Уточню, что горячие клавиши «F3» или «Ctrl + F» помогут при поиске только в пределах открытой (текущей) страницы сайта. А автора вопроса интересует, как осуществить поиск по всему сайту.
Не буду советовать открывать все страницы, и с помощью вышеуказанных комбинаций искать на каждой странице — это не производительно и не реально.
Бывает, что создатель сайта на каждой странице предусмотрел форму поиска именно по сайту, тогда эта форма и поможет с поиском по всему сайту.
А если такой формы нет, то останется только обратиться к поисковым гигантам Google или Yandex. Для поиска по сайту нужно использовать поисковый оператор «site:» после которого без пробела нужно написать адрес сайта.
Для примера, если нужно найти слово «барбершоп» на новостном сайте «ria.ru», то в поисковике (Yandex или Google) надо в поисковой строке набрать такой запрос: «барбершоп site:ria.ru». И после нажатия кнопки «Найти» вы получите список страниц сайта, на которых есть заданное слово.
Содержание
- — Как найти на сайте?
- — Как искать информацию на сайте через Google?
- — Как искать слова на сайте Opera?
- — Как искать в гугле на конкретном сайте?
- — Как найти нужное слово в тексте на телефоне?
- — Как пользоваться поиском по сайту?
- — Как правильно составить запрос в гугле?
- — Как посмотреть топ запросов Гугл?
- — Как на любом сайте найти нужное слово?
- — Как найти нужное слово на сайте на телефоне?
Как найти на сайте?
Использование панели поиска
, затем щёлкните по Найти на этой странице…, или используйте сочетание клавиш, нажав Ctrl+F.) Строка поиска появится внизу окна. Введите поисковую фразу в панели поиска. Firefox автоматически подсветит первый совпадающий результат на странице по мере вашего ввода.
Как искать информацию на сайте через Google?
Однако для быстрого поиска по конкретному сайту нам вовсе не обязательно каждый раз переходить на страницу Google и ковыряться в расширенных настройках. Необходимо просто в адресной строке адреса добавить перед именем сайта слово site:, затем пробел и ваш поисковый запрос.
Как искать слова на сайте Opera?
Например, чтобы найти что то на веб странице, которая иногда бывает весьма и весьма большая, достаточно вызвать окно поиска и ввести туда искомое слово. Для этого на клавиатуре набираем комбинацию «Ctrl+F», которая работает в любом браузере, будь то Opera, Internet Explorer, Mozilla или Chrome.
Как искать в гугле на конкретном сайте?
С помощью оператора «». Заключите фразу или слово в кавычки, и Google будет искать веб-страницы, где есть ровно такая фраза (форма слова). Забыли слово в цитате? Возьмите всю цитату в кавычки, а вместо пропущенного слова поставьте звездочку *.
Как найти нужное слово в тексте на телефоне?
Вот как искать слова или фразы в тексте веб-страниц на устройстве Android:
- Откройте приложение Chrome на телефоне или планшете Android.
- Откройте веб-страницу.
- Нажмите на значок «Ещё» Найти на странице.
- Введите поисковый запрос.
- Коснитесь значка поиска .
Как пользоваться поиском по сайту?
При добавлении поиска от Google на свой сайт, вам нужно будет задать имя своей «поисковой системы», описание и указать сайты, на которых будет осуществляться поиск. Затем нужно выбрать оформление поисковой строки, после чего предлагается опробовать свой поиск.
Как правильно составить запрос в гугле?
Правильно составить поисковой запрос в поиске Google
+ — плюс ставится перед словом запроса, которое должно обязательно быть в документе; − — минус исключает слово из поиска; ..— две точки используются для поиска числовых значений, от и до.
Как посмотреть топ запросов Гугл?
Как просмотреть отчет «Поисковые запросы«
- Войдите в аккаунт Google Рекламы.
- Нажмите Все кампании на панели навигации слева, затем нажмите Ключевые слова в меню выбора страниц.
- В верхней части страницы выберите Поисковые запросы.
Как на любом сайте найти нужное слово?
В тексте веб-страниц можно искать определенные слова или фразы.
- Откройте веб-страницу в Chrome на компьютере.
- В правом верхнем углу экрана нажмите на значок «Ещё» Найти.
- Введите запрос в строку, появившуюся вверху справа.
- Нажмите Ввод.
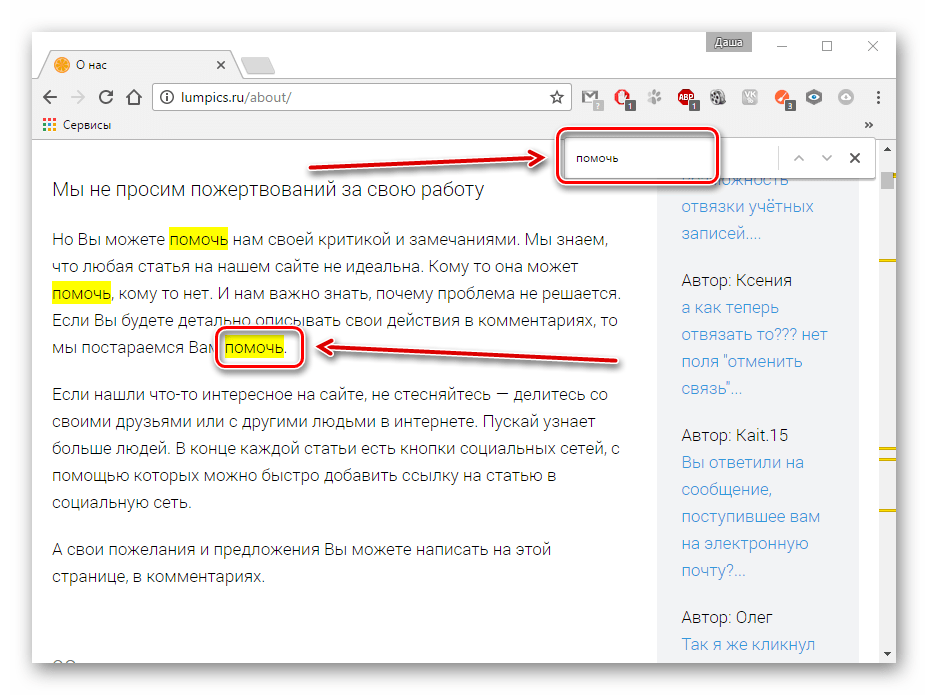
- Совпадения на странице будут выделены желтым.
Как найти нужное слово на сайте на телефоне?
Вот как искать слова или фразы в тексте веб-страниц на устройстве Android:
- Откройте приложение Chrome на телефоне или планшете Android.
- Откройте веб-страницу.
- Нажмите на значок «Ещё» Найти на странице.
