Установил почтовый клиент rainlooop
js раз в определенное количество времени шлет запрос на php скрипт, который уже связывается c моим аккаунтом и получается список писем.
Хочу изменить интервал проверки писем. если увидеть отправляемые запросы из консоли я могу то вот как увидеть какие таймеры стоят и в каких функциях, не понимаю
задан 2 ноя 2018 в 3:18
engenesengenes
1,9492 золотых знака26 серебряных знаков63 бронзовых знака
0
var oldSetInterval = window.setInterval;
window.setInterval = function(){
var f = arguments[0];
arguments[0] = function() {
console.log("my interval wrapper:", f.toString(), JSON.stringify(arguments));
f.apply(this, arguments);
};
oldSetInterval.apply(this, arguments);
};
setInterval(function(a, b){
console.log("real interval", a + b)
}, 1000, 23, 100);Отследить уже запущенные интервалы — нельзя. Но если вставить/выполнить этот код до всех других скриптов на странице, все интервалы будут вызываться через эту обертку. Думаю, это можно сделать через js расширение для браузера.
ответ дан 2 ноя 2018 в 3:40
1
Как вариант переопределить стандартный setInterval в самом начале загрузки страницы и собрать все таймеры, соответствующие функции и интервалы в массив объектов.
После полной загрузки страницы у вас будет массив объектов с полной информацией от таймерах. Затем у вас появится отличная возможность управлять таймерами так как вам необходимо "динамически"!
Пример реализации:
window.originalSetInterval = window.setInterval;
let activeTimers = [];
//Переопределение стандартного setInterval
window.setInterval = function(callback, interval) {
const handler = window.originalSetInterval(callback, interval);
activeTimers.push({
handler: handler,
callback: callback,
interval: interval
});
return handler;
};
window.getActiveTimers = () => {
return activeTimers.slice();
};
setInterval(() => {
console.log('#1')
}, 5000);
console.log(getActiveTimers());
setInterval(() => {
console.log('#2')
}, 5000);
console.log(getActiveTimers());
//Ждем полной загрузки всех ресурсов
window.addEventListener('load', () => {
//Сбрасываем переоределение стандартного setInterval
window.setInterval = window.originalSetInterval;
console.log('Все ресурсы загружены!');
//Удалить все таймеры (setInterval) по "ID"
activeTimers.map(elem => clearInterval(elem.handler));
console.log('Все таймеры удалены!');
//Но массив объектов у нас все еще есть
console.log(getActiveTimers());
//Инициализируем таймеры снова но уже из массив объектов
activeTimers.map(elem => setInterval(elem.callback, elem.interval));
//То есть вы можете управлять таймерами динамически
//Допустим я знаю что 2 таймер обновляется слишком быстро 5000мс
//А мне надо больше 10000мс (или меньше)
activeTimers.map(elem => {
if (elem.handler == 2) {
console.log('Второй таймер обновлен:');
clearInterval(elem.handler);
elem.interval = 10000;
setInterval(elem.callback, elem.interval);
}
});
console.log(getActiveTimers());
}, false);Если есть вопросы могу дополнить ответ.
ответ дан 2 ноя 2018 в 7:03
6

Идеи
Как установить таймер обратного отсчета на сайт
Варианты для WordPress, конструкторов сайтов, самописных платформ и писем
Таймер обратного отсчета подталкивает пользователей к покупке: ведь время ограничено, а значит не стоит откладывать решение на потом. Чаще всего таймеры вставляют на лендинги под сезонные акции типа Черной пятницы. Добавить такой инструмент можно и в рассылку.
В статье расскажем, как установить таймер на сайт или в email, в том числе — без помощи программистов.
Простые решения для тех, кто не знает код
GIF-таймер
Не нужно ничего программировать или настраивать: находите гифку и добавляете её на сайт или в письмо. Настроить такой таймер не получится. К тому же, он продолжит работать даже после окончания акции. Пользователь заново открыл письмо через пару дней? Он увидит то же время, что и раньше, ничего не поменяется.
Найти такие GIF можно на giphy.com или imgur.com по запросам «timer», «clockdown timer», «countdown timer». Такой таймер может пригодиться, если акция заканчивается в ближайшие несколько часов и нужно смотивировать пользователя сразу же сделать заказ. GIF-часы могут хорошо сработать при распродаже условно недорогих вещей — больше шансов, что пользователь не отложит покупку.
Такой таймер я нашел на giphy.com по запросу «timer»
MegaTimer
Что это. Простой и наглядный сервис по созданию таймера онлайн. По итогу пользователь получает одну строчку кода, которую нужно вставить туда, где должен появиться таймер. Одна из самых интересных фишек таймера — можно запускать обратный отсчёт только в минутах или даже в секундах.
В чем особенность. Один из немногих таймеров на русском языке.
Цена. Бесплатный.
Язык. Русский.
Один из девяти шаблонов MegaTimer. К сожалению, когда я попытался создать таймер в Firefox, у меня не получилось изменить обратный отсчёт по умолчанию
Плагины для WordPress
Countdown Timer Ultimate
Что это. Простой и самый популярный (судя по количеству установок) таймер на WordPress. Служба поддержки быстро решает проблемы с настройкой сервиса, а у разработчиков помимо таймера можно купить целый набор из 40 плагинов для e-commerce на WordPress.
В чем особенность. Доступно 12 шаблонов, можно настраивать внешний вид самостоятельно.
Цена. Есть три версии: бесплатная, Premium ($89 в год) и версия с пожизненным доступом ($225).
Язык. Английский.
Так выглядит один из 12 бесплатных шаблонов Countdown Timer Ultimate
Finale Lite
Что это. Простой бесплатный таймер обратного отсчёта для сайтов на WordPress. Отдельной платной версии таймера нет — она идёт вместе с большим плагином Finale для запуска рекламных кампаний и увеличения продаж.
В чем особенность. Только для плагина WooCoommerce, который используют для создания интернет-магазинов на основе WordPress.
Цена. Бесплатный.
Язык. Английский, японский.
