Содержание статьи
- ЧТО ТАКОЕ FIRST CONTENTFUL PAINT (FCP)?
- КАК ИЗМЕРИТЬ FCP?
- ЧТО ТАКОЕ ХОРОШИЙ РЕЗУЛЬТАТ FCP?
- 1. Уменьшите время отклика сервера (TTFB)
- 2. Устранение ресурсов, блокирующих рендеринг
- 3. Создайте CSS Critical Path и встроите его.
- 4. Избегайте элементов на основе сценария над сгибом
- 5. Избегайте отложенной загрузки изображений, расположенных выше сгиба.
- 6. Встроенные важные изображения
- 7. Оптимизируйте размер DOM вашего сайта
- 8. Убедитесь, что текст остается видимым во время загрузки веб-шрифта.
- 9. Используйте подсказки ресурсов
- 10. Избегайте множественных перенаправлений страниц.
- ЗАКЛЮЧЕНИЕ
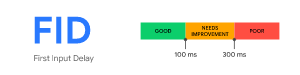
В начале 2019 года Google объявил, что будет оценивать рейтинг скорости веб-сайта, сосредоточив внимание на двух показателях производительности: First Contentful Paint (FCP) и First Input Delay (FID) .
Веб-сайты оцениваются как быстрые, умеренные или медленные по следующим критериям:
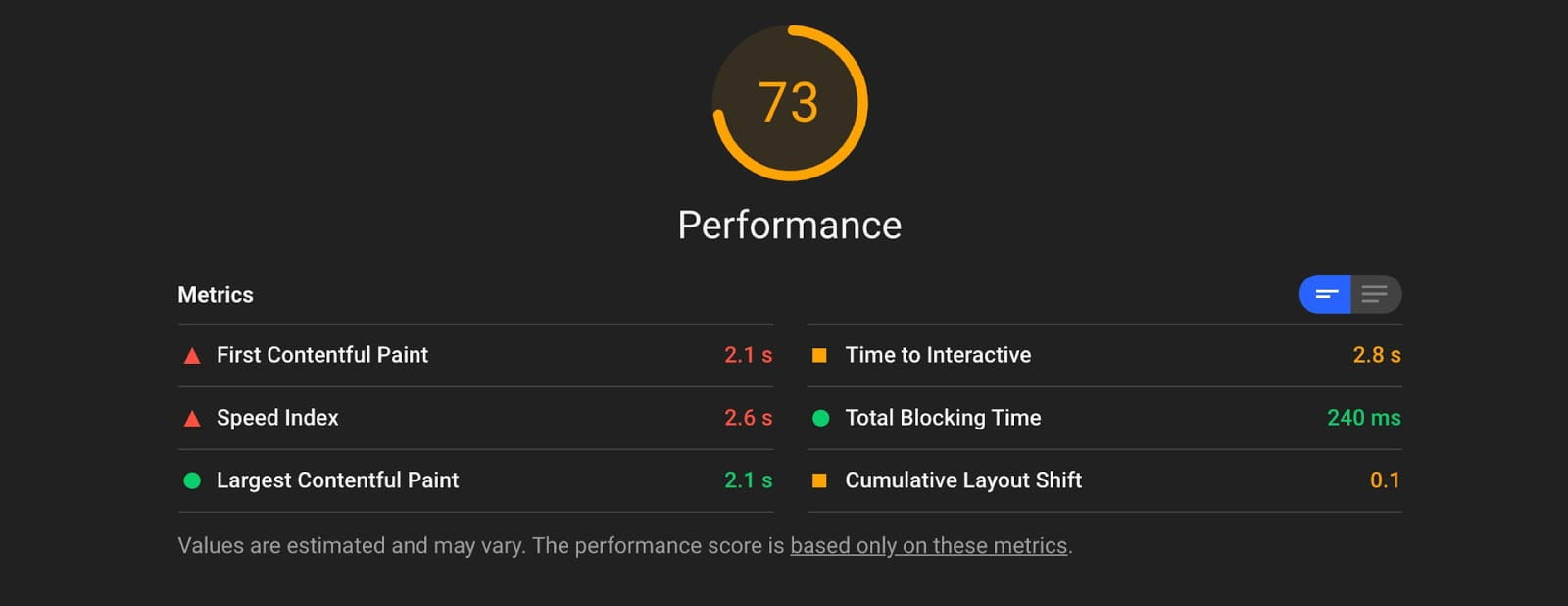
Проверка скорости вашего сайта с помощью PageSpeed Insights выдаст примерно следующие результаты:
Новая панель управления отчетом о скорости в Google Search Console также использует показатели FCP и FID для оценки URL-адресов. Это все еще рекламируется как экспериментальная функция (пока).
