@Bandicoot
Вась-программист
Бывает такое: на страницу проекта навешана куча скриптов. Мне нужно для какого-либо определенного html-тега отследить его обработчик, какой именно скрипт с ним работает. Как это можно быстро сделать, например, в WebStrom’e или в Sublime?
-
Вопрос заданболее трёх лет назад
-
6977 просмотров
в хроме, в дебаг панели вы можете: посмотреть все обработчики событий на элементе (не очень помогает при использовании jQuery), или же поставить бряку на изменение dom элемента, и таким образом находить код, который собственно этот элемент и меняет.
А так как способов навесить события, не прописывая теги масса, или масса вариантов записи селектора, то просто поиском по коду разве что что-то простое можно найти.
Пригласить эксперта
Если я правильно понял вопрос, букмарклет Visual Event вам поможет.
Неверно задан вопрос, IDE работают с исходными текстами, а не с тегами. Отследить изменение можно в браузере через «консоли разработки», для firefox я использую firebug, у браузеров с движком webkit своя неплохая. Вызывается консоль по F12. Потом делаете «инспектировать элемент» при помощи правой кнопки на нужном элементе на сайте. И в панели c DOM деревом кликаете правой кнопкой на выбранный элемент и там есть что-то наподобие «останавливать при добавлении/удалении потомка», ну и вообще попробуйте какие варианты есть.
-
Показать ещё
Загружается…
27 мая 2023, в 12:07
1500 руб./за проект
27 мая 2023, в 11:47
30000 руб./за проект
27 мая 2023, в 11:46
500 руб./за проект
Минуточку внимания
Создание скрипта на компьютере самостоятельно
Опытные пользователи всегда пытаются упростить работу с ПК и наверняка захотят узнать, как сделать скрипт на компьютере и что это такое.
Что такое пакетный файл
Пакетный файл – это термин, который часто приходится слышать пользователям ПК. По сути, это способ делать вещи, не делая их на самом деле. Набор команд также известен как скрипт.
Следовательно, это документ сценария, используемый для автоматизации задач в операционных системах DOS, Windows и OS / 2.
Многим пользователям известен термин интерпретатор командной строки, известный как CMD или командная строка. Он принимает различные директивы в виде ввода с клавиатуры и обрабатывает их.
Пакетный документ играет роль посредника между пользователями и командной строкой. Элементы с форматом bat, cmd и btm содержат команды CMD. Во время запуска такого документа, директивы, записанные в нем, выполняются в интерпретаторе в последовательном порядке. В противном случае их нужно будет вводить вручную, построчно.
Зачем нужен скрипт
Скрипт экономит время пользователя. В противном случае нужно будет вводить одни и те же директивы снова и снова.
Например, можно запланировать выключение операционной системы через определенное время с помощью CMD. Когда будет создан нужный документ, достаточно будет лишь дважды щелкнуть по нему. Он запустится, и система выключится по истечении установленного времени.
Если разработчик хочет использовать командную строку на компьютере при установке программного обеспечения, он может сделать это, включив файл в установочные пакеты. В противном случае придется запускать команды вручную.
При создании пакетного элемента также можно включить циклы (for), условные операторы (if), управляющие операторы (go to) и т. д. Кроме того, есть возможность запустить один документ из другого с помощью функции call.
Основные bat команды
Полезно будет знать некоторые bat директивы, которые помогут создать базовые пакетные файлы:
- Title используетсядляизменениятекстазаголовка, отображаемого в верхней части окна CMD.
- Echo – отображает входной ряд как вывод. Желательно использовать опцию ON или OFF для ECHO, чтобы включить или выключить echo. Эта функция позволяет выводить на экране те директивы, которые выполняются.
- Pause используется для остановки выполнения скрипта.
- Exit – функция для выхода из интерпретатора.
- Cls применяется для очистки экрана от всех команд.
- :: – добавить комментарий. Командная строка игнорирует любой текст, написанный как комментарий.
Выше перечислено внутренние директивы, которые поставляются с ОС. Пакетный скрипт также может поддерживать внешние команды. Они добавляются при установке нового программного обеспечения в системе. Например, если на компьютере установлен Google Chrome, можно воспользоваться функцией «chrome» в окне CMD.
Все эти команды могут помочь создать простой bat-файл. Есть возможность улучшить свой скрипт, изучив больше функций из списка CMD.
