AMP-страницы – это формат веб-страниц, которые быстро загружаются и удобны для просмотра на мобильных устройствах. Эта функция очень важна, поскольку во многих странах для работы в интернете чаще используются смартфоны, чем компьютеры. Проверьте качество AMP-страницы с помощью нашего инструмента и убедитесь, что она может быть показана в результатах Google Поиска. Примечание. Чтобы узнать, правильно ли проиндексированы ваши AMP-страницы, используйте инструмент проверки URL.
Перейти к Проверке AMP-страниц
Как выполняется проверка
Чтобы проверить, удобна ли страница для просмотра на смартфоне, просто укажите ее полный URL. Если на странице выполняется переадресация на другие URL, они также будут обработаны.
Как посмотреть результаты
Если при проверке обнаружены ошибки, откройте описание любой из них и нажмите на номер строки, чтобы просмотреть код.
Если на странице есть структурированные данные, нажмите на соответствующую ссылку, чтобы открыть инструмент проверки структурированных данных.
Если страница не соответствует требованиям к формату AMP, при ее показе в Google Поиске могут не использоваться некоторые возможности этой технологии. Например, страница не будет представлена в карусели или отобразится без картинок.
Ошибки на AMP-страницах
В отчете доступны сведения не только по стандартным ошибкам. Дополнительные типы проблем (ошибок и предупреждений) на AMP-страницах описаны ниже.
Связанные с Google проблемы на AMP-страницах
| Проблема | Описание |
|---|---|
| Несоответствие контента: отсутствует встроенное видео | На AMP-странице отсутствует встроенное видео, которое есть на канонической странице. Основной контент на канонических и соответствующих им AMP-страницах по возможности должен быть одинаковым. Наличие видео определяется по URL. Предупреждение появится, если на одно видео будут указывать два разных URL. |
| Размер изображения меньше рекомендуемого | Структурированные данные на AMP-странице относятся к изображению, размер которого меньше рекомендуемого. Из-за этого при показе страницы в Google Поиске пользователям могут быть доступны не все функции AMP, а связанные с вашей страницей карточки в рекомендациях, вероятно, не будут показываться с большими изображениями. В результате могут снизиться посещаемость сайта и активность пользователей на нем. Чтобы устранить эту проблему, используйте изображение более крупного размера, которое будет соответствовать нашим рекомендациям. |
| Домен AMP-страницы не соответствует канонической версии | AMP-страница и ее каноническая версия размещены в разных доменах. Пользователи мобильных устройств могут счесть ваш сайт подозрительным, увидев один домен в результатах поиска и другой при открытии AMP-страницы. Это не влияет на индексирование или рейтинг страницы. |
| URL не найден (404) | Не удалось найти URL запрошенной AMP-страницы. Подробнее об устранении ошибок 404… |
| Ошибка сервера (5xx) | При запросе AMP-страницы произошла неизвестная ошибка сервера с кодом 5xx. Подробнее… |
| Заблокировано в файле robots.txt | В файле robots.txt роботу Googlebot запрещен доступ к URL запрошенной AMP-страницы. Если это не то, что вам нужно, найдите в файле robots.txt директиву с запретом доступа и удалите или измените ее. |
| Проблема при сканировании | При сканировании AMP-страницы произошла неизвестная ошибка. Чтобы устранить неполадку, воспользуйтесь инструментом проверки URL. |
| Приведенный URL относится не к AMP-странице | Каноническая страница ссылается на страницу без функций AMP. Подробнее о том, как настроить ссылки с обычных страниц на их AMP-версии… |
| Приведенный URL относится к AMP-странице с переадресацией | Каноническая страница ссылается на AMP-страницу, не связанную с ней. Так быть не должно. Подробнее о том, как настраивать ссылки на AMP-страницы с обычных… |
| Страница содержит директиву noindex | Доступ к AMP-странице запрещен с помощью директивы noindex. В этом случае сканирование страницы роботами Google невозможно. Удалите директиву noindex или ссылку на страницу, доступ к которой запрещен. |
| Истек срок, заданный в параметре unavailable_after для страницы | AMP-страница содержит метатег с директивой unavailable_after, указывающей на дату в прошлом, и больше не подходит для показа. Этот тег следует обновить или удалить. |
