Достаточно долгое время задавался вопросом: «Как в иллюстраторе найти и заменить один цвет на другой во всем документе?» и абсолютно случайно нашел для себя наипростейший способ.
Для визуализации прилагается картинка.
1. Как найти и выделить все объекты с нужным цветом?
Если вам понадобилось найти все объекты определенной заливки и выделить их, то делаем следующее: Выделяем нужный объект и жмем Fill color (Select-> same-> Fill color). Также вы можете найти и выделить объекты по заливке и обводке, прозрачности, обводке и других свойствах объекта которые находятся в разделе Same.
Теперь в панели Color вы можете изменить цвет объектов на любой, который вам нужен.
2. Очистка Swatches от неиспользуемых шаблонов цвета, а также добавление цветов находящихся в документе.
Для начала работы с Swatches удалим все неиспользуемые шаблоны цвета. Нажимаем на кнопку в правом верхнем углу панели Swatches, в меню выбираем Select All Unused. Если в Swatches есть ненужные нам для работы шаблоны они выделятся, дальше нужно нажать на иконку корзинки, подтвердить удаление и ваш Swatches абсолютно чист от ненужных цветов.
Далее снимаем выделение с объектов, если они выделены, заходим в меню Swatches и жмем Add Used Color. Замечу, что эта строка появляется только тогда когда выделение с объектов полностью снято. Этим действием мы добавили все действующие шаблоны цвета в документе.
3. Простая замена цвета.
Как оказалось все гениальное просто и не нужно прибегать к поиску и замене, а нужно лишь создать новый образец цвета в Swatches как указано на картинки, либо просто взять цвет с окошка Color и перетащить его в панель Swatches.
Дальше хватаем цвет, который нужно заменить на другой, в моем случае я хочу заменить оранжевый на черный. Я хватаю иконку черного цвета и с зажатым Alt перетаскиваю его на иконку оранжевого шаблона. Цвет меняется.
Для того чтобы узнать какой же из цветовых шаблонов относится в вашему объекту, достаточно лишь выделить нужный объект и наблюдать в Swatches выделение нужного цвета.
При надобности новый шаблон можно удалить, так как он дублируется с тем, который вы заменили.
Думаю вам поможет этот не хитрый урок в работе.
#подборки
- 19 янв 2022
-
0
Предупреждаем: некоторые из них могут увлечь посильнее тиктока на ночь!
Фото: Peter Cade / Getty Images
Всюду ищет великую красоту, работает над разумностью потребления.
Работа с цветом требует большой базы знаний. К счастью, есть удобные инструменты для подбора гармоничных сочетаний — они пригодятся и графическим дизайнерам, и промышленным, и иллюстраторам. Полезно иметь их под рукой, когда дело касается цвета стен в кухне, кроссовок под платье или если это комментарий клиента: «Такой серый плохо смотрится с красным нашего брендбука».
Рассказываем о восьми удобных сайтах, которые помогут подобрать цветовую схему под нужное настроение или требования клиента.
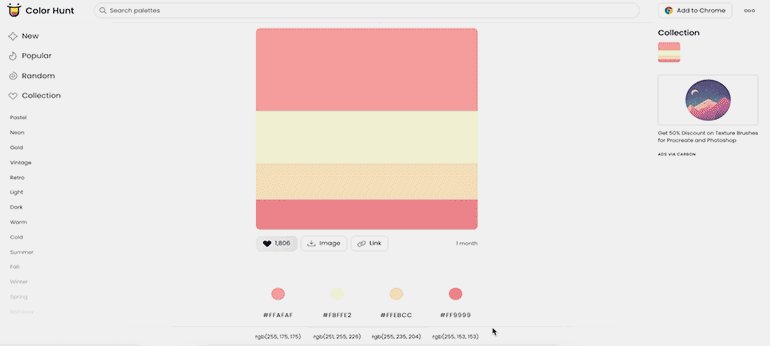
Ресурс позволяет собрать собственные наборы цветов и делиться ими с другими дизайнерами в публичной библиотеке. В ней уже больше миллиона готовых палитр.
В генераторе по нажатию пробела перебирайте сочетания, пока не найдётся «То Самое». Цвета можно сохранять по одному, все сразу или копировать их коды.