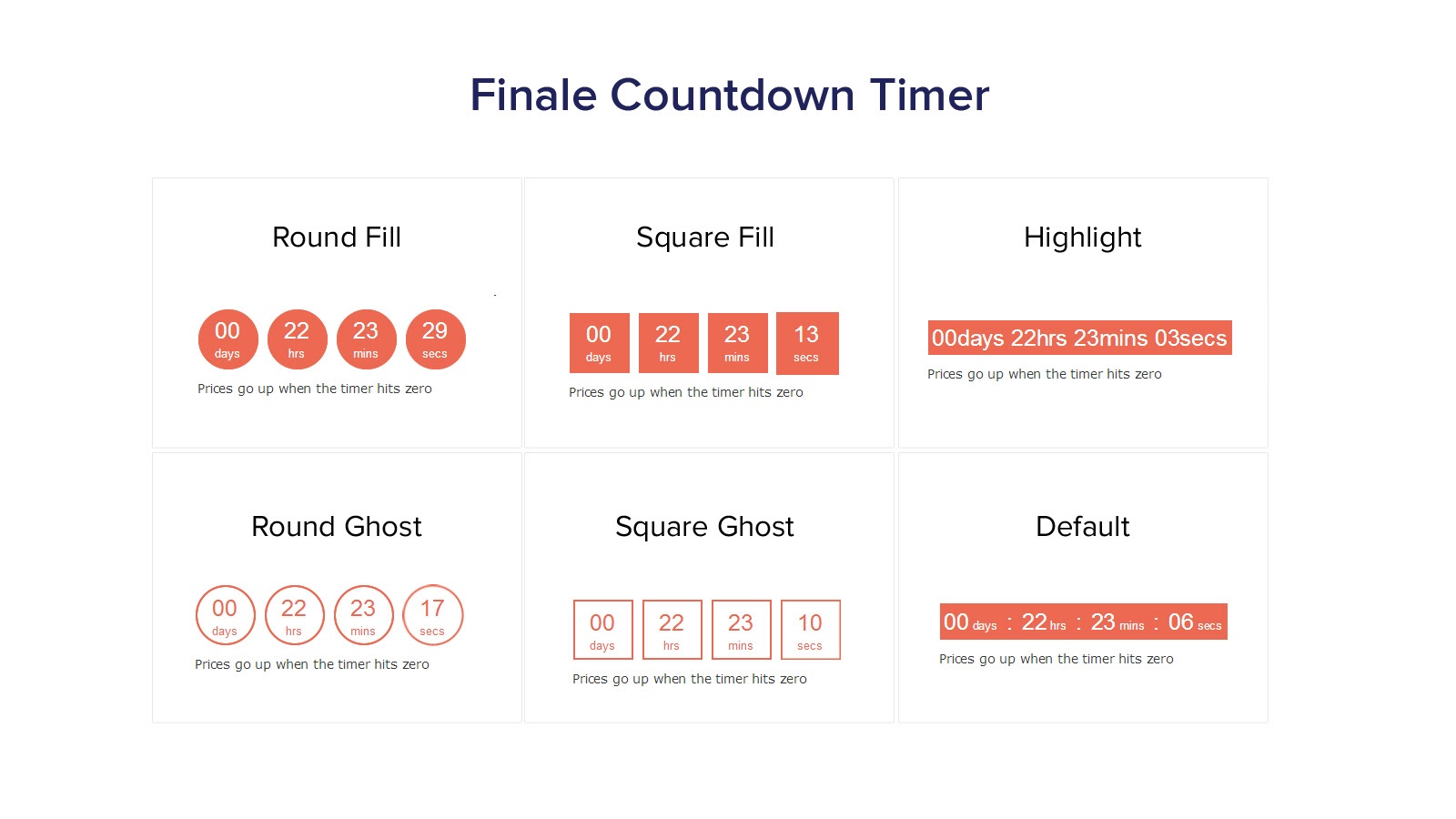
У бесплатного Finale Lite маленький выбор шаблонов по сравнению с другими таймерами из нашей статьи
Готовые скрипты для разработчиков
Таймеры в виде готовых скриптов для разработчиков можно найти в библиотеках скриптов и на GitHub — по запросу «countdown timer».
Пример простого скрипта таймера обратного отсчёта, который пользователь ywbrsp выложил на GitHub
document.addEventListener(«DOMContentLoaded», function() {
var _second = 1000;
var _minute = _second * 60;
var _hour = _minute * 60;
var _day = _hour * 24;
//От какого времени начинаем отсчёт (по умолчанию — от текущего времени)
var now = new Date();
//До какого времени считаем (по умолчанию — до завтра)
var end = new Date(now.getFullYear(), now.getMonth(), now.getDate() + 1, 00, 00, 01);
var distance = end — now;
function showRemaining() {
var now = new Date();
var distance = end — now;
var hours = Math.floor((distance % _day) / _hour);
if (hours < 10) hours = ‘0’ + hours;
var minutes = Math.floor((distance % _hour) / _minute);
if (minutes < 10) minutes = ‘0’ + minutes;
var seconds = Math.floor((distance % _minute) / _second);
if (seconds < 10) seconds = ‘0’ + seconds;
document.getElementById(‘h’).innerText = (hours);
document.getElementById(‘m’).innerText = (minutes);
document.getElementById(‘s’).innerText = (seconds);
}
showRemaining();
setInterval(showRemaining, 1000);
});
Также скрипты можно найти в Хабре, на форумах и в блогах. Например, в блоге о веб-разработке yournet.kz выставили сразу два варианта таймера для добавления на сайт.
Таймеры для email-рассылок
MotionMail
Что это. Удобный сервис, чтобы создать HTML-таймер и добавить его в письмо. Время будет верно отображаться для пользователей из разных часовых поясов. Также таймер автоматически переведёт свои надписи на язык получателя письма. Благодаря этому MotionMail выглядит классным решением для проведения международных акций и распродаж.