Интересно, что этот рейтинг основан не только на тесте скорости, но и отражает фактическую скорость вашего сайта для пользователей по всему миру. Статистические данные для этого собираются от реальных пользователей через Отчет о пользовательском опыте Chrome (CrUX) .
First Contentful Paint дает более реалистичную метрику пользовательского опыта. Ваш веб-сайт может загружаться менее 2 секунд в тесте скорости, но если это не так для большинства вашей аудитории, Google все равно будет наказывать вас.
Из этой статьи вы узнаете, что такое FCP и почему это важно. Далее мы перейдем к различным способам улучшения FCP на вашем сайте WordPress.
ЧТО ТАКОЕ FIRST CONTENTFUL PAINT (FCP)?
First Contentful Paint (FCP) – это ориентированная на пользователя метрика для измерения воспринимаемой скорости загрузки страницы. FCP измеряет, как пользователи воспринимают производительность веб-сайта, а не то, что измеряет инструмент для проверки скорости.
Первая Contentful Paint отличается от First Paint, которая представляет собой точку на временной шкале загрузки страницы, где в браузере обнаруживается любой тип визуализации. С другой стороны, FCP требует отрисовки некоторого контента. Это может быть текст, изображения (включая фоновые изображения, логотипы) или небелые элементы <canvas>.
Чтобы не усложнять задачу, вы можете думать о FCP как о времени, которое требуется пользователю, чтобы увидеть любой контент в своем браузере. Таким образом, быстрый FCP убеждает пользователя в том, что что-то происходит, и удерживает его привязанным к сайту.
КАК ИЗМЕРИТЬ FCP?
FCP можно измерить с помощью лабораторных испытаний и реального опыта использования (полевые данные). Вот несколько инструментов, которые вы можете использовать для измерения FCP:
- Маяк
- WebPageTest
- Chrome DevTools
- PageSpeed Insights
- Отчет об удобстве использования Chrome
- Мониторинг производительности Firebase (бета)
Google измеряет 75-й процентиль загрузки страниц вашего сайта, сегментированный как для мобильных, так и для настольных устройств. Это гарантирует, что это точное представление о пользовательском опыте.
Google измеряет 75-й процентиль загрузки страниц вашего сайта, сегментированный как для мобильных, так и для настольных устройств. Это гарантирует, что это точное представление о пользовательском опыте.
ЧТО ТАКОЕ ХОРОШИЙ РЕЗУЛЬТАТ FCP?
Согласно Google, FCP должен произойти в течение 1 секунды . Это обеспечивает удобный пользовательский интерфейс для посетителей вашего сайта.
Если FCP вашего сайта занимает более 3 секунд, это считается медленным. Согласно исследованиям , более 53% мобильных пользователей покидают сайт, если загрузка занимает более 3 секунд. Отнеситесь к этому показателю серьезно.
Теперь, когда мы разобрались, что такое FCP и почему это важно, вот несколько способов улучшить FCP вашего сайта WordPress:
1. Уменьшите время отклика сервера (TTFB)
Время ответа сервера или время до первого байта (TTFB) – это время, которое требуется браузеру для получения первого байта содержимого веб-страницы.
FCP зависит не только от TTFB, но это первый шаг к достижению этой цели.
FCP = TTFB + время загрузки контента + время рендеринга
Поскольку FCP сильно зависит от TTFB, это наиболее важный фактор, который необходимо оптимизировать для улучшения FCP.
Выберите провайдера быстрого хостинга
Вы можете обратиться к статье WP Rocket о веб-хостинге, чтобы узнать, какие факторы необходимо учитывать, чтобы выбрать отличное решение для веб-хостинга. В идеале выберите хост с серверами, расположенными близко к вашим пользователям.
Используйте качественный CDN
Качественный CDN может помочь ускорить доставку статических ресурсов вашего сайта, таких как изображения, видео и скрипты. Это значительно сократит сетевую задержку между вашим сервером и вашими пользователями.
Включите кеширование для своего веб-сайта
Кэширование помогает уменьшить TTFB за счет уменьшения времени обработки сервера. Большинство ведущих хостинг-провайдеров WordPress имеют кеширование на уровне сервера, поэтому узнайте у них, что они предлагают.
2. Устранение ресурсов, блокирующих рендеринг
Веб-страница отображается браузером после объединения многих элементов, таких как HTML, таблицы стилей CSS, сценарии JavaScript и импорт HTML.
Сам документ HTML включает в себя различные теги, но все они быстро анализируются большинством браузеров. Но это не относится к синтаксическому анализу CSS и JS.
Обычно браузер пытается сначала загрузить все элементы веб-страницы, проанализировать их все, а затем отобразить веб-страницу. Чаще всего размер HTML-документов намного меньше, чем у таблиц стилей CSS и сценариев JS. Количество ресурсов CSS и JS также обычно выше.