- Введите поисковый запрос.
- Коснитесь значка поиска .
Интересные материалы:
Как поставить смайлик в письме Outlook?
Как поставить ссылку на пост в Сторис?
Как поставить статус в телеграмме?
Как поставить ставку экспресс?
Как поставить ставку в Париматч?
Как поставить свое видео на обои?
Как поставить свой рингтон на Вайбер?
Как поставить свою обложку на плейлист Спотифай?
Как поставить т9 на самсунг а51?
Как поставить тач Айди на App Store?
Время на прочтение
8 мин
Количество просмотров 95K
Пару дней назад получил тестовое задание от компании на вакансию Front-end dev. Конечно же, задание состояло из нескольких пунктов. Но сейчас речь пойдет только об одном из них — организация поиска по странице. Т.е. банальный поиск по введенному в поле тексту (аналог Ctrl+F в браузере). Особенность задания была в том, что использование каких-либо JS фреймворков или библиотек запрещено. Все писать на родном native JavaScript.
(Для наглядности далее буду сопровождать всю статью скринами и кодом, чтоб мне и вам было понятнее, о чем речь в конкретный момент)
Поиск готового решения
Первая мысль: кто-то уже точно такое писал, надо нагуглить и скопипастить. Так я и сделал. За час я нашел два неплохих скрипта, которые по сути работали одинаково, но были написаны по-разному. Выбрал тот, в коде которого лучше разобрался и вставил к себе на старничку.
Если кому интересно, код брал тут.
Скрипт сразу заработал. Я думал, что вопрос решен, но как оказалось, не в обиду автору скрипта, в нем был огромный недостаток. Скрипт вел поиск по всему содержимому тега ... и, как вы уже наверное догадались, при поиске любого сочетания символов, которые напоминают тег или его атрибуты, ломалась вся страница HTML.
Почему скрипт работал некорректно?
Все просто. Скрипт работает следующим образом. Сперва в переменную записываем все содержимое тега body, затем ищем совпадения с регулярным выражением (задает пользователь при вводе в текстовое поле) и затем заменяем все совпадения на следующий код:
<span style="background-color: yellow;">...найденное совпадение...</span>
А затем заменяем текущий тег body на новый полученный. Разметка обновляется, меняются стили и на экране подсвечиваются желтым все найденные результаты.
Вы уже наверняка поняли, в чем проблема, но я все же объясню подробней. Представьте, что в поле поиска ввели слово «div». Как вы понимаете, внутри body есть множество других тегов, в том числе и div. И если мы всем к «div» применим стили, указанные выше, то это уже будет не блок, а непонятно что, так как конструкция ломается. В итоге после перезаписи разметки мы получим полностью сломанную веб-страницу. Выглядит это так.
Было до поиска: 
Стало после поиска: 
Как видите, страница полностью ломается. Короче говоря, скрипт оказался нерабочим, и я решил написать свой с нуля, чему и посвящается эта статья.
Итак пишем скрипт с нуля
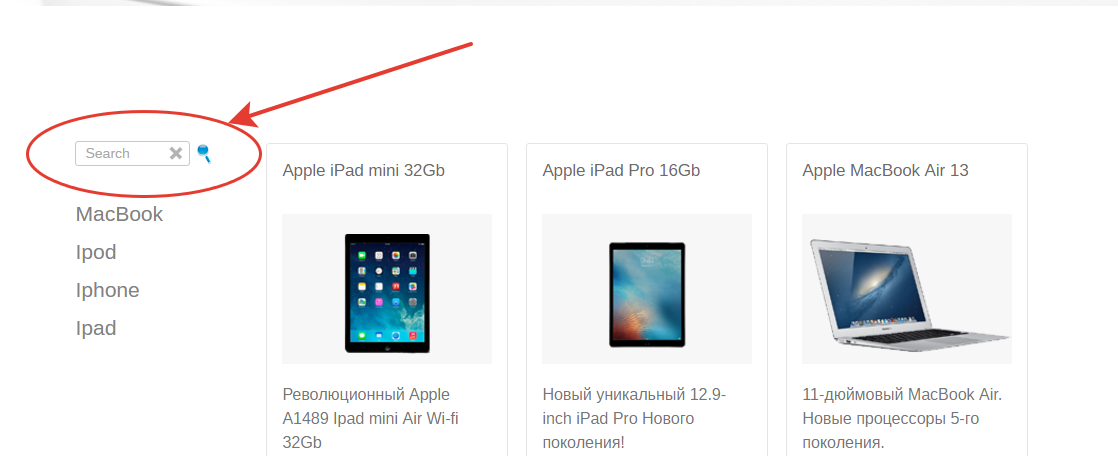
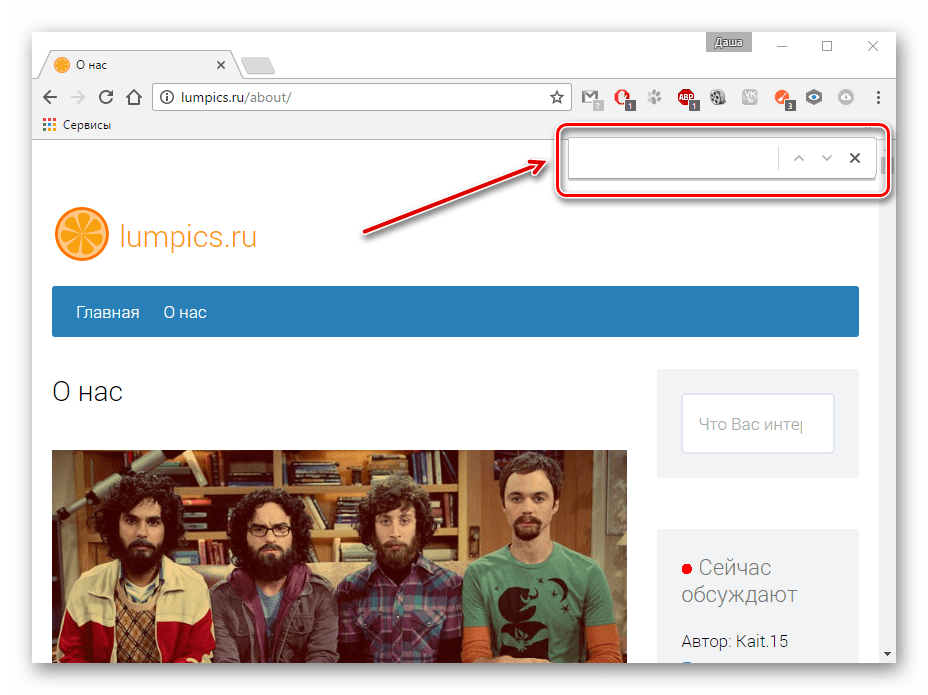
Как все у меня выглядит.
