Селекторы — это шаблоны, которые используются для привязки стилевых свойств к элементам в документе. Вы можете задать стиль для всех элементов или сократить выбор с помощью определённого селектора.
Основные селекторы
Селекторы типа выбирают элементы HTML-документа по их тегу. Например, селектор p выберет все <p> на странице:
<body>
<p>Текст</p>
<p>Другой текст</p>
</body>
p {
font-size: 16px;
}
Селекторы класса определяют стиль элементов с определённым классом. Например, этот селектор выберет абзац с классом .highlight.
<body>
<p class="highlight">Текст</p>
<p>Другой текст</p>
</body>
.highlight {
background-color: yellow;
}
Селекторы идентификатора выбирают элемент по его уникальному идентификатору. Например, #welcome соответствует элементу с id="welcome":
<div id="welcome">
<p>Добро пожаловать!</p>
</div>
#welcome {
background-color: blue;
}
Селекторы наличия и значения атрибута находят все элементы, которые имеют определённый атрибут или значение атрибута. Например, здесь мы выбираем все ссылки, которые начинаются на http://, но не имеют example.com.
a[href^="http://"]:not([href*="[example.com](http://example.com/)"]) {
color: #000;
text-decoration: none;
}
Универсальный селектор позволяет прописать стили для всех элементов HTML без исключения. Он указывается в виде звёздочки *. В примере ниже мы используем универсальный селектор с псевдоэлементами, чтобы изменить расчёт общего размера элемента.
*,
*::before,
*::after {
box-sizing: border-box;
}
Селекторы-комбинаторы
Комбинаторы выбирают элементы, основываясь на их взаимосвязи в дереве DOM. Можно выбрать элементы, которые являются потомками, соседями или родителями других элементов.
Соседний родственный комбинатор
Записывается как селектор1 + селектор2. Выбирает элемент, подходящий под селектор2, перед которым расположен элемент, подходящий под селектор1.
<div>
<p class="first">Сегодня я стал великим фронтендером.</p>
<p class="second">Я написал стили для текста.</p>
<div>
.first + .second {
color: white;
}
Селектор .first + .second применит стили к абзацу с классом .second, потому что перед ним есть элемент с классом .first. Предложение «Я написал стили для текста.» станет белым.
Дочерний комбинатор
Записывается как селектор1 > селектор2. Выбирает элементы, которые являются прямыми потомками элемента, подходящего под селектор1.
<div class="decoration">
<p>Я выучил CSS</p>
<div>
<p>Ну селекторы точно знаю.</p>
</div>
</div>
.decoration > p {
color: red;
}
Стили применятся только к «Я выучил CSS», этот текст станет красным.
Общий родственный комбинатор
Записывается как селектор1 ~ селектор2. Добавляет стили для элемента, который соответствует селектор2, если перед ним стоит элемент, подходящий под селектор1. Оба элемента должны принадлежать одному родителю.
<div>
<p>Это было прекрасное раннее утро. Идеальное время, чтобы приготовить чашку кофе или чая, открыть ноутбук и выучить CSS.</p>
<p>Так Вовка и поступил. Погладил кота, набрался решимости и открыл для себя новый мир вёрстки.</p>
</div>
p ~ p {
margin-top: 1em;
}
Стили применятся ко второму параграфу, появится внешний отступ сверху.
Этот селектор отличается от соседнего селектора тем, что между элементами селектор1
и селектор2 могут находиться другие элементы.
Комбинатор потомка
Записывается как селектор1 селектор2. Находит все потомки элемента, который подходит под селектор1, и применяет к ним стили.
<p>Оказалось, что селекторы — это
<span>не так страшно,</span>
как я думал. Нужно только немного попрактиковаться,
<span>и всё сразу станет ясно.</span>
</p>
p span {
color: blue;
}
Здесь в синий цвет окрасятся «не так страшно» и «всё сразу станет ясно.».
Селекторы псевдоклассов
Псевдоклассы — это простые селекторы, позволяющие выбирать элементы на основе информации, которая находится за пределами DOM-дерева или которую невозможно выразить с помощью простого селектора.
💡 Простой селектор — это селектор по одному условию, односоставной.
Они также могут быть динамическими, то есть элемент может терять и приобретать псевдокласс, пока пользователь взаимодействует с этим элементом, например наводит на кнопку.
Чтобы использовать псевдокласс, нужно добавить его в селектор, например:
a:active {
color: red;
}
В этом примере мы меняем цвет ссылки на красный, когда пользователь кликает по ней.
:hover
Псевдокласс :hover соответствует элементу, когда пользователь наводит на него курсор мыши. Например, здесь псевдокласс используется, чтобы убрать подчёркивание ссылки:
Как убрать подчёркивание ссылки
<a href="#">Нажми на меня</a>
a:hover {
text-decoration: none;
}
:active
Псевдокласс :active соответствует элементу, на который активно нажимают. Здесь псевдокласс используется для скругления рамок кнопки, когда на неё кликают:
button:active {
border-radius: 30px;
}
:visited
Псевдокласс :visited соответствует посещённой ссылке. Например, с его помощью мы можем поменять цвет ссылки, по которой перешёл пользователь:
a:visited {
color: grey;
}
:focus
Псевдокласс :focus соответствует элементу, находящемуся в фокусе — то есть когда элемент выбран для ввода или навигации с помощью клавиатуры. Например, здесь :focus используется для добавления зелёной рамки вокруг поля ввода:
<input type="text">
input:focus {
border: 2px solid green;
}
:first-child, :last-child и :nth-child(n)
Эти псевдоклассы выбирают элемент по его порядковому номеру. :first-child соответствует первому дочернему элементу родителя, :last-child — последнему. А псевдокласс :nth-child(n) указывает на n-й дочерний элемент. Например, с его помощью можно выбрать второй, пятый или предпоследний элемент. Вместо n в скобках указывается целое число или математическое выражение.
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
/* выберет первый элемент — HTML*/
li:first-child {
font-weight: 700;
}
/* выберет последний элемент — JavaScript*/
li:last-child {
text-decoration: underline;
}
/* выберет второй элемент — CSS*/
li:nth-child(2) {
font-weight: 700;
}
:first-of-type, :last-of-type и :nth-of-type(n)
Эти псевдоклассы похожи на предыдущие. Они тоже выбирают элемент по его порядковому номеру, но только с учётом типа — тега.
<div>
<p>Первый параграф</p>
<p>Второй параграф</p>
<div>
<span>Выделенный текст</span>
<p>Третий параграф</p>
<p>Четвёртый параграф</p>
</div>
<p>Пятый параграф</p>
<span>Выделенный текст</span>
</div>
/*Текст в первом теге <p> будет жирным*/
p:first-of-type {
font-weight: 700;
}
/*Текст во втором теге <p> будет подчёркнут*/
p:nth-of-type(2) {
color: green;
}
/*Текст в последнем теге <p> будет подчёркнут*/
p:last-of-type {
text-decoration: underline;
}
«Первый параграф» и «Третий параграф» станут жирными. «Второй параграф и «Четвёртый параграф» окрасятся в зелёный. «Четвёртый параграф» и «Пятый параграф» будут подчёркнутыми.
Если мы используем здесь first-child, nth-child(2) и last-child, то получим другую картину. Жирным станет только «Первый параграф». В зелёный окрасятся «Второй параграф» и «Третий параграф». Подчёркнутым будет «Четвёртый параграф». И всё это из-за того, что между <p> есть другие элементы — <span>.
:empty
Псевдокласс :empty — это селектор CSS, который соответствует элементам, не имеющим дочерних элементов, включая текстовые узлы и другие элементы. Его можно использовать для стилизации элементов, которые пусты или не имеют содержимого:
<input type="text">
input:empty {
border: 1px solid red;
}}
В этом примере мы с помощью :empty добавляем красную рамку пустому инпуту.
Заключение
Мы разобрали самые популярные селекторы, но на самом деле их больше. Полный перечень вы найдёте в спецификации W3C. А чтобы научиться использовать селекторы на практике, пройдите эти тренажёры из курса «Старт в программирование».
Ещё статьи про CSS
- Как посчитать специфичность селекторов
- Как работает каскад в CSS
- Флексы для начинающих
- Как создавать адаптивные сетки
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
На этом уроке мы изучим основные виды селекторов, и научимся их использовать на практике.
Что такое CSS селекторы
селектор {
свойство: значение;
свойство: значение;
...
}
Селекторы — это один из фундаментальных механизмов CSS. Именно они определяют то, к каким элементам будут применены стили, указанные в фигурных скобках.
Пример CSS правила:
p {
text-align: center;
font-size: 20px;
}
В этом CSS правиле, p — это селектор, в данном случае — это селектор элемента. Это CSS правило устанавливает стили (CSS свойства, описанные в нём) для всех элементов p на странице.
В CSS очень много различных типов селекторов. Используя один из них или комбинацию из нескольких можно очень точно применить стили к нужным элементам.
Базовые селекторы
К базовым селекторам можно отнести селектор по классу, тегу, идентификатору, атрибуту и универсальный селектор.
Селектор по элементу (тегу)
Селектор по элементу предназначен для выбора элементов по имени тега.
Синтаксис: имяТега
Пример задания правила для всех элементов p на странице:
/* селектор p выберет все элементы p на странице */ p { padding-bottom: 15px; }
Селектор по классу
Селектор по классу предназначен для выбора элементов по классу (значению атрибута class).
Синтаксис: .имяКласса
Пример задания правила для всех элементов, имеющих класс center:
/* селектор .center выберет все элементы, имеющие класс center */ .center { text-align: center; }
Селектор по идентификатору (id)
Селектор по идентификатору предназначен для выбора элемента по идентификатору (значению атрибута id).
Синтаксис: #имяИдентификатора
Пример задания правила для элемента, имеющего в качестве значения атрибута id значение footer:
/* селектор #footer выберет элемент, имеющий идентификатор footer */ #footer { height: 50px; margin-top: 20px; }
Универсальный селектор
Универсальный селектор (селектор звёздочка) предназначен для выбора всех элементов.
Синтаксис: *
Пример задания правила для всех элементов на странице:
/* селектор * выберет все элементы на странице */
* {
margin: 0;
padding: 0;
}
CSS селекторы по атрибуту
Селекторы по атрибуту предназначены для выбора элементов по имени атрибута и (или) его значению.
