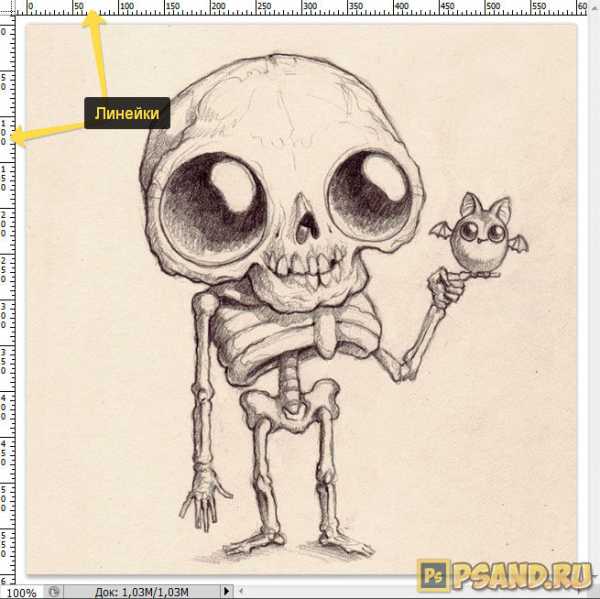
Включите отображение линеек
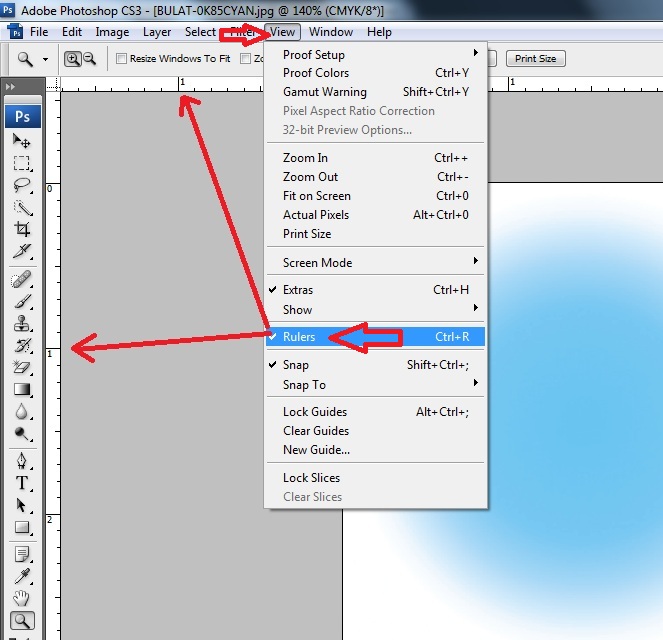
Найдите в верхнем меню пункт «Просмотр«. Поставьте галочку напротив элемента «Линейки»
В рабочем пространстве программы появятся линейки сверху и слева
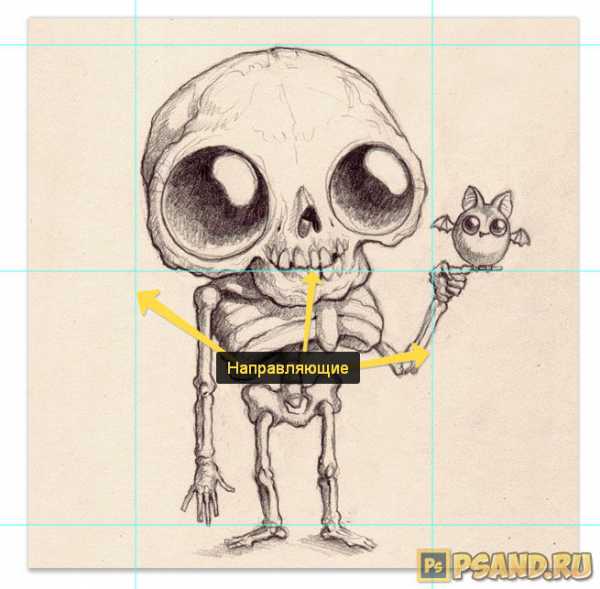
Подготовьте две направляющие
Линейки помогают вытягивать направляющие, чтобы ориентироваться в документах, шаблонах и макетах.
Направляющие не меняют своего положения при переключении слоёв и не влияют на графическое содержимое слоёв. Линейки остаются только в рабочих файлах программы Photoshop. При сохранении файла они не будут видны.
Из горизонтальной линейки вытяните горизонтальную направляющую
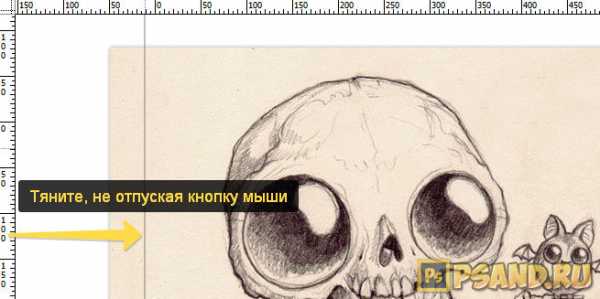
Для этого наведите курсор мыши на любое место над верхней линейкой (на самой линейке). Зажмите ЛКМ и тяните вниз. Вы увидите как начнёт выползать горизонтальная направляющая яркого цвета.
Из вертикальной линейки вытяните вертикальную направляющую
Для этого наведите курсор мыши на любое место над левой линейкой. Зажмите ЛКМ и тяните вправо. Вы увидите как начнёт выползать вертикальная направляющая яркого цвета.
Медленно перетягивайте направляющую левой кнопкой мыши по направлению к центру
Посмотрите на числах на линейке и заранее прикиньте какое значение будет средним. Если у вас по ширине 1800 пикселей, то середина вертикальной направляющей будет проходить на 900 пикселей по горизонтали.
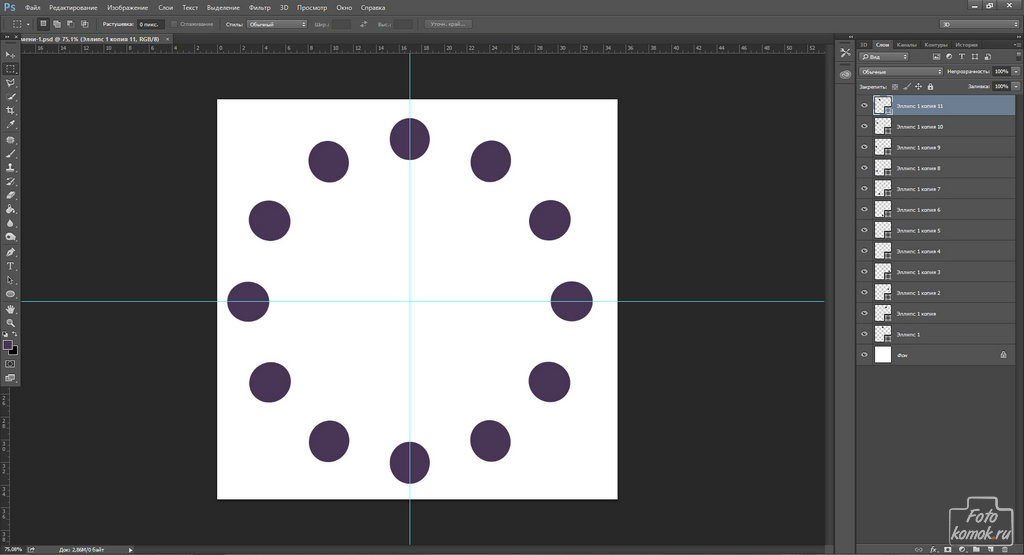
Направляющая автоматически прицепится к середине листа. Вы это ощутите. Она убежит от курсора
Две направляющие пересекутся точно в центре слоя и документа. Так вы узнаете где в документе Photoshop середина листа (слоя).
ВАЖНО не путать два понятия: «середина листа» и «середина содержимого листа«. По сути, сам по себе лист константен и неизменен. Он всегда имеет какие-нибудь размеры. Но в процессе работы мы постоянно меняем содержимое слоёв разными размерами. Содержимое может быть меньше слоя, а может быть и больше. Эти вещи нужно всегда учитывать в процессе создания своих шедевров.
Середина листа влияет на общую композицию итогового изображения, а середина содержимого указывает на местоположение самого содержимого на итоговой композиции.
Зачем нужно знать середину?
Если говорить проще, то:
- середина листа нужна для того, чтобы центровать обтравленные фото товаров для интернет-магазинов. (чтобы пользователь всегда смотрел в одно место на эране и не отвлекался)
- середина содержимого листа нужна для пропорционального равномерного подгона картинки товара под всё поле изображения (чтобы товар полностью влезал во всю картинку)
Поделись страницей. Расскажи обо мне.
Главная » Разное » Как найти середину листа в фотошопе
Как найти середину листа в фотошопе
Как найти центр изображения в фотошопе
511
27.04.2015 | Автор: Трофименко Владимир | Просмотров: 65444 | видео + текст
В этом уроке я расскажу как найти центр изображения в фотошопе. Будем рассматривать два способа: с помощью трансформирования и направляющих, а также направляющих и привязки.
Первым делом включаем возможность создавать направляющие. Для этого заходим в пункт меню «Просмотр» и включаем инструмент «Линейка». Также, ее можно включить через сочетание клавиш «Ctrl+R».
Сверху и слева появляется шкала. Потянув за эту шкалу вниз или вправо мы вытаскиваем горизонтальные или вертикальные направляющие.
Следующим шагом мы заходим в трансформирование слоя. Можно зайти в пункт меню «Редактирование» -> «Свободное трансформирование» или нажать сочетание клавиш «Ctrl+T». На слое появляются специальные поинты, за которые мы можем его трансформировать. Нас здесь больше всего интересует центральная точка. Именно она обозначает центр изображения.
В этом режиме нам достаточно просто перетащить с линейки направляющие к центру.