Сейчас нас интересует форма с поиском. Обвел ее красной линией.
Давайте немного разберемся. Я это реализовал следующим образом (пока чистый HTML). Форма с тремя тегами.
Первый — для ввода текста;
Второй — для для отмены поиска (снять выделение);
Третий — для поиска (выделить найденные результаты).
<form>
<input type="text" value="" placeholder="Search" autofocus>
<input type="button" value=" " title="Отменить поиск">
<input type="submit" value=" " title="Начать поиск">
</form>
Итак, у нас есть поле для ввода и 2 кнопки. JavaScript буду писать в файле js.js. Предпложим, что его вы уже создали и подключили.
Первое, что сделаем: пропишем вызовы функции при нажатии на кнопку поиска и кнопку отмены. Выглядеть будет так:
<form>
<input class="place_for_search" type="text" id="text-to-find" value="" placeholder="Search" autofocus>
<input class="button_for_turn_back" type="button" onclick="javascript: FindOnPage('text-to-find',false); return false;" value=" " title="Отменить поиск">
<input class="button_for_search" type="submit" onclick="javascript: FindOnPage('text-to-find',true); return false;" value=" " title="Начать поиск">
</form>
Давайте немного поясню что тут и зачем нужно.
Полю с текстом даем id=«text-to-find» (по этому id будем обращатсья к элементу из js).
Кнопке отмены даем такие атрибуты: type=«button» onclick=«javascript: FindOnPage(‘text-to-find’,false); return false;»
— Тип: button
— При нажатии вызывается функция FindOnPage(‘text-to-find’,false); и передает id поля с текстом, false
Кнопке поиска даем такие атрибуты: type=«button» onclick=«javascript: FindOnPage(‘text-to-find’,true); return false;»
— Тип: submit (не кнопка потому, что тут можно юзать Enter после ввода в поле, а так можете и button использовать)
— При нажатии вызывается функция FindOnPage(‘text-to-find’,true); и передает id поля с текстом, true
Вы наверняка заметили еще 1 атрибут: true/false. Его будем использовать для определения, на какую именно кнопку нажали (отменить поиск или начать поиск). Если жмем на отмену, то передаем false. Если жмем на поиск, то передаем true.
Окей, двигаемся дальше. Переходим к JavaScript
Будем считать, что вы уже создали и подключили js файл к DOM.
Прежде, чем начнем писать код, давайте отвлечемся и сперва обсудим, как все должно работать. Т.е. по сути пропишем план действий. Итак, нам надо, чтоб при вводе текста в поле шел поиск по странице, но нельзя затрагивать теги и атрибуты. Т.е. только текстовые объекты. Как этого достичь — уверен есть много способов. Но сейчас будем использовать регулярные выражения.
Итак, следующее регулярное выражение будет искать только текст след. вида: «>… текст…<«. Т.е. будет проходить поиск только текстовых объектов, в то время, как теги и атрибуты будут оставаться нетронутыми.
/>(.*?)</g
Так мы будем находить нужные части кода, которые будем парсить и искать совпадения с текстом, который ввел пользователь. Затем будем добавлять стили найденным объектам и после этого заменять html — код на новый.
Приступим. Сперва переменные, которые нам понадобятся.
var input,search,pr,result,result_arr, locale_HTML, result_store;
//input - принимаем текст, который ввел пользователь
//search - делаем из строки регулярное выражение
//pr - сохраняем в нее текущий <body></body>
//result - выборка текста из pr (т.е. отсекаем теги и атрибуты)
//result_arr - аналог pr, но со стилями для подсветки
//locale_HTML - оригинал <body></body> который менять не будем, используем для обнуления стилей
И сразу определим locale_HTML значение независимо от того, ищем мы что-то или нет. Это нужно, чтоб сразу сохранить оригинал страницы и иметь взможность обнулять стили.
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
Ок, теперь уже стоит создать функцию, которая вызывается у нас из DOM. Сразу прикинем, что внутри у нас должны быть 2 функции, каждая из которых срабатывает в зависимости от нажатой кнопки. Ведь мы либо проводим поиск, либо обнуляем его. И контроллируется это атрибутом true/false, как вы помните. Так же надо понимать, что при повторном поиске прежние стили должны обнуляться. Таким образом получим следующее:
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
Ок, часть логики реализована, двигаемся дальше. Необходимо проверять полученное слово на количество символов. Ведь зачем нам искать 1 букву/символ. В общем, я решил эту возможность ограничить 3+ символа.
Итак, сперва приниамем значение, которое ввел пользователь, и, в зависимости от его длины, выполняем либо основную функцию поиска, либо функцию вывода предупреждения и обнуления. Выглядеть будет так:
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
input = document.getElementById(name).value; //получаем значение из поля в html
if(input.length<3&&status==true) {
alert('Для поиска вы должны ввести три или более символов');
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
}
if(input.length>=3)
{
//выполняем поиск
}
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
Сейчас поясню этот участок кода. Единственное, что могло стать не ясно — вот эта строка:
function FindOnPageBack() { document.body.innerHTML = locale_HTML; }
Тут все просто: метод innerHTML возвращает html код объекта. В данном случае мы просто заменяем текущий body на оригинальный, который мы сохранили при загрузке всей страницы.
Двигаемся дальше. Даем значения основным переменным.
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
input = document.getElementById(name).value; //получаем значение из поля в html
if(input.length<3&&status==true) {
alert('Для поиска вы должны ввести три или более символов');
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
}
if(input.length>=3)
{
function FindOnPageGo() {
search = '/'+input+'/g'; //делаем из строки регуярное выражение
pr = document.body.innerHTML; // сохраняем в переменную весь body
result = pr.match(/>(.*?)</g); //отсекаем все теги и получаем только текст
result_arr = []; //в этом массиве будем хранить результат работы (подсветку)
}
}
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
Итак, на данном этапе у нас уже есть основные переменные и значения. Теперь надо придать нужным участкам кода стили с выделенным фоном. Т.е. проверка выбранного текста на регулярное выражение (по сути мы выбранный регулярным выражением текст снова парсим регулярным выражением). Для этого надо из введенного текста сделать регулярное выражение (сделали), а затем выполнить метод, переданный в виде такста. Тут нам поможет метод eval().
В общем, после того, как мы заменим текст и получим результат со стилями, надо текущий html заменить на полученный. Делаем.