Типы селекторов по атрибуту:
[attr]– по имени атрибута;[attr=value]– по имени и значению атрибута;[attr^=value]– по имени и значению, с которого оно должно начинаться;[attr|=value]– по имени атрибута и его значению, которое равноvalueили начинается соvalue-;[attr$=value]– по имени атрибута и значению, на которое оно должно заканчиваться;[attr*=value]– по указанному атрибуту и значению, которое должно содержатьvalue;[attr~=value]– по имени атрибута и значению, которое содержитvalueотделённое от других с помощью пробела.
[attr]
Пример задания правила для всех элементов на странице, имеющих атрибут target:
/* селектор [target] выберет все элементы на странице, имеющих атрибут target */ [target] { background-color: red; }
[attr=value]
Пример задания правила для всех элементов на странице, имеющих атрибут rel со значением nofollow:
/* селектор [rel="nofollow"] выберет все элементы на странице, имеющих атрибут rel со значением nofollow */ [rel="nofollow"] { background-color: green; }
[attr^=value]
Пример задания правила для всех элементов на странице, имеющих атрибут class, значение которого начинается с col:
/* селектор [class^="col"] выберет все элементы на странице, имеющих атрибут class, значение которого начинается с col */ [class^="col"] { background-color: yellow; }
[attr|=value]
Пример задания правила для всех элементов на странице, имеющих атрибут class, значение которого равно test или начинается с test- (т.е. с обязательным дефисом, после которого идёт остальное содержимое значения):
/* селектор [class|="test"] выберет все элементы на странице, имеющих атрибут class, значение которого равно test или начинается с test- */ [class|="test"] { background-color: orange; }
[attr$=value]
Пример задания правила для всех элементов на странице, имеющих атрибут class, значение которого заканчивается на color:
/* селектор [class$="color"] выберет все элементы на странице, имеющих атрибут class, значение которого заканчивается на color */ [class$="color"] { background-color: yellow; }
[attr*=value]
Пример задания правила для всех элементов на странице, имеющих атрибут href, значение которого содержит подстроку youtu.be (например будет выбран элемент, если атрибут href у него равен https://youtu.be/TEOSuiNfUMA):
/* селектор [href*="youtu.be"] выберет все элементы на странице, имеющих атрибут href, значение которого содержит youtu.be */ [href*="youtu.be"] { background-color: green; }
[attr~=value]
Пример задания правила для всех элементов на странице, имеющих атрибут data-content, значение которого содержит news, отделённое от других с помощью пробела (например будет выбран элемент, если у него атрибут data-content равен hot-news news news-football):
/* селектор [data-content~="news"] выберет все элементы на странице, имеющих атрибут data-content, значение которого содержит news, отделённое от других с помощью пробела */ [data-content~="news"] { background-color: brown; }
Псевдоклассы
Псевдоклассы предназначены для более точного выбора элементов в зависимости от их динамического состояния или расположения. С помощью них можно, например, установить стили элементу при поднесении к нему курсора или стилизовать элемент в зависимости от того какой он имеет порядковый номер.
Псевдоклассы — это дополнение к основному селектору, которое позволяет выбрать элемент в зависимости от его особого состояния. Добавляется он к селектору c помощью символа :, т.е. так селектор:псевдокласс.
Псевдоклассы для выбора элементов в зависимости от их состояния
К этой группе псевдоклассов можно отнести псевдоклассы: :link, :visited, :hover, :active и :focus.
Псевдоклассы :link и :visited предназначены исключительно для ссылок (элементов a с атрибутом href).
Псевдоклассы :hover, :active и :focus могут применяться не только к ссылкам, но и к другим элементам.
Псевдокласс :link
Псевдокласс :link предназначен для выбора не посещённых ссылок.
Пример задания правила для всех элементов a с классом external, которые пользователь ещё не посетил:
/* селектор a.external:link выберет все элементы a с классом external пользователь по которым ещё не переходил */
a.external:link {
color: red;
}
Псевдокласс :visited
Псевдокласс :visited предназначен для выбора посещённых ссылок.
Пример задания правила для всех элементов a, расположенных в .aside, пользователь которые уже посетил:
/* селектор .side a:visited выберет все элементы a, находящиеся в .aside, пользователь которые уже посетил */
.aside a:visited {
color: #000;
}
Псевдокласс :active
Псевдокласс :active предназначен для выбора элементов в момент когда они активируются пользователем. Например, когда пользователь нажал левой кнопкой мышкой на ссылку, но её ещё не отпустил. В основном данный класс применяется для ссылок (a) и кнопок (button), но может также использоваться и для других элементов.
Пример задания CSS правила для всех элементов a когда они активируются пользователем:
/* селектор a:active выберет все элементы a, находящиеся в активном состоянии */
a:active {
background-color: yellow;
}
Псевдокласс :hover
Псевдокласс :hover предназначен для выбора элементов при поднесении к ним курсора (при наведении на них).
Пример задания CSS правила для всех элементов .btn-warning при поднесении к ним курсора:
/* селектор .btn-warning:hover выберет все элементы .btn-warning при поднесении к ним курсора */
.btn-warning:hover {
color: #fff;
background-color: #ff8f00;
}
При задании CSS-правил для ссылок с использованием псведоклассов :link, :visited, :hover и :active, их следует распологать в следеующем порядке:
a:link { ... }
a:visited { ... }
a:hover { ... }
a:active { ... }
Если CSS-правила расположить в другом порядке, то часть из них могут не работать.
Псевдокласс :focus
Предназначен для выбора элемента, который в данный момент находится в фокусе. Например, данное состояние может активироваться когда мы кликаем мышью в текстовое поле или переходим в него с помощью клавиши tab на клавиатуре.
Пример задания CSS правила для элемента input[type="text"] при нахождении его в фокусе:
/* селектор input[type="text"] найдет элемент input с атрибутом type="text" при нахождении его в фокусе */
input[type="text"]:focus {
background-color: #ffe082;
}
По расположению среди соседей
При выборе элементов можно дополнительно с помощью псевдоклассов задать условие (фильтр) по их расположению (порядковому номеру) в родителе.
Псевдоклассы, предназначенные для этого: :first-child, :last-child, :only-child, :nth-child(выражение), :nth-last-child(выражение).
Псевдокласс :first-child
Псевдокласс :first-child применяется для выбора элементов, которые являются первыми дочерними элементами своего родителя.
Пример задания CSS правила для элементов li являющимися первыми дочерними элементами своего родителя:
/* селектор li:first-child выберет элементы li, которые являются первыми элементами своего родителя */
li:first-child {
font-weight: bold;
}
Псевдокласс :last-child
Псевдокласс :last-child применяется для выбора элементов, которые являются последними дочерними элементами своего родителя.
Пример задания CSS правила для элементов .alert-warning, которые являются последними дочерними элементами своего родителя:
/* селектор .alert-warning:last-child выберет элементы .alert-warning которые являются последними элементами своего родителя */
.alert-warning:last-child {
font-weight: bold;
}
Псевдокласс :only-child
Псевдокласс :only-child используется для выбора элементов, если они являются единственными дочерними элементами внутри родительского контейнера.
Например:
h2:only-child {
...
}
Селектор h2:only-child выберет все элементы h2, если они являются единственными дочерними элементами своего родителя.
Действие аналогичное :only-child можно выполнить с помощью псевдоклассов :first-child и :last-child. Например селектор h2:only-child можно ещё реализовать так: h2:last-child:first-child.
Псевдокласс :nth-child(выражение)
Псевдокласс :nth-child() применяется для выбора элементов по их порядковому номеру в родителе. В качестве выражения можно использовать число, формулу или ключевые слова odd или even. Отсчёт элементов в родителе начинается с 1.
Например:
/* селектор .li:nth-child(2) выберет элементы li, которые явлются вторыми элементами своего родителя */ .li:nth-child(2) { ... } /* селектор .li:nth-child(odd) выберет элементы li, которые явлются нечётными элементами (1, 3, 5, ...) своего родителя */ .li:nth-child(odd) { ... } /* селектор .li:nth-child(even) выберет элементы li, которые явлются чётными элементами (2, 4, 6, ...) своего родителя */ .li:nth-child(even) { ... } /* селектор .li:nth-child(2n+1) выберет элементы li, которые имеют порядковые номера 1, 3, 5, 7, ... внутри своего родителя */ .li:nth-child(2n+1) { ... }
Формула имеет следующую запись: An + B. A и B — это числа, а n — счетчик, принимающий целые значения, начиная с 0 (т.е. 0, 1, 2, 3 …).
Например, формула вида 3n + 2 будет определять элементы с порядковыми номерами (2, 5, 8, …). Т.е. 3 * 0 + 2, 3 * 1 + 2, 3 * 2 + 2, …
А например, формула вида 5n будет определять элементы с порядковыми номерами (0, 5, 10, …). Т.е. 5 * 0, 5 * 1, 5 * 2, …
Псевдокласс :nth-last-child(выражение)
Псевдокласс :nth-last-child() выполняет те же действия что и :nth-child() за исключением того, что отсчет элементов в родителе вёдется не с начала, а с конца. В псведоклассе :nth-last-child(выражение) в качестве выражения можно использовать те же вещи, т.е. число, формулу, или ключевые слова odd или even
По расположению среди соседей с учётом типа элемента
В CSS имеются псевдоклассы аналогичные :first-child, :last-child и т.д. Они отличаются от них только тем, что выполняют это с учётом типа элемента.
Список псевдоклассов, предназначенных для этого: :first-of-type, :last-of-type, :only-of-type, :nth-of-type(выражение), :nth-last-of-type(выражение).
Псевдокласс :first-of-type
Данный псевдокласс очень похож на :first-child, но в отличие от него он выбирает не просто первый элемент, а первый элемент своего родителя с учётом его типа.
Например, выберем все элементы p, которые являются первыми элементами указанного типа у своего родителя:
p:first-of-type {
...
}
HTML:
<section> <h2>...</h2> <p>...</p> <!-- будет выбран этот элемент --> <p>...</p> </section> <section> <h2>...</h2> <p>...</p> <!-- будет выбран этот элемент --> <p>...</p> </section>
При использовании селектора p:first-child, ни один элемент p не был выбран, т.к. ни один из них не является первым дочерним элементом своего родителя.