| Каноническая страница связана с неверным URL | Каноническая страница ссылается на свою AMP-версию при помощи URL неверного формата. Подробнее о том, как правильно настроить ссылку на AMP-версию страницы… |
| Ошибка на канонической странице amp-story |
Страница ссылается на страницу amp-story как на свою AMP-версию. Это запрещено, так как страница с компонентом amp-story сама по себе является канонической. Иными словами, в теге |
| Модульный скрипт указан без альтернативного немодульного варианта (или наоборот) | Тег <script type=»module»> используется без связанного с ним тега <script nomodule async> или наоборот. Такие теги нужно указывать в паре, чтобы браузер мог считывать их независимо от того, поддерживает он или не поддерживает модульные скрипты. |
| В HTML-теге отсутствует URL | Строка URL не заполнена. В выбранном HTML-теге должен содержаться атрибут с действительным адресом ресурса. Укажите в строке действительный URL. |
| Отсутствует или неверно указан атрибут, обязательный при использовании атрибута on | Запрашиваемый атрибут отсутствует или задан неверно, однако он необходим для обработки атрибута on, который вы указали в том же теге. |
| За пределами блока <svg> обнаружен дочерний тег, который используется с тегом <svg> | Тег, который вы разместили за пределами блока <svg>, должен быть включен в него. |
| Страница загружает несколько версий одного скрипта расширения | Выбранная страница загружает сразу несколько версий одного и того же AMP-расширения. Чтобы исправить эту ошибку, удалите одну из версий скрипта. |
Ошибки подключения
Во время проверки AMP-страниц также могут произойти следующие ошибки подключения:
- DNS-сервер не отвечает. Зачастую эта проблема носит временный характер и через несколько минут исчезает сама.
- Ошибка DNS: неизвестный хост. DNS-серверу не удалось распознать указанный вами URL. Во многих случаях эта проблема носит временный характер и через несколько минут исчезает сама.
- Ошибка DNS: возвращен частный IP-адрес. DNS-сервер вернул IP-адрес, который относится к специальному или частному диапазону адресов, например частный IP-адрес по стандарту RFC 1918 (такой как 10.0.0.1).
- Не удалось подключиться к серверу. С сервером не удалось связаться, он отклонил соединение, или к нему невозможно подключиться. Подробнее…
- Недопустимый ответ сервера. Сервер не поддерживает используемый в запросе протокол, его ответ или заголовки усечены, либо ответ не удалось проанализировать (например, если сжатие данных в ответе было выполнено некорректно). Подробнее…
- Недопустимый SSL-сертификат сервера. SSL-сертификат вашего сервера является недействительным. В таких случаях Google не выполняет проверку опубликованного на сайте URL с протоколом HTTPS.
- Невозможно получить доступ к файлу robots.txt. Google не выполняет сканирование сайта, если файл robots.txt на нем есть, но обработать его нельзя. Чтобы проверить, есть ли у роботов Google доступ к файлу robots.txt, изучите отчет о статистике сканирования.
- Превышена нагрузка на хост. Ваш сайт перегружен и не может обработать запросы Google на проверку или сканирование. Google не будет выполнять проверки, пока наши измерения не покажут, что на вашем сайте снизился трафик.
Дальнейшие действия
Если вы подтвержденный владелец сайта в Search Console, изучите сводную статистику по всем AMP-страницам на вашем сайте в отчете о статусе AMP-страниц.
Дополнительные ресурсы
Рекомендуем ознакомиться с дополнительными ресурсами по технологии AMP:
- www.ampproject.org – страница проекта, на которой представлена вся документация по AMP, а также открытый исходный код.
- Ресурс Google по AMP для разработчиков – сайт с информацией о том, как технология AMP работает в Google Поиске. Здесь вы можете узнать, как адаптировать свой ресурс для Google Поиска и обеспечить поддержку всех функций этого сервиса.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
В этой статье вы узнаете как тестировать и проверять свои мобильные страницы Accelerated Mobile Page с помощью различных валидатор AMP. А также узнать были ли они проиндексированы Google для отображения в результатах поиска, по следующим инструкциям ниже.