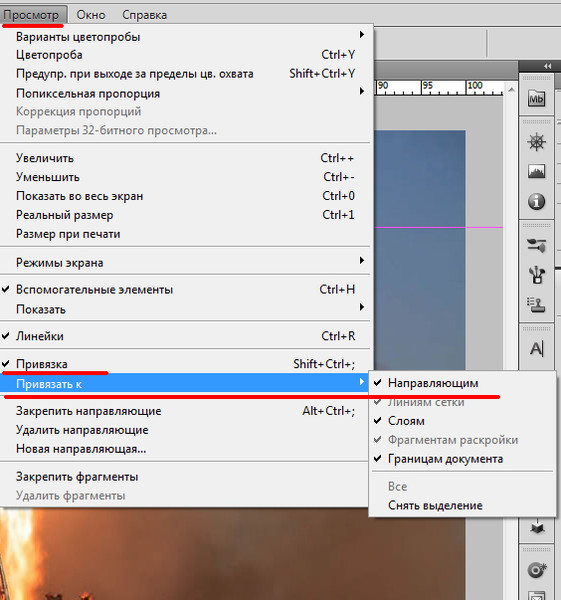
Второй способ как определить центр в фотошопе — с помощью инструмента «Привязка». Чтобы его включить заходим в пункт меню «Просмотр» и выбираем пункт «Привязка». Также его можно включить через сочетание клавиш «Shift+Ctrl+;». В этом режиме если мы будем тянуть нашу направляющую по изображению, то она будет «прилипать» к сторонам, а также к центру изображения. Это касается как вертикальной, так и горизонтальной направляющих.
У этого метода есть одна особенность. Он работает только с выбранным слоем. Если у вас в палитре слоев будет выбран другой слой, то «прилипание» будет работать только относительно его границ и не будет работать на неактивном холсте.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
28.06.2014 | Просмотров: 4044
Представляю вам новый фотошоп видеоурок по основам работы в программе. Сегодня мы изучим основы работы со слоями в программе фотошоп, которые необходимо знать каждому начинающему пользователю.
27.03.2019 | Просмотров: 1869
Сегодня поговорим об еще одном очень интересном способе как повысить резкость
15.01.2014 | Просмотров: 3586
Интересный фотошоп урок по основам работы в программе, в котором будет рассмотрен способ изменения масштаба фотографии путем перетаскивания.
02.01.2015 | Просмотров: 9359 | видео + текст
Мы продолжаем изучать инструменты фотошопа и на очереди инструмент под названием — Марионеточная деформация.
21.12.2014 | Просмотров: 5359 | видео + текст
В этом фотошоп уроке поговорим о фотошоп инструменте Точечная лечащая кисть (Точечная восстанавливающая кисть) (Spot Healing Brush Tool)
Как в фотошопе найти середину листа — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как в фотошопе найти середину листа»:
Как найти центр изображения в фотошопе
Как найти центр изображения в фотошопе
Как найти центр картинки, фотографии, изображения или холста в фотошопе
Как найти центр картинки, фотографии, изображения или холста в фотошопе
Как сделать разметку в фотошопе — Направляющие линии
Как сделать разметку в фотошопе — Направляющие линии
Как в фотошопе найти середину листа. Выравнивание объектов в заданных границах. Направляющая автоматически прицепится к середине листа. Вы это ощутите. Она убежит от курсора
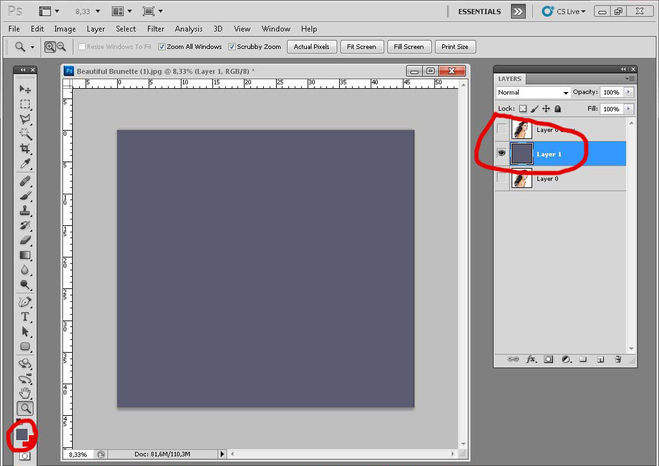
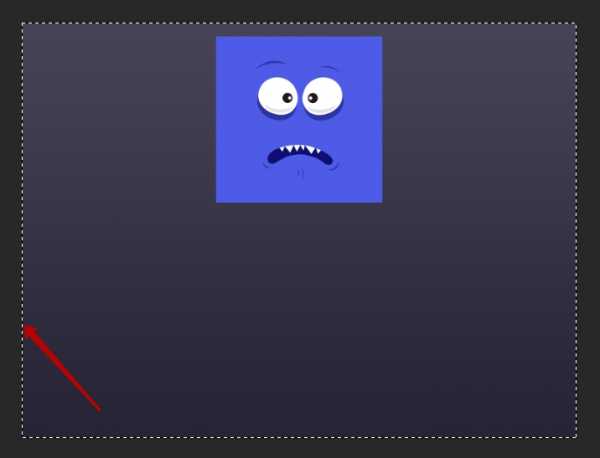
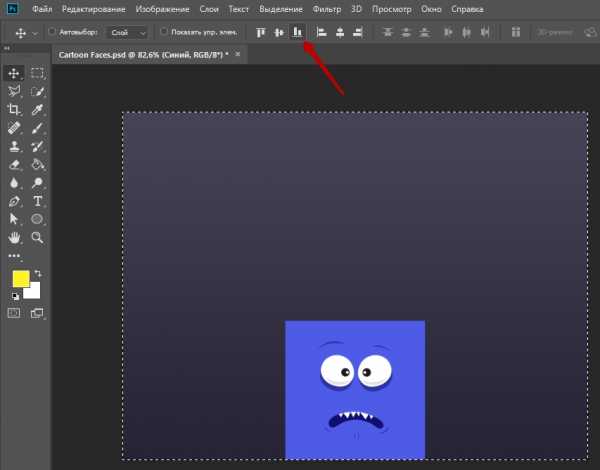
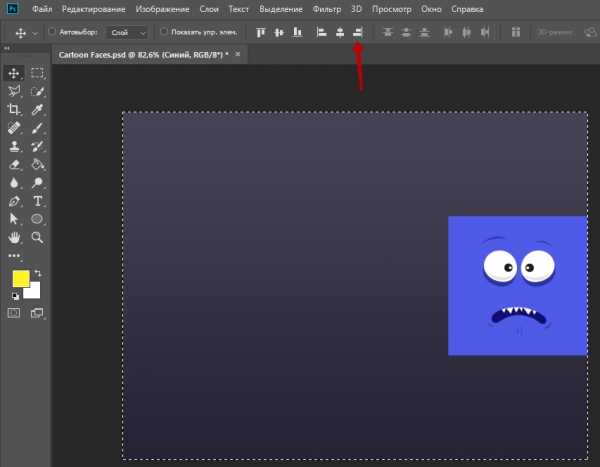
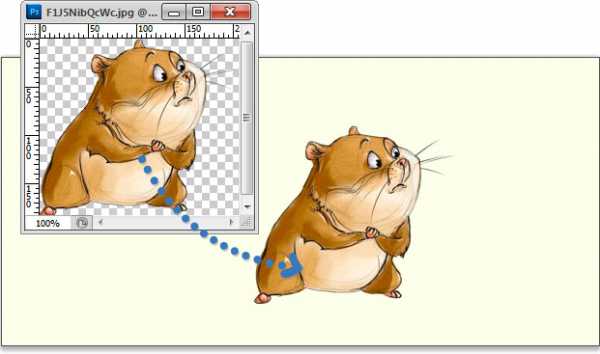
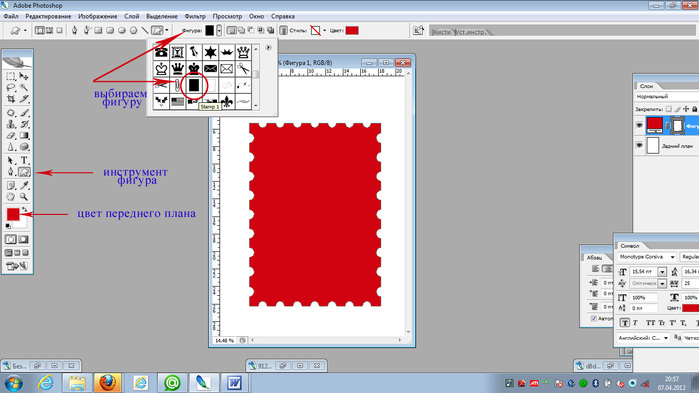
Всем привет, в этом уроке мы разберемся, как выровнять текст или фигуру в определенном пространстве. Для примера возьмем чистый документ и вставим туда какую-нибудь фигуру или текст. В нашем случае это будет синий аватар.
При активном слое с аватаром нажмите
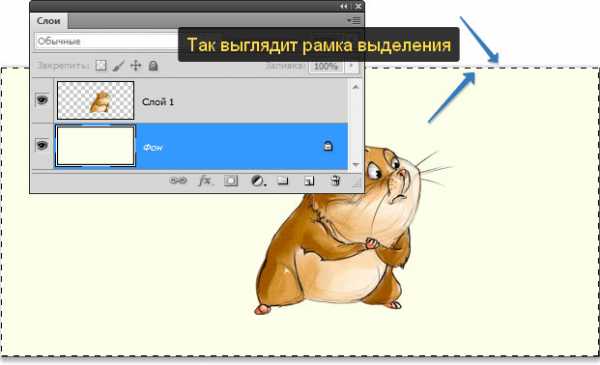
CTRL+A , чтобы выделить весь документ. Выделение будет играть роль рамки, в пределах которой текст будет выравниваться.