Псевдокласс :last-of-type
Данный псевдокласс предназначен для выбора элементов, которые являются последними дочерними элементами данного типа своего родителя.
Пример записи:
li:last-of-type {
...
}
Псевдокласс :only-of-type
Псевдокласс :only-of-type применяется для выбора элементов, если каждый из них являются единственным дочерним элементом данного типа внутри своего родителя. В отличие от :only-child псведокласс :only-of-type работает аналогично, но с учётом типом элемента.
Пример:
p:only-of-type {
...
}
В этом примере стили будут применены к элементам p, которые являются единственным элементом p внутри своего родителя.
Псевдокласс :nth-of-type(выражение)
Данный псевдокласс предназначен для выбора элементов по их порядковому номеру в родителе с учетом их типа.
Псевдокласс :nth-of-type(выражение) похож на :nth-child(выражение) с разницей лишь а том, что он учитывает тип элемента. В качестве выражения также можно использовать число, формулу или ключевые слова odd или even. Отсчёт элементов в родителе начинается с 1.
Например:
<section> <h2>...</h2> <p>...</p> <!-- Селектор p:nth-child(2) выберет этот элемент --> <p>...</p> <!-- Селектор p:nth-of-type(2) выберет этот элемент --> </section>
Селектор p:nth-child(2) выберет второй по счёту элемент, если он является p, а селектор p:nth-of-type(2) веберет второй дочерний элемент p среди дочерних p.
Псевдокласс :nth-last-of-type(выражение)
Псевдокласс :nth-last-of-type(выражение) аналогичен классу :nth-of-type(выражение) с разницей в том, что отсчёт дочерних элементов ведётся с конца.
Псевдоклассы для элементов форм
К этой группе можно отнести псевдоклассы :enabled, :disabled и :checked.
Псевдоклассы этой группы, а также :hover, :active и :focus ещё называют событийными селекторами, т.к. они позволяют применить стили при наступлении определённых событий.
Псевдокласс :checked
Псевдокласс :checked предназначен для выбора элементов radio, checkbox и option внутри select, которые находятся во включенном состоянии.
Пример:
<div class="form-group"> <input type="checkbox" id="answer-1"> <label for="answer-1">Я знаю что такое :checked</label> </div>
CSS:
input:checked + label {
background-color: yellow;
}
В этом примере фон элемента label при отмеченном checkbox выделяется цветом. Выбор включенного чекбокса выполняется с помощью псевдокласса :checked.
Псевдокласс :enabled
Псевдокласс :enabled предназначен для выбора включенных элементов формы, с которыми пользователь может взаимодействовать, например, нажать на него или внести текст.
Пример, в котором установим для всех включенных элементов input фон:
input:enabled {
background-color: yellow;
}
Псевдокласс :disabled
Элементы формы могут кроме включенного состояния находиться ещё в отключенном.
Псевдокласс :disabled предназначен для выбора отключенных элементов формы, т.е. элементов с которыми пользователь в данный момент не может взаимодействовать.
Например, выберем все отключенные элементы input:
input:disabled {
...
}
Остальные псевдоклассы
Псевдокласс :not(селектор)
Псевдокласс :not() предназначен для выбора элементов, которые не содержат указанный селектор.
Например:
/* Селектор .aside > div:not(:first-child) выберет все элементы div кроме первого непосредственно расположенные в .aside */
.aside > div:not(:first-child) { ... }
В качестве селектора можно указывать селекторы по тегам, классам, атрибутам, использовать псевдоклассы, т.е. всё кроме псведокласса :not(), несколько сгруппированных селекторов, псевдоэлементы, дочерние и вложенные селекторы:
/* такие конструкция работать не будет */
:not(:not(...)) { ... }
div:not(.alert.alert-warning) { ... }
.item:not(::before) { ... }
.slider .slider__item:not(.active img) { ... }
td:not(.row + td) { ... }
При необходимости можно использовать несколько псевдоклассов :not().
Например:
/* применим стили ко всем элементам div, расположенных непосредственно в .message, за исключением .alert-warning и .alert-danger */
.message > div:not(.alert-warning):not(.alert-danger) { ... }
Пример CSS селектора для выбора элементов, которые не содержат некоторый класс:
// этот селектор выберет все элементы p, которые не содержат класс alert
p:not(.alert) {
...
}
Псевдокласс :empty
Псевдокласс :empty предназначен для выбора пустых элементов (т.е. элементов, у которых нет дочерних узлов, в том числе текстовых).
Пример:
div:empty {
...
}
Селектор div:empty выберет все пустые элементы div на странице.
Псевдокласс :root
Псевдокласс :root предназначен для выбора корневого элемента документа. В HTML документе данным элементом является <html>. В отличие от селектора по тегу html данный псевдокласс имеет более высокий приоритет.
Применять :root можно например для объявления CSS переменных:
:root {
--text-info: hotpink;
--text-warning: hotpink;
--aside-padding: 10px 15px;
}
Псевдокласс :target
Псевдокласс :target предназначен для выбора элемента, идентификатор которого соответствует хэшу в URL-адресе.
Например:
<h2 id="header-1">...</h2> <h2 id="header-2">...</h2>
CSS-правило:
:target {
color: red;
}
В этом примере стили будут применены к элементу с id="header-1", если хэш URL страницы будет равен #header-1. Если же хэш будет равен #header-2, то псевдокласс :target соответственно выберет элемент с id="header-2" и стили уже будут применены к нему.
Группировка селекторов
Для задания правил нескольким селекторам одновременно их необходимо перечислить через запятую.
Синтаксис: селектор1, селектор2, …
Пример задания правила для всех элементов h3 и h4 на странице:
/* селектор h3, h4 выберет все элементы на странице, имеющих тег h3 и h4 */
h3, h4 {
font-size: 20px;
margin-top: 15px;
margin-bottom: 10px;
}
Комбинирование селекторов
В CSS селекторы можно комбинировать. Осуществляется это очень просто, посредством последовательного их записывания, без использования пробела.
Пример селектора для выбора элементов, которые имеют одновременно два класса:
.modal.open {
...
}
Пример селектора для выбора элементов, которые имеют указанный класс, атрибут, и является первым дочерним элементом в своём родителе:
.btn[data-toggle="collapse"]:first-child { ... }
Селекторы отношений
В HTML документе каждый элемент всегда связан с другими элементами.
Виды отношений между HTML элементами:
- родитель – элемент, непосредственно в котором находится рассматриваемый элемент;
- предок – это элемент, который расположен на одном из уровней иерархии элементов, до которого можно дойти двигаясь от рассматриваемого элемента к его родителю, от его родителя к родителю его родителя и т.д.
- дети – это элементы, непосредственно расположенные в текущем рассматриваемом элементе;
- потомки (дочерние элементы) – это любые элементы, которые находятся в текущем элементе вне зависимости от уровня иерархии, в котором они расположены;
- соседи (сиблинги) – это элементы, расположенные на том же уровне вложенности (иерархии), что и рассматриваемый элемент; или другими словами — это все другие элементы, которые имеют того же родителя что и текущий рассматриваемый элемент.
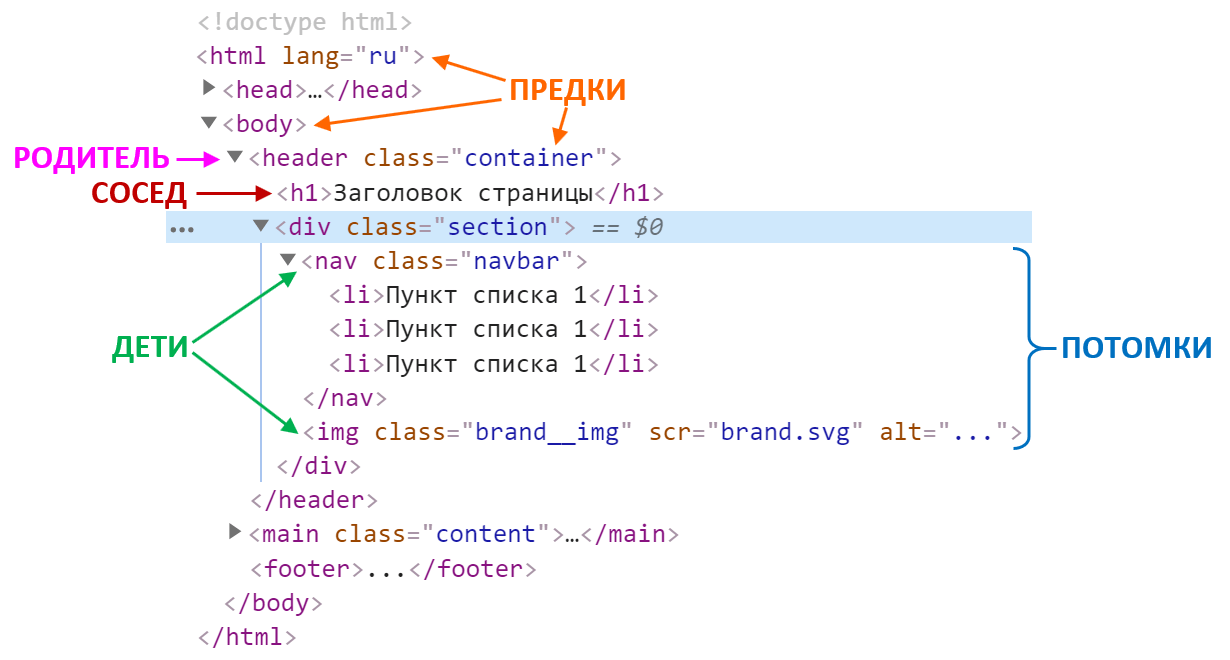
Более наглядно про отношения элементов приведено на рисунке. На этом рисунке отношения рассмотрены относительно элемента выделенного синим цветом.
В CSS имеется 4 вида селекторов отношений.
Первые два из них X Y и X > Y относятся к вложенным селекторам. Они предназначены для поиска элементов в зависимости от их нахождения внутри других.
Остальные два X + Y и X ~ Y являются CSS селекторами для выбора соседних элементов.
Эти селекторы называют составными или комбинацией селекторов. Так как они на самом деле состоят из нескольких селекторов, разделённых между собой с помощью специальных символов (комбинаторов). Всего различают 4 символа: пробел, знак > (больше), знак + и ~ (тильда).
