Ошибки — это хорошо. Автор материала, перевод которого мы сегодня публикуем, говорит, что уверен в том, что эта идея известна всем. На первый взгляд ошибки кажутся чем-то страшным. Им могут сопутствовать какие-то потери. Ошибка, сделанная на публике, вредит авторитету того, кто её совершил. Но, совершая ошибки, мы на них учимся, а значит, попадая в следующий раз в ситуацию, в которой раньше вели себя неправильно, делаем всё как нужно.
Выше мы говорили об ошибках, которые люди совершают в обычной жизни. Ошибки в программировании — это нечто иное. Сообщения об ошибках помогают нам улучшать код, они позволяют сообщать пользователям наших проектов о том, что что-то пошло не так, и, возможно, рассказывают пользователям о том, как нужно вести себя для того, чтобы ошибок больше не возникало.
Этот материал, посвящённый обработке ошибок в JavaScript, разбит на три части. Сначала мы сделаем общий обзор системы обработки ошибок в JavaScript и поговорим об объектах ошибок. После этого мы поищем ответ на вопрос о том, что делать с ошибками, возникающими в серверном коде (в частности, при использовании связки Node.js + Express.js). Далее — обсудим обработку ошибок в React.js. Фреймворки, которые будут здесь рассматриваться, выбраны по причине их огромной популярности. Однако рассматриваемые здесь принципы работы с ошибками универсальны, поэтому вы, даже если не пользуетесь Express и React, без труда сможете применить то, что узнали, к тем инструментам, с которыми работаете.
Код демонстрационного проекта, используемого в данном материале, можно найти в этом репозитории.
1. Ошибки в JavaScript и универсальные способы работы с ними
Если в вашем коде что-то пошло не так, вы можете воспользоваться следующей конструкцией.
throw new Error('something went wrong')В ходе выполнения этой команды будет создан экземпляр объекта Error и будет сгенерировано (или, как говорят, «выброшено») исключение с этим объектом. Инструкция throw может генерировать исключения, содержащие произвольные выражения. При этом выполнение скрипта остановится в том случае, если не были предприняты меры по обработке ошибки.
Начинающие JS-программисты обычно не используют инструкцию throw. Они, как правило, сталкиваются с исключениями, выдаваемыми либо средой выполнения языка, либо сторонними библиотеками. Когда это происходит — в консоль попадает нечто вроде ReferenceError: fs is not defined и выполнение программы останавливается.
▍Объект Error
У экземпляров объекта Error есть несколько свойств, которыми мы можем пользоваться. Первое интересующее нас свойство — message. Именно сюда попадает та строка, которую можно передать конструктору ошибки в качестве аргумента. Например, ниже показано создание экземпляра объекта Error и вывод в консоль переданной конструктором строки через обращение к его свойству message.
const myError = new Error('please improve your code')
console.log(myError.message) // please improve your code
Второе свойство объекта, очень важное, представляет собой трассировку стека ошибки. Это — свойство stack. Обратившись к нему можно просмотреть стек вызовов (историю ошибки), который показывает последовательность операций, приведшую к неправильной работе программы. В частности, это позволяет понять — в каком именно файле содержится сбойный код, и увидеть, какая последовательность вызовов функций привела к ошибке. Вот пример того, что можно увидеть, обратившись к свойству stack.
Error: please improve your code
at Object.<anonymous> (/Users/gisderdube/Documents/_projects/hacking.nosync/error-handling/src/general.js:1:79)
at Module._compile (internal/modules/cjs/loader.js:689:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:700:10)
at Module.load (internal/modules/cjs/loader.js:599:32)
at tryModuleLoad (internal/modules/cjs/loader.js:538:12)
at Function.Module._load (internal/modules/cjs/loader.js:530:3)
at Function.Module.runMain (internal/modules/cjs/loader.js:742:12)
at startup (internal/bootstrap/node.js:266:19)
at bootstrapNodeJSCore (internal/bootstrap/node.js:596:3)Здесь, в верхней части, находится сообщение об ошибке, затем следует указание на тот участок кода, выполнение которого вызвало ошибку, потом описывается то место, откуда был вызван этот сбойный участок. Это продолжается до самого «дальнего» по отношению к ошибке фрагмента кода.
▍Генерирование и обработка ошибок
Создание экземпляра объекта Error, то есть, выполнение команды вида new Error(), ни к каким особым последствиям не приводит. Интересные вещи начинают происходить после применения оператора throw, который генерирует ошибку. Как уже было сказано, если такую ошибку не обработать, выполнение скрипта остановится. При этом нет никакой разницы — был ли оператор throw использован самим программистом, произошла ли ошибка в некоей библиотеке или в среде выполнения языка (в браузере или в Node.js). Поговорим о различных сценариях обработки ошибок.
▍Конструкция try…catch
Блок try...catch представляет собой самый простой способ обработки ошибок, о котором часто забывают. В наши дни, правда, он используется гораздо интенсивнее чем раньше, благодаря тому, что его можно применять для обработки ошибок в конструкциях async/await.
Этот блок можно использовать для обработки любых ошибок, происходящих в синхронном коде. Рассмотрим пример.
const a = 5
try {
console.log(b) // переменная b не объявлена - возникает ошибка
} catch (err) {
console.error(err) // в консоль попадает сообщение об ошибке и стек ошибки
}
console.log(a) // выполнение скрипта не останавливается, данная команда выполняется
Если бы в этом примере мы не заключили бы сбойную команду console.log(b) в блок try...catch, то выполнение скрипта было бы остановлено.
▍Блок finally
Иногда случается так, что некий код нужно выполнить независимо от того, произошла ошибка или нет. Для этого можно, в конструкции try...catch, использовать третий, необязательный, блок — finally. Часто его использование эквивалентно некоему коду, который идёт сразу после try...catch, но в некоторых ситуациях он может пригодиться. Вот пример его использования.
const a = 5
try {
console.log(b) // переменная b не объявлена - возникает ошибка
} catch (err) {
console.error(err) // в консоль попадает сообщение об ошибке и стек ошибки
} finally {
console.log(a) // этот код будет выполнен в любом случае
}▍Асинхронные механизмы — коллбэки
Программируя на JavaScript всегда стоит обращать внимание на участки кода, выполняющиеся асинхронно. Если у вас имеется асинхронная функция и в ней возникает ошибка, скрипт продолжит выполняться. Когда асинхронные механизмы в JS реализуются с использованием коллбэков (кстати, делать так не рекомендуется), соответствующий коллбэк (функция обратного вызова) обычно получает два параметра. Это нечто вроде параметра err, который может содержать ошибку, и result — с результатами выполнения асинхронной операции. Выглядит это примерно так:
myAsyncFunc(someInput, (err, result) => {
if(err) return console.error(err) // порядок работы с объектом ошибки мы рассмотрим позже
console.log(result)
})
Если в коллбэк попадает ошибка, она видна там в виде параметра err. В противном случае в этот параметр попадёт значение undefined или null. Если оказалось, что в err что-то есть, важно отреагировать на это, либо так как в нашем примере, воспользовавшись командой return, либо воспользовавшись конструкцией if...else и поместив в блок else команды для работы с результатом выполнения асинхронной операции. Речь идёт о том, чтобы, в том случае, если произошла ошибка, исключить возможность работы с результатом, параметром result, который в таком случае может иметь значение undefined. Работа с таким значением, если предполагается, например, что оно содержит объект, сама может вызвать ошибку. Скажем, это произойдёт при попытке использовать конструкцию result.data или подобную ей.
