- Введение
- Основные мета теги страниц и где они должны размещаться
- Как добавить мета-теги на сайте
- Как проверить, есть ли мета-теги на сайте
- Мета тег title (тайтл, заголовок страницы)
- Понятие и синтаксис
- 12 основных правил составления заголовков Title
- Мета тег description (дескрипшен, описание страницы)
- Понятие и синтаксис
- 7 основных правил составления описания страниц Description
- Лирика про keywords (ключевые слова, кейворды)
- 4 правила, которые учитывались в Keywords
- И на закуску: мета-тег Robots
- Кратко про другие мета-теги
- Типичные ошибки при составлении метатегов
- Заключение
Введение
Правильное заполнение мета тегов на сайте очень важно для сео продвижения любого сайта. При разработке сайта мета теги нужно учитывать сразу: чтобы они выводились на каждой странице в код, были везде заполнены, а так же чтобы имелась возможность правки мета-тегов на каждой странице в любой момент. Правильное заполнение метатегов особенно способствует продвижению НЧ запросов. Одним из основных правил заполнения сео тегов — это их уникальность на сайте: не должно быть дублирования значений мета тегов ни на одной странице сайта. Отсутствие основных мета тегов на странице негативно отражается на продвижении.
Важно!
Эти теги не являются обязательными элементами при создании кода страниц сайта и не отражаются на его работоспособности. Наличие мета-тегов на странице — это важный критерий seo продвижения сайта.
Основные мета теги страниц и где они должны размещаться
Метатеги, которые существуют (хотя их чуть больше) и о которых мы будем рассказывать в этой статье:
- title (тайтл, титл) – заголовок страницы (который отдается в браузер);
- description (дескрипшн)— описание страницы;
- keywords (кейвордс) — ключевые слова;
- robots (роботс) — правила индексирования страницы для роботов.
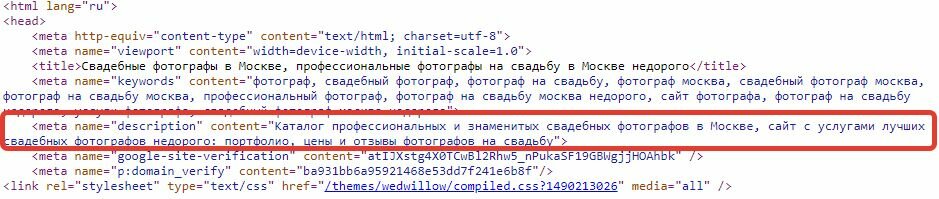
Где обычно эти теги размещаются в коде страницы? Внутри контейнера <head> в самом начале кода страницы. Их может быть несколько разных по своим назначениям. Метатеги должны размещаться на всех страницах сайта и должны быть правильно и корректно заполнены.
Мета-теги в коде страницы сайта
Как добавить мета-теги на сайте
Добавлять мета теги в шаблоны должны программисты/разработчики сайта. А вот прописывать значения мета должны уже сео-специалисты. Добавлять мета теги в шаблоны должны программисты/разработчики сайта. А прописывать значения мета удобнее непосредственно сео-специалисту — для этого должен быть предусмотрен функционал в системе администрирования сайта. Заполнять значения тегов можно руками для каждой страницы отдельно, либо с помощью автоматических правил по сайту.
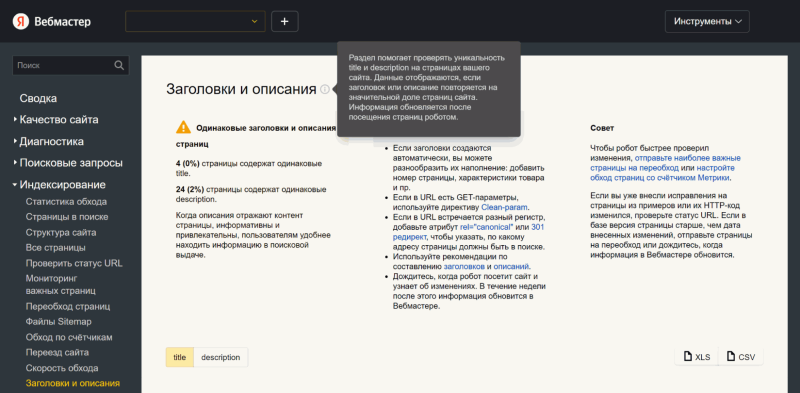
Как проверить, есть ли мета-теги на сайте
Проверить, есть ли на странице мета теги, можно открыв код страницы. Сделать это можно несколькими способами:
И уже здесь вы можете найти все имеющиеся мета теги в разделе head.
Понятие и синтаксис
Тег title является одним из самых важных при оптимизации. Титл — это заголовок страницы, ее название. Поэтому он должен присутствовать на всех страницах сайта. Страницы без тайтлов на сайте выглядят в сниппете так:
Т.е в заголовок отдается сам урл страницы (урл — это адрес страницы).
Сниппет — это небольшой текстовый блок, который описывает страницу сайта в поисковой выдаче. Благодаря сниппету пользователь может получить представление о сайте, не заходя на него.
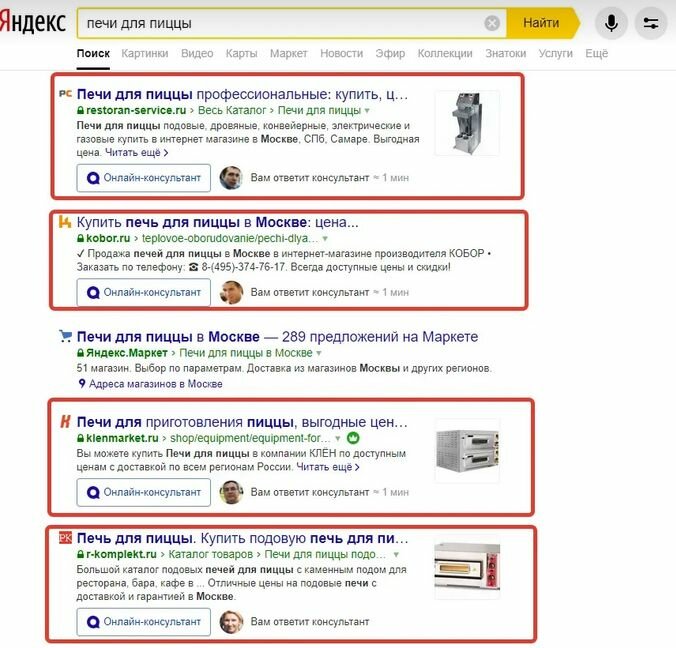
Так выглядят снипепеты в выдаче Яндекса
Соответственно, title должен присутствовать на всех страницах сайта. Он способствует улучшению оптимизации по запросам в поисковой выдачи.
Титл располагается в теге <head>. Кратко выглядит это так:
<html>
<head>
…
<title>Заголовок страницы</title>
…
</head>
</html>
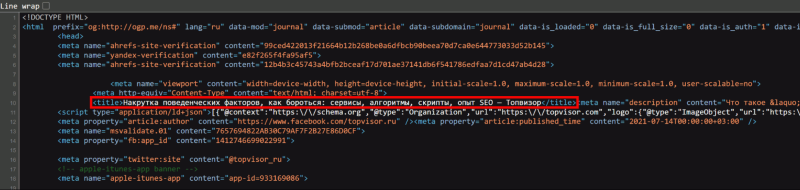
Так выглядит title в коде
Существуют общепринятые правила для заполнения title. Но назвать эти правила «правилами» можно только условно. Рассмотрим основные моменты, на что в первую очередь стоит обращать внимание при составлении мета title:
- длина тайтла;
- содержание title;
- использование в титле ключевых запросов;
- использование в title стоп слов;
- использование знаков препинания.
12 основных правил составления заголовков Title
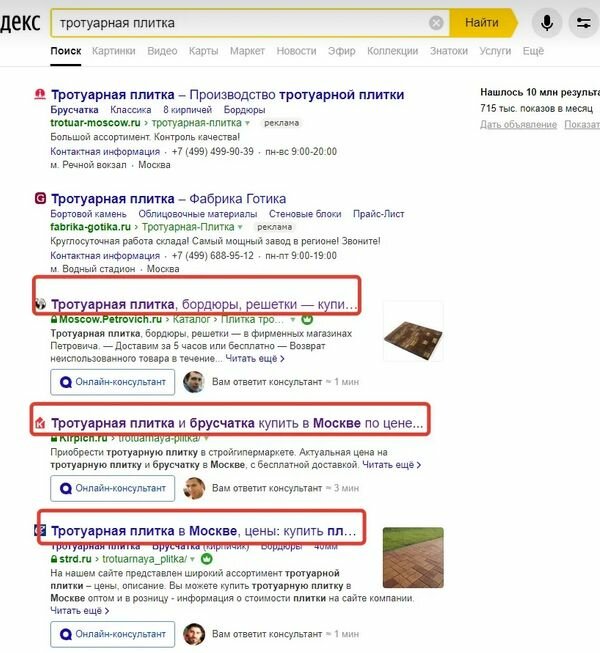
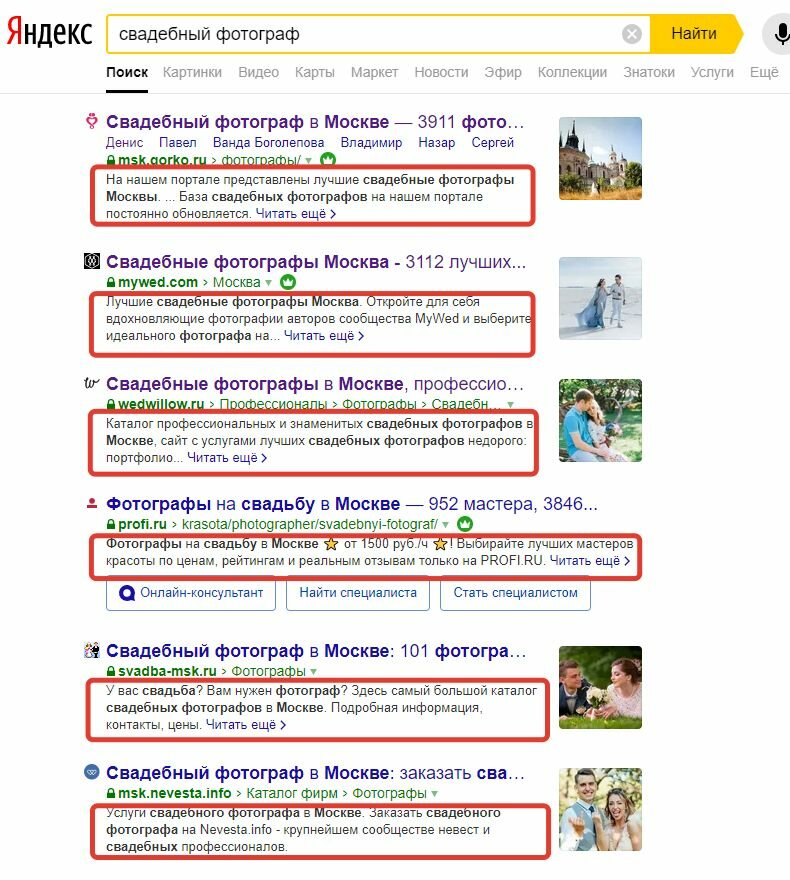
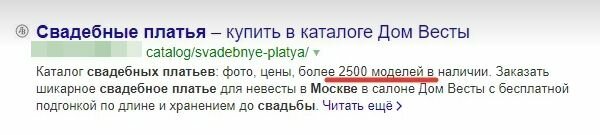
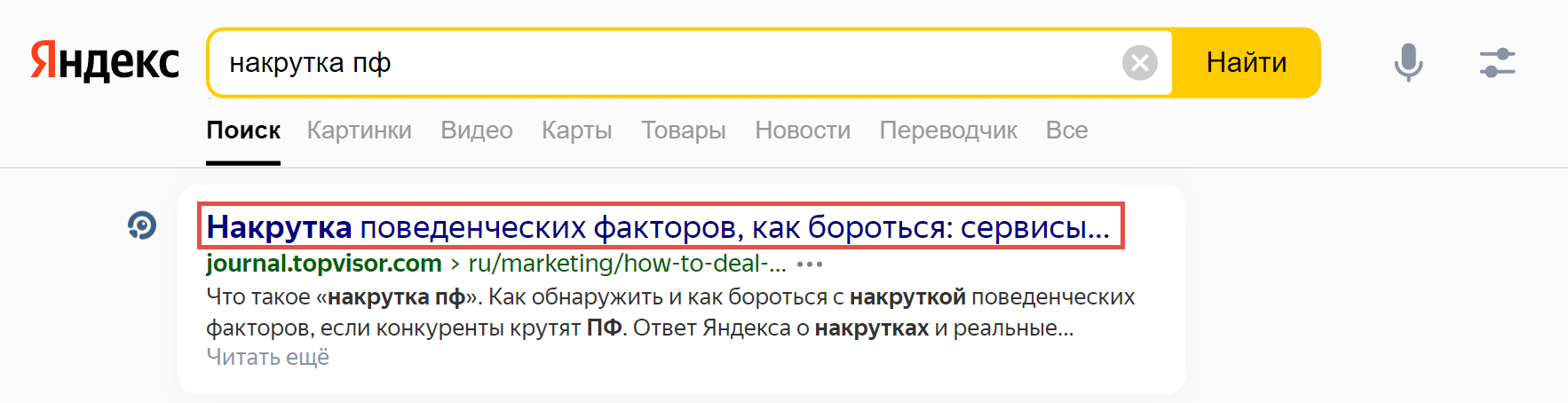
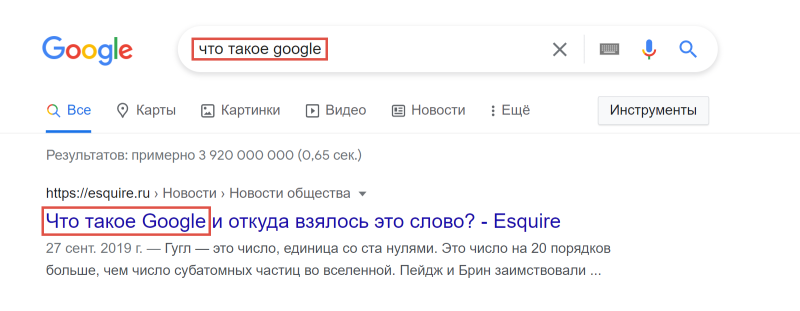
В поисковой выдаче title мы видим тут:
Часто именно по этому заголовку пользователи решают, перейти на сайт или нет. Вот почему содержание тайтла страниц очень важно: оно должно быть по теме, содержательным и информативным, чтобы привлекать внимание.