Содержание
- Проверка страниц AMP
- №1. Проверка на AMP
- №2. Онлайн валидатор AMP на сайте AmpProject.org
- №3. AMP расширение Google Chrome
- №4. Инструмент разработчика браузера для AMP страниц
- Просмотр страниц AMP в Инструментах Google для веб-мастеров
- Тестирование AMP-страниц в Google AMP CDN
- Повторное сканирование URL AMP страниц вручную
- Вывод
Проверка страниц AMP
Для начала протестируйте все URL вашего сайта с параметром GET, добавив в конец URL «?amp=1». Страницы с технологией AMP не работает с такими страницами, как «Аккаунт», «Оформить заказ», «Корзина» и т. д. Проверьте на правильность работы только следующие страницы:
- домашняя страница;
- страницы со списком товаров;
- страницы продукта;
- CMS страницы.
В следующем шаге — убедитесь, что ваши страницы AMP не содержат ошибок в коде. Таким образом, если проверка пройдена — ваши страницы будут проиндексированы Google должным образом. Существует 4 способа проверки страниц AMP.
 Важная информация: Важная информация: |
Если проверка не удалась с помощью любого из указанных выше методов, пожалуйста, исправьте проблемы с помощью документации и руководств AMP. |
№1. Проверка на AMP
Чтобы проверить свои AMP-страницы в валидаторе AMP, в созданном инструменте Google по url-адресу search.google.com/test/amp, следуйте приведенным ниже инструкциям. Отличительной особенностью этого валидатора является то, что он выделяет все части кода, которые имеют нарушения. Проверить можно как по url страницы, так и по исходному html коду.
 Пошаговое действие: Пошаговое действие: |
|
№2. Онлайн валидатор AMP на сайте AmpProject.org
Чтобы подтвердить свои страницы AMP с помощью официального валидатора AMP на сайте validator.ampproject.org, следуйте приведенным инструкциям ниже.
 Пошаговое действие: Пошаговое действие: |
|
№3. AMP расширение Google Chrome
Для проверки ваших страниц AMP с использованием расширения AMP Validator Chrome, нужно установить расширение, и следуйте инструкции ниже.
Расширение AMP с начало проверяет страницу, а после запускает валидатор AMP и сообщает что страница не имеет нарушений зеленым цветом. А если присутствуют ошибки, то сообщает через красный значок расширения.
Если есть какие-либо предупреждения или ошибки, то щелчок по значку отобразит предупреждения и грубые ошибки. Значок расширения становится синим, если страница является страницей AMP и доступна через <link rel= «amphtml» href=»…»>, и при нажатии на него будет загружена версия AMP этой страницы.
Если расширение AMP Validator Chrome зелёным цветом — это означает, что технология AMP активна и работает на текущей странице.
№4. Инструмент разработчика браузера для AMP страниц
Чтобы проверить страницы AMP с помощью инструментов разработчика в вашем браузере (горячая клавиша F12), следуйте приведенным инструкциям ниже.
 Пошаговое действие: Пошаговое действие: |
|
Просмотр страниц AMP в Инструментах Google для веб-мастеров
Как только страницы AMP вашего сайта будут проиндексированы — через пару дней ваши страницы будут кэшированы и сохранены в Google CDN (Content Delivery Network). Чтобы увидеть, правильно ли проиндексированы страницы AMP, выполните следующие шаги.
 Пошаговое действие: Пошаговое действие: |
|
Тестирование AMP-страниц в Google AMP CDN
Через некоторое время (обычно в течение недели) ваши страницы AMP будут кэшироваться в Google AMP CDN (Сеть доставки контента). Чтобы проверить, кэшированы ли ваши AMP-страницы, выполните следующие действия.
 Пошаговое действие: Пошаговое действие: |
|
На рисунке ниже показано как должен выглядеть URL из CDN Google AMP, содержащий страницу вашего сайта, после того, как он был кэширован.
Повторное сканирование URL AMP страниц вручную
Обычно Google индексирует страницы AMP в течение нескольких дней, если конечно все страницы AMP прошли проверку. Но если у вас нет времени ждать — вы можете использовать опцию Google «Получить как Google», чтобы запросить роботов Google повторно просканировать ваш сайт. Пожалуйста, следуйте инструкциям ниже, чтобы переиндексировать страницы AMP вручную.