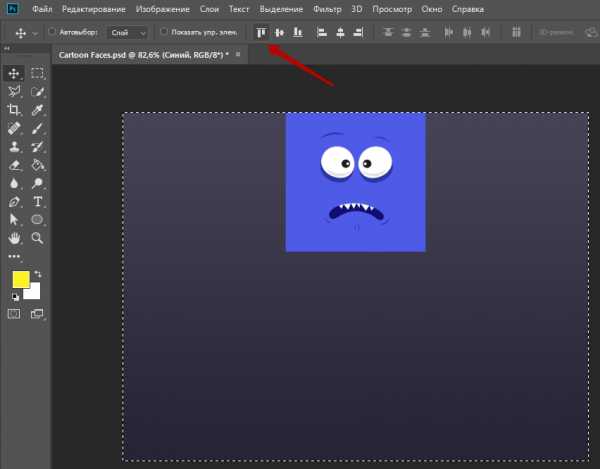
Затем выбираем инструмент Перемещение .
На панели настроек данного инструмента станут активными следующие кнопки:
1) Выравнивание по верхнему краю.
2) Выравнивание центров по вертикали.
3) Выравнивание по нижнему краю.
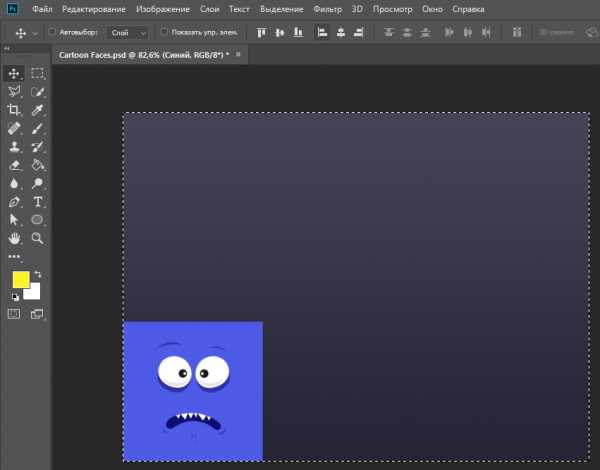
4) Выравнивание по левому краю.
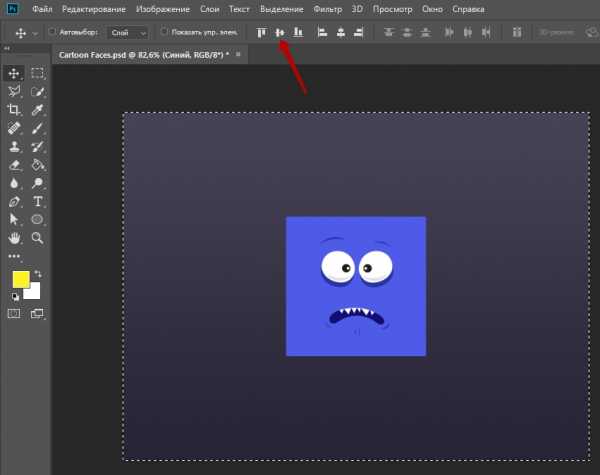
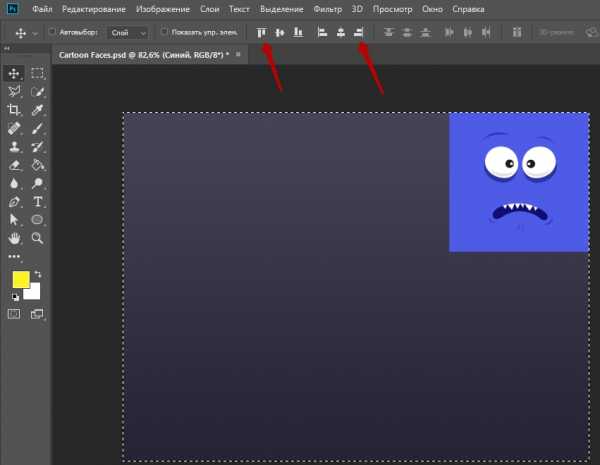
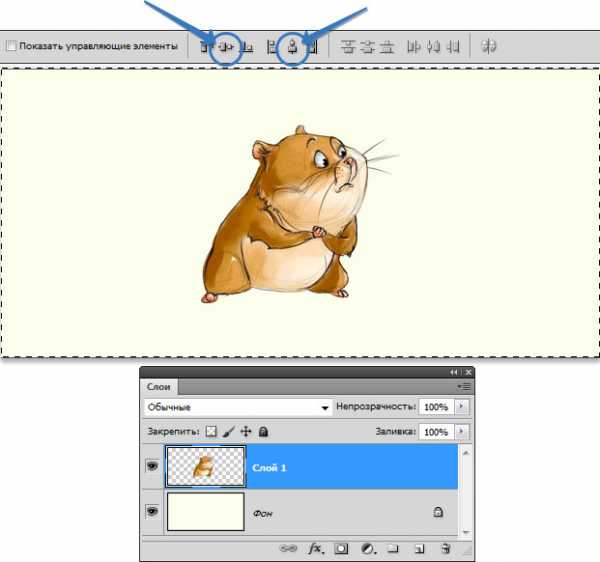
Если нажать на выравнивание центров по вертикали, а потом по левому краю, то получится так:
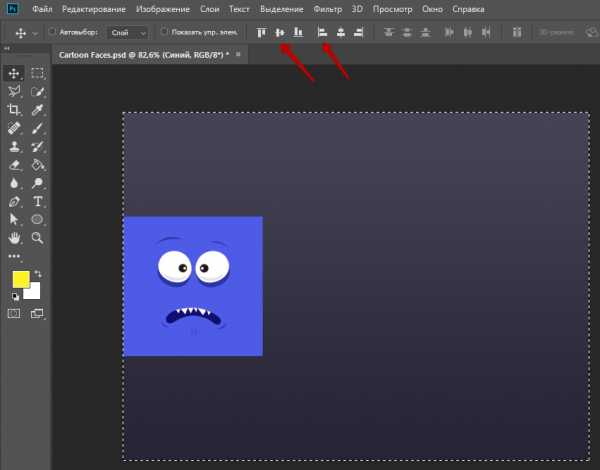
5) Выравнивание центров по горизонтали.
6) Выравнивание по правому краю.
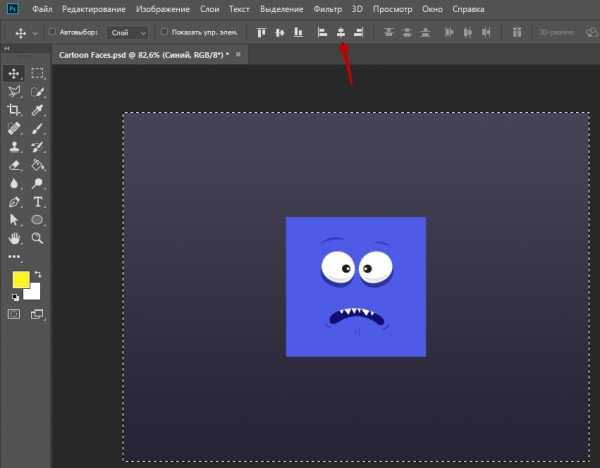
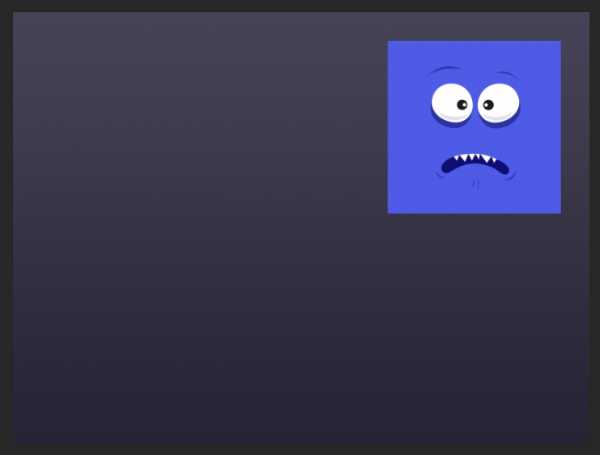
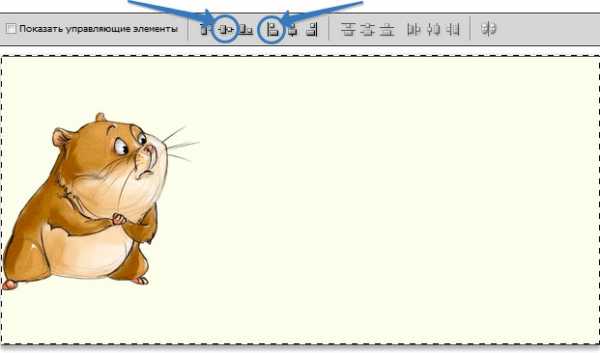
А теперь нажмите сначала выравнивание по верхнему краю, затем по правому краю. Наш аватар переедет в угол:
Все отлично, только аватар совсем прилип к краям, нужно сделать немного отступ. Нажмите
CTRL-D , чтобы снять выделение. Затем SHIFT+стрелка влево и SHIFT+стрелка вниз . Нажимая SHIFT и стрелки на клавиатуре, вы можете передвигать объект сразу на 10 пикселей в нужную сторону.
Применяйте эти знания, чтобы перемещать объекты на вашем рабочем документе. Это очень удобно. С помощью клавиш Shift + Стрелка у вас будут получаться ровные промежутки между элементами. И ваша дизайнерская работа станет смотреться более организованной и сбалансированной.
До встречи в следующем уроке!
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Совет. В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструментПеремещение и, зажав клавишу Shift, нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Найдите в верхнем меню пункт «Просмотр «. Поставьте галочку напротив элемента «Линейки »
Пункт «Просмотр» элемент «Линейки»
В рабочем простра
Выравнивание в фотошопе по центру и краям. Как найти центр изображения в фотошопе
Который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям . Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его . Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте ):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.