Как правильно заполнять title:
- Составляйте тайтлы исходя из семантического ядра, т.е. вы должны понимать, какие запросы существуют, какие из них частотные, какие нет. Ориентируйтесь на запросы с большой частотой (внутри группы запросов) и именно их используйте при написании заголовка страницы.
- По длине тайтл считается правильным, если у него 40-70 символов с пробелами (такое количество символов показывается в поисковой выдаче). Но, конечно, он может быть длиннее. Заголовок при этом обрежется в сниппете, но будет содержать в себе то, что вы захотите в него добавить (и поисковики его будут видеть полностью).
- Желательно начинать заголовок с основного запроса для вашей страницы, лучше в точном вхождении.
- Если сайт (страница) региональный, нужно использовать в title название региона (города). Это важно как и для поисковика, так как он будет учитывать региональность, так и для пользователей — они также будут видеть регион в заголовке страницы. Но если у вас несколько регионов, перечислять их все в title не желательно.
- Не заспамливать мета title ключевыми словами: лучше выбрать один запрос, максимум два-три. Много запросов на одну страницу будут «распылять» вес.
- Заголовки должны быть уникальными по сайту, т. е. на каждой странице свой тайтл — дублирование недопустимо.
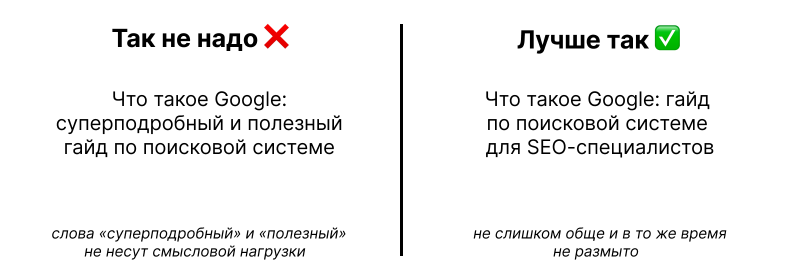
- Старайтесь избегать стоп слов. Стоп-слова — это слова, которые не несут смысловой нагрузки. Это могут быть предлоги, союзы, частицы. Использовать их можно, если без них теряется смысл.
- Отдельно нужно сказать про специальные символы: (“”= ()/ | + _ ) и знаки препинания (– . ! ?). Рекомендуется их если не избегать, то минимизировать.
- Не нужно делать заголовки совсем короткими, типа «Контакты», «О компании». Пусть они будут более емкими, всегда можно придумать что-то интересное для таких страниц.
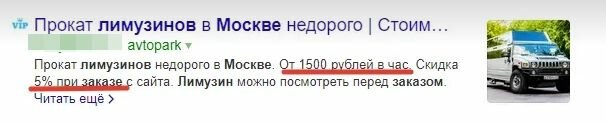
- Неплохо вставлять в тайтлы элементы, которые могут периодически меняться. Это может быть количество товаров, отзывов, цены. Это сделает ваш title динамическим, что поощряется поисковыми алгоритмами.
Значение цены в title Значение количества видов товаров в title - Цифры в тайтлах — тоже хорошо. Здесь мы делаем ставку на привлекательность титлов за счет интересных заголовков. Это могут быть конструкции вида: 10 лучших советов «про что-то», 7 примеров «того-то», 12 плюсов «чего-то» и подобные.
- И главное правило: делать заголовок по правилам русского языка — писать по-русски правильно.
Нужно понимать, что всегда есть исключения из правил: иногда в топ попадают страницы, где присутствую элементы, про которые мы говорим «нельзя», «воздержитесь», например:
Мета тег description (дескрипшен, описание страницы)
Понятие и синтаксис
Description также является важным параметром при продвижении сайтов. Диспришн — это логическое продолжение тайтла страницы. Если в title мы кратко говорим, о чем страница, то в дескрипшине мы делаем это более подробно. Но не нужно делать дескрипшн очень похожим на заголовок, не включайте в него фразы из тайтла. Это должен быть самостоятельный текст, который не столь ориентирован на ключевые запросы, сколько обязан быть привлекательным для пользователя, так как часто дескрипшн может отдаваться в сниппет в поисковой выдачи сюда:
При формировании сниппета поисковики учитывают description как текстовый блок в равной степени с другими текстовыми фрагментами страницы.
Description располагается в теге <head>. Кратко выглядит это так:
<html>
<head>
…
<meta name=»description» content=»Здесь мы пишем описание страницы» />
…
</head>
</html>
Пример дескрипшена в коде
7 основных правил составления описания страниц Description
На что смотрим в первую очередь в дескрипшине:
- длина дескрипшина,
- уникальность описания,
- содержание.
Есть свои условные сео правила для правильного составления description:
- Длина от 70 до 200 символов с пробелами.
- Дескрипшн должен быть уникальным внутри сайта (т.е. не встречаться на других страницах сайта).
- Необходимо использовать ключевые запросы, но применять так, чтобы это выглядело естественным образом, т.е не нужно делать чистые вхождения: запросы можно склонять, разбавлять другими словами, переставлять местами.
- Важные слова и информация должна идти в начале мета тега description.
- Желательно описывать преимущества (товара, услуги, компании).
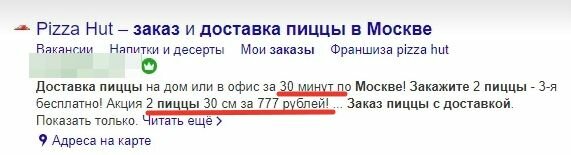
- Не забываем про динамические элементы в дескрипшене: количество товаров, отзывов, скидки и цены (все эти данные могут на сайте постоянно меняться):
- Еще одной рекомендацией является использования призыва к действию:
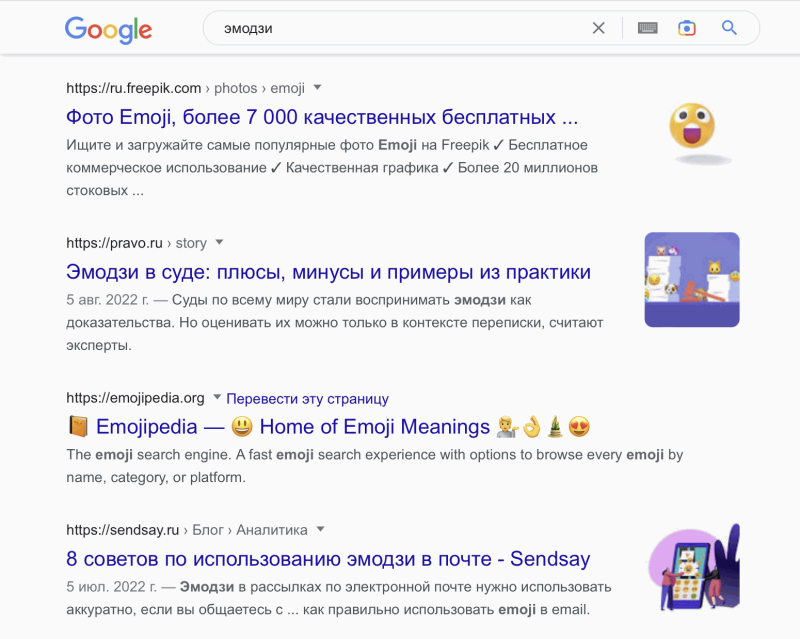
Небольшие хитрости: в последнее время популярным стало использовать в дескрипшинах специальные символы и эмодзи (эмодзи — это «смайлы», «графические элементы»). Аналогично эмодзи можно применять и в тайтлах. Такое использование предположительно влияет на кликабельность в поиске, делая сниппет сайта более привлекательным (но доказательств нет). Но не нужно «борщить» с таким использованием, т.е. не должны вставляться эмодзи через каждые два слова. Как это может выглядеть:
Но это всего лишь наше субъективное мнение.
Совет! Эмодзи нельзя ставить самым первым и/или самым последним элементом тайтлов и дескрипшинов, так как поисковые системы игнорируют их и не отдают в сниппет.
Рекомендация!
Если на вашем сайте дескрипшенов нет нигде, или они есть частично, но не на всех страницах, или есть дублирующиеся дескрипшины — очень советуем эту ситуацию исправить в кратчайшие сроки. Description должны присутствовать на всех страницах сайта и быть уникальным по сайту.
Лирика про keywords (ключевые слова, кейворды)
Отдельно скажем про кейвордс, но немного: сегодня этот мета тег не несет никакой пользы для сайта.
Немного истории: что же это такое? Этот тег содержал в себе когда-то список основных запросов (ключевых слов), которые соответствовали содержанию страницы. Перечислять их можно было через запятую, либо без знаков препинания через пробелы. Раньше поисковые системы учитывали эти слова при индексации.
Мета тег кейвордс размещался аналогично внутри тега <head>. В упрощенном виде выглядело это так:
<html>
<head>
…
<meta name=»keywords» content=»ключевые слова, ключевик, ключевое слово, ключ, keywords» />
…
</head>
</html>
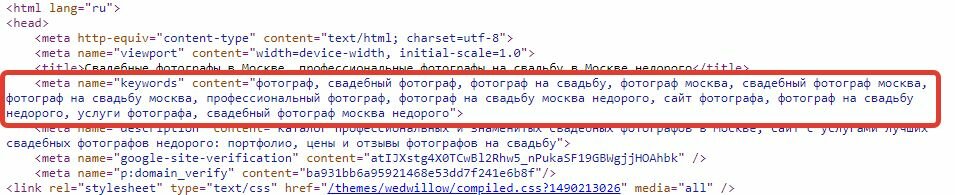
Пример keywords в коде
4 правила, которые учитывались в Keywords
- Использовать не более 20 слов. Размещение слишком большого количества слов могло негативно сказываться при восприятии поисковиками.
- Не больше 3-х повторов одного ключевика: тут принцип аналогичный — не нужно вызывать негатив со стороны поисковых систем за счет переспама.
- Вставлять слова с опечатками: опечатки — это нормально для пользователя. Иногда слова с опечатками могли быть популярнее основного запроса.
- Использование англоязычных запросов: если тематика сайта (страницы) это позволяет.
Всегда вставал вопрос, как писать ключевые слова правильно: через пробел или через запятую? Утверждалось, что оба варианта верны. Запросы через запятую был более популярным вариантом использования. Как это могло выглядеть: <meta name=»keywords» content=»тротуарная плитка, купить тротуарную плитку, цены на тротуарную плитку, тротуарная плитка цена от производителя» />
Пример кейвордов без запятых. Тут опять же два варианта:
- Список запросов, аналогичный с запятыми, но без них: <meta name=»keywords» content=»тротуарная плитка купить тротуарную плитку цены на тротуарную плитку тротуарная плитка цена от производителя» />
- Либо использование слов только по одному разу без запятых: <meta name=»keywords» content=»тротуарная плитка купить цены производитель изготовление производство продажа» />
Если метатег кейвордс был заполнен хорошо — это положительно влияло на релевантность страницы, что помогало в продвижении.
Но еще раз отметим: сегодня этот тег вовсе перестал учитываться, либо его значение сведено к минимуму.
Вот вся информации, что должно быть достаточно для понимания, что такое мета кейвордс и как их использовали.
И на закуску: мета-тег Robots
Тег robots также находится внутри контейнера <head>…</head> в любом месте. Краткий синтаксис:
<html>
<head>
…
<meta name=»robots» content=»xxxxxxxx» />
…
</head>
</html>
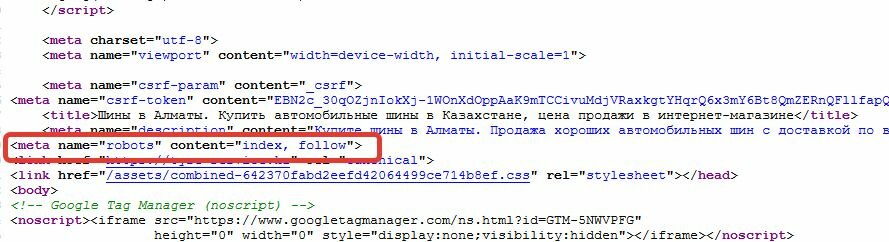
Пример robots в коде
Данный метатег влияет на индексировании страниц.
