Видео с YouTube вовсе не обязательно просматривать только на сайте www.YouTube.com. Наверняка приходилось встречать ролики, расположенные на видео-хостинге YouTube, которые вставлены в посты в социальных сетях или на чьи-нибудь сайтах. В этой статье подробно рассмотрим, где и как взять HTML-код для того, чтобы вставить себе на сайт своё (или понравившееся) видео с YouTube.
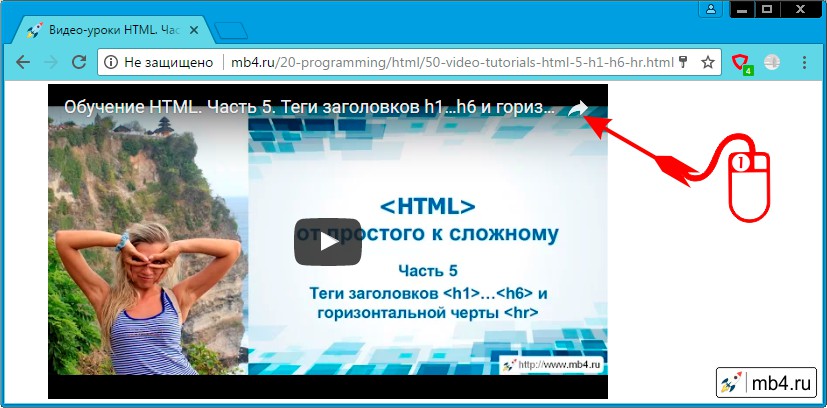
Посмотрим на примере обычного видео, расположенного на сайте, как узнать его HTML-код для вставки на свой сайт. Для этого внимательно приглядимся к всплывающей информации на видео при наведении мышки. В правом верхнем углу видео находится хитровывернутая стрелка. Она то нам и нужна! Кликаем по ней!
Ссылки «Поделиться» ролика с YouTube
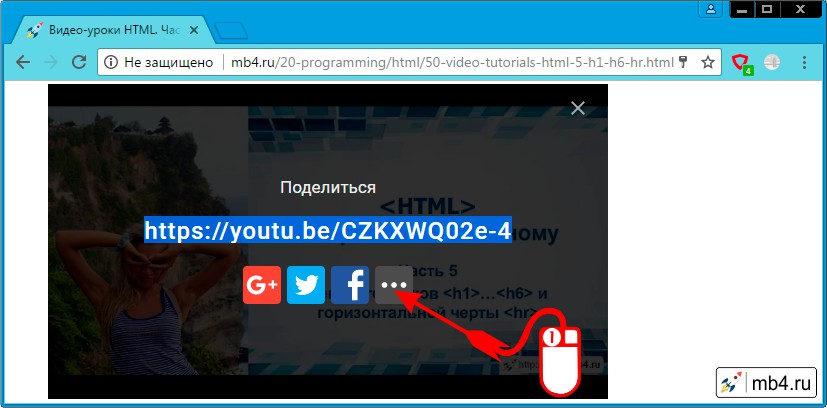
Клик по хитровывернутой стрелки приведёт к тому, что в окне видео-плеера YouTube поверх самого видео появится слой «Поделиться» с прямой ссылкой на видео. Но нам нужна не ссылка на видео, нам нужен HTML-код для вставки этого видео на сайт. Поэтому двигаемся дальше и кликаем по кнопке ...:
HTML-код для вставки на сайт видео с YouTube
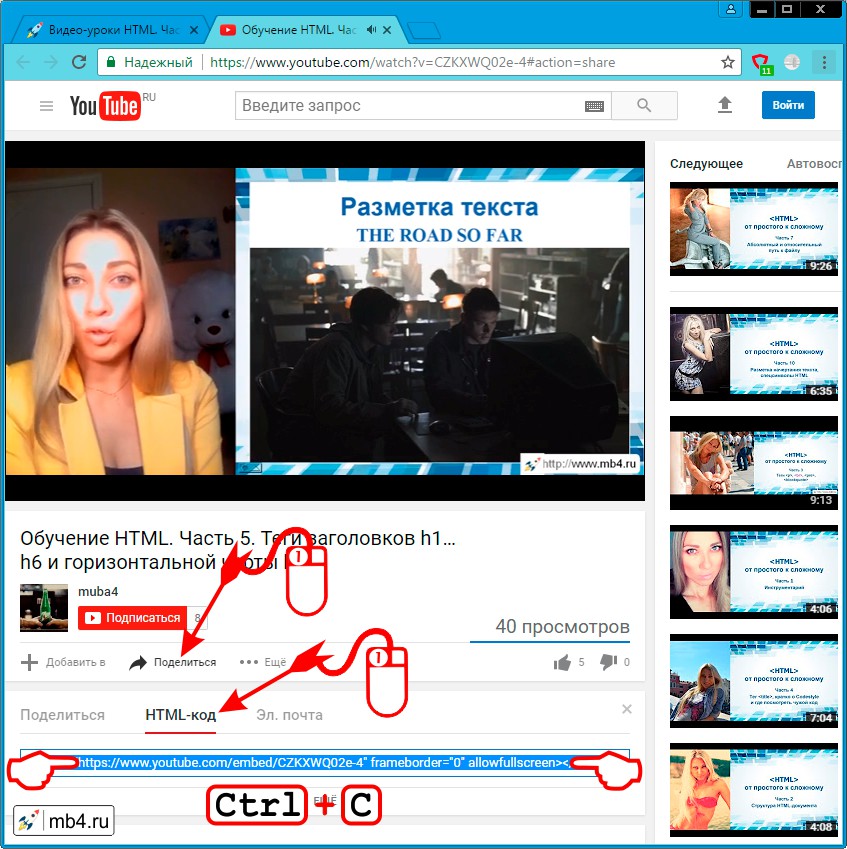
Ура-ура! В новой вкладке откроется собственно страница с видео на сайте YouTube. А это нам и нужно. Смотрим на то, что расположено ниже видео и делаем следующее:
- Находим ссылку «Поделиться» (уже со знакомой нам хитровывернутой стрелкой), кликаем по ней!
