Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.
Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
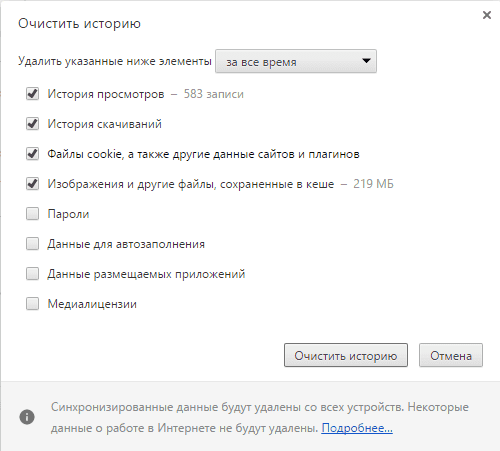
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
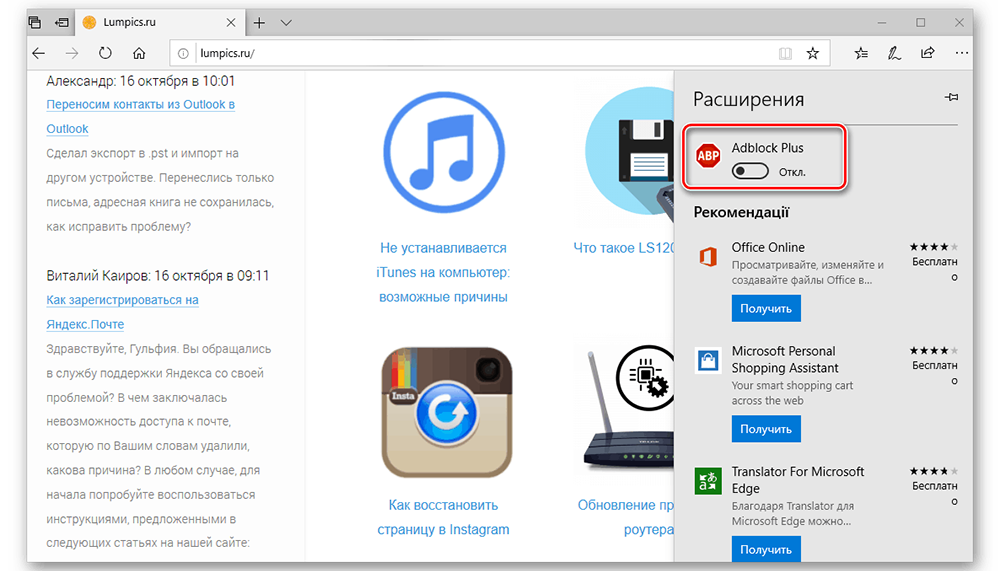
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
-
Описание плеера
-
Как исправить ошибку?
С каждым днем поисковые машины обрабатывают тысячи запросов с просьбами исправить ошибку HTML5 при просмотре видео. И не удивительно, ведь данная технология относительно новая и распространяется высокими темпами. Как решить эту проблему мы расскажем ниже.
Описание плеера
Для многих не секрет, что для просмотра разного рода видеороликов, игры в онлайн-приложения и совершения прочих полезных действий нужны специальные расширения для браузера. Среди них Adobe Flashplayer, Microsoft Silverlight, Ace Stream и Quicktime. Доля веб-элементов, поддерживающих вышеприведенные технологии, превышает 90%.
Но это было до недавнего времени. После презентации нового стандарта HTML5 появилась возможность проигрывать видеоролики и прочий медиаконтент средствами браузера, без участия сторонних плагинов и дополнительных кодеков. Плеер поддерживает все современные расширения файлов, среди которых OGG, WebM, MP4 и прочие.
Если новинка столь хороша, почему возникают проблемы? На этот и сопутствующие вопросы ответ расположен ниже.
Как исправить ошибку?
В подавляющем большинстве случаев проблема заключается в устаревшей версии браузера, который не поддерживает стандарт HTML5. Для обновления вашего интернет-обозревателя перейдите в «Параметры» – «О программе» и нажмите кнопку «Проверить наличие обновлений».
Если приложение сообщает, что вы используете последнюю версию, но при этом дата предыдущего обновления указана более чем полугодичной давности – удалите браузер вручную и скачайте новый с официального сайта.
Но обновления приложения может не хватить. В качестве альтернативных действий выполните следующее:
- Попробуйте открыть страницу с видеороликом в другом браузере. Возможно, плеер с сайта конфликтует с вашим ПО и не может воспроизвести медиафайл.
- Обновите страницу, измените настройки качества, перемотайте ролик немного вперед – так вы повторно обратитесь к серверу с видео, который мог временно не отвечать.
- Попробуйте просмотреть клип через некоторое время. Возможно, ошибка вызвана внутренними проблемами на сайте или проведением регламентных технических работ.
- Отключите временно AdBlock и другие блокирующие рекламу расширения. Они могут влиять на возможность воспроизведения видео. Инструкцию по их деактивации найдете по этой ссылке.