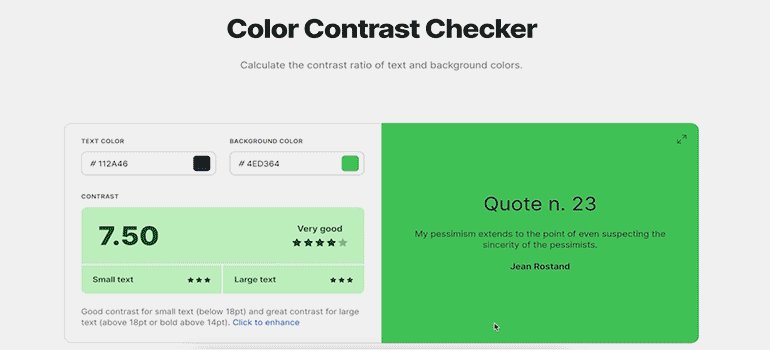
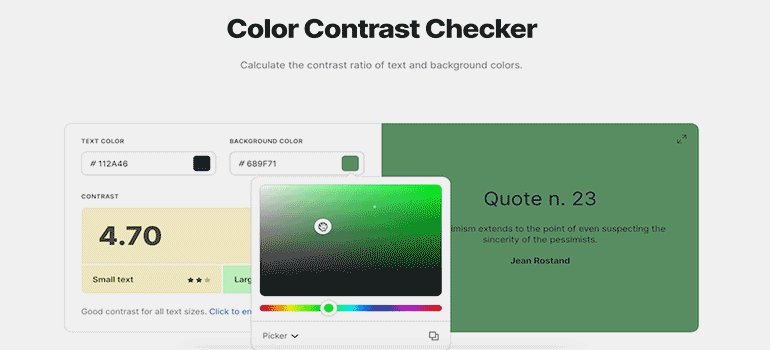
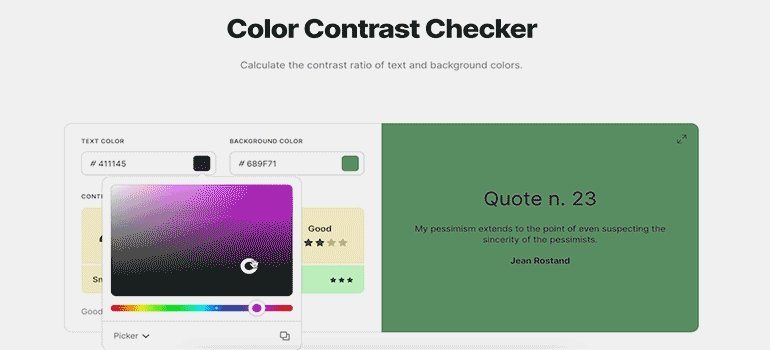
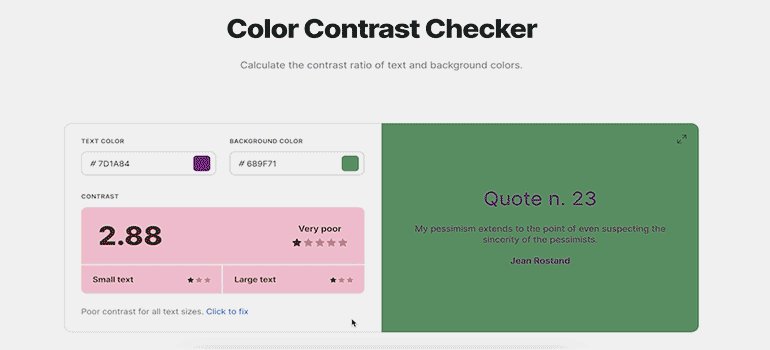
Также в Coolors можно сразу проверить контраст цветов — полезно для тех, кто разрабатывает интерфейс приложения или сайта:
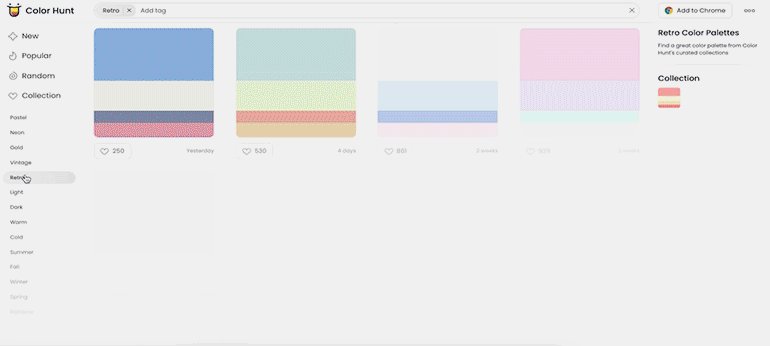
Это открытая коллекция цветовых палитр: можно не только выбрать готовый набор, но и создать свой. Порядок в этой публичной библиотеке поддерживают кураторы: они проверяют предложенные комбинации и добавляют их на главную страницу.
Теги сортируют все наборы по категориям-настроениям. Можно посмотреть самые популярные палитры за месяц, год или за всё время с 2015 года.
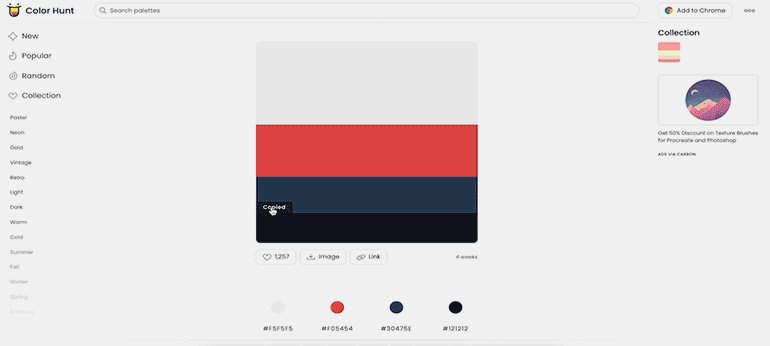
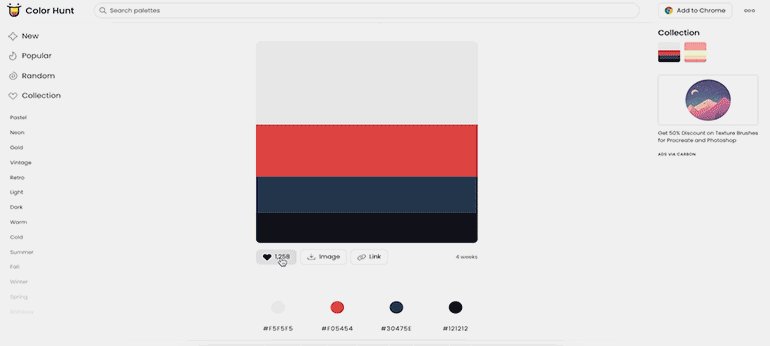
Скачать цветовую схему можно только в формате png или забрать ссылкой. Каждый цвет обозначен в формате HEX и RGB.