Селектор X Y (для выбора вложенных или дочерних элементов)
Селектор X Y (предок потомки) предназначен для выбора элементов Y, находящихся в X.
Другими словами, селектор X Y предназначен для выбора элементов Y, являющихся потомками элементов определяемым селектором X.
Селекторы X Y называют контекстными или вложенными.
Например, селектор дочерних элементов div p выберет все элементы p, расположенные в div.
Селектор X > Y
Селектор X > Y (родитель > дети) предназначен для выбора элементов, определяемым селектором Y непосредственно расположенных в элементе, определяемым селектором X.
По другому можно сказать, что селектор X > Y предназначен для выбора Y, у которых родителем является элемент, определяемым X.
Например, комбинация селекторов li > ul выберет все элементы ul, которые непосредственно расположены в li.
Селектор X + Y
Селектор X + Y предназначен для выбора элементов Y, каждый из которых расположен сразу же после X. Элементы определяемым селектором X и Y должны находиться на одном уровне вложенности, т.е. быть по отношению друг к другу соседями (сиблингами).
Например, комбинация селекторов input + label выберет все элементы label, которые расположены сразу же за элементом input, и являющиеся друг по отношению к другу соседями (сиблингами).
Селектор X ~ Y
Селектор X ~ Y предназначен для выбора элементов Y, которые расположены после X. При этом элементы, определяемые селектором X и Y, должны являться по отношению друг к другу соседями (сиблингами).
Например, p ~ span выберет все элементы span, расположенные после элемента p на том же уровне вложенности.
Приоритет селекторов
Когда в CSS имеется несколько правил, устанавливающих одно и тоже CSS свойство некоторому элементу, приоритетным из них является то, в котором селектор имеет большую специфичность (вес).
Специфичность селекторов удобно представлять в виде 4 чисел: 0,0,0,0.
При этом сравнение селекторов по весу нужно выполнять слева направо. Если первая цифра одного селектора больше, чем у другого, то он является более специфичным и к элементу будет применяться CSS-свойство, заданное в нём. Если цифры равны, то выполняем сравнение следующих цифр селекторов и т.д.
Если у сравниваемых селекторов все цифры равны, то будет применяться тот, который ниже из них расположен по коду.
Как считать эти цифры? Каждый селектор в зависимости от типа имеет вес:
- универсальный селектор (не добавляет вес) –
0,0,0,0; - селекторы по тегу, псевдоэлемент добавляют единичку к четвёртой цифре –
0,0,0,1; - селекторы по классу и по атрибуту, псевдоклассы добавляют единичку ко третьей цифре –
0,0,1,0; - селектор по идентификатору добавляют единичку ко второй цифре –
0,1,0,0;
Стили, расположенные в атрибуте style элемента, являются более специфичными по сравнению с селекторами. Вес этих стилей определяется единицей в первой цифре – 1,0,0,0.
Например:
*–0,0,0,0;li–0,0,0,1;li::before–0,0,0,2;ul > li–0,0,0,2;div input+label–0,0,0,3;h1 + div[data-target]–0,0,1,2;.btn.show–0,0,2,0;ul li a.item–0,0,1,3;#aside div.show–0,1,1,1;style="..."–1,0,0,0;
Повысить важность определённого CSS свойства можно с помощью ключевого слова !important. В этом случае будет использоваться именно данное CSS-свойство.
Например:
<div class="alert-warning" style="background-color: #ffc107;"> ... </div>
В CSS:
.alert-warning {
background-color: #ffa000 !important;
}
В этом примере элементу будет установлен тот фон к которому добавлено слово !important. !important перебивает любой вес.
Интересный случай, когда нужно определить какое значение CSS-свойства будет применено к элементу, если !important добавлено к нескольким из них.
В этом случае будет применено то значение CSS-свойства c !important у которого больше вес селектора.
К примеру, если добавить !important к CSS-свойству расположенному в style, то получим максимальную возможную специфичность, которую уже никак не перебьёшь.
Например:
<p id="message" style="font-size: 20px !important;">...</p>
CSS:
p#message {
font-size: 16px !important;
}
В этом примере к элементу #message будет применено CSS-свойство font-size со значением 20px, т.к. хоть у каждого из них имеется состояние !importants, но специфичность style (1,0,0,0) больше чем у селектора p#message (0,1,0,1).
Каких селекторов нет в CSS
В CSS нет селектора для получения родительского элемента. Этот селектор может появиться в новой спецификации CSS, но в CSS3 так выбрать элемент нельзя.
В этой статье я постараюсь понятно объяснить что такое CSS селекторы и как использовать каждый из них. Здесь описаны все селекторы, которые нужно знать при работе с CSS.
CSS селектор — это то что позволяет выбирать нужный элемент в HTML документе, чтобы потом применить к этому элементу CSS стили (полный список CSS стилей).
Выбирает абсолютно все элементы. Например, такой код обнуляет внутренние и внешние отступы у всех элементов на странице:
* можно использовать в связке с другими селекторами. Например, выделим все дочерние элементы #container сплошной черной рамкой шириной 1px.
Выбирает элемент у которого есть атрибут class с указанным значением: class="myclass".
Название класса, может состоять из латинских букв (a-zA-Z), цифр (0-9), символа дефиса и подчеркивания (- _).
Следующий код устанавливает красный цвет текста для всех элементов с классом error —
Выбирает элемент у которого есть атрибут id с указанным значением: id="myid".
Идентификатор может быть присвоен только одному элементу на странице (если присвоить несколько, то мир не рухнет, но так делать не принято).
Идентификатор должен состоять из латинских букв (a-zA-Z), цифр (0-9), символа дефиса или подчеркивания: - _. Начинается он только с буквы!
Селектор HTML тега. Применяться ко всем указанным элементам в документе. Часто используется для задания цвета, фона, шрифта и др.
Объединяет несколько селекторов, так чтобы указать всем выбранным селекторам одинаковые стили.
Выбирает элементы Y, которые являются дочерними к X. Может состоять из нескольких селекторов: X Y Z. Сначала обязательно указывается родитель, а после него дочерние элементы. Их количество может быть любым. Свойства стилей будут применены только к последнему элементу.
li a { text-decoration: none; }
Это правило можно сочетать с идентификаторами и классами: body.opera a{ color:blue; }.
Х > Y
Выбирает элементы Y, которые являются дочерними к X. Выбирается только первый уровень дочерних элементов.
Пример:
.parent > li{ border: 1px solid red; }
Добавит отступ для li первого уровня, т.е. тех который является прямым потомком элемента ul:
<ul class="parent"> <li> список1 <ul class="child"> <li>список11</li> <li>список12</li> </ul> </li><!-- затронет --> <li>список2</li><!-- затронет --> <li>список3</li><!-- затронет --> </ul>
Это правило не коснется <ul class="child">.
Демо >
Х ~ Y
Выбирает все элементы Y, которые расположены после X (на том же уровне). По поведению похож на X + Y. Разница в том, что будут выбраны все следующие элементы, а не только первый.
Например, в указанном коде будут выбраны все элементы p, которые расположены после div:
div ~ p { color: red; }
Окрасит «текст 2» и «текст 3»:
<div>текст</div> <p>текст 2</p><!-- color: red; --> <p>текст 3</p><!-- color: red; -->
Демо →
Х + Y
Выбирает первый элемент Y, который находится после X (не вложен, а рядом). Стили будут применяться только к последнему элементу X.
Например, следующий код устанавливает красный цвет текста в абзаце p, который расположен сразу после div:
div + p { color: red; }
Получим:
<div>текст</div> <p>текст 2</p><!-- color: red; --> <p>текст 3</p>
Демо →
a:link, a:visited, a:hover, a:active, a:focus
Выбирает элементы (обычно это поля формы или ссылки) в зависимости от их состояния.
a:link— выбирает обычную (не посещенную) ссылку. Обычно этот селектор записывается просто какa.a:visited— выбирает уже посещенную ссылку.a:hover— выбирает ссылку на которую наведена мышка (под курсором).a:active— выбирает активную ссылку (на которую был сделан клик, пока еще никуда не кликали или когда на ссылку переключились при передвижении табом с клавиатуры).a:focus— выбирает активную ссылку (на которую кликнули, но еще не отпустили кнопку мышки).
a:link { color: red; } /* можно просто а{ } */ /* все не посещенные ссылки */
a:visted { color: purple; } /* все посещенные ссылки */
a:hover { color: green; } /* ссылка под курсором */
a:active { color: blue; } /* нажатая ссылка */
a:focus { color: dark; } /* ссылка в момент нажатия */
[attr]
Выбирает элементы, которые содержат указанный атрибут. Селектор атрибутов.
a[title] { color: green; }
Окрасит только «текст»:
<a href="" title="описание">текст</a> <a href="">текст 2</a>
[attr = value]
Выбирает элементы, у которых есть атрибут с указанным значением. Селектор атрибутов с точным значением.
a[href="http://example.com"] { color: red; }
Окрасит только «текст»:
<a href="http://example.com">текст</a><!-- color: red; --> <a href="http://example.com/article">текст 2</a>
[attr *= value]
Выбирает элементы, у которых в значении указанного атрибута встречается указанная подстрока. Селектор атрибутов с плавающим значением.
a[href*="example"] { color: red; }
Окрасит «текст» и «текст 2»:
<a href="http://example.com">текст</a><!-- color: red; --> <a href="http://example.com/article">текст 2</a><!-- color: red; --> <a href="http://xxx.ru/article">текст 2</a>
[attr ^= value]
Выбирает элементы, у которых значение атрибута начинается с указанной строки. Селектор атрибутов со значением в начале.
a[href^="http"] {
background: url(path/to/external/icon.png) no-repeat;
padding-left: 10px;
}
Установит фоновую картинку только для «текст»:
<a href="http://example.com">текст</a> <a href="/article">текст 2</a>
[attr $= value]
Выбирает элементы, у которых значение атрибута заканчивается на указанную строку. Селектор атрибутов со значением в конце.
Например, выберем элементы, которые ссылаются на файлы определенного расширения.
a[href$=".jpg"] { color: red; }
Выберет ссылки a, ссылающиеся на изображения формата .jpg. Окрасит только «текст»:
<a href="http://example.com/foto.jpg">текст</a> <a href="http://example.com/foto2.png">текст 2</a>
[attr ~= value]
Выбирает элементы, у которых в значении атрибута есть указанное слово. Селектор атрибутов с одним из значений разделенных пробелом.