В чем особенность. Встроена статистика просмотров и мультиязычность.
Цена. Есть 4 версии: бесплатная, Bootstrap ($10 в месяц), Startup ($60) и Enterprise ($200).
Язык. Английский, автоматический перевод таймера на язык получателя письма.
Интересная фишка MotionMail — плавная смена цветов таймера. Можно использовать фирменные цвета компании
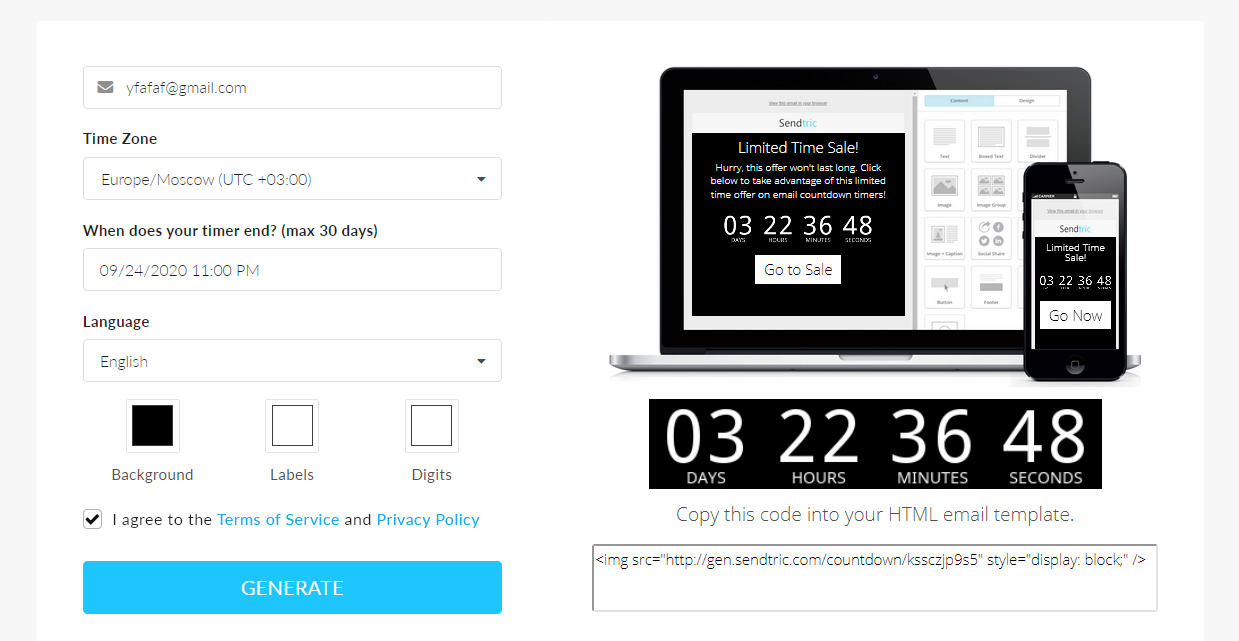
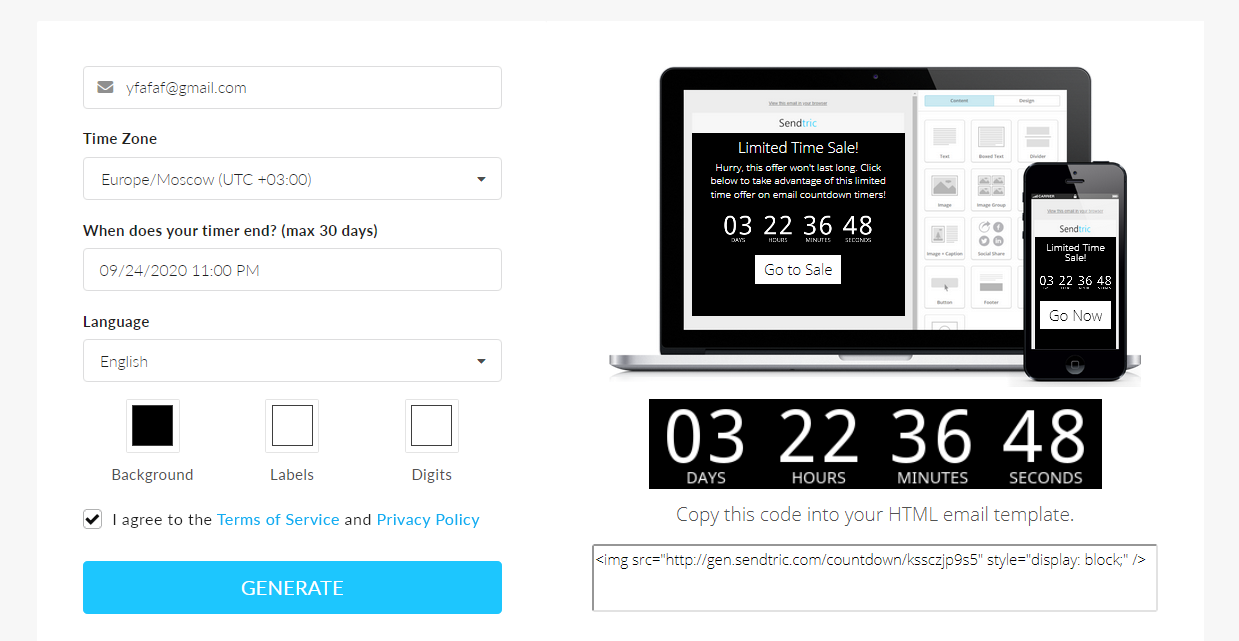
Sendtric
Что это. Бесплатный сервис для создания email-таймеров.
В чем особенность. Можно сохранить таймер в виде шаблона и использовать его для следующей акции.
Цена. Есть 4 версии: бесплатная, Micro ($9 в месяц), Standard ($29 в месяц) и Power ($49 в месяц).
Язык. Около 20 языков, среди них — украинский и русский.
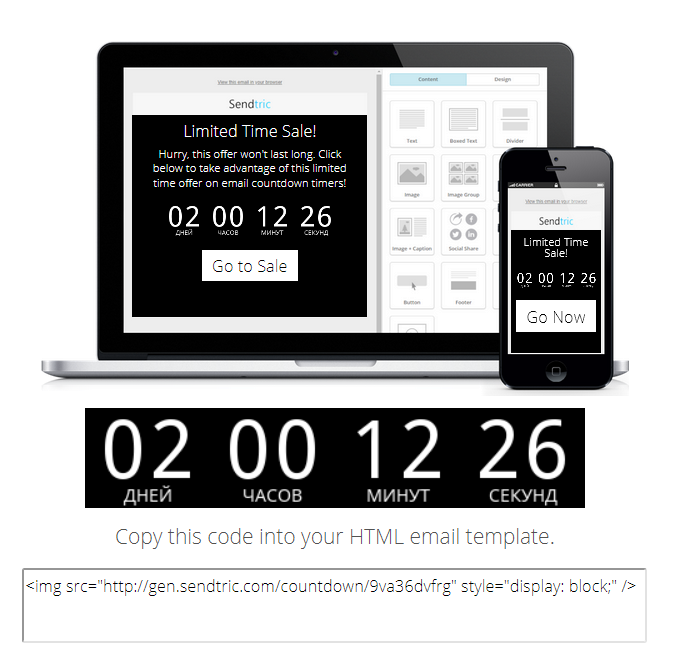
Удобно, что в экране предпросмотра Sendtric показывает, как таймер будет выглядеть на экране ноутбука и мобильного
proТаймер
Что это. Русскоязычный сервис, с помощью которого можно создать таймер на сайт или в рассылку. Заточен под письма: например, можно запустить акцию через определенное время после подписки на рассылку или запустить таймер только после открытия письма. Таймер защищен от нечестных пользователей, которые хотят продлить время акции или сбросить обратный отсчёт.
В чем особенность. Есть партнёрская программа для заработка на продуктах компании: генерируете реферальную ссылку и получаете прибыль с каждой продажи по ссылке.
Цена. Бесплатная пробная версия, цена стартует от 49 рублей в месяц.
Язык. Русский.
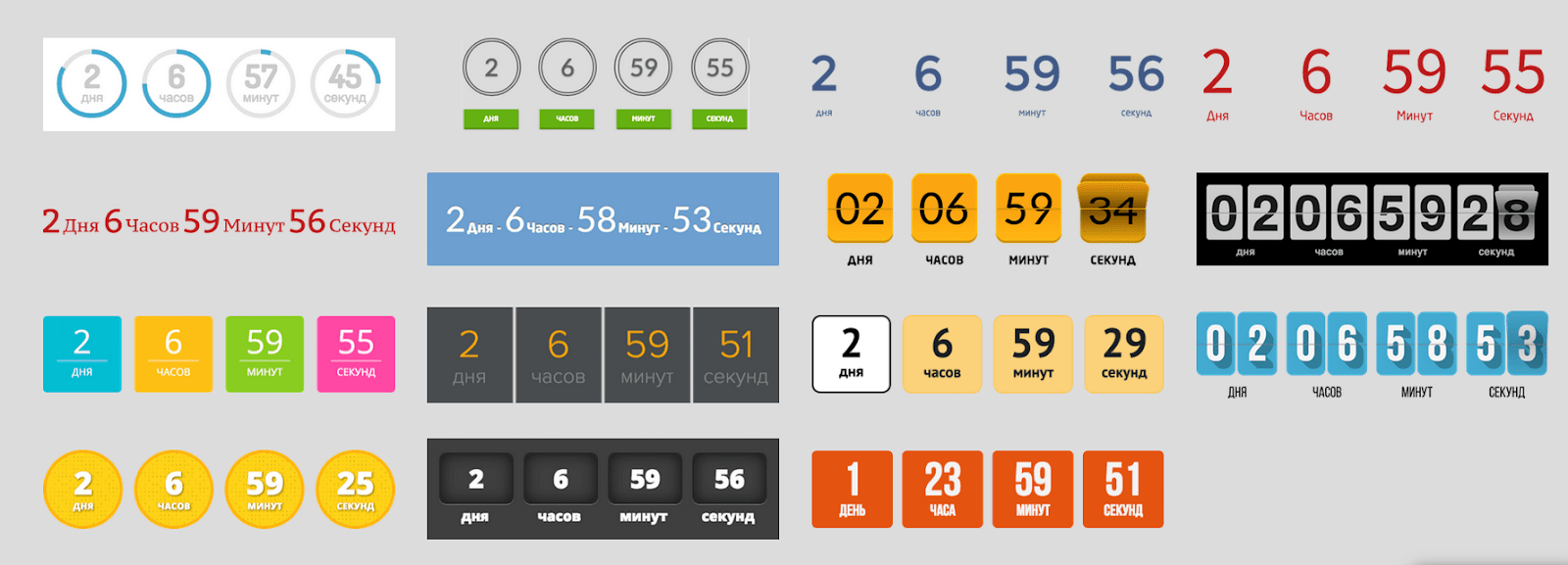
Все 15 шаблонов proТаймер, у каждого можно менять цвет и размер
Устанавливаем таймер
Как установить таймер на движок типа WordPress
Для примера я добавлю таймер в эту статью при вёрстке.
