На сайте путь, это тоже самое, что и ссылка. Ссылки могут быть абсолютными и относительными. Разберемся с определением термина «путь»:
Путь (англ. path) — набор символов, показывающий расположение файла в файловой системе, адрес каталога.
Википедия
Абсолютный путь к файлу
Абсолютный путь описывает местоположение файла или папки, начиная с самого высокого уровня, и включает имена всех папок в иерархии их вложенности, ведущих к файлу.На самом высоком уровне находится корневая папка сайта. Абсолютный адрес ссылки на файл включает в себя протокол, например, http:// или https://, далее имя сайта, то есть доменное имя, подкаталог или несколько подкаталогов, и только затем название файла. Пример того, как выглядит абсолютный URL:
https://stylecss.ru/css/style.css
Из примера мы можем понять, что файл style.css находится в папке css, которая в свою очередь находится в корневой папке сервера с доменным именем stylecss.ru. Абсолютный путь к файлу всегда будет указывать на одно и то же место, независимо от того, где расположен содержащий ее документ, так как такой путь можно так же использовать и в CSS файле, например, чтобы прописать путь к картинке для фона. Ошибка в записи абсолютного пути приводит к тому, что нужный файл не будет найдет.
Относительный путь к файлу
Корневой относительный путь — это путь, который указывает на расположение файла относительно корневого каталога сайта. В этом случае адрес не содержит протокола, имени домена, и начинается со знака слэша /, который указывает на корневую папку. Пример того, как выглядит относительный URL:
/css/style.css
Относительный путь к файлу описывает местоположение файла относительно места расположения текущего документа, в котором инициализируется ссылка с данным адресом. Если вы указываете просто имя файла, без пути к нему, то браузер будет искать его в той же папке, где находится текущий документ. Если перед именем файла поставить точки, например ../css/style.css, то брауузер будет искать файл в папке, находящейся на один уровень выше, чем папка с текущим документом.
По сути каскадная таблица стилей (CSS) находится в отдельной директории на сервере, где лежит скрипт самого сайта.
Для того чтобы увидеть путь к файлу CSS нужно правой кнопкой мыши нажать на странице сайта и выбрать из выпадающего меню пункт «Просмотр кода страницы» или «Посмотреть исходный код страницы» (в зависимости от браузера), после чего откроется новая вкладка с исходным кодом.
В коде страницы ищем путь между тегами <head> и </head>, который оканчивается на .css (например http://сайт.ru/style/style.css), это и есть путь к файлу каскадной таблицы стилей.
Вам придется идти на хостинг в админ панель и искать нужную директорию.
Если Вы храните сайт на ПК, то нужную папку ищем на локальном сервере, где правим стиль и заливаем на сервер по FTP.
Если все же для Вас эта задача сложна, то скиньте адрес своего сайта мне в личные сообщения и я подскажу адрес CSS стиля.
Как подключить к html css документ? Пожалуйста, помогите. (Извиняюсь, я новичок )
задан 18 фев 2020 в 12:57
1
Подключаем CSS к HTML.
Допустим у тебя есть основная папка сайта, назовем ее «WEBSITE»
В ней должны лежать все папки с файлами CSS и HTML файлами, и т.д.
Папку со CSS стилями назовем «CSS_KATALOG»
Файл со стилями который нужно подключить назовем «STYLES»
Путь к папке с файлом CSS нужно указать начиная с точки.
Пример 1:
./CSS_KATALOG/STYLES.css
<link rel="stylesheet" href="./CSS_KATALOG/STYLES.css">
Если файл CSS лежит в месте с файлами HTML, то путь указываем через
две точки, с названием основной папки. Выглядит вот так:
Пример 2:
../WEBSITE/STYLES.css
<link rel="stylesheet" href="../WEBSITE/STYLES.css">
ответ дан 18 фев 2020 в 15:27
O KO K
1,1171 золотой знак7 серебряных знаков20 бронзовых знаков
Есть 3 и более способов подключения CSS
Внутренние таблицы стилей — использование атрибута style в начальном теге HTML.
Встроенные таблицы стилей — использование элемента в разделе заголовка документа.
Внешние таблицы стилей — использование элемента , указывающего на внешний файл CSS.
Самый распространенный этот:
<head>
<title>HTML страница</title>
<style>
body { background-color: YellowGreen; }
p { color: #fff; }
</style>
</head>
<body>
<h1>Заголовок</h1>
<p>Параграф</p>
<div>Текст</div>
</body>
</html>
Про все спрособы подключения CSS к HTML я читал на этом сайте
ответ дан 17 июл 2021 в 8:21
с ul#accordeonck96 li все понятно наводишь курсор и показывает путь к файлу
а вот в случае с #accordeonck96 li.level1 inline:40 и когда наводишь курсор показывает тот же путь inline:40
подскажите как найти путь к такому файлу чтобы его редактировать, благодарю.
