Updated Method:
As of March 2016, recent versions of Chrome and Firefox now support using FormData.entries() to inspect FormData. Source.
// Create a test FormData object
var formData = new FormData();
formData.append('key1', 'value1');
formData.append('key2', 'value2');
// Display the key/value pairs
for (var pair of formData.entries()) {
console.log(pair[0]+ ', ' + pair[1]);
}
Thanks to Ghost Echo and rloth for pointing this out!
Old Answer:
After looking at these Mozilla articles, it looks like there is no way to get data out of a FormData object. You can only use them for building FormData to send via an AJAX request.
I also just found this question that states the same thing: FormData.append(«key», «value») is not working.
One way around this would be to build up a regular dictionary and then convert it to FormData:
var myFormData = {
key1: 300,
key2: 'hello world'
};
var fd = new FormData();
for (var key in myFormData) {
console.log(key, myFormData[key]);
fd.append(key, myFormData[key]);
}
If you want to debug a plain FormData object, you could also send it in order to examine it in the network request console:
var xhr = new XMLHttpRequest;
xhr.open('POST', '/', true);
xhr.send(fd);
Summary: in this tutorial, you’ll learn about the JavaScript FormData API and how to post the FormData using fetch API.
Introduction to the JavaScript FormData API
Suppose you have a subscription form with two fields name and email.
<form id="subscription">
<h1>Subscribe</h1>
<div id="message"></div>
<div class="field">
<label for="name">Name:</label>
<input type="text" id="name" name="name" placeholder="Enter your fullname" required />
<small></small>
</div>
<div class="field">
<label for="email">Email:</label>
<input type="text" id="email" name="email" placeholder="Enter your email address" required />
<small></small>
</div>
<div class="field">
<button type="submit" class="full" id="submit">Subscribe</button>
</div>
</form>Code language: JavaScript (javascript)When you click the submit button, the web browser submits the values of the name and email fields in the form to the server.
Similarly, the FormData interface allows you to construct a set of key/value pairs representing form fields and their values in JavaScript.
Once having a FormData object, you can post it to the server using the fetch API. If you want to submit the form as if it were like the GET request, you can pass the FormData object to the URLSearchParams constructor.
Create a FormData object
The following creates a new FormData object from an HTML form element:
const formData = new FormData(form);Code language: JavaScript (javascript)The following script shows the values of a FormData object:
const btn = document.querySelector('#submit');
const form = document.querySelector('#subscription');
btn.addEventListener('click', (e) => {
// prevent the form from submitting
e.preventDefault();
// show the form values
const formData = new FormData(form);
const values = [...formData.entries()];
console.log(values);
});Code language: JavaScript (javascript)How it works.
- First, select the submit button using the
querySelector()method of thedocumentobject. - Next, add an event handler to handle the click event of the submit button.
- Then, call the
preventDefault()method of the event object to avoid form submission. - After that, create a new
FormDataobject from the form element. - Finally, call the entries() method of the FormData object. Since the entries() method returns an iterator, you must use the spread operator (
...).
FormData methods
The FormData object has the following methods:
append() method
The append() method has two forms:
FormData.append(name, value)
FormData.append(name, value, file)Code language: JavaScript (javascript)The append() method appends a new value onto an existing key inside a FormData object or adds the key if it does not exist.
delete() method
FormData.delete(name);Code language: JavaScript (javascript)The delete() method deletes a key/value pair by the name of the key from the FormData object.
entries() method
FormData.entries()Code language: JavaScript (javascript)The entries() method returns an iterator of all key/value pairs in the FormData object.
get() method
FormData.get(name)Code language: JavaScript (javascript)The get() method returns the first value by a key name.
getAll() method
FormData.getAll(name)Code language: JavaScript (javascript)The getAll() method returns an array of all the values by a key name.
has() method
FormData.has(name);Code language: JavaScript (javascript)The has() method returns true if the FormData object contains a key name.
keys() method
FormData.keys()Code language: JavaScript (javascript)The keys() method returns an iterator of all the keys.
set() method
The set() method has two forms:
FormData.set(name, value);
FormData.set(name, value, filename);Code language: JavaScript (javascript)The set() method sets a new value for an existing key name or adds the key/value if it does not already exist.
values() method
FormData.values()Code language: JavaScript (javascript)The values() method returns an iterator of all the values in the FormData object.