Индексирование сайта — это процесс поиска, сбора, обработки и добавления информации о сайте в базу данных поисковых систем, т.е поисковые роботы заходят на ваш сайт и забирают в базу его страницы, которые потом может отдавать в выдачу.
С помощью тега robots мы говорим поисковым роботам, индексировать страницу или нет, кому индексировать, а кому нет, т.е. влияем на индексирование сайта. Атрибут content должен состоять из одной или нескольких директив (если несколько, пишем через запятую).
Сами директивы:
- all — разрешается индексировать текст и ссылки на текущей странице;
- none — запрещается индексировать текст и переходить по ссылкам на странице;
- index — равно all, т.е индексирование разрешено;
- follow — то же, что all;
- noindex — запрещено к индексированию текста страницы;
- nofollow — запрещено переходить по ссылкам на странице;
- noimageindex — запрещает индексирование изображений на текущей странице.
- noarchive — запрещает выводить в результатах поиска ссылки «Сохраненная копия»;
- nosnippet — запрещает выводить в поисковой выдаче сниппет.
Чаще всего тег роботс выглядит как:
- <meta name=»robots» content=»index, follow» /> — разрешается индексировать страницу;
- <meta name=»robots» content=»noindex, nofollow» /> — не разрешается индексировать страницу.
Желательно использовать этот тег на всех страницах сайта с разрешением к индексированию, кроме тех страниц, которые вы хотите запретить. Кроме того, можно разным поисковым системам указывать разные параметры, например Яндексу разрешать индексацию, а Google запрещать. Делать это можно с помощью указания конкретного робота: <meta name=»yandex» content=»noindex» /> — запрет для Яндекса, <meta name=»google» content=»noindex» /> — запрет для Гугла.
Заполнять такие теги нужно внимательно, чтобы не было ошибок в синтаксисе, или повторений внутри тега, или взаимопротивоположных друг другу тегов (например, кода разрешаем и запрещаем индексирование). В этом случае теги роботс могут быть проигнорены роботами.
Кратко про другие мета-теги
Content-type — показывает данные о типе документа и его кодировке. Может влиять на корректность отображение в браузерах. Пример <meta http-equiv=»Content-type» content=»text/html;charset=windows-1251″>.
Content-language — дает информацию о используемом языке контента (содержимого). <meta http-equiv=»Content-Language» content=»ru»>.
Refresh — этот тег позволяет задать время обновления страницы при загрузке или при переадресации пользователя в другой раздел. Полезно использовать в случае обновления сайта: вместо страницы ошибки 404 или длительной загрузки перенаправляет пользователя в новый раздел: <meta http-equiv=»refresh» content=»N; url=URL»>.
Meta Author и Copyright — указывает авторство графического и текстового содержимого страницы: <meta name=»Author» content=»Пупкин Василий Петрович»> (автор страницы), <meta name=»Copyright» content=»Зимина Татьяна Юрьевна»> (принадлежность авторских прав), <meta name=»Address» content=»г. Москва, Дмитровское шоссе 97″> (адрес автора/собственника).
Типичные ошибки при составлении метатегов
- Дублирование одного и того же значения мета тегов для нескольких страниц, а иногда и на всех страницах сайта.
- Добавление в мета одинаковых хвостов (кусков), это могут быть названия сайта/компании, либо какие-то вспомогательные однотипные конструкции типа «на сайте салона …».
- Слишком длинные значения тайтлов и дескрипшинов, либо наоборот слишком короткие.
- Пустые значение мета тегов.
- Заспамленность ключевыми словами.
- Несколько одних и тех же тегов на одной странице (например, два title).
Заключение
Вот основная информация по мета тегам сайта, которая может пригодиться вам в продвижении. Соблюдайте некоторые или все правила, и продвижение в поиске будет более успешным. Удачи!
Оптимизация title – один из важнейших этапов в продвижении сайта. Мета-тег может, как перечеркнуть всю работу по SEO-продвижению, так и в разы улучшить итоговый результат. Поэтому составлять его, «спустя рукава», точно не стоит!
В этом материале подробно поговорим о том, что представляет из себя заголовок title и как правильно его составить для разных типов страниц. Также разберем все нюансы работы с ним и фишку, которая позволяет, с его помощью увеличить CTR в поисковой выдаче на 75%.
Что такое title и как он выглядит?
Title – это заголовок страницы. Он относится не только к тексту статьи, но и ко всем ее элементам: футер, сайдбар, меню, дополнительные блоки, то есть ко всему что вы видите, переходя на страницу.
Тег H1 в отличии от тайтл является заголовком только текстового блока статьи. Если представить страницу, как фирму, то «title» – ее директор, а «h1» – начальник отдела. Еще одно различие, в отображении. Тайтл не показывается на самой странице. Его можно увидеть только в двух местах:
— в поисковой выдаче;
— в браузере.
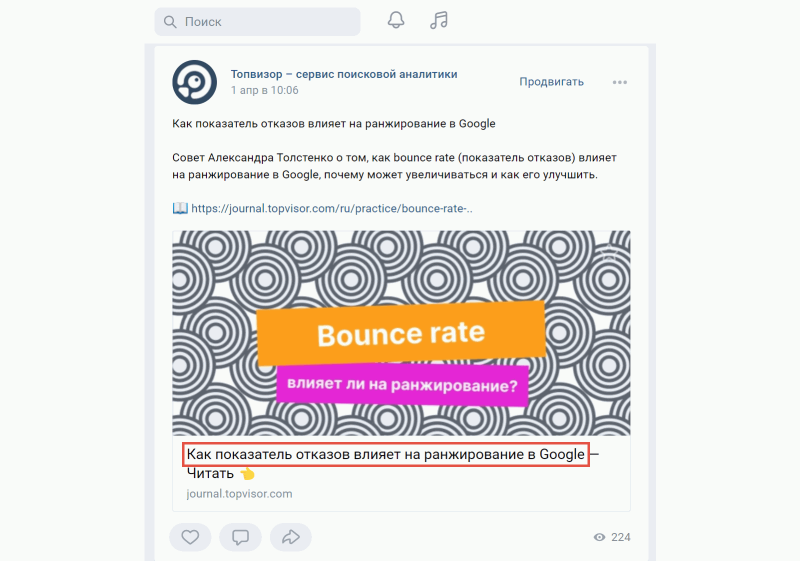
Также title отображается в социальных сетях, если поставить в посте или сообщении ссылку на страницу.
Для чего он нужен?
Основное назначение мета-тега title – это оптимизация страницы под нужные ключевые фразы. Также с его помощью можно значительно повысить кликабельность в поисковой выдаче. Вспомните, что вы делаете, когда хотите купить какой-то товар? Вводите запрос в Google или Яндексе, а затем бегло просматриваете 10 результатов, выданные поисковой системой, верно? При этом первыми в глаза бросаются заголовки, которые содержат ваш запрос (он выделяется жирным шрифтом), а также цифры, название города или другие слова вроде «выгодно», «дешево», «бесплатная доставка» и т.д.
Даже если магазин с привлекательным Title будет стоять 3-ым или 4-ым по списку, вы все равно зайдете на него. Почему? Потому что заголовок привлек ваше внимание, заинтересовал, и вам хочется поскорее узнать подробности выгодного предложения.
C помощью правильно составленного заголовка вы можете не только повысить релевантность страницы по нужным запросам, но и привлечь больше внимание пользователей. В итоге повысится CTR на выдаче и вы при тех же позициях увеличите посещаемость сайта, что положительно скажется на количестве заявок, звонков и заказов.
Также по мере накопления статистики, поисковые системы будут ранжировать ваш сайт лучше. Показатель кликабельности на поиске является поведенческим фактором. И его улучшение, при неизменном значении процента отказов, говорит о том, что страница интересна пользователям и ее нужно ранжировать выше.
А если это работает – глупо упускать такую возможность. Тем более что усилий на составление title требуется не так много. Данная задача выполняется одновременно с другими пунктами по SEO-оптимизации.
Правила написания тега title – инструкция с примерами
Чтобы тайтл дал нужный эффект, его надо правильно составить. А для этого требуется соблюдать рекомендации поисковых систем и придерживаться основных правил. Их много, но после того как мы разберем каждый пункт, все станет предельно ясно.
Каков оптимальный размер мета-тега для Яндекс и Гугл
Максимально допустимая длина title – до 200 символов с пробелами или около 20 слов. Причем Яндекс и Гугл будут учитывать каждое слово. Но в поисковой выдаче заголовок страницы обрезается.
Для Яндекс будут видны только 56 символов, с учетом пробелов и 3-х точек.
А Гугл покажет целых 63 знака.
Оптимальным размером для мета-тега считается – 60-70 символов с пробелами (7-8 слов). Но это скорее рекомендация, чем правило. Если вы составите тайтл из 12 слов и более, он также будет работать. Поэтому не думайте об объеме, ориентируйтесь на следующие моменты.
Что нужно учитывать при составлении заголовка страницы
Основные правила:
- Всегда начинайте мета-тег с основного запроса в правильной форме;
- В первых 60 знаках старайтесь разместить наиболее важные слова, в порядке убывания значимости;
- Далее употребляете менее важные ключи, слова или название компании;
- Помните, что каждое слово забирает часть веса и чем дальше оно от начала, тем меньше его значимость;
- Не используйте знаки препинания, разбивающие пассаж. К ним относится точка, восклицательный и вопросительный знак. Запятые, тире и двоеточия использовать можно, но при необходимости, чем их меньше, тем лучше.
- На сайте не должно быть одинаковых тайтлов. Также желательно, чтобы с остальными веб-ресурсами было меньше пересечений. Поэтому для уникализации добавляете в конец заголовка название вашей фирмы или бренда.
Стоп-слова и символы
Поисковые системы не учитывают местоимения, частицы, предлоги. Поэтому и использовать их в title нет смысла.
Наиболее популярные стоп-слова:
- и;
- или;
- о;
- к;
- я;
- не;
- до.
Разумеется, вы будете их использовать, чтобы нормально сформулировать тайтл, но злоупотреблять ими не нужно.
Что касается символов, то допустимо использование:
- запятой;
- тире (длинное и короткое);
- двоеточия;
- вертикального разделителя |
Точка, восклицательный и вопросительный знак разбивают пассаж. Есть методики продвижения, когда тайтл собирается из нескольких пассажей. Таким образом, можно продвинуть в ТОП-10 даже близкие кластеры на одной странице, но для его реализации требуется глубокое понимание интента и опыт, поэтому этот метод не рекомендую.
Использование малоупотребимых символов (#, $, @) или смайлов может дать разный эффект, как увеличить CTR, так и наоборот снизить его. Тут нужно анализировать конкурентов из ТОПа и экспериментировать.
Особенности составления мета-тега title для разных типов страниц
Универсальный шаблон написания заголовков title подходит не всегда, в зависимости от конкретной ситуации он может меняться. Например, для интернет-магазина и информационного сайта данный мета-тег составляется по-разному. Да и в пределах одного ресурса (главная страница, категории, карточки товаров) шаблон тоже отличается.
Общие рекомендации
Title должен состоять из:
- главного ключа (в начале, в той словоформе по которой вы продвигаетесь);
- хвоста запросов (меняется в зависимости от тематики вашего сайта);
- топонима (город, в котором находится компания, или ее наиболее крупный филиал. Например, Москва. Используется только в случае, если запрос геозависимый );
- второстепенного ключа или синонима;
- бренда или адреса сайта.
В общем виде шаблон выглядит таким образом:
Главный ключ + важный запрос из хвоста + топоним + второстепенный ключ из хвоста + другая форма главного ключа (словоформа, синоним, транслитерация) + добавочные слова | Бренд (сайт)
Пример:
Мобильные телефоны Xiaomi купить в Москве, цена сотового телефона Xiaomi в интернет-магазине «Лучшая связь»
Для главной
Оптимизируйте заголовок под 1-2 самых конкурентных запроса, отражающих сферу деятельности компании и пропишите название бренда.
Примеры:
- Интернет-магазин необычных подарков — «Дарим Радость»;
- Юридические услуги в Санкт-Петербурге. «Бюроправ».
Для категорий
Title для категорий прописывается по определенному шаблону. Причем для разных категорий шаблон может отличаться.
Универсального варианта не существует, но в качестве хороших примеров подойдут следующие формулы:
- [Название категории] – купить в [городе] | интернет-магазин [название магазина];
- [Название категории] – купить в [городе], цена [альтернативное название категории] в интернет-магазине [название магазина].
Под альтернативным названием категории подразумевается:
- транслит бренда (один раз указываете на английском, второй – на русском);
- синоним (например, ноутбук – лэптоп);
- название в другом числе, с измененным предлогом или в другой форме.
Несколько примеров:
Столы для кухни — купить в Санкт-Петербурге в интернет-магазине «УютМебель».
Ноутбуки Samsung купить в Москве, цена ноутбука Самсунг в интернет-магазине | «Сота»
Для карточек товара
Title для карточек товара тоже автоматически генерируется по шаблону:
[Название товара] — купить + регион по цене … руб.
Дополнительно может использоваться слово «цена» в разных вариациях (по низкой, выгодной) и в конце тайтла добавляться название магазина.
Примеры:
- Стол раскладной Artef зеленый — купить в Москве по цене 9 280 руб;
- Напольный глобус бар диаметр шара 33 см купить в Санкт-Петербурге в магазине «Best Present».