Создание bat-скрипта в Windows
В Windows можно создать командный файл, используя шаги ниже или шаги, упомянутые в разделе командной строки MS-DOS. Если удобно использовать стандартные программы, можно воспользоваться любым текстовым редактором (например, Блокнот или WordPad) для создания пакетных документов.
Для того чтобы создать скрипт с расширением bat в блокноте, стоит выполнить следующие действия:
- Щелкнуть Пуск.
- Ввести Блокнот в поле «Выполнить» и нажмите Enter. Также можно использовать любой аналогичный редактор текстовых элементов, например Notepad ++.
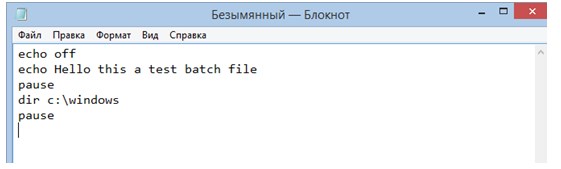
- Когда Блокнот откроется, ввести следующие строчки или скопировать и вставить их.
- Щелкнуть «Файл», затем «Сохранить» и перейти в папку, в которой нужно сохранить. В качестве имени можно ввести test.bat. Если в версии операционной системы есть параметр «Сохранить как», выбрать «Все файлы», в противном случае он сохраняется как текстовый. Выполнив эти шаги, нажать кнопку «Сохранить» и выйти из блокнота.
- Чтобы запустить документ, следует дважды щелкнуть на него. Окно CMD откроется автоматически с желаемым выходом. После завершения выполнения, окно автоматически закрывается.
- Можно попробовать добавить функцию echo on в шаг 2, чтобы посмотреть, что происходит на каждой строчке.
Шаги для создания скриптов практически одинаковы, независимо от того, установлена версия Windows 10, 8.1, 7 или даже XP.
Стоит обратить внимание, что можно использовать расширение cmd вместо расширения bat.
Создание bat-файла в MS-DOS
Чтобы создать пакетный элемент в MS-DOS или командной строке Windows, важно выполнить следующие действия:
- Открыть командное окно MS-DOS или загрузить MS-DOS.
- В строке MS-DOS ввести: edit test.bat и нажать Enter.
- Если введено все правильно, появится синий экран редактирования.
- После ввода этих строчек щелкнуть «Файл» и выбрать «Выход». Когда будет предложено сохранить элемент, нажать «Да». Пользователи, у которых нет мыши, могут выполнить эту же задачу, нажав Alt + F для доступа к меню, а затем X для выхода. Нажать Enter, чтобы сохранить изменения.
- Вернувшись к приглашению MS-DOS, ввести: test и нажать Enter, чтобы выполнить test.bat. Поскольку первая строчка представляет собой паузу, сначала будет предложено нажать клавишу. После этого документ запускается построчно. В этом случае будет произведено перечисление элементов в каталогах Windows и Windows system.
Источник
unixforum.org
Форум для пользователей UNIX-подобных систем
Где лежат пользовательские скрипты?
Модератор: Bizdelnick
Где лежат пользовательские скрипты?
Сообщение Enar » 30.05.2012 09:52
/, но читал где-то что это не правильно, и /home вообще надо монтировать с запретом запуска приложений. Интересно куда помещают свои скрипты опытные пользователи linux. На сколько можно использовать /usr/bin, /usr/local/bin, или /opt.
Re: Где лежат пользовательские скрипты?
Сообщение SLEDopit » 30.05.2012 10:02
начинает разводиться помойка. У меня всё в
Re: Где лежат пользовательские скрипты?
Сообщение Bizdelnick » 30.05.2012 11:56
/bin/ — в редхатообразных дистрах официально для этого предназначенное место.
| в консол и вку́пе (с чем-либо) в общем в ообще |
в течени е (часа) нович ок нюанс п о умолчанию |
приемл емо пробле ма проб овать тра фик |
Re: Где лежат пользовательские скрипты?
Сообщение Yaros » 30.05.2012 12:14
Re: Где лежат пользовательские скрипты?
Сообщение SLEDopit » 30.05.2012 14:31
(FHS) писал(а): /usr/local : Local hierarchy
Purpose
The /usr/local hierarchy is for use by the system administrator when installing software locally. It needs to be safe from being overwritten when the system software is updated. It may be used for programs and data that are shareable amongst a group of hosts, but not found in /usr.
Re: Где лежат пользовательские скрипты?
Сообщение Yaros » 30.05.2012 15:19
(FHS) писал(а): /usr/local : Local hierarchy
Purpose
The /usr/local hierarchy is for use by the system administrator when installing software locally. It needs to be safe from being overwritten when the system software is updated. It may be used for programs and data that are shareable amongst a group of hosts, but not found in /usr.