Submit the FormData using fetch API
We’ll build a simple subscription form that uses the FetchAPI to post a FormData object to the server.
The following illustrates how to submit FormData using the fetch API:
const btn = document.querySelector('#submit');
const form = document.querySelector('#subscription');
const messageEl = document.querySelector('#message');
btn.addEventListener('click', (e) => {
e.preventDefault();
subscribe();
});
const subscribe = async () => {
try {
let response = await fetch('subscribe.php', {
method: 'POST',
body: new FormData(form),
});
const result = await response.json();
showMessage(result.message, response.status == 200 ? 'success' : 'error');
} catch (error) {
showMessage(error.message, 'error');
}
};
const showMessage = (message, type = 'success') => {
messageEl.innerHTML = `
<div class="alert alert-${type}">
${message}
</div>
`;
};Code language: JavaScript (javascript)In this example, we define a function named subscribe() and call it in the submit button’s click event listener. The subscribe() function is an async function because it uses the await keyword.
Inside the subscribe() function:
First, post the form data to the subscribe.php script using the fetch() method:
let response = await fetch('subscribe.php', {
method: 'POST',
body: new FormData(form),
});Code language: JavaScript (javascript)Second, get the JSON response by calling the json() method of the response object:
const result = await response.json();Code language: JavaScript (javascript)Third, show a success message if the HTTP status code is 200. Otherwise, display an error message. The message property of the result stores the success or error message.
showMessage(result.message, response.status == 200 ? 'success' : 'error');Code language: JavaScript (javascript)Finally, define the showMessage() function that displays a success or error message:
const showMessage = (message, type = 'success') => {
messageEl.innerHTML = `
<div class="alert alert-${type}">
${message}
</div>
`;
};Code language: JavaScript (javascript)Put it all together.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>JavaScript Form Demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div class="container">
<form id="subscription">
<h1>Subscribe</h1>
<div id="message"></div>
<div class="field">
<label for="name">Name:</label>
<input type="text" id="name" name="name" placeholder="Enter your fullname" required />
<small></small>
</div>
<div class="field">
<label for="email">Email:</label>
<input type="text" id="email" name="email" placeholder="Enter your email address" required />
<small></small>
</div>
<div class="field">
<button type="submit" class="full" id="submit">Subscribe</button>
</div>
</form>
</div>
<script src="js/app.js"></script>
</body>
</html>Code language: JavaScript (javascript)app.js
const btn = document.querySelector('#submit');
const form = document.querySelector('#subscription');
const messageEl = document.querySelector('#message');
btn.addEventListener('click', (e) => {
e.preventDefault();
subscribe();
});
const subscribe = async () => {
try {
let response = await fetch('subscribe.php', {
method: 'POST',
body: new FormData(form),
});
const result = await response.json();
showMessage(result.message, response.status == 200 ? 'success' : 'error');
} catch (error) {
showMessage(error.message, 'error');
}
};
const showMessage = (message, type = 'success') => {
messageEl.innerHTML = `
<div class="alert alert-${type}">
${message}
</div>
`;
};Code language: JavaScript (javascript)Summary
- Use the JavaScript FormData API to capture the HTML form values.
- Use the Fetch API to submit the
FormDatato the server.
Was this tutorial helpful ?
Статья, в которой познакомимся с методом FormData и научимся его использовать для кодирования данных, которые необходимо отправить на сервер посредством технологии AJAX в формате «multipart/form-data».
Назначение объекта FormData
Объект FormData предназначен для кодирования данных, которые необходимо отправить на сервер посредством технологии AJAX (XMLHttpRequest).
Для кодирования данных метод FormData использует формат «multipart/form-data». Это означает то, что он позволяет подготовить для отправки по AJAX не только текстовые данные, но и файлы (input с type, равным file).