Таким образом, когда пользователь запрашивает веб-страницу, браузер уже получил бы HTML-контент, но все равно будет ожидать загрузки всех других ресурсов перед визуализацией страницы. В результате их называют ресурсами, блокирующими рендеринг.
Такое поведение значительно снижает FCP. Следовательно, чтобы улучшить FCP, вам необходимо устранить эти ресурсы, блокирующие рендеринг. Сделать это можно следующими способами:
Встроенные критические ресурсы
Во-первых, определите важные сценарии и стили, которые необходимы для отображения FCP вашей веб-страницы. Вот простое руководство от Google о том, как определять важные ресурсы.
После того, как вы определили критические сценарии, вам необходимо удалить их из ресурса, блокирующего рендеринг, а затем встроить их в свою HTML-страницу с помощью тегов <script> и <style> .
Сделав это, вы убедитесь, что на веб-странице будет все необходимое для работы с ее основными функциями при загрузке.
Отложить некритические ресурсы
Для некритических ресурсов вам необходимо пометить URL-адреса атрибутами async или defer .
Рекомендуется добавлять атрибут defer к URL-адресам некритических сценариев. Это указывает браузеру выполнить файл сценария только после того, как HTML-документ будет полностью проанализирован.
Вот как можно отложить файл сценария:
<script defer src="https://v3b4d4f5.rocketcdn.me/path/to/file/script.js">
</script>Для некритических таблиц стилей рекомендуется добавить к их URL-адресу атрибут async . Это указывает браузеру загружать стили асинхронно, в то время как остальные элементы страницы продолжают загружаться без прерывания.
Поскольку таблицы стилей загружаются с тегом <link> , нет прямого способа применить к ним атрибут async . Но есть обходной путь, и вот как вы можете его реализовать:
<!-- Setting “media” type as ‘print’ forces the browser to load the stylesheet asynchronously. On full page load, the media type is changed to ‘all’ so that the stylesheet gets applied. -->
<link rel="stylesheet" href="style.css" media="print" onload="this.media='all'">
<!-- Fallback for when JavaScript is disabled, but in this case CSS can’t be loaded asynchronously. -->
<noscript><link rel="stylesheet" href="style.css"></noscript>Удалить все неиспользуемое
При определении критических ресурсов вы можете обнаружить код, который не используется на веб-странице. Удаление неиспользуемого кода поможет вам еще больше оптимизировать вашу веб-страницу.
Если вам неудобно работать с кодом, вы можете использовать такой плагин, как WP Rocket, чтобы отложить некритические файлы JavaScript всего за несколько кликов.
Вы также можете оптимизировать доставку CSS с помощью WP Rocket, чтобы удалить таблицы стилей, блокирующие рендеринг. Следующий пункт касается этой особенности.
3. Создайте CSS Critical Path и встроите его.
Если вы настроили асинхронную загрузку CSS, браузер будет показывать пользователям нестилизованный контент до загрузки требуемых стилей. Такое поведение известно как Flash of Unstyled Content (FOUC) и доставляет неудобства пользователям.
Чтобы предотвратить FOUC, вам необходимо сгенерировать CSS Critical Path и встроить его прямо в свой HTML-файл.
Но что такое Critical Path CSS?
Critical Path CSS – это минимальный набор CSS, необходимый для отображения первой части веб-страницы (в верхней части страницы) для пользователя.
Анализировать критический путь рендеринга браузера вручную и затем создавать CSS критического пути – утомительный процесс. Это выходит за рамки данной статьи.
Однако вы можете использовать бесплатные онлайн-инструменты, такие как Pegasaas, для создания CSS Critical Path. Он отлично работает для большинства случаев использования. Ознакомьтесь с Google Анализируя критическую производительность пути рендеринга, чтобы узнать больше.
После того, как вы сгенерировали CSS Critical Path, вам необходимо встроить его в HTML-документ. Теперь браузер может немедленно отобразить первую часть веб-страницы, не дожидаясь асинхронной загрузки таблиц стилей CSS. Это значительно улучшает FCP.
Кроме того, вы можете использовать WP Rocket для автоматизации этого процесса.
Включение параметра « Оптимизировать доставку CSS» в WP Rocket сгенерирует CSS Critical Path для всех типов страниц WordPress и встроит их. И если вам случится внести какие-либо настройки или изменить свою тему, он также автоматически обновит CSS Critical Path.
4. Избегайте элементов на основе сценария над сгибом
Независимо от того, насколько хорошо вы оптимизируете JavaScript, он все равно медленнее по сравнению с обработкой простого HTML. Все, что требует JS, может отрицательно повлиять на FCP.