Шаг 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания .
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все ). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Примечание
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, ).
Шаг 2
Теперь нужно выбрать инструмент Перемещение . Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображения
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, можно научиться самому делать такой стеклянный квадрат).
Шаг 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами .Перемещение и, зажав клавишу Shift , нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
1. Увеличить историю.
По умолчанию в фотошопе стоит 20 возвратов, это очень неудобно, потому что иногда нам нужно вернуться на большее количество шагов назад. Поэтому, нажмите Ctrl+K и измените 20 на столько сколько нужно, например на 100
2. Как найти центр любого документа
Допустим, вам нужно найти центр документа произвольного размера. Для этого сначала включите отображение линеек (Ctrl+R или меню Просмотр -> Линейки) и направляющих (Ctrl+H или меню Просмотр -> Вспомогательные элементы). Затем нужно создать новый слой и залить его любым цветом (это необязательно, но помогает визуально определить середину). Установите приближение так, чтобы весь документ помещался в рабочей области. Затем наведите курсор на вертикальную линейку, зажмите левую клавишу мыши и тащите направляющую к центру документа. При приближении к центру, направляющая будет автоматически привязана к центральной точке по горизонтали. То же следует повторить и для верхней линейки.
4. Как найти
Линейки, сетка и направляющие — инструменты позиционирования в фотошопе
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования.
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки в фотошопе
Линейки представляют из себя две шкалы: одна вверху рабочей области, другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе, выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R.
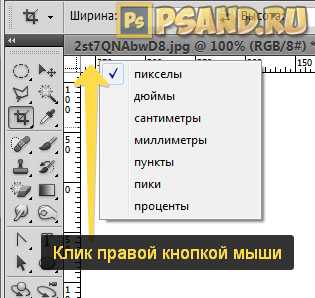
По умолчанию единица измерения — пиксели. Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
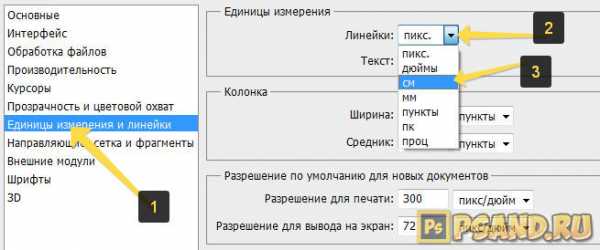
Способ 2
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки. В открывшемся окне, в самом верху, есть пункт Единицы измерения, а в нем Линейки.
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой. Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню Просмотр — Вспомогательные элементы стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите инструмент Перемещение, затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие.
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие. В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты.
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например, у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Как найти центр изображения в фотошопе
Категории >> Графика и дизайн >> Adobe Photoshop
В этом уроке я расскажу как найти центр изображения в фотошопе.
Будем рассматривать два способа как определить центр фотографии, с помощью трансформирования, направляющих и привязки.
Видео
Cкачать видео
Источники
- http://psdmaster.ru/
Сводка
- Авторы: Владимир Трофименко
- Дата создания: 2015-04-27 12:31
- Теги: центр изображения, как найти центр в фотошопе, как определить центр в фотошопе
- Количество просмотров: 12256
- Оценить статью:
- Всего оценок: 0
- Рейтинг: 13
- Поделиться:
Комментарии
Центр фото в фотошопе
Автор: Накрошаев Олег. Дата публикации: 28 января 2017. Категория: Видеоуроки.
Центр фото в фотошопе
Продолжаем рубрику «Совет по фотошопу за 1 минуту«.
Что это?
Это видео длительностью всего лишь одну минуту, в ходе которого Вы получите быстрый практический совет по работе в фотошопе.
Этот видеоурок является продолжением серии 1-но минутных роликов, которые я анонсировал некоторое время назад.
О чем же будет очередной ролик из серии практических советов по фотошоп?
При создании своих работ, да и в ходе обработки фотографии часто требуется найти центр изображения.
Казалось бы самый простой способ сделать это — посмотреть размер изображения в пикселях, потом вызвать линейки (Ctrl+R) и отложить половину размера по горизонтали и вертикали с помощью вертикальной и горизонтальной направляющих.
Попробуйте это проделать на своем снимке и Вы поймете, что это очень непросто!
Но, оказывается, есть очень простой и быстрый метод нахождения центра картинки.
Как это сделать смотрите в видеоуроке.
Урок сделан в версии фотошопа CS6, но может быть выполнен в любой версии фотошопа.
Урок сможет выполнить пользователь практически с любым уровнем владения Photoshop.
Приятного просмотра!
Смотреть другие видеоуроки по работе с фотошопом
Если у Вас не очень быстрый Интернет, нажмите на «Play«, а потом на паузу и немного подождите пока видео подгрузится для его комфортного просмотра.
- Автор — Накрошаев Олег
- Продолжительность видеоурока — 1 минута
- Размер картинки — 1280х720
- Формат видео — MP4
- Размер архива — 4,1 Мб
Транскрибация урока:
Довольно часто, при работе с фотографией, необходимо найти её центр. Можно, конечно, вызвать «Линейки» — «Ctrl — R», потом посмотреть, какой у вас размер фотографии.
По ширине 3808 пикселей, пополам разделить, это будет 1904, вытащить направляющую и мучительно искать 1904 пикселей — это очень долго и затруднительно.
Есть более простой способ: разблокируем фоновый слой, перетаскиваем замочек на мусорную корзину, вызываем «Свободное трансформирование» — «Ctrl — T», вытаскиваем вертикальную линейку и подводим её к центру нашей фотографии. В центре есть вот такое перекрестие.
Тоже самое делаем и с горизонтальной линейкой. Нажимаем «Esc», отменили «Свободное трансформирование» и у нас получился центр нашей картинки.
Спасибо за внимание! С вами был Накрошаев Олег и сайт Photoshopsunduchok.
СКАЧАТЬ УРОК «ЦЕНТР ФОТО В ФОТОШОПЕ«:
Высказывайте свое мнение и задавайте вопросы в комментариях ниже.
Если Вы не хотите пропустить интересные видео уроки, подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Печать
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как найти середину изображения в фотошопе. Как найти центр изображения в фотошопе
Найдите в верхнем меню пункт «Просмотр
«. Поставьте галочку напротив элемента «Линейки
»
Пункт «Просмотр» элемент «Линейки»
В рабочем пространстве программы появятся линейки сверху и слева
Подготовьте две направляющие
Линейки помогают вытягивать направляющие, чтобы ориентироваться в документах, шаблонах и макетах.
Направляющие не меняют своего положения при переключении слоёв и не влияют на графическое содержимое слоёв. Линейки остаются только в рабочих файлах программы Photoshop. При сохранении файла они не будут видны.
Из горизонтальной линейки вытяните горизонтальную направляющую
Для этого наведите курсор мыши на любое место над верхней линейкой (на самой линейке). Зажмите ЛКМ и тяните вниз. Вы увидите как начнёт выползать горизонтальная направляющая яркого цвета.
Из вертикальной линейки вытяните вертикальную направляющую
Для этого наведите курсор мыши на любое место над левой линейкой. Зажмите ЛКМ и тяните вправо. Вы увидите как начнёт выползать вертикальная направляющая яркого цвета.
Медленно перетягивайте направляющую левой кнопкой мыши по направлению к центру
Посмотрите на числах на линейке и заранее прикиньте какое значение будет средним. Если у вас по ширине 1800 пикселей, то середина вертикальной направляющей будет проходить на 900 пикселей по горизонтали.
Направляющая автоматически прицепится к середине листа. Вы это ощутите. Она убежит от курсора
Две направляющие пересекутся точно в центре слоя и документа. Так вы узнаете где в документе Photoshop середина листа (слоя).
ВАЖНО не путать два понятия: «середина листа
» и «середина содержимого листа
«. По сути, сам по себе лист константен и неизменен. Он всегда имеет какие-нибудь размеры. Но в процессе работы мы постоянно меняем содержимое слоёв разными размерами. Содержимое может быть меньше слоя, а может быть и больше. Эти вещи нужно всегда учитывать в процессе создания своих шедевров.
Середина листа влияет на общую композицию итогового изображения, а середина содержимого указывает на местоположение самого содержимого на итоговой композиции.
Зачем нужно знать середину?
Если говорить проще, то:
- середина листа нужна для того, чтобы центровать обтравленные фото товаров для интернет-магазинов. (чтобы пользователь всегда смотрел в одно место на эране и не отвлекался)
- середина содержимого листа нужна для пропорционального равномерного подгона картинки товара под всё поле изображения (чтобы товар полностью влезал во всю картинку)
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1
— относительно всего холста.
ШАГ 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя.
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl
и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка).
ШАГ 2
Теперь нужно выбрать инструмент Перемещение
. Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2
— в отдельно взятом фрагменте изображения
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку.
В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
ШАГ 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами.
ШАГ 2
Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:
Совет.
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструментПеремещение и, зажав клавишу Shift, нажимате на стрелки направлений на клавиатуре.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий. В этом уроке мы разберем приемы, позволяющие без лишних манипуляций точно выравнивать изображения в Фотошопе.
Фотошоп включает в себя инструмент «Перемещение»
, благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно. Делается это довольно просто и легко. Для того чтобы упростить данную задачу, необходимо активировать инструмент
«Перемещение»
и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание. Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам.
Вариант 1: Выравнивание относительно всего изображения
Вариант 2: Центрирование по заданному фрагменту полотна
Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали. Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку. Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.
Результат:
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT
и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие. Если вы не будете держать клавишу
SHIFT
, а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемещаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
Так каким же образом я могу перестроить блоки внутри документа и расположить их геометрически правильно относительно друг друга и всего документа?