Для информационной статьи
В данном случае тайтл следует писать немного иным способом. Никакого шаблона тут нет – мета-тег просто собирается из списка релевантных ключевых слов, как конструктор.
Примеры:
- Синдром Кавасаки: симптомы, диагностика, лечение;
- 5 бесплатных программ для дефрагментации диска на компьютере.
Какие ключи из семантического ядра стоит использовать в тайтл и в какой форме
В первую очередь, употребляйте в title самые важные слова, под которые продвигается страница. Чтобы не ошибиться с выбором ключевых запросов – обязательно проверяйте точную частоту самых частотных фраз из кластера с учетом порядка слов. Например, фразу «[!снять !квартиру !посуточно]» ищут в 12,23 раза чаще, чем «[!снять !посуточно !квартиру]». Хотя, казалось бы, а какая разница, верно?
Основной ключевой запрос важно использовать в прямом вхождении. Остальные слова с меньшей частотностью можно писать в любой форме.
В конечном счете, у вас должна получиться читабельная фраза, наполненная ключевыми словами. Поэтому комбинируйте любые запросы в разных формах, чтобы и пользователям была ясна суть заголовка, и поисковые роботы поняли, по каким словам ранжировать страницу.
Оценка конкурентности запроса
Прежде чем использовать какой-то запрос в заголовке страницы, необходимо оценить его конкурентность. Для этого учитываются следующие факторы:
- частотность ключевого слова;
- количество главных страниц в ТОПе (чем их больше, тем более конкурентный запрос);
- наличие трастовых страниц с Википедии, Youtube, Яндекса.Маркета и т.п. (их обогнать крайне сложно);
- количество слов в запросе (чем их больше, тем меньше конкурентность запроса).
Проверять все это можно как в ручном режиме, так и с помощью различных сервисов (Мутаген, плагин RDS бар, Netpeak Checker), которые оценивают конкурентность запросов в автоматическом режиме.
Как правильно расположить ключевые фразы, чтобы добиться максимального эффекта
Самыми важными являются первые 60 символов:
- Начинать тайтл нужно с основной ключевой фразы, под которую оптимизирована страница;
- Далее в порядке убывания пишутся менее значимые слова;
- Вес слов, начиная с 13-го сильно снижается, поэтому можно использовать только хвосты из НЧ запросов и что то не важное.
Какое оптимальное количество ключевых слов и коммерческих маркеров должно быть в title
В тайтл, рекомендую, использовать не более 2 вхождений основного ключа. Идеальный вариант – ключ и его синоним или другая словоформа. Коммерческих маркеров тоже должно быть не более 2-х. При этом они не должны быть одинаковыми по смыслу.
Допускаются сочетания:
- «купить» и «цена»
- «заказать» и «недорого»
- «купить» и «доставка»
Не рекомендуется применять такие пары слов:
- «купить» и «заказать»
- «цена» и «недорого»
При их использовании значительно возрастет риск попасть под спам фильтр.
Нужно ли указывать бренд в title и где он должен находиться – в начале или в конце
Наличие бренда позволяет уникализировать тайтл. Также, если в нем есть частичное вхождение основного ключа – это работает в плюс к оптимизации страницы. Традиционно бренд указывается в конце тайтла. Это оправдано тем, что он не является каким-то важным словом и если поисковики обрежут мета-тег, то потеря будет невелика. В редких случаях бренд указывается в начале.
В основном этим пользуются лишь крупные и хорошо известные компаний. Например, Microsoft. В 90% случаев название этой компании стоит в Title первым – причем даже на сторонних ресурсах, которые ей не принадлежат.
Но такая ситуация является, скорее, исключением. Всем остальным компаниям (особенно в конкурентных нишах) так делать не рекомендуется.
Использование прилагательных
В коммерческих тематиках прилагательные в title используются только при необходимости. Например, слово «уникальный» в контексте антиквариата уместно. Но фраза «самый лучший интернет-магазин игрушек» выглядит нелепо.
Поэтому в большинстве случаев использование в заголовке страницы прилагательных вместе с коммерческими запросами неоправданно.
Не стоит писать слова вроде:
- лучший;
- огромный;
- самый;
- выгодный и т.п.
А вот для информационных статей заголовки с прилагательные отлично работают, увеличивая CTR на поисковой выдаче и «подогревая» интерес посетителей. Главное, чтобы используемые прилагательные соответствовали содержимому контента на странице.
Указание региона в title и что делать, если их несколько
Если компания работает на локальном рынке в title нужно обязательно указывать город. Причем лучше, чтобы он попал в первые 4-8 слов мета-тега. В случае, когда у фирмы много филиалов или она работает по всей стране – используйте поддомены. Для каждого из них генерируется тайтл с его топонимом. Если по каким-то причинам не получается это реализовать, вписывайте в заголовок наиболее конкурентный топоним и указываете, что работаете по России.
Стоит ли использовать верхний регистр
В title не рекомендуется использовать верхний регистр. Исключение составляют аббревиатуры РФ, ООО и т.п. Для привлечения внимания пользователей достаточно следовать основным правилам, верхний регистр тут не нужен.
Чем отличаются тайтлы при трафиковом и позиционном продвижении
Продвижение по позициям подразумевает нахождение конкретной ключевой фразы в ТОПе поисковой выдаче. Для этого она должна обязательно прописываться в title, причем один раз в прямом вхождении, а второй в виде словоформы или синонима. Другие ключи используем по минимуму, цель – точечная работа. При трафиковом продвижении задача другая, получить максимум переходов. Для этого в title стараются прописать как можно большее количество слов из семантического ядра. Разумеется, в пределах оптимальной длины мета-тега (до 12 слов, 90-100 символов), и чтобы фраза получилась осмысленной и читабельной.
Техника доработки title по запросам из ТОПа
Через 2-3 месяца после наполнения сайта имеет смысл переработать тайтл под ключевые фразы по которым были переходы из поиска и которые находятся в Топ-30 и выше.
Порядок действий:
- Выгружаете список фраз по которым к вам на сайт приходили посетители. Сделать это можно через Яндекс Метрику или Liveinternet. Если фраз получилось мало – воспользуйтесь сервисами, которые определяют видимость сайтов в поисковых системах (Букварикс, Keys.so, Серпстат). Но лучше конечно работать с запросами по которым были реальные переходы.
- По полученной выгрузке определяете базовую и точную частность. Отсеиваете то, что меньше 7 по точной частоте, а также левые запросы.
- Далее снимаете позиции, по оставшейся после чистки семантике, и удаляете, то что за ТОП-30
- Последний штрих. Из списка ключевых фраз для каждой страницы, по которой есть данные – берете 1 ключевую фразу с точной высокой частотой, определяете правильный порядок слов и вписываете ее в начало title в прямом вхождении. Затем добавляете уникальные части из 2-3 менее частотных хвостов и добиваетесь хорошей читабельности.
Для большего эффекта можно поправить тексты на странице, добавить нужные анкоры при перелинковке, поправить заголовки h1. Для ключевых слов с невысокой конкурентностью часто достаточно переписать только тайтлы, чтобы запросы вышли в ТОП-10.
Такая техника считается отличным вариантом быстрого увеличения трафика. Но она подходит только для тех сайтов, у которых уже есть определенные позиции в поисковой выдаче и неплохая посещаемость.
Методика получения взрывного CTR
Согласно анализу MOZ цифры в Title увеличивают CTR на +36%. А исследования Hubspot показали, что скобки также помогают увеличить CTR поисковой выдачи на +38%.Таким образом, цифры и скобки в заголовке страницы дают прирост кликабельности на поиске в 75%.
И делается это довольно просто:
Как не нужно писать title
Напоследок отметим наиболее частые ошибки, которые часто делают новички. И рассмотрим, к чему это может привести.
Переспам ключевыми фразами
Даже сейчас можно увидеть заголовок страницы с сильным переспамом по ключевым словам. Обычно это простое перечисление запросов из семантического ядра. Мотив понятен: SEO-оптимизатору или владельцу ресурса хотелось охватить как можно большее количество ключевых фраз и, соответственно, получить максимально возможный трафик. На практике же будет наоборот: поисковики пессимизируют сайт, и вместо желанного ТОП-10, он будет далеко за пределами первой сотни.
Отсутствие семантического ядра
Когда нет предварительно собранной семантики сложно даже просто раскрыть тему, а писать title приходится вообще наобум. В таком случае непонятно даже какие ключевые слова и в каком порядке нужно использовать.
Как результат, заголовок у страницы будет плохо оптимизированным, и зафейлит весь результат. Не важно, сколько денег потрачено на создание и продвижение сайта – из-за неправильно написанного тайтла эффект будет в разы ниже. Но достаточно изменить его, оптимизировав по всем правилам, и сайт через 1-2 апдейта поднимется в поисковой выдаче.
Использование большого количества лишних слов
В title каждое слово на вес золота. Использование лишних фраз снижает КПД оптимизации всех продвигаемых ключей. Старайтесь затачивать заголовок страницы не более, чем под 3-5 ключей. Причем 1-2 из них – это самые частотные фразы кластера с адекватной конкурентностью (проверить можно по Мутагену), а из двух-трех, имеющих среднюю частоту, берутся только уникальные хвосты. Также важно, чтобы все запросы, которые используются в мета-теге были из одного кластера.
Если пренебречь этими рекомендациями Яндекс и Google будут ниже ранжировать ваш сайт, к тому же привлечь внимание потенциальных покупателей тоже не получится.
Дублирование Title и H1
Когда заголовки, страницы и статьи, дублируются, вы теряете возможность использовать дополнительные ключевые фразы. Как правило, в h1 используется разбавленный основной ключ и пару ключевых фраз, которые не вошли в title. Также теряется возможность задействовать разные триггеры для этих двух тегов, что особенно важно для информационных статей. Где заголовок h1 составляется с интригой и побуждает к прочтению.
Выводы
Мета-тег title – это вершина «айсберга», завершающий штрих при оптимизации страницы. Если не уделить его составлению должного внимания, то эффект от продвижения получится в разы меньше ожидаемого. И наоборот: если сделать все правильно – можно не только добиться высокой релевантности страницы, но и получить прирост по трафику даже при тех же позициях, только за счет роста CTR в поисковой выдаче.
Но сам по себе тайтл – это не красная кнопка Топ-10, а лишь один из пунктов в SEO-оптимизации сайта. Хочешь узнать о нестандартных методах продвижения в SEO, подписывайся на мой канал в Telegram.
Заголовок и описание сайта — это первое, с чем сталкивается пользователь в поисковой выдаче. Их информативность и привлекательность напрямую зависят от того, как вы пропишете мета-теги. Эта статья для начинающих SEO-специалистов и владельцев сайтов, которые самостоятельно занимаются оптимизацией. Узнайте, как правильно написать мета теги для индексации: Title, Description, Keywords, и какие существуют к ним требования.
Время чтения: 16 минут
- Что такое мета-теги Title, Description, Keywords
- Зачем прописывать мета теги title и description
- Как заполнять мета-тег Title
- Требования к Title:
- Что писать в Description
- Требования к Description:
- Keywords: как заполнять и заполнять ли вообще
- Рекомендации по заполнению Keywords
- Прочие атрибуты Meta name
- Robots
- Document-state
- Revisit
- Author
- Резюме
Что такое мета-теги Title, Description, Keywords
Мета-теги — это элементы в HTML-коде, которые нужны, чтобы сообщить поисковым системам информацию о содержимом страницы.
Мета-теги Title, Description и Keywords никак не отображаются на сайте, их можно увидеть только в коде, в теге head. Когда пользователь вбивает запрос в строке поиска, система может сформировать результат выдачи, используя мета-теги.

Поисковые системы постоянно эволюционируют. Поэтому в данный момент они скорее «принимают к сведению» мета-теги, а окончательные выводы о содержимом страницы делают по множеству других факторов.
Так, для формирования сниппета они могут иногда использовать Description, но могут и составить его самостоятельно из контента сайта. Но специалисты рекомендуют все равно прописывать Title и Description. С мета-тегом Keywords ситуация немного другая, но об этом мы поговорим в соответствующем разделе.
Зачем прописывать мета теги title и description
- Чтобы четко сформулировать, чему посвящена ваша страница, отображать кликабельный заголовок, подчеркнуть конкурентные преимущества.
- Если система будет выбирать формировать сниппет самостоятельно, в выдаче может оказаться совсем не тот текст, что вам нужен.
- Благодаря правильно прописанным мета-тегам, сайт будет показываться по релевантным запросам.
- Заполнение мета-тегов — это несложный процесс, который может положительно повлиять на ранжирование и повысить количество переходов.
Ниже мы поговорим о требованиях к каждому из описанных мета-тегов, но объединяет их два момента. Во-первых, они должны быть уникальны внутри сайта и не дублироваться на разных страницах. Во-вторых, должны соответствовать содержимому страницы и ее семантике. Для составления описанных мета-тегов необходимо составить семантическое ядро и учитывать структуру сайта.