Установите и активируйте плагин таймера (например, Countdown Timer Ultimate).
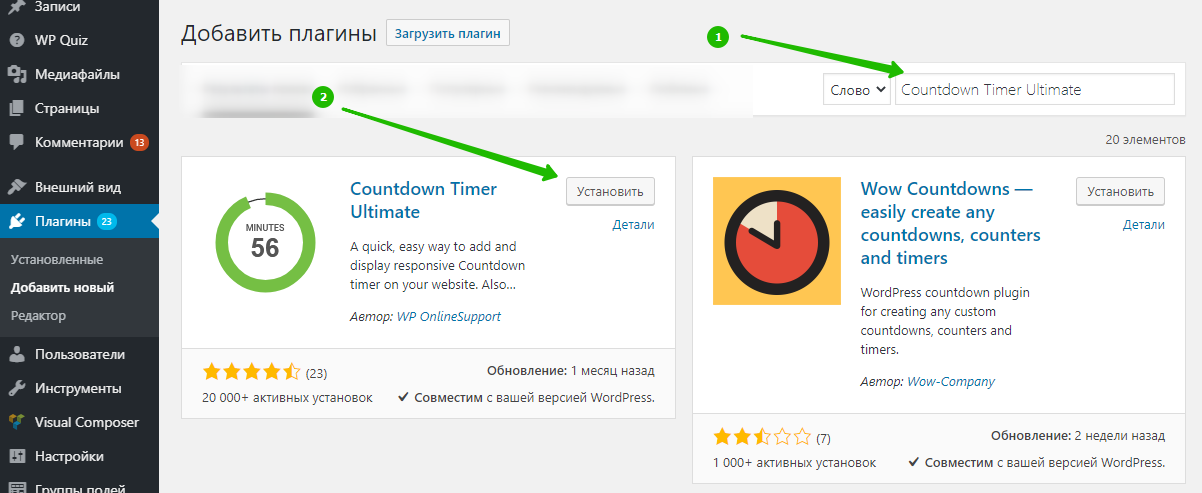
Заходим в раздел «Плагины», выбираем «Добавить новый». Ищем плагин, который вам нравится. В моем случае это Countdown Timer Ultimate
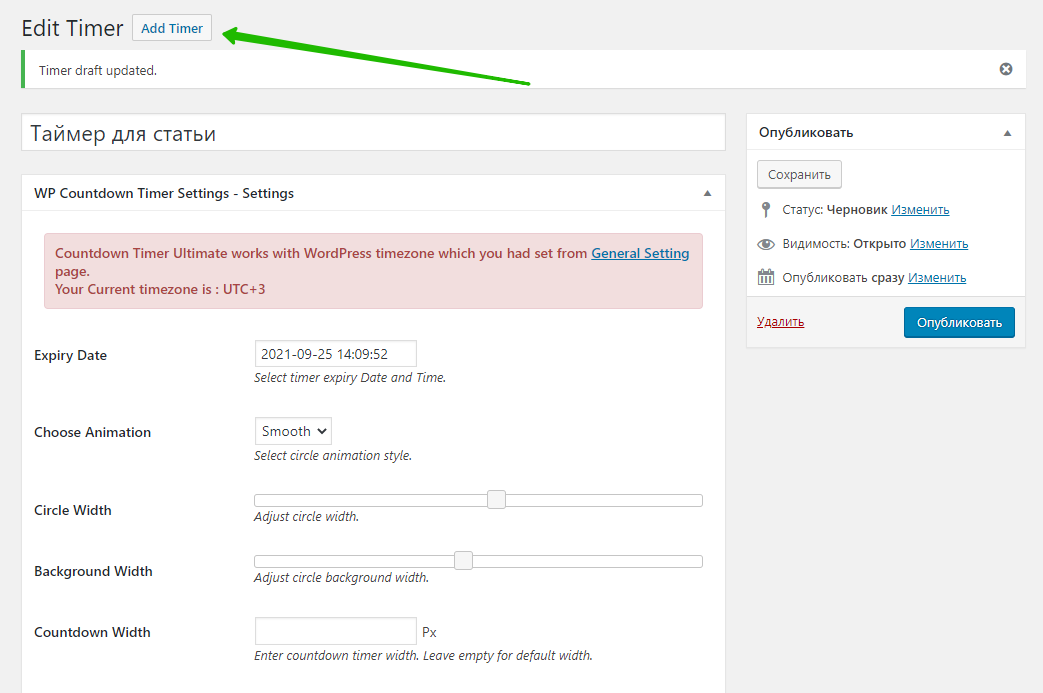
Кликаем «Установить» и «Активировать». Заходим в таймер и кликаем «Add Timer».