Конечно, я мог бы попытаться упорядочить их вручную с помощью «Перемещения» (Move Tool), но это займет приличное время, и я сомневаюсь, что я был бы в состоянии разместить их точно, используя метод «на глаз».
(Align and Distribute options).
Чтобы получить доступ к этим опциям, мы должны выбрать инструмент (Move Tool):
При выбранном «Перемещении», опции выравнивания отобразятся в виде ряда иконок в панели параметров в верхней части экрана. На данный момент, иконки отображены серым цветом и недоступны, т.к. в Панели слоёв у меня выбран только один слой, и выравнивать его попросту не с чем:
Давайте посмотрим, что произойдет, если выбрать несколько слоёв. Зажав клавишу Ctrl, я выберу три слоя, «Top Left», «Top Right» и «Top Center»:
Опции теперь активны. Давайте теперь подробнее рассмотрим каждую из них.
Опции выравнивания
Это первые шесть значков в группе опций. Перечисляю назначение значков слева направо: — выравнивание по верхним краям
— центры слоёв по вертикали
— по нижнему краю
— по левому краю
— центры по горизонтали
— по правому краю
Эти опции могут применяться к содержимому двух или более слоёв и будут отталкиваться от краёв либо от центров содержимого:
Опции распределения
Перечисляю их слева направо:
— распределение по верхним краям содержимого
— по центрам слоёв по вертикали
— по нижним краям
— по левым краям
— по центрам по горизонтали
— по правым краям
Внимание!
Обратите внимание, для того, чтобы опция стала доступна, вам необходимо иметь выбранными три или более слоя!
А теперь давайте посмотрим, как на практике применить эти опции для упорядочения блоков в моем документе.
Теперь в окне документа остались видимыми всего три блока:
Для начала, я выровняю эти три блока по горизонтали по верхнему краю блоков. Чтобы это сделать, следует нажать на опцию «выравнивание по верхнему краю» (Align Top Edges) в панели параметров:
При этом Photoshop определяет положение этих трёх блоков, выясняет, какой из них находится ближе к верху документа, а затем перемещается два других блока до уровня верхней кромки самого верхнего, в данном случае, это блок с жёлтой буквой «О», и это действие выполняется мгновенно. Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до
перемещения:
Использование сеток и направляющих в Photoshop
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
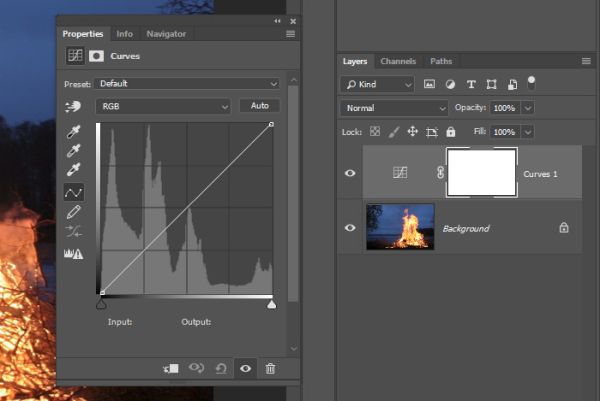
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.
- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
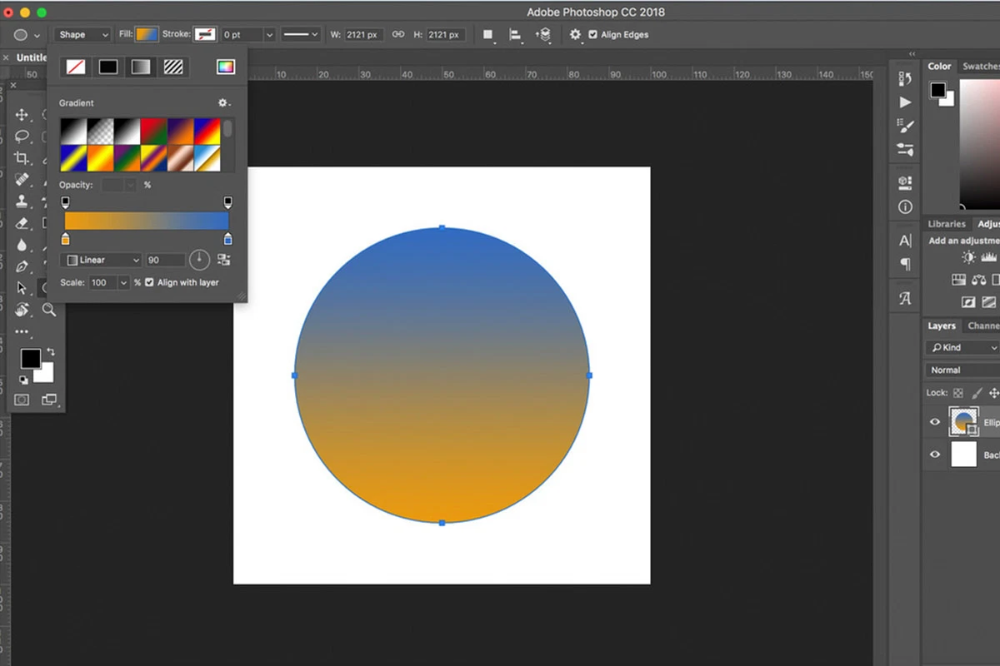
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Направляющие и сетка помогают точно расположить изображения или элементы.
Направляющие представляют собой непечатаемые линии, покрывающие изображение, которые могут быть перемещены или удалены. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Быстрые направляющие помогают выравнивать фигуры, фрагменты и выделенные области. Они отображаются автоматически при рисовании фигуры, выделении или создании фрагмента. При необходимости быстрые направляющие можно скрыть.
Сетка полезна для симметричного расположения элементов. Сетка по умолчанию представляет собой непечатаемые линии, но может также отображаться в виде точек.
Направляющие и сетки действуют сходным образом.
-
Выделенные области, границы выделенных областей и инструменты привязываются к направляющим и сетке при перетаскивании на расстояние в пределах 8 экранных пикселов (не пикселов изображения) от них. Направляющие также привязаны к сетке при перемещении. Эту возможность можно включать и выключать.
-
Расстояние между направляющими, так же как и видимость направляющих и сетки и привязка, может быть разным для разных изображений.
-
Размер ячеек сетки, так же как и стиль направляющих, одинаковы для всех изображений. Цвет направляющих теперь зависит от конкретного изображения.
Отображение или скрытие сетки, направляющих или быстрых направляющих
-
Выполните одно из следующих действий.
-
Выберите команду меню Просмотр > Показать > Сетка.
-
Выберите команду меню Просмотр > Показать > Направляющие.
-
Выберите Просмотр > Показать > Быстрые направляющие.
-
Выберите Просмотр > Вспомогательные элементы. С помощью этой команды также можно показать или скрыть края слоя, края выделенных областей, целевые контуры и фрагменты.
-
Показать направляющую
-
Если линейки не отображаются, выберите команду «Просмотр» > «Линейки».
Для наибольшей точности просматривайте изображение
в масштабе 100 % или используйте панель «Инфо». -
Чтобы создать направляющую, выполните одно из следующих действий.
-
В подменю «Просмотр» > «Направляющие» > «Новая направляющая» в диалоговом окне выберите ориентацию («Горизонтальная» или «Вертикальная»), введите положение и цвет и щелкните «OK».
-
Перетащите курсор от горизонтальной линейки, чтобы создать горизонтальную направляющую.
Перемещение для создания горизонтальной направляющей
-
Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от вертикальной линейки, чтобы создать горизонтальную направляющую.
-
Перетащите курсор от вертикальной линейки, чтобы создать вертикальную направляющую.
-
Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от горизонтальной линейки, чтобы создать вертикальную направляющую.
-
Удерживайте нажатой клавишу «Shift» и перетащите курсор от горизонтальной или вертикальной линейки, чтобы создать направляющую, привязанную к меткам линейки.
При перетаскивании направляющей курсор превращается в двойную стрелку.
-
-
Если нужно закрепить все направляющие, выберите в подменю«Просмотр» > «Направляющие» команду «Закрепить направляющие» (необязательно).
Перемещение направляющей
-
Выберите инструмент «Перемещение» или удерживайте нажатой клавишу Ctrl (Windows) или Command (macOS), чтобы активировать инструмент «Перемещение» и выбрать или переместить несколько направляющих.
-
Наведите курсор на направляющую (курсор превратится в
двойную стрелку). -
Переместите направляющую одним из следующих способов.
-
Перетащите направляющую, чтобы переместить ее.
-
Превратите горизонтальную направляющую в вертикальную или наоборот, удерживая клавишу «Alt» (в Windows) или «Option» (в Mac OS), нажимая левую кнопку мыши и перетаскивая направляющую.
-
Выровняйте направляющую по меткам линейки, удерживая клавишу «Shift» при перетаскивании.
Направляющая привязывается к сетке, если сетка видна и выбрана команда Просмотр > Привязать к > Линиям сетки.
-
-
Теперь вы можете выбрать направляющие (одну или несколько) для изменения. Для выбора нажмите на направляющую, и появится двойная стрелка.
- Чтобы выбрать одну направляющую, нажимайте на нее, пока не появится двойная стрелка. Для редактирования направляющей перейдите в подменю «Просмотр» > «Направляющие» > «Изменить выбранные направляющие». Также можно нажать правой кнопкой мыши по выбранной направляющей, чтобы просмотреть контекстное меню.
- Чтобы выбрать несколько направляющих, нажмите на одну направляющую и используйте сочетание клавиш Shift + Alt (в Windows) или Shift + Option (в Mac), чтобы выбрать другие направляющие. После выбора нескольких направляющих можно выполнять и другие действия, включая перемещение, щелчок правой кнопкой мыши, двойной щелчок и просмотр. Сочетание клавиш для быстрого выбора нескольких направляющих — щелчок с удержанием клавиш Shift + Alt.
- Чтобы переместить одну направляющую, выберите ее и перетащите по холсту в нужное место.