- Очистите кэш и cookie браузера. Для этого перейдите в настройки своего интернет-обозревателя, зайдите в историю посещений и выберите «Очистка журнала». В появившемся окне отметьте кэш, файлы cookie и подтвердите действие. Также можно воспользоваться приложением CCleaner.
На этом все. Теперь вы знаете, как исправить ошибку HTML5 при просмотре видео. Если знаете другие способы решения проблемы – поделитесь им, пожалуйста, в комментариях.
Find out all you need to know if your browser doesn’t support HTML5 audio or video
by Madalina Dinita
Madalina has been a Windows fan ever since she got her hands on her first Windows XP computer. She is interested in all things technology, especially emerging technologies… read more
Updated on February 15, 2023
Fact checked by
Alex Serban
After moving away from the corporate work-style, Alex has found rewards in a lifestyle of constant analysis, team coordination and pestering his colleagues. Holding an MCSA Windows Server… read more
- Is HTML5 supported by all browsers? The error your browser does not support HTML5 video should answer that quickly.
- From cookies to extensions, there are many reasons for which your browser doesn’t support HTML5 video.
- If your browser displays the SSL HTML5 video / HTML5: video file not found error, the media sources might be disabled.
- How to fix HTML5 video not properly encoded? Add certain plugins to your browser to solve this.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than in other browsers
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Gaming friendly: Opera GX is the first and best browser for gaming
- Download Opera
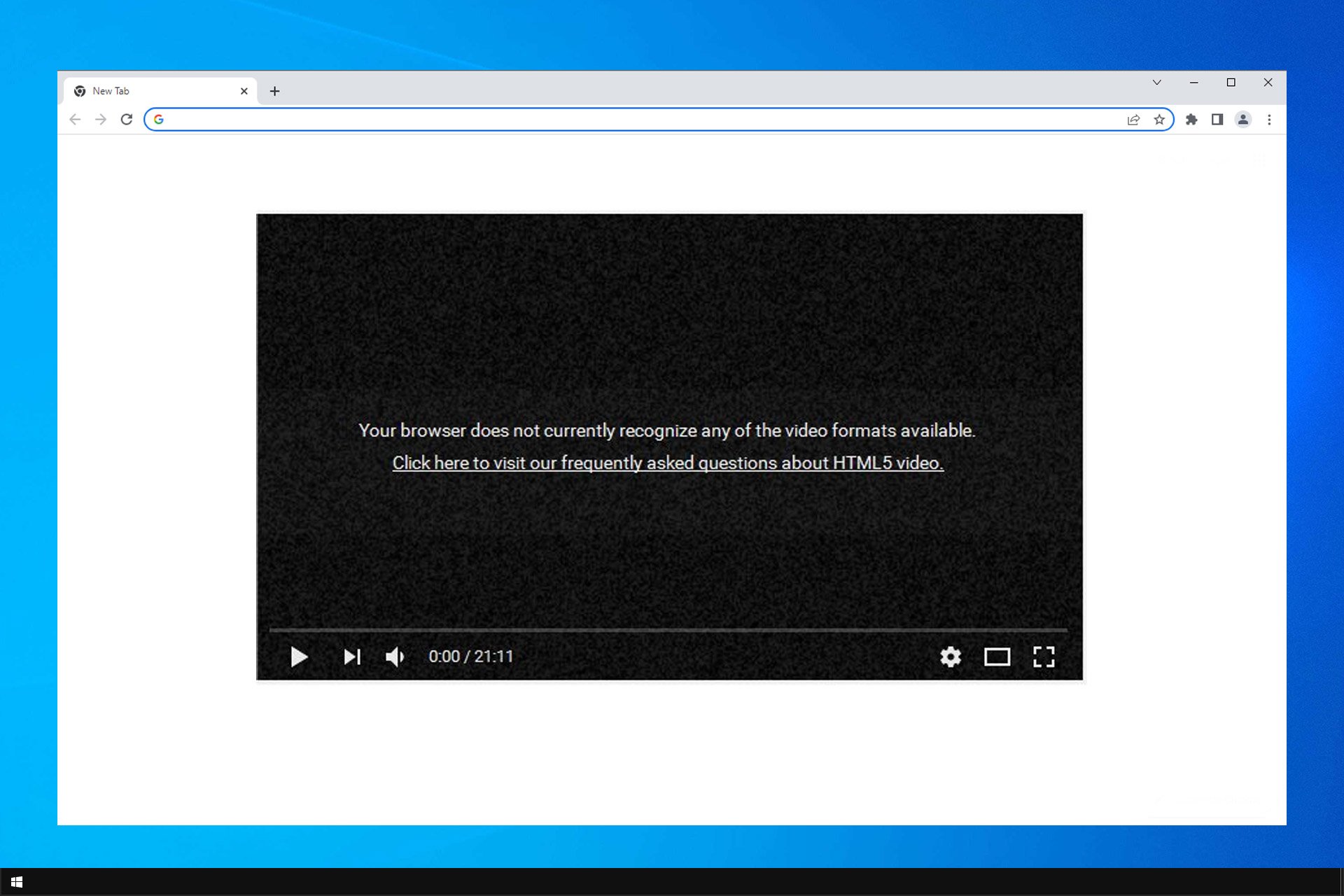
Many Windows 10 users reported encountering an issue while trying to play HTML5 videos in their browser.