Хотя вы можете встроить критически важные сценарии, их все равно нужно загрузить и проанализировать. Когда дело доходит до улучшения FCP, на счету каждая миллисекунда. Это драгоценное время загрузки ухудшает ваш рейтинг FCP.
Многие темы включают необычные элементы в верхней части страницы, в которых используется множество скриптов. То же самое можно сказать и об использовании конструкторов страниц, которые добавляют много ненужных стилей и скриптов. Следовательно, выбирайте тему вашего сайта с умом. Использование хорошо закодированной, быстрой темы, такой как GeneratePress или Astra, может помочь значительно сократить FCP.
Как правило, старайтесь избегать использования следующих элементов на своем веб-сайте в верхней части страницы:
- Любые тяжелые анимации
- Плагины слайдера
- Социальные сети или плагины для обмена
- Плагины мегаменю
- Встраивается как Google Ads
5. Избегайте отложенной загрузки изображений, расположенных выше сгиба.
Ленивая загрузка изображений – один из самых простых способов ускорить работу вашего сайта , особенно если у вас есть сайт с большим количеством изображений.
Технически отложенная загрузка – это сценарий, который откладывает загрузку изображений и фреймов, которые еще не видны в области просмотра браузера. Когда пользователь прокручивает страницу вниз, изображения загружаются по мере их появления.
Поскольку ленивая загрузка требует использования JavaScript, прежде чем браузер сможет отображать какие-либо изображения, это может задержать ваш FCP.
Следовательно, вам нужно исключить изображения, находящиеся в верхней части страницы, из отложенной загрузки.
Большинство популярных плагинов отложенной загрузки уже включают эту функцию. В идеале ищите плагин отложенной загрузки, который позволяет исключать изображения не только по именам файлов, но и по другим тегам, таким как класс, идентификатор, атрибут или изображения из определенного домена.
WP Rocket поддерживает отключение отложенной загрузки определенных изображений . Вы можете отключить его для изображения, класса изображения, по источнику изображения и даже для аватаров.
Примечание. Ленивая загрузка изображений была добавлена в ядро WordPress и станет встроенной функцией начиная с WordPress 5.5. Он также поддерживает фильтры для настройки ленивой загрузки.
6. Встроенные важные изображения
HTML и CSS предоставляют возможность встроить изображения с помощью форматов Base64 или SVG. Они называются URI данных .
Встраивая все изображения в верхней части страницы, браузеру не нужно делать дополнительные HTTP-запросы для их загрузки. Это может помочь улучшить FCP.
Вот некоторые из наиболее распространенных изображений в верхней части страницы, которые можно встроить:
- Логотип
- Иконки (поиск, социальные сети и т. Д.)
- Изображение баннера
- Задний план
Что такое изображения Base64 и SVG?
Base64 – это алгоритм кодирования, который преобразует любой тип данных, включая изображения, в текст. Вы можете встраивать изображения в кодировке Base64 непосредственно в файлы HTML или CSS. Это отличный способ ускорить загрузку небольших изображений.
Base64 Image Encoder – отличный бесплатный инструмент для преобразования любого формата изображения в Base64. Он поддерживает форматы изображений JPEG, PNG, WebP, SVG и BMP.
Добавление изображений в кодировке Base64 в HTML:
<img src="data:image/jpeg;base64,/uj/…[content]..." width="100" height="50" alt="this is a base64 image">Вы также можете использовать изображения в кодировке Base64 в CSS:
.custom-class {
background: url('data:image/jpeg;base64,/9j/…[content]...');
}Масштабируемая векторная графика (SVG) – это формат изображений для векторной графики. Изображения SVG имеют меньшие размеры файлов, масштабируются до любого размера без потери качества и отлично выглядят на всех устройствах. Если ваше изображение имеет простые формы, кривые и очертания (например, логотипы и значки), то его почти наверняка можно сохранить как SVG.
Примечание. Использование изображения SVG в качестве источника внутри тега <img> отличается от встраивания изображения SVG напрямую через тег <svg> .
Вот как можно встроить SVG в HTML:
<body>
<!-- Insert SVG code here, and the image will show up! -->
<svg xmlns="http://www.w3.org/2000/svg">
<circle cx='50' cy='25' r='20'/>
</svg>
</body>Это хорошая идея , чтобы компресс или преуменьшать (если SVG) изображений , прежде чем встраивание их. Если ваши изображения в растровом формате (JPEG или PNG), используйте Base64. Если их можно преобразовать в векторный формат, используйте SVG.
Везде, где вы можете использовать URL-адрес в качестве источника изображения, вы можете вставить туда изображение в кодировке Base64.