Передачу на сервер данных, находящихся в объекте FormData, необходимо осуществлять посредством метода POST.
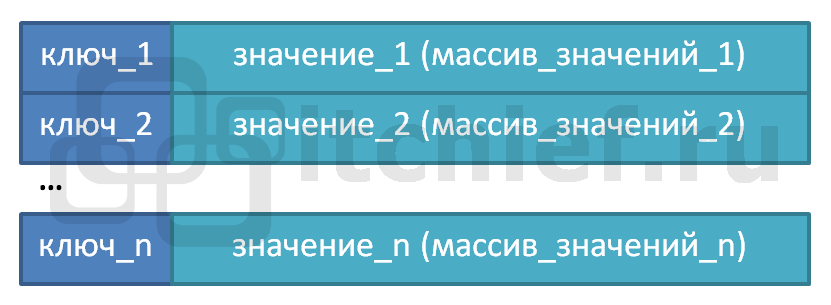
Структура объекта FormData
Представить себе объект FormData можно как набор пар «ключ-значение». Другими словами, как некоторую коллекцию элементов в которой каждый из них представлен в виде ключа и значения (массива значений).

Работа с объектом FormData
Работа с объектом FormData начинается с его создания:
// создание объекта FormData var formData = new FormData();
При создании объекта FormData ему можно в качестве параметра указать DOM форму. В этом случае в объект FormData автоматически добавятся все поля (имяПоля:значение) этой формы.
// создание объекта FormData и добавлением в него всех полей формы subscribe var formData = new FormData(document.forms.subscribe);
После создания объекта FormData вы можете использовать его различные методы.
Один из наиболее используемых методов – это append (поддерживается большинством браузеров). Этот метод добавляет в объект FormData новую порцию данных (ключ-значение). При этом если указанного ключа нет в объекте, то данный метод добавит в FormData новый элемент («ключ-значение»).
formData.append('key','value1'); //"key":"value1"
В противном случае если указанный ключ есть уже у объекта FormData, то данный метод запишет его значение в качестве следующего значения этого ключа. После этого, с указанным ключом уже будет связано несколько значений (массив значений).
formData.append('key','value2'); //"key":["value1", "value2"]
Другой метод для добавления данных в объект FormData – это set (поддерживается не всеми браузерами). Отличается данный метод от append только тем, что он не добавляет ещё одно значение для ключа (если оно уже есть). Он просто изменяет текущее значение.
formData.set('key','value3'); //"key":"value3"
Для удаления данных из объекта FormData предназначен метод delete. Он убирает элемент из объекта FormData по имени ключа.
formData.delete('key');
Метод has позволяет поверить в объекте FormData наличия указанного ключа.
// данный метод вернёт true, если в FormData есть элемент с ключом key
// в противном случае он вернёт значение false
formData.delete('key');
Если вам необходимо узнать значение, связанное с ключом, то можно воспользоваться методом get. Если с ключом связано несколько значений, то данный метод вернёт первое из набора. Кроме метода get, есть ещё метод getAll. Он позволяет получить массив значений, связанных с указанным ключом.
// возвращает первое значение связанное с ключом key
formData.get('key'); // например: "value1"
// получить массив значений связанных с ключом
formData.getAll('key'); // например: ["value1","value2"]
Использование FormData для кодирования данных формы
Рассмотрим простой AJAX пример, в котором разберём, как применять объект FormData для кодирования данных формы.
Данный пример будет выполнять следующие основные действия:
- отправлять HTML форму на сервер методом POST (подготавливать данные для отправки запроса будем осуществлять с помощью объекта FormData);
- обрабатывать данные формы на сервере посредством php и формировать на основании них ответ в формате json;
- получать ответ от сервера и выводить его после некоторой обработки посредством JavaScript на страницу.