- В выпавшем меню, находим ссылку «HTML-код».
В общем-то всё!
Во вкладке «HTML-код», найденной выше будет то, что мы искали:
<iframe width="560" height="315" src="https://www.youtube.com/embed/CZKXWQ02e-4" frameborder="0" allowfullscreen></iframe>Этот код можно скопировать и попытаться вставить к себе на сайт. С этим могут быть проблемы, так как тег <iframe> может быть запрещён, но это тема для другой статьи.
Также есть расширенные настройки во вкладке YouTube «HTML-код», но это тоже отдельная тема.
P.S. обновлённая статья «Ссылка на видео и HTML-код для вставки видео на сайт c YouTube»
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
Download Article
Download Article
Would you like to embed a YouTube video on your website or blog? This wikiHow will teach you how to get the embed code from a YouTube video using any desktop web browser. It’s not possible to generate an embed code using the YouTube mobile app.
-
1
Go to https://youtube.com in a browser on your computer. You can get the embed code from a video on YouTube using any web browser.
- You don’t have to be signed in to get the embed code, but you can sign in if you want.
-
2
Navigate to the video you want to embed. You can browse through recommendations or search for a specific video by typing in the search bar at the top of the page.
Advertisement
-
3
Click the video (if you haven’t already). It’ll open in a more detailed view, where you can see comments, ratings, and recommended videos.
-
4
Click
. You’ll see this arrow icon next to the header «Share» under the video title.
-
5
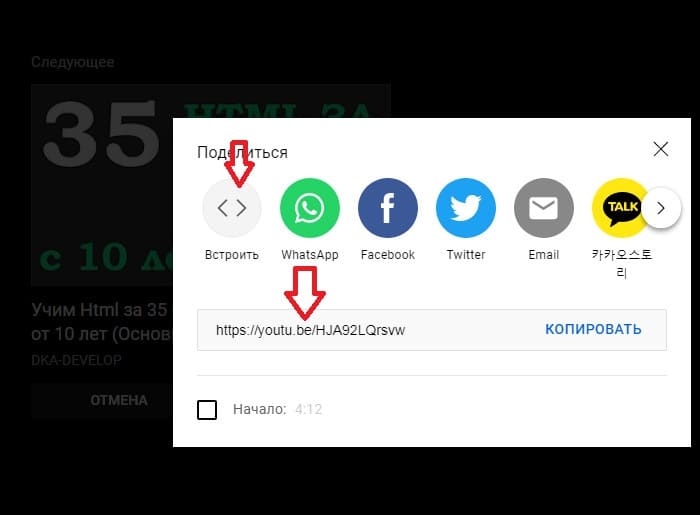
Click Embed. This «<>» icon is usually first in the menu and a code will appear.[1]
-
6
Click Copy. If you want the embedded video to start playing at a specific time, click to check the box next to «Start at …» By clicking the time stamp, you can change the time listed.
- There are other embed options that you can click to select including «Show player controls» and «Enable privacy-enhanced mode.»
- Once you have clicked Copy, you can paste the code in your HTML code or website.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
References
About This Article
Article SummaryX
1. Go to https://youtube.com.
2. Navigate to the video you want to embed.
3. Click the video (if you haven’t already).
4. Click the Share arrow icon.
5. Click Embed.
6. Click Copy.
Did this summary help you?
Thanks to all authors for creating a page that has been read 17,885 times.
Is this article up to date?