-
Вопрос заданболее трёх лет назад
-
996 просмотров
Опубликовано 09.02.2023 17:46
Оглавление:
Самое важное
Как прописать стиль элементу
Как подключить внешние стили
Как подключить внутренние стили
Как импортировать чужой файл стилей
Достоинства и недостатки разных способов подключения
Резюме
Повторим основы, которые вы должны учитывать перед подключением CSS к HTML.
Что такое HTML
HTML (Hyper Text Markup Language, язык разметки гипертекста) – это язык, который придает веб-странице необходимую структуру. HTML используется для таких вещей, как:
- Определение структуры страницы – заголовков, подзаголовков, абзацев и так далее.
- Создание форм, например, для заказа посетителями сайтов товаров или услуг.
- Добавление электронных таблиц на веб-страницу.
- Упорядочивание информации с помощью таблиц, списков, изображений, иных элементов.
Что такое CSS
HTML задает структуру веб-страниц, а CSS (Cascading Style Sheets, каскадные таблицы стилей) – внешний вид. Каскадная таблица стилей позволяет:
- Изменять цвета.
- Изменять шрифты.
- Изменять дизайн макета.
- Адаптировать веб-страницы к различным размерам экрана.
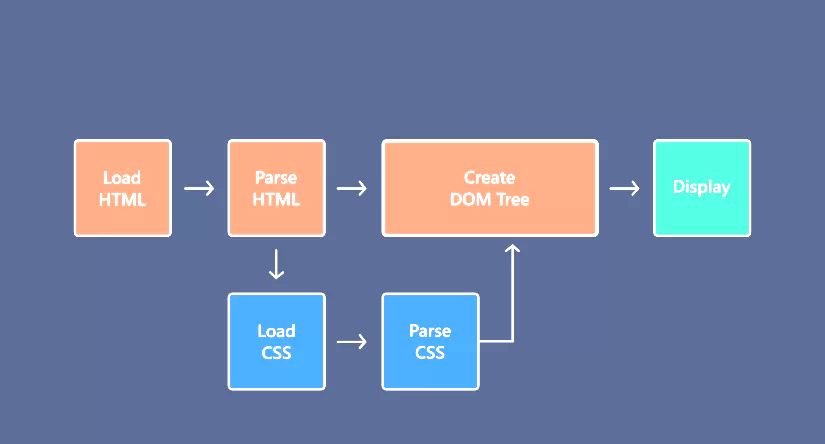
Так работают каскадные таблицы стилей в паре с HTML
Почему разделяют HTML и CSS
Для создания красивой веб-страницы HTML и CSS «работают» вместе. Но разработчику проще разделять эти компоненты. Такой подход облегчает одновременную настройку нескольких сайтов, ведь можно создавать разные веб-страницы с похожей структурой, обмениваться ими между сайтами, а затем просто настраивать дизайн конкретной страницы в соответствии с тем, на каком сайте вы ее публикуете. Но даже если вы используете HTML отдельно от CSS, вам всё равно в определённый момент понадобится подключить CSS к HTML.
Зачем подключать CSS к HTML
Большинство разработчиков добавляют CSS в HTML, встраивая правила CSS в каждый HTML-файл. Но это занимает много времени Кроме того, этот подход увеличивает объем кода, ведь приходится снова и снова добавлять в разные HTML-файлы одни и те же правила CSS, а изменения, внесенные в один файл, не перенесутся автоматически в другие файлы.
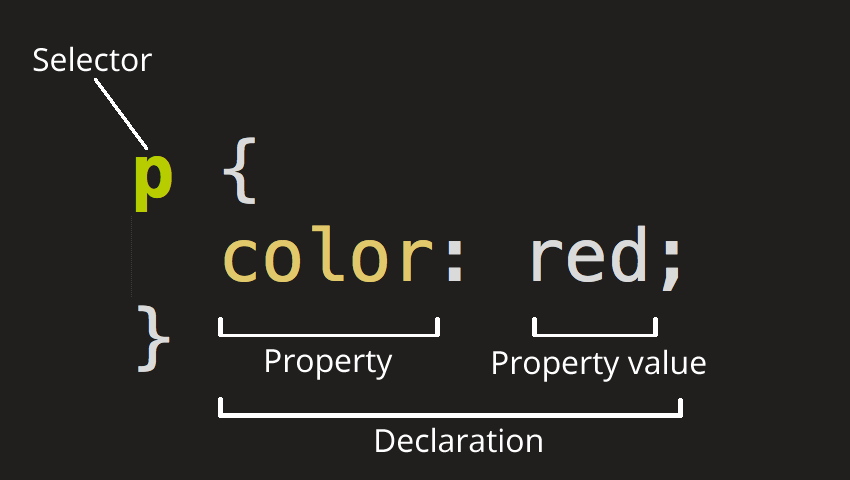
CSS-правило состоит из свойства (селектора) и значения
А вот если поместить все стили в один файл с расширением CSS и связать его с файлами HTML, то мы будем использовать один файл CSS для оформления сразу нескольких страниц HTML. Вот и всё объяснение, зачем подключать CSS к HTML-файлу.