▍Асинхронные механизмы — промисы
Для выполнения асинхронных операций в JavaScript лучше использовать не коллбэки а промисы. Тут, в дополнение к улучшенной читабельности кода, имеются и более совершенные механизмы обработки ошибок. А именно, возиться с объектом ошибки, который может попасть в функцию обратного вызова, при использовании промисов не нужно. Здесь для этой цели предусмотрен специальный блок catch. Он перехватывает все ошибки, произошедшие в промисах, которые находятся до него, или все ошибки, которые произошли в коде после предыдущего блока catch. Обратите внимание на то, что если в промисе произошла ошибка, для обработки которой нет блока catch, это не остановит выполнение скрипта, но сообщение об ошибке будет не особенно удобочитаемым.
(node:7741) UnhandledPromiseRejectionWarning: Unhandled promise rejection (rejection id: 1): Error: something went wrong
(node:7741) DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code. */
В результате можно порекомендовать всегда, при работе с промисами, использовать блок catch. Взглянем на пример.
Promise.resolve(1)
.then(res => {
console.log(res) // 1
throw new Error('something went wrong')
return Promise.resolve(2)
})
.then(res => {
console.log(res) // этот блок выполнен не будет
})
.catch(err => {
console.error(err) // о том, что делать с этой ошибкой, поговорим позже
return Promise.resolve(3)
})
.then(res => {
console.log(res) // 3
})
.catch(err => {
// этот блок тут на тот случай, если в предыдущем блоке возникнет какая-нибудь ошибка
console.error(err)
})▍Асинхронные механизмы и try…catch
После того, как в JavaScript появилась конструкция async/await, мы вернулись к классическому способу обработки ошибок — к try...catch...finally. Обрабатывать ошибки при таком подходе оказывается очень легко и удобно. Рассмотрим пример.
;(async function() {
try {
await someFuncThatThrowsAnError()
} catch (err) {
console.error(err) // об этом поговорим позже
}
console.log('Easy!') // будет выполнено
})()
При таком подходе ошибки в асинхронном коде обрабатываются так же, как в синхронном. В результате теперь, при необходимости, в одном блоке catch можно обрабатывать более широкий диапазон ошибок.
2. Генерирование и обработка ошибок в серверном коде
Теперь, когда у нас есть инструменты для работы с ошибками, посмотрим на то, что мы можем с ними делать в реальных ситуациях. Генерирование и правильная обработка ошибок — это важнейший аспект серверного программирования. Существуют разные подходы к работе с ошибками. Здесь будет продемонстрирован подход с использованием собственного конструктора для экземпляров объекта Error и кодов ошибок, которые удобно передавать во фронтенд или любым механизмам, использующим серверные API. Как структурирован бэкенд конкретного проекта — особого значения не имеет, так как при любом подходе можно использовать одни и те же идеи, касающиеся работы с ошибками.
В качестве серверного фреймворка, отвечающего за маршрутизацию, мы будем использовать Express.js. Подумаем о том, какая структура нам нужна для организации эффективной системы обработки ошибок. Итак, вот что нам нужно:
- Универсальная обработка ошибок — некий базовый механизм, подходящий для обработки любых ошибок, в ходе работы которого просто выдаётся сообщение наподобие
Something went wrong, please try again or contact us, предлагающее пользователю попробовать выполнить операцию, давшую сбой, ещё раз или связаться с владельцем сервера. Эта система не отличается особой интеллектуальностью, но она, по крайней мере, способна сообщить пользователю о том, что что-то пошло не так. Подобное сообщение гораздо лучше, чем «бесконечная загрузка» или нечто подобное. - Обработка конкретных ошибок — механизм, позволяющий сообщить пользователю подробные сведения о причинах неправильного поведения системы и дать ему конкретные советы по борьбе с неполадкой. Например, это может касаться отсутствия неких важных данных в запросе, который пользователь отправляет на сервер, или в том, что в базе данных уже существует некая запись, которую он пытается добавить ещё раз, и так далее.
▍Разработка собственного конструктора объектов ошибок
Здесь мы воспользуемся стандартным классом Error и расширим его. Пользоваться механизмами наследования в JavaScript — дело рискованное, но в данном случае эти механизмы оказываются весьма полезными. Зачем нам наследование? Дело в том, что нам, для того, чтобы код удобно было бы отлаживать, нужны сведения о трассировке стека ошибки. Расширяя стандартный класс Error, мы, без дополнительных усилий, получаем возможности по трассировке стека. Мы добавляем в наш собственный объект ошибки два свойства. Первое — это свойство code, доступ к которому можно будет получить с помощью конструкции вида err.code. Второе — свойство status. В него будет записываться код состояния HTTP, который планируется передавать клиентской части приложения.
Вот как выглядит класс CustomError, код которого оформлен в виде модуля.
class CustomError extends Error {
constructor(code = 'GENERIC', status = 500, ...params) {
super(...params)
if (Error.captureStackTrace) {
Error.captureStackTrace(this, CustomError)
}
this.code = code
this.status = status
}
}
module.exports = CustomError▍Маршрутизация
Теперь, когда наш объект ошибки готов к использованию, нужно настроить структуру маршрутов. Как было сказано выше, нам требуется реализовать унифицированный подход к обработке ошибок, позволяющий одинаково обрабатывать ошибки для всех маршрутов. По умолчанию фреймворк Express.js не вполне поддерживает такую схему работы. Дело в том, что все его маршруты инкапсулированы.
Для того чтобы справиться с этой проблемой, мы можем реализовать собственный обработчик маршрутов и определять логику маршрутов в виде обычных функций. Благодаря такому подходу, если функция маршрута (или любая другая функция) выбрасывает ошибку, она попадёт в обработчик маршрутов, который затем может передать её клиентской части приложения. При возникновении ошибки на сервере мы планируем передавать её во фронтенд в следующем формате, полагая, что для этого будет применяться JSON-API:
{
error: 'SOME_ERROR_CODE',
description: 'Something bad happened. Please try again or contact support.'
}Если на данном этапе происходящие кажется вам непонятным — не беспокойтесь — просто продолжайте читать, пробуйте работать с тем, о чём идёт речь, и постепенно вы во всём разберётесь. На самом деле, если говорить о компьютерном обучении, здесь применяется подход «сверху-вниз», когда сначала обсуждаются общие идеи, а потом осуществляется переход к частностям.