Если какие-либо изображения или значки жестко запрограммированы внутри вашей темы или плагинов, вам необходимо найти их вручную и заменить их исходные URL-адреса встроенными изображениями. Такой плагин, как Search & Replace, может помочь вам в этом легко.
Есть несколько недостатков встраивания изображений:
- Увеличивает размер изображений (обычно на 30%).
- Это увеличивает размер страницы и, следовательно, TTFB.
- Встроенные изображения не могут быть доставлены через CDN.
По моему опыту, если вы можете сохранить размер страницы ниже 100 КБ, встраивание изображений не представляет особой проблемы. Все, что выходит за рамки этого, может повлиять на ваш TTFB и, таким образом, навредить вашему FCP больше, чем улучшить.
Кроме того, если вы используете что-то вроде Cloudflare для обслуживания своего сайта, вы можете настроить его для кеширования ресурсов HTML . Включение этой функции рекомендуется тогда и только тогда, когда содержание вашего сайта в основном статично.
7. Оптимизируйте размер DOM вашего сайта
Объектная модель документа (DOM) – это представление всех объектов, составляющих веб-страницу. Графически это представлено в виде дерева с ветвящимися узлами и объектами.
Структурированное представление DOM позволяет легко изменять его элементы с помощью языка сценариев, такого как JavaScript.
Все элементы HTML в дереве DOM называются узлами . Узлы могут разветвляться на несколько элементов, каждый из которых может далее разветвляться, и так далее. Насколько глубоко они разветвляются, называется глубиной узла . Глубина узла всего дерева DOM называется глубиной дерева . Все непосредственные элементы ветвления узла называются дочерними элементами .
Наличие большого DOM-дерева может негативно повлиять на ваш FCP по многим причинам:
- Неоптимизированное дерево DOM включает множество узлов, которые не видны пользователю на начальных этапах загрузки страницы.
- Большой размер модели DOM означает, что для вычисления и стилизации всех узлов требуется больше времени, что может замедлить рендеринг.
- Большое дерево DOM также может снизить производительность памяти пользовательских устройств.
Google помечает веб-страницы деревьями DOM, на которых есть:
- Всего более 1500 узлов
- Глубина более 32 узлов
- Родительский узел с 60+ дочерними узлами
Как уменьшить размер DOM?
В общем, вам нужно создавать узлы DOM только при необходимости и уничтожать узлы, которые не нужны. Однако этот совет не относится к большинству сайтов WordPress, поскольку создание DOM обычно осуществляется с помощью тем, плагинов, компоновщиков страниц и самого ядра WordPress.
Вот несколько советов, которые помогут вам уменьшить размер DOM:
- Разделите большие страницы на более мелкие.
- Ленивая загрузка как можно большего количества HTML-элементов, а не только изображений.
- Пагинайте комментарии, сообщения, продукты и т. Д.
- Ограничьте количество сообщений, отображаемых на вашей домашней странице и страницах архива.
- Не скрывайте нежелательный контент с помощью CSS. Вместо этого удалите его полностью.
- Избегайте использования раздутых конструкторов страниц, которые вставляют ненужные теги <div> .
- Выбирайте хорошо оптимизированные темы (например, GeneratePress или Астра).
Не используйте плагины, которые добавляют слишком много тегов <div> (например, плагины мегаменю).
8. Убедитесь, что текст остается видимым во время загрузки веб-шрифта.
Шрифты обычно представляют собой файлы большого размера, и для их загрузки требуется много времени. Возможно, вы столкнулись с такой ошибкой в Lighthouse:
Есть причина, по которой Google отмечает такое поведение. Некоторые браузеры не отображают текст, пока не будут загружены все шрифты. Это вызывает так называемую вспышку невидимого текста (FOIT).
Вы можете исправить это, заставив браузер временно отображать системный шрифт во время загрузки пользовательских шрифтов. Просто добавьте font-display: замените свой стиль @ font-face, чтобы избежать FOIT почти во всех современных браузерах.
Вот пример того, как это можно применить:
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.sample.com/pacifico.woff2) format('woff2');
font-display: swap;
}Если вы импортируете шрифты непосредственно из CDN (например, Google Fonts), вы можете добиться того же, добавив параметр & display = swap в конец URL-адреса.
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">9. Используйте подсказки ресурсов
Когда пользователь посещает веб-сайт, браузер запрашивает HTML-документ с сервера, анализирует его, отправляет отдельные запросы для любых других ресурсов, на которые есть ссылки, и после загрузки и анализа их всех визуализирует веб-страницу.
Как разработчик вы знаете, какие ресурсы наиболее важны для вашего сайта. Обладая этими знаниями, вы можете настроить эти критически важные ресурсы на загрузку заранее и ускорить загрузку страницы. Подсказки ресурсов браузера – вот как вы можете этого добиться.