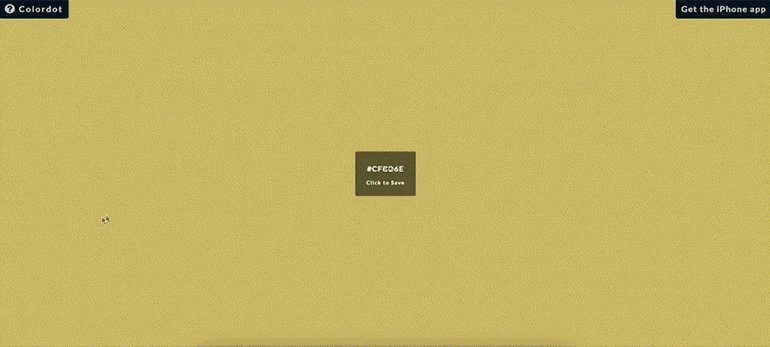
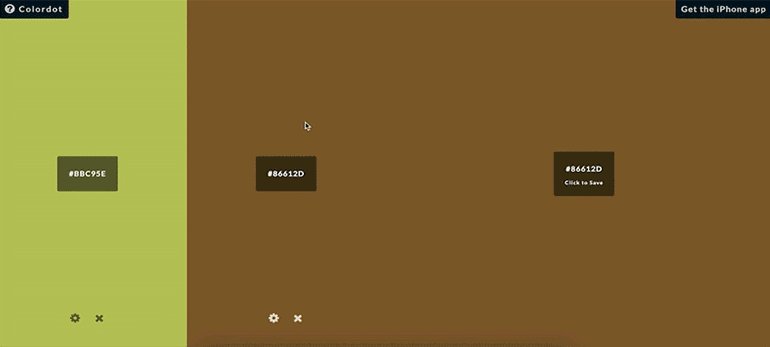
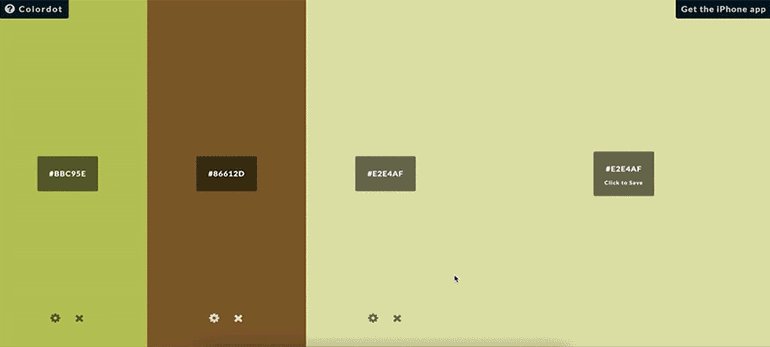
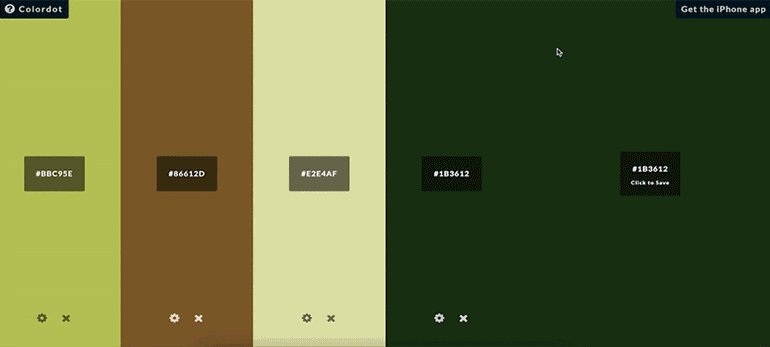
Цветовой сервис для тех, кто готов самостоятельно искать нужные оттенки.
Чтобы выбрать цвет, нужно двигать курсором: влево и вправо для поиска тона, вниз и вверх для настройки яркости, скролл — для насыщенности. Один клик сохраняет цвет. Скачать собранные комбинации нельзя, но можно скопировать HEX-код каждого цвета.
Мобильное приложение сервиса способно ещё и распознавать цвета объектов через камеру. Например, можно определить оттенок брюк и свайпами по экрану подобрать к ним ещё пару гармоничных цветов. Или навести камеру на ковёр и подобрать к нему бодрящий цвет стен.