The error message Your browser does not currently recognize any of the video formats available interrupts the videos from loading.
The culprit behind this inconvenience is usually Adobe Flash Player. As the Internet browsers often use Adobe Flash to run HTML5 videos, a check on the Flash Player’s activity is recommended.
Speaking of errors, this isn’t the only one, and many users reported This video file cannot be played. (error code: 232011), but we covered that one in a separate guide.
Here’s how one user described the issue on Microsoft Answers forum:
When I try to play HTML5 videos in IE9, I get the message that Your browser does not support HTML5 video.
NONE of the videos are supported, as the video frames give messages that state:
Your browser cannot play H.264 high profile content with the HTML5 video element.
How can I fix this?
We managed to come up with a series of solutions to help you run HTML5 videos in your Internet browser.
What does HTML5 video not properly encoded mean?
HTML5 is a new form of video element that has been invented, and it is used to allow videos to be played on web browsers.
If you are playing a video on a web page and receive this error message, it indicates that the HTML5 format codecs are not supported by your browser or that your browser is outdated.
Moreover, here are some error variations that you may encounter, but nonetheless, fix with the solutions below:
- HTML5 video not properly encoded Chrome, Firefox, Edge, Opera, Puffin
- Your browser doesn’t support HTML5 audio
- Your browser does not support HTML5 video
- HTML5 video not found
- Error code html5_video 4
- Live streaming is available with the HTML5 player in the latest versions of Internet Explorer on Windows 8.1 or later, Microsoft Edge on Windows 10, Chrome, Firefox, or Opera
- To view this video please enable JavaScript, and consider upgrading to a web browser that supports HTML5 video
- HTML5 error loading please refresh
Which browser is HTML5 compatible?
All modern browsers have been supporting HTML5 for a while now. Almost every browser will be able to handle HTML5 content without issues.
Some older browsers or ones that use their own or obscure rendering engines might have issues, but with any of the popular browsers, you won’t have issues with HTML5.
Despite widespread support, many users reported Your browser does not support HTML5 video on Chrome, Firefox, Safari, and other browsers.
Quick Tip:
Some PC issues are hard to tackle, especially when it comes to missing or corrupted system files and repositories of your Windows.
Be sure to use a dedicated tool, such as Fortect, which will scan and replace your broken files with their fresh versions from its repository.
If you’re having this problem with your browser, perhaps you should consider upgrading to a web browser that supports HTML5 video.
Unlike Chrome, this browser is a lot faster, and you won’t have any issues with HTML5 videos while using it. Opera comes with various built-in packages, enhanced resource consumption, and great design.

Opera
Navigate to any website without worrying about any video format errors with this fully private browser.
- What does HTML5 video not properly encoded mean?
- Which browser is HTML5 compatible?
- How do I make my browser support HTML5?
- 1. Update your browser
- 2. Delete cookies and cache
- 3. Disable add-ons
- 4. Add plugins to support your browser
- 5. Modify the video link
How do I make my browser support HTML5?
1. Update your browser
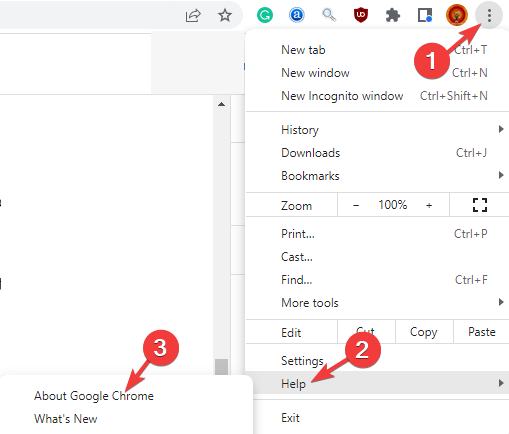
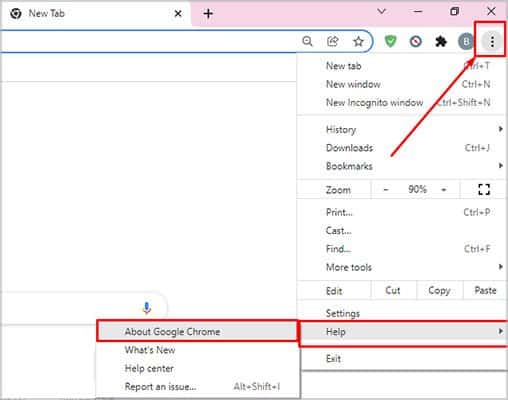
- Click the Menu button in the top right corner and select Help. Then select About Google Chrome.