Он чем-то похож на *=, разница вот в чем:
*=— ищет home в любом месте значения. Найдет homeland.~=— ищет home разделеный пробелом. Найдет home land.
a[data-info ~= "external"] { color: red; }
a[data-info ~= "image"] { border: 1px solid black; }
Отработает так:
<a href="http://example.com" data-info="external">текст</a><!-- окрасит в красный --> <a href="http://nettuts.com">текст 2</a><!-- не тронет --> <a href="http://example.com" data-info="external image">текст 3</a><!-- окрасит и установит рамку --> <a href="http://example.com" data-info="image">текст 4</a><!-- установит рамку -->
Об этом селекторе не многие знают, а ведь он иногда очень удобен.
[attr |= value]
Выбирает элементы, у которых значение атрибута равно указанной строке или начинается с неё.
Пример: [lang |= ru] — элементы с атрибутом lang, значение которого равно ru или начинается с ru-, например «ru-RU». Но он практически не используется и его заменяет комбинация: [lang = ru], [lang ^= ru-].
:target
Выделяет активный якорь в HTML. Допустим у нас ссылка ссылается на внутренний якорь <a href="#anchor"> на странице, тогда при клике по этой ссылке этот селектор выделить элемент имеющий атрибут id="anchor".
:target { color: red; }
Получим:
<a href="#anchor1">Перейти на якорь 1</a> <a href="#anchor2">Перейти на якорь 2</a> <!-- При клике по этим ссылкам выберется соответствующий элемент ниже --> <p id="anchor1">Элемент 1</p> <p id="anchor2">Элемент 2</p>
смотрите пример >
:checked
Стилизует выбранные radio / checkbox. Может использоваться с тегом input или option или без них: input:checked, option:checked или :checked.
Например, следующий код выделяет сплошной черной рамкой в 1px область возле включенного флажка:
input[type=radio]:checked { border:1px solid black; }
:default
Выбирает элемент формы, который считается элементом по умолчанию. Работает с тегами <button>, <input>, <option>.
<form> <input type="submit"><!-- будет выбран --> <input type="submit"> <input type="reset"> </form>
-
<option> считается дефолтным (:default), если это элемент с атрибутом selected или первый enabled (NOT disabled) элемент по порядку DOM элементов. Для <select multiple> каждый selected элемент будет считаться дефолтным.
-
<input type=»checkbox»> и <input type=»radio»> считаются дефолтными, если они выбраны (имеют атрибут checked).
- <button> считается дефолтной, если это базовая кнопка сабмита формы (<form>) — это первая в форме кнопка по порядку DOM элементов. Это также справедливо и для типов <input type=»submit»>.
:disabled
Выбирает любой disabled (отключенный) элемент.
Элемент считается отключенным, когда с ним нельзя взаимодействовать (выбрать, кликнуть, сфокусироваться, вписать что-либо и т.д.). Если элемент не disabled, то на нём по-умолчанию установлен статус enabled.
Примеры
Установим цвет фона для всех отключенных полей формы с типом text: <input type="text">:
<form action="#"> <legend>Shipping address</legend> <input type="text" placeholder="Name"> <input type="text" placeholder="Address"> <input type="text" placeholder="Zip Code"> </form>
input[type="text"]:disabled {
background: #dddddd;
}
Установим цвет фона элементов <select class=»country» disabled> — все отключенные элементы SELECT с классом COUNTRY:
select.country:disabled {
background: #dddddd;
}
:enabled
Выбирает включенный (активный) элемент.
Элемент считается включён, когда с ним можно взаимодействовать (выбрать, кликнуть, сфокусироваться, вписать что-либо и т.д.). enabled включенными элементами считаются все не disabled элементы.
Примеры
Установим белый цвет фона для всех активных (enabled) элементов <input> и серый для всех неактивных (disabled):
<form action="#"> <legend>Shipping address</legend> <input type="text" placeholder="Name" disabled="disabled"> <input type="text" placeholder="Address"> <input type="text" placeholder="Zip Code"> </form>
input[type="text"]:enabled {
background: #fff;
}
input[type="text"]:disabled {
background: #dddddd;
}
:empty
Выбирает любой пустой элемент. Пустой значит в нём не должно быть ничего (ни одной node): ни пробелов, ни текста, ни других элементов. HTML комментарии, CSS код не повлияют на то что элемент будет считать не пустой.
.box {
background: red;
height: 200px;
width: 200px;
}
.box:empty {
background: lime;
}
<div class="box"><!-- пустой --></div> <div class="box">Я буду красным</div> <div class="box"> <!-- Я буду красным, так как перед комментарием стоят пробелы --> </div>
::before
X::before добавляет псевдо-элемент в начало X (внутрь тега). Работает вместе со свойством X::before{ content:'' }, которое указывает содержание добавленного элемента. content нужно указывать даже если содержание пустое (content:''), т.к. элемент должен хоть что-то содержать.
Например с помощью таких стилей, можно указать значок для LI списка:
li:before {
content: '-';
display: inline-block;
margin-right: .5em;
}
Получим:
-
- элемент 1
-
- элемент 2
Когда-то все браузеры реализовали эти псевдо-элементы с одним двоеточием: :after :before. Но стандарт с тех пор изменился и сейчас все, кроме IE8, понимают также современную запись с двумя двоеточиями. Для IE8 нужно по-прежнему одно.
::after
X:after добавляет псевдо-элемент в конец X (внутрь тега). Работать только совместно со свойством X::after{ content:'' }, которое указывает содержание добавленного элемента. content нужно указывать даже если содержание пустое (content:''), т.к. элемент должен хоть что-то содержать.
Например с помощью таких стилей, можно создать блок который будет очищать все вышестоящие обтекающие элементы. Частый прием в верстке:
.clear:after {
content: '';
display: table;
clear: both;
}
:focus
Выбирает активный HTML элемент, тот который находится в фокусе. Обычно применяется к элементам формы. Может применяться к любым элементам переключение на которые возможно с клавиатуры или которые предназначены для пользовательского ввода данных.
В этом примере при перемещении курсора в поле <input type="text"> его фон будет изменен на желтый:
input:focus {
background-color: yellow;
}
В этом примере стили применяться к любой ссылке <a> на которую был сдела клик:
a:focus {
outline: 2px solid yellow;
}
В этом примере при перемещении курсора в поле <input type="text"> его ширина будет постепенно увеличиваться со 100 до 250 пикселей:
input[type=text] {
width: 100px;
transition: ease-in-out, width .35s ease-in-out;
}
input[type=text]:focus {
width: 250px;
}
:focus-visible
Применяется, когда элемент соответствует псевдоклассу :focus и браузер считает, что фокус должен быть очевиден на элементе.
Например, фокус при нажатии мышкой не должен быть очевидным, а вот при переходе табом с клавиатуры должен быть очевидным — в этом случае сработает этот псевдо-селектор.
:focus-within
Выбирает элемент, если этот элемент или любой из его потомков сфокусирован. Другими словами, он представляет элемент, который сам соответствует псевдоклассу :focus или имеет потомка, который соответствует :focus. (включает потомков в теневых деревьях).
Этот селектор полезен, например, для выделения всего контейнера <form>, когда пользователь фокусируется на одном из его полей <input>.
Этот пример Выбирает <div>, когда фокусируется один из его потомков:
div:focus-within {
background: cyan;
}
Еще пример с формой:
<form> <label for="given_name">Given Name:</label> <input id="given_name" type="text"> <br> <label for="family_name">Family Name:</label> <input id="family_name" type="text"> </form>
form {
border: 1px solid;
color: gray;
padding: 4px;
}
form:focus-within {
background: #ff8;
color: black;
}
input {
margin: 4px;
}
Поддержка браузерами {percent}
:hover
Срабатывает при наведении мышки на элемент, когда курсор над элементом. Может применяться для любых элементов (div, span) не только ссылок <a>.
В следующем примере при наведении мышкой под ссылкой будет появляться черная линия толщиной 1px (замена свойству underline):
a:hover { border-bottom: 1px solid black; }
В следующем коде показано изменение цвета фона при наведении на элемент <div>:
div:hover { background: #e3e3e3; }
:in-range
Выбирает все элементы <input> value которого находится в заданном диапазоне. Диапазон задается атрибутами min, max или min и max.
У <input> тега должны быть указаны атрибуты min и/или max!
Смотрите также :out-of-range.
<input name="amount" type="number" min="2" max="6" value="4"> <input name="amount" type="number" min="2" value="4"> <input name="amount" type="number" max="6" value="4"> <input name="dep" type="date" min="2022-01-01" max="2025-12-31" value="2023-05-05">
input:in-range {
background-color: green;
}
:out-of-range
Выбирает все элементы <input min=»1″ max=»50″> со значением, которое находится за пределами указанного диапазона.
У <input> тега должны быть указаны атрибуты min и/или max!
Смотрите также :in-range.
<input name="amount" type="number" min="2" max="6" value="10"> <input name="amount" type="number" max="20" value="4"> <input name="dep" type="date" min="2022-01-01" max="2025-12-31" value="2027-05-05">
input:out-of-range {
background-color: tomato;
}
:not(selector)
Выбирает элементы, которые не содержат указанного селектора. Вместо «selector» может быть любой селектор, кроме псевдо-элементов (:first-letter). Двойное отрицание запрещено: :not(:not(...)).
Следующий код выбирает для стилизации все элементы, кроме элемента p:
*:not(p) { color: green; }
В этом примере выбираются все элементы li, у которых нет класса .last:
ul li:not(.last) { color: blue; }
Выберет «элемент 1» и «элемент 2»:
<ul> <li>элемент 1</li> <li>элемент 2</li> <li class="last">элемент 3</li> </ul>
::first-line, ::first-letter
::first-lineстилизует начальную (первую) строку.::first-letterстилизует начальную (первую) букву. Изменяются только шрифт, цвет текста, фон и т.д. привязан к множеству параметров: ширина окна браузера, язык, шрифт и т.п.
Эти селекторы принято записывать с двойным двоеточием ::first-line, но можно и с одним :first-line.