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
input = document.getElementById(name).value; //получаем значение из поля в html
if(input.length<3&&status==true) {
alert('Для поиска вы должны ввести три или более символов');
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
}
if(input.length>=3)
{
function FindOnPageGo() {
search = '/'+input+'/g'; //делаем из строки регуярное выражение
pr = document.body.innerHTML; // сохраняем в переменную весь body
result = pr.match(/>(.*?)</g); //отсекаем все теги и получаем только текст
result_arr = []; //в этом массиве будем хранить результат работы (подсветку)
for(var i=0; i<result.length;i++) {
result_arr[i] = result[i].replace(eval(search), '<span style="background-color:yellow;">'+input+'</span>'); //находим нужные элементы, задаем стиль и сохраняем в новый массив
}
for(var i=0; i<result.length;i++) {
pr=pr.replace(result[i],result_arr[i]) //заменяем в переменной с html текст на новый из новогом ассива
}
document.body.innerHTML = pr; //заменяем html код
}
}
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
По сути все готово, и скрипт уже работает. Но добавим еще пару деталей для красоты.
1) Обрежем пробелы у текста, который вводит пользователь. Вставляем этот код:
input = numer.replace(/^s+/g,'');
input = numer.replace(/[ ]{1,}/g,' ');
После этой строки:
input = document.getElementById(name).value; //получаем значение из поля в html
2) Сделаем проверку на совпадения (если совпадений не найдено — сообщим об этом). Этот код вставляем внутрь функции function FindOnPageGo() после переменных.
var warning = true;
for(var i=0;i<result.length;i++) {
if(result[i].match(eval(search))!=null) {
warning = false;
}
}
if(warning == true) {
alert('Не найдено ни одного совпадения');
}
Посмотреть исходник можно тут.
Скачать исходник можно тут.
Теперь все. Конечно, можно добавить скролл к первому найденному результату, живой поиск ajax, да и вообще улучшать можно бесконечно. Сейчас это довольно примитивный поиск по сайту. Целью статьи было помочь новичкам, если возникет такой же вопрос как у меня. Ведь простого готового решения я не нашел.
P.S.: для корректной работы необходимо убрать переносы текста в html документе в тех местах, где есть обычный текст между тегами.
Например, вместо
<p> бла бла бла
</p>
Надо
<p> бла бла бла </p>
Это не принципиально, можно от этих переносов избаляться автоматически на сервисе, но может подскажете заодно, как это пофиксить, если поймете раньше меня.
Также, если кто писал подобное, но с живым поиском, поделитесь исходником, будет интересно разобрать.
Буду рад выслушать конструкнтиную критику, мнения, может, рекомендации.
На днях дописал немного код, сделал живой поиск по странице. Так, что вопрос снят. Код HTML не менялся. JS можете посмотреть тут.
Поиск ведется по тегам с классом «place_for_live_search». Так что для того, чтоб алгоритм парсил нужный контент, добавляем класс и готово.
Поиск ключевых слов и информации на странице в браузере
Каждый день человек сталкивается с большими объемами новой информации. В интернете существуют миллионы веб-страниц, на которых можно найти необходимые данные. По этой причине тратится много времени на то, чтобы отыскать необходимый абзац или несколько ключевых слов в огромном количестве выдаваемого браузерами текстом. Человеку сложно быстро сориентироваться в огромных текстах, размещенных на разных сайтах. Острая необходимость быстро найти информацию возникает в профессиональной деятельности бухгалтеров, юристов, редакторов и писателей.
Но что если на поиск необходимой информации совершенно нет времени, а найти какое-либо слово нужно как можно скорее? В этом случае нужно включать функцию поиска по странице, встроенную практически во всех компьютерные программы для работы с текстом. Основными из этих программ являются текстовые редакторы и браузеры для выхода в интернет. В каждом из них есть определенные горячие клавиши, которые позволяют быстро отыскать все вхождения словосочетания или целого предложения.
Быстрый поиск необходимых слов
Для быстрого поиска ключевого слова или фразы в браузере или текстовом документе можно использовать функцию «поиск на странице». Горячие клавиши помогают искать нужные абзацы и облегчают работу с поисковыми системами, позволяют быстро редактировать текст.
При использовании любого браузера — Гугл Хром, Яндекс Браузер, Мозилла, Сафари — можно пользоваться горячими клавишами, для чего нужно сделать такой шаг: в поисковой системе или текстовом документе необходимо нажать комбинацию клавиш Ctrl + F. При использовании планшетов, компьютеров и телефонов компании Apple подходит сочетание клавиш Cmd + F. Это действие откроет окно для ввода слов, необходимых для поиска.
Строка поиска в разных браузерах может находиться в таких местах:
- в Опере — верхний левый угол;
- в Мозилле — нижний левый угол;
- в Гугл Хром — верхний правый угол;
- в Internet Explorer — верхний левый угол;
- в Яндекс Браузере — верхний правый угол.
В открывшейся поисковой строке пишут слово или фразу, которую нужно найти. После ввода все вхождения в тексте на странице необходимой фразы выделяются определенным цветом — голубым, оранжевым, красным или зеленым — в зависимости от типа браузера. Если в тексте нет искомого слова, то в поисковой строке будет стоять цифра ноль, а сама панель станет красного цвета. В открывшейся строке пишется число точных вхождений фразы во всем тексте.