Вот как выглядит код обработчика маршрутов.
const express = require('express')
const router = express.Router()
const CustomError = require('../CustomError')
router.use(async (req, res) => {
try {
const route = require(`.${req.path}`)[req.method]
try {
const result = route(req) // Передаём запрос функции route
res.send(result) // Передаём клиенту то, что получено от функции route
} catch (err) {
/*
Сюда мы попадаем в том случае, если в функции route произойдёт ошибка
*/
if (err instanceof CustomError) {
/*
Если ошибка уже обработана - трансформируем её в
возвращаемый объект
*/
return res.status(err.status).send({
error: err.code,
description: err.message,
})
} else {
console.error(err) // Для отладочных целей
// Общая ошибка - вернём универсальный объект ошибки
return res.status(500).send({
error: 'GENERIC',
description: 'Something went wrong. Please try again or contact support.',
})
}
}
} catch (err) {
/*
Сюда мы попадём, если запрос окажется неудачным, то есть,
либо не будет найдено файла, соответствующего пути, переданному
в запросе, либо не будет экспортированной функции с заданным
методом запроса
*/
res.status(404).send({
error: 'NOT_FOUND',
description: 'The resource you tried to access does not exist.',
})
}
})
module.exports = routerПолагаем, комментарии в коде достаточно хорошо его поясняют. Надеемся, читать их удобнее, чем объяснения подобного кода, данные после него.
Теперь взглянем на файл маршрутов.
const CustomError = require('../CustomError')
const GET = req => {
// пример успешного выполнения запроса
return { name: 'Rio de Janeiro' }
}
const POST = req => {
// пример ошибки общего характера
throw new Error('Some unexpected error, may also be thrown by a library or the runtime.')
}
const DELETE = req => {
// пример ошибки, обрабатываемой особым образом
throw new CustomError('CITY_NOT_FOUND', 404, 'The city you are trying to delete could not be found.')
}
const PATCH = req => {
// пример перехвата ошибок и использования CustomError
try {
// тут случилось что-то нехорошее
throw new Error('Some internal error')
} catch (err) {
console.error(err) // принимаем решение о том, что нам тут делать
throw new CustomError(
'CITY_NOT_EDITABLE',
400,
'The city you are trying to edit is not editable.'
)
}
}
module.exports = {
GET,
POST,
DELETE,
PATCH,
}
В этих примерах с самими запросами ничего не делается. Тут просто рассматриваются разные сценарии возникновения ошибок. Итак, например, запрос GET /city попадёт в функцию const GET = req =>..., запрос POST /city попадёт в функцию const POST = req =>... и так далее. Эта схема работает и при использовании параметров запросов. Например — для запроса вида GET /city?startsWith=R. В целом, здесь продемонстрировано, что при обработке ошибок, во фронтенд может попасть либо общая ошибка, содержащая лишь предложение попробовать снова или связаться с владельцем сервера, либо ошибка, сформированная с использованием конструктора CustomError, которая содержит подробные сведения о проблеме.
Данные общей ошибки придут в клиентскую часть приложения в таком виде:
{
error: 'GENERIC',
description: 'Something went wrong. Please try again or contact support.'
}
Конструктор CustomError используется так:
throw new CustomError('MY_CODE', 400, 'Error description')Это даёт следующий JSON-код, передаваемый во фронтенд:
{
error: 'MY_CODE',
description: 'Error description'
}Теперь, когда мы основательно потрудились над серверной частью приложения, в клиентскую часть больше не попадают бесполезные логи ошибок. Вместо этого клиент получает полезные сведения о том, что пошло не так.
Не забудьте о том, что здесь лежит репозиторий с рассматриваемым здесь кодом. Можете его загрузить, поэкспериментировать с ним, и, если надо, адаптировать под нужды вашего проекта.
3. Работа с ошибками на клиенте
Теперь пришла пора описать третью часть нашей системы обработки ошибок, касающуюся фронтенда. Тут нужно будет, во-первых, обрабатывать ошибки, возникающие в клиентской части приложения, а во-вторых, понадобится оповещать пользователя об ошибках, возникающих на сервере. Разберёмся сначала с показом сведений о серверных ошибках. Как уже было сказано, в этом примере будет использована библиотека React.
▍Сохранение сведений об ошибках в состоянии приложения
Как и любые другие данные, ошибки и сообщения об ошибках могут меняться, поэтому их имеет смысл помещать в состояние компонентов. При монтировании компонента данные об ошибке сбрасываются, поэтому, когда пользователь впервые видит страницу, там сообщений об ошибках не будет.
Следующее, с чем надо разобраться, заключается в том, что ошибки одного типа нужно показывать в одном стиле. По аналогии с сервером, здесь можно выделить 3 типа ошибок.
- Глобальные ошибки — в эту категорию попадают сообщения об ошибках общего характера, приходящие с сервера, или ошибки, которые, например, возникают в том случае, если пользователь не вошёл в систему и в других подобных ситуациях.
- Специфические ошибки, выдаваемые серверной частью приложения — сюда относятся ошибки, сведения о которых приходят с сервера. Например, подобная ошибка возникает, если пользователь попытался войти в систему и отправил на сервер имя и пароль, а сервер сообщил ему о том, что пароль неправильный. Подобные вещи в клиентской части приложения не проверяются, поэтому сообщения о таких ошибках должны приходить с сервера.
- Специфические ошибки, выдаваемые клиентской частью приложения. Пример такой ошибки — сообщение о некорректном адресе электронной почты, введённом в соответствующее поле.
Ошибки второго и третьего типов очень похожи, работать с ними можно, используя хранилище состояния компонентов одного уровня. Их главное различие заключается в том, что они исходят из разных источников. Ниже, анализируя код, мы посмотрим на работу с ними.
Здесь будет использоваться встроенная в React система управления состоянием приложения, но, при необходимости, вы можете воспользоваться и специализированными решениями для управления состоянием — такими, как MobX или Redux.