Как заполнять мета-тег Title
В Title указывается заголовок страницы, и он влияет на продвижение сайта в поисковой выдаче по ключевым словам. Данный мета-тег имеет следующий вид в блоке head:
<Title>Title</Title>
Пример тега Title в коде сайта:

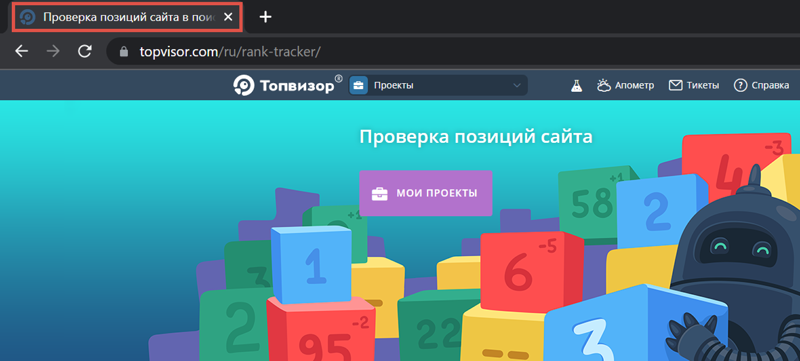
Title также отображается как заголовок открытого сайта в браузере — вот как это выглядит на примере сайта Ringostat:

Данный мета-тег рекомендуется составлять вручную для целевых страниц, категорий и разделов. Для карточек товаров их можно прописывать автоматически, используя шаблоны. Например такой:
[Категория товара][Название | Модель товара], цена, отзывы, характеристики | Магазин
Требования к Title:
- содержит до 70 символов или до 600 пикселей для Google — эта система измеряет длину именно в них;
- ключевые слова размещаются ближе к началу Title — в первых 1-4 словах;
- не содержит ключевых слов, по которым страница не продвигается — например, в Title сайта интернет-магазина не стоит писать «бесплатная доставка»;
- компания указывается в конце — исключение составляют крупные бренды, например, Rozetka, Gucci и т. д.;
- ключевые слова не дублируются — при необходимости используйте синонимы;
- Title должен отличаться от H1, заголовка первого порядка;
- не содержит перечисление всех возможных регионов и всего ассортимента;
- написан без использования капслока;
- текст читабельный, без несогласованных фраз — не стоит просто перечислять ключевые слова;
- желательно использовать один язык для одной страницы, как советует Google;
- не рекомендуется использовать разные теги Title для мобильных и десктопных страниц.
Плохой пример Title:
Компьютеры. Цены в г. Николаев. Купить компьютеры в г. Николаеве.
Хороший пример Title:
Купить компьютер в Николаеве по цене поставщика | Мир техники
Что писать в Description
Мета-тег Description — это элемент, который содержит описание содержимого страницы. В коде он выглядит так:
<meta name="description" content="Description" />

Пример мета-тега Description
Требования к Description:
- мета-тег содержит от 70 до 155 знаков, для Google от 400 до 930 пикселей;
- начинается с ключевого слова;
- состоит из связного текста;
- не дублирует Title;
- описывает конкурентное преимущество, УТП — у пользователя должно возникнуть желание перейти на сайт;
- содержит призыв к действию;
- заканчивается точкой или восклицательным знаком;
- не слишком короткий и содержит достаточно ключевых слов;
- не дублирует кусок контента с сайта;
- не содержит спецсимволы (= / + _ в середине текста, зато можно использовать различные графические значки в конце объявления, чтобы привлечь внимание пользователей.
Плохой пример:
Перфораторы аккумуляторные/ продажа + доставка, доступные цены. Это залог успеха для ремонта и строительства в квартире или загородном доме.
Хороший пример:
Аккумуляторные перфораторы со скидкой до 50%! Бесплатная доставка по Одессе. 3 года гарантии от производителя. Звоните ☎ (099) 222-22-22
Keywords: как заполнять и заполнять ли вообще
В коде данный мета-тег выглядит так:<meta name="keywords" content="Keyword" />
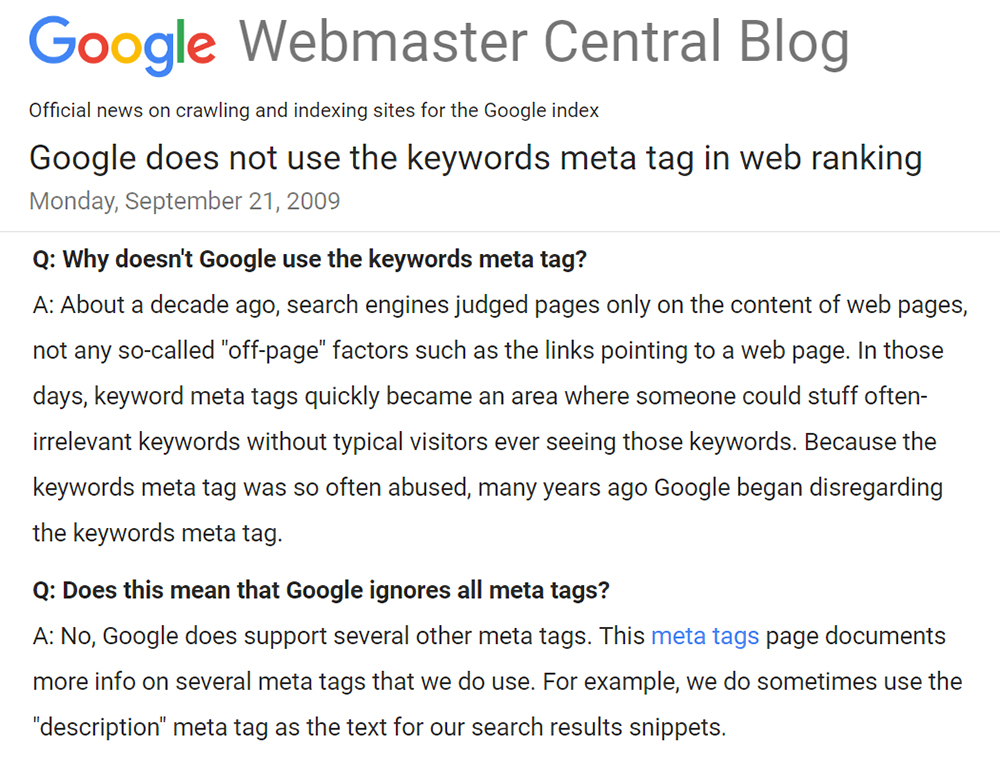
Имейте в виду, что Google не учитывает данный мета-тег уже около десяти лет. Поэтому большинство SEO-специалистов рекомендуют не тратить время на его заполнение. В то же время, Google наказывает за переспам в данном теге. Поэтому Keywords лучше совсем не заполнить, чем заполнить неправильно.
На скриншоте ниже представитель данной системы говорит о том, что многие вебмастера злоупотребляли мета-тегом Keywords, размещая в нем нерелевантные слова. Поэтому Google перестал его учитывать.

Рекомендации по заполнению Keywords
Если вы все же решите прописать Keywords, то придерживайтесь следующих принципов:
- не указывайте больше 20 слов;
- словосочетания должны быть релевантны содержимому страницы и встречаться в ее тексте;
- не используйте одно и то же ключевое слово в разных словосочетаниях, это можно делать максимум два раза — дробите ключи, как на примере ниже.
Неправильно
обувь детская, продажа детской обуви, купить детскую обувь, цена детской обуви.
Правильно
обувь, детская, купить, цена, продажа.
Прочие атрибуты Meta name
Как вы наверняка заметили, Descriotion и Keywords — не отдельные теги как, а значения атрибута name в теге. Изучая свой сайт, вы можете заметить мета теги с другими значениями name, ниже разберемся, что каждый из них значит.
Robots
Выглядит как <meta name=”Robots” content= />
Такой тех выполняют функцию схожую с robots.txt — сообщает поисковым роботам, что именно делать с контентом сайта.
Здесь можно указать noindex, чтобы поисковики не индексировали страницу. Или проставить nofollow, чтобы не делиться ссылочным весом с упомянутыми на сайте ресурсами.
Document-state
Выглядит как <meta name=”Document-state” content= />
Здесь указывается, стоит ли поисковой сисеме повторно индексировать страницу. Значение Static означает просьбу проиндексировать единожды и не возвращаться, а Dynamic, соответственно, периодически реиндексировать страницу
Revisit
Выглядит как <meta name=”Revisit” content= />
Этот тег дает поисковым системам понять, как часто следует индексировать сайт. Если хотите, чтобы Google просматривал страницу раз в неделю, укажите content=”7 days”. Ранее этот тег был полезен, теперь же вебмастера утверждают, что поисковики сами выбирают период реиндексации и редко учитывают этот тег.
Author
Выглядит как <meta name=”Author” content= />
Здесь автор сайта может оставить свою неприметную подпись. В атрибуте content обычно указывают ссылку на сайт дизайнера, его имя или название компании. Если неопытный вебмастер попытается украсть сайт, его можно будет вычислить по скопированному бездумно meta name=”Author”
Резюме
- Мета-теги Title и Description предназначены, чтобы сжато сформулировать для поисковых систем тематику страницы.
- Поисковики не обязательно используют мета-теги для составления сниппетов. Они могут составить его прямо из контента сайта, если посчитают мета-теги нерелевантными. Но их желательно все равно прописывать, т. к. системы могут принимать их во внимание.
- Keywords не учитывает Google. В то же время системы наказывают за переспам в данном мета-теге.
- Мета-теги должны быть уникальными в рамках сайта, соответствовать семантике и тематике страницы.
- Если вы не только работаете над SEO, но еще даете рекламу, то вам пригодится инструмент, который определяет ее эффективность. Это сквозная аналитика и коллтрекинг, если вам клиенты чаще звонят. Еще удобней, если эти инструменты объединены в один — как в случае с Ringostat.
- Сквозная аналитика Ringostat автоматически подтягивает данные о расходах на кампании из рекламных кабинетов. И сопоставляет их с прибылью из CRM, рассчитывает ROI и стоимость целевого звонка. При желании вы также можете загружать расходы на кампании вручную. Например, чтобы оценить рентабельность вложений в SEO, баннерную рекламу и т. д
Данная статья пригодится владельцу сайта, кто привык самостоятельно его настраивать, но не знает, как влияют мета-теги на продвижение в поисковых системах. И игнорирует необходимость заполнения, чем снижает эффективность раскрутки. В статье разберемся, какие задачи выполняют различные атрибуты. Какие критерии влияют на SEO и как самостоятельно написать либо исправить некорректные Title и Description.
Содержание
- Что такое мета-теги
- Мета-теги для продвижения сайта в Google и Яндексе
- Мета-тег Title
- Мета-тег Description
- Заголовок H1
- Заголовки H2-H6
- Мета-тег Keywords
- Как писать мета-теги: примеры и шаблоны тегов
- Мета-теги для внутренней оптимизации
- Robots
- Canonical, Next, Previous
- Content-Type
- Content-Language
- Author, Copyright
- Как посмотреть мета-теги страницы
- Как добавить мета-теги в разные CMS
- WordPress
- Битрикс
- OpenCart
- Joomla
- Tilda
- Wix
- Заключение
Мета-теги – это участок HTML-кода, в который вносят структурированные данные о веб-странице. Информация вносится между тегами <HEAD> … </HEAD> и служит для автоматических служб поисковых систем, других программ. Посетителям контент не отображается, при необходимости вычитывается специализированными программами. Например, для контроля, внесения поправок.
Meta-теги принято разделять на группы:
- информация для поисковых роботов – заголовки, краткое описание, ключевые фразы;
- инструкция для браузера – кодировка, язык текста, время автоматического обновления или редиректа;
- сведения о документе – авторство, источники статей.
Большинство мета-тегов считается необязательным атрибутом. Технически они никак не влияют на работоспособность сайта. Это и является причиной проблемы, почему многие запускаются без них. Визуально сложно понять, внесено ли описание, указана ли кодировка. Разбираться начинают только тогда, когда возникают вопросы: почему нет трафика, из-за чего ссылка не открывается в Chrome или как занять конкурентные позиции в органической выдаче.
Обычно метаданные сайта делят на 2 группы: для продвижения и технические, которые необходимы поисковым роботам. Давайте рассмотрим каждый из них детально.
При оценке ситуации важно понимать, что отсутствие главных мета-тегов негативно сказывается на ранжировании в Яндексе и Гугл. Поисковые системы «не знают», что представляет собой сайт, по каким ключевым фразам показываться. Отчасти это компенсируется алгоритмами поисковика, но игнорировать негласные правила все равно нельзя.
При заполнении мета-тегов следует учитывать:
- где именно и в каком виде вносить их в HTML-код страницы;
- каковы правила поисковиков по оформлению «для людей»;
- как повлиять на продвижение.
Работа оптимизатора упрощается встроенными функциями современных CMS. Если раньше всегда приходилось вручную вносить каждый meta-тег в HTML-код, сейчас достаточно найти соответствующий пункт в административной панели. В случае отсутствия нужных функций, систему управления контентом модернизируют с помощью плагинов.
На картинке видим шаблон заполнения карточек товаров, когда не приходится заполнять описание страницы вручную, а прописывается алгоритм, что и куда вставить.
Такой способ снижает трудозатраты, при желании легко автоматизировать создание описаний. Он удобен, когда на сайте тысячи страниц и «вдруг» принимается решение заменить их полностью. Для этого формируется шаблон с учетом различий на отдельных страницах, а после этого процесс активируется нажатием «одной кнопки».
Мета-тег Title
<html>
<head>
<title>Купить цветы оптом в Москве в интернет-магазине</title>
</head>
</html>
Пример тега Title в коде страницы
Мета-тег Title – заголовок страницы, который кратко описывает ее содержание. С точки зрения оптимизации Тайтл считается обязательным элементом. Его вносят сразу после открывающего meta-тега HEAD путем прямого редактирования кода или через функции CMS. Тайтл задает тематику, которую считывают поисковые роботы, видят посетители.