Некоторые подсказки относятся к ресурсам на текущей странице, а другие – к возможным будущим страницам. Все подсказки ресурсов используют для активации атрибут rel тега <link> .
Предварительная выборка DNS
Если вы загружаете какой-либо ресурс с внешнего веб-сайта, добавление параметра dns-prefetch сообщит браузеру, что нужно как можно быстрее разрешить DNS URL-адреса.
Вот как можно добавить предварительную выборку DNS к ресурсам:
<link rel="dns-prefetch" href="//external-website.com">WP Rocket упрощает добавление всех внешних доменов в предварительно загруженные .
Если вы используете много стороннего кода, добавление параметра dns-prefetch очень полезно для ускорения загрузки страницы. Вы можете использовать бесплатную предварительную выборку! онлайн-инструмент, чтобы узнать, какие внешние домены вы можете добавить в список предварительной выборки.
Предварительное подключение
Preconnect работает так же, как предварительная выборка DNS, за исключением того, что не останавливается только на разрешении DNS. Он также продолжит и установит рукопожатие TCP и согласование TLS (если есть).
Его можно использовать так:
<link rel="preconnect" href="https://example.com">Имейте в виду, что предварительное подключение может занять драгоценное время обработки, особенно для безопасных подключений.
Предварительная выборка
Если вы уверены, что ресурс будет использоваться в будущем, вы можете предложить браузеру сразу же выполнить его предварительную загрузку и сохранить в браузере. В отличие от предварительной выборки DNS, здесь вы говорите браузеру немедленно начать загрузку ресурса.
Вот как вы можете указать браузеру для предварительной загрузки ресурса:
<link rel="prefetch" href="scripts.js">Предварительная выборка может игнорироваться браузером, если запрошенный файл слишком велик или скорость сети низкая. Например, Firefox выполняет предварительную выборку ресурсов только тогда, когда браузер находится в режиме ожидания .
Prerender
Это самый мощный ресурсный совет. Добавление параметра prerender к ресурсу заставляет браузер загружать все свои ресурсы, анализировать их, создавать дерево DOM, применять стили, выполнять сценарии, отображать веб-страницу и держать ее готовой к обслуживанию. Если вы позже посетите URL-адрес, указанный в href , страница загрузится мгновенно.
Вот как вы делаете предварительную визуализацию ресурса:
<link rel="prerender" href="https://example.com/next-page">Предварительный рендеринг вашей главной целевой страницы – отличный способ увеличить количество конверсий.
Предварительная загрузка
В отличие от предварительной выборки, которая действует больше как предложение для браузера, подсказка ресурса предварительной загрузки указывает браузеру загружать ресурсы независимо от того, что он думает. Браузер не может игнорировать директиву предварительной загрузки.
<head>
...
<link rel="preload" href="styles.css" as="style">
<link rel="preload" href="ui.js" as="script">
...
</head>Чем раньше браузер начнет запрашивать объявленные ссылки предварительной загрузки, тем быстрее могут загружаться ваши страницы.
Подсказки о ресурсах мало помогут, когда пользователь впервые заходит на ваш сайт. Но каждая последующая страница, которую они посещают, будет отображаться значительно быстрее. Поскольку Google использует реальные данные об использовании для оценки рейтинга скорости веб-сайта, подсказки по ресурсам помогут улучшить FCP вашего сайта.
10. Избегайте множественных перенаправлений страниц.
Когда вы посещаете URL-адрес, который был перенаправлен на другой URL-адрес, сервер вернет ответ с кодом состояния перенаправления HTTP 301. В консоли вашего браузера это будет выглядеть примерно так:
HTTP/1.1 301 Moved Permanently
Location: /url/to/new/locationОтвет перенаправления заставляет браузер сделать еще один HTTP-запрос в новое место. Обычно это задерживает загрузку веб-страницы на сотни миллисекунд.
Если ваша страница имеет более одного редиректа, это может значительно замедлить работу FCP.
Lighthouse отмечает страницы с двумя или более редиректами.
Чтобы избежать множественных перенаправлений, указывайте помеченные ресурсы прямо в конечный пункт назначения. Кроме того, если ресурс является частью критического пути рендеринга вашей страницы, то полностью устраните все исходящие от него перенаправления.
ЗАКЛЮЧЕНИЕ
Улучшение FCP больше не выбор, а необходимость. Google уже начал ранжировать веб-сайты на основе их оценок FCP. Более того, более быстрый FCP также улучшает взаимодействие с пользователем.