You can add a YouTube video or playlist to a website or blog by embedding it.
If you are an educator, get in touch with your Educational Technology platform for info on how to embed YouTube content for your classes.
Embed a video or playlist
- On a computer, go to the YouTube video or playlist you want to embed.
- Click SHARE
.
- From the list of Share options, click Embed.
- From the box that appears, copy the HTML code.
- Paste the code into your website HTML.
- For network administrators: You will need to add youtube.com to the firewall allowlist.
- Important: If your website or app is child directed and you embed YouTube content, you must self designate your site or app using these tools. This self designation will ensure Google does not serve personalized ads on these sites or apps and some features will be disabled in the embedded player.
Note: Age-restricted videos can’t be watched on most 3rd party websites. These videos will redirect viewers back to YouTube when played.
Manage video embedding options
Turn on privacy-enhanced mode
The Privacy Enhanced Mode of the YouTube embedded player prevents the use of views of embedded YouTube content from influencing the viewer’s browsing experience on YouTube. This means that the view of a video shown in the Privacy Enhanced Mode of the embedded player will not be used to personalize the YouTube browsing experience, either within your Privacy Enhanced Mode embedded player or in the viewer’s subsequent YouTube viewing experience.
If ads are served on a video shown in the Privacy Enhanced Mode of the embedded player, those ads will likewise be non-personalized. In addition, the view of a video shown in the Privacy Enhanced Mode of the embedded player will not be used to personalize advertising shown to the viewer outside of your site or app.
As a reminder, the YouTube API Terms of Service and Developer Policies apply to the access and use of the YouTube embedded player.
To use Privacy Enhanced Mode:
- Change the domain for the embed URL in your HTML from https://www.youtube.com to https://www.youtube-nocookie.com.
- For network administrators: You will need to add youtube-nocookie.com to the firewall allowlist.
- For use in applications, use a WebView instance of the embedded player. Privacy Enhanced Mode is available only for embedded players on websites.
- Important: If your website or app is child directed, you must self designate your site or app using these tools, as required by the YouTube API Terms of Service and Developer Policies, even if you embed YouTube videos with the Privacy Enhanced Mode player.
Example:
Before
<iframe width=»1440″ height=»762″
src=»https://www.youtube.com/embed/7cjVj1ZyzyE»
frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen></iframe>
After
<iframe width=»1440″ height=»762″ src=»https://www.youtube-nocookie.com/embed/7cjVj1ZyzyE»
frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen></iframe>
Note: If the viewer clicks or taps out of the embed and is redirected to another website or app, that website or app may track the viewer’s behavior as per that website’s or app’s policies and terms.
Make an embedded video play automatically
To make an embedded video autoplay, add «&autoplay=1» to the video’s embed code right after the video ID (the series of letters that follows «embed/»).
Embedded videos that are autoplayed don’t increment video views.
Example:
<iframe width="560" height="315" src="https://www.youtube.com/embed/D6Ac5JpCHmI?&autoplay=1"frameborder="0" allowfullscreen></iframe>
Start an embedded video at a certain time
To have a video start playing from a specific point, add “?start=” to a video’s embed code, followed by the time in seconds at which you’d like the video to begin playing.
For example, if you want a video to start at 1 minute and 30 seconds into the video, your embed code would look something like this:
<iframe allowfullscreen="" frameborder="0" height="315" src="http://www.youtube.com/embed/UkWd0azv3fQ?start=90" width="420"></iframe>
Add captions to an embedded video
Make captions automatically appear for an embedded video by adding «&cc_load_policy=1» to the video’s embed code.
You can also choose a caption language for the embedded video. To specify the caption language for the video that you’d like to embed, just add «&cc_lang_pref=fr&cc_load_policy=1» to the video’s embed code.
- «cc_lang_pref» sets the language for the captions shown in the video.
- «cc_load_policy=1» turns captions on by default.
- «fr» represents the language code for French. You can look up 2-letter language codes in the ISO 639-1 standard.
Turn off embedding for your videos
If you’ve uploaded a video and don’t want to allow others to embed your video on external sites, follow these steps:
- Sign in to YouTube Studio.
- From the left menu, select Content.
- Next to the video you’d like to manage, select Details
.
- From the bottom, select SHOW MORE.
- Uncheck the box next to “Allow embedding” and SAVE.
Was this helpful?
How can we improve it?
Небольшое, но очень важное дополнение к посту «Как вставить в пост на Лиру видео YouTube. Обновление«. Хотел опубликовать всё вместе в другом блоге, но так люблю лирушку, что хочется скорее сообщить о новинке. Копирование запрещено! Убедительная просьба: не пишите в комментариях благодарности.
Самый простой способ получения кода видео YouTube
Скопировать HTML-код видеоролика для вставки его в блог или на сайт можно очень простым способом. При этом не нужно заходить на страницу YouTube.