Кроме того, чтобы быть уверенным, что роботы Google будут повторно индексировать ваши страницы AMP, добавьте параметр /amp в конец поля URL.
Помните, что все же рекомендуется подождать, пока роботы Google проиндексируют ваш сайт по расписанию, поскольку количество попыток повторного индексирования вручную ограничено.
 Пошаговое действие: Пошаговое действие: |
|
Примечание. Даже в этом случае сканерам Google может потребоваться некоторое время для сканирования ваших страниц.
После того, как вы отправите URL-адрес в индекс — вы увидите сообщение об успешном выполнении «URL-адрес отправлен на индексирование». Это означает, что роботы Google скоро переиндексируют страницу вашего сайта. Также этим инструментом можно с начало проверить страницу на сайте, а после отправить на индексирование.
Вывод
Ускоренные мобильные страницы — это практичное решение, позволяющее повысить скорость страниц для мобильных версий сайтов. Технология может быть реализована очень быстро с помощью плагина Amp for WP. Преимущества для ваших пользователей могут быть особенно значительными, поскольку страницы загружаются быстро даже при слабом мобильном интернет-соединении.
По сути, это самые простые и удобные способы, с помощью которых вы можете легко проверить, являются ли страницы, над которыми вы работали, amp версией. И получить некоторые подсказки для исправления, чтобы соответствовать Amp стандарту и повышение органического трафика в будущем.
Вы знаете еще инструменты по проверке AMP страниц? Если это так, то сообщите о них ниже в комментариях.
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Многие маркетологи считают, что причины быстрого ухода пользователя со страницы — некрасивое оформление или скучный контент. Однако главной неполадкой может быть медленная загрузка. AMP успешно решает эту проблему. Чтобы технология работала корректно, код сайта обязательно проверяют на корректность. Рассказываем, чем и зачем проходить валидацию.
Почему проверка важна
Когда вы создаете сайты AMP, время от времени получаете предупреждения от Google Search Console (GSC). Они говорят о недопустимой структуре кода. Даже опытный вебмастер может недоглядеть спрятавшуюся ошибку.
Проверка позволяет обнаружить проблемы и исправить их до развертывания сайта и доставки до конечного пользователя. Пока есть ошибки, ресурс не будет передаваться через CDN сеть и отображаться в поиске Google со значком молнии ⚡.
Обычно валидация — несложный процесс. Ее можно провести вручную или с помощью онлайн-инструментов. Все изменения исправляются до развертывания. Ниже вы найдете несколько способов проверить AMP страницу.
1. Google Search Console
GSC предлагает загрузить код или ввести ссылку. Дополнительно включает в себя предварительный просмотр результатов поиска: можно увидеть, как ресурс будет выглядеть с заголовком AMP.
Со стороны Google существует три способа проверки: GSC, консоль веб-разработчика и AMP-валидатор. Все они приведут к результату pass или fail. Используйте тот, который лучше всего подходит вашему стилю разработки.
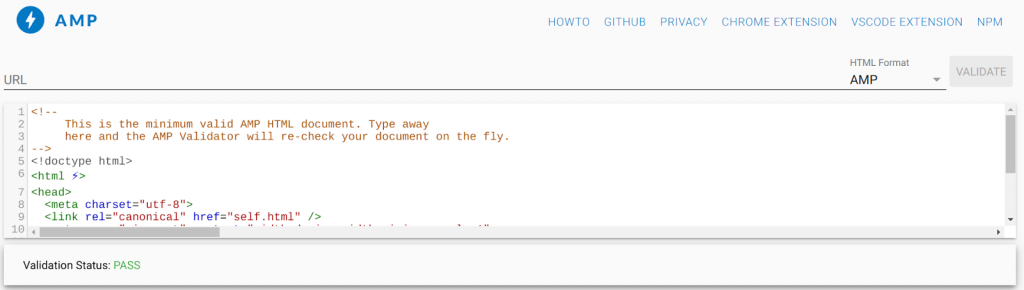
2. AMP Project Validator
Веб-инструмент для валидации своих и внешних ссылок на соответствие правилам мобильных ускоренных страниц.