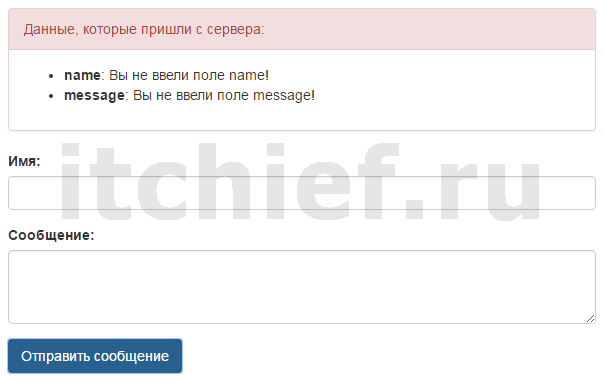
Разработку этого примера начнём с создания HTML формы и контейнера для вывода результата.
<div class="container">
<div class="panel panel-danger">
<div class="panel-heading">Данные, которые пришли с сервера:</div>
<!-- Контейнер для вывода результата (id = "result") -->
<div class="panel-body" id="result"></div>
</div>
<!-- HTML форма, данные которой будем отправлять на сервер по технологии AJAX (id="message") -->
<form id="message">
<div class="form-group">
<label for="name">Имя:</label>
<input type="text" class="form-control" name="name">
</div>
<div class="form-group">
<label for="name">Сообщение:</label>
<textarea class="form-control" rows="3" name="message"></textarea>
</div>
<button id="send-message" class="btn btn-primary">Отправить сообщение</button>
</form>
</div>
PHP сценарий, который будет формировать ответ клиенту в формате JSON. Для создания ответа будем использовать ключи name и message суперглобального массива POST.
<?php
// если в массиве $_POST есть ключ name и его значение не равно пустоте, то
if ((isset($_POST['name'])) && (!empty($_POST["name"]))) {
// присвоить $result['name'] значение $_POST['name']
$result['name'] = $_POST['name'];
} else {
// иначе, $result['name'] присвоить указанную строку
$result['name'] = 'Вы не ввели поле name!';
}
// если в массиве $_POST есть ключ message и его значение не равно пустоте, то
if ((isset($_POST['message']))&& (!empty($_POST["message"]))) {
// присвоить $result['message'] значение $_POST['message']
$result['message'] = $_POST['message'];
} else {
// иначе, $result['message'] присвоить указанную строку
$result['message'] = 'Вы не ввели поле message!';
}
// преобразовать массив $result в json, а затем вывести его с помощью echo
echo json_encode($result);
?>
Сценарий на JavaScript, который будет кодировать данные HTML формы (FormData), отправлять её на сервер (XMLHttpRequest), получать ответ с сервера и отображать его на странице в виде маркированного списка.
<script>
// после загрузки DOM модели
document.addEventListener('DOMContentLoaded', function() {
// получим форму с id = "message"
var message = document.getElementById('message');
// при возникновении у формы события submit
message.addEventListener('submit', function(e) {
// создадим объект FormData и добавим в него данные из формы
var formData = new FormData(message);
// создадим объект XHR
var request = new XMLHttpRequest();
// инициализирум запрос
request.open('POST', 'process.php');
// при изменении состояния запроса
request.addEventListener('readystatechange', function() {
// если запрос завершился и код ответа сервера OK (200), то
if (this.readyState == 4 && this.status == 200) {
// разбираем строку json, который вернул сервер и помещаем её в переменную data
var data = JSON.parse(this.responseText);
// создаём переменную, в которую будем складывать результат работы (маркированный список)
var output = '<ul>';
// переберём объект data
for (var key in data) {
output += '<li><b>' + key + "</b>: " + data[key] + '</li>';
}
// добавим к переменной закрывающий тег ul
output += '</ul>';
// выведем в элемент (id = "result") значение переменной output
document.getElementById('result').innerHTML = output;
}
});
// отправляем запрос на сервер
request.send(formData);
// отменяем отправку формы стандартным способом
e.preventDefault();
});
});
</script>
Отправка объекта FormData с помощью ajax-метода библиотеки jQuery
Объект FormData можно также использовать в методе библиотеки jQuery ajax.
Для этого методу $.ajax необходимо установить следующие параметры:
processData: false, contentType: false,
Параметр processData со значением false предотвратит автоматическое преобразование данных FormData в строку запроса. А параметр contentType со значением false запретит jQuery устанавливать заголовок Content-Type и оставит это действие объекту XMLHttpRequest. Установка этих параметров позволит предотвратить преобразование данных, закодированных объектом FormData и установку неверного заголовка (application/x-www-form-urlencoded).