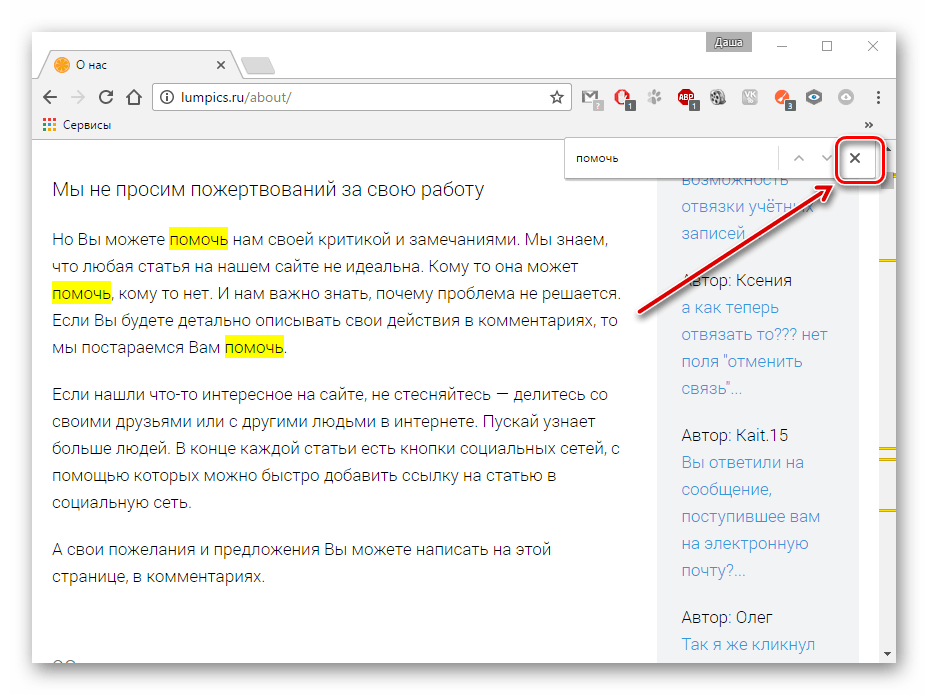
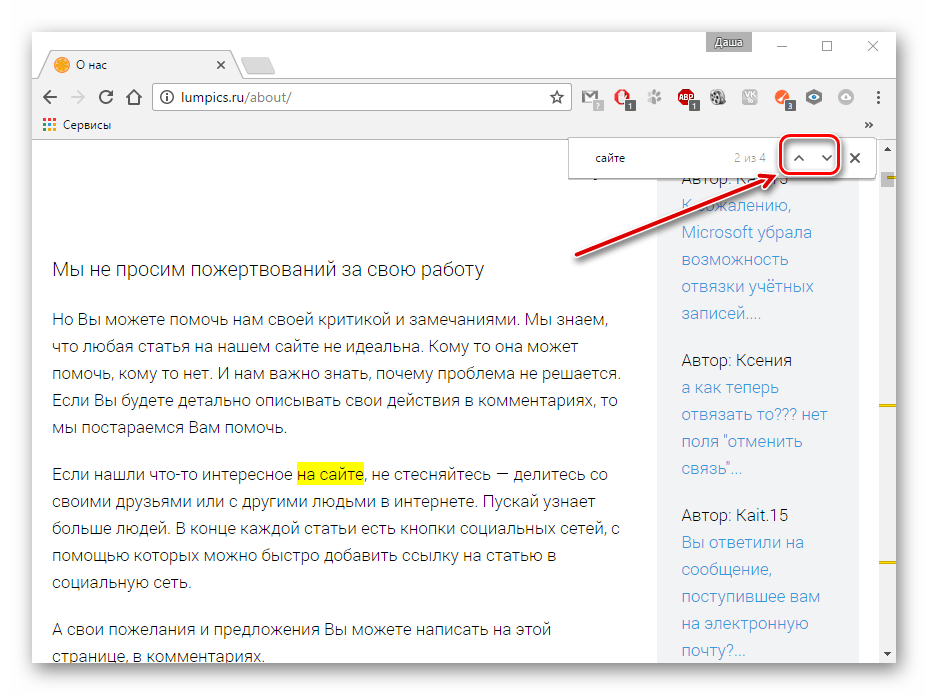
Дополнительно на поисковой панели будут доступны кнопки, с помощью которых можно перемещаться по тексту вниз и вверх в том случае, если соответствий с искомым словом несколько. Закрывается поисковая панель с помощью красного крестика, расположенного на ней, или клавиши Esc.
Поиск в текстовом редакторе
При просмотре документов используются текстовые редакторы, в которых также нужно искать ключевые слова. Найти необходимую фразу на страницах в редакторе текста Microsoft Office Word можно таким же образом:
- В открытом текстовом документе необходимо нажать сочетание клавиш Ctrl + F. Некоторые программы позволяют открыть поисковую строку с помощью клавиши F3. Появится строка или окно, в котором нужно вести искомую фразу.
- После ввода нажимается кнопка «Найти», появится меню, в котором необходимо выбрать пункт «Основной документ».
- В тексте цветом выделится фраза, которую искали. Если выделяется несколько аналогичных фраз, то необходимо пользоваться кнопкой «Найти далее» для просмотра всего документа. В поисковой строке будет стоять количество искомых слов в тексте.
- Текстовый документ закрывается крестиком или кнопкой «Закрыть» на панели поиска.
Больший выбор возможностей для поиска нужных слов в текстовом документе Word можно найти с помощью кнопки «Больше». Она позволяет искать слова с учетом регистра, суффиксов, приставок. Особенно удобно использовать эту опцию, когда нужно найти слова иностранного происхождения или профессионального сленга.
Возможности поисковой панели
Если включить строку поиска в браузере, то появляется возможность отыскать не только слово или фразу, но и цифры, код, любой символ или словосочетание. В поисковую панель текст вписывается с помощью клавиатуры или вставляются ссылки, скопированные из буфера обмена.
Чтобы сделать поиск по странице в браузере Опера, нужно нажать клавишу «/», и искомое предложение или словосочетание на странице выделится цветом. Если при этом курсор мыши находится в каком-либо поле, то функция поиска не будет работать.
Функция поиска в браузерах — лучший способ быстро найти необходимую информацию по ключевым словам или фразам. Ею удобно пользоваться при ограниченном времени выхода в интернет или просмотре большого количества документов.
Видео
Это видео поможет вам научиться быстро находить необходимую информацию в интернете.
Как найти слово на веб странице
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.
Количество просмотров этой статьи: 37 658.
Практически в каждом веб-браузере есть инструмент «Найти», с помощью которого на веб-страницах можно искать слова или фразы. Также можно пользоваться операторами поисковой системы Google, чтобы искать слова или фразы на всех страницах определенного сайта. Операторами можно пользоваться вместе с инструментом «Найти», чтобы найти слово на любом сайте.
Как искать слово на странице в браузере
Порой при просмотре какой-либо веб-страницы нужно отыскать определённое слово или фразу. Все популярные браузеры оснащены функцией, которая производит поиск в тексте и выделяет совпадения. Этот урок покажет Вам, как вызвать панель поиска и как ею пользоваться.
Как проводить поиск по интернет-странице
Следующая инструкция поможет быстро открыть поиск с помощью горячих клавиш в известных браузерах, среди которых Opera, Google Chrome, Internet Explorer, Mozilla Firefox.
С помощью клавиш клавиатуры
- Переходим на страницу нужного нам сайта и нажимаем одновременно две кнопки «Ctrl+F» (в Mac OS – «Сmd+F»), другой вариант – нажать «F3».
- Появится небольшое окошко, которое находится вверху либо внизу страницы. В нём есть поле для ввода, навигация (кнопки назад и вперёд) и кнопка, которая закрывает панель.
Вот так с помощью нескольких клавиш можно с лёгкостью найти на веб-странице интересующий текст, при этом не читая всю информацию со страницы.


Помогла ли вам эта статья?
Еще статьи по данной теме:
что сделать чтобы эта панель не выскакивала автоматически когда я жму f3? не могу прибавить звук
К сожалению, никак. Изменять или полностью убирать стандартные сочетания клавиш, установленные в браузере, не получится.
так можно осуществлять поиск в пределах страницы. А как искать по документу который представлен на нескольких страницах и нет возможности их скачать?
Если на сайте нет внутреннего расширенного поиска, остается только последовательно переходить на каждую страницу и искать нужное слово.
