- Назад
- Обзор: Первые шаги
- Далее
Когда вы создали игру «Угадай номер» в предыдущей статье, вы, возможно, обнаружили, что она не работает. Не бойтесь — эта статья призвана избавить вас от разрыва волос над такими проблемами, предоставив вам несколько простых советов о том, как найти и исправить ошибки в программах JavaScript.
| Нужно: | базовая компьютерная грамотность, базовое понимание HTML и CSS, понимание того, что такое JavaScript. |
|---|---|
| Цель | получить способность и уверенность в том, чтобы приступить к исправлению простых проблем в вашем собственном коде. |
Типы ошибок
Когда вы делаете что-то не так в коде, есть два основных типа ошибок, с которыми вы столкнётесь:
- Синтаксические ошибки: Это орфографические ошибки в коде, которые фактически заставляют программу вообще не запускаться, или перестать работать на полпути — вам также будут предоставлены некоторые сообщения об ошибках. Обычно они подходят для исправления, если вы знакомы с правильными инструментами и знаете, что означают сообщения об ошибках!
- Логические ошибки: Это ошибки, когда синтаксис действительно правильный, но код не тот, каким вы его предполагали, что означает, что программа работает успешно, но даёт неверные результаты. Их часто сложнее находить, чем синтаксические ошибки, так как обычно не возникает сообщение об ошибке, которое направляет вас к источнику ошибки.
Ладно, все не так просто — есть и другие отличия, которые вы поймёте, пока будете изучать язык JavaScript глубже. Однако вышеуказанной классификации достаточно на раннем этапе вашей карьеры. Мы рассмотрим оба эти типа в дальнейшем.
Ошибочный пример
Чтобы начать работу, давайте вернёмся к нашей игре с угадыванием чисел — за исключением того, что мы будем изучать версию с некоторыми преднамеренными ошибками. Перейдите в Github и сделайте себе локальную копию number-game-errors.html (см. здесь как это работает).
- Чтобы начать работу, откройте локальную копию внутри вашего любимого текстового редактора и вашего браузера.
- Попробуйте сыграть в игру — вы заметите, что когда вы нажимаете кнопку «Submit guess», она не работает!
Примечание: Возможно, у вас может быть собственная версия игрового примера, которая не работает, которую вы можете исправить! Мы по-прежнему хотели бы, чтобы вы работали над статьёй с нашей версией, чтобы вы могли изучать методы, которые мы здесь преподаём. Затем вы можете вернуться и попытаться исправить ваш пример.
На этом этапе давайте рассмотрим консоль разработчика, чтобы увидеть, можем ли мы видеть какие-либо синтаксические ошибки, а затем попытаемся их исправить. Вы узнаете, как это сделать, ниже.
Исправление синтаксических ошибок
Раньше в курсе мы заставили вас набрать некоторые простые команды JavaScript в консоль разработчика JavaScript (если вы не можете вспомнить, как открыть это в своём браузере, следуйте предыдущей ссылке, чтобы узнать, как это сделать). Что ещё более полезно, так это то, что консоль предоставляет вам сообщения об ошибках всякий раз, когда существует синтаксическая ошибка внутри JavaScript, которая подаётся в механизм JavaScript браузера. Теперь пойдём на охоту.
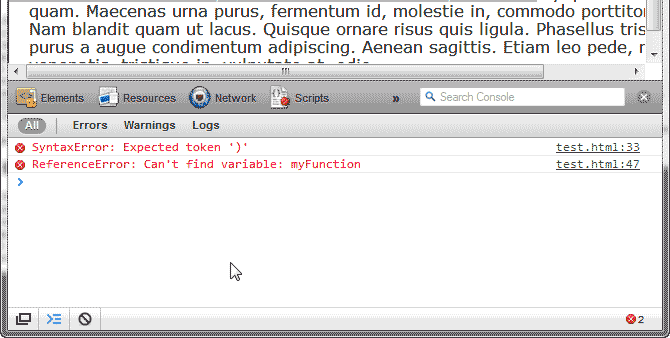
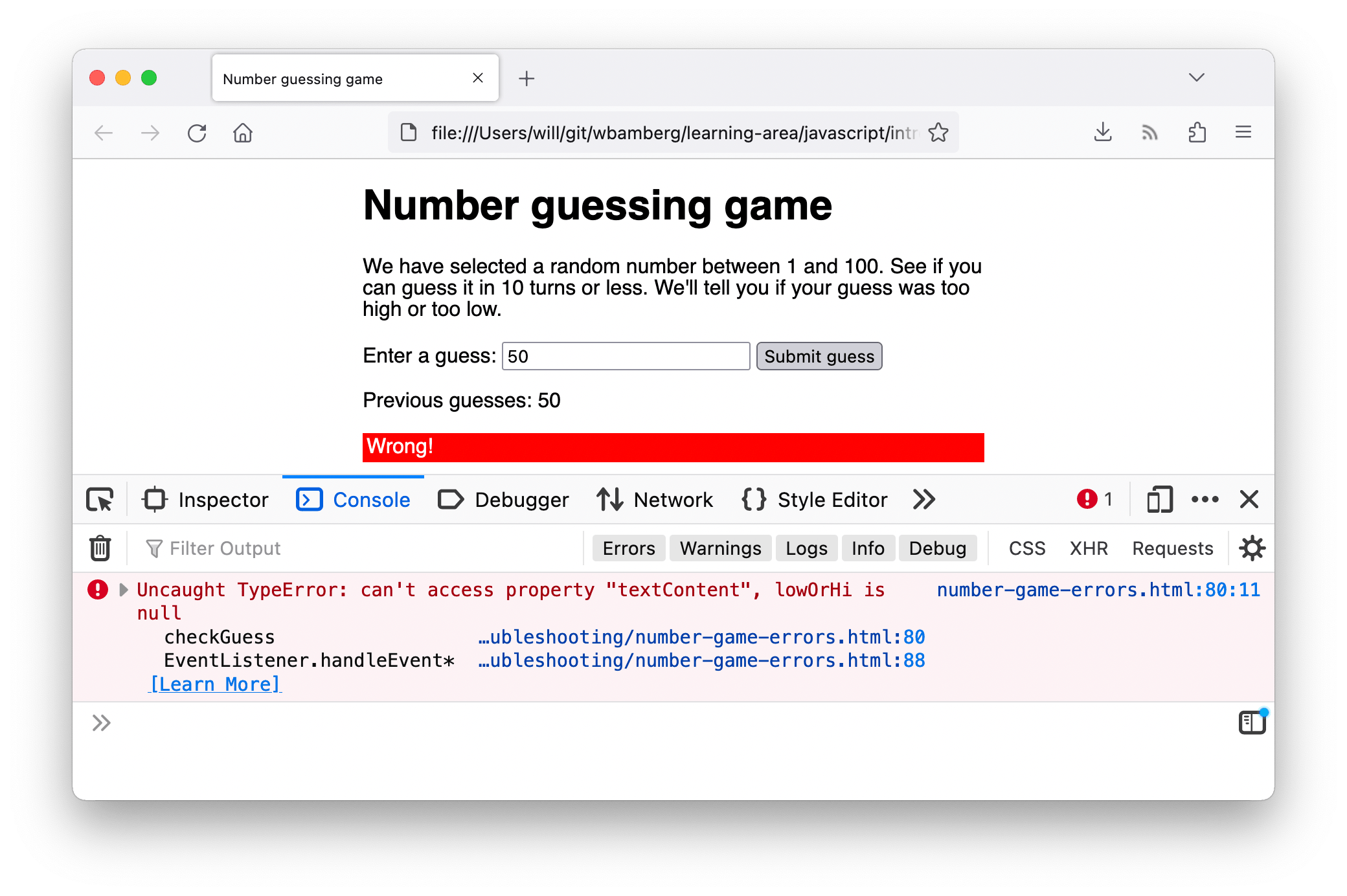
- Перейдите на вкладку, в которой у вас есть number-game-errors.html, и откройте консоль JavaScript. Вы должны увидеть сообщение об ошибке в следующих строках:
- Это довольно простая ошибка для отслеживания, и браузер даёт вам несколько полезных бит информации, которые помогут вам (скриншот выше от Firefox, но другие браузеры предоставляют аналогичную информацию). Слева направо, у нас есть:
- Красный «x» означает, что это ошибка.
- Сообщение об ошибке, указывающее, что пошло не так: «TypeError: guessSubmit.addeventListener не является функцией»
- Ссылка «Узнать больше», которая ссылается на страницу MDN, которая объясняет, что эта ошибка означает в огромных количествах деталей.
- Имя файла JavaScript, который ссылается на вкладку «Отладчик» консоли разработчика. Если вы перейдёте по этой ссылке, вы увидите точную строку, где подсвечивается ошибка.
- Номер строки, в которой находится ошибка, и номер символа в этой строке, где первая ошибка. В этом случае у нас есть строка 86, символ номер 3.
- Если мы посмотрим на строку 86 в нашем редакторе кода, мы найдём эту строку:
guessSubmit.addeventListener('click', checkGuess); - В сообщении об ошибке говорится, что «guessSubmit.addeventListener не является функцией», поэтому мы, вероятно, где-то ошиблись. Если вы не уверены в правильности написания синтаксиса, часто бывает полезно найти функцию на MDN. Лучший способ сделать это в настоящее время — поиск «mdn имя-функции» в вашей любимой поисковой системе. Вот ссылка, которая поможет сократить вам некоторое время в данном случае:
addEventListener(). - Итак, глядя на эту страницу, кажется, что ошибка в том, что мы неправильно назвали имя функции! Помните, что JavaScript чувствителен к регистру, поэтому любые незначительные отличия в орфографии или регистре текста могут вызвать ошибку. Изменение этого параметра в addEventListener должно быть исправлено. Сделайте это сейчас.
**Примечание:**См. наш TypeError: «x» не является справочной страницей функций для получения дополнительной информации об этой ошибке.
Синтаксические ошибки: второй раунд
Примечание: console.log() это часто используемая функция отладки, которая выводит значение в консоль. Поэтому она будет выводить значение lowOrHi в консоли, как только мы попытаемся установить его в строке 48.
- Сохраните и обновите страницу, и вы увидите, что ошибка исчезла.
- Теперь, если вы попробуете ввести значение и нажать кнопку «Submit guess», вы увидите … другую ошибку!
- На этот раз сообщается об ошибке: «TypeError: lowOrHi is null», в строке 78.
Примечание:
Null— это специальное значение, которое означает «ничего» или «не значение». ПоэтомуlowOrHiбыл объявлен и инициализирован без значения — у него нет типа или значения.Примечание: Эта ошибка не появилась, как только страница была загружена, потому что эта ошибка произошла внутри функции (внутри
checkGuess() { ... }блока). Об этом вы узнаете более подробно в нашей более поздней статье о функциях, код внутри функций выполняется в отдельной области для кода внешних функций. В этом случае код не был запущен, и ошибка не была брошена до тех пор, пока функцияcheckGuess()не была запущена строкой 86. - Посмотрите на строку 78, и вы увидите следующий код:
lowOrHi.textContent = 'Last guess was too high!'; - Эта строка пытается установить свойство
textContentпеременнойlowOrHiкак текстовую строку, но это не работает, посколькуlowOrHiне содержит того, что должна. Давайте посмотрим, почему так происходит — попробуйте найти другие экземплярыlowOrHiв коде. Самый ранний экземпляр, который вы найдёте в JavaScript, находится в строке 48:const lowOrHi = document.querySelector('lowOrHi'); - На этом этапе мы пытаемся заставить переменную содержать ссылку на элемент документа HTML. Давайте проверим, является ли значение
nullпосле выполнения этой строки. Добавьте следующий код в строку 49: - Сохраните и обновите, и вы должны увидеть результат работы
console.log()в консоли браузера.
Разумеется, значение
lowOrHiна данный момент равноnull, поэтому определённо существует проблема в строке 48. - Давайте подумаем о том, что может быть проблемой. Строка 48 использует метод
document.querySelector()для получения ссылки на элемент, выбирая его с помощью селектора CSS. Посмотрев далее наш файл, мы можем найти обсуждаемый элемент<p>: - Поэтому нам нужен селектор классов, который начинается с точки (.), но селектор, передаваемый в метод
querySelector()в строке 48, не имеет точки. Возможно, это и есть проблема! Попробуйте изменитьlowOrHiна.lowOrHiв строке 48. - Повторите попытку сохранения и обновления, и ваш вызов
console.log()должен вернуть элемент<p>, который мы хотим. Уф! Ещё одна ошибка исправлена! Вы можете удалить строку сconsole.log()сейчас, или оставить для дальнейшего применения — выбирайте сами.