Увидели видеоплеер YouTube, нажимаем правой кнопкой мышки на нижнюю часть плеера. На картинке я ее выделил зеленой рамочкой.
В появившемся списке меню выбираем пункт «Копировать HTML-код» и нажимаем на него левой кнопкой мышки.
Код видео копируется в буфер обмена. Теперь его можно вставить в пост или куда там еще нужно. Как и где на ЛиРу можно разместить видео YouTube подробно описано в посте, ссылка на который есть в начале этой записи.
Как уже написал, способ удобен тем, что не нужно заходить на страницу YouTube для его получения. Минус вижу в том, что плеер не настраивается, а копируются настройки по умолчанию (размеры и так далее).
Посмотрите видео «Смешарики и Гарри Поттер (трейлер-пародия)», которое использовал для иллюстраций.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Если вы узнаете, как вставить видео в HTML с «Ютуба», то сможете донести до посетителей сайта больше полезной информации. Внедренные ролики будут воспроизводиться как на компьютерах, так и на мобильных устройствах.
Содержание
- Как узнать HTML-код видео на YouTube
- Нюансы использования кода
- Ссылка «Поделиться»
- Копирование и вставка HTML
- Другие способы
- Обзор
Как узнать HTML-код видео на YouTube
Чтобы получить HTML-код для вставки плеера с «Ютуба» на своем сайте, потребуется:
- Найти видеоролик, который нужно внедрить.
- Перейти на страницу просмотра.
- Нажать кнопку «Поделиться».
- Выбрать режим встраивания.
Требуемый код появится справа от проигрывателя. После этого можно проверить, разрешено ли встраивание ролика, нажав на значок просмотра.
Нюансы использования кода
Перед тем как вставить видео в HTML с «Ютуба», можно внести изменения в код, чтобы подстроить параметры плеера под сайт и потребности посетителей ресурса.
Для корректировки доступны следующие показатели:
- ширина и высота;
- включение и выключение автовоспроизведения;
- выбор точки, с которой будет проигрываться видеофайл.
С помощью HTML можно вставлять в сайты не только видеоролики, но и плейлисты. Процедура получения кода в обоих случаях будет одинаковой.
Ссылка «Поделиться»
Иногда видео с «Ютуба» не удается встроить в сайт по нескольким причинам:
- внедрение ролика запрещено согласно настройкам;
- для клипа установлены возрастные ограничения;
- пользователю вынесено предупреждение о нарушении авторского права без блокирования просмотра.
В таком случае владелец обязан поместить на веб-страницу прямую ссылку на фильм. Текст должен содержать призыв перейти по ней для просмотра ролика прямо на YouTube.
Кроме того, на видео может ссылаться красочный баннер. В этом случае нужно пробовать разные варианты оформления, чтобы узнать, как будет меняться показатель CTR – отношение числа кликов к количеству показов значка.
Копирование и вставка HTML
Для копирования кода, содержащего встраиваемый плеер YouTube, следует нажать соответствующую кнопку. После этого переключиться на систему администрирования веб-ресурса, активировать режим отображения HTML и вставить требуемый фрагмент.
Над кодом плеера поместить поясняющий заголовок. Окружить теги iframe дескрипторами абзаца, чтобы проигрыватель не слеплялся с остальным содержимым страницы.
Другие способы
Иногда могут требоваться особые условия вставки видео с «Ютуба» на сайт (например, на ресурс, предназначенный для устаревших браузеров и операционных систем).
В таком случае файл потребуется скачать с хостинга и поместить у себя на сервере. Еще одно преимущество автономной вставки заключается в том, что копия ролика останется у владельца сайта, если автор удалит контент с «Ютуба».
Выбор кода для вставки зависит от целевой аудитории и хостинга. Если большинство пользователей заходит на сайт с современных устройств, следует применять тег Video.
Атрибуты, которые нужно прописать, перечислены ниже:
- source src – означает полный URL-адрес видео, хранящегося на сервере, выделенном под сайт;
- width и height – обозначают ширину и высоту плеера;
- autoplay – указывает, что видео должно включаться автоматически;
- poster – прописывает адрес значка, который будет показываться перед просмотром;
- allowfullscreen – разрешает переход в полноэкранный режим.
Если сайт ориентирован на компьютеры с системой Windows XP и более старой, в странице можно прописать ссылку на видео, которое перед размещением на сервере следует преобразовать в формат Windows Media. Это нужно для того, чтобы файл корректно открылся в одноименном проигрывателе.
Видео можно разместить прямо на странице, добавив туда объект с тегом embed. В качестве атрибута filename нужно прописать имя ролика. Его также потребуется преобразовать в WMV после скачивания с «Ютуба».