Нужно изменить настройки, чтобы текст можно было искать по факту набора, без нажатия на F3 и другие сочетания. Есть решения?
Здравствуйте, Octavian. Такой возможности в браузерах нет, есть только стандартный поиск, к которому нужно обращаться повторно (F3 или CTRL+F) после каждого обращения к содержимому страницы.
Как сделать строгий поиск ?
(чтобы совпадал регистр букв + их количество, ввел например слово «дом» и нашел только «дом», другие слова Дом, дома, домашний и тд не берутся)
Здравствуйте, Андрей. Настолько точного поиска, как Вы описали, в браузерах нет. Все что можно сделать — искать точные совпадения, для чего предусмотрен соответствующий чекбокс под поисковой строкой. Но такой поиск все равно не будет учитывать регистр, и уж точно не будет видеть разницу между целым словом или аналогичным куском другого слова.
Единственное, что наверняка сработает (правда, только в некоторых случаях) — это добавление в строке поиска пробела до и после искомого слова (ну или только с одной стороны), тогда однокоренные и прочие похожие слова точно не будут найдены. Однако не будут найдены и слова из Вашего примера — например, «дом» в кавычках или дом, с запятой.
Недавно мы говорили о библиотеках и фреймворках — и обещали, что попробуем что-нибудь на них собрать. Настало время.
Сегодня мы возьмём популярную библиотеку jQuery и сделаем на её основе поиск по странице. Браузеры это умеют делать встроенными инструментами, но с помощью нашего метода можно будет более тонко всё настроить и сделать поле поиска видимым и удобным.
Нам понадобятся:
- библиотека jQuery — она обеспечит работу нашего поискового плагина, потому что плагин сделан тоже для jQuery.
- плагин highlight — поможет нам найти нужные слова в тексте и подсветить их приятным цветом (каким захотим)
- поле ввода и кнопка — отвечают за сам интерфейс поиска.
Общая идея
У нас есть сайт с неким текстом, и нам нужно быстро находить в нём нужные слова или части слов. Для этого мы в самом начале страницы делаем поле ввода, куда будем писать наши слова для поиска, и кнопку, которая этот поиск запускает.
Дальше скрипт берёт весь текст, находит в нём нужные фрагменты и подсвечивает их. Если он ничего не находит — пишет сообщение о том, что таких слов в тексте нет.
Готовим каркас
Сделаем как обычно — возьмём наш стандартный шаблон из предыдущих задач и немного поправим описания разделов. Сохраним его как .html-файл и открывать в браузере пока не будем — всё равно мы ничего не увидим на странице, кроме названия вкладки.
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Поиск на странице</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- задаём CSS-стили прямо здесь же, чтобы всё было в одном файле -->
<style type="text/css">
</style>
<!-- закрываем служебную часть страницы -->
</head>
<!-- началось содержимое страницы -->
<body>
<!-- пишем скрипт, который поможет нам с поиском -->
<script>
</script>
<!-- Здесь будет текст, в котором нам нужно что-то найти -->
<!-- закончилось содержимое страницы -->
</body>
<!-- конец всего HTML-документа -->
</html>Добавляем форму поиска и текст
Наша форма поиска — это поле ввода и кнопка, которая запускает скрипт. Мы не будем сильно настраивать внешний вид формы, при желании вы можете сделать это сами — все нужные знания для этого у вас уже есть. Если что-то забыли — посмотрите, как мы настраивали вид поля ввода в статье про планировщик задач.
Добавим код формы сразу после тега <body>:
<!-- говорим браузеру, что мы хотим разместить форму -->
<form id="search-highlight" method="post" action="#">
<!-- добавляем текстовое поле ввода, где будем писать наш поисковый запрос -->
<input type="text" name="term" id="term" />
<!-- добавляем кнопку, которая запускает поиск -->
<input type="submit" name="submit" id="submit" value="Найти" />
<!-- конец формы -->
</form>
<!-- сразу после формы будем писать, сколько совпадений мы нашли -->
<p class="results"></p>
<!-- а в этом блоке разместим наш основной текст -->
<div class="content">
Сюда вставим наш текст
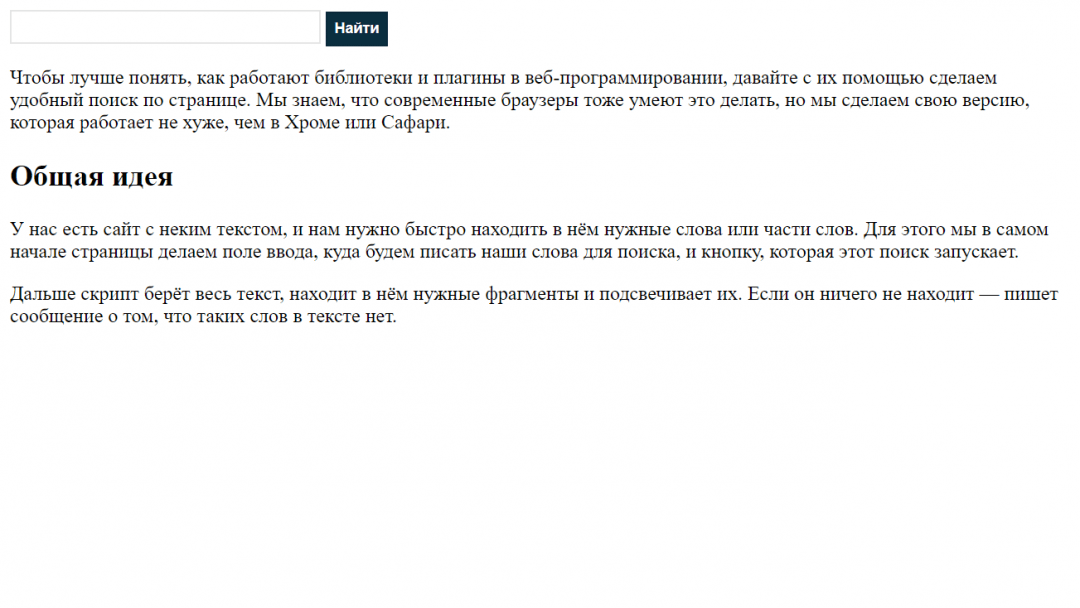
</div>Осталось добавить сам текст в блок <div class="content">. Для простоты мы скопируем первые абзацы этой статьи и обернём их в HTML-теги. Вы можете вставить какой угодно текст, на работу скрипта это никак не повлияет.
<h2>Общая идея</h2>
<p>
У нас есть сайт с неким текстом, и нам нужно быстро находить в нём нужные слова или части слов. Для этого мы в самом начале страницы делаем поле ввода, куда будем писать наши слова для поиска, и кнопку, которая этот поиск запускает.