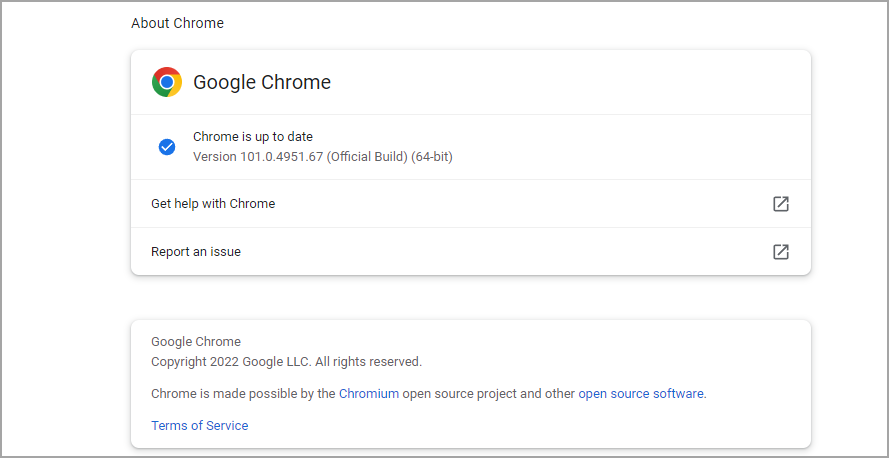
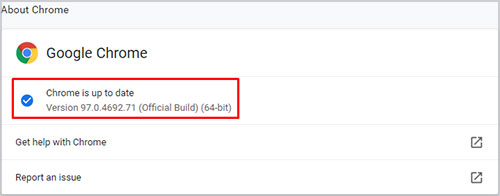
- Wait while Chrome checks for updates.
- Once the updates are installed, restart your browser.
After updating the browser, check if Your browser doesn’t support HTML5 audio is still present.
2. Delete cookies and cache
This issue can occur if there’s problem with the server and the specific video. Unfortunately, that’s a server side issue and you can’t change that.
However, your cache can also cause this problem, so it’s advised to clear it by following these steps:
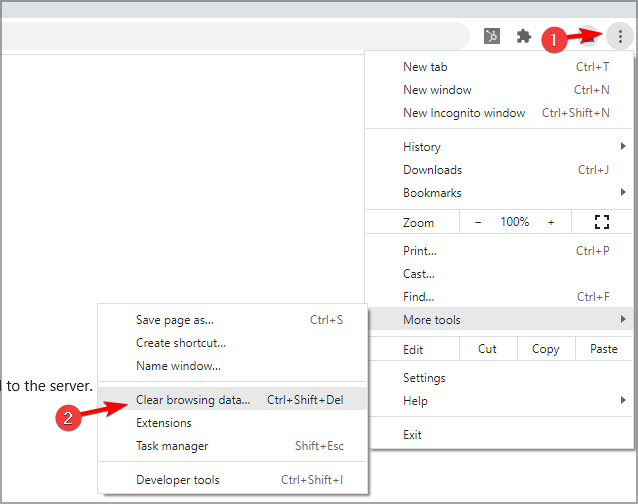
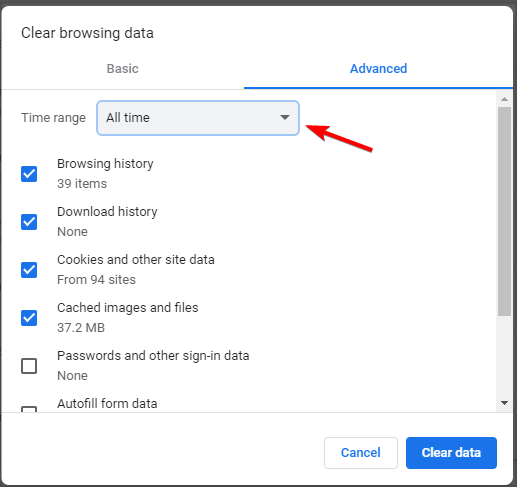
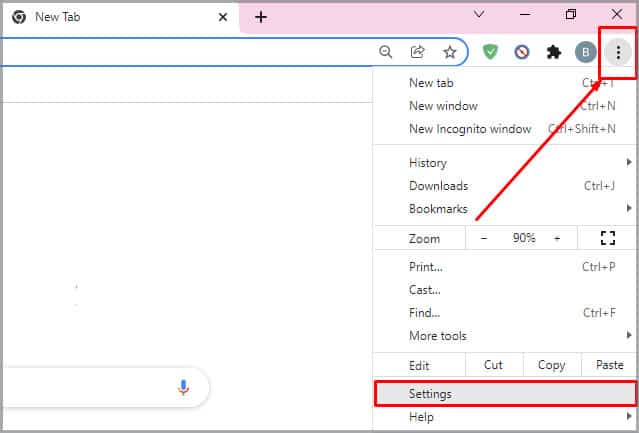
- Click on More icon, next select More tools. Lastly, click on Clear browsing data.
- Make sure that All time is selected as the Time range.
- Click on Clear data.
You can also get To view this video please enable JavaScript, and consider upgrading to a web browser that supports HTML5 video, but that can be fixed with a browser update.