▍Глобальные ошибки
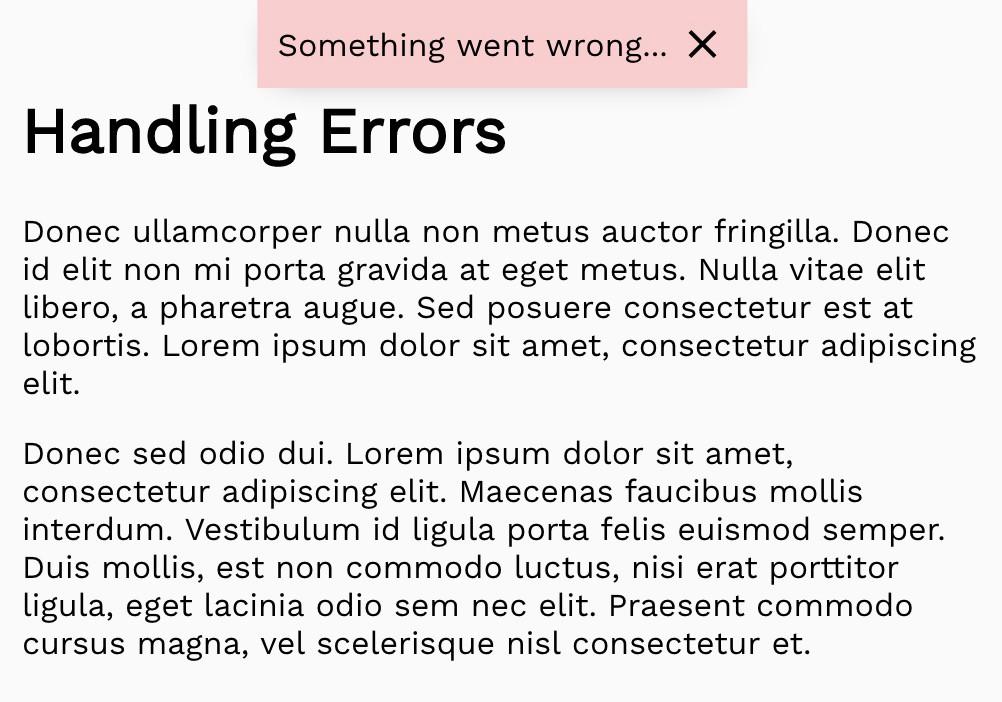
Обычно сообщения о таких ошибках сохраняются в компоненте наиболее высокого уровня, имеющем состояние. Они выводятся в статическом элементе пользовательского интерфейса. Это может быть красное поле в верхней части экрана, модальное окно или что угодно другое. Реализация зависит от конкретного проекта. Вот как выглядит сообщение о такой ошибке.
Сообщение о глобальной ошибке
Теперь взглянем на код, который хранится в файле Application.js.
import React, { Component } from 'react'
import GlobalError from './GlobalError'
class Application extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
}
this._resetError = this._resetError.bind(this)
this._setError = this._setError.bind(this)
}
render() {
return (
<div className="container">
<GlobalError error={this.state.error} resetError={this._resetError} />
<h1>Handling Errors</h1>
</div>
)
}
_resetError() {
this.setState({ error: '' })
}
_setError(newError) {
this.setState({ error: newError })
}
}
export default Application
Как видно, в состоянии, в Application.js, имеется место для хранения данных ошибки. Кроме того, тут предусмотрены методы для сброса этих данных и для их изменения.
Ошибка и метод для сброса ошибки передаётся компоненту GlobalError, который отвечает за вывод сообщения об ошибке на экран и за сброс ошибки после нажатия на значок x в поле, где выводится сообщение. Вот код компонента GlobalError (файл GlobalError.js).
import React, { Component } from 'react'
class GlobalError extends Component {
render() {
if (!this.props.error) return null
return (
<div
style={{
position: 'fixed',
top: 0,
left: '50%',
transform: 'translateX(-50%)',
padding: 10,
backgroundColor: '#ffcccc',
boxShadow: '0 3px 25px -10px rgba(0,0,0,0.5)',
display: 'flex',
alignItems: 'center',
}}
>
{this.props.error}
<i
className="material-icons"
style={{ cursor: 'pointer' }}
onClick={this.props.resetError}
>
close
</font></i>
</div>
)
}
}
export default GlobalError
Обратите внимание на строку if (!this.props.error) return null. Она указывает на то, что при отсутствии ошибки компонент ничего не выводит. Это предотвращает постоянный показ красного прямоугольника на странице. Конечно, вы, при желании, можете поменять внешний вид и поведение этого компонента. Например, вместо того, чтобы сбрасывать ошибку по нажатию на x, можно задать тайм-аут в пару секунд, по истечении которого состояние ошибки сбрасывается автоматически.
Теперь, когда всё готово для работы с глобальными ошибками, для задания глобальной ошибки достаточно воспользоваться _setError из Application.js. Например, это можно сделать в том случае, если сервер, после обращения к нему, вернул сообщение об общей ошибке (error: 'GENERIC'). Рассмотрим пример (файл GenericErrorReq.js).
import React, { Component } from 'react'
import axios from 'axios'
class GenericErrorReq extends Component {
constructor(props) {
super(props)
this._callBackend = this._callBackend.bind(this)
}
render() {
return (
<div>
<button onClick={this._callBackend}>Click me to call the backend</button>
</div>
)
}
_callBackend() {
axios
.post('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
}
})
}
}
export default GenericErrorReqНа самом деле, на этом наш разговор об обработке ошибок можно было бы и закончить. Даже если в проекте нужно оповещать пользователя о специфических ошибках, никто не мешает просто поменять глобальное состояние, хранящее ошибку и вывести соответствующее сообщение поверх страницы. Однако тут мы не остановимся и поговорим о специфических ошибках. Во-первых, это руководство по обработке ошибок иначе было бы неполным, а во-вторых, с точки зрения UX-специалистов, неправильно будет показывать сообщения обо всех ошибках так, будто все они — глобальные.
▍Обработка специфических ошибок, возникающих при выполнении запросов
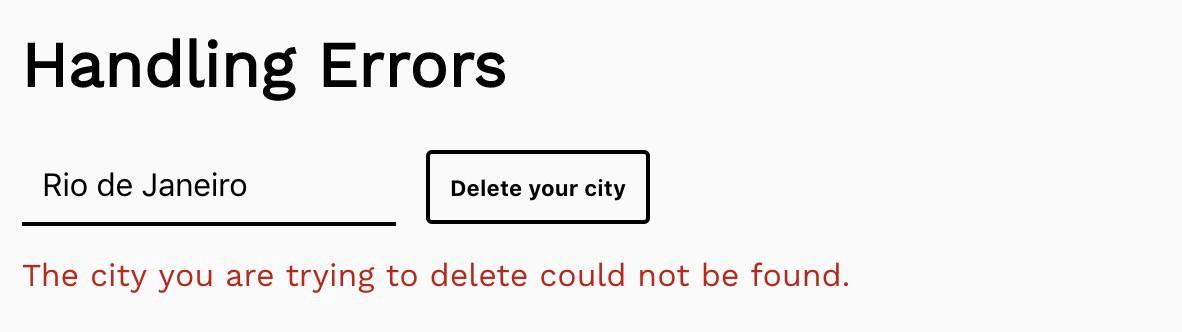
Вот пример специфического сообщения об ошибке, выводимого в том случае, если пользователь пытается удалить из базы данных город, которого там нет.
Сообщение о специфической ошибке
Тут используется тот же принцип, который мы применяли при работе с глобальными ошибками. Только сведения о таких ошибках хранятся в локальном состоянии соответствующих компонентов. Работа с ними очень похожа на работу с глобальными ошибками. Вот код файла SpecificErrorReq.js.
import React, { Component } from 'react'
import axios from 'axios'
import InlineError from './InlineError'
class SpecificErrorRequest extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
}
this._callBackend = this._callBackend.bind(this)
}
render() {
return (
<div>
<button onClick={this._callBackend}>Delete your city</button>
<InlineError error={this.state.error} />
</div>
)
}
_callBackend() {
this.setState({
error: '',
})
axios
.delete('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
} else {
this.setState({
error: err.response.data.description,
})
}
})
}
}
export default SpecificErrorRequest
Тут стоит отметить, что для сброса специфических ошибок недостаточно, например, просто нажать на некую кнопку x. То, что пользователь прочёл сообщение об ошибке и закрыл его, не помогает такую ошибку исправить. Исправить её можно, правильно сформировав запрос к серверу, например — введя в ситуации, показанной на предыдущем рисунке, имя города, который есть в базе. В результате очищать сообщение об ошибке имеет смысл, например, после выполнения нового запроса. Сбросить ошибку можно и в том случае, если пользователь внёс изменения в то, что будет использоваться при формировании нового запроса, то есть — при изменении содержимого поля ввода.