Meta-тег Title отображается в нескольких местах:
- сниппет поисковой выдачи Яндекса, Google (и других поисковиков);
- шапка браузера, целиком отображаемая при наведении курсора;
- подпись при репосте ссылки в социальных сетях.
Полезно научиться писать Тайтл сжато, информативно. При этом в тексте используются ключевые фразы, по которым планируется продвигать конкретную страницу (релевантные содержимому всего сайта). Прописывают заголовок на всех URL, включая пагинацию, если ее открыть для индекса. Тайтл влияет на ранжирование в поисковой выдаче.
Как правильно заполнить мета-тег Title:
- оптимальная длина Title 65-80 символов для Яндекса и до 70 для Google. Если делать более длинный текст, то «вес» равномерно распределится на все слова и вы уступите конкурентам. К тому же пользователь не увидит полное описание из-за ограничений отображения сниппета в выдаче;
- содержание должно мотивировать к переходу;
- начинать Title с высокочастотного запроса и желательно вставлять несколько релевантных фраз, подходящих по смыслу;
- нельзя копировать H1;
- каждая страница должна содержать уникальный Title;
- лучше избегать кавычек, спецсимволов и знаков препинания, в особенности: «!», «.», «?», «:», таким образом ваш текст разделяется, и те слова, которые оказались после знака могут не включиться в продвижение страницы;
- нужно соблюдать правила русского языка.
Чтобы получить более полную информацию, можете почитать Яндекс Справку с рекомендациями по настройке сайта и всех его составляющих.
Времена бесконтрольной SEO-оптимизации прошли. Новые алгоритмы пресекают попытки выйти в ТОП за счет насыщения meta-тегов и контента запросами. Так что рекомендуется писать правильные заголовки в понятном для людей виде, чтобы их было легко понимать. Среди типичных ошибок также встречается и попытки манипулировать прилагательными в сравнительной степени (вроде «самый лучший» или «выгодный»), верхним регистром букв (набором с включенным Caps Lock).
Посмотреть примеры заполнения тега Title
Мета-тег Description
<meta name=”description” content=”Клининговые услуги от компании Пром-Клин в короткие сроки и в рассрочку. Работаем без выходных с 10.00 до 20.00.” />
Код Description
По такой же схеме с атрибутом name в коде страницы прописываются Keywords, Robots, Author и Copyright: <meta name=”название тега” content=”cодержание” />. Подробную информацию по алгоритму написания можно почитать в Википедии.
Meta-тег Description – краткое описание страницы, объясняющее содержимое заголовка. В нем часто публикуют призывы к переходу с объяснением выгоды. При этом подход обычно одинаков и у коммерческих, и у информационных ресурсов. Текст Дескрипшена является частью поискового сниппета, который отображается в органической выдаче под заголовком. Это причина того, почему блок считается обязательным в продвижении. Хотя на работу в целом никак не влияет.
Правила как заполнять описание Description:
- оптимальный объем тега Description 160-200 символов без пробелов;
- ключевые фразы допускается распределять внутри пассажа (одного предложения), писать в разбавленном виде;
- нельзя допускать многократного повтора одной и той же фразы;
- содержание должно соответствовать заголовку и быть релевантным контенту страницы;
- рекомендуется избегать общих фраз, лучше быть конкретным, лаконичным;
- Description нужно писать уникальным по сравнению с другими URL.
В HTML-код Дескрипшн вносят следом за Тайтл, внутри HEAD. Его содержимое дополняет заголовок, предоставляет краткую информацию, что посетитель найдет на странице. Коммерческие сайты обычно коротко описывают преимущества товара, услуги. Главное, уместить текст в рамках ограничений по символам и избегать переспама, орфографических, грамматических ошибок. Тогда Дескрипшен будет положительно влиять на ранжирование в органической выдаче.
Посмотреть примеры, как писать мета-теги Дескрипшен
Заголовок H1
Мета-тег H1 – заголовок, который в отличие от Title или Description работает на посетителя. Его видят на странице первым, по нему решают, стоит ли прокручивать дальше, читать текст. Так что значимость для продвижения столь же высока как у поискового сниппета. Только влияет больше на ПФ (поведенческие факторы). Например, на отказы, время, глубину просмотра.
Правила использования заголовка:
- присутствие тега обязательно на каждой индексируемой странице;
- нельзя допускать более одного использования на одном URL;
- ключевая фраза, характеризующая документ, должна быть обязательно включена;
- текст тега должен быть уникальным по отношению к другим страницам;
- не использовать коммерческие слова: «Купить», «Заказать», «Цена» и т. д.;
- рекомендуется ограничиваться 60 символами без пробелов.
В карточках товаров, на страницах с описанием услуг часто ставятся заголовки из 2-3 слов. На более длинных обычно останавливаются при публикации статей в личном блоге, который используется в продвижения по средне- и низкочастотным запросам (СЧ, НЧ). В любом случае его нужно писать релевантным содержимому, будь краткое описание на 1000 символов или лонгрид «на 20 000».
Примеры H1, как правильно заполнять
Заголовки H2-H6
Meta-теги H2, H3, H4, H5, H6 – подзаголовки, которые используются для логического разделения текста на смысловые блоки. При написании контента нужно обязательно соблюдать иерархию, чтобы H3 встречался только после H2 и т.д. В основном в ходу первые два: большую вложенность материалов удается встретить редко. Обычно ограничиваются подзаголовками H2-H3. В продвижении они «усиливают» релевантность текстового содержимого и упрощают навигацию.
Правила использования H2-H6:
- длина подзаголовков ничем не ограничена, их пишут исходя из содержимого блока;
- ключевые фразы рекомендуется писать в естественной форме, заменять на синонимы;
- в служебных блоках подзаголовки H2-H6 лучше заменить на DIV.
Стоит учитывать, что поисковый робот иногда выводит один из подзаголовков вместо Title, если он оказывается белее релевантен запросу. Плюс «подогреваются» интерес к опубликованному материалу, так что без хорошей проработки этого элемента не обойтись.
Мета-тег Keywords
<meta name=”keywords” content=”угловой диван от производителя, мягкая мебель в интернет-магазине” />
Код Keywords
Тег Keywords – список ключевых фраз, по которым позиционируется конкретная страница. Каждый URL должен иметь уникальный набор запросов, что позволяет максимально охватить тематическую семантику. Плохо, что поисковики заметно уменьшили вес этого критерия в ранжировании сайтов. Появилось слишком много качественных ресурсов, чтобы «лучшие из них» зашли в ТОП-10.
В настоящее время тег Keywords считается необязательным атрибутом. Ряд оптимизаторов отказались от внесения таких данных полностью. (сделать цветной блок)
Из-за этого поисковые алгоритмы стали чаще учитывать содержимое страниц (контент), чем такие технические фишки, как Кейвордс. Параметр, в основном, используется как «дань традициям» или для удобства оптимизатора, который держит «перед глазами» семантические списки по каждому URL.
Если вы решили заполнить Keywords страницы, то посмотрите примеры некорректно заполненных атрибутов, чтобы избежать ошибок.
Давайте рассмотрим примеры плохих и правильных мета-тегов.
| Название тега | С ошибками | Правильные |
|---|---|---|
| Title | Цветы на Сретенке (cлишком короткий и непроработанный мета-тег) | Мягкая мебель в Москве от производителя по низким ценам | Купить мягкую мебель недорого (видим повторение ключевой фразы, в данном примере Яндекс это пропускает и если у ваших конкурентов из ТОПа наблюдается подобная картина, то стоит применить подобную технологию. Для проверки релевантности тайтла рекомендуем использовать сервис Текстовый анализатор от Мегаиндекса) |
| Цветы в Москве, цветочный магазин , свежие, свежесрезанные, цветочные букеты Москва, упаковка подарков, горшечные растения, кофе-шоп, flower shop in Moscow, flowers delivery in Moscow (спамное перечисление ключевых слов) | Спецшины – продажа шин для спецтехники, низкие цены (ключевая фраза стоит в начале) | |
| Повторение заголовка H1 | Доставка цветов по Москве бесплатно ?| Заказать цветы с доставкой недорого (использование эмодзи привлекает внимание) | |
| Отсутствуют либо тестово заполнены из шаблона админки | ||
| Million flowers – цвeты в шляпныx кoрoбкax «Million flowers – цвeты в шляпныx кoрoбкax (в начале использовано название магазина, а должно быть главное ключевое слово) | ||
|
Доставка цветов по Москве недорого. Купить цветы дешево в Цветной.рф. Заказать цветы и букет на дом с бесплатной доставкой по Москве и Московской области. Поставщик цветов. Купить цветы онлайн +7 (495) 0-000-000 (длинные предложения с повторением ключевых (цветы, доставка) и коммерческих слов (купить) |
||
| Доставка цветов по Москве и Моск.обл. (ошибки и сокращения в Title недопустимы) | ||
| Букеты из фруктов купить в Москве. Заказать фруктовый букет с доставкой цена в Москве от 1 200 руб. (используется разделяющий знак препинания) | ||
| ХочуБукет – Служба быстрой доставки цветов для прекрасных дам по всей России (употребление большого количества нецелевых для продвижения слов) | ||
| Полностью скопированы у конкурентов вместе с названием компании | ||
| Keywords |
доставка цветов по Москве недорого и дешево, заказ цветов онлайн и букетов с доставкой по Москве и Московской области, заказать букет с бесплатной доставкой, купить цветы дешево, интернет магазин цветов (заспамленность ключевыми и коммерческими словами) |
|
| Слишком длинный список | ||
| Description | Описание отсутствует либо повторяет Title |
Интернет-магазин «Марьино Мебель» ⭐️ предлагает купить мягкую мебель по низким ценам. Бесплатная доставка ? по Москве и широкий ассортимент (с эмодзи для привлечения внимания) |
| Комнатные растения. Интернет магазин комнатных растений в Москве. Заказать комнатные растения, горшки и кашпо, подставки, грунты и удобрения, инвентарь, растения и товары для сада, цветы для офиса, цветы в квартиру, цветы в подарок с доставкой (собраны в кучу все ключевые фразы, не доносится смысл) | 282 модели детских кроваток в наличии, цены от 2 420 руб. Купите детские кроватки с бесплатной доставкой по Москве в интернет-магазине Дочки-Сыночки. Постоянные скидки, акции и распродажи! (текст с отражением преимуществ компании, разнообразия ассортимента и минимальной стоимости) | |
| МНОГО ЦВЕТОВ цветочная база (не проработан текст Description) | ||
| Мы заботимся о качестве своих букетов и композиций из живых цветов, поэтому, поставки свежих цветов происходят регулярно. Вам доступно круглосуточное оформление заказов через сайт, так же, через любой удобный мессенджер в рабочее время ( с 10:00- 20:00). В бесплатное оформление букетов входит стильная упаковка из крафт- бумаги и атласных лент. Мы готовы предложить множество вариантов оформления букетов… (вставлен слишком большой текст) | ||
| H1 | Отсутствует мета-тег | Шины для фронтальных погрузчиков |
| Неправильно закрыт meta-тег в коде | Продвижение сайтов в Екатеринбурге | |
| стоит купить свадебные букеты (использование коммерческих слов) | Детские кровати от производителя | |
| Цветы поштучно, розы купить, недорогие цветы (перечисление ключевых фраз) | ||
| Раздел 1 (используются нетематические фразы, которые никак не характеризуют вашу тематику) |
Для интернет-магазинов сложно вручную прописать основные мета-теги. В этом случае используют автогенерацию, если позволяет админка сайта либо импорт данных через csv/excel файлы. Вы можете скачать шаблон-генератор метатегов по ссылке.
Во вкладе «Рабочий документ» вы можете забить свои данные, изменить необходимый текст в шаблоне и быстро сгенерировать для всех товаров метаданные. Не забудьте вставить на главную вкладку значения без формул, нажав на правую клавишу мышки и выбрав в параметрах вставки «Значения».
Следующая категория атрибутов предназначена для оптимизации технических настроек ресурса. Их содержимое никогда и нигде не отображается в браузере, зато влияет на индексацию сайта, его отображение на настольных компьютерах, смартфонах, планшетах. Например, позволяют закрыть часть страниц от поискового робота.
Robots
<meta name=”robots” content=”index, follow” />
Код Robots
Первое, что рекомендуется настраивать перед запуском нового ресурса – это файл Robots.txt. В нем указываются целые разделы ресурса, которые нужно спрятать от поисковиков (служебные папки, базы данных).
Но индексация управляется не только этим файлом. Еще в арсенале оптимизатора есть «robots», который также дает информацию поисковых роботам. Настройки осуществляются при помощи изменения атрибута «content».
Его вероятные значения:
- index – разрешает индексировать конкретную ссылку;
- noindex – запрещает поисковику вносить URL в общую базу;
- follow – открывает доступ к ссылкам, размещенным в тексте;
- nofollow – запрещает переходить по внутренним ссылкам;
- noarchive – отключает возможность сохранения контента в кэше.
Допускается вносить более одного значения (разделяются запятыми или точкой с запятой). При оптимизации нужно учитывать, что эти команды, включаемые в HTML-код, дублируют директивы Robots.txt. Так, Allow разрешает индексацию, а Disallow, наоборот, запрещает процедуру. В каких случаях применять тот или иной прием, решает специалист.