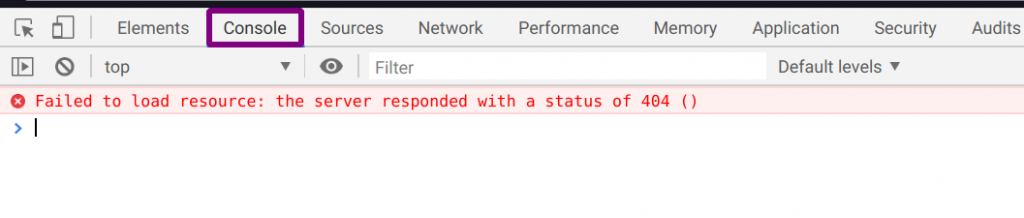
3. Консоль разработчика в браузере
Посмотреть проблемные места прямо в браузере. Нажмите F12. Откроется панель разработчика, состоящая из нескольких частей. Для просмотра ошибок нужен раздел консоли (Console). Добавьте #development=1 в конец URL, чтобы получить подробные журналы отчетов. Этот метод считается не самым эффективным.
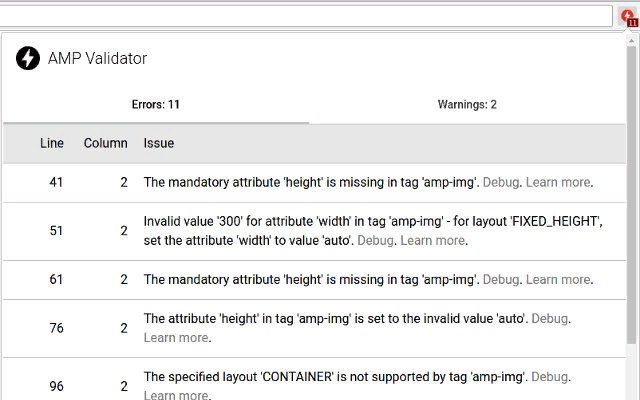
4. Расширение для браузера
Плагин AMP Validator (Google, Opera) визуально подтверждают корректность кода.
Красный значок указывает на неполадки. Нажмите его для получения для дополнительных сведений. Зеленый говорит о том, что все хорошо.
5. Пакет Amphtml-validator
Amphtml-validator — это пакет, который интегрируется в любой проект. Установить его можно двумя способами.
Через консоль локально в проект
- Введите команду: npm install amphtml-validator —save-dev
- Добавьте в файл package.json в раздел scripts следующие строки:
«scripts»: {
«amptest»: «node ./.bin/amphtml-validate-example.js»,
«build:prod»: «hugo && npm run amptest»
}
- При следующем запуске команды npm run start в терминале появятся подробности валидации.
Через консоль глобально в систему
Пакет можно сразу установить в систему, а не в отдельный проект. Для этого:
- Откройте терминал.
- Введите следующую команду с флагом -g, который выполнит установку глобально: npm install -g amphtml-validator.
6. Пакет Gulp Validator
Gulp Validator — еще один пакет проверки для проекта.
- Откройте терминал.
- Введите: npm install gulp-amphtml-validator —save-dev
- Проверяйте каждый раз через команду gulp amphtml:validate
Распространенные ошибки и их исправление
- Отсутствует обязательный тег. Есть теги, которые должны быть на всех ускоренных страницах, и если хотя бы одного нет, валидатор выдает ошибку. Полный список обязательных элементов указан в документации.
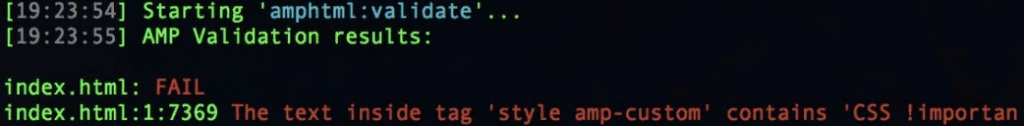
- Платформа AMP ограничивает размер таблицы стилей CSS до 50 КБ, поэтому любая веб-страница, превышающая лимит, получит отметку fail. Уменьшите размер, чтобы пройти проверку.
- Обнаружен синтаксис шаблона Mustache. Решение — удалить его из атрибутов.
Полный список доступен в документации.
Как ошибки в коде влияют на SEO
Развернутые ускоренные ресурсы с ошибками в коде по-прежнему будут отображаться в результатах Google. Более того, они будут индексироваться, поскольку считаются обычными версиями сайтов. Но в обоих вариантах источники не получат никаких преимуществ от использования мобильной технологии.