▍Ошибки, возникающие в клиентской части приложения
Как уже было сказано, для хранения данных о таких ошибках можно использовать состояние тех же компонентов, которое используется для хранения данных по специфическим ошибкам, поступающим с сервера. Предположим, мы позволяем пользователю отправить на сервер запрос на удаление города из базы только в том случае, если в соответствующем поле ввода есть какой-то текст. Отсутствие или наличие текста в поле можно проверить средствами клиентской части приложения.
В поле ничего нет, мы сообщаем об этом пользователю
Вот код файла SpecificErrorFrontend.js, реализующий вышеописанный функционал.
import React, { Component } from 'react'
import axios from 'axios'
import InlineError from './InlineError'
class SpecificErrorRequest extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
city: '',
}
this._callBackend = this._callBackend.bind(this)
this._changeCity = this._changeCity.bind(this)
}
render() {
return (
<div>
<input
type="text"
value={this.state.city}
style={{ marginRight: 15 }}
onChange={this._changeCity}
/>
<button onClick={this._callBackend}>Delete your city</button>
<InlineError error={this.state.error} />
</div>
)
}
_changeCity(e) {
this.setState({
error: '',
city: e.target.value,
})
}
_validate() {
if (!this.state.city.length) throw new Error('Please provide a city name.')
}
_callBackend() {
this.setState({
error: '',
})
try {
this._validate()
} catch (err) {
return this.setState({ error: err.message })
}
axios
.delete('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
} else {
this.setState({
error: err.response.data.description,
})
}
})
}
}
export default SpecificErrorRequest▍Интернационализация сообщений об ошибках с использованием кодов ошибок
Возможно, сейчас вы задаётесь вопросом о том, зачем нам нужны коды ошибок (наподобие GENERIC), если мы показываем пользователю только сообщения об ошибках, полученных с сервера. Дело в том, что, по мере роста и развития приложения, оно, вполне возможно, выйдет на мировой рынок, а это означает, что настанет время, когда создателям приложения нужно будет задуматься о поддержке им нескольких языков. Коды ошибок позволяют отличать их друг от друга и выводить сообщения о них на языке пользователя сайта.
Итоги
Надеемся, теперь у вас сформировалось понимание того, как можно работать с ошибками в веб-приложениях. Нечто вроде console.error(err) следует использовать только в отладочных целях, в продакшн подобные вещи, забытые программистом, проникать не должны. Упрощает решение задачи логирования использование какой-нибудь подходящей библиотеки наподобие loglevel.
Уважаемые читатели! Как вы обрабатываете ошибки в своих проектах?
Если вы обладатель смартфона с ОС Android, то при использовании устройства может возникнуть сбой, при котором появится сообщение android ошибки во всех приложениях. В таком случае, вы можете нажать ОК и ошибка перестанет возникать, но в некоторых случаях это не избавит от ошибки навсегда. В каких случаях возникает ошибка всех приложений на андроид?
- Часть 1: Причины появления android ошибок во всех приложениях
- Часть 2: Как исправить android ошибки во всех приложениях
Часть 1: Причины появления android ошибок во всех приложениях
Это может быть при сбое в ПО (программном обеспечении), при заражении вирусом, а также при неправильной установки ПЗУ или же из-за удаленного файла ОС. Также эта ошибка может привести к разряжению батареи и снижении производительности устройства.
В этой статье мы расскажем, как исправить такую проблему, как ошибка во всех приложений на андроид.
Часть 2: Как исправить android ошибки во всех приложениях
- Способ 1. Случайный сбой — нужно перезагрузить телефон
- Способ 2. Очистить данные и кэш приложений
- Способ 3. Исправить android ошибки во всех приложениях через Tenorshare ReiBoot for Android
- Способ 4. Сброс настроек к заводским
Способ 1. Случайный сбой — нужно перезагрузить телефон
Если возниклась ошибка во всех приложений на вашем андроиде, не волнуйтесь. Пожалуйста, сначала попробуйте перезагрузить телефон.
- Удерживайте кнопку включения или выключения в течении нескольких секунд;
- Появятся две команды: выключить или перезагрузить;
-
Нажмите «Перезагрузить».
Есть еще один способ перезагрузить устройство на базе Андроид.
Многие модели смартфонов производятся без съемной батареи, что не дает возможность извлечь аккумулятор из телефона и таким образом перезагрузить устройство. Чтобы выполнить принудительную перезагрузку устройства и исправить android ошибки в приложении, выполните следующие шаги:
- Одновременно удерживайте кнопку громкости и включения;
- Дождитесь, пока ваше устройство перезагрузится.
Способ 2. Очистить данные и кэш приложений
Если перезагрузка смартфона не помогла исправить android ошибки во всех приложениях, то попробуйте выполнить очистку данных и кэща в приложениях.
- Зайдите в «Настройки» на своем устройстве;
- Далее перейдите в «Приложения»;
- Затем необходимо выбрать нужное приложение;
- В том случае, если приложение уже работает, то нажмите кнопку «Остановить»;
- Далее нажмите «Очистить кэш»;
-
Выберите «Очистить данные»;
- Перезагрузите устройство.
Выполнив все эти шаги, вы можете избавиться от android ошибки во всех приложениях.
Также если эта ошибка возникает в каком-то конкретном приложении, вы можете войти в Google Play, удалить это приложение и заново его установить.
Способ 3. Исправить android ошибки во всех приложениях через Tenorshare ReiBoot for Android
На Android устройстве могут возникать различного рода ошибки, которые не исчезают при обычной перезагрузки телефона. Если вышеуказанные способы не помогли устранить android ошибки во всех приложениях, на помощь приходит программа, которая способна исправить сбой в андроиде быстро и легко – Tenorshare ReiBoot for Android.
- Скачайте и установите Tenorshare ReiBoot for Android на свой ПК;
- Подключите ваше устройство к ПК с помощью USB-кабеля;
-
Запустите программу ReiBoot вашем ПК и нажмите «Исправление системы Android»;
-
Потом нажмите “Исправить сейчас”;
-
После этого появляются некоторые информации, которые вам надо выполнить. Потом нажмите “Далее”;
-
Далее загрузите пакет прошивки;
-
После выполнения загрузки вам надо выбрать опцию “Исправить сейчас”.




Способ 4: Сброс настроек к заводским
Если вышеуказанные способы не помогли вам исправить завис самсенг, сделайте сброс данных. При сбросе данных из памяти удаляются все файлы, обнуляются настройки операционной системы, а вместе с этим удаляются ошибки. Вам надо заранее копировать ваши данные.