Как прописать стиль элементу
Прописать любой стиль элементу в HTML вы можете тремя способами:
- С помощью внешнего файла стилей. Нужно указать ссылку на этот файл в теге link HTML-документа.
- С помощью описания стилей в атрибуте style HTML-элемента. Такие стили называются встроенными или inline-стилями.
- Через элемент style в секции head HTML-документа. Этот способ называется внутренним.
Давайте посмотрим, как прописать стиль элементу разными способами – наглядно и с примерами.
Полный синтаксис CSS-правила
Обратите внимание: внешний способ подключения стилей – самый популярный. Ниже мы рассмотрим подключение внешнего файла стилей и подключение CSS внутренним или встроенным методом.
Как подключить внешний файл
Файл с описанием CSS-стилей можно подключить к HTML файлу через тег link, например, вот так:
<head>
<link href="external.css" rel="stylesheet">
</head>Обратите внимание: файл «стилей» в примере выше имеет расширение .CSS. Название файла вполне логичное – external.
Таким образом, внедрив в код страницы пример выше, вы подключите внешние стили, которые находятся по указанному адресу (в нашем случае – это файл external.css в корне сайта).
Несколько моментов, которые необходимо иметь в виду:
- Подключение внешних стилей лучше прописывать внутри секции head HTML-документа.
- Адрес файла внешних стилей указывается в качестве значения атрибута href.
- Атрибут rel=»stylesheet» сообщает браузеру, что необходимо инициализировать именно CSS-стили, а не что-то иное.
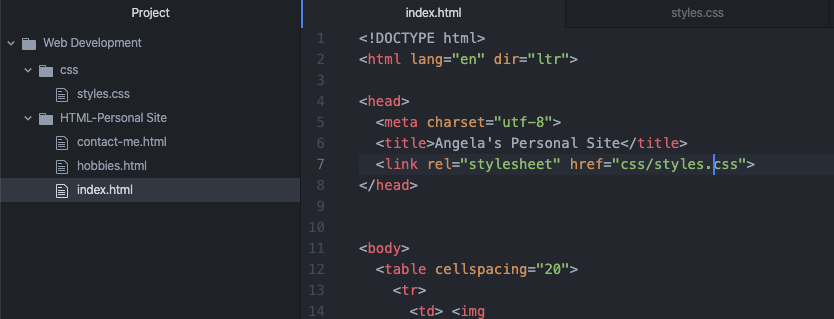
А теперь попробуйте найти ошибку и ответить, почему внешние стили не подключаются в этом примере:
Найдите ошибку
Ответ: нужно подключать CSS следующим образом:
<link rel="stylesheet" href="../css/style.css">Поскольку style.css находится в папке с именем CSS, а HTML находится в другой папке, вам нужно использовать относительный путь ../, чтобы вернуться на один каталог файлов назад и перейти к css/style.css. Теперь файл стилей будет загружен корректно.
Как подключить внутренние стили
Внутренние стили – это описание внешнего вида HTML-документа внутри него самого, с помощью тега style в секции head.
Важно: стили лучше подключать именно внешним файлом. Добавлять внутренние стили можно только в исключительных случаях, ведь они делают код плохо читаемым, значительно увеличивается размер HTML-документа, а сами директивы стилей смешиваются с контентом документа.
Итак, для подключения внутренних стилей нужно использовать тег style. Выглядеть это может следующим образом:
<head>
<style>
h1 {
color: red;
}
p {
font-size: 18px;
}
</style>
</head>Как видим, в тег style добавляются пары, определяющие свойства / значения внутренней таблицы стилей.
Встроенные (inline) стили описываются аналогичным образом непосредственно в атрибуте style HTML-элемента.
Как импортировать чужой CSS
Да, импортировать чужой файл стилей возможно. Для этого используйте правило @import url(«base.css»).
Но сперва о том, как добавить правило импорта в сам HTML-документ:
<style>
@import url("/styles/default.css");
</style>Этот код должен быть добавлен в header. Так мы импортировали чужой файл в свой документ.