Заключение
Валидатор AMP страниц — не просто удобный инструмент для экспериментов во время разработки. Он необходим, чтобы сайт отображался из кэша Google. Если проверка выявляет неполадки, ресурс теряет преимущества ускоренных мобильных страниц, но продолжает индексироваться и появляться в результатах поиска.
На сайте компании SEMANTICA вы можете заказать настройку рекламы для ВКонтакте. Оставьте заявку, и мы вам перезвоним в ближайшее время.
Is your AMP page or Web Story valid?
url
code
Not a valid URL
Tip: Is your AMP page linked to a canonical version? Enter the canonical version URL for more comprehensive results
test url
Code input
Loading…
test code
View input code
Code input
Loading…
test code
Why should I use AMP?
AMP loads faster and looks better than standard HTML pages on mobile devices.
Learn more
AMP guidelines for Google Search
Learn how to implement AMP to get the most out of it in Google Search.
Read guidelines
See my site’s AMP status
See which AMP pages and Web Stories Google can find and crawl on your site, and which pages have errors.
Open AMP report
Время на прочтение
7 мин
Количество просмотров 12K
Яндекс и Google не жалея сил развивают собственные экосистемы, поглощая старый добрый web турбо-страницами и AMP-сайтами. От этого не выигрывают:
-
информационные ресурсы, которые зарабатывать на рекламе;
-
коммерческие сайты, т.к. поисковая выдача сведена к поисковым сервисам и агрегаторам;
-
социальные сети (тот же Дзен с вчера анонсированными прямыми эфирами).
Новая реальность — вжиться в экосистему поисковика или забыть про онлайн. Неминуемо поисковики перетянут все возможности привлечения и удержания посетителей на сайте в свое русло, оставив сайт с однострочным офером и контактами. Но на пути к капитуляции можно и выиграть. Поэтому опустим (ну, почти) критику AMP-страниц, а рассмотрим кейсы внедрения и преимущества для своего проекта и бизнеса. Позитив, в самом деле, есть, и кто раньше изучит тему, тот и выиграет.
Введение формата AMP страниц пятилетней давности стало самым громким изменением в алгоритмах работы Google. И небезосновательно: меняется вид выдачи, формат взаимодействия пользователя с контентом и, самое важное, новые технические требования открывают большие возможности для продвижения сайтов и достижения лучшего результата.
Что такое AMP-страницы
Уже в 2015 году Google активно улучшал поисковую выдачу на мобильных устройствах. С помощью алгоритма Mobile-friendly пользователи попадали из поисковой выдачи на сайты, адаптированные к мобильным устройствам. Нововведение не осталось незамеченным для мобильных пользователей и отразилось на улучшении поведенческих факторов, прямо влияющих на позиции сайта в поисковике.
В октябре того же года Google анонсировал проект ускоренных мобильных страниц AMP (Accelerated Mobile Pages). AMP — мгновенно загружаемые на мобильных устройствах страницы, позволяющие не тратить время на ожидание долгой загрузки сайта, что особенно актуально при медленном интернете.
Мгновенная загрузка страниц стала возможной благодаря новой технологии, включающей 3 компонента:
-
Формат разметки AMP HTML . Это привычная HTML разметка, но с некоторыми ограничениями, позволяющими улучшить представление сайта.
-
Библиотека скриптов AMP JS . Новая библиотека помогает ускорить отрисовку amp-страниц.
-
Кэш AMP . Гугл поддерживает загрузку AMP-страниц из собственного кэша, что ускоряет отображение страницы на экране пользователя.
Библиотека ресурсов AMP бесплатна и поддерживается всеми браузерами. На сегодня экосистема AMP включает более 25 миллионов сайтов и становятся более востребованной среди самых различных форматов: реклама, электронная торговля, услуги, малый бизнес и т.д.
Чем сайт AMP отличается от остальных
Говоря об отличиях сайтов, созданных по технологии AMP и традиционных сайтов, использующий полный набор HTML-разметки, мы выделяем:
-
Скорость загрузки первых.
-
Более мощный функционал вторых.
-
Приоритет AMP-вебсайтов в мобильной выдаче Гугла перед обычными страницами.