- Шаг 1. Откройте «Настройки».
-
Шаг 2. Нажмите «Общие настройки». Если такого пункта нет, перейдите к следующему шагу.
-
Шаг 3. Выберите пункт «Сброс». Также он может называться «Архивация и сброс», «Архивирование и сброс» или «Конфиденциальность».
-
Шаг 4. Выберите «Сброс данных» или «Сброс устройства»
-
Шаг 5. Выберите пункт «Сбросить», «Сброс устройства» или «Удалить все».
И ваше устройство перезагрузится и данные удалятся.
Резюме:
Если вдруг у вас возникла ошибка всех приложений на андроид «com android systemUI произошла ошибка», то попробуйте вышеуказанные методы. Любое неправильно выполненное самостоятельное действие в процессе восстановления устройства может привести к необратимым последствиям, включая поломку вашего смартфона. А Tenorshare ReiBoot for Android предлагает всего за пару кликов выполнить действия по устранению системных ошибок с пошаговыми инструкциями. Tenorshare ReiBoot for Android сможет помочь вам в исправлении более 50 системных проблем андроида. Скачайте и установите программу прямо сейчас, чтобы устранить ошибку «com android systemUI».


Присоединяйтесь к обсуждению и поделитесь своим голосом здесь
1. А что такое баг? Объясните понятно.
В своей основе мобильное приложение — это код. Баг — это ошибка в коде. Из-за неё приложение ведёт себя некорректно, например зависает, вылетает или не откликается на действия пользователя.
Неправильное поведение — закономерный ответ на ошибку. Представьте, что вы написали сложную инструкцию с большим количеством шагов, и в шаге № 404 непонятно объяснили, что делать. Из-за этого человек, который будет следовать инструкции, никогда не придёт к правильному результату. Так же и приложение. Оно не поймёт, как себя вести, если в его «инструкции» есть ошибка.
2. Ну, а разве нельзя сразу писать код без ошибок?
Это возможно только в идеальном мире. А в нашем — нет. Приложение — сложная комплексная система, разработка которой делается долго и стоит дорого. С каждым новым элементом взаимодействие её частей усложняется, и это приводит к возникновению ошибок в мобильном приложении. Всё как в общении: чем больше людей, тем сложнее договориться. Разработчик «соединяет» разные элементы в единый код. Если элемент неизвестный (сторонняя библиотека или сервер, с которым на проекте ещё не работали), разработчик не сможет предвидеть, получится ли у этого элемента найти «общий язык» с существующими частями кода.
К тому же ошибки могут появляться из-за банальных «опечаток» в коде мобильного приложения. Написание кода можно сравнить с набором сообщения. Мы делаем это каждый день, но всё равно ошибаемся. По десять раз перечитываем текст и замечаем опечатку, только когда отправили сообщение собеседнику. От этого не страхует ни проверка орфографии, ни Т9. Все мы люди и не можем быть сконцентрированы 24/7.
Вот и разработчик может не заметить свою ошибку. Тем более, что обычно в коде мобильного приложения около 150-ти тысяч строк, и уследить за всеми знаками невозможно.
3. Получается, что ошибки возникают из-за разработчика?
Это не так. Ошибка в приложении может произойти и на стороне интегратора — стороннего сервиса, с которым приложение «сотрудничает». Разработчик не сможет её предотвратить, потому что она находится вне зоны его влияния.
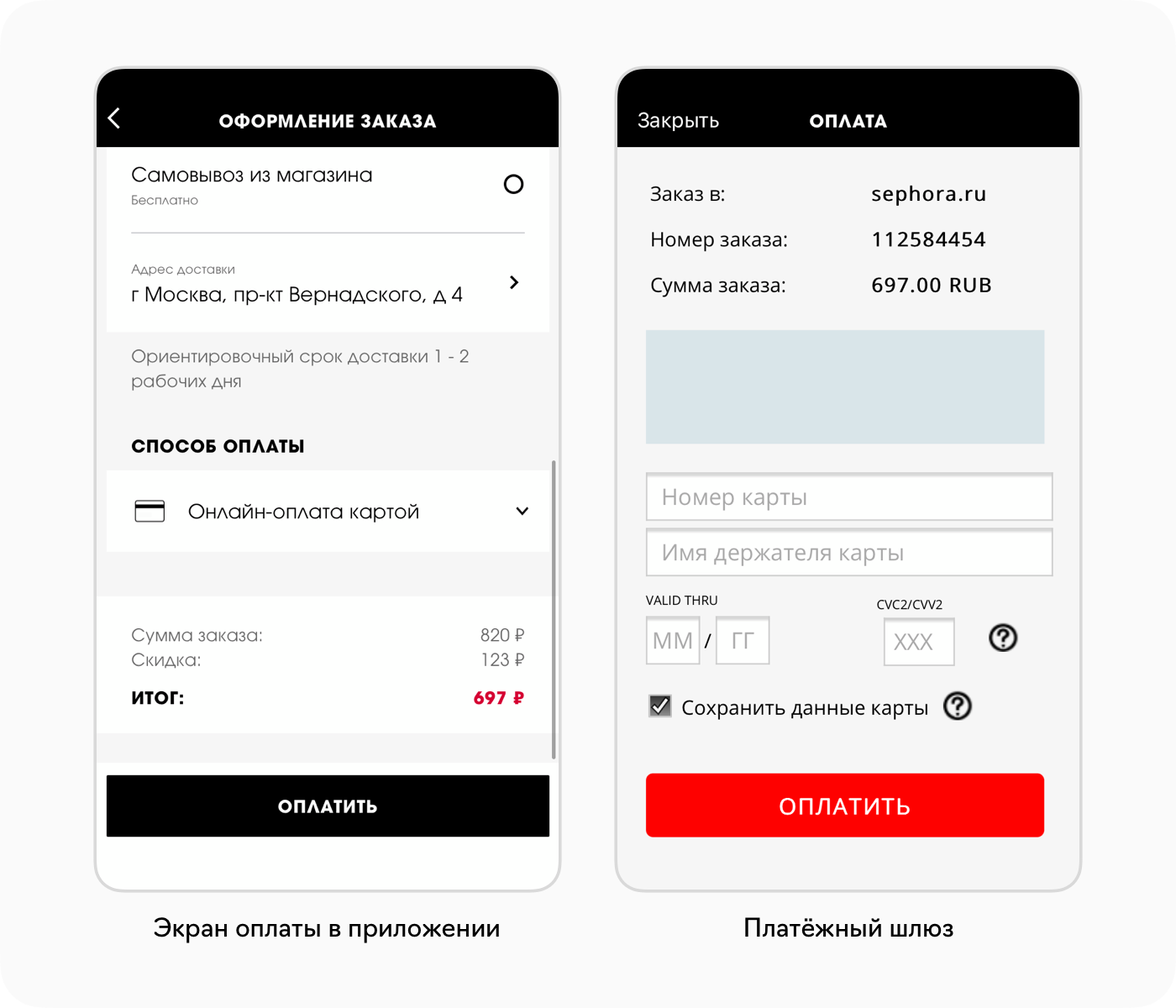
Так, например, ни одно еком-приложение не обходится без интеграции с платёжным шлюзом — страницей банка, на которой пользователь вводит номер банковской карты для оплаты. Для человека переход из приложения на внешнюю страницу незаметен: дизайн экрана платёжного шлюза почти не отличается от экрана оплаты, поэтому пользователь не видит разницы между ними.