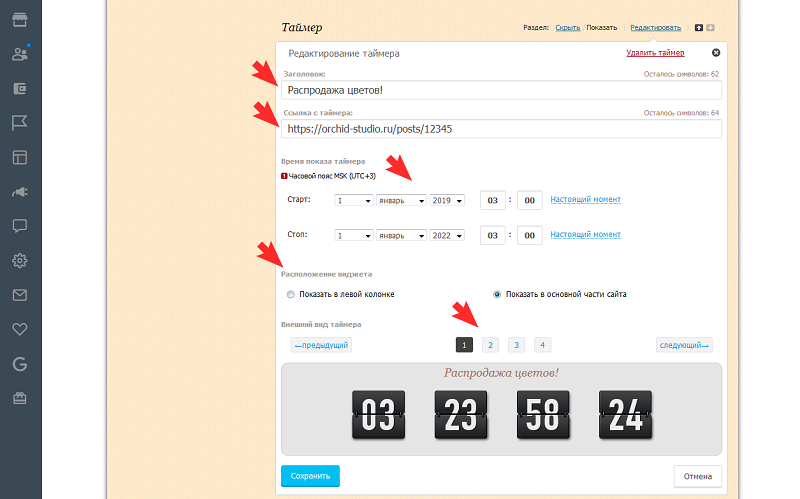
В новом окне можно настроить параметры таймера
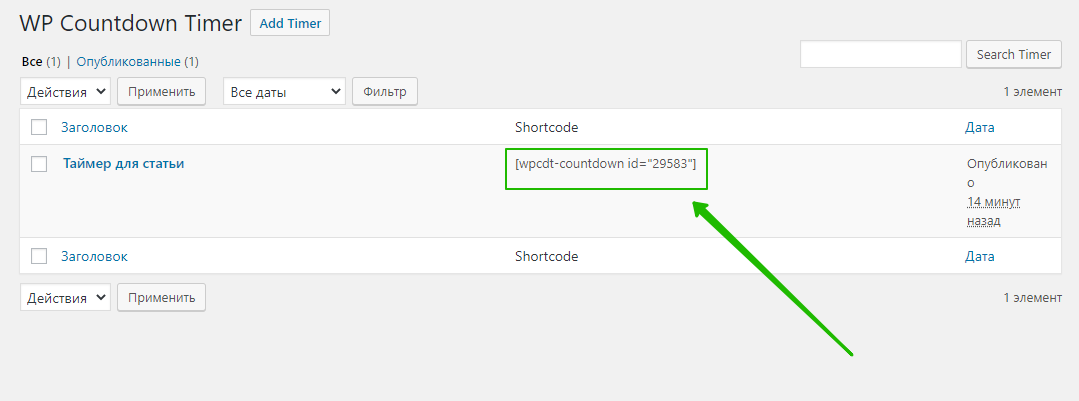
Когда все будет готово, кликаем «Опубликовать». В меню виджета появится шорткод, который нужно будет скопировать.
Копируем этот шорткод
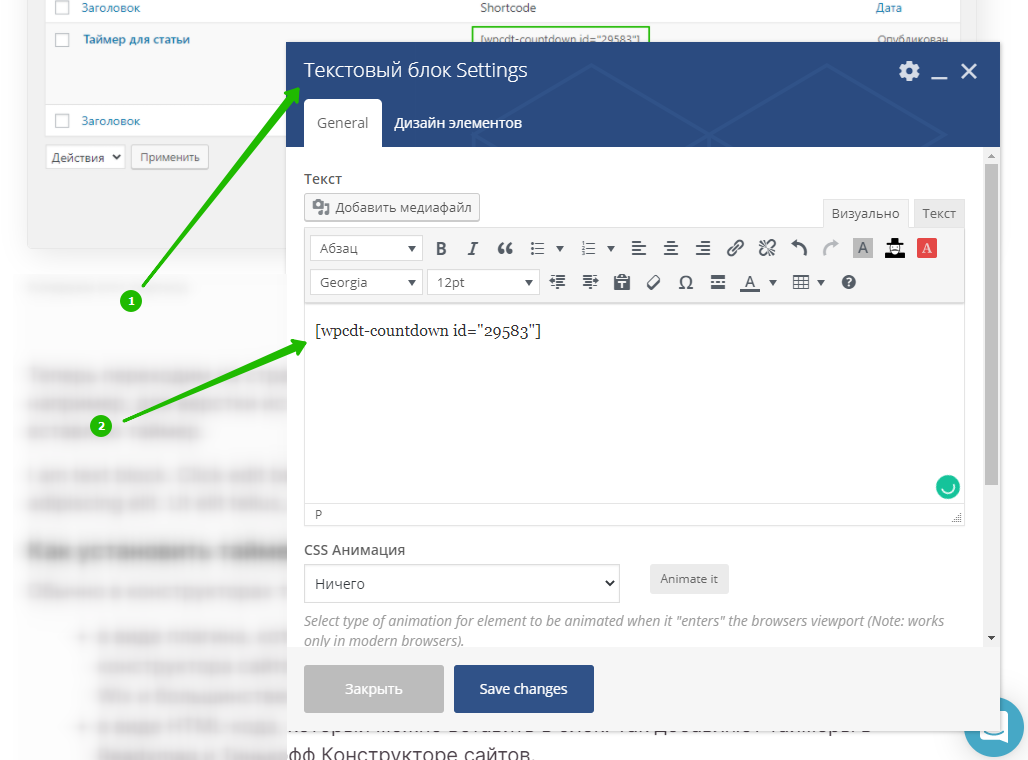
Теперь переходим на страницу или в запись, куда мы хотим вставить таймер. Мы для верстки используем Visual Composer. Выбираю в нем текстовый блок и просто вставляю таймер.
Логика вставки шорткода будет одинаковая, какой бы редактор вы не использовали
[wpcdt-countdown id=»29583″]
Как установить таймер на сайт в конструкторе сайтов (на примере Tilda)
Обычно в конструкторах таймер можно добавить:
- в виде плагина, который можно скачать и установить в библиотеке плагинов конструктора сайтов. Это самый частый вариант — такие плагины есть в Tilda, Weblium, Wix и большинстве других конструкторов;
- в виде HTML-кода, который можно вставить в блок. Так добавляют таймеры в Readymag и Тинькофф Конструкторе сайтов.
Рассмотрим, как добавить таймер обратного отсчёта на примере Tilda.
Создайте таймер через сторонний сервис (например, в Sendtric). Сохраните строчку с HTML-кодом. У меня получилась такая:
<img src=»http://gen.sendtric.com/countdown/kssczjp9s5″ style=»display: block;» />
Откройте в Tilda «Библиотеку блоков», выберите пункт «Другое» и добавьте блок «T123. HTML-код» в шаблон сайта.
В открывшемся окне вставьте HTML-код с таймером.
Также в Tilda есть встроенные таймеры. Они доступны в двух блоках: CR34 и CR35. Настроить размеры, цвет и время отсчёта таких таймеров можно во вкладке «Контент».
Так выглядит таймер в блоке CR35
Как установить таймер в письмо
Самое сложное при установке таймера — понять, куда вставить HTML-код, чтобы таймер появился там, где нужно. Для примера мы вставим таймер в один из HTML-шаблонов UniSender.