- Чтобы переместить несколько направляющих, выберите направляющие, которые необходимо переместить, и удерживайте клавиши Shift + Alt (в Windows) или Shift+ Option (в Mac), пока не появится двойная стрелка. Теперь нажмите на направляющие и перетащите их по холсту в нужно место.
- Отпустите клавиши и продолжайте перетаскивать направляющие по холсту.
- Удерживайте клавишу Shift и переместите направляющую, чтобы привязать ее к меткам линейки. С помощью фигур или выделенной области выберите несколько направляющих (вертикальных и горизонтальных) и привяжите их к краю фигуры. Чтобы узнать больше о привязке, ознакомьтесь с информацией о линейках в Photoshop.
Размещение направляющих
Вы также можете ввести определенное местоположение для размещения вашей направляющей. После размещения на холсте ее можно перемещать или изменять ее цвет и ориентацию.
Введите определенное местоположение для направляющей
Удаление направляющих из изображения
-
Выполните одно из следующих действий.
- Чтобы удалить одну направляющую, перетащите ее за пределы окна изображения.
- Чтобы удалить все направляющие, выберите команду «Просмотр» > «Направляющие» > «Удалить направляющие».
- Чтобы удалить выбранные направляющие, выберите команду «Просмотр» > «Направляющие» > «Удалить выбранные направляющие».
Настройка установок направляющих и сетки
-
Выполните одно из следующих действий.
-
Выберите команду Редактирование > Установки > Направляющие, сетка и фрагменты (в Windows).
-
(macOS) Выберите команду Photoshop > Установки > Направляющие, сетка и фрагменты.
-
-
В полях Цвет выберите цвет направляющих и сетки. Если выбран цвет Заказное, щелкните цветовое поле, выберите цвет и нажмите кнопку ОК.
-
В полях Стиль выберите цвет направляющих и сетки.
-
В поле Линия через каждые введите значение расстояния между направляющими. В поле Внутреннее деление на введите размер каждого деления в сетке.
При необходимости измените единицы измерения для этого параметра. Если выбрать параметр %, будет создана сетка, разделяющая изображение на равные участки. Например, при выборе параметра 25 % будет создана равномерная сетка 4 х 4.
-
Нажмите кнопку ОК.
Обновления в выпуске Photoshop 23.4 (июнь 2022 г.)
Последние усовершенствования функции «Направляющие» позволяют настраивать функциональные возможности направляющих на уровне документа для оптимизации творческой работы.
Это предусматривает возможность окрашивания и изменения направляющих с помощью новых сочетаний клавиш и новое контекстное меню.
Вы также можете удалять направляющие с помощью клавиши Удалить и выбрать несколько направляющих для их изменения и перемещения.
Загрузите последнюю версию Photoshop, чтобы опробовать это интересное улучшение!
Обновите Photoshop
Окрашивание направляющих
Новые диалоговые окна (как показано далее) позволяют раскрасить одну или нескольких выбранных направляющих, что значительно упрощает идентификацию и визуальное восприятие направляющих.
Выберите «Просмотр» > «Направляющие» > «Макет новой направляющей».Выберите «Просмотр» > «Направляющие» > «Новая направляющая».Диалоговое окно «Изменить выбранные направляющие»
-
Чтобы выбрать варианты цвета для направляющих, выберите «Просмотр» > «Направляющие» > «Макет новой направляющей».
-
Выберите один из вариантов цвета по умолчанию или создайте собственные цвета. Вы всегда можете вернуться назад и изменить цвета после создания макета направляющей.
Выберите цвет по умолчанию в диалоговом окне «Макет новой направляющей»Создайте собственные цвета с помощью Палитры цветов (цвет направляющих)
Кроме того, можно создавать различные цвета макетов направляющих для каждой монтажной области.
Измените направляющие
-
Чтобы изменить направляющие, выберите несколько направляющих, щелкнув «Option» + Shift (Mac) или Alt + Shift (Win). Щелкните правой кнопкой мыши и выберите в контекстном меню команду «Изменить выбранные направляющие».
Контекстное меню «Изменить выбранные направляющие» в Photoshop
-
Измените параметры «Ориентация» и «Цвет» и нажмите кнопку «OK».
Диалоговое окно «Изменить выбранные направляющие» в Photoshop
-
Можно также перейти в подменю «Просмотр» > «Направляющие» для вывода диалогового окна «Изменить выбранные направляющие».
Выберите инструмент «Перемещение» и используйте указатель мыши, чтобы обозначить нужную направляющую. Затем используйте комбинации клавиш option + shift (двойной щелчок) на компьютере Mac или Alt + Shift (двойной щелчок) на ПК с системой Windows, чтобы открыть диалоговое окно «Изменить выбранные направляющие».
Удаление направляющих
-
Выберите направляющие (одну или несколько), как указано в разделе «Переместить направляющую».
-
Чтобы удалить направляющие, перейдите в подменю «Просмотр > «Направляющие» и выберите «Очистить выбранные направляющие». Вы также можете выбрать направляющие и удалить их из контекстного меню, выпадающего по щелчку правой кнопкой мыши.
Кроме того, вы можете выбрать несколько направляющих, нажав option + shift (в Mac) или Alt + Shift (в Win) и клавишу Delete.
Быстрые направляющие удобны в ряде сценариев, к примеру:
Совпадающие расстояния между объектами
Больше по теме
- Как выравнивать и распределять объекты между собой по мере рисования в Photoshop
- Позиционирование элементов с привязкой
- Выделение фрагментов веб-страницы
- Линейки
- Указание колонок для изображения
- Позиционирование с помощью инструмента «Линейка»
- Отображение или скрытие непечатных вспомогательных элементов
- Выравнивание объектов с помощью направляющих
Вход в учетную запись
Войти
Управление учетной записью
Линейки, сетки и направляющие в Photoshop Elements
Руководство пользователя
Отмена
Поиск
Последнее обновление
Jan 13, 2022 03:01:59 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Во вкладке «Эксперт» линейки, сетки и направляющие помогают точно располагать объекты (такие как выделенные области, слои и фигуры) по ширине или длине изображения.
Если линейки видны, то они отображаются на верхней и левой границе активного окна. Маркеры линейки указывают на положение курсора при его перемещении. Изменение начала координат линейки (отметка 0, 0 на верхней и левой линейках) позволяет вести отсчет с определенной позиции на изображении. Начало координат линейки также определяет начало координат сетки.
Используйте меню «Просмотр» для отображения или скрытия линеек (только во вкладке «Эксперт»), сетки или направляющей. В меню «Просмотр» также можно включить или отключить привязку элементов к сетке или направляющей.
-
В режиме «Эксперт» времени выполните одно из следующих действий.
-
Чтобы изменить начало координат линейки, расположите курсор над пересечением линеек в верхнем левом углу и перетащите курсор вниз изображения. Появится перекрестие, представляющее собой новое начало координат линеек. Новое начало координат будет располагаться в том месте, в котором вы опустите кнопку мыши.
Чтобы восстановить начало координат линейки по умолчанию, дважды щелкните верхний левый угол линеек.
Перетаскивание для создания нового начала координат линеек
- Чтобы изменить настройки линеек, дважды щелкните линейку или выберите «Редактирование» > «Установки» > «Единицы измерения и линейки». В области «Линейки» выберите единицы измерения. Нажмите кнопку «ОК».
При изменении единиц измерения на панели «Информация», они автоматически меняются на линейках.
-
-
Выберите команду «Редактировать» > «Установки» > «Направляющие и сетка».
-
В области направляющих или сеток:
-
Выберите образец цвета или назначьте произвольный цвет.
-
Выберите стиль линий сетки. Для стиля сетки выберите значение «Линии» (сетка рисуется сплошными линиями), «Штрихи» (сетка рисуется штриховыми линиями) или «Точки» (сетка рисуется прерывистыми линиями).
-
-
Для того чтобы линии сетки были расположены с определенным шагом, выберите единицы измерения в выпадающем меню, затем введите значение в поле «Линия через каждые».
-
Для того чтобы добавить тонкие линии сетки между более жирными линиями, расположенными в соответствии со значением, выбранным в поле «Линия через каждые», введите нужное значение в поле «Внутренние деления» и нажмите «ОК».
Справки по другим продуктам
- Работа с панелью «Инфо» в рабочей среде «Редактирование»
- Изменение размеров холста
- Изменение размеров печатного оттиска и разрешения без интерполяции
Вход в учетную запись
Войти
Управление учетной записью
Том Кенни Дизайн | Самый быстрый способ центрировать слои в Photoshop
Одной из наиболее частых задач, которые я выполняю в Photoshop, является перемещение слоев так, чтобы они оказались в центре других слоев или разделов, поэтому я решил выяснить, как я могу сделать это быстрее.
Медленный путь
Чтобы понять, сколько времени я выиграл, давайте сначала посмотрим, как я это делал раньше. Раньше я использовал направляющие для центральных слоев. Если бы мне нужно было что-то центрировать, мне пришлось бы сначала настроить направляющую, которая может быть довольно длинной.
Достаточно просто создать направляющую в центре холста ( Вид > Новая направляющая… > Вертикальная ориентация с положением, установленным как 50%)
Затем я переместил бы слой в нужное положение, нажав CMD + T (свободная трансформация) и выравнивание ручек посередине к направляющей.
Что делать, если я хочу центрировать слой по части дизайна, которая не является серединой документа? Ну, раньше я создавал направляющую в центре нужной мне области либо нажатием CMD + T на существующем слое или с помощью Выберите > Преобразовать выделение и переместите направляющую в центр ограничивающей рамки, обозначенной маркерами.
Сейчас это кажется сумасшествием, хотя я привык к этому и это не казалось проблемой. В то время это казалось самым быстрым способом, но я застрял на своем пути, и теперь у меня есть гораздо более быстрый способ сделать это.