Ориентируясь на ответ банка, приложение скажет пользователю: «Поздравляем! Покупка завершена» или «Упс, что-то пошло не так». Если что-то не так, то значит проблема на стороне интегратора. Единственное, что могут сделать мобильные разработчики в этом случае — «постучаться» в отдел техподдержки шлюза и предупредить о сбое.
Появление ошибок — естественный и закономерный процесс в разработке приложений. И разработчик к этому готов. За свои баги он отвечает сам: не только знает, что ошибки будут, но и знает, как их искать. Для этого разработчик пишет автотесты — части кода, которые имитируют взаимодействие пользователя и приложения. Разработчик проверяет написанный код с помощью автотестов, исправляет очевидные ошибки и продолжает работу.
4. Так если разработчик всё проверяет, то почему мы вообще об этом говорим?
Автотестов недостаточно для полной проверки. Они покрывают только формальный алгоритм работы, но не могут воспроизвести поведение и мотивацию «живого» пользователя. Это может сделать только человек. Поэтому проверкой пользовательских кейсов в команде занимается другой специалист — QA-инженер, или тестировщик.
Проверяя приложение, тестировщик находится в роли пользователя: открывает приложение и совершает те же шаги, которые, предположительно, должен проделать человек, установивший приложение.
Тестировщик проходит определённый пользовательский сценарий. Это нужно делать на разных устройствах с разными версиями ОС и разной диагональю, чтобы удостовериться, что приложение будет вести себя правильно на всех моделях. Если что-то не работает или работает не так, тестировщик фиксирует баг и отправляет сборку на фикс (доработку), чтобы разработчик его починил.
5. Отлично! Тестировщик нашёл все баги, разработчик их починил — можно расслабиться.
Подождите, не всё так просто. Нужно быть готовым к тому, что баги будут обнаружены не только во время разработки приложения, но и после релиза, то есть когда приложение появится в сторе — магазине приложений, например в App Store или Google Play.
Такое происходит потому, что мы не можем покрыть все пользовательские сценарии, как бы ни старались. Мобильных устройств — очень много. Действий, которых человек совершает в приложении, тоже. Количество смартфонов, умноженное на количество действий, даёт безграничное пространство для возникновения ошибки. И нет героя, который смог бы разобрать все эти кейсы. Поэтому лучше заранее подготовить себя к тому, что в мобильном приложении будут возникать ошибки, и позволить студии разработки их исправить.
6. А как баг может повлиять на работу приложения?
Зависит от такого, насколько этот баг серьёзен. Условно ошибки, которые выдаёт приложение, можно разделить на три вида: критические, значительные и несущественные.
Критические баги мешают человеку использовать приложение. Они блокируют основную функцию приложения и не дают ему работать на бизнес-цель клиента. Значительные баги для бизнес-цели не опасны, но они могут доставлять человеку неудобства в использовании приложения. А несущественные баги — это мелкие нарушения, которые пользователь не может заметить. Вот так это выглядит на примере приложения-магазина:
- Если кнопка «Оплатить» не работает — это критический баг: он мешает приложению продавать, то есть выполнять функцию, ради которой приложение разработали.
- Если кнопка «Оплатить» располагается не по центру, как должна, а слева, и её край некрасиво выходит за рамки экрана, но пользователь всё ещё может на неё нажать — это значительный баг.
- Если на экране заказа кнопка «Оплатить» серого цвета, а не чёрного, как задумывали дизайнеры, — это несущественный баг.
7. И что делать, если в моём приложении произошла ошибка?
Прежде всего сохранять спокойствие, ведь нет бага, который нельзя поправить. Если приложение вышло в релиз с критическим багом, то ответственность студия разработки берёт на себя. Это значит, что в ближайшее время после обнаружения бага мы среагируем на него и уберём ошибку приложения. А вот с несущественным багом приложение может жить, поэтому его починку студия перенесёт на следующий плановый релиз.
8. Хорошо, значит критический баг починят первым?
Не совсем так. Чтобы понять, какую ошибку приложения удалять в первую очередь, нужно определить не только серьёзность бага, но и его приоритет: средний низкий или высокий.
У критического бага не всегда будет высокий приоритет. Представим, что пользователь не может добавить в корзину штаны, потому что у этой категории товаров сломалась кнопка «В корзину». Если пользователь не может добавить штаны в корзину, значит, он не может их купить. Это критический баг, который нужно чинить. Но в то же время на главном экране приложения есть другая проблема — название магазина написано с опечаткой. Это значительный баг, но приоритет у него выше. Сейчас объясним почему.
Не всем прямо сейчас надо покупать штаны, поэтому до этой категории товаров доберутся не все пользователи. Да, баг снизит продажи, но не убьёт их полностью. Значит, у разработчиков будет временной буфер для решения этой проблемы. А вот опечатку в имени бренда на главном экране заметят все. Это сильный удар по имиджу компании. Он повлияет на отношения покупателей к магазину и отобьёт у многих желание пользоваться приложением. В итоге конверсия в приложении упадёт.
9. Значит я могу не бояться багов?
Именно так. К разработчику баги приходят как данность. Мы ожидаем их и знаем, как их исправить. И рассказываем об этом клиентам. Иногда они тоже могут побыть в роли тестировщика — мы отдаём им готовую сборку перед релизом, чтобы они сами убедились, что приложение в порядке.
10. А если я передам приложение на поддержку другой команде?
Чинить чужие баги сложнее. Дело в том, что чем дольше разработчики работают на конкретном проекте, тем глубже они погружены в его контекст и тем быстрее сориентируются, если обнаружат ошибку. Новым разработчикам придётся изучать всё с нуля. Но опытная команда, в которой налажена коммуникация и рабочие процессы, может быстро понять новый проект. Если вы ищете студию мобильной разработки на поддержку — звоните +7 495 204-35-03 или пишите нам. Спасать ваше приложение от ошибок — наша работа.
Типы ошибок
JavaScript — это обычный алгоритмический язык программирования. Поэтому принципы поиска и исправления ошибок,
предложенные в этой теме, подходят и для других языков.
Ошибки делятся на два типа:
- Синтаксические
- Алгоритмические
Синтаксические — это ошибки, которые нарушают правила написания программы. Из-за них код становится
непонятным браузеру. Поэтому скрипт перестаёт выполняться или вообще не запускается. Например — пропущенная
буква в названии переменной или функции, незакрытая скобка или кавычка.
При алгоритмических ошибках программа выполняется, но работает не так как нужно и производит не
те действия, которые ожидает от неё программист.
Поиск синтаксических ошибок
Если Вы неправильно написали имя переменной или функции, то об этом вы можете узнать с помощью средств
отладки, которые будут рассмотрены далее.