#1 Выбираем первую букву в параграфе
Применит указанные стили для всех начальных букв всех абзацев в документе.
p::first-letter {
float: left;
font-size: 2em;
font-weight: bold;
font-family: cursive;
padding-right:2px;
}
#2 Выбираем первую строку в абзаце
Применит указанные стили для всех начальных строк всех абзацев в документе.
p::first-line {
font-weight: bold;
font-size: 1.2em;
}
:nth-child(n)
X:nth-child(n) выбирает каждый «n-ый» элемент Х, который находится на одном уровне с X. Считает все элементы на уровне X (неважно какой у элемента тег, т.е. любой тип, а не только тип X). Под типом подразумевается именно тег элемента (div, span, li), а не его класс или что-то еще.
Заметка: Есть такой же селектор :nth-of-type(n) разница между ними в том, что X:nth-child(n) считает все элементы на одном уровне, не важно какой тип указан в Х, а Х:nth-of-type(n) считает только элементы типа Х находящиеся на одном уровне. Например:
<h1>Заголовок</h1> <p>Первый параграф.</p><!-- p:nth-child(2) --> <p>Второй параграф.</p><!-- p:nth-of-type(2) -->
n может быть:
odd— нечетные.even— четные.число— порядковый номер с 1.выражение с nan+b— a и b целые числа, n — счетчик от 0 до 999…- смотреть на примере >
n = odd / even
Раскрасим четные и нечетные параграфы в разные цвета:
p:nth-child( odd ) {
background: red;
}
p:nth-child( even ) {
background: blue;
}
Получим:
<h1>Заголовок</h1> <p>Первый параграф.</p><!-- blue --> <p>Второй параграф.</p><!-- red --> <p>Третий параграф.</p><!-- blue -->
n = число
Установит красным цветом второй элемент:
p:nth-child(2) { color: red; }
Окрасит «Второй параграф.»:
<h1>Заголовок</h1> <p>Первый параграф.</p><!-- red --> <p>Второй параграф.</p> <p>Третий параграф.</p>
n = выражение
Формула выражения: an + b. Где a — это число, которое будет умножаться на n, n — это счетчик от 0-999, b — это число, отступ. { an + b; n = 0, 1, 2, ... }
- в селекторе
:nth-child(2)указана только «а». :nth-child(odd)можно заменить на:nth-child(2n+1)— 1, 3, 5, 7 …:nth-child(even)можно заменить на:nth-child(2n)— 2, 4, 6, 8 …:nth-child(3n+4)— 4, 7, 10, 13 …:first-childможно заменить на:nth-child(0n+1)или:nth-child(1)
смотреть пример →
Обратимся к каждому третьему элементу на текущем уровне, где расположены p:
p:nth-child(3n) { background: red; }
Получим:
<h1>Заголовок</h1> <p>Параграф 1</p> <p>Параграф 2</p><!-- background: red --> <p>Параграф 3</p> <p>Параграф 4</p> <p>Параграф 5</p><!-- background: red --> <p>Параграф 6</p> <p>Параграф 7</p> <p>Параграф 8</p><!-- background: red --> <p>Параграф 9</p>
:nth-last-child(n)
Выбирает начиная с конца. Работает точно также как и :nth-child(n) только отсчет идет не сверху (с начала), а снизу (с конца).
n может быть:
odd— нечетные.even— четные.число— порядковый номер с 1.выражение с nan+b— a и b целые числа, n — счетчик от 0 до 999…- смотреть на примере >
Следующий код установит красным цветом второй с конца параграф:
li:nth-last-child(2) { color: red; }
Окрасит «Второй параграф.»:
<h1>Заголовок</h1> <p>Первый параграф.</p> <p>Второй параграф.</p><!-- red --> <p>Третий параграф.</p>
Еще примеры смотрите в предыдущем селекторе :nth-child(n).
:nth-of-type(n)
Выбирает элемент по номеру указанному в «n». X:nth-of-type начинает отсчет от первого элемента типа X находящегося на одном уровне. Под типом подразумевается именно тег элемента (div, span, li), а не его класс.
Заметка: есть такой же селектор :nth-child(n) разница между ними в том, что X:nth-of-type(n) выберет только элементы типа Х находящиеся на одном уровне, а X:nth-child(n) считает все элементы всех типов на одном уровне, не важно какой тип указан в Х. Например:
<h1>Заголовок</h1> <p>Первый параграф.</p><!-- p:nth-child(2) --> <p>Второй параграф.</p><!-- p:nth-of-type(2) -->
n может быть:
odd— нечетные.even— четные.число— порядковый номер с 1.выражение с nan+b— a и b целые числа, n — счетчик от 0 до 999…- смотреть на примере >
#1 n = add / even
Раскрасим четные и нечетные параграфы в разные цвета. Считает именно параграфы без h1, как это делает :nth-child:
p:nth-of-type(odd) { background: red; }
p:nth-of-type(even) { background: blue; }
Получим:
<h1>Заголовок</h1> <p>Первый параграф.</p><!-- red --> <p>Второй параграф.</p><!-- blue --> <p>Третий параграф.</p><!-- red -->
#2 n = число
Установит красным цветом второй элемент:
li:nth-of-type(2) { color: red; }
Окрасит «Второй параграф.»:
<h1>Заголовок</h1> <p>Первый параграф.</p> <p>Второй параграф.</p><!-- red --> <p>Третий параграф.</p>
#3 n = выражение
Формула выражения: an + b, где «a» — число, которое будет умножаться на n, «n» — счетчик от 0-999, «b» — число, отступ. { an + b; n = 0, 1, 2, ... }
- в селекторе
:nth-of-type(2)указана только «а». :nth-of-type(odd)можно заменить на:nth-of-type(2n+1)— 2, 4, 6, 8 …:nth-of-type(even)можно заменить на:nth-of-type(2n)— 1, 3, 5, 7 …:nth-of-type(3n+4)— 4, 7, 10, 13 …:first-of-typeможно заменить на:nth-of-type(0n+1)или просто:nth-of-type(1)
Например: обратимся к каждому третьему элементу p на текущем уровне, где расположены p:
p:nth-of-type(3n) { background: red; }
Получим:
<h1>Заголовок</h1> <p>Параграф 1</p> <p>Параграф 2</p> <p>Параграф 3</p><!-- background: red --> <p>Параграф 4</p> <p>Параграф 5</p> <p>Параграф 6</p><!-- background: red --> <p>Параграф 7</p> <p>Параграф 8</p> <p>Параграф 9</p><!-- background: red -->
:nth-last-of-type(n)
Выбирает элемент по номеру указанному в n. X:nth-last-of-type(n) Начинает отсчет от последнего элемента X находящегося на одном уровне.
Это такой же селектор как и :nth-of-type(n) только считает наоборот — с конца.
Например: обратимся к каждому третьему элементу p с конца, на текущем уровне, где расположены p:
p:nth-last-of-type(3n) { background: red; }
Получим:
<h1>Заголовок</h1> <p>Параграф 1</p><!-- background: red --> <p>Параграф 2</p> <p>Параграф 3</p> <p>Параграф 4</p><!-- background: red --> <p>Параграф 5</p> <p>Параграф 6</p> <p>Параграф 7</p><!-- background: red --> <p>Параграф 8</p> <p>Параграф 9</p>
Еще примеры смотрите в предыдущем селекторе :nth-of-type(n).
:first-child
X:first-child Выбирает первый элемент который находится на одном уровне с Х. Отсчет начинается с любого элемента не обязательно Х.
X:first-child это тоже самое что X:nth-child(1)
#1 Пример: обратимся к первому элементу в блоке #container
#container div:first-child{ color:red; }
Получим:
<div id="container"> <div>элемент 1</div><!-- color:red; --> <div>элемент 2</div> </div>
А вот так не выделит ничего:
<div id="container"> <h1>Заголовок</h1> <div>элемент 1</div><!-- не выделит --> <div>элемент 2</div> </div>
#2 Обнуление границы
:first-child иногда используется для обнуления свойства border на граничных элементах списка. Следущий код обнулит значение верхней границы элемента li, являющимся дочерним по отношению к элементу ul.
ul li:first-child { border-top: none; }
:last-child
X:last-child Выбирает первый с конца элемент который находится на одном уровне с Х. Отсчет начинается с любого элемента не обязательно X.
X:last-child это тоже самое что X:nth-last-child(1)
#1 Пример: обратимся к первому с конца элементу в блоке #container
#container div:last-child{ color:red; }
Получим:
<div id="container"> <div>элемент 1</div> <div>элемент 2</div><!-- color:red; --> </div>
А вот так ничего не выделит:
<div id="container"> <div>элемент 1</div> <div>элемент 2</div><!-- не выделит --> <p>параграф</p> </div>
#2 Покрасим последний элемент li в списке ul в зеленый:
ul > li:last-child { color: green; }
Получим:
<ul> <li>список 1</li> <li>список 2</li> <li>список 3</li><!-- color: green; --> </ul>
:first-of-type, :last-of-type
Выбирает первый / последний элемент с таким же тегом что и X, который находится на одном уровне с X. Считает только теги X.
X:first-of-type это тоже самое что X:nth-of-type(1)
#1 Пример: обратимся к первому элементу div в блоке #container
#container div:first-of-type{ color:red; }
Получим:
<div id="container"> <h1>Заголовок</h1> <div>элемент 1</div><!-- color:red; --> <div>элемент 2</div> </div>
#2 Обнуление границы
:first-of-type часто используется для обнуления свойства border на граничных элементах списка:
ul li:first-of-type { border-top: none; }
Получим:
<ul> <span>текст</span> <li>элемент 1</li><!-- border-top: none; --> <li>элемент 2</li> <li>элемент 3</li> </ul>
:only-child
X:only-child Выбирает элемент X, который единственный на уровне X. При подсчете элементов название тега X НЕ учитывается.
Другими словами: выбирает дочерние элементы X только, когда у родителя количество всех дочерних элементов (неважно какой тип) равно 1.
Выберем элемент, если он единственный в блоке:
p:only-child { background: red; }
Получим:
<div> <p>параграф</p><!-- background: red; --> </div> <div> <span>параграф</span><!-- не выберет, потому что X=p а не span --> </div> <div> <p>текст</p><!-- не выберет, потому что на этом уровне 2 элемента --> <span>параграф</span> </div>
:not(:only-child)
:only-child с отрицанием :not() — это комбинация двух псевдо-селекторов.