3. Disable add-ons
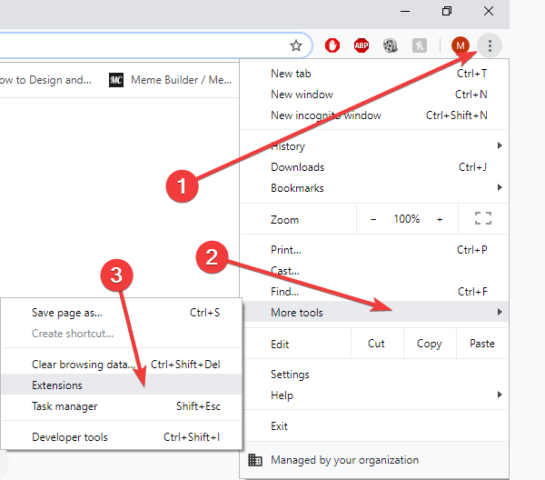
- Click the three dots icon in the top right corner.
- Select More tools and choose Extensions.
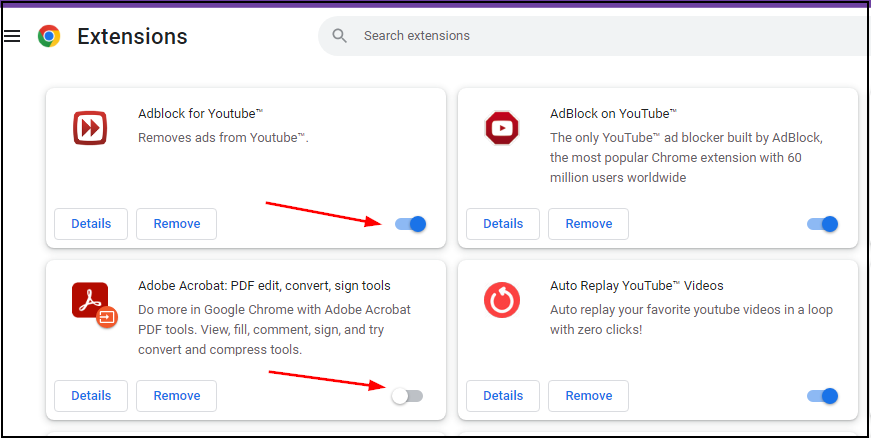
- Find the extension that you want to block.
- Click the toggle switch next to it. If it turns gray, it means that you disabled it.
In case you encounter Opera Your browser does not support HTML5 video message, disabling the extensions might help you.
4. Add plugins to support your browser
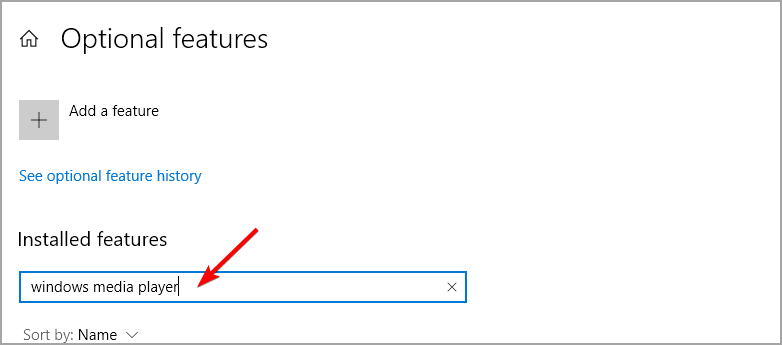
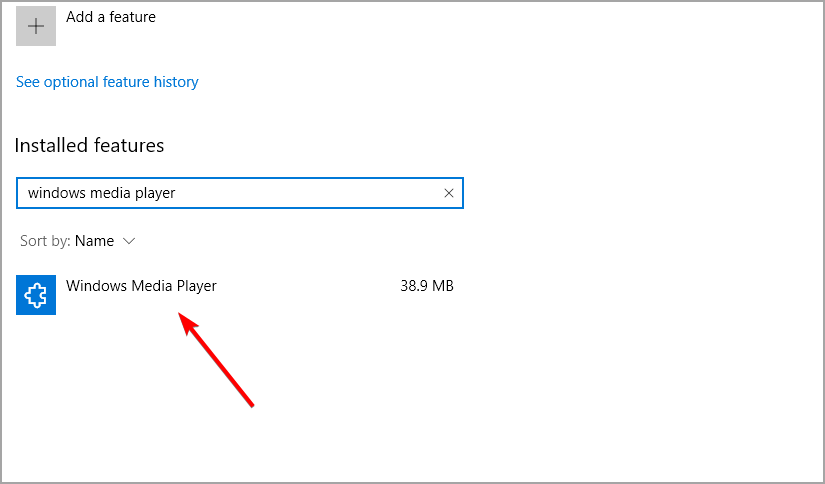
- Press Windows key + S. Enter optional features and then select Manage optional features.
- Search for windows media player.
- Select it from the list and click on Install.
Issues such as these can occur if HTML5 video is not properly encoded, so installing the necessary components can help.
Keep in mind that there’s no option to download the supporting codecs of HTML5, but sometimes certain components need to be installed in order for it to work.
5. Modify the video link
- Change watch?=v with embed/ in the link tab.