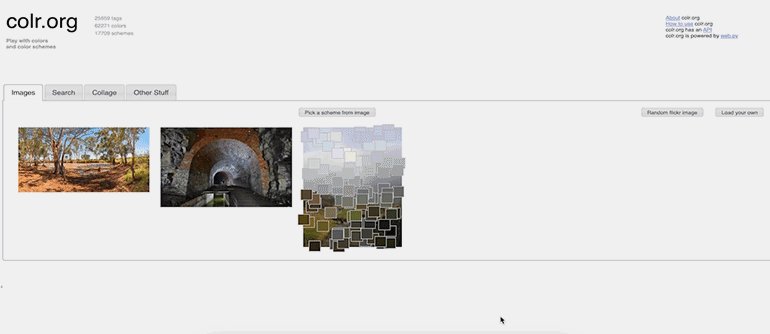
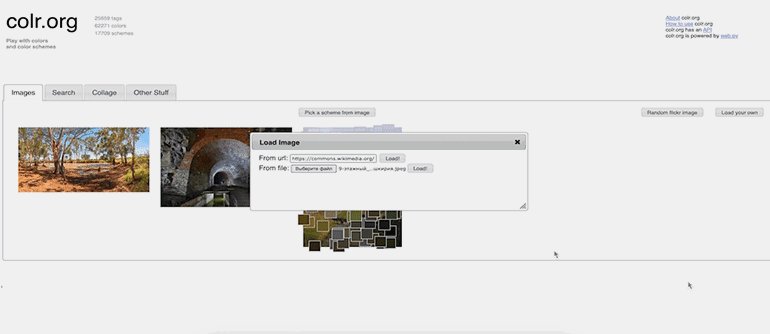
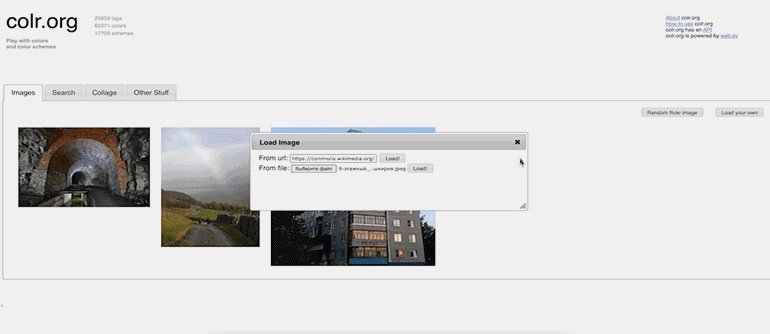
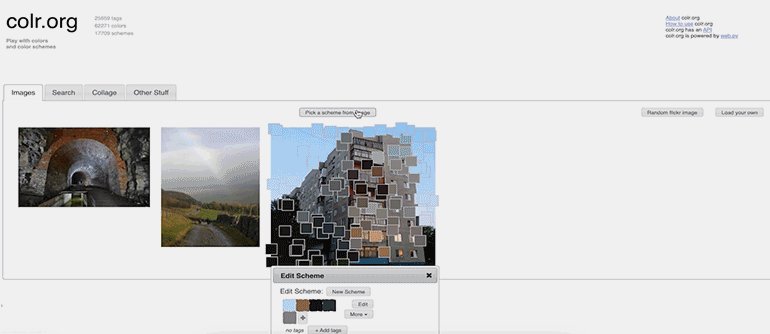
Сервис существует с 2005 года и накопил 62 тысячи цветов и 17 тысяч комбинаций. Главная функция — создание цветовой схемы по загруженной фотографии.
Авторы проекта задумали его как цветовую игрушку, которая стимулирует вдохновение. Для рабочих задач можно загрузить картинку, которую клиент дал как референс, и составить базу фирменного стиля.
Сервис позволяет подобрать собственную цветовую схему: водите курсором по экрану и добавляйте цвета в один клик.
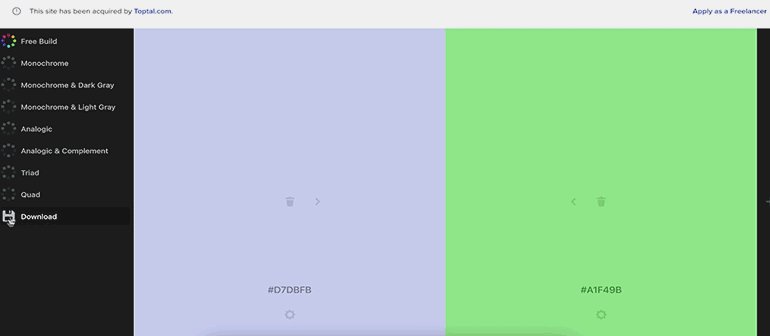
На основе выбранного оттенка можно сделать «иттеновские» палитры: аналоговую, комплементарную, триадную. Эта функция поможет дизайнерам и стилистам самим составить стройную цветовую систему, когда их работа не ограничена жёстким форматом брендбуков.
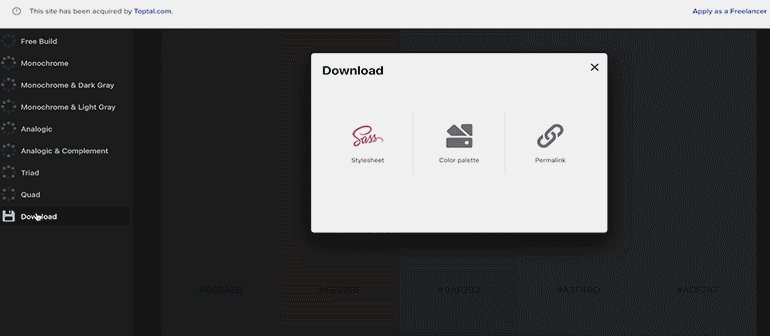
Собранные комбинации сохраняйте в формате png, sass или ссылкой. Если эти способы не подходят, то можно забрать цвета HEX-кодами.