Альтернативный способ (если у вас несколько файлов «стилей»):
<link href="/styles/default.css" rel="stylesheet">Про импорт в CSS-файл. Часто файлов задающих дизайн сайта может быть несколько. В этом случае можно прописать каждый из них:
@import url('/styles/layout.css');
@import url('/styles/type.css');
@import url('/styles/images.css');Единственная оговорка заключается в том, что старые веб-браузеры не будут поддерживать правило @import url. На этой особенности основывается один из хаков в CSS для скрытия неподдерживаемых стилей от старых браузеров.
С точки зрения скорости работы страницы директиву @import для загрузки файла стилей вообще лучше не использовать, так как в этом случае отключается одновременная загрузка таблиц стилей. Например, если первая таблица стилей содержит текст:
@import url("stylesheetB.css");…загрузка второй таблицы стилей может не начаться, пока не будет загружена первая.
С другой стороны, если обе таблицы стилей ссылаются на элементы link в основной HTML-странице, то они могут быть загружены одновременно. Если обе таблицы стилей всегда загружаются вместе, может быть полезно просто объединить их в один файл.
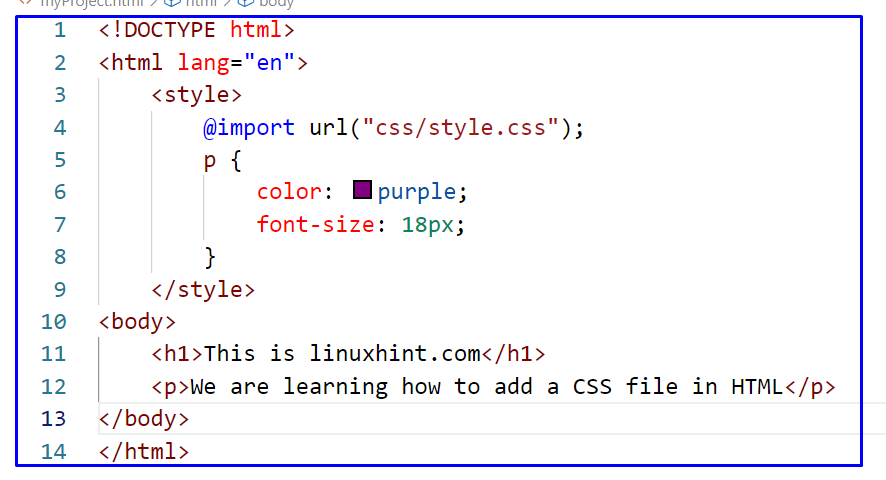
Пример импортирования CSS
Иногда бывают ситуации, когда правило @import уместно использовать, но это скорее исключение.
Достоинства и недостатки разных способов подключения
Все зависит от того, на каком этапе работы и для чего вам нужен CSS. Мы разобрали достоинства и недостатки всех трех способов подключения.
1. Встроенный способ
Плюсы:
- Отлично подходит для быстрого исправления / прототипирования и простых тестов без необходимости изменять и CSS-файл, и HTML-документ.
- Многие почтовые клиенты НЕ разрешают использовать внешние ссылки на .css из-за возможного спама / злоупотребления. Встраиваемые стили в этом случае могут выручить.
Минусы:
- Занимают место в HTML-документе. Не могут использоваться на разных страницах – даже в IFRAMES.
2. Внутренний способ
Плюсы:
- Те же, что и в предыдущем случае, но стили будет легче вырезать из окончательного прототипа и поместить во внешний файл, когда шаблоны будут готовы.
Минусы:
- Некоторые почтовые клиенты не позволяют использовать стили в теге head, так как он удаляется большинством почтовых клиентов.
3. Внешний способ
Плюсы:
- Легко поддерживать и повторно использовать на сайтах с несколькими страницами.
- Возможность кэширования – требуется меньшая пропускная способность – более быстрый рендеринг страницы после второй загрузки страницы.
- Внешние файлы можно размещать в CDN и тем самым снижать количество запросов к серверу, на котором размещены HTML-страницы (если они находятся на разных хостах).
- Компилируемость: вы можете автоматически удалить все незначащие символы из CSS-файлов в финальной сборке (такая минимизация проводится и для JavaScript-кода, например библиотека jQuery имеет версию для разработчиков и сжатую версию для подключения). Быстрее загрузка – быстрее работа пользователя + меньше использования полосы пропускания – быстрее соединение.
Минусы:
- Обычно удаляется из HTML-писем – грязная HTML-верстка.
- Делает дополнительный HTTP-запрос на файл – больше ресурсов используется.
Резюме
Inline-способ: быстро, но очень «грязно» (HTML смешивается с CSS). При этом – это единственный действительно нормальный вариант для электронной почты в формате HTML, поскольку другие формы часто отбрасываются различными почтовыми клиентами.
Внутренний способ: не требует дополнительного HTTP-запроса, но других преимуществ не имеет.
Внешний способ: стили можно кэшировать, повторно использовать на разных страницах, легче проверять валидаторами.