И скоро появятся лучшие вещи! Google планирует ввести еще одну метрику производительности, ориентированную на пользователя, под названием First Meaningful Paint (FMP). В то время как FCP измеряет время рендеринга для любого контента (например, логотипов, слоганов, фоновых изображений), FMP будет запускаться только после того, как контент, желаемый пользователем, загружен (например, заголовки, изображения обложек, основной текст). FMP еще не стандартизирован, но вы можете узнать о нем подробнее здесь .
В этом посте вы узнали, как улучшить FCP в WordPress с помощью различных методов. Иногда бывает сложно понять весь технический жаргон и правильно его применить. К счастью, провайдер быстрого хостинга и плагин с отличной производительностью, такой как WP Rocket, могут сразу же помочь вам достичь хороших результатов FCP.
Если у вас все еще есть вопросы о том, как улучшить FCP вашего сайта, не стесняйтесь оставлять комментарии!
В этой заметке мы рассмотрим основные проблемы PageSpeed Insight и методы их решения. Список дополняется.
Проблемы которые можно решить с помощью моих решений
1. Устраните ресурсы, блокирующие отображение — данную проблему можно решить с помощью решения Ускорение загрузки сайта (функционал ускорения стилей)
2. Используйте современные форматы изображений — данную проблему можно решить с помощью решения Ускорение загрузки сайта (функционал оптимизации webp)
3. Настройте показ всего текста во время загрузки веб-шрифтов — данную проблему можно решить с помощью решения Ускорение загрузки сайта (функционал оптимизации webp)
Проблемы, которые зависят от сервера
Для решения данных проблем нужно работать с вашим хостингом/сервером
1. Сократите время до получения первого байта от сервера — данная проблема обозначает что текущих ресурсов сервера недостаточно для быстрой отдачи страницы. Нужно либо повышать ресурс, либо оптимизировать настройки сервера, либо искать ошибки разработки сайта (код сайта слишком тяжелый)
2. Задайте правила эффективного использования кеша для статических объектов — Данную проблему можно решить только для стилей и файлов вашего сайта (для файлов метрики, и прочих сервисов данную проблему решить нельзя). Нужно скорректировать настройки сервера, задав время кеширования требуемых типов файлов равным 1 год
Проблемы, которые можно решить только с участием разработчиков
Доработкой конкретного сайта (не решить автоматическими методами или настройкой)
1. Для изображений не заданы явным образом атрибуты width и height — Нужно скорректировать шаблоны и страницы, прописать требуемые атрибуты
2. Настройте подходящий размер изображений — Изображения в странице имеют больший размер чем на странице, нужно доработать масштабирование на уровне шаблонов
3. Уменьшите влияние стороннего кода — нужно максимально уменьшить количество подключаемых скриптов и стилей. Обычно это счётчики метрики, jivosite и т.п.
Проблемы, которые не решить
Данные проблемы связаны с архитектурой сайта, заложенной изначально при создании сайт. Исправить их в теории можно, но придётся переработать большую часть сайта
1. Сократите размер структуры DOM — зависит от количество блоков на странице. Для улучшения показателя нужно переверстывать части сайта или отрезать часть функционала сайта
2. Сократите время выполнения кода JavaScript — зависит от количества и качества javascript на вашем сайте. Для улучшения показателя нужно анализировать весь javascript сайта, переписывать на более оптимальный или отрезать часть функционала.
3. Удалите неиспользуемый код CSS / Удалите неиспользуемый код JavaScript — зависит от шаблона, т.к. pagespeed не показывает что именно он считает неиспользуемым кодом, найти и вычистить почти нереально
4. First Contentful Paint (3G) — общий вес контента на странице, можно уменьшить, но фактически очень сложно дотянуть до нормы.
5. Не отправляйте устаревший код JavaScript в современные браузеры — чаще всего ошибка в файлах ядра битрикса, вычислить и удалить такой код ничего не повредив крайне сложно
—-
Значимость проблем: First Contentful Paint (3G), можно уменьшить с помощью решения Ускорение загрузки сайта т.к. его механизмы уменьшают вес стилей, картинок и т.п.
First Contentful Paint (FCP) — это время, которое проходит с момента открытия страницы и до момента, когда посетитель увидит какое-либо её содержимое (текст, изображение).
Эта метрика показывает, какое время потребуется браузеру для отображения элементов сайта после того, как пользователь перешёл на веб-страницу, а значит, чем меньше данный показатель, тем раньше пользователь увидит, что страница не пустая, а останется на ней.
FCP — это важный фактор, который должен учитываться при разработке веб-сайта, также он значительно влияет на SEO-продвижение. Если скорость загрузки сайта слишком маленькая, стоит попытаться понизить значение данного параметра.
Где посмотреть данный показатель?