Примечание: Загляните на справочную страницу TypeError: «x» is (not) «y», чтобы узнать больше об этой ошибке.
Синтаксические ошибки: третий раунд
- Теперь, если вы снова попробуете сыграть в игру, вы должны добиться большего успеха — игра должна играть абсолютно нормально, пока вы не закончите игру, либо угадав нужное число, либо потеряв жизни.
- На данном этапе игра снова слетает, и выводится такая же ошибка, как и в начале — «TypeError: resetButton.addeventListener is not a function»! Однако, теперь она происходит из-за строки 94.
- Посмотрев на строку 94, легко видеть, что здесь сделана такая же ошибка. Нам просто нужно изменить
addeventListenerнаaddEventListener.
Логическая ошибка
На этом этапе игра должна проходить отлично, однако, поиграв несколько раз, вы, несомненно заметите, что случайное число, которое вы должны угадать, всегда 0 или 1. Определённо не совсем так, как мы хотим, чтобы игра была разыграна!
Безусловно, где-то в игре есть логическая ошибка — игра не возвращает ошибку, она просто работает неправильно.
- Найдём переменную
randomNumber, и строку где в первый раз устанавливали случайное число. Пример, в котором мы храним случайное число, которое должны угадать, на строке 44:let randomNumber = Math.floor(Math.random()) + 1;И на строке 113, где мы генерируем случайное число, каждый раз после окончания игры:
randomNumber = Math.floor(Math.random()) + 1; - Чтобы проверить, действительно ли проблема в этом, давайте обратимся к нашему другу
console.log()снова — вставьте её ниже строк с ошибками:console.log(randomNumber); - Сохраните и обновите, а дальше попробуйте пару раз сыграть — в консоли вы увидите что
randomNumberравна 1 в каждой точке, где вы её записали после строк с ошибками.
Работаем через логику
Чтобы исправить это, давайте рассмотрим как работает строка. Первое, мы вызываем Math.random(), который генерирует случайное десятичное число, между 0 и 1, например 0.5675493843.
Дальше, мы передаём результат вызова Math.random() через Math.floor(), который округляет число вниз, до ближайшего целого числа. Затем мы добавляем 1 к данному результату:
Math.floor(Math.random()) + 1;
Округление случайного десятичного числа к меньшему, всегда будет возвращать 0, так что добавление к нему единицы будет возвращать всегда 1. Нам нужно умножить случайное число на 100, прежде чем мы округлим его к меньшему. Следующая строка вернёт нам случайное число между 0 и 99:
Math.floor(Math.random() * 100);
поэтому нам нужно добавить 1, чтоб нам возвращалось случайное число между 1 и 100:
Math.floor(Math.random() * 100) + 1;
А теперь, исправьте обе строки с ошибками, затем сохраните и обновите, игра должна работать так, как мы и планировали!
Другие распространённые ошибки
Существуют и другие распространённые ошибки, которые вы обнаружите в своём коде. В этом разделе показано большинство из них.
SyntaxError: отсутствует ; перед постановкой
Эта ошибка обычно означает что вы упустили точку с запятой в конце одной из ваших строк кода, но иногда ошибка может быть более загадочной. Например, если мы изменим эту строку внутри функции checkGuess() :
var userGuess = Number(guessField.value);
на эту
var userGuess === Number(guessField.value);
Это вызовет данную ошибку, потому что браузер подумает, что вы пытались сделать что-то другое. Вы должны быть уверены, что вы не перепутали оператор присваивания (=), который присваивает значение переменной — с оператором сравнения (===), который строго сравнивает операнды, и возвращает true/false .
В программе всегда говорится, что вы выиграли, независимо от того, что вы ввели
Причиной этому является все то же перепутывание оператора присваивания (=) со строгим сравнением (===). Например, если мы изменим внутри checkGuess() эту строку кода:
if (userGuess === randomNumber) {
на эту
if (userGuess = randomNumber) {
мы всегда будем получать true, заставляя программу сообщать, что игра была выиграна. Будьте осторожны!
SyntaxError: отсутствует ) после списка аргументов
Эта ошибка проста — обычно она означает, что вы пропустили закрывающую скобку с конца вызова функции / метода.
SyntaxError: missing : after property id
Эта ошибка обычно связана с неправильно сформированным объектом JavaScript, но в этом случае нам удалось получить её, изменив
на
Это заставило браузер думать, что мы пытаемся передать содержимое функции в функцию в качестве аргумента. Будьте осторожны с этими скобками!
SyntaxError: missing } after function body
Это легко — обычно это означает, что вы пропустили одну из ваших фигурных скобок из функции или условной структуры. Мы получили эту ошибку, удалив одну из закрывающих фигурных скобок возле нижней части функции checkGuess().
SyntaxError: expected expression, got ‘string‘ or SyntaxError: unterminated string literal
Эти ошибки обычно означает, что вы пропустили открывающую или закрывающую кавычку для строковых значений. В первой ошибки выше, строка будет заменена на неожиданный персонаж (ей) , что браузер нашёл вместо кавычек в начале строки. Вторая ошибка означает , что строка не закончилась кавычки.
При всех этих ошибках действуйте так, как в наших примерах, которые мы рассмотрели в пошаговом руководстве. Когда возникает ошибка, посмотрите полученный номер строки, перейдите к этой строке и посмотрите, можете ли вы определить, что случилось. Имейте в виду, что ошибка не обязательно будет на этой строке, а также, что ошибка может быть вызвана не такой же проблемой, которую мы привели выше!
Резюме
Итак, мы научились основам выяснения ошибок в простых программах JavaScript. Не всегда так просто разобраться, что не так в вашем коде, но, по крайней мере, это сэкономит вам несколько часов сна и позволит вам продвигаться немного быстрее, когда что-либо заработает не так, как ожидалось, в вашем учебном путешествии.
Смотрите также
- Есть много других типов ошибок, которые не перечислены здесь; мы составляем ссылку , которая объясняет , что они означают подробно — см. ссылку ошибки JavaScript .
- Если вы столкнётесь с любыми ошибками в коде, которые вы не знаете , как исправить после прочтения этой статьи, вы можете получить помощь! Спросите на нить обучения Область дискурсе , или в #mdn IRC канал на Mozilla IRC. Расскажите нам, какая у вас ошибка, и мы постараемся вам помочь. Приложите пример своего кода для большей ясности проблемы.
- Назад
- Обзор: Первые шаги
- Далее
Как обнаружить интернет-соединение в автономном режиме в JavaScript?
16 ответов
Лучший ответ
Вы можете определить, что соединение потеряно, отправив неудачные запросы XHR .
Стандартный подход состоит в том, чтобы повторить запрос несколько раз. Если этого не произойдет, предупредите пользователя , чтобы он проверил соединение, и завершите неудачу изящно .
Sidenote: перевод всего приложения в автономное состояние может привести к большой подверженности ошибкам работе с состоянием обработки. Беспроводные соединения могут приходить и уходить и т. д. Таким образом, ваш лучший выбор может быть просто изящно потерпеть неудачу, сохранить данные и предупредить пользователя .. позволяя им в конечном итоге решить проблему с подключением, если таковая имеется, и продолжать использовать ваше приложение с достаточным количеством прощения.
Sidenote . Вы можете проверить надежный сайт, например, Google, на предмет подключения, но это может оказаться не совсем полезным, поскольку вы просто пытаетесь сделать свой собственный запрос, поскольку, хотя Google может быть доступен, ваше собственное приложение может быть недоступно, и вам все еще придется решать вашу собственную проблему с подключением. Попытка отправить пинг в Google была бы хорошим способом подтвердить, что интернет-соединение не работает, поэтому, если эта информация вам полезна, то это может стоить хлопот.
Sidenote : отправка Ping можно выполнить таким же образом, как если бы вы делали двусторонний ajax-запрос любого типа, но в этом случае отправку ping в google создаст некоторые проблемы. Во-первых, у нас будут те же междоменные проблемы, которые обычно возникают при создании Ajax-коммуникаций. Один из вариантов — настроить прокси на стороне сервера, в котором мы на самом деле ping Google (или любой другой сайт), и вернуть результаты пинга в приложение. Это catch-22 , потому что если проблема с интернет-соединением, мы не сможем добраться до сервера, и если проблема с подключением только в нашем собственном домене, мы выиграем ». не сможет отличить. Можно попробовать другие междоменные методы, например, встроить на свою страницу iframe, который указывает на google.com, а затем опросить iframe на предмет успеха / неудачи (проверить содержимое и т. Д.). Встраивание изображения может ничего не сказать нам, потому что нам нужен полезный ответ от коммуникационного механизма, чтобы сделать хороший вывод о том, что происходит. Итак, еще раз, определение состояния интернет-соединения в целом может быть больше проблем, чем оно того стоит. Вам придется взвесить эти опции для вашего конкретного приложения.
131
Prakash Pazhanisamy
9 Янв 2019 в 12:58
Ajax-вызов вашего домена — это самый простой способ определить, не подключены ли вы к сети.
$.ajax({
type: "HEAD",
url: document.location.pathname + "?param=" + new Date(),
error: function() { return false; },
success: function() { return true; }
});
Это просто чтобы дать вам концепцию, она должна быть улучшена.
Например. ошибка = 404 все равно должна означать, что вы онлайн
6
harishr
17 Июл 2019 в 07:12
Почти все основные браузеры теперь поддерживают window.navigator.onLine и соответствующие события окна online и offline:
window.addEventListener('online', () => console.log('came online'));
window.addEventListener('offline', () => console.log('came offline'));
Попробуйте установить систему или браузер в автономный / онлайн-режим и проверьте консоль или свойство window.navigator.onLine на предмет изменения значений. Вы также можете проверить его на этом веб-сайте.
Однако обратите внимание на эту цитату из документации Mozilla:
В Chrome и Safari, если браузер не может подключиться к локальной сети (LAN) или маршрутизатору, он находится в автономном режиме; все остальные условия возвращают
true. Таким образом, в то время как вы можете предполагать, что браузер отключен, когда он возвращает значениеfalse, вы не можете предполагать, что значениеtrueобязательно означает, что браузер может получить доступ к интернет . Вы можете получить ложные срабатывания, например, в тех случаях, когда на компьютере запущено программное обеспечение для виртуализации с виртуальными адаптерами Ethernet, которые всегда «подключены». Поэтому, если вы действительно хотите определить онлайн-статус браузера, вам следует разработать дополнительные средства для проверки.В Firefox и Internet Explorer переключение браузера в автономный режим отправляет значение
false. До Firefox 41 все остальные условия возвращают значениеtrue; начиная с Firefox 41 в OS X и Windows, значение будет соответствовать фактическому сетевому подключению.
(акцент мой)
Это означает, что если window.navigator.onLine равен false (или вы получаете событие offline), у вас гарантированно не будет подключения к Интернету.
Однако, если это true (или вы получаете событие online), это означает, что в лучшем случае система только подключена к какой-либо сети. Это не значит, что у вас есть доступ в интернет к примеру. Чтобы проверить это, вам все равно нужно будет использовать одно из решений, описанных в других ответах.
Первоначально я намеревался опубликовать это как обновление для ответа Гранта Вагнера, но это выглядело слишком много редактирования, особенно учитывая, что обновление 2014 года уже было не от него.
32
Didier L
17 Дек 2018 в 17:25
Как сказал olliej, использование свойства браузера navigator.onLine предпочтительнее, чем отправка сетевых запросов и, соответственно, с developer.mozilla.org/En/Online_and_offline_events, он даже поддерживается старыми версиями Firefox и IE.
Недавно WHATWG указала добавление событий online и offline, если вам нужно реагировать на изменения navigator.onLine.
Обратите также внимание на ссылку, размещенную Даниэлем Сильвейрой, которая указывает, что полагаться на эти сигналы / свойства для синхронизации с сервером не всегда хорошая идея.