Перепишем вышепредставленный код JavaScript с помощью методов библиотеки jQuery:
<script>
// после загрузки страницы
$(function() {
// при нажатии на кнопку "Отправить"
$('#message').submit(function(e) {
// создадим объект FormData и добавим в него данные из формы
var formData = new FormData($('#message')[0]);
// ajax-запрос (пример использования formdata в jquery):
// url - адрес на который будет отправлен запрос
// data - данные, которые необходимо отправить на сервер
// processData - отменить обработку данных
// contentType - не устанавливать заголовок Content-Type
// type - тип запроса
// dataType - тип данных ответа сервера
// success - функция, которая будет выполнена после удачного запроса
$.ajax({
url: 'process.php',
data: formData,
processData: false,
contentType: false,
type: 'POST',
dataType: 'JSON',
success: function(data) {
var output = '<ul>';
$.each(data, function(key, value) {
output += '<li><b>' + key + "</b>: " + value + '</li>';
});
output += '</ul>';
$('#result').html(output);
}
});
// отменяем отправку формы стандартным способом
e.preventDefault();
});
});
</script>

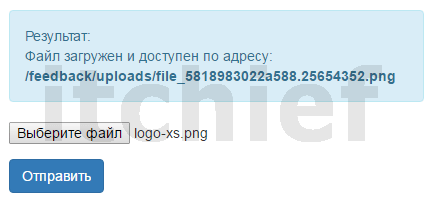
Использование FormData для отправки файлов на сервер
Рассмотрим ещё один пример, в котором объект FormData будем использовать для отправки файла на сервер.
HTML-код, состоящий из блока (div с id="result"), элемента input с типом file и кнопки для отправки файла на сервер.
<div class="container">
<!-- Блок, в который будем выводить путь к файлу на сервере -->
<p class="alert alert-info">
Результат:<br><span id="result"></span>
</p>
<div class="form-group">
<!-- Элемент, для выбора файла -->
<input type="file" id="file">
</div>
<!-- Элемент для отправки файла на сервер -->
<button id="upload-image" class="btn btn-primary">Отправить</button>
</div>
Сценарий php, выполняющий загрузку файла в указанную директорию.
<?php
// переменная для хранения результата
$result = 'Файл не был успешно загружен на сервер';
// путь для загрузки файлов
$upload_path = dirname(__FILE__) . '/uploads/';
// если файл был успешно загружен, то
if ($_FILES['file']['error'] == UPLOAD_ERR_OK) {
// получаем расширение исходного файла
$extension_file = mb_strtolower(pathinfo($_FILES['file']['name'], PATHINFO_EXTENSION));
// получаем уникальное имя под которым будет сохранён файл
$full_unique_name = $upload_path . uniqid('file_', true).'.'.$extension_file;
// перемещает файл из временного хранилища в указанную директорию
if (move_uploaded_file($_FILES['file']['tmp_name'], $full_unique_name)) {
// записываем в переменную $result ответ
$result = 'Файл загружен и доступен по адресу: <b>/' . substr($full_unique_name, strlen($_SERVER['DOCUMENT_ROOT'])+1) . '</b>';
} else {
// записываем в переменную $result сообщение о том, что произошла ошибка
$result = "Произошла обшибка при загрузке файла на сервер";
}
}
// возвращаем результат (ответ сервера)
echo $result;
?>
JavaScript сценарий, который отправляет файл на сервер, получает от него ответ и выводит его на странице.