- For example:
https://www.youtube.com/watch?v=
tohttps://www.youtube.com/embed/
By modifying the link, you might be able to fix problems with SSL HTML5 video, so be sure to try that.
- 5 Ways to Fix Bad Video Quality in Chrome [Netflix, YouTube]
- 5 Ways to Get Past your Browser Can’t Play this Video Pop Up
- You Don’t Have Authorization to View this Page: How to Fix
- Fix: A User is Unable to Reach Google.com by Typing the URL Error
- ERR_SOCKET_NOT_CONNECTED Error: How to Fix it
As you can see, fixing this problem is pretty simple, and you can do it with ease by following the solutions from this guide.
There are similar issues to this one, and we already covered Your browser does not support video playback in one of our previous guides, so be sure to check it out.
We hope that our solutions have proven to be useful when it comes to fixing the Your browser does not support HTML5 video issues. Leave a comment in the section below if it worked for you.
Newsletter
I tried a simple example for HTML5 but it doesnt seem to work.
<!DOCTYPE html>
<html>
<body>
<video width="320" height="240" controls="controls autoplay">
<source src="resources/sample/sample1.mp4" type="video/mp4" />
</video>
</body>
</html>I tried the example on chrome, the video loads up, but it does not play, i can see the video frames if i move the slider to and fro but the video itself doesnot play.
UPDATE:
I accessed this on localhost(tomcat), its still reacting in the same way.
Also i noticed that i am not able to play any HTML5 videos on chrome or firefox(updated).
asked May 30, 2012 at 9:21
2
Add «controls» as a flag. It allows the browser to run it’s own player code on the video. I tried this with a .mp4 file on Chrome and it works.
answered Mar 5, 2014 at 19:32
rasinghrasingh
1311 silver badge4 bronze badges
1
I do not agree with Alex Pereora. It can be loaded from local machine just by referencing file names and or paths.
I had similar issue, and turned out IIS in Win 7 Pro does not have mp4 in it’s mime types. Must add add the mime type. see instructions for adding mime type in link below.
html5 video is not playing mp4 error «Invalid Source»?
answered Jul 18, 2013 at 3:51
bryanpbryanp
2713 silver badges9 bronze badges
I faced the same issue now. I am getting the src of the video dynamically and asynchronously using ajax.
The issue was that the <video> element was getting loaded before the src. If we put the <video> element into the DOM after the src is loaded then the issue will get fixed.
In case of Angular we can use *ngIf to fix the issue. Below is Angular code snippet:
<video autoplay *ngIf="src" class="thumbnail">
<source [src]="src" [type]="type">
</video>
answered Mar 5, 2019 at 9:28
KarthikKarthik
1,4371 gold badge18 silver badges26 bronze badges
What worked for me was to convert the mp4 format from V1 to V2:
ffmpeg.exe -i old.mp4 -brand mp42 new-v2.mp4
answered Jun 12, 2020 at 22:09
Don SmithDon Smith
4734 silver badges10 bronze badges
1
You can’t load a localfile like that with the HTML5 Video tag.
You’ll have to use a localhost or a distant hosted file. Try to install mamp/wamp and load it through the virtual host.
<source src="http://localhost/development/programs/html/html5/sample/sample1.m4v" type="video/mp4" />
answered May 30, 2012 at 9:27
Alex PereiraAlex Pereira
8861 gold badge9 silver badges17 bronze badges
2
use both format it works fine in all browser:
<video width="640" height="360" controls>
<!-- MP4 must be first for iPad! -->
<source src="unbelievable.mp4" type="video/mp4" /><!-- Safari / iOS video -->
<source src="movie.ogg" type="video/ogg" /><!-- Firefox / Opera / Chrome10 -->
</video>
answered Nov 19, 2014 at 5:29
shihabshihab
1566 bronze badges
If your type of video is MP4 running on IIS/.NET
Add a web.config file to the root of the application web.config with the following contents
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".mp4" mimeType="application/mp4" />
</staticContent>
</system.webServer>
</configuration>
answered Apr 12, 2019 at 16:57
A. WentzelA. Wentzel
4768 silver badges16 bronze badges
add autoplay loop to video tag for play automatically as follows:
<!DOCTYPE html>
<html>
<body>
<video width="320" height="240" autoplay loop>
<source src="resources/sample/sample1.m4v" type="video/mp4" />
</video>
</body>
</html>
answered Mar 6, 2017 at 18:16
Aiyoub A.Aiyoub A.
5,2318 gold badges25 silver badges38 bronze badges
Video not playing in server because the mime type is not added in IIS.
To add Mime Type :
• Go to IIS and select your site
• Click Mime Types Under menu and click Add on right side tab
• Under File Name Extension add mp4,under Mime type add video/mp4 and click Ok.
• Restart IIS ,Now run the application
answered Dec 6, 2018 at 7:05
This approach will surely work. If this works plz upvote my answer.
<video width="50%" height="50%" loop muted id = "autoplay">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
<script>
window.onload = function(){
document.getElementById("autoplay").play()
}
</script> answered May 11, 2022 at 7:07
2
Try to set a relative uri for your video. The «D:/…» only works on windows locally and not in all browsers.
answered May 30, 2012 at 10:57
Bastian RangBastian Rang
2,1171 gold badge19 silver badges25 bronze badges
Chrome: Does the file contain audio as well? If so and you are playing it on desktop, connect the speakers to the desktop and check.