-
Способность AMP страниц быстро решать задачу пользователей.
Стандартный сайт, разработанный по стандартам AMP, демонстрирует отличные показатели по времени загрузки:
А время загрузки первой части контента составляет 1,6 сек на недорогом смартфоне в сети 4G с медленным подключением к интернету. Сам по себе результат просто фантастический.
Однако, в силу того, что библиотека скриптов и стандарты верстки ограничены и оптимизированы, в первую очередь, для мобайла, функционал AMP страниц уступает традиционным сайтам, сверстанным на HTML5.
Примеры AMP сайтов
Полностью корректный вид AMP сайт принимает только при открытии с мобильного устройства. Для просмотра на десктопе, рекомендуем уменьшить размер окна браузера:
-
https://www.citilink.ru/amp/catalog/audio_and_digits/tv/
-
https://spb.price.ru/mobilnye-telefony/nedorogie-smartfony-s-4g/amp/
-
https://www.souvenirdvor.ru/amp/category/matreshki/
Зачем Google создал AMP
Согласно исследованию Kissmetrics, 47% пользователей не готовы ждать загрузки сайта более 2 секунд, 40% посетителей покидают сайт, если загрузка длится более 3 секунд.
Согласно тому же исследованию, первые 10 секунд являются самыми важными в посещении пользователя. Из графика ниже следует, что если вам удается убедить посетителя остаться на сайте полминуты, то существенно вырастают шансы удержать пользователя на 2 минуты и даже больше — что само по себе сопоставимо с вечностью в онлайне.
Но прежде, чем мы рассмотрим, насколько реально важна скорость загрузки страниц, вот несколько фактов, которые прольют свет на то, как меняются ожидания пользователя в зависимости от времени загрузки ресурса.
Люди предпочитают контролировать свою жизнь сами, а не отдавать ее на произвол компьютерам. В своей книге “Проектирование юзабилити” Якоб Нильсен рассказывает о 3 важнейших ограничениях во времени, которые происходят в интервале между действием пользователя и ответом на него машины.
-
0,1 сек . Если компьютер отвечает на запрос пользователя незамедлительно, то возникает иллюзия прямой манипуляции. Это заставляет пользователя думать, что результат получен самим пользователем, а не сгенерирован машиной. Феномен прямой манипуляции — отличный ключ к росту вовлечения пользователя.
-
1 сек . Если время ответа занимает одну секунду, пользователь заметит этот промежуток и будет чувствовать, как машина генерирует результат вместо человека. Однако пользователь по-прежнему сконцентрирован на собственном ходу мыслей, и спустя секунду пользователь по-прежнему сохраняет чувство контроля. Страница должна загружаться не более одной секунды, чтобы у пользователя не пропадало чувство свободного перемещения в онлайне.
-
10 сек . Спустя десять секунд пользователь заметил задержку и больше не ощущает свободы в своих действиях. Пользователь уже “заблудился” и покинет сайт с куда большей вероятностью. Если приложение загружается более 10 секунд, важно обозначить время ожидание визуально: индикатором загрузки или линейкой прогресса. Так пользователи смогут понять, сколько им остается ждать.
Аналитический сервис Tagman провел исследование, в котором изучил влияние скорости загрузки на конверсию, результаты на графике:
Примечательно, что каждая последующая задержка загрузки на одну секунду является причиной падения конверсии на 7%.
Похожие исследования проводил Amazon: каждая задержка в 100 миллисекунд снижает конверсию на 1%.
Возвращаясь к Гуглу, отметим, что скорость загрузки стала фактором ранжирования сайтов в поисковой выдаче. Иными словами, медленные сайты не будут показаны в топе поисковика. Google хочет показывать выше те сайты, которые имеют лучшие пользовательские характеристики.
Очевидно, что сайт с хорошей скоростью загрузки влияет на положительное впечатление от пользования поиском самого Гугла и служит фактором лояльности к Гуглу. Учитывая экспансию американского поисковика в Азии и в бывшем СССР, не кажется удивительным устремления Гугла увеличить аудиторию и повысить вовлеченность западной аудитории.