Создайте таймер через сторонний сервис (например, в Sendtric). Сохраните строчку с HTML-кодом. Я возьму уже сгенерированный для Tilda код:
<img src=»http://gen.sendtric.com/countdown/kssczjp9s5″ style=»display: block;» />
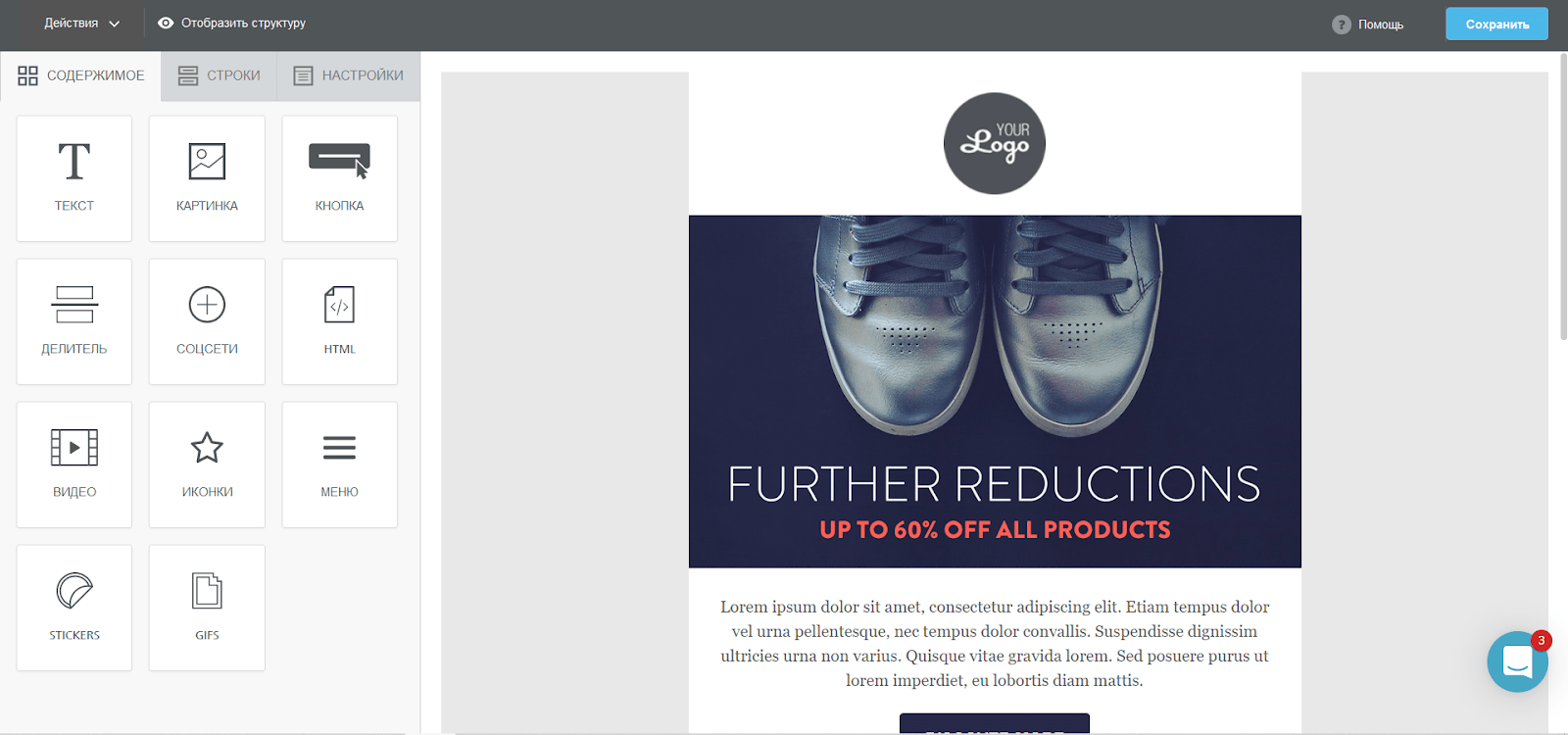
Откройте письмо, в которое хотите добавить таймер. Для примера я выбрал email-шаблон из базы UniSender.
Перетащите блок HTML на нужное место в структуре письма.
Нажмите на HTML-блок в письме. Слева откроется окно с кодом, который нужно заменить HTML-кодом таймера.
Какой таймер обратного отсчёта выбрать, если нужно…
| Показать время до акции в интернет-магазине на WordPress | Finale Lite |
| Добавить бесплатный таймер на сайт, если разбираетесь в коде | Код на GitGub, Хабре или в библиотеке скриптов |
| Поставить в письмо обратный отсчёт и не заморачиваться с настройкой | GIF-анимация |
| Продавать товары или предлагать услуги пользователям из разных стран | MotionMail |
| Создать таймер обратного отсчёта на любом языке | Sendtric |
| Простое русскоязычное решение для сайта и писем | MegaTimer |
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Время на прочтение
4 мин
Количество просмотров 8.4K
Визуализация динамического процесса на графике — один из способов получения новой/дополнительной информации. В публикации показана простая утилита, с помощью которой можно увидеть работу JavaScript-таймеров. С одной стороны, JavaScript-таймеры хорошо подходят для организации циклического процесса. С другой стороны, они, в общем виде, наглядно демонстрируют поведение однопоточной JavaScript-многозадачности, что, в ряде случаев, тоже может быть полезным.
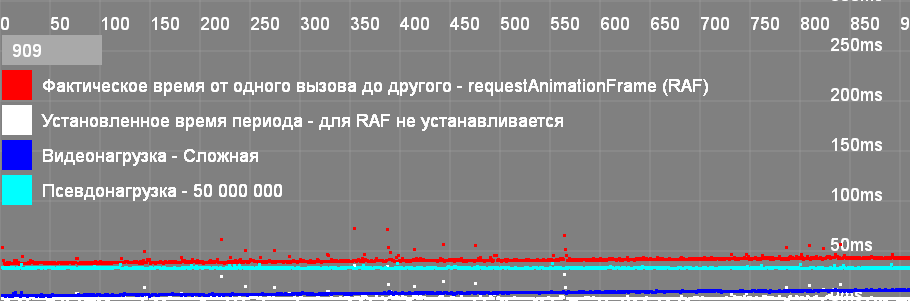
График позволяет:
- Увидеть работу JavaScript-таймера в реальном времени.
- Смоделировать разные условия нагрузки.
- Сравнить работу разных браузеров.
- Даёт информацию к размышлению (некоторые результаты оказались любопытными).
Введение
По горизонтальной оси (X) измеряется количество пройденных циклов. По вертикальной оси (Y) измеряется время в миллисекундах (мс). Начало — по кнопке «СТАРТ». Завершение — происходат автоматически, после визуального заполнения данных по оси X.
Измеряемые значения:
- Красный: промежуток времени от начала одного цикла до начала другого (время полного цикла).
- Белый: промежуток времени от окончания одного цикла до начала другого (время задержки).
- Синий: время видеонагрузки. Видеонагрузкой является графическое отображение этого графика.
- Циан: время псевдонагрузки. Псевдонагрузкой является простое циклическое повторение JavaScript-кода.
Работоспособность проверялась:
- Windows: FF, OPERA, CR, IE.
- Linux: FF, OPERA.
Код на GitHub.
Демо на GitHub (так-же работает с диска).
Типы таймеров
setTimeout
setTimeout используется для разовых задержек исполнения кода и для организации циклов. Цикл на основе setTimeout:
MyFunc = function () {
// прикладной код
setTimeout(function () {
MyFunc();
}, 100);
}
Здесь всё, вроде-бы, очевидно: 100 — это задержка в миллисекундах (мс), через которую будет запущен следующий цикл задания. Но, при организации цикла, интуитивно ожидаешь, что код будет выполняться именно с этим периодом. На самом деле (видно на графике), фактическое время цикла будет состоять из времени выполнения кода плюс времени задержки. То есть, чем сложнее код — тем длиннее будет фактическое время цикла.
setInterval
setInterval используется для исполнения кода через определённые промежутки времени. Цикл на основе setInterval:
MyTimer = function () {
setInterval(function () {
MyFunc(); // прикладной код
}, 100);
}
На графике видно, что setInterval контролирует время полного цикла. При изменении времени выполнения кода, «интеллектуально» корректируется время между вызовами так, чтобы время полного цикла оставалось стабильным. Если время выполнения кода, превышает заданный период, то таймер, исчерпав возможности по уменьшению времени между вызовами, начинает вызываться с удлинённым периодом.
requestAnimationFrame
requestAnimationFrame используется для циклической перерисовки экрана, которая синхронизирована с циклами перерисовки браузера. Цикл на основе requestAnimationFrame:
MyFunc = function () {
// прикладной код
requestAnimationFrame(function () {
MyFunc();
});
}
setTimeout/setInterval + requestAnimationFrame
Теоретически, гибридные решения должны были совместить возможности точного таймирования и синхронизации отрисовки с циклом обновления экрана. Цикл на основе setTimeout + requestAnimationFrame:
MyFunc = function () {
// прикладной код
setTimeout(function () {
requestAnimationFrame(function () {
MyFunc();
});
}, 100);
}
Цикл на основе setInterval + requestAnimationFrame:
MyTimer = function () {
setInterval(function () {
requestAnimationFrame(function () {
MyFunc(); // прикладной код
});
}, 100);
}
Функционально код выполняется, но, при этом, наблюдается повышенная нестабильность периодов циклов.