9
Emanuele AinaEmanuele Aina
20 Авг 2009 в 21:54
window.navigator.onLine
Это то, что вы ищете, но здесь есть несколько вещей, которые нужно добавить, во-первых, если в вашем приложении есть что-то, что вы хотите постоянно проверять (например, посмотреть, не переходит ли пользователь внезапно в автономный режим, что в большинстве случаев правильно, то необходимо также прослушать изменения), для этого вы добавляете прослушиватель событий в окно, чтобы обнаружить любые изменения, для проверки, переходит ли пользователь в автономный режим, вы можете сделать:
window.addEventListener("offline",
()=> console.log("No Internet")
);
И для проверки, если онлайн:
window.addEventListener("online",
()=> console.log("Connected Internet")
);
5
Alireza
31 Окт 2019 в 07:24
Заголовок запроса в ошибке запроса
$.ajax({
url: /your_url,
type: "POST or GET",
data: your_data,
success: function(result){
//do stuff
},
error: function(xhr, status, error) {
//detect if user is online and avoid the use of async
$.ajax({
type: "HEAD",
url: document.location.pathname,
error: function() {
//user is offline, do stuff
console.log("you are offline");
}
});
}
});
0
Kareem
28 Май 2018 в 22:37
Вот фрагмент вспомогательной утилиты, которую я имею. Это пространство имен javascript:
network: function() {
var state = navigator.onLine ? "online" : "offline";
return state;
}
Вы должны использовать это с обнаружением метода, иначе запустите «альтернативный» способ сделать это. Быстро приближается время, когда это будет все, что нужно. Другие методы — это хаки.
-1
Peter Mortensen
28 Дек 2009 в 16:49
API-интерфейс кэша приложения HTML5 определяет navigator.onLine, который в настоящее время доступен в бета-версиях IE8, ночных WebKit (например, Safari) и уже поддерживается в Firefox 3
11
olliej
9 Окт 2008 в 23:24
Я думаю, что это очень простой способ.
var x = confirm("Are you sure you want to submit?");
if (x) {
if (navigator.onLine == true) {
return true;
}
alert('Internet connection is lost');
return false;
}
return false;
5
Rohit Sharma
25 Май 2019 в 06:00
Я искал решение на стороне клиента, чтобы определить, не работает ли интернет или не работает ли мой сервер. Другие решения, которые я обнаружил, всегда зависели от файла или изображения скрипта стороннего производителя, который, на мой взгляд, не выдержал испытания временем. Внешний размещенный скрипт или изображение может измениться в будущем и привести к сбою кода обнаружения.
Я нашел способ обнаружить это, ища xhrStatus с кодом 404. Кроме того, я использую JSONP, чтобы обойти ограничение CORS. Код состояния, отличный от 404, показывает, что интернет-соединение не работает.
$.ajax({
url: 'https://www.bing.com/aJyfYidjSlA' + new Date().getTime() + '.html',
dataType: 'jsonp',
timeout: 5000,
error: function(xhr) {
if (xhr.status == 404) {
//internet connection working
}
else {
//internet is down (xhr.status == 0)
}
}
});
2
wayofthefuture
12 Мар 2016 в 00:39
if(navigator.onLine){
alert('online');
} else {
alert('offline');
}
35
insign
9 Апр 2015 в 04:45
Мой путь.
<!-- the file named "tt.jpg" should exist in the same directory -->
<script>
function testConnection(callBack)
{
document.getElementsByTagName('body')[0].innerHTML +=
'<img id="testImage" style="display: none;" ' +
'src="tt.jpg?' + Math.random() + '" ' +
'onerror="testConnectionCallback(false);" ' +
'onload="testConnectionCallback(true);">';
testConnectionCallback = function(result){
callBack(result);
var element = document.getElementById('testImage');
element.parentNode.removeChild(element);
}
}
</script>
<!-- usage example -->
<script>
function myCallBack(result)
{
alert(result);
}
</script>
<a href=# onclick=testConnection(myCallBack);>Am I online?</a>
0
unxed
1 Ноя 2010 в 09:21
Проблема некоторых методов, таких как navigator.onLine, заключается в том, что они несовместимы с некоторыми браузерами и мобильными версиями. Мне очень помог вариант, заключающийся в использовании классического метода XMLHttpRequest, а также в возможном случае, когда файл был сохранен в кеше с ответом XMLHttpRequest.status больше 200 и меньше 304.
Вот мой код:
var xhr = new XMLHttpRequest();
//index.php is in my web
xhr.open('HEAD', 'index.php', true);
xhr.send();
xhr.addEventListener("readystatechange", processRequest, false);
function processRequest(e) {
if (xhr.readyState == 4) {
//If you use a cache storage manager (service worker), it is likely that the
//index.php file will be available even without internet, so do the following validation
if (xhr.status >= 200 && xhr.status < 304) {
console.log('On line!');
} else {
console.log('Offline :(');
}
}
}
1
Vladimir Salguero
19 Июл 2019 в 21:18
Вы можете использовать $ .ajax () error обратный вызов, который срабатывает в случае сбоя запроса. Если textStatus равен строке «timeout», это, вероятно, означает, что соединение разорвано:
function (XMLHttpRequest, textStatus, errorThrown) {
// typically only one of textStatus or errorThrown
// will have info
this; // the options for this ajax request
}
Из документа:
Ошибка : функция, вызываемая при запросе выходит из строя. Функция передана три аргументы: объект XMLHttpRequest, строка, описывающая тип ошибки что произошло и необязательно объект исключения, если таковой возник. Возможные значения для второго аргумент (кроме нуля) является «тайм-аут», «ошибка», «немодифицированный» и » Parsererror » . Это событие Ajax
Так, например:
$.ajax({
type: "GET",
url: "keepalive.php",
success: function(msg){
alert("Connection active!")
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
if(textStatus == 'timeout') {
alert('Connection seems dead!');
}
}
});
10
silkfire
10 Июн 2014 в 11:54
Я должен был сделать веб-приложение (на основе ajax) для клиента, который много работает со школами, у этих школ часто плохое интернет-соединение. Я использую эту простую функцию, чтобы определить, есть ли соединение, работает очень хорошо!
Я использую CodeIgniter и Jquery:
function checkOnline() {
setTimeout("doOnlineCheck()", 20000);
}
function doOnlineCheck() {
//if the server can be reached it returns 1, other wise it times out
var submitURL = $("#base_path").val() + "index.php/menu/online";
$.ajax({
url : submitURL,
type : "post",
dataType : "msg",
timeout : 5000,
success : function(msg) {
if(msg==1) {
$("#online").addClass("online");
$("#online").removeClass("offline");
} else {
$("#online").addClass("offline");
$("#online").removeClass("online");
}
checkOnline();
},
error : function() {
$("#online").addClass("offline");
$("#online").removeClass("online");
checkOnline();
}
});
}
7
S. Esteves
26 Июн 2019 в 07:43
IE 8 будет поддерживать window.navigator. свойство onLine.
Но, конечно, это не помогает с другими браузерами или операционными системами. Я предполагаю, что другие поставщики браузеров также примут решение предоставить это свойство, учитывая важность знания статуса онлайн / офлайн в приложениях Ajax.
Пока этого не произойдет, запрос XHR, запрос Image() или <img> может обеспечить что-то близкое к нужной вам функциональности.
Обновление (2014/11/16)
Основные браузеры теперь поддерживают это свойство, но ваши результаты будут отличаться.
Цитата из документации Mozilla:
В Chrome и Safari, если браузер не может подключиться к локальной сети (LAN) или маршрутизатору, он находится в автономном режиме; все остальные условия возвращают
true. Таким образом, хотя вы можете предполагать, что браузер находится в автономном режиме, когда он возвращает значениеfalse, вы не можете предполагать, что истинное значение обязательно означает, что браузер может получить доступ к Интернету. Вы можете получить ложные срабатывания, например, в тех случаях, когда на компьютере запущено программное обеспечение для виртуализации с виртуальными адаптерами Ethernet, которые всегда «подключены». Поэтому, если вы действительно хотите определить онлайн-статус браузера, вам следует разработать дополнительные средства для проверки.В Firefox и Internet Explorer переключение браузера в автономный режим отправляет значение
false. Все остальные условия возвращают значениеtrue.
50
Matt McHenry
24 Июл 2015 в 20:25

Сказать, что современный человек интернет—зависим, значит выдать в рунет очередную банальность, которая давно уже набила оскомину всем завсегдатаям мировой информационной копилки.
Да, жизнь большинства людей теперь проходит «в режиме онлайн»: в сети вершится история, рушатся судьбы, и безжалостно убивается время, но «большое видится на расстоянии», и миссию оценки нашей электронной цивилизации оставим благодарным (или не очень) потомкам.
Кому не знакома такая ситуация: только расслабишься – запустишь интересный фильм или увлекательную игру, и вдруг (на самом интересном месте) интернет пропадает, а в центре экрана возникает пугающее системное сообщение о невозможности доступа к сетевым ресурсам.
Как говорится, «Кина не будет… Электричество кончилось»
И какой бы ритуальный «танец с бубном» не исполнял пользователь вокруг заартачившегося ПК – результат остается плачевным. Так в чем же причина подобной напасти?
[blok]Отступление:
Только мои постоянные читатели могли бы догадаться по вступлении к статье, что стиль подачи информации кардинально отличается от моего
Вы будете удивлены, но эта статья написана не мной! Эта статья является гостевым постом от интересного и перспективного блогера Ивана Koнькова, автора замечательного блога tvoi-setevichok.ru (Твой сетевичок).
Помните мою статью, в которой я размышлял, стоит ли принимать гостевые посты? Так вот, тогда я принял решение не делать это, но как говорят: никогда не говори «никогда». Я всё-таки решил попробовать. Посмотрим, что из этого выйдет.[/blok]
Надеюсь, что этот гостевой пост станет началом новой эры блога Игоря Черноморца и принесёт пользу как блогу, так и всем его посетителям.
Ну всё, приятного чтения
Почему происходит ошибка подключения к интернету
Условно все возникающие при подключении к интернету неполадки можно разделить на две категории:
- Физические – вызванные непосредственным повреждением линии связи или сетевого оборудования.
- Программные – связанные со сбоем каких-либо настроек девайса, повреждением сетевого драйвера или операционной системы компьютера в целом.
Физические ошибки подключения к интернету — 638, 769, 651 и т.п
К первой группе относятся, например, 638, 769, 651 ошибка подключения к интернету и многие им подобные, сообщающие пользователю, что «Сервер не отвечает вовремя» или «Указанное назначение недостижимо».
Иными словами, на каком-то функциональном узле сломался интернетопровод, поставляющий информацию от сервера провайдера до сетевой карты компьютера.
При этом неполадка может возникнуть как на «территории пользователя», так и на магистральном участке линии связи.
Что делать при возникновении неполадки?
При возникновении подобной ошибки подключения к интернету, прежде всего, следует исключить внутренний характер проблемы:
- Перезагрузите компьютер и установленное у вас сетевое оборудование (модем или маршрутизатор).
- Обновите драйвер сетевой карты.
- При кабельном подключении к интернету проверьте целостность витой пары (возможно, кабель погрызла собака, или вы случайно придавили его диваном), надежность крепления коннекторов в LAN-разъемах модема и сетевой карты, а также работоспособность самой сетевой карты.
Имеет смысл также пропинговать соединение с маршрутизатором. Для этого зайдите в меню «Пуск»⇒ «Выполнить», введите команду «cmd» и нажмите «Enter».
В открывшемся окне введите ping 192.168.1.1 (где 192.168.1.1 – IP адрес вашего маршрутизатора) и нажмите клавишу «Enter».
Если система сообщит вам, что «Превышен интервал ожидания для запроса», то «корень зла» скрыт на участке линии между вашим компьютером и маршрутизатором. В таком случае лучше всего приобрести новый сетевой кабель (который за считанные копейки продается в любом компьютерном магазине) и «обновить» подключение маршрутизатора к ПК.
Если домашняя линия все же исправна (пинг проходит без системных сообщений), стоит сообщить о проблеме в службу поддержки вашего провайдера.
Программные ошибки подключения к интернету
Ко второй группе относятся неполадки, связанные с программным обеспечением вашего роутера и персонального компьютера. О возникновении «программной» ошибки свидетельствуют малопонятные рядовому пользователю слова PPPoE, VPN, SSID и т.д. в тексте системного сообщения.
Что делать при возникновении неполадки?
В большинстве случаев причиной такой ошибки становятся поселившиеся в компьютере вирусы, а также какие-то некомпетентные действия самого пользователя.
В таком случае сперва нужно тщательно проверить систему хорошей антивирусной программой и удалить все вредоносное ПО.
Если неполадка возникла после многократного успешного подключения к интернету, можно сделать восстановление системы из сохраненной резервной копии (если таковая имеется).