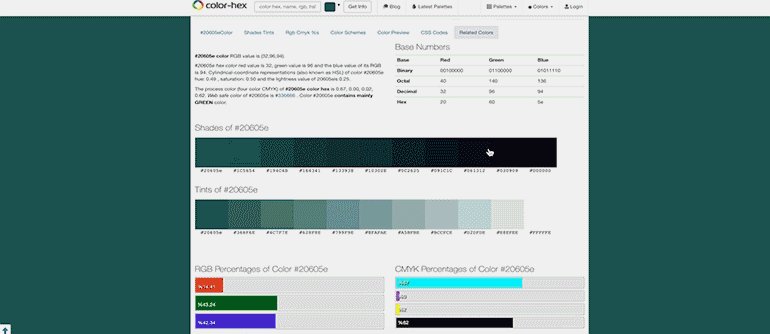
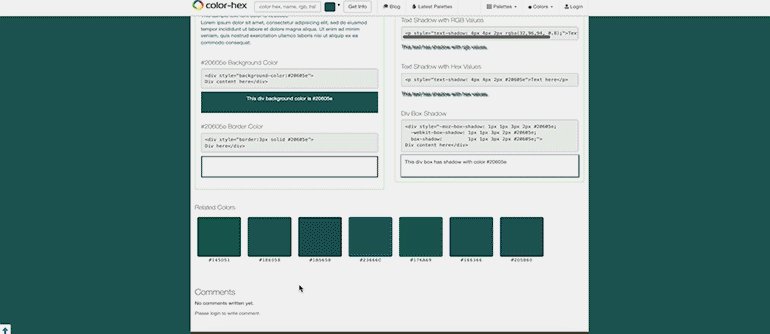
Большинство сервисов выдают цвета в формате HEX-кода. Но что делать, если нужна раскладка цвета по CMYK? Для этого рекомендуем добавить в закладки проект Color-Hex. Он может конвертировать значения любых цветов в нужные форматы: например, RGB в CMYK, HEX в HSB, HSL в HEX.
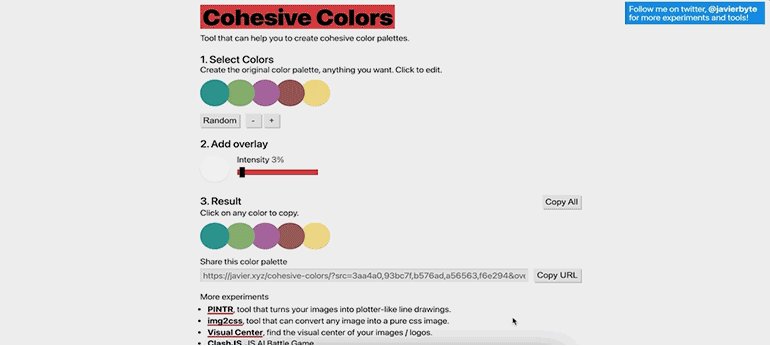
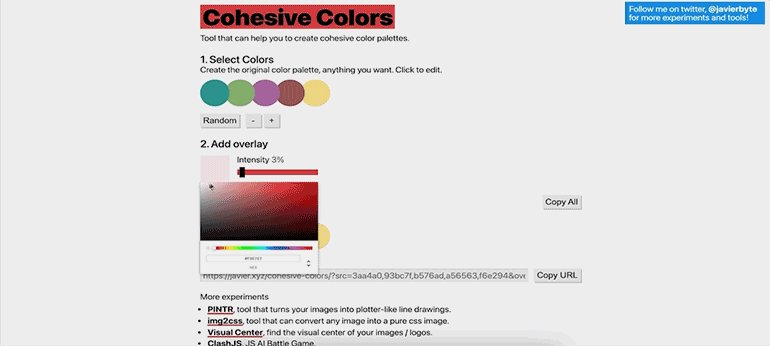
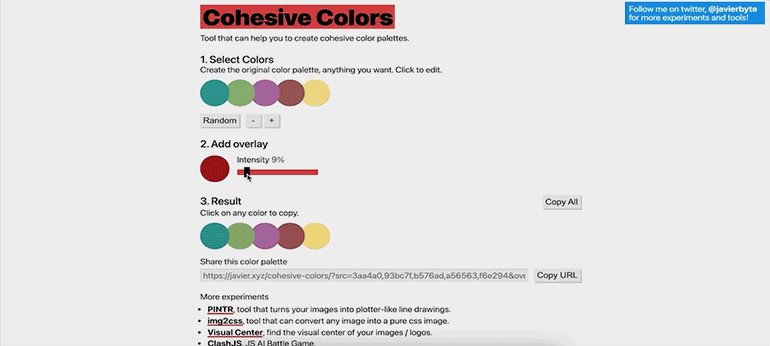
Лаконичный сервис для тех, кто думает над комментарием клиента: «Этот жёлтый недостаточно розовый». С помощью кнопки Add Overlay и слайдера можно добавить выбранному цвету или целой палитре дополнительный оттенок. Палитра может быть очень большой: мы протестировали схемы в 56 цветов — и это ещё не предел.
Цвета копируются в формате HEX-кодов по одному, все сразу или ссылкой.