Canonical, Next, Previous
<link rel=”canonical” href=”http://site.ru/catalog” />
<link rel=”prev” href=”http://site.ru/holodilniki/?PAGEN_1=5″ />
<link rel=”next” href=”http://site.ru/holodilniki/?PAGEN_1=7″ />
Код Canonical, Next, Previous
Использование CMS имеет некоторые недостатки. Например, автоматически генерируются разделы с идентичным содержимым или в каталогах создаются «разделы» по 10-20-50 товаров, хотя пользователь изначально делал всего один. Либо сохраняются резервные копии, которые по ошибке иногда попадают в индекс поисковиков.
Приведем несколько решений проблемы:
- rel=” canonical” – указывает приоритетную (каноническую) копию контента, которая должна попадать в органическую выдачу, остальные клоны будут игнорироваться;
- rel=”prev” – помогает понять поисковику, что текущий раздел пагинации не первый;
- rel=”next” – то же самое, но указывает, что дальше есть еще контент.
На каноническую страницу перейдет весь ссылочный вес от дублей, что увеличит шансы попасть в ТОП выдачи. К тому же применением Canonical владелец уверен, что в поиск попала именно та копия, которая специально оптимизировалась.
Content-Type
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
Код Content-Type
Назначение поля Content-Type – указать браузеру, какой тип документа публикуется. При неверной настройке этого параметра часть пользователей увидит крякозяблы или ошибку доступа. В коде указывается тип данных (аудио, видео, картинка, текст). Благодаря этому браузер автоматически подбирает способ воспроизведения контента независимо от устройства или версии программного обеспечения.
Здесь же вносится информация о подтипе. Например, что видеоролик закодирован в mp4. Или текст написан в кодировке UTF-8. Если этого не сделать, часть контента оказывается недоступным для просмотра. Напрямую на раскрутку это не влияет, но портит ПФ. На сайтах с проблемами резко увеличивается уровень отказов, снижается время, глубина просмотра. В итоге владелец ресурса просто теряет деньги, потраченные на раскрутку.
Content-Language
<meta http-equiv=”Content-Language” content=”ru”>
Код Content-Language
То же относится к языку, на котором написан текстовый контент. Рассчитывать на автоматику нет смысла, даже чревато. Сервер, где располагается хостинг, может стоять в зарубежном дата-центре. Тогда русские пользователи получать проблемы с отображением, если у браузера не получится «самостоятельно» подобрать нужный язык.
С похожей ситуацией столкнутся те, кто решил почитать новости из закладок во время зарубежной поездки. Браузер, скорее всего, подхватит «местные настройки» и не сможет нормально показать русский текст. Лучше указывать вариант отображения вручную, к тому же иногда делают поддомены на разных языках, из-за чего приходится следить за точным указанием параметров для каждого.
Author, Copyright
<meta name=”Copyright” content=”Издательство Ива”>
<meta name=”Author” content=”Елена Васильева”>
Код Content-Language, Author
Теги Author и Copyright отображает информацию об авторе контента. Теоретически они нацелены на защиту авторских прав, хотя на практике особо не работают. Но все равно принято указывать в «подвале», кто создавал тексты, изображения, видео.
В случае, если ресурс принадлежит организации, логичнее указывать Copyright. Тогда как частные авторы обычно применяют директиву Author. На самом деле, особой разницы нет, они несут сугубо информационный смысл.
Простейший способ узнать, что нужные теги заполнены – вручную посмотреть код. В браузерах для этого предусмотрен режим разработчика, который активируется комбинацией кнопок «Ctrl + U» (работает в Google Chrome). Но для чтения кода придется сначала разобраться в основах HTML.
Новичкам или тем, кто не хочет углубляться в теорию программирования сайтов, больше подойдут другие способы.
Варианты просмотра:
- расширения для браузеров – популярны утилиты RDS Bar, META in 1 CLICK;
- специальные программы – краулеры вроде Screaming Frog, Smart Tools (бесплатные версии парсера с ограниченным функционалом – анализ до 500 и 100 URL-ов соответственно);
- букмарклеты – программы-закладки, дополнительно устанавливаемые в браузер, облегчающие работу SEO-специалиста. Скачать функционал можно на сайте be1.ru;
- онлайн-сервисы – порталы, где есть отдельные разделы для проверки.
Но все перечисленные способы позволяют лишь убедиться в наличии-отсутствии содержимого в обязательных метатегов. Они не отражают ситуацию: как их считали поисковики, как их показывает органическая выдача. С такой задачей справится сервис вебмастера. Они раздельно функционируют у разных поисковиков. К ним подключаются тем же способом, как и к аналитике – путем вставки кода, копированием в корень диска специального файла.
Преимущество проверки с помощью Яндекс.Вебмастера и Google Search Console заключается в дотошном сканировании. Поисковые роботы не пропускают ни одной ссылки. И при обнаружении на них ошибок размещают в личном кабинете соответствующие предупреждения. В идеале исправить все замечания, чтобы быть уверенным в качестве оптимизации.
Заполнением метатегов занимаются разные специалисты, в зависимости от задач, поставленных при организации работы команды. Если речь идет о написании Тайтл и Дескрипшн для статей в блоге, этим проще заниматься копирайтеру или оптимизатору (когда основная работа совмещается с созданием статей).
Когда нужно организовать заполнение большого объема контента, например, в интернет-магазине, задачу преимущественно ставят программистам (разработчикам сайта). Они создают шаблон, набор автоматических правил, по которым CMS «самостоятельно» вносит тексты «где нужно». Иногда сначала приходится дорабатывать систему управления.
WordPress
По умолчанию ВордПресс не имеет функций по внесению данных. После создания сайта обычно сразу инсталлируют профильный плагин. Базовые настройки в них бесплатные, поэтому работают с ними даже те, кто не готов вкладывать бюджеты и создает ресурс самостоятельно.
Плагины, с помощью которых вы сможете добавить мета-теги в WordPress:
- Yoast SEO – внизу добавляются блоки, где владелец вносит необходимое содержимое, при этом часть данных уже заполнена автоматически;
- All in One SEO Pack – модуль, схожий по функционалу, правда, немного отличаются блоки (расположение так же внизу).
В обоих вариантах есть возможность создавать макросы, использовать готовые переменные вроде «Заголовок H1», «Автор». Освоиться новичкам помогает встроенная помощь – при наведении курсора на знак вопроса всплывает ответ по конкретному пункту.
Битрикс
В CMS Битрикс модуль встроен сразу, «из коробки», поэтому дополнительно устанавливать плагины не нужно. При открытии модуля редактирования есть возможность перейти на вкладку СЕО, где имеются нужные поля для внесения Тайтл и Дескрипшен.
Также в Bitrix встроен перечень макросов, которые ускоряют разработку автоматических масок на сайты с большим количеством однотипных товаров или услуг. Чтобы применить настройки сразу ко всем карточкам, достаточно поставить галочку в пункте «Настройки для элементов» и указать нужные параметры.
Необходимые параметры можно выбрать, нажав на кнопку справа «…».
OpenCart
В популярной для интернет-магазинов CMS OpenCart есть встроенные функции, которые легко расширить с помощью дополнительного модуля SeoGen. Он подключается в подпункте «Модули» меню «Дополнительно» (поставляется сразу с остальными компонентами). Во вкладках «Товары», «Статьи», «Производители» настраиваются шаблоны для генерации мета-тегов.
Карточки и категории в OpenCart настраиваются так:
- зайти в панель администратора;
- выбрать пункт меню «Каталог»;
- зайти в «Товары» или «Категории»;
- нажать иконку «Редактировать» (справа);
- вписать в соответствующие поля данные.
Остается нажать кнопку «Сохранить» и проверить результат одним из способов, указанных выше. Например, при помощи расширений браузера или онлайн-сервисов. Если нужно заменить большое количество материала, чаще используют автоматические шаблоны.
Joomla
В Joomla, как и в Bitrix, имеется интегрированный модуль для оптимизации сайтов. Правда, он работает несколько иначе, да и возможностей у него меньше (это одна из причин, почему Joomla непопулярна).
Сначала создают пункт в меню. Затем в окне «Заголовок страницы в браузере» раздела «Параметры страницы» внести содержимое Тайтл. В разделе «Метаданные» указываются Дескрипшен и Кейвордс. Никакой автоматики здесь не предусмотрено, поэтому интернет-магазинов на Joomla практически не встречается.
Tilda
В конструкторе Тильда работают с разделом SEO-рекомендации. Чтобы попасть в него, требуется перейти в настройки сайта, в левой колонке найти раздел «SEO». Затем следует «Оптимизация для поисковых систем», где и нужно кликнуть на пункте «Посмотреть».
Содержимое модуля:
- название сайта – он же Title;
- описание – текст Description;
- ключевые фразы – Keywords;
- каноническая ссылка – содержимое rel=”canonical”;
- индексация – разрешать или нет индексацию;
- ссылки – позволяет пометить внутренние ссылки атрибутом «nofollow».
После внесения изменений следует нажать кнопку «Сохранить», после чего рекомендуется всегда проверять результат. Помимо атрибутов для сниппетов и прочих параметров, примерно по такой же схеме настраивается H1. Так, на нужной странице включается режим редактирования и в блоке, где написан текст, выбирается пункт «Настроить» (верхний левый угол).
Wix
Конструктор Викс предлагает прописывать мета-теги на каждую ссылку отдельно. То же требуется сделать для записей в блоге, разделов, подразделов. При этом есть возможность сразу наблюдать, как будут выглядеть сниппеты в поиске.
Процесс простой:
- перейти в режим редактора;
- выбрать пункт «Pages»;
- указать редактируемый URL;
- нажать шестеренку и перейти в настройки.
Остается на вкладке «SEO и соц. сети» прописать содержимое метатегов, нажать кнопку «Готово» и проверять результат настройки.
Заключение
Выводы из статьи простые – мета-теги являются критически важным элементом для продвижения сайта в поисковых системах. Без них ранжирование будет происходить «случайно», а бюджет расходоваться «на авось». Поэтому требуется не только заполнять теги на 100% контента, а еще и следить за их содержимым: чтобы везде были использованы релевантные ключевые фразы, на подбор которых следует уделить больше времени.
Распространенные системы управления (CMS) поддерживают СЕО-функции, поэтому даже в случае самостоятельного создания ресурсов новичком необходимые настройки сделать легко. Главное, правильно распределить ключи по карте релевантности.
Содержание
Title, или тайтл — это заголовок страницы. Он виден пользователям в результатах поиска и во вкладке браузера, если перейти на страницу. По нему поисковые роботы могут понимать, о чём страница, и принимать решение о её релевантности и ранжировании.
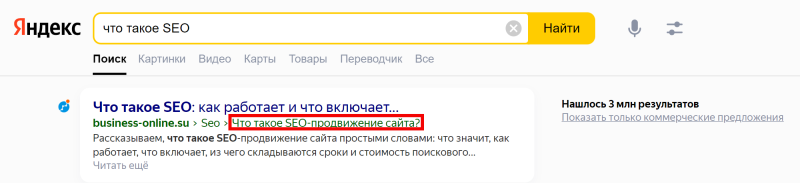
Поэтому title так важен и для пользователя, и для SEO. В сниппетах поисковой системы title в большинстве случаев отображается здесь:
В статье — о том, каким бывает тайтл и как правильно его составить, чтобы целевая страница ранжировалась по нужным запросам на высоких позициях.
Что такое тайтл
Слово title переводится как «заголовок». Он является одним из основных тегов, которые участвуют в продвижении сайта в поиске. С его помощью поисковые роботы понимают, какой контент содержится на анализируемой странице. Google называет его «ссылка‑заголовок».
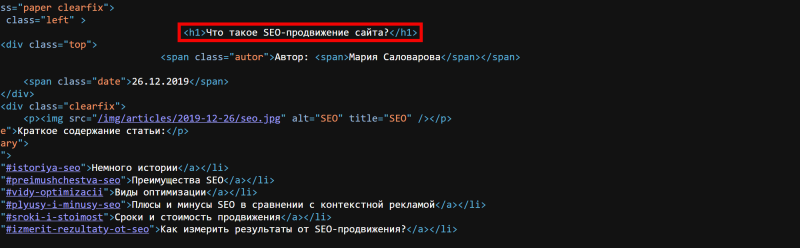
По своей сути это HTML‑тег, внутри которого мы пишем текст — заголовок страницы. В исходном коде мы увидим тайтл в таком виде:
Как посмотреть исходный код страницы
Яндекс и Google уделяют особое внимание title в Справках. Например, Google указывает, что это важный элемент результата поиска. А Яндекс говорит, что этот элемент даёт представление о содержании страницы и её релевантности поисковому запросу.
Про title у Яндекса
Про ссылки‑заголовки у Google
Где можно увидеть тайтл
Тег title может отображаться по‑разному.