Также стоит проверить подключение по локальной сети через «Пуск» ⇒ «Панель управления» ⇒ «Сеть и интернет» ⇒ «Изменение параметров адаптера» — ярлык локального подключения должен светиться и быть активным.
А в настройках сетевой карты при PPPoE подключении в общем случае должны быть установлены следующие параметры:
Если же сбой подключение возник после внесения каких-либо изменений в настройки маршрутизатора, рекомендуется:
- Сперва осуществить сброс всех настроек роутера до заводских (с помощью специальной кнопки Reset на корпусе девайса).
- А затем вновь настроить сетевое оборудование согласно инструкции.
Иногда причиной ошибки при подключении к интернету становится работа установленной на компьютере антивирусной программы. Чтобы исключить такую возможность – отключите антивирус или фаервол и попробуйте подключиться к сети в незащищенном режиме.
В крайнем случае, также может помочь «хирургическое вмешательство» — полная переустановка системы, но прежде чем прибегать к столь решительным действиям, все же свяжитесь с техподдержкой поставщика услуг – возможно, проблема кроется на стороне провайдера, и через пару часов ваша связь с великой компьютерной паутиной будет успешно восстановлена.
Вот и всё!
Надеюсь, что теперь, если у вас появится ошибка подключения к интернету, то данная инструкция вам поможет решить проблему.
Если у вас появились дополнительные вопросы, связанные с ошибками при подключении к интернету, то задавайте их в комментариях. Иван и я постараемся помочь вам в решение всех проблем.
И в конце, я хотел бы поблагодарить Ивана за столь полезный и качественный гостевой пост. Надеюсь, что мы продолжим сотрудничать в будущем. Спасибо Иван!
На этом я с вами прощаюсь и до новых встреч. Пока, пока.
С уважением, Игорь Черноморец.
этот вопрос уже есть ответ здесь:
-
обнаружение подключения к Интернету в автономном режиме?
16 ответов
Как вы проверяете, есть ли подключение к интернету с помощью Javascript? Таким образом, я мог бы иметь некоторые условные выражения, говорящие: «используйте кэшированную версию jQuery google во время производства, используйте либо это, либо локальное версия во время разработки, в зависимости от подключения к интернету».
9 ответов
лучший вариант для вашего конкретного случая может быть:
прямо перед вашим закрытием </body> tag:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/vendor/jquery-1.10.2.min.js"></script>')</script>
это, вероятно, самый простой способ, учитывая, что ваша проблема сосредоточена вокруг jQuery.
если вы хотите более надежное решение, вы могли бы попробовать:
var online = navigator.onLine;
подробнее о спецификация W3C в автономных веб-приложениях, однако имейте в виду, что это будет лучше всего работать в современных веб-браузерах, делая это со старыми веб-браузерами может работать не так, как ожидалось, или вообще.
кроме того, запрос XHR на ваш собственный сервер не так уж плох для метода тестирования вашего подключения. Учитывая, что один из других ответов утверждает, что для XHR слишком много точек отказа, если ваш XHR поврежден при установлении его соединения, то он также будет поврежден во время обычного использования. Если ваш сайт недоступен по какой-либо причине, то другие службы, работающие на тех же серверах, будут вероятно, также недостижимы. Это решение зависит от вас.
Я бы не рекомендовал делать запрос XHR к чужой службе, даже google.com если уж на то пошло. Сделайте запрос на свой сервер или не делайте вообще.
что значит быть «онлайн»?
кажется, есть некоторая путаница вокруг того, что означает «онлайн». Считайте, что интернет-это куча сетей, однако иногда вы находитесь на VPN, без доступа к интернету «по-большому» или всемирная компьютерная сеть. Часто компании имеют свои собственные сети, которые имеют ограниченное подключение к другим внешним сетям, поэтому вас можно считать «онлайн». Быть онлайн означает только то, что вы подключены к a сеть, а не доступность и достижимость служб, к которым вы пытаетесь подключиться.
чтобы определить, доступен ли хост из вашей сети, вы можете сделать следующее:
function hostReachable() {
// Handle IE and more capable browsers
var xhr = new ( window.ActiveXObject || XMLHttpRequest )( "Microsoft.XMLHTTP" );
var status;
// Open new request as a HEAD to the root hostname with a random param to bust the cache
xhr.open( "HEAD", "//" + window.location.hostname + "/?rand=" + Math.floor((1 + Math.random()) * 0x10000), false );
// Issue request and handle response
try {
xhr.send();
return ( xhr.status >= 200 && (xhr.status < 300 || xhr.status === 304) );
} catch (error) {
return false;
}
}
вы также можете найти суть здесь: https://gist.github.com/jpsilvashy/5725579
информация о реализации
некоторые люди прокомментировали: «мне всегда возвращают false». Это потому, что вы, вероятно, тестируете его на своем локальном сервере. На каком бы сервере вы ни делали запрос, вам нужно будет ответить на запрос HEAD, который, конечно, можно изменить на GET, если вы хотите.
246
автор: Joseph Silvashy
хорошо, может быть, немного поздно в игре, но как насчет проверки с онлайн-изображением?
Я имею в виду, ОП должен знать, нужно ли ему захватить CMD Google или локальную копию JQ, но это не значит, что браузер не может читать Javascript, несмотря ни на что, верно?
<script>
function doConnectFunction() {
// Grab the GOOGLE CMD
}
function doNotConnectFunction() {
// Grab the LOCAL JQ
}
var i = new Image();
i.onload = doConnectFunction;
i.onerror = doNotConnectFunction;
// CHANGE IMAGE URL TO ANY IMAGE YOU KNOW IS LIVE
i.src = 'http://gfx2.hotmail.com/mail/uxp/w4/m4/pr014/h/s7.png?d=' + escape(Date());
// escape(Date()) is necessary to override possibility of image coming from cache
</script>
только мои 2 цента
5 лет спустя-версия:
сегодня для вас есть библиотеки JS, если вы не хотите вдаваться в подробности различных методов, описанных на этой странице.
на этих https://github.com/hubspot/offline. Он проверяет подключение предопределенного URI, по умолчанию вашего favicon. Он автоматически определяет, когда подключение пользователя было восстановлено и обеспечивает аккуратные события, такие как up и down, к которому вы можете привязаться, чтобы обновить свой пользовательский интерфейс.
вы можете имитировать команду Ping.
используйте Ajax для запроса метки времени на свой собственный сервер, определите таймер с помощью setTimeout до 5 секунд, если ответа нет, повторите попытку.
Если нет ответа в 4 попытках, вы можете предположить, что интернет не работает.
таким образом, вы можете проверить использование этой процедуры через регулярные промежутки времени, такие как 1 или 3 минуты.
Это кажется хорошим и чистым решением для меня.
вы можете попробовать, отправив запросы XHR несколько раз, а затем, если вы получаете ошибки, это означает, что есть проблема с подключением к интернету.
Edit: нашел этот скрипт JQuery который делает то,что вы просите, я не тестировал его.
Я написал плагин jQuery для этого. По умолчанию он проверяет текущий URL-адрес (поскольку он уже загружен один раз из интернета) или вы можете указать URL-адрес для использования в качестве аргумента. Всегда делать запрос в Google-не лучшая идея, потому что он заблокирован в разных странах в разное время. Также вы можете быть во власти того, что связь через определенный океан / погодный фронт/политический климат может быть такой день.
http://tomriley.net/blog/archives/111
отправка запросов XHR плохая, потому что она может завершиться ошибкой, если этот конкретный сервер не работает. Вместо этого используйте библиотеку API googles для загрузки кэшированных версий jQuery.
вы можете использовать Googles API для выполнения обратного вызова после загрузки jQuery, и это проверит, был ли jQuery загружен успешно. Что-то вроде кода ниже должно работать:
<script type="text/javascript">
google.load("jquery");
// Call this function when the page has been loaded
function test_connection() {
if($){
//jQuery WAS loaded.
} else {
//jQuery failed to load. Grab the local copy.
}
}
google.setOnLoadCallback(test_connection);
</script>
Гугл будет здесь.
У меня есть решение, которое работает здесь, чтобы проверить, существует ли подключение к интернету:
$.ajax({
url: "http://www.google.com",
context: document.body,
error: function(jqXHR, exception) {
alert('Offline')
},
success: function() {
alert('Online')
}
})
гораздо более простое решение:
<script language="javascript" src="http://maps.google.com/maps/api/js?v=3.2&sensor=false"></script>
и далее в коде:
var online;
// check whether this function works (online only)
try {
var x = google.maps.MapTypeId.TERRAIN;
online = true;
} catch (e) {
online = false;
}
console.log(online);
когда не в сети скрипт google не будет загружен, что приведет к ошибке, когда будет брошено исключение.
I found this answer while looking for a way to examine a Network Error I got while using Axios, so if You are not using Axios, this answer is probably not for You.
The error object I receive through Axios has config, request and response attributes, and both the request and response have the status attribute. response object’s attribute is displayed in the image below:
My axios configuration looks like this:
this.client = axios.create(options);
this.client.interceptors.response.use(this.handleSuccessResponse, this.handleErrorResponse);
this.unauthorizedCallback = () => {};
and the handleErrorResponse method is:
handleErrorResponse(error) {
// use the information from the error object here
}
EDIT: As suggested by @Erdős-Bacon:
If You are using axios and nginx, this might be the comment for You. I had issues with error.response being undefined, turned out it was because of CORS issue. Had to setup my nginx config to keyword always add appropriate headers to solve CORS, otherwise headers get stripped on error responses, so CORS issues crop up. See this answer for more info.
If you’re experiencing issues with your interactive functionality this may be due to JavaScript errors or conflicts. For example, your flyout menus may be broken, your metaboxes don’t drag, or your add media buttons aren’t working. In order to formulate your support request it helps the team to know what the JavaScript error is.
This guide will show you how to diagnose JavaScript issues in different browsers.
Step 1: Try Another Browser
To make sure that this is a JavaScript error, and not a browser error, first of all try opening your site in another browser.
- if the site is not having the same issue in the new browser you know that the error is browser specific
- if the site is having the same error it is not an error that is specific to one browser
Make note of any browsers you are experiencing the error in. You can use this information when you are making a support request.
Step 2: Enable SCRIPT_DEBUG
You need to turn on script debugging. Open wp-config.php and add the following line before “That’s all, stop editing! Happy blogging”.
define('SCRIPT_DEBUG', true);Check to see if you are still having an issue.
- Issue is fixed – turn off script debugging and report the issue on the support forum, telling the volunteers that you turned on script debugging and it solved the problem.
- Issue persists – proceed to Step 3.
Step 3: Diagnosis
Now that you know which browsers you are experiencing issues in you can start to diagnose the issue.
Chrome
1. Open the DevTools
Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to jump straight into the Console panel of Chrome DevTools.
Or, navigate to More Tools > Developer Tools from Chrome menu, and click Console tab.