Самый быстрый способ: центрирование с помощью выделения
Самый быстрый способ центрировать элемент(ы) в фотошопе – это использовать инструмент выделения выделения, и до недавнего времени я даже не знал, что это возможно. Это одна из тех вещей, которые вы открываете, используете в течение пяти минут и думаете: «Почему я не знал об этом раньше?!». Затем это быстро становится второй натурой и важной частью вашего процесса Photoshop.
Процесс
Во-первых, давайте посмотрим, как мы можем использовать эту технику для центрирования слоя в середине документа. С выбранным слоем, который вы хотите центрировать, и активным инструментом выделения, нажмите CTRL + A , чтобы выбрать весь документ, а затем в инструменте перемещения (сочетание клавиш: V ), нажмите либо «Выровнять вертикальные центры», или кнопку «Выровнять горизонтальные центры» (выделена ниже).
Вы также можете развернуть меню, выбрав Layer > Align Layers to Selection и щелкнув соответствующие варианты выравнивания, но кто захочет это делать? Не я, и на самом деле у меня есть даже более быстрый способ, чем даже выбор инструмента перемещения и щелчок по значкам.
Пользовательские сочетания клавиш
Мне не нравится перемещать мышь и нажимать кнопки. Я ленив, поэтому давайте ускорим этот процесс, создав собственное сочетание клавиш для центрирования слоя.
Сочетания клавиш, которые я использую для центрирования по горизонтали и вертикали:
- По вертикали: ALT + CMD + 1
- Горизонтальный: SHIFT + CMD + 1
Здесь важно то, что эти комбинации не используются Photoshop для каких-либо встроенных сочетаний клавиш, и их можно быстро и легко активировать левой рукой.
Если вы хотите использовать другую комбинацию клавиш, вы можете создать свою собственную, выбрав Редактировать > Сочетания клавиш… но я считаю, что это работает очень хорошо.
Больше мощности!
Теперь это позволяет центрировать один слой посередине другого, просто выбрав их оба и используя сочетание клавиш. Вы также можете центрировать слои с помощью любого выделения выделения, которое вы делаете сами, что может иногда пригодиться, особенно если вы хотите, например, центрировать слой по третьему столбцу макета. Просто сделайте выделение (очень просто, если вы используете направляющие для сетки) с выбранным слоем и нажмите сочетание клавиш, и все готово.
Пойдите еще дальше и подпишите сочетания клавиш для других функций выравнивания.
Photoshop теперь включает интеллектуальные направляющие, которые появляются на экране при перемещении слоев и информируют вас о расположении слоя относительно других слоев.
Вы можете располагать слои по центру по вертикали и горизонтали, используя эти интеллектуальные направляющие, но это может привести к путанице в сложном документе с большим количеством слоев, поскольку бывает трудно определить, находится ли он точно в середине определенного слоя или фактически выравнивание с другим слоем. Вот почему я все еще рекомендую использовать описанный выше метод большую часть времени.
Дополнительные полезные советы по дизайну см. во всех статьях.
Как центрировать текст и слои в Photoshop (одним щелчком мыши!)
Не так уж очевидно узнать, как центрировать текст в Photoshop. В отличие от специализированных текстовых программ или дизайнерских приложений, таких как Canva, Photoshop имеет более окольный способ центрирования текста и слоев.
Чтобы центрировать что-либо в Photoshop, сначала выберите нужный слой на панели слоев, затем нажмите Command или Control + A, чтобы выделить весь холст. При активном выделении выберите инструмент «Перемещение», нажав V, и нажмите кнопку «Выровнять по горизонтали» и «Выровнять по вертикали», расположенную на верхней панели настроек. Наконец, нажмите Command или Control + D, чтобы отменить выделение активного выделения.
Теперь давайте поговорим о вещах более подробно. В этом посте я расскажу, как центрировать текстовые и графические слои в Photoshop, но те же шаги применимы и к любому другому типу слоя (фигуры, смарт-объекты и т. д.)!
Как центрировать текст и изображения в Photoshop (видеоурок)
Как центрировать текст и слои одним щелчком мыши
Самый простой метод центрирования объекта — расположить его по центру холста.
Этот метод идеально подходит для правильного выравнивания слоя по всему холсту . Подробнее о том, как центрировать текст в определенной области, я расскажу позже в этом посте.
Вот как расположить текст по центру всего холста:
Когда слой, который вы хотите центрировать, выделен на панели слоев, возьмите инструмент перемещения или нажмите V на клавиатуре.
Далее используйте сочетание клавиш Command + A (Mac) или Control + A (ПК), чтобы выбрать весь холст. Теперь вы заметите марширующих муравьев вокруг вашего холста, указывая на выделение.
На верхней панели настроек вы увидите ряд значков с прямоугольниками и линиями. Нажмите на значок для опции « выравнивания по центру по горизонтали» , чтобы центрировать ваш слой в пределах выделения.
Если вы хотите центрировать текст по вертикали на холсте, нажмите опцию «Выровнять центры по вертикали» .
Вы можете использовать обе эти кнопки вместе, чтобы центрировать текст на холсте. По общему признанию, для этого требуется два щелчка, но это только в том случае, если вы хотите центрировать как по горизонтали, так и по вертикали!
В любом случае, это один из самых быстрых и эффективных способов центрирования слоя в Photoshop! Нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор.
Объяснение значков выравнивания в Photoshop
Теперь, прежде чем мы зайдем слишком далеко, важно понять значение каждого значка выравнивания. Если вы их запомните, вам будет намного проще понять, как выровнять текст.
Опции горизонтального выравнивания:
— Выровнять левые края
Выровняет левый край или ваш слой по левому краю или вашему выделению.
– Выровнять горизонтальные центры
Выравнивает горизонтальный центр вашего слоя по горизонтальному центру вашего выделения.
– Выровнять правые края
Выравнивает правый край слоя по правому краю выделения.
Варианты вертикального выравнивания:
— Выровнять верхние края
Выровняет верхний край вашего слоя по верхнему краю вашего выделения.
– Выровнять вертикальные центры
Выровняет вертикальный центр вашего слоя по вертикальному центру вашего выделения.
– Выровнять нижние края
Выравнивает нижний край вашего слоя по нижнему краю вашего выделения.
Используя эти параметры, вы можете расположить текст практически любым удобным для вас способом. Это просто зависит от того, где ваш выбор.
Как центрировать текст по выделенному фрагменту в Photoshop
Бывают случаи, когда вам нужно центрировать текст в определенном месте в Photoshop. В этом случае выбор всего холста не будет очень полезным. К счастью, вы можете создавать собственные выделения для центрирования текста в Photoshop.
Вот как это сделать:
Выберите инструмент Rectangular Marquee Tool, нажав M или щелкнув значок Marquee на панели инструментов.
Затем щелкните и перетащите выделение в зависимости от того, где вы хотите центрировать текст. В этом примере я нарисую выделение так, чтобы оно поместилось в правом верхнем углу.
Теперь у вас будет активное выделение, представленное марширующими муравьями (черно-белая линия) вокруг вашего выделения.
Выберите слой, который вы хотите центрировать, щелкнув его на панели слоев.
Возьмите инструмент перемещения, нажав V , или найдите его на панели инструментов.
Выберите значки выравнивания в зависимости от того, как вы хотите выровнять текст. В этом случае я хочу выровнять горизонтальный и вертикальный центры.
Теперь мой текст будет автоматически выравниваться внутри моего выделения! Если вы хотите выровнять текст по краю, вы можете сделать это, выбрав другой параметр выравнивания.
Как центрировать текст по фигуре в Photoshop
Еще одна ситуация, в которой вы можете оказаться, — это необходимость центрировать текст по фигуре в Photoshop. Особенно, когда форма сложна и слишком сложна для выбора с помощью инструмента «Выделение», параметры кажутся нечеткими. К счастью, вы можете преобразовать любую фигуру в выделение с помощью простого метода быстрого доступа!
Вот как это сделать:
После того, как вы нарисуете фигуру ( U ), на панели слоев появится новый слой с фигурой. В этом примере мой слой с фигурой называется «Эллипс 1».
Чтобы превратить эту фигуру в выделение, удерживайте Command Key (Mac) или Control Key (PC) и щелкните миниатюру слоя . Это превратит контур вашей фигуры в выделение.
Когда этот новый выбор активен, щелкните текстовый слой, который вы хотите центрировать.
Возьмите инструмент перемещения, нажав V , или откройте его на панели инструментов.
Нажмите на значки выравнивания в зависимости от того, как вы хотите расположить текстовый слой. В этом случае я выберу выравнивание горизонтальных и вертикальных центров, чтобы центрировать мой текст в круге.
Поскольку вы создали выделение своей формы, ваш текст автоматически позиционируется внутри. После завершения нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор.
Это, безусловно, самый простой способ центрировать текст по фигуре в Photoshop без каких-либо сложных ручных выделений.
Как выровнять текст без выделения
Как и в основных текстовых программах, таких как Pages или Word, в Photoshop вы можете выравнивать текст по левому краю, по центру или по правому краю. Это может быть полезно для дальнейшего уточнения выравнивания текста для получения идеального положения.
Вот как это сделать:
Возьмите текстовый инструмент, нажав T или доступ к нему на панели инструментов.
На верхней панели настроек вы найдете три различных варианта выравнивания.
Параметр «выравнивание текста по левому краю» выравнивает правый край текста по центру, перемещая текст влево.
Опция «центрировать текст» выравнивает центр текста по середине текстового поля.
Наконец, опция «выравнивание текста по правому краю» выравнивает левый край текста по центру, перемещая текст вправо.
Выберите вариант, наиболее подходящий для вашего документа.
Это простой способ выровнять текст относительно самого себя без какого-либо особого выделения. Этот метод не центрирует ваш текст на холсте, но перемещает текст в зависимости от текстового поля. Это еще один отличный метод, о котором нужно знать, изучая, как центрировать текст в Photoshop!