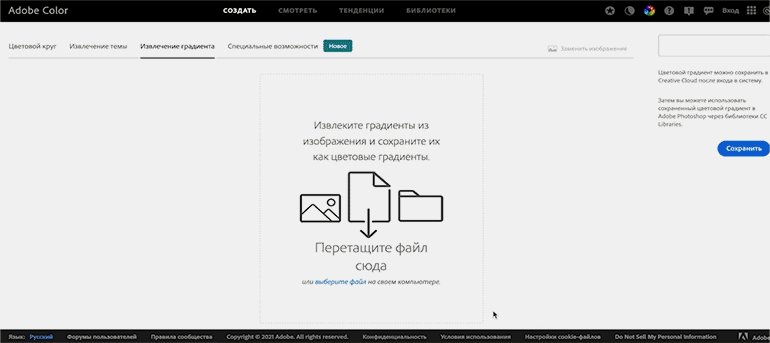
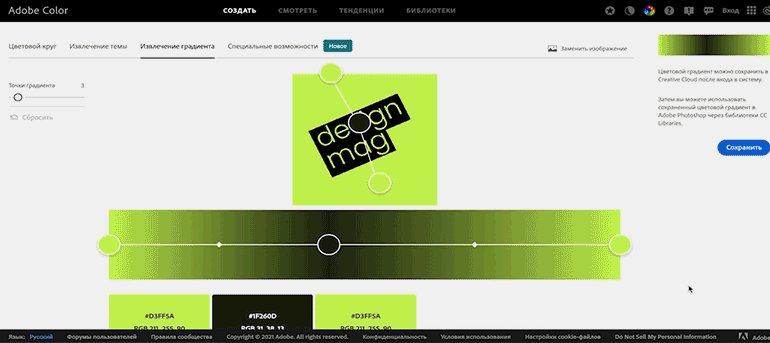
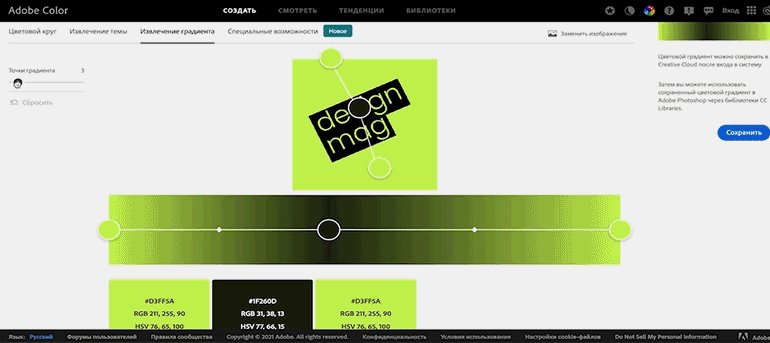
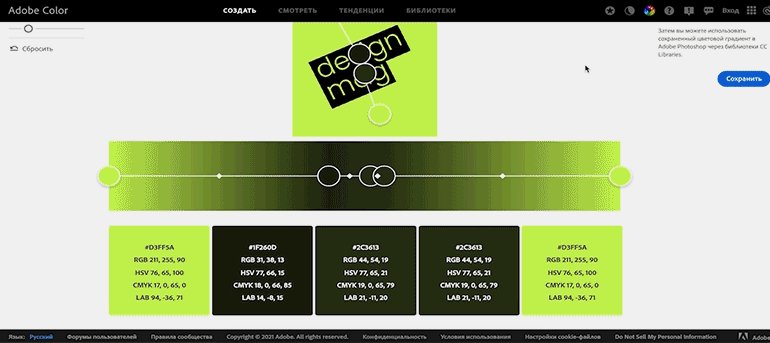
Сервис умеет делать всё, что могут вышеперечисленные сервисы: извлекать цвета из изображений, составлять палитры. Библиотека готовых схем кажется безграничной.
Ещё Adobe помогает дизайнеру заботиться о разных группах пользователей: есть возможность адаптировать цвета под три типа дальтонизма и выявить конфликт контрастов. К тому же этот глобальный сервис имеет русскоязычный интерфейс.
Adobe Color Wheel: сайт. Это встроенный сервис системы Adobe, где необходима подписка на Creative Cloud. Без подписки функции сервиса ограничены. Актуальные тарифы можно узнать здесь.

Научитесь: Профессия Графический дизайнер
Узнать больше
Выбор цвета может быть критически важным во многих ситуациях, от создания дизайна до оформления коммерческих проектов. Для достижения желаемых результатов нужно иметь доступ к широкому спектру цветовых решений. Так что же выдаёт Яндекс при поиске цвета?
Когда дело доходит до выбора цвета, люди часто ограничиваются знанием о некоторых базовых цветах. Но Яндекс оптимизировал свою систему поиска цвета, чтобы помочь пользователям получить подробную информацию о любом цветовом оттенке, который они могут возможно использовать в своих проектах. Яндекс поисковик цвета обеспечивает доступ к описанию любого цвета, а также его цветовому коду, его яркости и его светлоте.
Чтобы узнать больше о процессе поиска цвета на Яндексе, этот обзор детально изучает функционал поисковика, а также предоставляет более полную информацию о том, как использовать найденные цветовые коды в веб-разработке и других проектах.
Особенности поиска цвета в Яндексе
Яндекс – один из крупнейших поисковых сервисов, который предлагает широкий спектр возможностей. Одной из них является поиск цветов. Каждый цвет имеет свой уникальный код, который можно найти с помощью Яндекса.
Кроме того, для пользователей, которые имеют определенные визуальные предпочтения, доступен поиск цветов по группам. Например, можно найти все оттенки синего, зеленого или красного цвета.
Еще одной интересной особенностью Яндекса является возможность поиска цветов по доминирующему цвету на изображении. То есть, если пользователь загрузил изображение, то система определит доминирующий цвет на этом изображении и предложит соответствующие варианты цветов.
- Важно отметить, что для более точного поиска цвета, можно воспользоваться настройкой цветовой гаммы. В результате, Яндекс при поиске цвета будет учитывать только те оттенки, которые выбрал пользователь. Это позволит быстрее и точнее найти нужный цвет.
- Еще одна полезная функция – поиск цвета по его BS-коду (British Standard). В этом случае Яндекс найдет тот цвет, код которого соответствует указанному пользователем.
Таким образом, поиск цветов в Яндексе – это быстрый и удобный способ найти нужный цвет для любых задач: от дизайна интерьера до создания логотипа.