2. Identify the Error
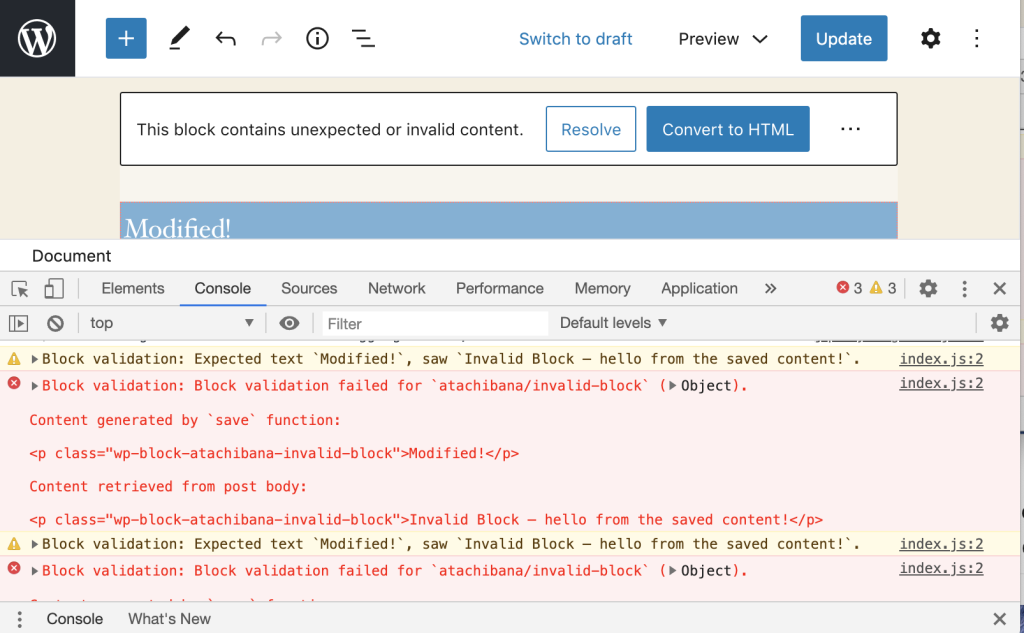
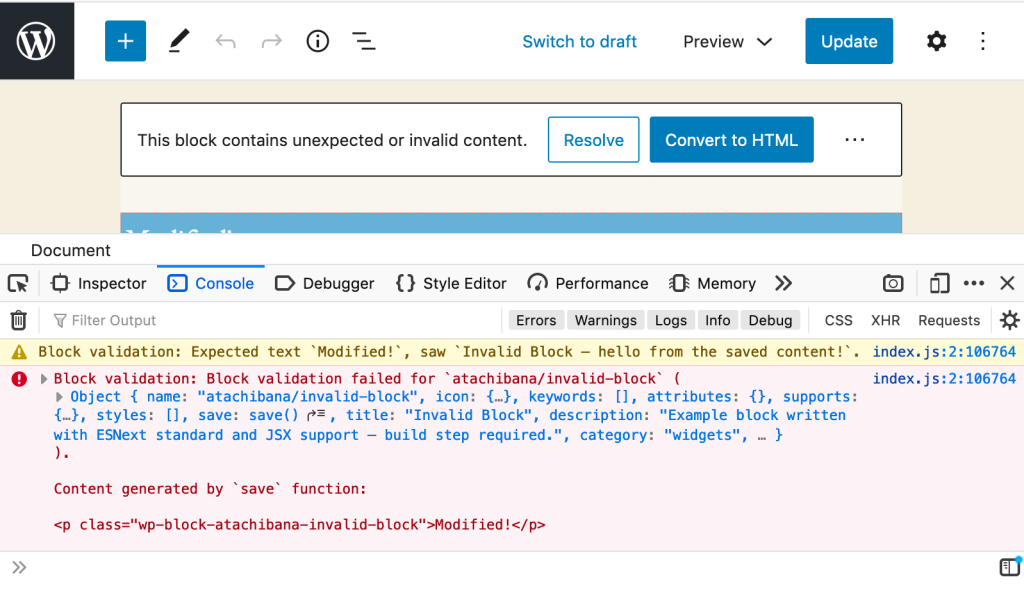
The error console will open. If you don’t see any errors try reloading the page. The error may be generated when the page loads.
The console will provide you with the error type, the location of the error and the line number
Firefox
1. Open the Web Console
Press Command+Option+K (Mac) or Control+Shift+K (Windows) to jump straight into the Console panel of Firefox Web Console.
Or, navigate to Web Development > Web Console from Firefox menu, and click Console tab.
2. Identify the Error
The error console will open. If you don’t see any errors try reloading the page. The error may be generated when the page loads.
The console will provide you with the error type, the location of the error and the line number
Edge
Refer above Chrome section.
Internet Explorer
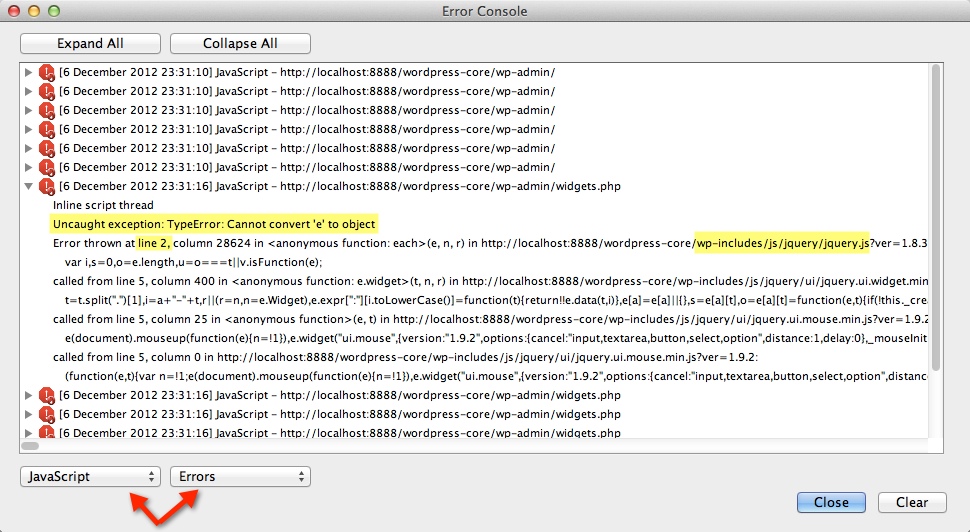
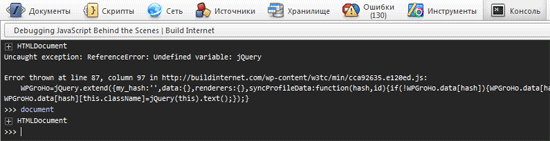
Bear in mind, IE behaves vastly differently from other browsers when it comes to JS errors, and reports on them in disparate ways. The first thing to check when facing a problem in IE is if the problem only exists in IE. Also note that the debugging tools built into some IE versions are limited, and may not be available.
NOTE: WordPress officially dropped support for Internet Explorer 11 in WordPress 5.8. If you are currently using IE11, it is strongly recommended that you switch to a more modern browser, such as Google Chrome, Mozilla Firefox, Safari, or Microsoft Edge. More information can be found on the Making WordPress Blog.
1. Open the Console
Go to the screen where you are experiencing the error. In Internet Explorer, navigate to Settings > F12 Developer Tools. Or click F12
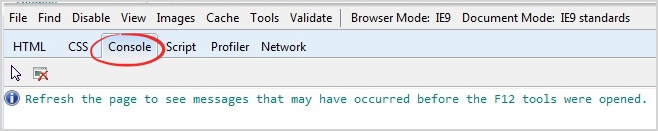
Click on the Console tab.
2. Identify the Error
The error console will open. If you don’t see any errors try reloading the page. The error may be generated when the page loads.
The console will provide you with the error type, the location of the error and the line number
The image above shows the error to be in jquery.js on line 2.
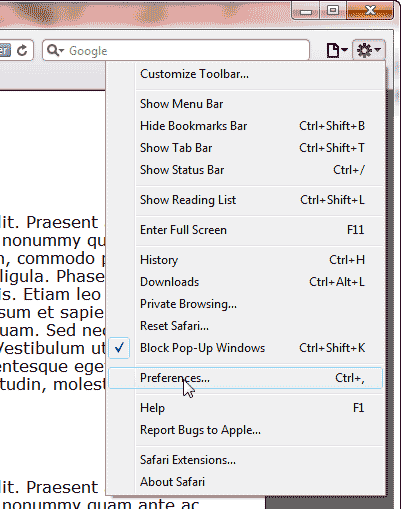
Safari
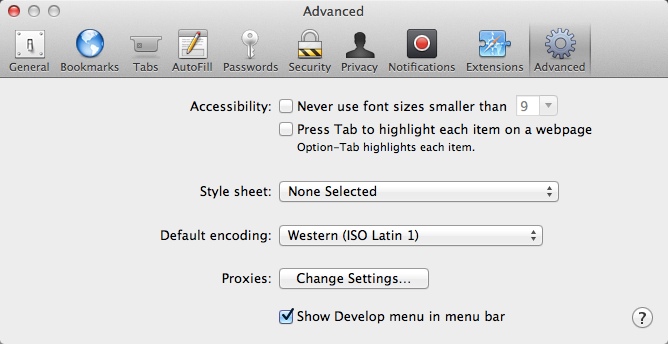
1. Enable Developer Tools
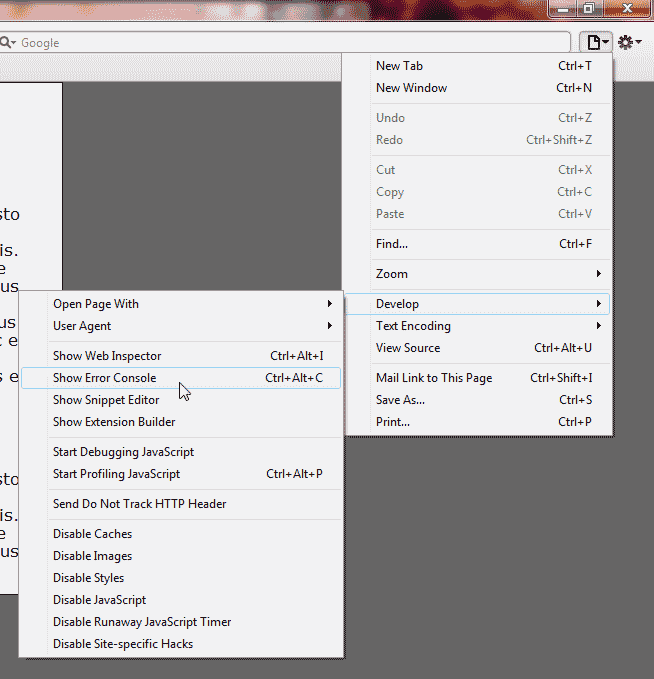
Navigate to Safari > Preferences > Advanced and check the box that says Show Develop menu in menu bar
2. Open the Console
Go to the screen where you are experiencing the error. In Safari, navigate to Develop > Show Error Console
3. Identify the Error
The error console will open. If you don’t see any errors try reloading the page.
The console show you the error, the error location and the line number:
The image above shows the error to be in jquery.js on line 2.
Note: If you cannot see the error click the back button within the console.
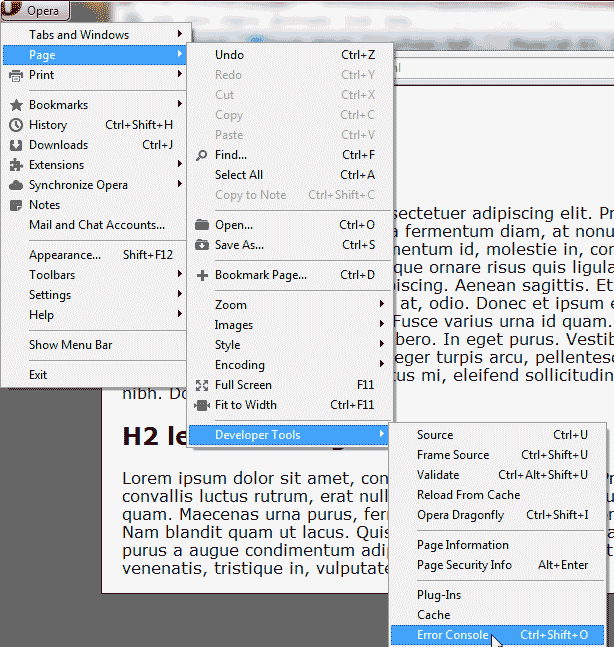
Opera
1. Open the Console
Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console.
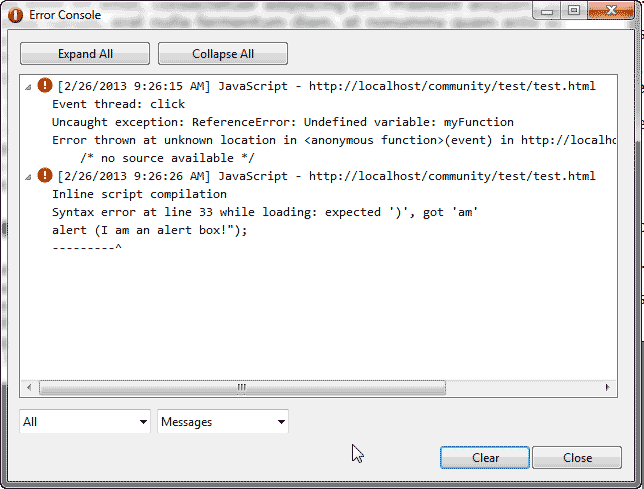
2. Identify the Error
The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location.
The image above shows the error to be in jquery.js on line 2, however remember to copy the whole stack information! Just saying what line is less helpful that showing context.
Step 4: Reporting
Now that you have diagnosed your error, you should make your support forum request. Go to the troubleshooting forum.