/bin $ echo «export PATH=$PATH:/home/user/bin» >>
Re: Где лежат пользовательские скрипты?
Сообщение eddy » 30.05.2012 16:15
/bin), а дома — в /Data/scripts.
Админам, монтирующим /home с noexec, следует отрывать руки.
Re: Где лежат пользовательские скрипты?
Сообщение Yaros » 30.05.2012 16:29
Re: Где лежат пользовательские скрипты?
Сообщение Bizdelnick » 30.05.2012 16:34
/bin $ echo «export PATH=$PATH:/home/user/bin» >>
| в консол и вку́пе (с чем-либо) в общем в ообще |
в течени е (часа) нович ок нюанс п о умолчанию |
приемл емо пробле ма проб овать тра фик |
Re: Где лежат пользовательские скрипты?
Сообщение eddy » 30.05.2012 21:56
Re: Где лежат пользовательские скрипты?
Сообщение Yaros » 30.05.2012 22:13
Re: Где лежат пользовательские скрипты?
Сообщение Bizdelnick » 30.05.2012 22:23
| в консол и вку́пе (с чем-либо) в общем в ообще |
в течени е (часа) нович ок нюанс п о умолчанию |
приемл емо пробле ма проб овать тра фик |
Re: Где лежат пользовательские скрипты?
Re: Где лежат пользовательские скрипты?
Сообщение eddy » 30.05.2012 22:40
Re: Где лежат пользовательские скрипты?
Сообщение Yaros » 30.05.2012 23:09
Re: Где лежат пользовательские скрипты?
Re: Где лежат пользовательские скрипты?
Сообщение Yaros » 31.05.2012 00:17
Re: Где лежат пользовательские скрипты?
Сообщение yars » 31.05.2012 00:32
/scripts, как и SLEDopit, но я и не писал еще скриптов для обслуживния системы — дзен не тот
Re: Где лежат пользовательские скрипты?
Сообщение drBatty » 31.05.2012 00:39
скрипты юзеры должны складывать. Юзерам, которые складывают скрипты в иное место надо руки отрывать (ну ладно, в /tmp/ ещё можно).
2. noexec это нормально, если юзер не программист, и если он не делает бинарники. ИМХО. Проблема в том, что я-то программист, и мне это не нужно.
3. очевидно, что-бы не устраивать помойки, нужно создать каталог
/scripts, ежели юзер пишет более 1 скрипта.
Скоро придёт
Осень
Re: Где лежат пользовательские скрипты?
Сообщение Bizdelnick » 31.05.2012 12:15
| в консол и вку́пе (с чем-либо) в общем в ообще |
в течени е (часа) нович ок нюанс п о умолчанию |
приемл емо пробле ма проб овать тра фик |
Re: Где лежат пользовательские скрипты?
Сообщение drBatty » 31.05.2012 12:34
Скоро придёт
Осень
Re: Где лежат пользовательские скрипты?
Сообщение Vadimsky » 31.05.2012 15:48
Re: Где лежат пользовательские скрипты?
Сообщение eddy » 31.05.2012 16:36
Re: Где лежат пользовательские скрипты?
Сообщение Yaros » 31.05.2012 22:37
Re: Где лежат пользовательские скрипты?
Сообщение diesel » 31.05.2012 23:13
сколько людей, столько и мнений.
для домашней машины, на которой в своем собственном $HOME можно и со скриптами играться, да в принципе и с бинарниками иногда тоже — noexec как раз таки сомнительное преимущество. Ну или выносить этот playground куда-то еще, хотя, не помню чтобы FHS для этого было что-то предусмотрено, соответственно, будет это место не очень стандартное. Я, например, когда-то делал это в директории /data, а в $HOME оставались только конфиги и случайные файлы.
С другой стороны, на серверах. хранение скриптов/программ, которые имеют отношение к управлению сервером/тем что сервер занимается, в $HOME — ИМХО — идея странная. А эксперименты экспериментировать — ну, смотря какой сервер и для чего. noexec может быть более оправдан.
Источник
24.08.18 ИТ / JavaScript
Иногда при заходе на сайт может возникнуть потребность посмотреть какой JavaScript-код подключен на странице. Это может понадобится в различных ситуациях, например, необходимо разобраться как работает тот или иной функционал на рассматриваемом сайте.