Работа с цветовыми кодами в Яндексе
Яндекс предоставляет возможность работать с различными цветами при поиске информации. Это может быть полезно для разработчиков, дизайнеров или обычных пользователей, которые ищут информацию по конкретным цветам.
- HEX-коды – это шестнадцатеричные коды цветов, используемые в web-дизайне. В Яндексе можно искать информацию по HEX-коду, введя его в строку поиска. Например, по запросу #FF0000 можно найти информацию о красном цвете.
- RGB-коды – это коды цветов, указывающие количество красного, зеленого и синего цветов в цветовой модели RGB. В Яндексе можно найти информацию по RGB-коду, введя его в строку поиска. Например, по запросу rgb(255, 0, 0) можно найти информацию о красном цвете.
- CMYK-коды – это коды цветов, используемые в печати. Они указывают количество цветовых компонентов – циан, маджента, желтое и ключевое значение (черный). В Яндексе можно найти информацию по CMYK-коду, введя его в строку поиска. Например, по запросу cmyk(0%, 100%, 100%, 0%) можно найти информацию о ярко-красном цвете.
Яндекс также предоставляет возможность найти информацию по названию цветов. Например, по запросу «красный» можно найти информацию о цвете и его оттенках, а также примеры его использования в дизайне и фотографии.
Если вы работаете с цветами в дизайне или веб-разработке, Яндекс может стать полезным инструментом для поиска информации и вдохновения.
Как выбрать нужный цвет в Яндекс.Картинках
1. Поиск по названию цвета
Для того, чтобы найти изображение нужного цвета в Яндекс.Картинках, можно ввести название цвета в строку поиска и добавить фразу «цвет» или «колор». Например, «синий цвет» или «желтый колор».
Такой поиск покажет все изображения, связанные с выбранным цветом.
2. Поиск по RGB-коду
Если необходимо точно указать цвет, можно воспользоваться поиском по RGB-коду. Для этого нужно ввести в строку поиска фразу «RGB-код» и код цвета. Например, «RGB-код #66CCFF».
Этот метод подойдет для тех, кто знает RGB-код нужного цвета или имеет изображение с ним.
3. Фильтры поиска
Чтобы быстрее и проще найти нужный цвет, воспользуйтесь фильтрами. Яндекс.Картинки предоставляет несколько фильтров, например, «цвет», «палитра», «красота» и другие.
Нажав на нужный фильтр, появится список изображений, соответствующих выбранному параметру.
Поиск цвета по фотографии в Яндекс.Картинках
Яндекс позволяет не только найти цвет, используя название или код hex, но и найти цвет по фотографии. Это возможно благодаря сервису Яндекс.Картинки.
Для поиска цвета по фотографии нужно открыть сервис Яндекс.Картинки и нажать на кнопку «Загрузить файл». После этого, выберите нужное изображение и нажмите «Открыть».
После загрузки фотографии, Яндекс.Картинки выведут несколько цветовых палитр, в которых будет находиться найденный цвет. Пользователь сможет выбрать нужный оттенок, для того чтобы узнать название цвета и код hex.
Поиск цвета по фотографии может оказаться полезным в различных задачах, как например подбор цвета для дизайна, выбор пигмента для живописи и т.д.
Возможности поиска цвета на сайтах с помощью Яндекс.Браузера
Яндекс.Браузер предоставляет удобный инструмент для поиска цвета на веб-страницах. С его помощью вы можете быстро и легко определить цвета любого элемента на сайте.
Для использования функции поиска цвета на страницах вам нужно нажать правой кнопкой мыши на интересующем элементе и выбрать пункт «Исследовать элемент». В открывшемся окне разверните раздел «Стили» и найдите нужное свойство:
- background-color — цвет фона
- color — цвет текста
- border-color — цвет рамки
Для того, чтобы скопировать цвет в буфер обмена, наведите курсор на нужное свойство. Браузер автоматически покажет цветовую палитру, где вы сможете выбрать нужный оттенок. При выборе цвета браузер автоматически скопирует его код в буфер обмена, что позволит вам использовать его на своем сайте или в других программах.
Таким образом, функция поиска цвета в Яндекс.Браузере является удобным инструментом для веб-разработчиков и дизайнеров, позволяющим быстро и точно определять необходимые цвета на веб-страницах.
Примеры применения поиска цвета в Яндексе
1. Совмещение цветов в веб-дизайнинге
При создании веб-страницы важно правильно совмещать цвета, чтобы она выглядела эстетично. Вы можете использовать поиск цветов в Яндексе для подбора цветовой гаммы, которая подойдет для вашего дизайна. Также вы можете найти коды цветов, чтобы использовать их в CSS стиле.
2. Подбор цвета для дизайна фирменного стиля
Для создания уникального фирменного стиля , важно выбрать главный цвет, который будет ассоциироваться с вашей компанией. С помощью поиска цветов в Яндексе вы можете найти нужный оттенок, который лучше всего передаст характер вашей компании и поможет создать единый образ.
3. Подбор цвета для художественных работ
Если вы занимаетесь живописью или графическим дизайном, то поиск цвета в Яндексе может оказаться полезным инструментом для нахождения оттенков, которые необходимы для вашей работы.
4. Подбор цвета для одежды и интерьера
Если вы занимаетесь дизайном одежды или интерьера, то вы можете воспользоваться поиском цветов в Яндексе для поиска нужной цветовой гаммы для создания уникального дизайна.