<script>
// после загрузки DOM модели
document.addEventListener('DOMContentLoaded', function() {
// при нажатию на кнопку upload-image
document.getElementById('upload-image').addEventListener('click', function() {
// элемент, содержащий файл выбранный пользователем
var file = document.getElementById('file');
// элемент для вывода результата
var result = document.getElementById('result');
// если элемент содержит файл, то
if (file.files.length) {
// создаём объект formData
var formData = new FormData();
// добавляем в formData файл
formData.append('file', file.files[0]);
// создаём объект XMLHttpRequest
var request = new XMLHttpRequest();
// инициализирум запрос
request.open('POST', 'process.php');
// при изменении состояния запроса
request.addEventListener('readystatechange', function() {
// если запрос завершился и код ответа сервера OK (200), то
if (this.readyState == 4 && this.status == 200) {
// помещаем в элемент result результат ответа сервера
result.innerHTML = this.responseText;
}
});
// отправляем запрос
request.send(formData);
} else {
result.innerHTML = "Не выбран файл для загрузки!";
}
});
});
</script>
JavaScript сценарий, переработанный с использованием методов бибилиотеки jQuery.
<script>
// после загрузки страницы
$(function() {
// при нажатии на кнопку "Отправить"
$('#upload-image').click(function() {
// элемент, с помощью которого пользователь выбирает файл
var file = $('#file');
// элемент, в который выведим ответ сервера
var result = $('#result');
// если файл выбран, то
if (file.prop('files').length) {
// создаём объект FormData
var formData = new FormData();
// добавляем в объект FormData файл
formData.append('file', file.prop('files')[0]);
// выполняем HTTP (AJAX) запрос
// url - адрес, содержащий php скрипт, который будет обрабатывать запрос
// procedData - параметр, с помощью которого отключим преобразование данных в строку запроса
// contentType - параметр, с помощью которого отключим установления типа контента jQuery
// type - параметр, с помощью которого установим в качестве метода отправки запроса POST
// success - параметр, который
$.ajax({
url: 'process.php',
data: formData,
processData: false,
contentType: false,
type: 'POST',
success: function(data) {
result.html(data);
}
});
} else {
result.html("Не выбран файл для загрузки!");
}
});
});
</script>

It may come as a surprise to some, but FormData object values cannot directly be displayed / inspected (for example when you use FormData with console.log). Luckily, it’s not super hard to work around this.
Before we dive into it, for all the examples in this article, let’s assume we have the following FormData object we want to inspect:
const formData = new FormData();
formData.append('name', 'john');
formData.append('langs[]', 'english');
formData.append('langs[]', 'deutsch');
Using the Spread Operator
By simply using the spread operator we can get all of FormData object elements:
console.log(...formData); // output: // ["name", "john"] // ["langs[]", "english"] // ["langs[]", "deutsch"]
Converting the FormData Object Into an Array
Using the spread operator we can expand the FormData object elements into an actual array like so:
console.log([ ...formData ]);
/* output: [
["name", "john"],
["langs[]", "english"],
["langs[]", "deutsch"]
] */
As you can see, the resulting array is an array of arrays containing key/value pairs which may make it more readable as it groups all the values together.
Iterating Through Elements of FormData Object
Using formData.entries() with the for...of loop, we can iterate through the FormData object elements. For example:
for (const [key, value] of formData.entries()) {
console.log(key, value);
}
// output:
// "name", "john"
// "langs[]", "english"
// "langs[]", "deutsch"
Using the Response Object
Using the fetch API’s Response object, you can inspect what the raw body would look like when you submit the formData. For example:
new Response(formData).text().then(console.log);
/* output:
------WebKitFormBoundary7qfIBPBQUb04gV4w
Content-Disposition: form-data; name="name"
john
------WebKitFormBoundary7qfIBPBQUb04gV4w
Content-Disposition: form-data; name="langs[]"
english
------WebKitFormBoundary7qfIBPBQUb04gV4w
Content-Disposition: form-data; name="langs[]"
deutsch
*/
Hope you found this post useful. It was published 25 Oct, 2020. Please show your love and support by sharing this post.
The FormData interface provides a simple way to store key-value pairs corresponding to HTML form fields and their values. It works in all modern browsers and Internet Explorer 10+.
As the name suggests, the FormData interface is designed to hold form data, allowing us to build an object representing an HTML form in JavaScript.
It is commonly used when you need to asynchronously send form data to a RESTful API end-point. For instance, uploading a single or multiple files using the Fetch() API, XMLHttpRequest interface, or Axios.