Firefox: H.264 content is not supported
IE9: The following should be added to your page <meta http-equiv="X-UA-Compatible" content="IE=edge" />
answered Oct 8, 2012 at 12:16
winterlightwinterlight
4604 silver badges10 bronze badges
It may be due to video encoding.Check the encoding of your video and see if Chrome supports that.It may be a possible reason as I faced it.
Try some encoders like ff-mpeg to encode videos.
answered Jan 2, 2013 at 11:17
hkaserahkasera
2,1083 gold badges23 silver badges32 bronze badges
I got this problem when hosting on IIS, and found the solution Here.
In my case, even putting complete video URL on Chrome would give me 404 error, because the MP4 MIME type didn’t exist on site config. So, I added .mp4 with MIME video/mp4, and all got right. Dunno if that’s the same with tomcat, but that’s worth a try…
answered Oct 13, 2015 at 14:04
YoukkoYoukko
4501 gold badge12 silver badges18 bronze badges
Just set controls as a flag, not as a key=value pair:
<!DOCTYPE html>
<html>
<body>
<video width="320" height="240" controls>
<source src="resources/sample/sample1.m4v" type="video/mp4" />
</video>
</body>
</html>
answered Sep 7, 2018 at 8:34
Humoyun AhmadHumoyun Ahmad
2,8654 gold badges28 silver badges46 bronze badges
Just be sure that you had inserted the video path correctly. Your ‘resources’ folder and the page where is the video tag must be at the same folder.
answered Aug 1, 2021 at 16:18
TebaiTebai
11 bronze badge
At times, when you are trying to watch a video on YouTube or a website, you might come across the “Video not found Error”. Well, this is a clear example of an HTML5 video error.
This error implies that your web browser settings or the configuration of the mp4 video player are facing an HTML5 video error.
In this article, you will learn about how this error occurs with the plausible fixes for the video playback issue.
What is HTML5?
HTML5 is a markup language that allows you to structure the appearance of web pages that use multimedia contents like applications, videos and animations.
Its main feature is its dedicated video and audio elements. It allows users to view online videos directly from the webpage without any extra plugins or third-party applications like Adobe Flash Player.
Why Does an HTML5 File Not Found Occur?
The main reasons behind web pages showing the HTML5 video error are your website and browser settings. Here is a list of causes that might be affecting the web page HTML5 video playback error.
- Corrupt embedded video file in the website
- Out-of-date web browser
- Overload of web browser history, cookies, and caches
- Unsupported codec files in the browser
How to Fix an HTML5 File Video Not Found Error?
If the problem is with the website, it’s best to contact the website developer to fix the issue. With the help of the developers, you can download the necessary video codecs and resolve this issue.
But, if it’s due to browser settings, then this issue is easy to resolve. All the methods are free and do not require any assistance from third-party apps. Let’s move on to solving the HTML video not found error.
Update Web Browser
Additional features like system fixes with better security are only available in the newer versions of browsers. Outdated browsers can contain bugs and corrupted files. As a result, these web browsers can show issues in the HTML video file error.
If you have not set Google Chrome to auto-update, here’s how you can do it.
- Go to the three-dotted lines in the far right-hand side corner.
- Click on the Help and Choose About Google Chrome option.
- Google Chrome will check for updates on your browser.
If any update is available, Google Chrome automatically informs you in this section. Sometimes, updates on your browser can help resolve issues from web pages. Chrome also notifies you of browser updates in the top-hand side corner, next to the three-dotted lines.
If you use different web browsers for your daily activity, then please check if they are all up-to-date.
Disable Hardware Acceleration
Although Hardware Acceleration gives users the best graphics and hardware performance, it occupies a lot of space. In some cases, your device might be running on low hardware. So, it can cause issues like your devices to lag or not function properly.
Here are some steps to follow and disable this option.
- Navigate to the three-dotted lines.
- Click on Settings.
- On the left-hand side panel, select the Advanced option.
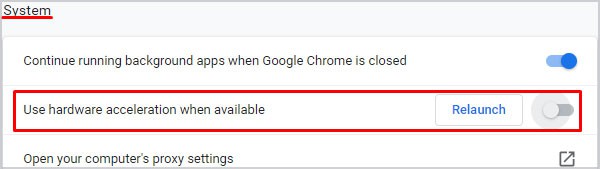
- Under the advanced section, select System.
- Disable the ‘Hardware Acceleration’ by switching off the toggle.
To make the changes, effectively close your web browser and restart your Chrome browser. Now, you can check if the video playback error is resolved.
Use Incognito or Safe Mode
Many minor issues like audio and playback errors can occur if there’s an excessive amount of plugins and add-ons in your browser.
While in incognito mode, your browser does not save your history, caches, or add-ons. All these functions are temporarily disabled when you switch to an incognito window. With this mode on, it automatically also turns off the Hardware Acceleration Toggle.
