбора конкретного пункта.
Все эти названия и имена файлов мы определили при проектировании сайта. Названия пунктов меню — это то, что находится до закрывающего тега </a>. Имена файлов для страниц — то, что находится в атрибуте href.
При этом, один из пунктов мы закомментируем: так оно физически не удалится из файла, но не будет отображаться при просмотре в браузере:
<ul class="navbar-nav text-uppercase">
<li class="nav-item active">
<a class="nav-link tm-nav-link" href="index.html">Главная <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link tm-nav-link" href="problems.html">Кризисы и проблемы</a>
</li>
<li class="nav-item">
<a class="nav-link tm-nav-link" href="mycity.html">Экология моего города</a>
</li>
<!--<li class="nav-item">
<a class="nav-link tm-nav-link" href="contact.html">Contact</a>
</li>-->
</ul> Если для вашего проекта требуется, наоборот, больше пунктов, то просто скопируйте фрагмент кода какого-нибудь пункта из меню, вставьте в общий список и точно так же замените его название и имя файла.
Сохраните изменения в файле и откройте его в браузере:

Если кликнуть на любом пункте меню, кроме Главная, то вы увидите сообщение об ошибке в браузере:

Так происходит из-за того, что мы указали новые имена файлов для страниц, но в реальности их ещё в папке с сайтом не существует. Это нормально. Позже мы создадим все нужные для сайта файлы.
«Подвал» сайта
В самом низу нашей страницы присутствует информация, которая отображается на всех его страницах. Данная область называется подвалом сайта:

Находим место в файле index.html, где присутствует этот текст:
<footer class="tm-site-footer text-right">
<p class="mb-0">Copyright 2020 Diagoona Co.
| Design: <a rel="nofollow" target="_parent" href="https://templatemo.com" class="tm-text-link">TemplateMo</a></p>
</footer>
Заменим этот текст на свой собственный. Мы указали название сайта, а вы можете вставить своё имя и/или адрес электронной почты:
<footer class="tm-site-footer text-right">
<p class="mb-0">Copyright 2021 Экология моего города</p>
</footer>
Откройте страницу в браузере и проверьте, всё ли правильно:

Добавляем контент
Посмотрим на текст главной страницы в браузере:

Найдём код в файле index.html, который включает данный текст:
<section class="tm-content">
<h2 class="mb-5 tm-content-title">Diagoona HTML Template</h2>
<p class="mb-5">Diagoona is provided by TemplateMo website. You are allowed to use this template for your websites. You are NOT allowed to redistribute this template ZIP file for a download purpose on any template collection website.</p>
<hr class="mb-5">
<p class="mb-5">Diagoona is Bootstrap v4.4.1 layout. This BG is 50% transparent. You can set the background images auto play settings (true or false in line number 33) in templatemo-script.js file in js folder.</p>
<a href="about.html" class="btn btn-primary">Continue...</a>
</section>В данном коде нам надо изменить:
- Заголовок: текст, который находится внутри тега h2. Сам тег h2 и его атрибуты не меняем.
- Текст страницы: код, который находится после заголовка и до закрывающего тега section. При этом после вставки нового текста разметить его на абзацы необходимо при помощи тегов <p class=»mb-5″> и </p>, чтобы новый текст выглядел так, как это задумано автором шаблона.
Элемент <hr class=»mb-5″> служит для отображения горизонтальной черты на странице. Вы можете или удалить этот элемент, или использовать в своём тексте столько раз, сколько хотите. Для этого просто выделите этот код, скопируйте и вставьте туда, куда необходимо.
После замены текста должно получиться что-то наподобие:
<section class="tm-content">
<h2 class="mb-5 tm-content-title">Экология</h2>
<p class="mb-5">Экология — наука о взаимодействиях живых организмов между собой и с их средой обитания.</p>
<hr class="mb-5">
<p class="mb-5">Экология, как комплекс наук, тесно связана со всеми естественными науками.</p>
<hr class="mb-5">
<p class="mb-5">В настоящее время всё чаще под экологическими проблемами понимаются вопросы охраны окружающей среды.</p>
</section>Посмотрим на страницу в браузере:

Поздравляем! Основная работа по созданию сайта уже сделана, и осталось совсем-совсем немного!
Создание остальных страниц сайта
Остальные страницы нашего сайта будут выглядеть точно так же, как и главная страница (файл index.html). Единственное отличие состоит в том, что контент будет другим.
Поэтому нам просто надо скопировать файл index.html столько раз, сколько у нас осталось разделов, переименовать их и заменить текст для контента в каждой странице.
Создание файлов
Скопируйте файл index.html два раза (столько разделов-страниц у нас осталось):

Переименуйте добавленные файлы в соответствии с проектом сайта (problems.html и mycity.html):

Теперь, если вы не допустили опечаток ни в именах файлов, то ошибок при просмотре сайта в браузере и клике на любом из пунктов меню возникать не будет.
Редактирование контента
Но для завершения работ над созданием сайта нам надо заменить контент у созданных страниц.
Для этого открываем файлы problems.html и mycity.html в редакторе Notepad++, ищем места, где находится контент и заменяем его на новый.
Фрагмент кода для файла problems.html:
<section class="tm-content">
<h2 class="mb-5 tm-content-title">Кризисы и проблемы</h2>
<p class="mb-5">Текст о кризисах и проблемах...</p>
<p class="mb-5">Ещё текст о кризисах и проблемах...</p>
</section>Фрагмент кода для файла mycity.html:
<section class="tm-content">
<h2 class="mb-5 tm-content-title">Экология моего города</h2>
<p class="mb-5">Текст про экологию моего города...</p>
<hr class="mb-5">
<p class="mb-5">Ещё текст про экологию моего города...</p>
<p class="mb-5">И заключение...</p>
</section>
Всё! Теперь если вы посмотрите на созданный сайт в браузере, то все страницы должны открываться.
Последние штрихи для отличников и перфекционистов 🙂
Когда вы просматривали созданный сайт в браузере, то, наверное, обратили внимание на то, что на какой бы пункт вы не кликнули, всегда подсвечивается пункт меню для Главной страницы:

Чтобы всегда подсвечивался активный пункт, надо кое-что изменить в коде для меню сайта. Эти изменения необходимо сделать в каждом из двух файлов. Файл index.html не трогаем, так как там всё в порядке.
Как можно заметить, за подсветку активного пункта меню отвечает класс active в коде гиперссылки:
<li class="nav-item active">
<a class="nav-link tm-nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
В других пунктах меню такого класса нет. Поэтому для каждой из двух страниц (файлы problems.html и mycity.html) добавим класс active в код соответствующего пункта и удалим этот класс из ссылки на страницу Главная.
Код для меню файла problems.html:
<ul class="navbar-nav text-uppercase">
<li class="nav-item">
<a class="nav-link tm-nav-link" href="index.html">Главная <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item active">
<a class="nav-link tm-nav-link" href="problems.html">Кризисы и проблемы</a>
</li>
<li class="nav-item">
<a class="nav-link tm-nav-link" href="mycity.html">Экология моего города</a>
</li>
<!--<li class="nav-item">
<a class="nav-link tm-nav-link" href="contact.html">Contact</a>
</li>-->
</ul> Код для меню файла mycity.html:
<ul class="navbar-nav text-uppercase">
<li class="nav-item">
<a class="nav-link tm-nav-link" href="index.html">Главная <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link tm-nav-link" href="problems.html">Кризисы и проблемы</a>
</li>
<li class="nav-item active">
<a class="nav-link tm-nav-link" href="mycity.html">Экология моего города</a>
</li>
<!--<li class="nav-item">
<a class="nav-link tm-nav-link" href="contact.html">Contact</a>
</li>-->
</ul> Теперь при просмотре сайта в браузере активные разделы сайта подсвечиваются в меню:

Теперь вы знаете, как можно самостоятельно сделать сайт для проекта, связанного с экологией и климатом. Возможно, этот же шаблон подойдёт и для других тем.
Вы можете менять текст на страницах этого сайта, добавлять или удалять пункты меню, менять название и краткое описание сайта.
Чтобы отправить этот сайт по электронной почте, упакуйте его в ZIP-архив (или любой другой) и прикрепите архив к письму. Получателю останется только распаковать этот архив и запустить файл index.html в браузере.