5. Использование цвета для маркетинга
В маркетинге цвет может играть важную роль. Он может вызывать определенные эмоции у потребителей и помогать создавать определенный имидж компании. Вы можете использовать поиск цветов в Яндексе для подбора цветов, которые будут подчеркивать характер вашей компании и привлекать новых клиентов.
An open-source library in Python, OpenCV is basically used for image and video processing. Not only supported by any system, such as Windows, Linux, Mac, etc. but also it can be run in any programming language like Python, C++, Java, etc. OpenCV also allows you to identify color in images. Don’t you know how to find these colors in images?
Color Recognition in Images
A monitor or TV screen basically generates three types of colors, i.e., red, green, and yellow. But the combination and intensities of these three colors make various colors. Thus, each color has its unique HSV color code. For finding the specified color in the given image, we need to use the lower and upper bound of that color.
Example: For finding the green color in the image, we need to specify the lower and upper HSV color code for green color as follows.
lower=np.array([50, 100,100]) upper=np.array([70, 255, 255])
How to identify color in OpenCV?
Let’s try to practically implement this method. For instance, consider the below-given page source. In this source code, we are finding the green color in the shapes.jpg image. The image used in the example given below
You can download this and save it in the same folder where you have saved the python file in which you are currently writing.
Implementation:
Python
import cv2
import numpy as np
img = cv2.imread("Resources/shapes.jpg")
image = cv2.resize(img, (700, 600))
hsv = cv2.cvtColor(image, cv2.COLOR_BGR2HSV)
lower = np.array([50, 100, 100])
upper = np.array([70, 255, 255])
mask = cv2.inRange(hsv, lower, upper)
cv2.imshow("Image", image)
cv2.imshow("Mask", mask)
cv2.waitKey(0)
Output:
Finding HSV code from RGB code
Don’t you know how to find this unique HSV color code? Just write this below-given program to find out the HSV color code from RGB color code. You can choose the RGB color code of the color you want from here. After finding the RGB code for the color you want to find, write this program to HSV code for that color.
Example: In the below source code, we have found the HSV value for the green color. The RGB value for the green color is [0, 255, 0].
Python
import cv2
import numpy as np
green = np.uint8([[[0, 255, 0]]])
hsv_green = cv2.cvtColor(green, cv2.COLOR_BGR2HSV)
print(hsv_green)
cv2.waitKey(0)
Output:
Once, you have found the unique HSV code for a particular color, get the lower HSV bound and upper HSV bound of that color by following the below steps.
lower = [h-10, 100, 100] upper = [h+10, 255, 255]
Example: For the green color, HSV color code is [60, 255, 255]. Hence, the lower and upper HSV bound of that color will be as follows.
lower = [50, 100, 100] upper = [70, 255, 255]
Last Updated :
03 Jan, 2023
Like Article
Save Article
Перейти к содержанию
Как определить цвет по картинке: полезные советы и методы
На чтение 2 мин Просмотров 259 Опубликовано 15.04.2023 Обновлено 15.04.2023
Определение цвета на картинке может быть важным заданием для дизайнеров, художников и всех, кто работает с изображениями. Но как узнать код цвета на картинке? В этой статье мы рассмотрим несколько полезных методов, которые помогут вам определить цвет на картинке.
Содержание
- Использование цветового пипета
- Использование онлайн-инструментов
- Использование мобильных приложений
- Полезные советы:
Использование цветового пипета

Цветовой пипет — это инструмент, который позволяет выбрать цвет на изображении. Этот инструмент доступен во многих программных приложениях, таких как Adobe Photoshop, GIMP и многих других.
Чтобы использовать цветовой пипет, откройте изображение в программе, выберите инструмент «цветовой пипет» и щелкните на пикселе изображения, который вы хотите исследовать. Это даст вам код цвета для этого пикселя.
Использование онлайн-инструментов

Существует множество онлайн-инструментов, которые позволяют вам загрузить изображение и определить цвет на нем. Некоторые из этих инструментов также предоставляют информацию о шестнадцатеричном коде цвета.
Некоторые популярные онлайн-инструменты для определения цвета на картинке включают в себя:
- ImageColorPicker
- ColorPick Eyedropper
- ColorZilla
Использование мобильных приложений

Существуют также мобильные приложения, которые позволяют вам снимать фотографии и определять цвет на них. Некоторые из этих приложений также предоставляют информацию о шестнадцатеричном коде цвета.
Некоторые популярные мобильные приложения для определения цвета на картинке включают в себя:
- Color Grab
- Color Detector
- Color Name
Полезные советы:
- Если вы используете цветовой пипет в программе, убедитесь, что вы выбрали правильный режим цветности (например, RGB или HEX).
- Если вы определяете цвет на изображении, на котором есть тени или отражения, убедитесь, что вы выбрали пиксель, который находится в основном цвете, а не в тени или отражении.
- Если вы работаете с цветами, используйте специальные инструменты для работы с палитрами, которые помогут вам выбрать правильные ц вета и сочетания.
- Если вы хотите определить цвет на фотографии, сделайте несколько снимков из разных точек зрения, чтобы увидеть, как изменяется цвет в зависимости от освещения и угла съемки.
- Если вы работаете с веб-дизайном, убедитесь, что вы используете цветовую гамму, которая соответствует вашей теме и атмосфере сайта. Это поможет улучшить пользовательский опыт и сделать ваш сайт более привлекательным для посетителей.

Генадий Дементьев
Ведущий инженер по информационной безопасности на одном из предприятий г. Псков
Являюсь экспертом в области информационных технологий. В свободное от основной работы время пишу статьи и отвечаю на вопросы пользователей.