If your problem is with a specific theme or plugin, you can access their dedicated support forum by visiting https://wordpress.org/support/plugin/PLUGINNAME or https://wordpress.org/support/theme/THEMENAME
Please include the below information:
- the browsers that you are experiencing the problem in
- whether SCRIPT_DEBUG fixed the error or not
- the JavaScript error
- the location of the error – both the file name and the line number
- the context of the error – including the whole error stack will help developers
Websites use several different Website coding languages to work. All websites use HTML, CSS, and JavaScript to render the webpage to the visitor.
When the website is loading but the website is not displaying correctly, this is usually due to a coding error on the site. Usually this is caused by JavaScript or CSS errors. This article will focus on diagnosing JavaScript coding errors.
How do I know its a JavaScript problem?
JavaScript is used to make different behaviors happen on your site. These behaviors are all done through the Visitor of the sites browser. Examples of this are Image Slide Shows, Pop Up boxes, Menus, and more. When your website loads, but the behaviors on your site stopped working, this is usually because of the JavaScript code not working.
What happens when your JavaScript fails?
If you have JavaScript’s on your site that are not working you can diagnose them by using your browsers “Error Console“. Each browser has a built in “Error Console” for diagnosing scripting errors on your site. Below will show you how to check the “Error Console” in FireFox, Internet Explorer, Chrome, Opera, and Safari.
Diagnosing a JavaScript error
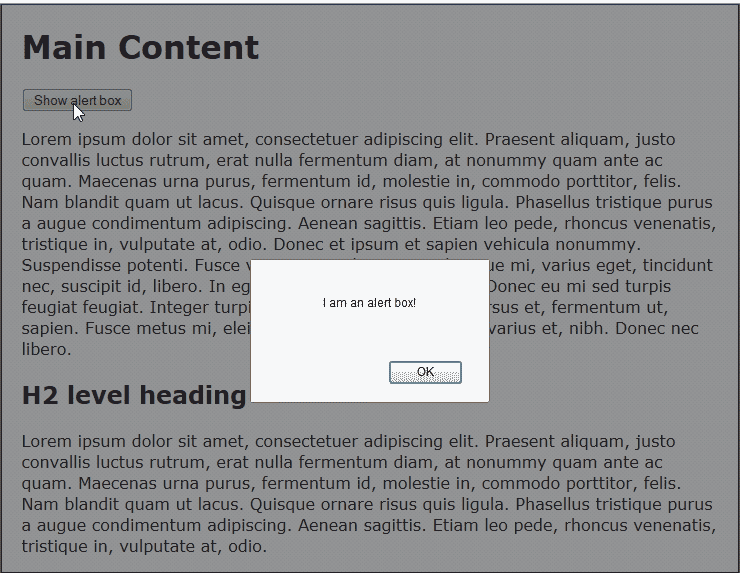
In order to explain how to diagnose a JavaScript error, we will use the simple “pop up” script below (Snapshot to the right shows what it does):
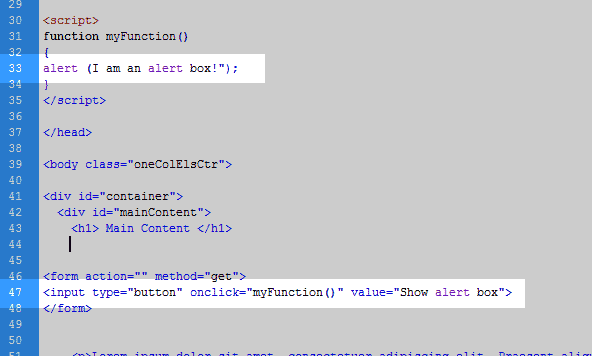
This script simply creates a pop up box that says “I am an alert box!“. We will break the script so that is causes an error by removing one of the quotes like the following.
When the website is ran, the code will break where the quote is missing. The snapshot to the right shows the code that’s broken, and where the lines are in the code.
In this case Line 33 is broken. The methods below will show you how to find the lines of broken code through your browser.
Javascript console for FireFox
Using the code example from the “Diagnosing a JavaScript error” section above, We will find the JavaScript error using Firefox.
- Open FireFox.
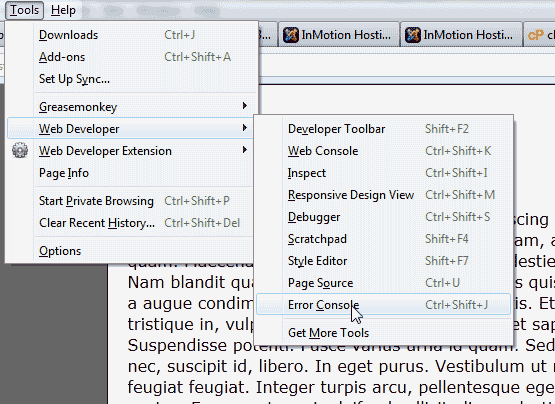
Go to Tools > Web Developer > Error Console. If you do not have Tools at the top you can use the following shortcut:
Ctrl + Shift + J
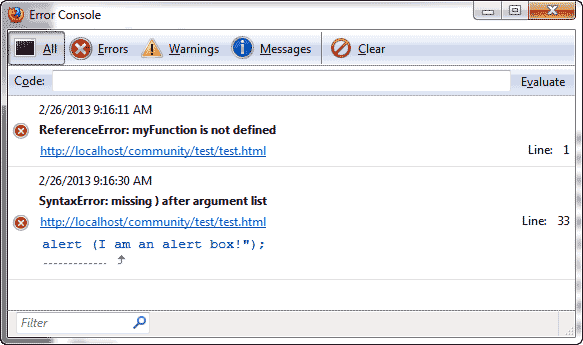
Visit the page with the error. In this case you will see the error on Line 33 in the FireFox Error Console. See image to the right.
Javascript console for Internet Explorer
Keep in mind we are using the code example from the “Diagnosing a JavaScript error” section at the beginning of this article. Below is how to use the Error Console in Internet Explorer.
- Open Internet Explorer.
- Press the function key on your keyboard, F12.
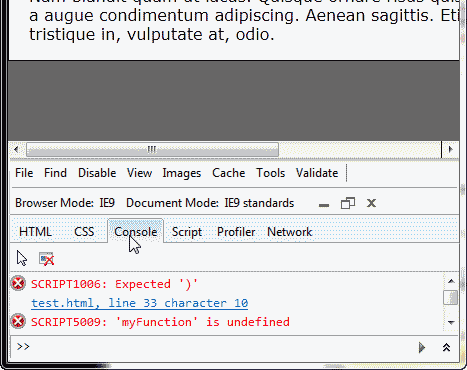
Visit your webpage with the error. You will see the error with the line number of where the error occurs in the document in the bottom Error Console window. The snapshot to the right shows the error on line 33.
Javascript console for Chrome
From the “Diagnosing a JavaScript error” section example towards the top, we will find the JavaScript error on a webpage in Google Chrome.
- Open Google Chrome.
- Click the “Customize and Control Google Chrome” button at the top right side.
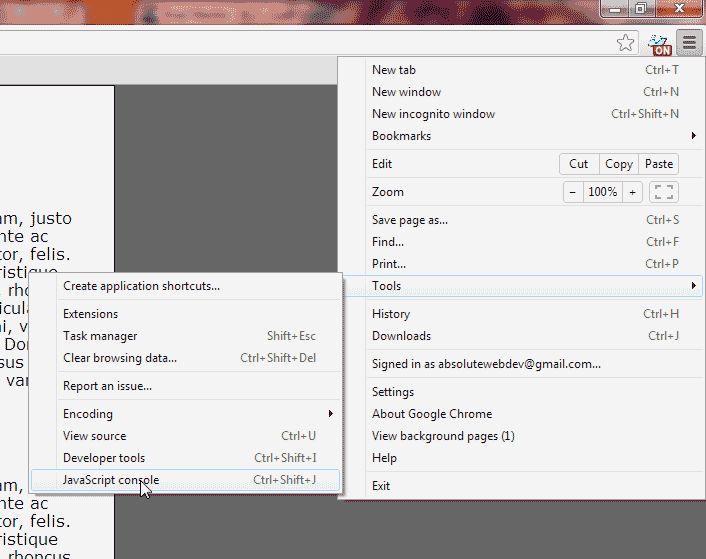
From the drop menu, go to Tools > JavaScript console. Or you can press:
Ctrl + Shift + J
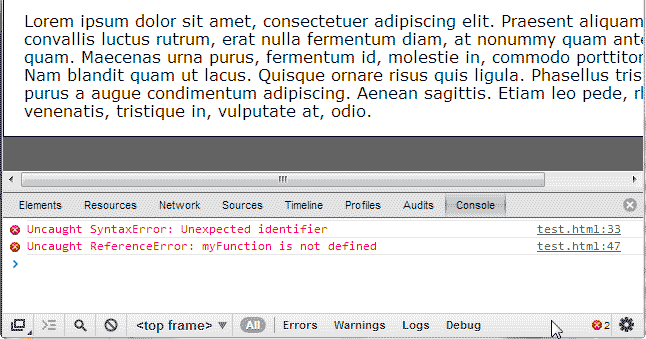
Visit the site with the error. In the Error Console window you will see the error show on line 33. See image to the right.
Javascript console for Opera
Continuing to diagnose the error from “Diagnosing a JavaScript error” section, we will find the JavaScript error on a webpage in Opera.
- Open Opera.
- Click the Opera button towards the top right.
Navigate to Page > Developer Tools > Error Console. Or you can press the following keyboard keys:
Ctrl + Shift + O
The Error Console will pop up. You can move the window to the side while you visit your site. You will see the errors list when you visit the site with the broken code. The image to the right shows the error on line 33.
Javascript console for Safari
Continuing the previous example error from “Diagnosing a JavaScript error” section, We will look at the Error Console in Safari.
- Open up your Safari browser.
- Click the “Display a menu of general Safari settings” button towards the top right that looks like a gear.
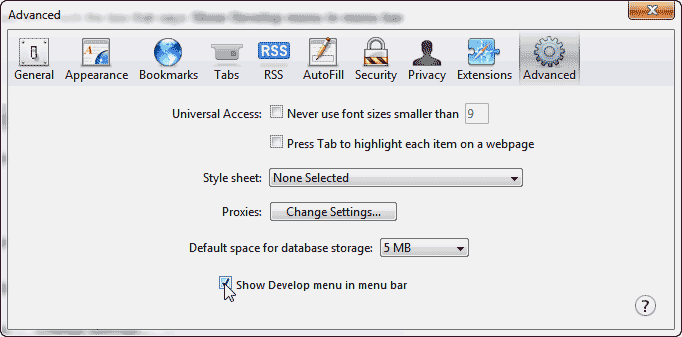
Click Preferences.
On the Advanced tab, make sure you have the “Show Develop menu in menu bar” box checked.
“Display a menu for the current page” icon towards the top right that looks like a paper with a bent corner.
Go to Develop > Show Error Console. Or you can press:
Ctrl + Alt + C
Â
Visit your webpage that is broken and check the Error Console at the bottom. The errors will list when you refresh your browser. In this case you can see the error on line 33 in the snapshot to the right.
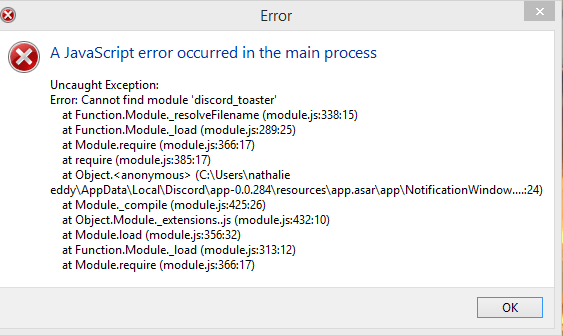
Если у вас на мониторе появляется предупреждение о сбое, значит ваш голосовой чат Discord завершил работу по причине ошибки «JavaScript error occurred in the main process». Это одна из многочисленных ошибок операционной системы Windows. Она используется для того, чтобы оповестить о сбое в конкретной области или программе. Многие ошибки могут быть исправлены с помощью простых пошаговых действий. Но некоторые исправить самостоятельно невозможно, необходимо обратиться за квалифицированной помощью специалиста. Ниже разберём, как исправить ошибку Javascript error occured.
Что означает?
Естественно, изначально нужно понять, что именно означает эта ошибка. Для этого воспользуемся любым онлайн-переводчиком, чтобы перевести фразу на русский язык. Получилось следующее: Ошибка JavaScript произошла в основном процессе.