Неправильно расставить кавычки вообще маловероятно, потому что в
текстовых редакторах текст в кавычках обычно выделяется своим цветом.
Найти незакрытую скобку помогут текстовые редакторы для
программирования. Соответсвующие скобки обычно выделяются определённым цветом.
Это работает со всеми видами скобок.
Поиск алгоритмических ошибок
Искать алгоритмические ошибки намного сложнее, потому что
они никак не проявляются. Чтобы найти такую ошибку,
нужно выбрать значимое место скрипта. Это могут быть последние
строки программы, отдельной функции или другая важная чать программы.
Затем нужно ответить на два вопроса:
- Доходит ли выполнение программы до этого места?
- Какое значение имеют переменные, имеющие отношение к ошибке?
Ответы на оба вопроса вы получаете, если выводите на экран значения важных переменных в выбранном месте
программы.
Выполнение программы может не дойти до определённого места из-за того, что не выполняется условие в
операторе if. Поэтому нужно смотреть значения выражений в ближайшем операторе
if. Если в нём сравниваются переменные, то нужно вывести на экран значения этих
переменных перед оператором. А если сравниваются выражения, то вывести на экран значения этих выражений.
Если выполнение программы дошло до выбранного места, но программа работает неправильно, значит какая-то
переменная имеет не то значение, какое должна иметь. Когда вы поймёте, какая это переменная, то нужно отследить
как меняется её значение по ходу всего выполнения. Нужно внимательно посмотреть те строки кода, в которых она
получает новые значения. Если визуально найти ошибку не удалось, то можно после каждого изменения значения
выводить переменную на экран. Так Вы найдёте строку, в которой нарушается алгоритм программы.
Средства отладки JavaScript кода
В браузерах есть средства отладки, которые помогают найти и исправить ошибки в JavaScript коде.
Мы используем «Инструменты
разработчика» браузера FireFox, которые уже рассматривались
в теме про отладку CSS. Нам будут полезны две вкладки панели инструментов — «Консоль» и «Отладчик».

Консоль браузера используется не только для скриптов, поэтому в ней есть несколько кнопок, для включения и
отключения разного вида информации. Пока вы не разберётесь с ними,
лучше их все включить.

Если скрипт содержит синтаксическую ошибку, то информация
об этом выводится в консоль. Указывается строка, в которой
находится ошибка. Только номер строки не всегда совпадает с номером в редакторе. Но можно кликнуть на цифру
и откроется код скрипта. В нём номер будет совпадать.

В консоль можно вывести данные из скрипта. Текст или значения переменных. Для этого в JavaScript есть
метод console.log(). Пример:
+
|
9 |
let num = 10;
console.log('значение равно ', num);
|
Результат будет выглядеть так:

Справа указана строка, которая вывела эту информацию.
В консоль можно вывести не только переменные, но также массивы и объекты. Сначала они выводятся в свёрнутом
виде. Их можно развернуть и посмотреть все данные, которые они содержат. Удобно отображаются DOM-объекты,
то есть, элементы страницы. Пример:
|
10 |
let div = document.querySelector('div');
console.log(div);
|
В консоли DOM-объект выглядит так:

Вкладка «Отладчик» панели инструментов
позволяет приостановить выполнение скрипта на любой строке и
посмотреть, какие значения имеют переменные на этом этапе. Вкладка разделена на три части. В левой части
показаны файлы, в которых содержатся скрипты.

Кликните на нужном файле и в средней части вкладки отобразиться код файла. Строки кода пронумерованы. Можно
кликнуть на номерах нужных строк и они будут выделены синим цветом. На этих строках выполнение скрипта будет
приостанавливаться. Такие строки называются точки останова. Они перечислены также в правой части вкладки.

Когда вы выбрали нужные строки, запустите страницу заново. Скрипт остановится на первой выбранной строке и
можно будет посмотреть, как выглядит страница в этот момент. Также можно узнать какие значения имеют
переменные. В правой части вкладки нужно нажать «+», написать имя переменной и нажать Enter. Затем можно
добавить другую переменную.

Когда Вы посмотрели всё, что нужно, переходите к следующей точке останова. Нажмите кнопку «Возобновить».
Скрипт продолжит выполнение, дойдёт до следующей выбранной строки и вновь остановится.

Таким образом проходятся все точки останова, пока скрипт не выполнится. Если выбранная строка находится
внутри цикла, то скрипт останавливается на каждой итерации. Когда Вы
нашли ошибку, не забудьте отменить точки останова, чтобы скрипт выполнялся как обычно.
Рассмотренный инструмент позволяет быстро отследить изменение значений переменных по ходу всей программы.
Он полезен, когда трудно понять, в какой части скрипта находится ошибка. Вы можете выбрать сразу несколько
строк и посмотреть, как ведёт себя программа в этих строках.
Как исправить ошибку приложения
Сообщение о том, что возникла «ошибка приложения» может появляться при работе самых разнообразных приложений, начиная от компьютерных игр и заканчивая офисными программными продуктами. Причины появления такой ошибки также могут быть различны, однако несколько общих рекомендаций, касающихся того, как исправить ошибку приложения, все же можно предложить.
- Если ошибка появляется каждый раз после установки приложения, то есть без ошибки оно ни разу не запускалось, то причиной может быть некорректная установка приложения, или же его несовместимость с вашей системой. Попробуйте полностью деинсталлировать приложение и вновь его установить. Если ошибка по-прежнему появляется, попробуйте запустить приложение в режиме совместимости. Для этого щелкните по ярлыку запуска приложения правой кнопкой мыши и откройте «Свойства». Перейдите на вкладку «Совместимость». Установите флажок «Запускать программу в режиме совместимости» и выберите версию Windows, с которой программный продукт гарантированно совместим. Если вы не знаете, какой должна быть версия, просто пробуйте каждую последовательно, каждый раз нажимая «Ок» или «Применить» и пробуя запустить приложение с помощью этого ярлыка, пока ошибка не будет устранена.
- Если раньше приложение запускалось и работало без ошибок, попробуйте просто перезагрузить компьютер. Возможно, в результате длительной работы различных программ и элементов операционной системы нарушено распределение памяти, и после перезагрузки ваше приложение заработает.
- Причиной ошибки могут быть русские символы в пути к исполняемому файлу. Полностью деинсталлируйте приложение, при повторной установке выбрав путь, не содержащий русских символов.
- Проведите полное сканирование системы на вирусы. Возможно, причина ошибки — активность вредоносного программного обеспечения, занесенного на ваш компьютер.
- Причиной ошибки может быть физический перегрев модулей памяти, что приводит к их некорректной работе. В этом случае чтобы исправить ошибку приложения выключите компьютер, откройте корпус и аккуратно пропылесосьте все электронные компоненты. Кроме того, можно аккуратно извлечь модули памяти и вновь установить их в соответствующие разъемы — это поможет удалить образовавшийся слой окислов на контактах модулей и восстановить электропроводимость соединений.
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.