Как выглядит AMP в поисковой выдаче
AMP-страницы имеют приоритетный значок (“молния”) в поисковой выдаче для мобильных устройств:
В 2017-ом году, портал 9to5Google проводил опрос, результаты которого показали, что больше половины пользователей предпочтут кликнуть по ссылке с иконкой молнии, нежели на обычный сайт.
Какие результаты дает внедрение AMP
Увеличение скорости загрузки — не самоцель. Внедряя новую технологию, мы должны быть уверены, к какому эффекту приведет нововведение.
Компания Stone Temple Consulting провела исследование
, изучив выборку из 10 сайтов различного формата, в которых были внедрены AMP-страницы.
На примере медийного сайта компании Thrillist (в формат AMP переведены 90% страниц) зафиксирован рост трафика из поисковиков на 70% — половина этого роста приходится на AMP.
Другой пример, на этот раз анонимная компания, крупный медиа-проект, у которого в AMP переведены 95% страниц, заметили рост трафика из органики на 67% по одному сайту и 30% по другому. В обоих случаях рассматривался период 4 недели. В отношении медийного сайта AMP явно сказались в лучшую сторону.
Что касается коммерческих сайтов, то на примере интернет-магазина Myntra (аналог Ламоды в Индии) получен результат в виде падения отказов на 40% и увеличения общих показателей эффективности (автор исследования не указывает конкретные данные). Надо сказать, что от внедрения до получения первых результатов прошло всего 11 дней.
Другой успешный кейс, проведенный той же компанией, — сервис по типу российского Билетера — Event Ticket Center . Они перевели 99,9% всех страниц в формат AMP и получили сногсшибательные результаты. 100% увеличение конверсии в электронной торговле! Показатели вовлеченности скромнее, но тоже демонстрируют рост:
-
падение отказов на 10%;
-
увеличение просмотров страниц на 6%;
-
увеличение продолжительности посещения на 13%.
Больше информации по этому кейсу в исследовании на английском языке. Мы же можем сделать вывод, повторив уже сказанное командой Event Ticket Center “Big win” (“Большая победа”).
Будущее AMP — какое оно?
По заявлению представителя Гугла Ричарда Жангра, AMP — “это не про новости или статьи, мы видим внедрение формата по всему спектру веб-приложений, от интернет-магазинов до посадочных страниц для рекламы”.
По крайней мере, AMP станут “будущим для SEO”, как выразился Дэниел Бордман, руководитель отдела SEO в компании Hoppa. Дальше можно ожидать, что Google будет активнее продвигать свой формат мобильных страниц. И если есть, чему поучиться из всей истории Гугла, то это тому, что нужно следовать за предложениями поискового гиганта, нежели оставаться за линией кильватера без позиций и трафика.
Критика AMP
Из проблем AMP-страниц, выделяемых вебмастерами, чаще всего приводят:
-
пропадающие ссылки (и доход от рекламы);
-
меньше возможностей для аналитики и больше работы;
-
меньше контроля над своим контентом и дизайном.
Как справедливо отмечает Дэн Бюбен, Google продвигает формат AMP под лозунгом “Сайты на AMP будут ранжироваться выше”, и в это же время заключает сделку с WordPress, что создает основу для появления миллионов вебмастеров, на чьих сайтах автоматически появляется AMP-версия.
Вывод
-
Мобильный трафик сегодня как никогда важен , и не требует доказательств идея о том, чтобы быть ближе к мобильным пользователям.
-
AMP — это способ привлечь и удержать мобильных пользователей , в том числе с медленным интернетом. Скорость загрузки сайта в приоритете.
-
AMP действительно дает преимущества в продвижении сайтов . Как минимум, пока есть возможность подвинуть из топа сайты с AMP-версией.
-
AMP — не идеальная штука, хотя бы потому что, что сайт станет зависимым от гугловских серверов, а вам потребуется периодически дорабатывать сайт к меняющимся требованиям AMP.
-
AMP становится все популярнее , охватывая не только медийные порталы, но и интернет-магазины и нишевые сайты.
-
AMP — новый способ сделать жизнь пользователей проще и понятнее.
AMP страницы обладают по-настоящему мощными преимуществами — увеличением скорости сайта, улучшением пользовательского опыта и дохода от сайта — но только для тех вебмастеров, которые уделят время внедрению AMP-версии сайта и настройке аналитики, которая позволит оценить полученный результат.