Теперь можно переходить к поиску решения. Разберем отдельно ситуации, когда сообщение «A javascript error occurred in the main process» возникает при запуске Discord и Skype.
Объект Error
У экземпляров объекта Error есть несколько свойств, которыми мы можем пользоваться. Первое интересующее нас свойство — message. Именно сюда попадает та строка, которую можно передать конструктору ошибки в качестве аргумента. Например, ниже показано создание экземпляра объекта Error и вывод в консоль переданной конструктором строки через обращение к его свойству message.
Второе свойство объекта, очень важное, представляет собой трассировку стека ошибки. Это — свойство stack. Обратившись к нему можно просмотреть стек вызовов (историю ошибки), который показывает последовательность операций, приведшую к неправильной работе программы. В частности, это позволяет понять — в каком именно файле содержится сбойный код, и увидеть, какая последовательность вызовов функций привела к ошибке. Вот пример того, что можно увидеть, обратившись к свойству stack.
Здесь, в верхней части, находится сообщение об ошибке, затем следует указание на тот участок кода, выполнение которого вызвало ошибку, потом описывается то место, откуда был вызван этот сбойный участок. Это продолжается до самого «дальнего» по отношению к ошибке фрагмента кода.
Методика исправления для Дискорд
В этом случае существует ряд универсальных рекомендаций, которые обязательно стоит применить на практике:
Обновление программы
Да, иногда состояние A javascript error occurred in the main process как раз возникает из-за того, что этот продукт требует обновления, но нужный процесс, по каким-либо причинам, не активируется автоматически. Если это так, то придется все делать пользователю самостоятельно:
- Выйти из программы, зайти в диспетчер задач, просмотреть список запущенных процессов, отключить те, которые гарантированно связаны с Discord;
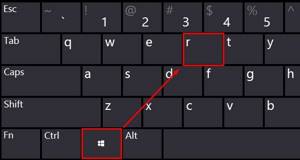
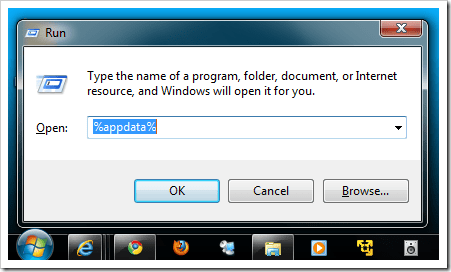
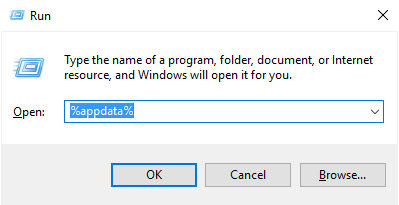
- На клавиатуре одновременно зажать кнопки «Win» и «R». Откроется строка «Выполнить». Использовать в ней команду %AppData%. И не забыть нажать на Ок или Enter для подтверждения;
- В открывшемся таким образом дереве каталогов необходимо сначала вернуться из папки «Roaming» в «AppData». Затем открыть папочку «Local», а ней – папку с одноименным названием нашей программы;
- Среди файлов обнаружить «update.exe». Запустить его.
Теперь можно спокойно закрывать все открытое. Возвращаться к иконке Дискорд. Нажать на нее, чтобы программа начала запускаться. Если все сделано правильно, то в этот момент ПО начнет выполнять свое обновление. Необходимо набраться терпения, подождать завершения запущенного процесса, проверить полученный результат.
Переустановка
Не помог предыдущий вариант? Переходим к следующему. Он подразумевает удаление программы и инсталляцию актуальной версии заново. Обычная деактивация в этой ситуации не поможет. Да, таким образом пользователь может удалить часть компонентов, но остатки программы все равно будут находиться на жестком диске. И именно они могут привести к повторению проблемы. Поэтому действовать нужно так:
- Естественно, полностью закрываем окно программы. То есть выходим из нее;
- Опять запускаем диспетчер задач и точно также, как в предыдущей ситуации, избавляется от всех программ, в названии которых присутствует слово «Discord»;
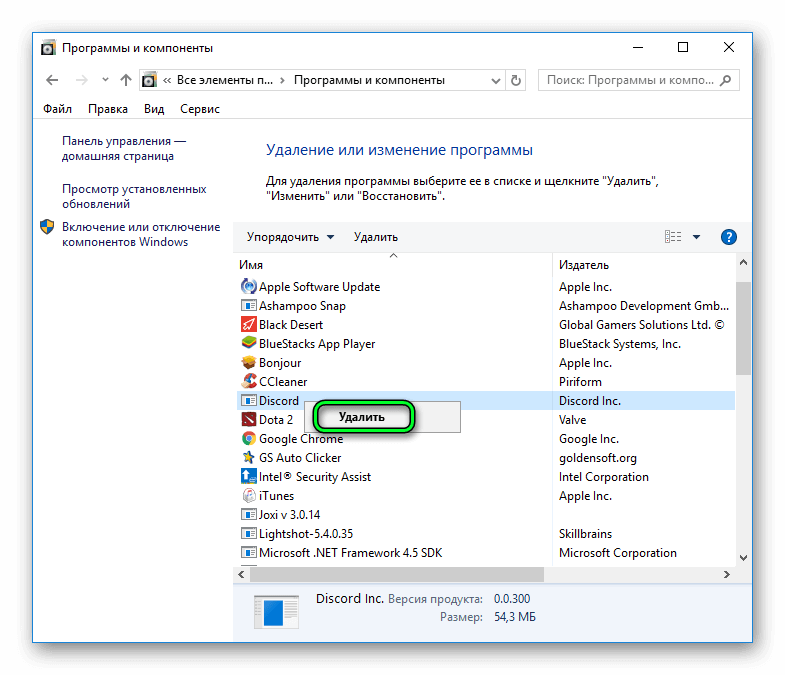
- Теперь нужно зайти в «программы и компоненты» через «Панель управления»;
- Просматриваем список, находит нужный нам продукт. Выделяем его, нажимаем на кнопочку, подразумевающую удаление ПО;
- Опять нажимаем «ВИН» и «R». Вбиваем все ту же команду: %AppData%. Подтверждаем ее;
- Совершаем переход: из Roaming» в «AppData», затем в «Local»;
- Находим папку с названием программы и удаляем ее.
Остается зайти в интернет. Желательно, на официальный сайт разработчиков. Скачиваем инсталлятор, запускаем его, проводим установку по инструкции.
Что еще можно попробовать
В девяти случаев из десяти вышеописанные методы прекрасно справляются с решение поставленной задачей. Но встречаются случаи, когда и они не помогают. Что рекомендуется попробовать именно в таких ситуациях:
- Запустить хороший, актуальный антивирусник. Выполнить диагностику системы и ее лечение, если антивирусное ПО обнаружит какие-либо заражения. По возможности, для большей эффективности, желательно последовательно запустить несколько антивирусников;
- Если проблема начала возникать после установки какой-то другой программы, то следует подумать о том, что они просто между собой несовместимы. И деинсталляция недавно установленного ПО часто приводит к обнаружению нужного и эффективного решения.
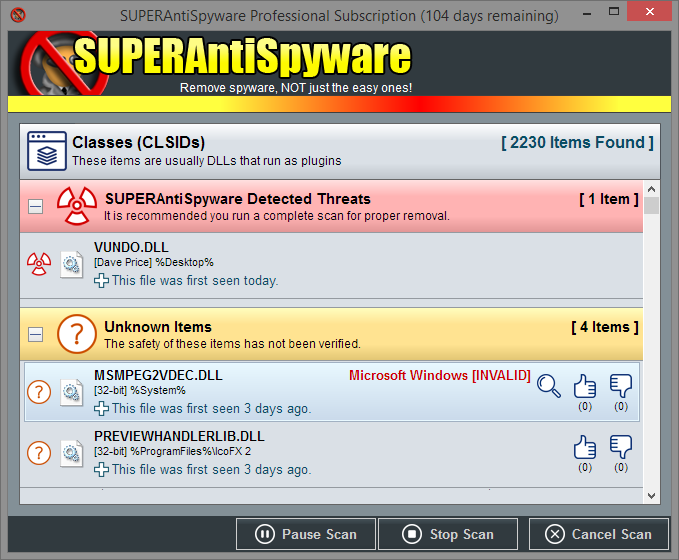
SUPERAntiSpyware
Еще один не самый приятный момент – эта проблема реже встречается на относительно новых операционных системах. А вот на ОС, поддержка которых уже завершена корпорацией Майкрософт, чаще. Поэтому, если ни один из описанных способов не помог избавиться от ошибки, можно сделать только следующее:
- Полностью отказаться от использования этой проги. И попытаться найти ее альтернативу;
- Перейти на более современную операционную систему. А это, как минимум, Windows восьмой версии и выше.
Простые примеры выявления ошибок
Консоль поддерживает множество опций, но можно обойтись 3-4, этого достаточно для выявления и дальнейшего исправления ошибки. Из моего собственного опыта, функция log(), наиболее удобная. Она выводит новые сообщения, DOM элементы, переменные в консоль, где мы можем их видеть. Примеры ниже показывают применение функций, которые я использую.
В этом скрипте, консоль выводит разные результаты в зависимости значения переменной full_name (пустая или нет).
if (full_name != «»){ console.log(‘The name »‘ + full_name + ‘» was entered’); }else{ console.error(‘No name was entered’); }
Для события jQuery click, консоль выведет информацию о нажатии элемента (трассировка):
$(‘.trace’).click(function(){ //Запустить трассировку при событии onclick console.trace(); return false; });
Консоль это больше чем вывод сообщений, она также может принимать команды. Для примера, наберите «document» и нажмите Enter для получения информации о странице.
Исправляем для Скайпа
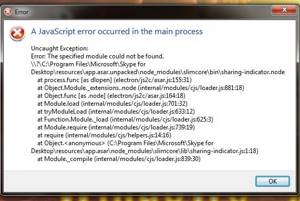
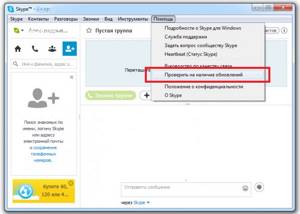
Да, к сожалению более известный продукт, известный, как Скайп, тоже сталкивается с аналогичной проблемой. Что предлагается сделать:
- В первую очередь – установить обновление Skype до наиболее актуальной версии. И многих пользователей программа присылает уведомления про необходимость апгрейда. И, если выставлены правильно настройки, при следующем запуске Скайп автоматически запускает процедуру. Но у некоторых людей, почему-то, этого не происходит. И их версия устаревает. Ее нужно обновить в ручном режиме: зайти на официальные сайт разработчиков, скачать актуальный вариант (естественно, подходящий под используемую систему и ее разрядность), выполнить установку скаченного пакета.
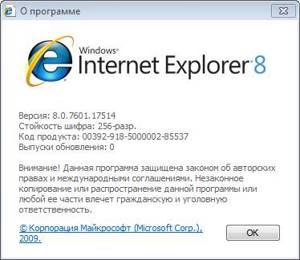
- Следующий этап – проверка версии фирменного браузера Майкрософт – Internet Explorer. И обновление его до одиннадцатой версии.
Процедура обновления IE до 11 версии
Итак, изначально узнаем текущую версию этого интернет-браузера:
- Запускаем сам браузер;
- В верхнем правом углу используем кнопку в виде шестеренки;
- Активируется выпадающее меню;
- В нем нужно выбрать пункт «О программе Internet Explorer». Нажать его и получить требуемую информацию.
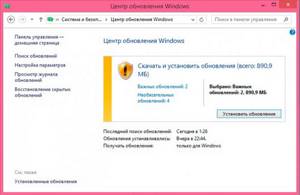
Вообще сама эта программа должна обновляться автоматически. Если этого не произошло, рекомендуется выполнить следующие действия:
- Нажать внизу рабочего стола на кнопку «Пуск»;
- Через «параметры» и «обновление и безопасность» перейти в так называемый Центр обновления Виндовс;
- Нажать на предложение «проверить наличие обновлений».
Подождать завершения запущенного процесса. Если система что-то обнаружит – выполнить установку.
В качестве альтернативы можно скачать с официального сайта корпорации Microsoft сразу же одиннадцатую версию этого веб-браузера. Естественно, предварительно выбрав используемую операционку и ее разрядность.