Использование направляющих для центрирования текста и фигур
Все методы, которые вы изучили до сих пор, требуют выполнения ряда шагов для центрирования текста или объектов.
Направляющие привязки — это параметр Photoshop, который помогает выравнивать любой слой по разным частям холста. Когда вы перемещаетесь по слою, появляются фиолетовые направляющие, которые помогут вам найти правильное положение. Он даже автоматически переместит ваш слой в правильное положение для выравнивания рядом!
Если вы еще не используете их, направляющие привязки — это удобный инструмент для выравнивания слоев в Photoshop.
Как включить направляющие привязки
Перейти к Вид > Привязать к > Все.
Для общего использования и максимальной функциональности «Все» — лучший вариант.
Теперь, когда вы вручную перетаскиваете слой с помощью инструмента «Перемещение», в помощь вам будут появляться фиолетовые линии.
В приведенном ниже примере вы можете увидеть, как направляющие привязки используются для центрирования моего слоя как по горизонтали, так и по вертикали.
Дополнительные уроки Photoshop для вас:
- Как сделать текст прозрачным в Photoshop
- Как изменить любой цвет в Photoshop (даже белый!)
- Как обвести фотографию или вырезать ее в Photoshop
- Лучшие инструменты для вырезания изображений в Photoshop
- Как сделать обертку Текст вокруг изображений
Заключение
Хотя поначалу это не совсем очевидно, научиться центрировать текст в Photoshop очень просто. Существует множество различных методов, которые вы можете использовать для центрирования текста в различных ситуациях. Будь то выравнивание текста по центру холста или фигуры, для этого требуется всего несколько щелчков мыши. Используя описанные здесь методы, вы сможете с легкостью центрировать текст в Photoshop!
Хотите больше подобных руководств? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше советов по фотографии и редактированию фотографий!
– Брендан 🙂
Блог Джулианны Кост | Советы по сеткам, направляющим и параметрам линейки в Photoshop
Вот несколько моих любимых советов по работе с сетками, направляющими и правилами в Photoshop!
Работа с линейками
• Command + R (Mac) | Control + R (Win) быстро отображает линейки вдоль верхней и левой сторон документа.
• Чтобы быстро изменить единицу измерения линейки, щелкните, удерживая клавишу Control (Mac) | щелкните правой кнопкой мыши (Win) в области линейки и выберите нужные единицы измерения в контекстно-зависимом меню.
• Чтобы отобразить настройки единиц измерения и линеек, дважды щелкните в области линейки.
• Чтобы изменить исходную точку линейки (нулевую точку линеек), щелкните и перетащите поле в верхнем левом углу линеек (где они встречаются) и измените положение. Двойной щелчок на пересечении линеек сбрасывает исходную точку в левый верхний угол открытого документа.
• Чтобы быстро найти центр изображения, установите линейки в процентах и перетащите направляющие к отметкам 50% (вы также можете использовать «Просмотр» > «Новая направляющая», но я считаю, что перетаскивание происходит быстрее).
Работа с сетками
• Command + ‘ (Mac) | Control + ‘ (Win) переключает видимость сетки.
• Чтобы создать сетку, отображающую наложение «Правило третей», выберите «Настройки» > «Направляющие, сетка и фрагменты».
Работа с направляющими
• Чтобы разместить одну направляющую в определенном месте документа, выберите «Вид» > «Новая направляющая». Чтобы ввести значение, отличное от текущих единиц измерения, введите значение, а затем единицу измерения (px, in, cm, mm, pt, pica, %).
• Чтобы добавить направляющую с помощью линеек, щелкните в области линейки и перетащите направляющую в документ. Опция -перетащить (Mac) | Удерживая клавишу Alt, перетащите (Win) линейку, чтобы изменить ориентацию направляющей (с вертикальной на горизонтальную).
• Option — щелкните (Mac), Alt — щелкните (Win) по направляющей, чтобы удалить ее.
• Дважды щелкните направляющую, чтобы отобразить настройки направляющих, сетки и слайдов.
• Чтобы одновременно добавить несколько направляющих, выберите «Вид» > «Новый макет направляющей». Выберите цель (холст, монтажная область, выбранные монтажные области), цвет направляющих, количество столбцов и рядов, ширину, высоту, промежутки, размер поля и нужно ли центрировать столбцы и очистить существующие направляющие.
• При выбранном инструменте «Перемещение»:
Option + Shift, удерживая щелчок (Mac) | Alt + Shift-щелчок (Win) по направляющей, чтобы выбрать несколько направляющих. Затем с помощью тех же модификаторов клавиатуры перетащите, чтобы изменить положение нескольких направляющих одновременно.
Option + Shift — двойной щелчок (Mac) | Alt + Shift — двойной щелчок (Win) двойной щелчок по направляющей, чтобы отобразить диалоговое окно «Редактировать выбранную направляющую»
Щелкните правой кнопкой мыши (или Control — щелкните Mac), чтобы отобразить контекстное меню «Направляющие».
Примечание. Если у вас выбран инструмент, отличный от инструмента «Перемещение», удерживайте Command (Mac) | Control (Win) для временного доступа к инструменту «Перемещение», затем добавьте другие модификаторы для выделения/перемещения направляющих .
• Чтобы создать направляющие на основе фигуры, выберите «Вид» > «Новая направляющая из фигуры». И вы не ограничены только слоями формы, вы можете создавать направляющие из текстовых слоев и слоев на основе пикселей! Как видно из приведенных ниже примеров, направляющие создаются на основе ограничивающей рамки вокруг содержимого слоя.
Направляющие, созданные вокруг слоя формы. Направляющие, созданные вокруг содержимого пиксельного слоя. Направляющие, созданные из текстового слоя.
• Чтобы изменить положение направляющей с помощью инструмента «Перемещение», расположите инструмент «Перемещение» непосредственно над направляющей. Когда значок изменится на двунаправленную стрелку, щелкните и перетащите, чтобы изменить положение направляющей.
• Перетащите направляющую, удерживая нажатой клавишу Shift, чтобы привязать ее к засечкам на линейке. Обратите внимание, что этот ярлык работает, даже если функция «Привязать к» отключена («Просмотр» / «Привязать к…»).
• Перетащите направляющую за пределы области изображения, чтобы быстро удалить ее.
• Команда + ; (Мак) | Контроль + ; (Win) переключает видимость направляющих.
• Command + Option + «;» (Мак) | Control + Alt + «;» (Win) блокирует/разблокирует направляющие (Просмотр > Блокировать направляющие). При изменении размера изображения документа разблокируйте направляющие, чтобы изменить размер направляющих пропорционально. Заблокируйте их, если вам нужно сохранить точные числовые значения.
• Направляющие (и пути) могут быть плохо видны на мониторах с высоким разрешением, поскольку они сглажены. Чтобы сделать их более толстыми, выберите «Настройки» > «Производительность». В настройках графического процессора нажмите «Дополнительные настройки» и снимите флажок «Направляющие и пути сглаживания». Примечание. Вы не увидите изменения, пока не нажмете «ОК» в дополнительных настройках графического процессора и не закроете «Настройки».
Изменение цвета направляющих, сеток и фрагментов
• Чтобы изменить цвет направляющих (включая быстрые направляющие), сетки и/или фрагментов, выберите «Установки» > «Направляющие, сетка и фрагменты» и выберите цвет из раскрывающегося списка или щелкните образец цвета справа и выберите любой желаемый цвет.
• Чтобы изменить цвет выбранных направляющих, сначала выберите направляющие, затем выберите «Вид» > «Редактировать выбранные направляющие» и используйте параметры «Цвет», чтобы изменить цвет. Или используйте сочетание клавиш: Option + Shift + двойной щелчок (Mac) | Alt + Shift + двойной щелчок (Win) по выбранным направляющим для отображения диалогового окна «Редактировать выбранные направляющие».
• Чтобы изменить визуальное представление направляющих или сетки, используйте раскрывающееся меню для выбора линии, пунктира или точек (только для сетки).
Смарт-направляющие
• Быстрые направляющие могут быть чрезвычайно полезны для выравнивания и определения расстояний между несколькими слоями при их перемещении в документе. Посмотрите видеоролики ниже, чтобы узнать, как это сделать.
В этом выпуске 3, 2, 1, Photoshop вы узнаете, как использовать быстрые направляющие для быстрого выравнивания и распределения слоев и фигур в Photoshop CC.
https://www.youtube.com/embed/59jeQpyc9UM
Пиксельная сетка
• При увеличении изображения выше 500 % поверх изображения отображается пиксельная сетка. Это может быть особенно полезно при попытке выровнять фигуры, такие как прямоугольники, чтобы они начинались и заканчивались на полном пикселе (чтобы избежать сглаживания краев). Однако, чтобы отключить это, вы можете снять флажок «Просмотр пикселей» в разделе «Просмотр»> «Показать пиксельную сетку».
На приведенном ниже рисунке показаны три варианта:
• Первая фигура была нарисована с включенными параметрами «Инструменты векторной привязки» и «Преобразование в пиксельную сетку». В результате все стороны прямоугольника сплошные (обратите внимание, что даже несмотря на то, что исходная форма прямоугольника могла быть не идеально выровнена по пиксельной сетке, Photoshop автоматически привязал прямоугольник к этой сетке, поскольку параметр был включен).
• Средняя иллюстрация была нарисована с отключенными параметрами «Инструменты векторной привязки» и «Преобразование в пиксельную сетку».



































 Сделайте это.
Сделайте это.


 При перетаскивании направляющей курсор превращается в двойную стрелку.
При перетаскивании направляющей курсор превращается в двойную стрелку. Направляющая привязывается к сетке, если сетка видна и выбрана команда Просмотр > Привязать к > Линиям сетки.
Направляющая привязывается к сетке, если сетка видна и выбрана команда Просмотр > Привязать к > Линиям сетки.