JavaScript-код может быть внедрен прямо в исходный код страницы сайта, тогда проблем с получением такого кода не возникнет. Но зачастую в добавок к такому коду подключаются и сторонние файлы с кодом, тогда отыскать участок кода, отвечающего за конкретный функционал сложнее. В таком случае необходимо проанализировать, какие файлы подключены на страницу.
Процедура получения кода JavaScript обычно сводится к следующему:
- открыть исходный код страницы сайта и обратить внимание на подключение скриптов. Обычно скрипты подключаются либо в верхней части страницы, либо внизу – делается это при помощи тега script;
- скопировать адрес, указанный в атрибуте src тега script;
- адреса обычно указываются относительные, поэтому далее необходимо подставить в начало к полученному адресу скрипта домен рассматриваемого сайта;
- после этого достаточно подготовленный адрес вставить в строку адреса браузера в новой вкладке, в результате на странице будет выведен весь код из файла;
- скопировать код и вставить в редактор с подсветкой синтаксиса.
Данную процедуру можно повторить для каждого подключенного файла, использовав поиск по исходному коду, достаточно указать ключевое слово script.
Когда исходный код получен, можно сделать анализ кода JavaScript:
- необходимо навести курсор на исследуемый элемент и открыть консоль разработчика при помощи контекстного меню над этим элементом. В консоли следует обратить внимание, какие классы или идентификаторы прописаны у элемента. Получив ключевые слова, можно переходить к следующему пункту;
- воспользоваться поиском в редакторе с полученным исходным кодом для нахождения нужного участка кода по извлеченным ключевым словам;
- когда совпадения найдены, можно приступить к изучению участка кода.
При помощи указанной методики, можно получить JavaScript-код практически любой страницы сайта, после чего выполнить комплексный анализ JavaScript-кода. В некоторых случаях анализ кода может быть усложнен, так как может быть применена защита JavaScript-кода, но зачастую такой код никак не защищен.
Собственно суть вопроса понятна из названия. Например есть файл script.js подключенный в HTML в виде с атрибутом: <script src="script.js" attr1="1"> и в начале его выполнения нужно получить конкретно этот элемент, что бы получить значение атрибута. Вроде есть document.currentScript, но он ещё не воспринимается некоторыми браузерами. Есть ли какая-нибудь реализация поддерживаемая всеми браузерами и минимум от 10 IE? Желательно без Jquery, но можно и с ним.
Спасибо.
задан 25 сен 2016 в 20:59
BwehaaFoxBwehaaFox
1,0121 золотой знак7 серебряных знаков18 бронзовых знаков
1. Использование document.currentScript
<script>
var me = document.currentScript;
</script>
Проблемы:
- не работает в IE и старых браузерах
2. Последний выполненный скрипт
<script>
var scripts = document.getElementsByTagName( 'script' );
var me = scripts[ scripts.length - 1 ];
</script>
Проблемы:
- не работает с динамически добавленными скриптами
- не работает с асинхронными скриптами(
deferиasync)
3. Брать по src
<script src="//my_site.com/script.js"></script>
В script.js:
var me = document.querySelector('script[src*="script.js"]');
Проблемы:
- необходимость правки в скрипте при изменении его названия
- разница между продакшеном и dev-средой
4. Брать по id
<script id="scriptID">
var me = document.getElementById('scriptID');
</script>
Проблемы:
- необходимость уникального названия
- добавление дополнительного атрибута
Итог: как видно — нет универсального метода. Но в вашем случае методы 1,2(возможно),3 — не подходят.
потому оптимальным будет метод 4. (он определенно лучше метода с src)
ответ дан 27 сен 2016 в 21:33
1
var script = document.querySelector('script[src*="jquery.min.js"]');
console.log(script.getAttribute('attr1'))<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js" attr1="1"></script>ответ дан 25 сен 2016 в 21:20
webDev_webDev_
2,6771 золотой знак13 серебряных знаков21 бронзовый знак
6
Предполагаю что решение для не асинхронных скриптов такое:
var s = document.getElementsByTagName("script");
var attr = s[s.length-1].getAttribute("attr1");
Данный способ корректен, только если скрипт изначально в HTML. Если вставить через скрипт в HTML,то работать будет не корректно. Возможно есть более универсальный способ.
ответ дан 25 сен 2016 в 21:19
BwehaaFoxBwehaaFox
1,0121 золотой знак7 серебряных знаков18 бронзовых знаков
Загрузка…
testomat.io управление авто тестами
- Python
- Реклама
- Работа
- Консультации
- Обучение