Это может пригодится, чтобы выбрать все элементы блока только в том случае, если в этом блоке больше чем один элемент.
li:not(:only-of-type) {
font-size: 1.25em;
}
В результате если у нас один элемент он НЕ будет выбран:
<ul> <li></li><!-- не будет выбран --> </ul>
А если больше одного, то будут выбраны все:
<ul> <li></li><!-- будет выбран --> <li></li><!-- будет выбран --> </ul>
:only-of-type
X:only-of-type Выбирает элемент X, который единственный на уровне X (не имеет соседей). При подсчете элементов учитывается название тега X.
Другими словами: выбирает дочерние элементы X только, когда у родителя количество всех дочерних элементов типа X равно 1.
Например:
p:only-of-type { background: red; }
Получим:
<div> <p>параграф</p><!-- background: red; --> </div> <div> <span>параграф</span><!-- не выделится, потому что X=p а не span --> </div> <div> <span>параграф</span> <p>текст</p><!-- background: red; --> </div>
#1 Выберем ul только с одним элементом в списке.
ul > li:only-of-type { font-weight: bold; }
Другой вариант: можно ul > li:only-child, потому что обычно в списках ul находятся только li теги.
Немного практики
#1 Сложное выделение
У нас есть такой код:
<div> <p>параграф</p> <ul> <li>Список 1 </li> <li>Список 2 </li> </ul> <ul> <li>Список 3 </li> <li>Список 4 </li> </ul> </div>
Как обратиться к «Список 2»?
Решение 1
ul:first-of-type > li:nth-child(2) { font-weight: bold; }
Код находит первый список, затем находит его прямого наследника и у которого порядковый номер в списке равен 2.
Решение 2
Использование соседних селекторов.
p + ul li:last-child { font-weight: bold; }
Браузер находит ul, следующий сразу за p, затем находит его последний дочерний элемент.
Решение 3
Это решение пожалуй самое правильное, потому что если между ul или li попадут другие теги, этот пример все равно будет выбирать нужный нам li:
ul:first-of-type li:nth-last-of-type(1) { font-weight: bold; }
Браузер выбирает первый ul (именно ul), затем находит первый с конца элемент li (именно li).
Наглядное пособие по селекторам типа :nth-child
Чтобы быстро и точно понять как работают псевдо-селекторы типа :first-child. Я создал спец. страницу. Там же можно подобрать нужный для себя селектор этого типа, под конкретную задачу.
Смотреть «Наглядное пособие»
Считаем элементы в блоке с помощью nth-child
Полезная статья на Хабре — количественные CSS селекторы, учит считать элементы с помощью nth-child. Например, нужно выделить первый элемент, только, если в блоке 6 элементов указанного типа. Или, нужно выделить все элементы блока, если в блоке всего 6 элементов.
Несколько примеров без объяснений:
Первый элемент, только если всего их 6:
li:nth-last-child(6):first-child {
color: tomato;
}
Все элементы в блоке, только если всего их 6:
li:nth-last-child(6):first-child,
li:nth-last-child(6):first-child ~ li {
color: tomato;
}
Используя обратный к :nth-child(n+6) селект :nth-last-child(n+6) мы сможем выделить все элементы «от шестого с конца и до самого первого с начала».
Все элементы кроме 5 последних, только если всего в блоке 6 или больше элементов:
li:nth-last-child(n+6) {
color: tomato;
}
Все элементы, только если всего в блоке 6 или больше элементов:
li:nth-last-child(n+6),
li:nth-last-child(n+6) ~ li {
color: tomato;
}
Все элементы, только если всего в блоке 6 или меньше элементов:
li:nth-last-child(-n+6):first-child,
li:nth-last-child(-n+6):first-child ~ li {
color: tomato;
}
Все элементы указанного тега (p), только если всего в блоке 6 или больше элементов в этим тегом (p):
p:nth-last-of-type(n+6),
p:nth-last-of-type(n+6) ~ p {
color: tomato;
}
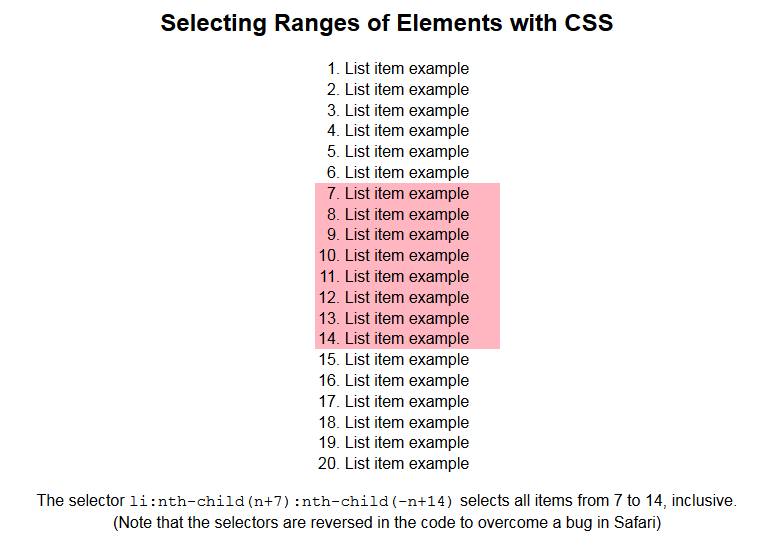
Выбор диапазона элементов
Допустим, у вас есть список из 20 элементов и нужно выбрать элементы с 7 по 14 включительно. Это можно сделать вот так:
ol li:nth-child(n+7):nth-child(-n+14) {
background: lightpink;
}
Приветствую, друзья, сегодня я покажу 30 CSS селекторов, которые должен знать каждый верстальщик и веб-разработчик. Не важно, если вы только ознакомились с основными CSS селекторами в виде классов и id, или вы уже некоторые время работаете, эта статья поможет всем. Новичкам она поможет разобраться в вопросе лучше. Опытным же разработчикам поможет оптимизировать код, и ускорить процесс верстки в будущем.
Как всегда, я уже подготовил видео к этой статье, советую посмотреть его. В видео я подробнее рассказываю о 30 CSS селекторах. Так же в видео я покажу на примерах как работает тот или иной селектор. Эту же статью я рекомендую использовать больше как шпаргалку к видео и последующей работы. Давайте начинать!
Видео о 30 CSS селекторах, которые вы должны знать
CSS селектор *
Данный селектор выбирает все элементы на странице. Часто его используют в самом начале документа для указания свойства box-sizing: border box для всех элементов. Но вы можете указывать любые свойства. Я в примере ниже указал цвет текста. Он применится для всех элементов на странице.
* {
box-sizing: border-box;
color: #fc0000;
}Так же данный селектор можно применят для стилизации всех дочерних элементов конкретного элемента. В примере ниже я задаю зеленый цвет для всех элементов внутри .block.
.block * {
color: green;
}CSS селектор # / #element
Скорее всего вы уже знакомы с селектором id. Это один из самых базовых селекторов. Однако, я советую избегать использования данного селектора для стилизации. ID селектор более функционален для использования из JavaScript. В CSS же он только вносит дополнительную сложность, если вы все элементы стилизуете через классы, а некоторые через id. Так же особенность id это то, что id должен быть уникален, и с помощью него можно выбрать только 1 элемент на странице.
#block {
max-width: 1170px;
background: red;
}CSS селектор . / .element
Это так же базовый и самый часто используемый селектор. В отличие от id он не должен быть уникален и может использоваться для выбора нескольких элементов на странице. С помощью него стилизуют почти все элементы на странице.
.element {
margin-top: 100px;
}CSS селектор element element (контекстный)
С помощью данного селектора можно выбрать элементы, которые соответствуют заданному контексту. Здесь вы можете передавать другие селекторы, например, классы, ID или название тегов. Давайте рассмотрим такие примеры:
// Тут мы зададим цвет элементу с классом title, который находится внутри элемента с классом container
.container .title {
color: red;
}
// Тут мы зададим цвет все ссылкам, которые находится внутри элемента в id wrapper
#wrapper a {
color: red;
}
// Тут мы зададим цвет всем параграфам, которые находятся в div
div p {
color: red;
}Так же мы можем задавать свойства по условию. Например, сменить цвет элементу, если он имеет указанный класс.
// Если div имеет класс active, меняем ему цвет
div.active {
color: red;
}
// Если элемент с классом menu, имеет класс active, меняем для него margin
.menu.active {
margin-top: 50px;
}CSS селектор element (селектор по типу)
Данный селектор помогает выбрать все элементы с указанным типом на странице. Например, мы можем выбрать все ссылки или списки.
// Выберем все ссылки и уберем для них подчеркивание
a {
text-decoration: none;
}
// Выберем все несортированные списки и зададим им margin
ul {
margin-left: 20px;
}CSS селектор a:visited и a:link
С помощью css селектора a:link мы можем выбрать все ссылки, на которые пользователь еще не нажал. С помощью же селектора a:visited мы сможем выбрать те ссылки, по которым пользователь уже переходил. Так же вы можете комбинировать селекторы между собой. Например, стилизовать ссылки с заданным классом, по которых пользователь уже переходил.
// Красим ссылки, по которым пользователь уже переходил
a:visited {
color: grey;
}
// Красим ссылки, по которым пользователь пока не переходил
a:link {
color: red;
}
// Красим ссылки, которые имеют класс active, и по которым пользователь уже переходил
a.active:visited {
color: green;
}CSS селектор + / element + element
Позволяет выбрать элемент, который идет сразу же после указанного элемента.
.block + p {
color: red; // Красим первый параграф, который идет после элемента с классом block
}CSS селектор > / element > element
Позволяет выбрать только тот элемент, который является прямым потомком указанного элемента. Давайте рассмотрим такой код с комментариями.
.block > ul {
margin-left: 10px;
}<div class="block">
<ul> // Сработает для этого элемента
<li>List item</li>
<li>List item</li>
<li>List item</li>
<li>List item
<ul> // Не сработает для этого элемента, так как он не прямой потомок
<li>List item</li>
</ul>
</li>
</ul>
</div>CSS селектор ~ / element~ element
Данный селектор похож на селектор +. Только в отличие от него, он выберет не первый элемент после указанного, а все указанны элементы, расположенные на том же уровне вложенности.