Creating an object
To create an object of the FormData interface, you can call its constructor with the new operator as shown below:
const fd = new FormData();
In the above code, the fd variable refers to an instance of FormData. You can now call methods on the object to add, remove, or update key-value pairs presenting form fields.
Methods
The FormData interface provides the following methods:
append()— Append a new key-value pair to the object. If the key already exists, the value is appended to the original value of that key.delete()— Delete a key-value pair from the object.entries()— Returns an iterator object that allows you to loop through all key-value pairs added to this object.get()— Returns the first value associated with the given key.getAll()— Returns an array of all the values associated with the given key.has()— Returns a boolean value indicating whether the given key exists or not inside this object.keys()— Returns an iterator object that can be used to list the available keys in this object.set()— Sets a new value for an existing key. It is useful to replace an existing key value.values()— Returns an iterator object that can be used to list all available values in this object.
How to use it?
Let us say we are working on a web application that enables users to upload a profile picture. We want to create an HTML form allowing users to upload an image with the name and the email address.
Our HTML markup looks like the following:
<form id="profile-form">
<input type="text" id="name" name="name" placeholder="Name">
<input type="email" id="email" name="email" placeholder="Email Address">
<input type="file" id="avatar" name="avatar">
<button>Submit</button>
</form>
Now attach an event listener to the form that will be called when the form is submitted:
const form = document.querySelector('#profile-form');
// Attach event handler to form
form.addEventListener('submit', (e) => {
// Disable default submission
e.preventDefault();
// TODO: submit the form manually
});
The above code adds a submit event handler to the form. Inside the event handler function, we disable the default action in favor of manual form submission using the FormData interface.
Next, create a new instance of FormData and append each element into it:
const name = document.querySelector('#name');
const email = document.querySelector('#email');
const avatar = document.querySelector('#avatar');
// Create a new FormData object
const fd = new FormData();
fd.append('name', name.value);
fd.append('email', email.value);
fd.append('avatar', avatar.files[0]);
Finally, post the FormData object with the fetch() API and logs the response on the console:
fetch('/update-profile', {
method: 'POST',
mode: 'no-cors',
body: fd
}).then(res => res.json())
.then(json => console.log(json))
.catch(err => console.error(err));
Here is the complete example code:
const form = document.querySelector('#profile-form');
// Attach event handler to form
form.addEventListener('submit', (e) => {
// Disable default submission
e.preventDefault();
// Submit form manually
const name = document.querySelector('#name');
const email = document.querySelector('#email');
const avatar = document.querySelector('#avatar');
// Create a new FormData object
const fd = new FormData();
fd.append('name', name.value);
fd.append('email', email.value);
fd.append('avatar', avatar.files[0]);
// send `POST` request
fetch('/update-profile', {
method: 'POST',
mode: 'no-cors',
body: fd
}).then(res => res.json())
.then(json => console.log(json))
.catch(err => console.error(err));
});
To upload multiple files with the FormData interface, take a look at this article.
Passing form reference
Note that the FormData constructor can take a reference to an HTML <form> element as an argument. When provided, the FormData object will be populated with the form’s current keys-values using the name property of each element for the keys and their submitted value for the values. It also includes the file input content.
So instead of manually calling append() method for each input element, you can just do the following:
const fd = new FormData(e.currentTarget);
The e.currentTarget property always refers to the element whose event listener triggered the event. In our case, it is the <form> element.
Overwriting a key
Another important thing to remember is that the append() method does not overwrite a key if it already exists. It is by design to allow multiple values for a single key:
const fd = new FormData();
fd.append('size', 'L');
fd.append('size', 'XL');
console.log(fd.getAll('size')); // ["L", "XL"]
To overwrite a key, use the set() method instead:
// ...
fd.set('size', 'M');
console.log(fd.getAll('size')); // ["M"]
Browser compatibility
Except for the append() method that works across all browsers, all other methods are only available in modern browsers.
✌️ Like this article? Follow me on
Twitter
and LinkedIn.
You can also subscribe to
RSS Feed.