Наблюдения:
- Для разных браузеров поведение таймеров может отличаться. Особенно это проявляется при низких значениях времени задержки и/или при повышенных нагрузках.
- Если в браузере, с закладки с графиком перейти на другую закладку (в том-же окне), то работа таймеров останавливается, и снова возобновляется после активизации закладки с графиком. Если же открыть в браузере другое окно, то работа таймеров не прекращается.
Видеонагрузка
В качестве видеонагрузки используются функции отрисовки графика на Canvas.
При выборе простой функции (APELSERG.CANVA.Paint), сетка графика отрисовывается один раз, при старте. И, далее, в процессе построения графика, выводится только текущий результат (четыре точки) и счётчик циклов.
При выборе сложной функции (APELSERG.CANVA.PaintComplex), все результаты сохраняются в массивы. Каждый раз при отрисовке, заново обновляется сетка графика и выводятся все сохранённые результаты из всех массивов.
Псевдонагрузка
Псевдонагрузка — это простой цикл на JavaScript, в котором выбирается случайное значение:
APELSERG.MAIN.VirtCalc = function () {
for (var n = 0; n < APELSERG.CONFIG.SET.TypeVirtCalc ; n++) {
var q = Math.round(Math.random() * 100);
}
}
Цикл вынесен в отдельную функцию, чтобы проще можно было подставить другой код. Можно выбрать количество циклов от 0 до 1 000 000 000. Результат тестирования под псевдонагрузкой, в разных браузерах, немного удивил.
Масштабирование и сохранение графика
Чтобы изменить масштаб сетки, надо:
- Изменить масштаб отображения браузера (Ctrl-, Ctrl+).
- Перезагрузить страницу.
- Выбрать размер вывода значения (от 1 до 4 px).
Полученный график можно сохранить как стандартное изображение:
- Правая кнопка мыши на графике.
- Сохранить изображение как…
Полезные ссылки
Основной цикл в Javascript
О том, как работают JavaScript таймеры
1. Нажмите «Добавить блок таймер» в нижней части главной страницы в режиме редактирования.

Также читайте:
- Как найти таймер для акций в шаблоне Презентационный?
- Как подключить авторизацию через ВКонтакте для отзывов?
- Как подключить авторизацию через Facebook для отзывов?
- Как скрыть меню сайта?
- Как создать сайт бесплатно?
- Как зарегистрировать домен бесплатно?
В этой статье рассмотрим таймер обратного отсчета, построенный на чистом CSS и JavaScript. Он написан с использованием минимального количества кода без использования jQuery и каких-либо других сторонних библиотек.
Таймеры обратного отсчёта могут использоваться на сайтах для различных целей. Но в большинстве случаев они применяются для отображения времени, которое осталось до наступления какого-то крупного события: запуска нового продукта, рекламной акции, начала распродажи и т.д.
Демо таймера обратного отсчёта
Простой таймер обратного отсчета с днями, часами, минутами и секундами. Очень легко настраивается. Создан на чистом CSS и Javascript (без зависимостей).
Посмотреть
Подключение и настройка таймера
1. Вставить в нужное место страницы html-разметку таймера:
<div class="timer">
<div class="timer__items">
<div class="timer__item timer__days">00</div>
<div class="timer__item timer__hours">00</div>
<div class="timer__item timer__minutes">00</div>
<div class="timer__item timer__seconds">00</div>
</div>
</div>Таймер обратного отсчета отображает четыре числа: дни, часы, минуты и секунды. Каждое число находится в элементе <div>. Первый класс (timer__item) используется для стилизации элемента, а второй — для таргетинга в JavaScript.
2. Добавить стили (базовое оформление):
.timer__items {
display: flex;
font-size: 48px;
}
.timer__item {
position: relative;
min-width: 60px;
margin-left: 10px;
margin-right: 10px;
padding-bottom: 15px;
text-align: center;
}
.timer__item::before {
content: attr(data-title);
display: block;
position: absolute;
left: 50%;
bottom: 0;
transform: translateX(-50%);
font-size: 14px;
}
.timer__item:not(:last-child)::after {
content: ':';
position: absolute;
right: -15px;
}Стилизовать таймер обратного отсчета можно так как вы этого хотите.
Вышеприведённый CSS использует flexbox. Знак «:» и текст под каждым компонентом даты выводиться на страницу с помощью псевдоэлементов.
3. Добавить JavaScript:
document.addEventListener('DOMContentLoaded', function() {
// конечная дата, например 1 июля 2021
const deadline = new Date(2021, 06, 01);
// id таймера
let timerId = null;
// склонение числительных
function declensionNum(num, words) {
return words[(num % 100 > 4 && num % 100 < 20) ? 2 : [2, 0, 1, 1, 1, 2][(num % 10 < 5) ? num % 10 : 5]];
}
// вычисляем разницу дат и устанавливаем оставшееся времени в качестве содержимого элементов
function countdownTimer() {
const diff = deadline - new Date();
if (diff <= 0) {
clearInterval(timerId);
}
const days = diff > 0 ? Math.floor(diff / 1000 / 60 / 60 / 24) : 0;
const hours = diff > 0 ? Math.floor(diff / 1000 / 60 / 60) % 24 : 0;
const minutes = diff > 0 ? Math.floor(diff / 1000 / 60) % 60 : 0;
const seconds = diff > 0 ? Math.floor(diff / 1000) % 60 : 0;
$days.textContent = days < 10 ? '0' + days : days;
$hours.textContent = hours < 10 ? '0' + hours : hours;
$minutes.textContent = minutes < 10 ? '0' + minutes : minutes;
$seconds.textContent = seconds < 10 ? '0' + seconds : seconds;
$days.dataset.title = declensionNum(days, ['день', 'дня', 'дней']);
$hours.dataset.title = declensionNum(hours, ['час', 'часа', 'часов']);
$minutes.dataset.title = declensionNum(minutes, ['минута', 'минуты', 'минут']);
$seconds.dataset.title = declensionNum(seconds, ['секунда', 'секунды', 'секунд']);
}
// получаем элементы, содержащие компоненты даты
const $days = document.querySelector('.timer__days');
const $hours = document.querySelector('.timer__hours');
const $minutes = document.querySelector('.timer__minutes');
const $seconds = document.querySelector('.timer__seconds');
// вызываем функцию countdownTimer
countdownTimer();
// вызываем функцию countdownTimer каждую секунду
timerId = setInterval(countdownTimer, 1000);
});4. Установить дату окончания. Например, до 1 июля 2021:
// конечная дата
const deadline = new Date(2021, 06, 01);Структура кода JavaScript
Основную часть кода занимает функция countdownTimer:
function countdownTimer() {
// ...