.block ~ p {
color: red; // Красим все параграфы, которые расположены сразу за элементом с классом block
}CSS селектор [attribute] / element[attribute]
Это селектор атрибутов. Он выберет все элементы, у которых присутствует указанный атрибут.
a[title] {
color: green; // Красим те ссылки, у которых задан атрибут title
}CSS селектор [attribule=»value»] / element[attribule=»value»]
Данный селектор выбирает те элементы, у которых указан заданный атрибут с заданным значением. Особенностью данного селектора является его строгость. Если ссылка будет хоть немного отличатся, например будет указанно http://google.com или google.com, то селектор не сработает.
a[href="https://google.com"] {
color: red; // Красит те ссылки, которые ссылаются на https://google.com
}
a[title="house"] {
color: green; // Красит те ссылки, у которых атрибут title равен house
}
img[src="house.jpg"] {
width: 200px; // Делаем для картинки, которая показывает house.jpg, ширину в 200 пикселей
}CSS селектор [attribute*=»value»] / element[attribute*=»value»]
Данный селектор очень похож на предыдущий, однако он является более гибким. Здесь мы указываем то значение, которое должно быть хотя бы частью искомого атрибута. Однако важно помнить, что он слишком обширен. Например, код ниже так же выберет домен, например, ex-google.com, так как в нем есть наша искомая часть.
a[href="google.com"] {
color: red;
}CSS селектор [attribute^=»value»] / element[attribute^=»value»]
Данный селектор ищет элементы, у которых начало значения атрибутов соответствую заданному началу строки.
a[href^="http"] {
color: red; // Красит все ссылки, которые начинаются на http
}CSS селектор [attribute$=»value»] / element[attribute$=»value»]
Данный атрибут очень сильно похож на предыдущий, однако он ищет не по началу строки, а по концу.
img[src$=".jpg"] {
width: 300px; // Для всех картинок, с расширением .jpg задаем ширину в 300 пикселей.
}CSS селектор [data-*=»value»] / element[data-*=»value»]
Данный селектор помогает выбрать элементы в зависимости от значения data атрибута. Давайте в примере ниже выберем все ссылки, которые ведут на внешний источник.
<a href="https://google.com" data-origin="external">Google</a>a[data-origin="external"] {
color: blue; // Красим все ссылки, у которых значение data атрибута равно указанному
}CSS селектор [data-~=»value»] / element[data-~=»value»]
Данный селектор похож на предыдущий, но добавляет некоторую гибкость. С помощью него мы можем выбрать атрибут, у которого есть значения, разделенные пробелом. Теперь давайте выберем ссылки на внешнее изображение.
<a href="https://google.com/image.jpg" data-origin="external image">Посмотреть картинку</a>Теперь мы можем выбрать данную ссылку двумя способами.
a[data-origin="external"] {
color: red;
}
a[data-origin="image"] {
border: 1px solid #000000;
}CSS селектор :checked / element:checked
Как видно из названия, данный селектор выбирает только отмеченные/выбранные чекбоксы и радио кнопки. В примере ниже мы объединим несколько уже пройденных селекторов. Мы будем красить label, в зависимости от состояния чекбокса.
<input class="checkbox" type="checkbox" id="checkbox">
<label for="checkbox">Нажми на меня</label>.checkbox:checked + label {
color: red; // Если чекбокс активен, то красим label, который идет за ним
}CSS селекторы ::before и ::after
Тут мы получаем псевдоклассы определенного элемента. Они позволяют нам добавить контент вокруг данного элемента. В примере ниже мы добавим красную точку после элемента с классом block.
.block {
position: relative;
}
.block::after {
content: '';
width: 10px;
height: 10px;
border-radius: 50%;
background: red;
position: absolute;
transform: translateY(-50%);
}CSS селектор :hover / element:hover
Тоже очень часто используемый селектор. Позволяет присваивать стили при наведении на элемент.
.block:hover {
color: red; // Красим цвет текста элемента при наведении
}CSS селектор :not(selector) / element:not(selector)
Псевдокласс отрицания может быть очень полезен, если вам нужно выбрать все элементы кроме тех, которые соответствую указанному условию.
div:not(.block) {
color: red; // Красим все div, кроме того, что имеет класс block
}CSS селектор ::pseudoElement / element::pseudoElement
Мы можем использовать данный селектор для стилизации определенной части элемента. Ниже я приведу более детальное описание с примерами, так как их есть несколько.
Как выбирать первую строчку параграфа
p::first-line {
color: red; // Красим первую строчку параграфов
}Как выбрать первую букву параграфа
p::first-letter {
color: red; // Красим первую букву параграфов
}CSS селектор :nth-child(n) / element:nth-child(n)
Помогает выбрать элемент в зависимости от его позиции на данном уровне вложенности.
.block a:nth-child(2) {
color: red; // Красим вторую ссылку внутри блока
}
.block a:nth-child(6) {
color: red; // Красим шестую ссылку внутри блока
}CSS селектор :nth-last-child(n) / element:nth-last-child(n)
Позволяет выбрать определенный элемент с конца.
.block a:nth-last-child(1) {
color: red; // Красим последнюю ссылку внутри блока
}
.block a:nth-last-child(3) {
color: red; // Красим третью ссылку с конца внутри блока
}CSS селектор :nth-of-type(n) / element:nth-of-type(n)
Очень похож на селектор :nth-child, однако он работает не для всех дочерних элементов, а только для тех, которые соответствуют типу. Важной особенностью является то, что считает он так же только элементы с нужным типом.
.block a:nth-of-type(2) {
color: red; // Красит вторую ссылку на данном уровне вложенности
}CSS селектор :nth-last-of-type(n) / element:nth-last-of-type(n)
Работает как селектор выше, но начинает считать с конца.
.block a:nth-last-of-type(2) {
color: red; // Красит вторую ссылку с конца на данном уровне вложенности
}CSS селектор :first-child / element:first-child
Этот псевдокласс выбирает первый дочерний элемент.
.block a:first-child {
color: red; // Красим превую ссылку внутри блока
}CSS селектор :last-child / element:last-child
Этот псевдокласс выбирает последний дочерний элемент.
block a:last-child {
color: red; // Красим последнюю ссылку внутри блока
}CSS селектор :only-child / element:only-child
Откровенно говоря, вы вря дли будете хоть сколько-нибудь часто использовать данный селектор. Он позволяет выбрать элемент, если он единственный дочерний элемент другого элемента.
.block p:only-child {
color: red; // Красит параграф, если он единственный дочерний элемент блока
}CSS селектор :only-of-type / element:only-of-type
Позволяет выбрать элемент, если он единственный элемент заданного типа у родителя.
.block a:only-of-type {
color: red; // Красим ссылку, если она единственная в блоке
}CSS селектор :first-of-type / element:first-of-type
Выбирает первый элемент указанного типа. Нумерация начинается только с нужного типа элемента.
.block a:fist-of-type {
color: red; // Выбирает первую ссылку внутри блока
}Спасибо, что прочитали! Если у вас остались вопросы, задавайте их в комментариях на YouTube или в нашем Telegram чате.
Так же советую ознакомиться с другими моими статьями:
- Стилизация checkbox. Кастомные чекбоксы
- Эффект наклона карточки для сайта (Tilt.js)
What is the proper CSS selector to select the first div within a class or with a specific id? This seems to be much easier with parent/child elements but I haven’t found anything for simple elements.
Update: solution
The cleanest, most compatible solution I found was .class ~ .class which selects all the latter classes that follow the former class. For example, if you wanted to remove the top border from the first element within its class you would:
<style>
.dolphin {
border-top:0;
}
.dolphin ~ .dolphin {
border-top:1px solid #000;
}
</style>
user2019515
4,4951 gold badge29 silver badges42 bronze badges
asked Jun 9, 2013 at 5:32
2
If you want to select the first div within a specific class then you can use:
.class div:first-child
This however won’t work when you’ve got the following HTML:
<div class="class">
<h1>The title</h1>
<div>The CSS won't affect this DIV</div>
</div>
It won’t work because the div isn’t the first child of the .class. If you wan’t to target that div in this case I’d suggest adding another container (or adding a class to that div whatever you like 
answered Jun 9, 2013 at 5:48
user2019515user2019515
4,4951 gold badge29 silver badges42 bronze badges
1
To select the first div in a class I would recommend using this method :
.yourClassName > div:first-child{
// Your properties
}
Same if you want to select within an id, just do this :
#yourUniqueId > div:first-child{
// Your properties
}
But if you do have an id, your should ONLY have one anyway. Otherwise you would be coding Invalid HTML. Just use a simple selector like this for id’s :
#yourID{
// Your Properties
}
Also note, that in @sourcecode’s answer, he doesn’t currently have the > in his example. Without this it will not select the first div within a class but will rather select every first div within that class. Check this fiddle out for an example of that :
Demo First Selector from each group
and here is a demo of my answer :
Demo First Selector ONLY
fmatt
4641 gold badge5 silver badges15 bronze badges
answered Jun 9, 2013 at 5:47
iConnoriConnor
19.9k14 gold badges62 silver badges97 bronze badges
you can use
.class div:first-child{ your css }
answered Jun 9, 2013 at 5:34
sourcecodesourcecode
1,7822 gold badges14 silver badges17 bronze badges
1
Just use the id — It should be unique to the page and therefore you know exactly what item you are effecting
answered Jun 9, 2013 at 5:35
Ed HealEd Heal
59k17 gold badges86 silver badges127 bronze badges
3
You can use the following pseudo classes:
- :first-child
- :nth-child(1)
Or you can select by ID:
- #elementID
- div[id=»elementID»]
The difference between the above two is in specificity; using «#elementID» would have a higher specificity (precedence) than using the attribute selector «div[id=»elementID»] but both are correct ways of selecting the element.
answered Jun 9, 2013 at 5:55
designcisedesigncise
4,0941 gold badge17 silver badges12 bronze badges
8
Some of the answers don’t address the valid scenario where you may have the element in different locations on different pages of your website, but you ONLY want to style for the pages only where it shows up as the first child in that group.
The following solution answers the OP’s question on selecting the first element with a specific ID:
.something div{
background:blue;
width:10px;
height:10px;
margin:20px;
}
.something div:first-child{
background:red;
}
.something div#test:first-child{
background:yellow;
}<div class="something">
<div id="test">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>answered Jan 29, 2020 at 17:50
Mike KormendyMike Kormendy
3,3782 gold badges24 silver badges21 bronze badges