Follow these easy steps to open up an incognito window.
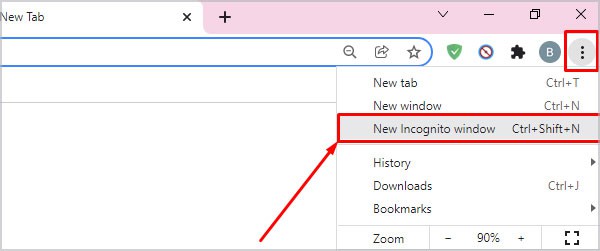
- Go to the three-dotted lines on the far-right screen.
- From the list of options, select the New Incognito Window.
You can also turn on incognito or safe mode by going to your browser and using the shortcut Ctrl+Shift+N.
If the video file starts playing when you switch to incognito, the issue must be in the browser settings.
Clear Out Browser Cache Files, Cookies, and Data
Google Chrome uses the browser history to streamline easy access. The cache files & cookies help load websites faster for a better user experience. But sometimes, these data can lag and cause video playback errors. To resolve this issue, head on to your browser settings and clear out your data.
Follow along with these steps:
- Head on over to the three-dotted lines on the top right of your browser.
- Select Settings from the list of options.
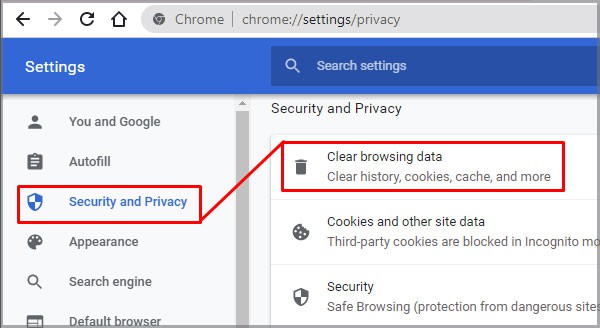
- Go to Security and Privacy.
- Click on the Clear browsing data section.
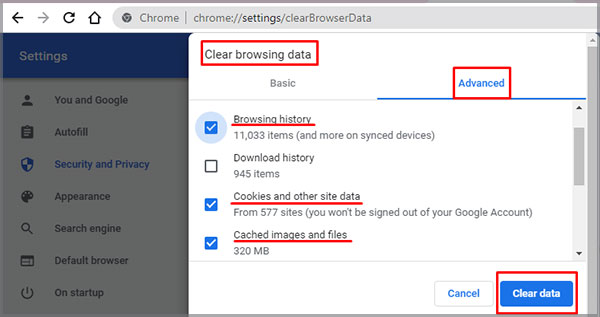
- Go to the Advanced tab.
- Tick off the clear browsing history, cookies, and cached images and files.
- Click on Clear Data.
- Close all your Google Chrome windows and Restart your computer.
Frequently Asked Questions
Can I View HTML5 Videos From Mozilla Firefox?
Yes, Mozilla Firefox supports HTML5 videos . You can also view HTML5 videos through other popular web browsers like Internet Explorer, Google Chrome, Opera, and Safari.
How to Fix Unsupported Browsers Error?
If your browser doesn’t support HTML5 file and it’s showing an error then make sure you have enabled your JavaScript in your web browser. Here is a short guide explaining the step-by-step process.
- Navigate to the right corner and Select the three-dotted lines.
- Click on Settings.
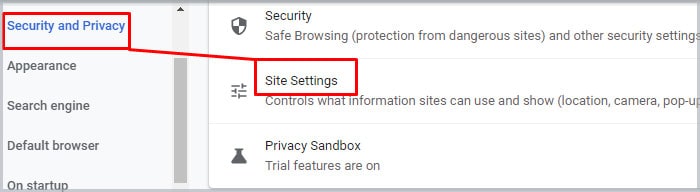
- From the left-hand side panel, click on Security and Privacy.
- Under this section, click on Site Settings.
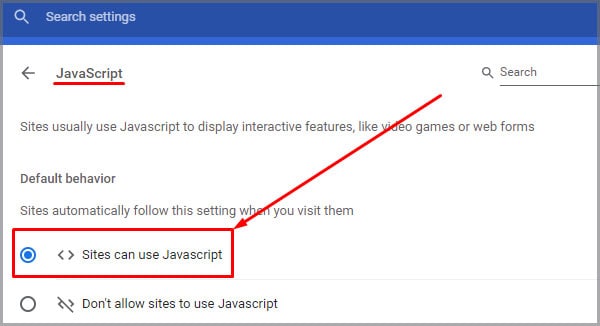
- Scroll down to the content section and Click on Javascript.
- Make sure you have ticked the ‘Sites can use Javascript’.
What Video Format Does HTML5 Support?
HTML5 only supports video formats that are in MP4, WebM, and Ogg. Video formats other than these will not support the webpage. It will show up as a “Video file error.”
Do I Need to Install HTML5 on My Computer?
No. you don’t require any additional application to install HTML5. You can start by opening a new file on any text editor and saving it as a .html file. Then you can run it in any browser that is compatible with HTML5.