Сброс настроек IE
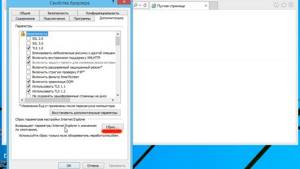
К этому пункту нужно будет перейти, если на винчестере гарантированно стоит 11-ая версия фирменного браузера от Майкрософт, а ошибка все равно продолжает проявляться при запуске Скайпа. Если это так, то нужно повторить следующие операции:
- Изначально закрыть абсолютно все запущенные приложения и окошки системы;
- Выполнить запуск IE;
- Нажать на иконку шестеренки и в списке выбрать пункт «Свойства браузера»;
- В следующем окне активировать вкладку «Дополнительно»;
- В ней выбрать «сброс параметров». Нажать на «сброс»;
- Подтвердить свои действия. И после завершения процедуры обязательно перезапустить персональный компьютер.
Проверить результат.
Настройка Java
Вполне логично, что Java скрипт должен быть правильно настроен. Ведь если не сделать этого, то вполне возможно проявление именно этой ошибки. Да, в первую очередь правильно выставить параметры следует как раз для Internet Explorer. Но если владелец ПК использует и другие браузеры, то перепроверить стоит и их.
Настройка для Internet Explorer
Требуется повторение следующей инструкции:
- Запустить веб-браузер, нажать на шестеренку и зайти в пункт «Свойства обозревателя»;
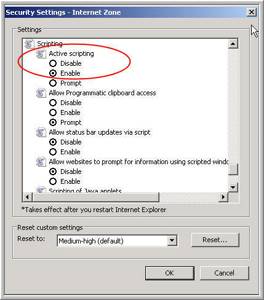
- Активировать вкладку, которая называется «Безопасность». Подсветить иконку «Интернет». Нажать на кнопку «Другой уровень»;
- Зайти в «Scripting». Дальше в – «Active Scripting». Выставить из трех значений то, которое называется «Enable»;
- Система запросит подтверждение. Нажать на да. Закрыть окно;
- Рядом с адресной строкой нажать кнопку, отвечающую за обновление страницы.
Настройка для Google Chrome
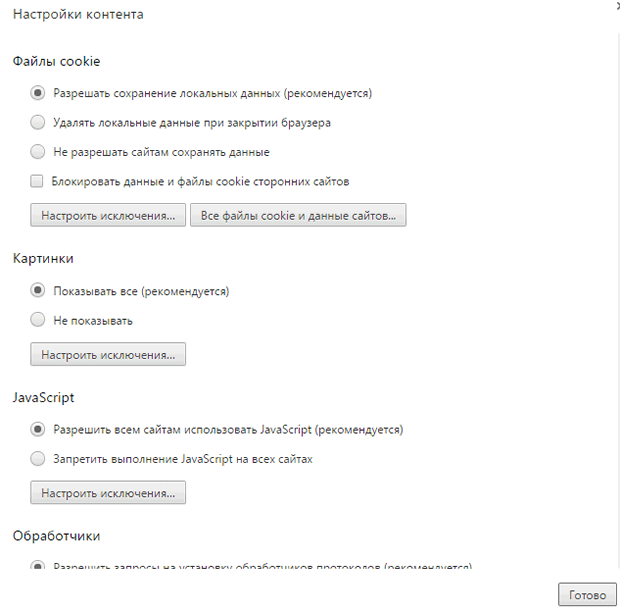
Естественно, изначально активируется Гугл Хром. Дальше:
- Нажать на три вертикальных точки, которые можно обнаружить в правом верхнем углу рабочего экрана;
- Появится выпадающее меню. В нем необходимо зайти в раздел «Настройки»;
- Опуститься до самого низа страницы. Нажать на «Дополнительно»;
- Перейти в «конфиденциальность и безопасность», где следует нажать на «настройки контента».
Остается выбрать «JavaScript» и установить значение – подключено.
Облегчаем себе жизнь
- Рекомендую взять за правило: перед началом каждой разработки централизовать любое логирование, особенно ошибок. С этой задачей помогут справиться библиотеки по типу log4js. Это сразу даст вам понять, ошибка в вашем приложении, либо извне.
- Используйте Брейкпоинты в DevTools! Это важно уметь делать. Это как машина времени программы, вы останавливаете интерпретатор на нужной строчке и вам даже не нужна консоль – просто смотрите значения переменных и поймете, что не так. Делается это простым кликом на нужной строчке во вкладке Source. Выбираете нужный файл, ставите брейкпоинт и перезапускаете программу. Для удаления брейкпоинта кликните на ту же строчку.
- Старайтесь перехватывать все ошибки и исключения на верхнем уровне.
- Хранение ошибок на сервере больше относится к проду, но имейте в виду, что готовый инструмент прекрасно справляется с данной задачей (см. ниже).
- Профилирование – тема тоже непростая, если вы знаете, что это измерение времени от начала до конца исполнения монады, вы уже на полпути. К счастью, DevTools позволяют делать замеры без вмешательства в код.
Эти правила априори необходимы, даже если вы опытный разработчик, вам всегда нужно знать, как ведет себя программа в конкретный момент времени.
Отзывы
Отзывы помогут разобраться, что именно помогло в аналогичной ситуации другим людям:
- Олег. Кстати, я со скайпом поступал также, как написано в инструкции по Дискорду. То есть, полностью удалял программу, предварительно очистив все ее следы, которые могли оказаться запущенным. А потом ставил новую версию, как говорится, с чистого листа. И у меня сразу же проблема оказалась устраненной.
- Семен. Сначала тоже полез все сносить из папки. Но система просто не дала это сделать, сообщив, что файлы, дескать, где-то еще открыты. Тогда зашел, как написано в инструкции, в диспетчер задач. Полностью все деактивировал. Еще раз перешел к удалению. И все получилось! Дальше – дело техники. Найти нормальный пакет, скачать его и установить.
- Валерий. Важный момент. При переходе к папкам, откуда нужно что-то удалять, убедитесь, что они не находятся в скрытом режиме. То есть, изначально нужно выставить настройки таким образом, чтобы все папочки на жестком диске оказались видны пользователю. Иначе вы просто не сможете обнаружить нужные вам элементы. А значит, завершить инструкцию.
- Аркадий. Перепробовал все. А тут, оказывается, надо еще Джаву включать в настройках IE. Специально перешел в нужный раздел. И увидел, что нужные скрипты находятся в неактивном состоянии. Конечно же, все выставил как надо. И скайп начал нормально функционировать. А то вечно вылетала эта ошибка, даже не знал, что с ней делать и как исправлять.
- Наталья. У меня буквально месяц назад появилась эта неприятность. А я не сильно разбираюсь в компьютерах. Позвала сына. Приехал посмотрел. Сказал, что у меня Скайп очень древний и его просто надо было обновить. Поставил нормальную версию. Сделал так, чтобы она обновлялась автоматически. Плюс сменил, наконец-то, стоявшую ранее XP, на современную Десятку. И теперь проблем не знаю – нормально общаюсь с подругами и по работе.
Так для чего же нужны эти приемы?
Ответ – для ведения простой и надежной разработки. Ваша задача как разработчика – делать отказоустойчивый код и при возникновении ошибки не дебажить все подряд, а сразу бить в «яблочко» и устранять проблему. Это попросту экономит ваше время, силы и деньги бизнеса.
Работайте с DevTools и выбрасывайте исключения, другие разработчики будут вам благодарны, опираясь на этот гайд. Обязательно ознакомьтесь, если не знали, вот пример:
// … /* обычный console.log может превратиться в нечто большее */ /* как правило, начинающие программисты логируют по одной переменной, мы же можем форматировать строки с любым количеством аргументов */ console.log(‘Check:rn username — %srn age — %irn data — %o’, ‘Mike’, 23, {status: ‘registered’}); /* Check: username — Mike age — 23 data — {status: «registered»} */ /* выводить таблицы массивов */ console.table([{username: ‘Mike’, age: 23}, {username: ‘Sarah’, age: 46}]); /* или просто логировать данные в их первоначальном виде */ console.dir(document.body.childNodes[1]); // …
Далее рассмотрим инструменты, которые собирают данные не только от компонентов, но и от сервисов (например, сетевые запросы, запросы к устройству и т.д.), а также сторонних библиотек и приложений, что кратно улучшает вашу производительность при обработке ошибок.
Как исправить ошибку «JavaScript error occurred in the main process»
Для исправления этой ошибки нужно на компьютере или ноутбуке открыть папку, куда была произведена установка файлов программы Discord. Нам понадобятся 2 папки программы Дискорд – «AppData» и «AppDataLocal». В некоторых версиях Windows папки могут быть скрыты по умолчанию. Поэтому чтобы открыть нужные нам папки:
- Откройте меню «Пуск».
- Выберите «Выполнить». Можно также нажать Win+R для быстрого доступа к строке «Выполнить» из рабочего стола.
Асинхронные механизмы — промисы
Для выполнения асинхронных операций в JavaScript лучше использовать не коллбэки а промисы. Тут, в дополнение к улучшенной читабельности кода, имеются и более совершенные механизмы обработки ошибок. А именно, возиться с объектом ошибки, который может попасть в функцию обратного вызова, при использовании промисов не нужно. Здесь для этой цели предусмотрен специальный блок catch. Он перехватывает все ошибки, произошедшие в промисах, которые находятся до него, или все ошибки, которые произошли в коде после предыдущего блока catch. Обратите внимание на то, что если в промисе произошла ошибка, для обработки которой нет блока catch, это не остановит выполнение скрипта, но сообщение об ошибке будет не особенно удобочитаемым.
В результате можно порекомендовать всегда, при работе с промисами, использовать блок catch. Взглянем на пример.
Исправление ошибки А fatal JavaScript error occurred в Discord
Чтобы устранить ошибку подобного плана, необходимо провести следующие манипуляции:
- Заходим в меню Пуск.
- Забиваем Выполнить или же вызываем эту вкладку сочетанием клавиш Win+R.
- В появившемся окне вбиваем следующую фразу %localappdata% и %appdata%. Это позволит нам открыть скрытые папки, чтобы почистить их.
- Поочередно заходим в каждую из указанных папок и удаляем все файлы, в название которых фигурирует слово d
- Теперь следует полностью завершить работу мессенджера D Самый проверенный вариант – заходим в диспетчер задач, который проще всего вызвать сочетанием клавиш Ctrl+Alt+Del, и снимаем задачу Discord с работы.
- Далее удаляем полностью программу со своего устройства и заново ее переустанавливаем.
Если вы все правильно сделали, то после переустановки мессенджер Discord должен исправно заработать.
В случае же, когда при антивирусной проверке устройство указало на наличие ошибок и вирусов в самой программе, то в первую очередь необходимо почистить компьютер от вредоносных файлов.
Если после этого ошибка А fatal JavaScript error occurred в процессе работы Discord продолжает появляться, то тогда необходимо переустановить программу по описанному выше алгоритму.
Инструкция по чистке файла «хостс»
- Заходим в «Мой компьютер» и открываем системную папку Widows/system32. В ней имеется папка драйверов drivers, в которой нам нужна та, что называется etc. Среди файлов, хранящихся в этой последней папке, будет нужный нам hosts. Открываем его с помощью программы «Блокнот» либо текстового редактора WordPad.
- Вы увидите содержимое этого файла в виде текстовой записи. При этом в исправном (незараженном вирусом) файле запись ограничивается следующими данными: 127.0.0.1.localhost.
- Если вы обнаружили, что помимо указанного текста в файле имеются и другие записи, то это не что иное, как мусор, оставленный хитроумным вирусом. Именно он не дает программам на сайте «ВКонтакте» нормально работать, блокируя доступ к ним.
- Нам нужно избавиться от лишних записей. Полностью очищаем документ (в целях лучшей безопасности), а нужное сообщение вводим заново. Сохраняем изменения и закрываем редактор.
- Теперь нужно перезагрузить компьютер, после чего ошибка должна исчезнуть. Попробуйте зайти на свою страничку в соцсети и прослушать аудиофайлы, а также открыть видео. Ошибка JavaScript Error «ВКонтакте» больше не появляется.
Этот способ самый надежный, но в то же время достаточно простой. Как правило, он помогает решить проблемы, связанные с ошибками JavaScript. Чтобы не допустить подобных неприятностей, проверьте работу своего антивируса. При необходимости обновите его или установите новый, ведь надежная защита компьютера — основа бесперебойной работы, в том числе и при пользовании сайтами во всемирной сети.



 Разумеется, значение
Разумеется, значение