</p>
<p>
Дальше скрипт берёт весь текст, находит в нём нужные фрагменты и подсвечивает их. Если он ничего не находит — пишет сообщение, что таких слов в тексте нет.
</p>
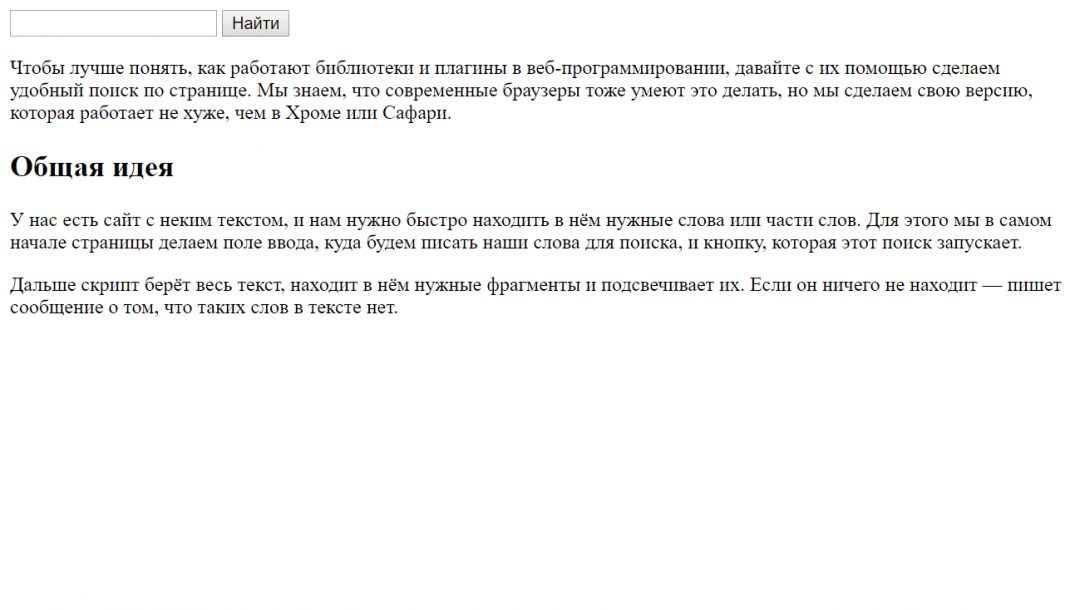
Сохраняем, открываем в браузере:

Настраиваем стили
Стили отвечают за внешний вид всех элементов на странице. Главное, что нам нужно сделать, — нормальный внешний вид формы поиска и выбрать подсветку для найденных результатов. Это мы настроим в блоке <style> в начале страницы:
/*поле ввода*/
.searchtext {
font-size: 16px;
font-weight: bold;
height: 27px;
padding: 0 6px 0;
width: 250px;
/*делаем стильную границу вокруг поля*/
border: 1px solid rgba(0, 0, 0, 0.1);
}
/* выбираем цвет подсветки — светло-зелёный*/
.highlight {
background: #4cff00;
}
/*кнопка поиска*/
.search-button {
background-color: #0b2f3f;
font-weight: bold;
font-size: 12px;
/*устанавливаем высоту кнопки*/
height: 28px;
margin: 0;
color: #ffffff;
padding: 6px;
/*тоже делаем стильную границу у кнопки*/
border: 1px solid rgba(0, 0, 0, 0.1);
}
Сохраняем и обновляем страницу — теперь форма выглядит лучше:

Пишем скрипт
Задача скрипта — пробежаться по всему содержимому текста и сравнить все слова с тем, что мы ввели в строке поиска. Всю работу за нас сделает плагин highlight, нам остаётся только вывести количество найденных совпадений и очистить страницу от предыдущих результатов поиска.
<!-- подключаем библиотеку jQuery -->
<script src="http://thecode.local/wp-content/uploads/2019/06/jquery.js" type="text/javascript"></script>
<!--подключаем к ней плагин highlight.js -->
<script src='http://thecode.local/wp-content/uploads/2019/06/jqueryhighlight.js' />
</script>
<!-- говорим браузеру, что сейчас начнётся скрипт -->
<script type="text/javascript">
$(document).ready(function () {
// обрабатываем нажатие на кнопку
$("#submit").click(function () {
// очищаем переменную, в которой будет наш поисковый запрос
var term = "";
// и переменную, которая отвечает за количество найденных совпадений
var n = "0";
// убираем всю подсветку из прошлого поиска, если она была
$('body').removeHighlight();
// скрываем блок с текстом о количестве найденных результатов
$("p.results").hide().empty();
// с помощью магии jQuery берём текст из строки поиска и кладём его в переменную term
term = $('#term').attr('value');
// если строка поиска пустая — выводим сообщение
if ($('#term').val() == "") {
$("p.results").fadeIn().append("Вы ничего не ввели :(");
return false;
// иначе, если в строке поиска что-то было…
} else {
// в блоке content, где у нас находится весь текст, плагином подсвечиваем все найденные совпадения (если совпадений не будет — не будет и подсветки)
$('.content').highlight(term);
// берём количество совпадений
n = $("span.highlight").length;
// если совпадений нет — в разделе results пишем, что ничего не нашли
if (n == 0) {
$("p.results").fadeIn().append("Ничего такого в тексте нет");
// иначе в том же разделе пишем число совпадений
} else {
$("p.results").fadeIn().append('Найдено совпадений:' + n);
}
return false;
}
});
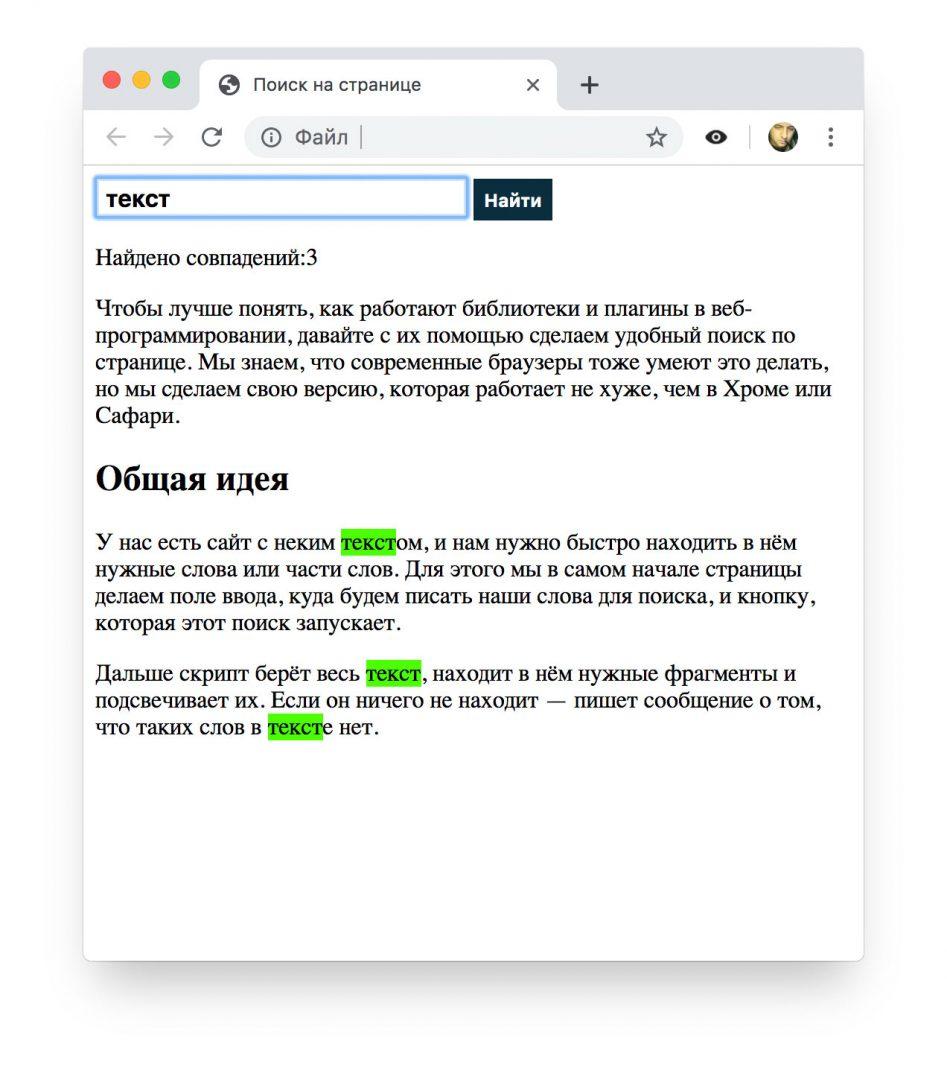
});Вставляем скрипт в HTML-файл, сохраняем и смотрим, что получилось в итоге:

А вот как всё будет работать:
Общий код страницы
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Поиск на странице</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- задаём CSS-стили прямо здесь же, чтобы всё было в одном файле -->
<style type="text/css">
/*поле ввода*/
.searchtext {
font-size: 16px;
font-weight: bold;
height: 27px;
padding: 0 6px 0;
width: 250px;
/*делаем стильную границу вокруг поля*/
border: 1px solid rgba(0, 0, 0, 0.1);
}
/* выбираем цвет подсветки — светло-зелёный*/
.highlight {
background: #4CFF00;
}
/*кнопка поиска*/
.search-button {