-
В сниппете страницы в результатах поиска:
Этот же текст мы увидим и в исходном коде этой страницы:
-
В браузере страницы — как заголовок вкладки:
-
В соцсетях, когда кто‑то делится ссылкой на страницу:
-
В закладках — когда пользователь добавляет страницу в закладки, ей автоматически присваивается название на основе тайтла:
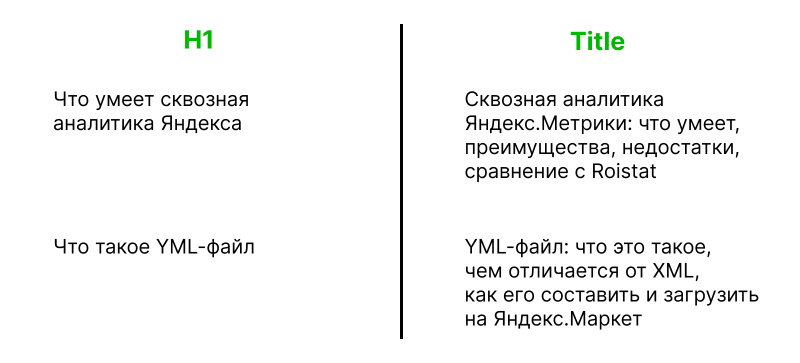
Разница между тегами title и H1
Заголовок текста на странице (H1) и заголовок страницы (title) — разные элементы и выполняют разную функцию. Элементы отличаются и по своей сути, и по оформлению в коде:
-
H1 прописывается в HTML‑коде в теге <h1></h1>, а title — в теге <title></title>.
-
Заголовок текста (H1) должен побуждать прочитать текст до конца. А title должен понятно объяснить пользователю, что именно он найдёт на странице и какую пользу получит.
-
Тег title может показать пользователю в результатах поисковой выдачи, что контент страницы соответствует его запросу. А H1 рассказывает посетителю страницы, о чём пойдет речь в тексте ниже.
-
В большинстве случаев тайтл виден ещё в выдаче, а H1 чаще всего виден только в том случае, если пользователь уже зашёл на сайт. Хотя иногда ПС могут отображать его и в сниппете. Например:
Это и есть H1 этой страницы:
-
Title отображается только в сниппете, в соцсетях и в браузере, а H1 может отображаться в меню, в «хлебных крошках», в рекомендованных статьях и товарах или в карточках товаров.
Оба этих элемента можно оптимизировать, поэтому желательно не дублировать title и H1. Лучше составлять текст исходя из целей элементов.
❗️Несмотря на различия, текст в title и H1 обязательно должен совпадать по смыслу. Если пользователь благодаря title перешёл на страницу, то благодаря H1 он должен убедиться, что именно эта информация будет ему полезна.
Если пользователь кликнул по сниппету, перешёл на страницу и увидел заголовок с совершенно другим смыслом, то, скорее всего, он тут же покинет страницу, потому что вы обманули его ожидания.
В итоге поисковая система может посчитать, что страница нерелевантна запросу, и понизить её в результатах выдачи.
По новым правилам Google, если title покажется ему нерелевантным, то он может сам написать его, опираясь в том числе и на заголовок страницы (H1).
Как поисковики анализируют тайтл
Достоверной информации о том, как поисковики видят и анализируют title, у нас нет. Мы знаем только, что тайтл для поисковиков — подсказка о содержании страницы и о том, каким запросам она, скорее всего, релевантна.
Вот что о тайтле говорит Джон Мюллер (представитель Google):
“We do use [the title tag] for ranking, but it’s not the most critical part of a page. So it’s not worthwhile filling it with keywords to kind of hope that it works that way”.
«Мы действительно используем [тег заголовка] для ранжирования, но это не самая важная часть страницы. Так что не стоит заполнять его ключевыми словами и надеяться, что это сработает именно так».
Ещё Мюллер объяснил, что тайтл точно влияет на ранжирование, но не стоит думать только об этом теге, потому что влияет и многое другое:
“Titles are important! They are important for SEO. They are used as a ranking factor. Of course, they are definitely used as a ranking factor, but it is not something where I’d say the time you spend on tweaking the title is really the best use of your time”.
«Тайтлы важны! Они важны для SEO. Они используются в качестве фактора ранжирования. Но я бы не сказал, что время, которое вы тратите на допиливание заголовков, — лучший способ использовать ваше время».
Общие правила составления тайтла
Что включать в тег
Google говорит, что тайтл даёт представление о том, чему посвящена страница и соответствует ли она запросу пользователя, и не рекомендует делать слишком общие формулировки. То же самое говорит и Яндекс. Например, «Главная страница», «Страница сайта» или такие:
Пишите в title текст, который точно отражает содержание страницы и даёт пользователю и поисковому роботу дополнительную важную информацию. Вот что стоит включить в тайтл.
-
Главный ключ
Для лучшего ранжирования title должен содержать главный ключ — наиболее частотный, который отражает содержание страницы.
Поисковые системы не рекомендуют добавлять слишком много ключей в заголовок или повторять один и тот же ключ. Это может быть расценено как злоупотребление ключевыми словами.
Обычно ключ ставят ближе к началу заголовка.
-
«Хвосты»
«Хвосты» — это то, что расширяет главный ключ, фразы, которые содержат в себе дополнительные ключи и уточнения интента (намерения) пользователя: «читать онлайн», «фото», «скачать».
При составлении title можно руководствоваться тем, что этот тег, по сути, расширяет смысл заголовка H1:
-
Название бренда
Яндекс рекомендует включать в тайтл название бренда:
«Это позволит пользователям сразу понять, что они перешли на официальный сайт. Лучше всего использовать бренд в конце или начале заголовка, отделяя от остального текста двоеточием, дефисом или вертикальной чертой».
Google тоже это рекомендует. Например, в таком формате:
<title>ExampleSocialSite: регистрация нового аккаунта</title>
Количество знаков
По количеству знаков строгих ограничений нет. Как ориентир мы берём значение 70 символов с пробелами. Это допустимая длина и в Яндексе, и в Google, которую ПС обычно не обрезают.
Однако это не строгое правило — поисковики вообще не обозначают максимальную длину тайтла. Яндекс, например, пишет, что длина ограничена шириной экрана устройства, которое использует пользователь.
Так что просто помните, что длинный текст в тайтле может обрезаться в сниппетах и результатах поиска. Но если не получается уместить смысл в 70 символов и нужно добавить дополнительные знаки, добавляйте. Условный пример:
Язык
Пишите тег на том же языке, какой используется на странице.
Если Google увидит, что язык тайтла не соответствует контенту страницы, он переделает тайтл и вы можете получить непредсказуемый результат.
Уникальность: внутри сайта и по сравнению с конкурентами
Google называет дублирование заголовка на разных страницах сайта одной из главных ошибок оптимизации. Заголовки должны быть уникальными и не должны копировать конкурентов.
Вот что пишет на этот счёт Google:
Если все страницы на сайте интернет‑магазина будут называться «Распродажа дешевых товаров», пользователям будет сложно найти среди них нужную.
Также в теге <title> не рекомендуется использовать длинные тексты, в которых изменяются лишь отдельные фразы (так называемые шаблонные заголовки).
Например, одинаковый тег <title> для всех страниц с текстом вида «Название группы — видео, тексты песен, постеры, альбомы, отзывы и концерты» малоинформативен.
Эмодзи
Нет однозначного мнения, нужно ли использовать эмодзи в теге «тайтл» или нет. Google говорит, что они не запрещены, но и не помогают оптимизации. Яндекс на этот счёт ничего не говорит.
С другой стороны, эмодзи могут сделать сниппет заметнее по сравнению с конкурентами:
Чтобы понять, нужно ли вам использовать эмодзи в заголовке, ориентируйтесь на сайты конкурентов, которые уже находятся в ТОПе‑10. Если все они используют эмодзи, значит, это может иметь значение в вашей тематике.
-
Не пишите в теге title слова, которые не имеют смысла и не относятся к теме страницы.
Например: свой, особенный, супер, большой опыт и т. д. Это может снижать его релевантность для поисковой системы.
-
Пишите title естественным языком.
Не нужно перечислять через запятую ключевые слова, по которым вас обычно ищут пользователи.
-
Не пишите весь заголовок прописными буквами.
Как и в обычном предложении, заглавной в тексте тайтла страницы должна быть только первая буква.
В этом вопросе, конечно, нужно ориентироваться на конкурентов в ТОПе‑10. Если у всех title написан заглавными буквами, возможно, в этом есть смысл. Но мы никогда не встречали в ТОПе Рунета сайтов с подобными title.
Как тайтл влияет на CTR
Если по тегу понятно, о чем страница, и, по мнению пользователя, она закрывает его интент, пользователь кликнет на сниппет с этим тайтлом. Поэтому если страница релевантна целевым запросам, а тайтл подробно и точно описывает содержание, то мы можем предположить, что у сниппета будет хороший показатель кликабельности.
Кроме того, кликабельность напрямую зависит от позиции сайта в выдаче. Например, исследование CTR показывает, что с 1‑й по 3‑ю позицию CTR один из самых высоких, а дальше идёт на снижение.
В западных источниках мы нашли два эксперимента с заголовками, в которых оценивалась кликабельность:
-
Moz провели эксперимент со страницами в интернет‑магазине — добавили к заголовкам продуктовых страниц стоимость товаров. Это казалось логичным, ведь человека интересует цена при покупке, но такое изменение привело к снижению трафика на 15 %.
Вывод: если у конкурентов из ТОПа‑10 выдачи в тайтлах нет цен, значит, и вам, скорее всего, это не нужно, особенно если цены не конкурентоспособные.
-
В Search Pilot добавили к тайтлам продуктовых страниц названия категорий.
Было:
Example Brand Navy Blue Dress — Example Brand
Стало:
Example Brand Navy Blue Dress — Women — Example Brand
Органический трафик на страницы после такого изменения тайтла снизился на 12 %.
Вывод: категории товаров интернет‑магазина в тайтлах товарных страниц не всегда нужны — иногда все понятно по товару.
❗️Важно: результаты этих исследований могут быть нерелевантны для вашей ниши.
Как составлять тайтл для разных типов страниц
В целом почти для всех страниц действуют общие правила, которые мы описали выше. Но расскажем о паре нюансов для каждого типа с примерами.
Главная сайта
Здесь в тайтл можно включить более широкий запрос, который охватывает вашу сферу в целом. Не забудьте добавить в конец тайтла название бренда, чтобы сделать тег уникальным.
Допустим, мы делаем остекление балконов и окна на заказ в Москве и области. Тайтл главной может выглядеть так:
Остекление балконов и лоджий — Выгодные цены от Завода | сайт.ру
Категории интернет‑магазина
Здесь в начало можно поставить частотное ключевое слово, по которому продвигается страница, затем написать категорию, добавить конкретику в виде цены и название компании.
Тайтл категории в интернет‑магазине электроники может выглядеть так:
Купить Xiaomi до 49 999 р в Санкт‑Петербурге | Связной
Или:
Смартфоны ZTE — купить по выгодной цене, характеристики, отзывы на телефоны ЗТЕ
Карточки товаров в интернет‑магазине
Здесь в теге можно указать характеристики товара.
Купить Redmi 9C NFC, 3 ГБ + 64 ГБ, Фиолетовый, от 9 490 р | магазин.ру
Или добавить ключевые слова, с которыми обычно ищут товар, и информацию о регионе.
Сварочный аппарат Wester MINI220K Limited Edition — цена, отзывы, фото и инструкция — купить в Москве, СПб и РФ
Информационная статья
Здесь лучше всего в качестве главного ключа использовать запрос, на который мы отвечаем в статье, и подробности, которые могут интересовать пользователя в связи с этим запросом.
Как получить налоговый вычет за покупку квартиры в 2022 году | сайт.ру
Или:
YML‑файл: что это такое и зачем он нужен, как создать и загрузить на Яндекс.Маркет, примеры формата — Топвизор
Служебные и непродвигаемые страницы
Составляя тег для страниц типа «Контакты», «О нас», «Пользовательское соглашение», «Корзина», не нужно креативить: просто отразите в теге то, что пользователь найдёт на странице.
Например:
Политика конфиденциальности | Учебный центр | сайт.ру
Оформление заказа — Все матрасы
Контакты «220 Вольт» в Москве
Как отследить эффективность title
Инструментов, которые бы показывали эффективность заголовка страницы, нет.
Оценить это можно только с помощью тестирования, анализа позиций в Топвизоре и посещаемости страницы по конкретным запросам с помощью Яндекс.Метрики или Google Аналитики.
Но есть инструмент, с помощью которого мы можем контролировать соответствие заголовка требования ПС. В Яндекс.Вебмастере заходим в раздел «Индексирование» → отчёт «Заголовки и описания». Здесь Яндекс предупредит, если на сайте есть неуникальные заголовки, и расскажет, что можно с этим сделать:
Чаще всего, чтобы составить наиболее эффективный тайтл, стоит опираться на конкурентов из ТОПа‑10, которые по типу и интенту похожи на вас. Выпишите их заголовки в таблицу и, опираясь на них, составьте заголовок для своей страницы.
Можно ли менять тайтл после индексации поисковиком
Менять title на странице можно, но делать нужно крайне осторожно. Любое изменение может повлиять на ранжирование страницы как в хорошую, так и в плохую сторону. Если сейчас вы видите, что страница хорошо ранжируется в поисковиках, возможно, заголовок менять не стоит.
Как и говорил Джон Мюллер в твитах выше, поисковые системы оценивают страницу не только исходя из заголовка. Если вы не получаете нужные результаты, не обязательно, что изменение title поможет: посмотрите на оптимизацию страницы в целом, включая контент.
На заметку: Что делать, если позиции в Яндексе просели после изменения title и description
Маркетолог попросил показать вам ещё и другие статьи 👇
Что такое фавикон и как его создать самостоятельно
Как работать с Яндекс.Метрикой: установка, настройка, отчёты
Как продвигать сайт по НЧ‑ и ВЧ‑запросам