}Эта функция выполняет расчёт оставшегося времени и обновляет содержимое элементов .timer__item на странице.
Расчёт оставшегося времени осуществляется посредством вычитания текущей даты из конечной:
// new Date() - текущая дата и время
const diff = deadline - new Date();Вычисление оставшегося количества дней, часов, минут и секунд выполняется следующим образом:
const days = diff > 0 ? Math.floor(diff / 1000 / 60 / 60 / 24) : 0;
const hours = diff > 0 ? Math.floor(diff / 1000 / 60 / 60) % 24 : 0;
const minutes = diff > 0 ? Math.floor(diff / 1000 / 60) % 60 : 0;
const seconds = diff > 0 ? Math.floor(diff / 1000) % 60 : 0;Встроенная функция Math.floor используется для округления числа до ближайшего целого (посредством отбрасывания дробной части).
Вывод оставшегося времени на страницу:
$days.textContent = days < 10 ? '0' + days : days;
$hours.textContent = hours < 10 ? '0' + hours : hours;
$minutes.textContent = minutes < 10 ? '0' + minutes : minutes;
$seconds.textContent = seconds < 10 ? '0' + seconds : seconds;
$days.dataset.title = declensionNum(days, ['день', 'дня', 'дней']);
$hours.dataset.title = declensionNum(hours, ['час', 'часа', 'часов']);
$minutes.dataset.title = declensionNum(minutes, ['минута', 'минуты', 'минут']);
$seconds.dataset.title = declensionNum(seconds, ['секунда', 'секунды', 'секунд']);Переменные $days, $hours, $minutes, $seconds содержат элементы (таргеты), в которые выводятся компоненты времени.
Изменение содержимого элементов выполняется через textContent. Если значение меньше 10, то к нему добавляется символ «0».
Получение элементов (выполняется с помощью querySelector):
// получаем элементы, содержащие компоненты даты
const $days = document.querySelector('.timer__days');
const $hours = document.querySelector('.timer__hours');
const $minutes = document.querySelector('.timer__minutes');
const $seconds = document.querySelector('.timer__seconds');Функция declensionNum используется для склонения числительных:
// склонение числительных
function declensionNum(num, words) {
return words[(num % 100 > 4 && num % 100 < 20) ? 2 : [2, 0, 1, 1, 1, 2][(num % 10 < 5) ? num % 10 : 5]];
}Для постоянного вычисления оставшегося времени и вывода его на страницу используется setInterval.
Хранение идентификатора таймера осуществляется в переменной timerId:
// id таймера
let timerId = null;Использование setInterval для запуска функции countdownTimer каждую секунду:
// вызываем функцию countdownTimer каждую 1 секунду
timerId = setInterval(countdownTimer, 1000);Остановка таймера по истечении времени выполняется в функции countdownTimer:
function countdownTimer() {
...
if (diff <= 0) {
// останавливаем таймер timerId
clearInterval(timerId);
}
...
}Скрипт для создания нескольких таймеров отчета на странице
Скрипт, написанный с использованием классов, который можно использовать для создания нескольких таймеров отчета на странице:
// класс для создание таймера обратного отсчета
class CountdownTimer {
constructor(deadline, cbChange, cbComplete) {
this._deadline = deadline;
this._cbChange = cbChange;
this._cbComplete = cbComplete;
this._timerId = null;
this._out = {
days: '', hours: '', minutes: '', seconds: '',
daysTitle: '', hoursTitle: '', minutesTitle: '', secondsTitle: ''
};
this._start();
}
static declensionNum(num, words) => {
return words[(num % 100 > 4 && num % 100 < 20) ? 2 : [2, 0, 1, 1, 1, 2][(num % 10 < 5) ? num % 10 : 5]];
}
_start() {
this._calc();
this._timerId = setInterval(this._calc.bind(this), 1000);
}
_calc() {
const diff = this._deadline - new Date();
const days = diff > 0 ? Math.floor(diff / 1000 / 60 / 60 / 24) : 0;
const hours = diff > 0 ? Math.floor(diff / 1000 / 60 / 60) % 24 : 0;
const minutes = diff > 0 ? Math.floor(diff / 1000 / 60) % 60 : 0;
const seconds = diff > 0 ? Math.floor(diff / 1000) % 60 : 0;
this._out.days = days < 10 ? '0' + days : days;
this._out.hours = hours < 10 ? '0' + hours : hours;
this._out.minutes = minutes < 10 ? '0' + minutes : minutes;
this._out.seconds = seconds < 10 ? '0' + seconds : seconds;
this._out.daysTitle = CountdownTimer.declensionNum(days, ['день', 'дня', 'дней']);
this._out.hoursTitle = CountdownTimer.declensionNum(hours, ['час', 'часа', 'часов']);
this._out.minutesTitle = CountdownTimer.declensionNum(minutes, ['минута', 'минуты', 'минут']);
this._out.secondsTitle = CountdownTimer.declensionNum(seconds, ['секунда', 'секунды', 'секунд']);
this._cbChange ? this._cbChange(this._out) : null;
if (diff <= 0) {
clearInterval(this._timerId);
this._cbComplete ? this._cbComplete() : null;
}
}
}Пример использования класса CountdownTimer() для создания таймера на странице:
// 1. Получим элементы в которые нужно вывести оставшееся количество дней, часов, минут и секунд
const elDays1 = document.querySelector('.timer-1 .timer__days');
const elHours1 = document.querySelector('.timer-1 .timer__hours');
const elMinutes1 = document.querySelector('.timer-1 .timer__minutes');
const elSeconds1 = document.querySelector('.timer-1 .timer__seconds');
// 2. Установим время, например, на одну минуту от текущей даты
const deadline1 = new Date(Date.now() + (60 * 1000 + 999));
// 3. Создадим новый объект, используя new CountdownTimer()
new CountdownTimer(deadline1, (timer) => {
elDays1.textContent = timer.days;
elHours1.textContent = timer.hours;
elMinutes1.textContent = timer.minutes;
elSeconds1.textContent = timer.seconds;
elDays1.dataset.title = timer.daysTitle;
elHours1.dataset.title = timer.hoursTitle;
elMinutes1.dataset.title = timer.minutesTitle;
elSeconds1.dataset.title = timer.secondsTitle;
}, () => {
document.querySelector('.timer-1 .timer__result').textContent = 'Таймер завершился!';
});В new CountdownTimer() необходимо передать следующие аргументы:
- конечную дату в формате Date;
- функцию, которую нужно выполнять каждую секунду (её, например, можно использовать для обновления содержимого элементов, которые используются для отображения оставшегося времени);
- при необходимости функцию, которую нужно выполнить после завершения таймера.
HTML код первого таймера:
<div class="timer timer-1">
<div class="timer__items">
<div class="timer__item timer__days">00</div>
<div class="timer__item timer__hours">00</div>
<div class="timer__item timer__minutes">00</div>
<div class="timer__item timer__seconds">00</div>
</div>
<div class="timer__result"></div>
</div>Инициализация остальных таймеров на странице с помощью new CountdownTimer() выполняется аналогично.
Пример страницы, на которой имеется несколько таймеров обратного отсчёта:
Посмотреть