background-color: #0B2F3F;
font-weight: bold;
font-size: 12px;
/*устанавливаем высоту кнопки*/
height: 28px;
margin: 0;
color: #ffffff;
padding: 6px;
/*тоже делаем стильную границу у кнопки*/
border: 1px solid rgba(0, 0, 0, 0.1);
}
</style>
<!-- закрываем служебную часть страницы -->
</head>
<!-- началось содержимое страницы -->
<body>
<!-- говорим браузеру, что мы хотим разместить форму -->
<form id="search-highlight" method="post" action="#">
<!-- добавляем текстовое поле ввода, где будем писать наш поисковый запрос -->
<input type="text" name="term" id="term" class="searchtext" />
<!-- добавляем кнопку, которая запускает поиск -->
<input type="submit" name="submit" id="submit" value="Найти" class="search-button" />
<!-- конец формы -->
</form>
<!-- подключаем библиотеку jQuery -->
<script src="http://thecode.local/wp-content/uploads/2019/06/jquery.js" type="text/javascript"></script>
<!-- подключаем к ней плагин highlight.js -->
<script src='http://thecode.local/wp-content/uploads/2019/06/jqueryhighlight.js' />
</script>
<!-- говорим браузеру, что сейчас начнётся скрипт -->
<script type="text/javascript">
$(document).ready(function () {
// обрабатываем нажатие на кнопку
$("#submit").click(function () {
// очищаем переменную, в которой будет наш поисковый запрос
var term = "";
// и переменную, которая отвечает за количество найденных совпадений
var n = "0";
// убираем всю подсветку из прошлого поиска, если она была
$('body').removeHighlight();
// скрываем блок с текстом о количестве найденных результатов
$("p.results").hide().empty();
// с помощью магии jQuery берём текст из строки поиска и кладём его в переменную term
term = $('#term').attr('value');
// если строка поиска пустая — выводим сообщение
if ($('#term').val() == "") {
$("p.results").fadeIn().append("Вы ничего не ввели :(");
return false;
// иначе, если в строке поиска что-то было…
} else {
// в блоке content, где у нас находится весь текст, плагином подсвечиваем все найденные совпадения (если совпадений не будет — не будет и подсветки)
$('.content').highlight(term);
// берём количество совпадений
n = $("span.highlight").length;
// если совпадений нет — в разделе results пишем, что ничего не нашли
if (n == 0) {
$("p.results").fadeIn().append("Ничего такого в тексте нет");
// иначе в том же разделе пишем число совпадений
} else {
$("p.results").fadeIn().append('Найдено совпадений:' + n);
}
return false;
}
});
});
</script>
<!-- сразу после формы будем писать, сколько совпадений мы нашли -->
<p class="results"></p>
<!-- а в этом блоке разместим наш основной текст -->
<div class="content">
<p>
Чтобы лучше понять, как работают библиотеки и плагины в веб-программировании, давайте с их помощью сделаем удобный
поиск по странице. Мы знаем, что современные браузеры тоже умеют это делать, но мы сделаем свою версию, которая
работает не хуже, чем в Хроме или Сафари.
<p>
<h2>Общая идея</h2>
<p>
У нас есть сайт с неким текстом, и нам нужно быстро находить в нём нужные слова или части слов. Для этого мы в
самом начале страницы делаем поле ввода, куда будем писать наши слова для поиска, и кнопку, которая этот поиск
запускает.
</p>
<p>
Дальше скрипт берёт весь текст, находит в нём нужные фрагменты и подсвечивает их. Если он ничего не находит —
пишет сообщение о том, что таких слов в тексте нет.
</p>
</div>
<!-- закончилось содержимое страницы -->
</body>
<!-- конец всего HTML-документа -->
</html>Как можно улучшить
Можно убрать кнопку «Найти» и запускать поиск при вводе текста в поле.
Можно сделать два поля ввода, подсвечивая найденное по каждому разными цветами. Это полезно, например, если нужно проанализировать, каких слов в тексте больше.
Регулярные выражения! О них отдельно напишем, это же просто праздник какой-то.