Данный показатель можно увидеть в любом сервисе, который подсчитывает скорость загрузки страницы. Самые популярные из них:
- pagespeed.web.dev
- gtmetrix.com
Однако кроме них есть и другие, если эти по каким-либо причинам Вам не подходят.
Как улучшить данный показатель?
Для того чтобы на сайте начал отображаться контент, необходимо, чтобы сервер обработал все страницы, а затем передал их на компьютер пользователя. Высокие значения FCP свидетельствуют о том, что этот процесс происходит слишком долго, а значит, либо проблемы с сервером, либо проблемы со структурой сайта. В первом случае надо связываться с хостингом, во втором случае можно поставить кеширование на сайт, это значительно облегчит процесс сборки сайта, ведь кеширование оптимизирует css и js файлы, которые необходимы для начала работы страницы.
Почему данный показатель важен?
При низких значениях пользователь видит контент почти сразу, что не позволяет ему уйти из-за долгого ожидания. Также этот параметр важен для поисковых систем.
Нужна консультация?
Готовы предоставить полную консультацию по условиям и
всем интересующим вопросам работы с нашей компанией!
Как быстрее реагировать на взаимодействие с пользователем.
«Я нажал, но ничего не произошло! Почему я не могу взаимодействовать с этой страницей?» 😢
First Contentful Paint (FCP) и Largest Contentful Paint (LCP) — это метрики, которые измеряют время, необходимое для визуального отображения (рисования) контента на странице. Хотя это важно, время рисования не учитывает реакцию на нагрузку или то, как быстро страница реагирует на взаимодействие с пользователем.
Первая задержка ввода (FID) — это метрика Core Web Vitals, которая фиксирует первое впечатление пользователя об интерактивности и отзывчивости сайта. Она измеряет время с момента, когда пользователь впервые взаимодействует со страницей, до времени, когда браузер действительно способен ответить на это взаимодействие. FID является метрикой поля и не может быть смоделирован в среде lab. Реальное взаимодействие с пользователем требуется для измерения задержки ответа.

Чтобы помочь предсказать FID в lab, рекомендуется общее время блокировки (TBT). Они измеряют разные вещи, но улучшения в TBT обычно соответствуют улучшениям в FID.
Основной причиной плохого FID является тяжелое выполнение JavaScript. Оптимизация анализа, компиляции и выполнения JavaScript на вашей веб-странице напрямую сократит FID.
Тяжелое выполнение JavaScript
Браузер не может отвечать на большинство пользовательских вводимых данных, пока он выполняет JavaScript в основном потоке. Другими словами, браузер не может реагировать на взаимодействие с пользователем, пока основной поток занят. Чтобы улучшить это нужно:
- Сократить время выполнения JavaScript
- Разбить длинные задачи
- Оптимизировать свою страницу для обеспечения готовности к взаимодействию
- Использовать веб-работника
Сократить время выполнения JavaScript
Ограничение количества JavaScript на вашей странице уменьшает количество времени, которое браузер должен потратить на синтаксический анализ, компиляцию и выполнение кода JavaScript. Это увеличивает скорость, с которой браузер может начать реагировать на любые действия пользователя.
Чтобы уменьшить количество JavaScript, выполняемого на вашей странице нужно:
- Сократить и сжать файлы JavaScript
- Отложить неиспользуемый JavaScript
- Минимизировать неиспользованные полифилы
Помимо минимизации JavaScript, разбитие долго выполняющегося кода на более мелкие задачи, может позволить браузеру быстрее запускать обработчики ввода, что может улучшить FID.
Сократить и сжать файлы JavaScript
JavaScript может содержать символы, которые не нужны для браузеров, но облегчают чтение во время разработки. Это включает в себя интервалы, отступы, комментарии и длинные имена переменных.
Terser поддерживает синтаксис ES6+ и может использоваться для минимизации современных файлов JavaScript без необходимости их транспилирования. Если вы используете связку модулей и хотите включить Terser в свою цепочку инструментов:
- Webpack и Parcel уже минимизируют использование Terser по умолчанию в режиме
production - Если вы используете Rollup, включите rollup-plugin-terser в качестве выходного плагина
В дополнение к минимизации, сжимайте ваши ресурсы JavaScript, чтобы минимизировать размер их доставки. Если возможно, используйте Brotli, который обеспечивает лучшие результаты сжатия, чем Gzip, и может использоваться практически во всех новых браузерах.
Отложить неиспользованный JavaScript
По умолчанию весь JavaScript блокирует рендеринг. Когда браузер обнаруживает тег сценария, который ссылается на внешний файл JavaScript, он должен приостановить выполнение своих действий и загрузить, проанализировать, скомпилировать и выполнить этот JavaScript. Поэтому вам следует загружать только тот код, который необходим для страницы или отвечает на ввод пользователя.
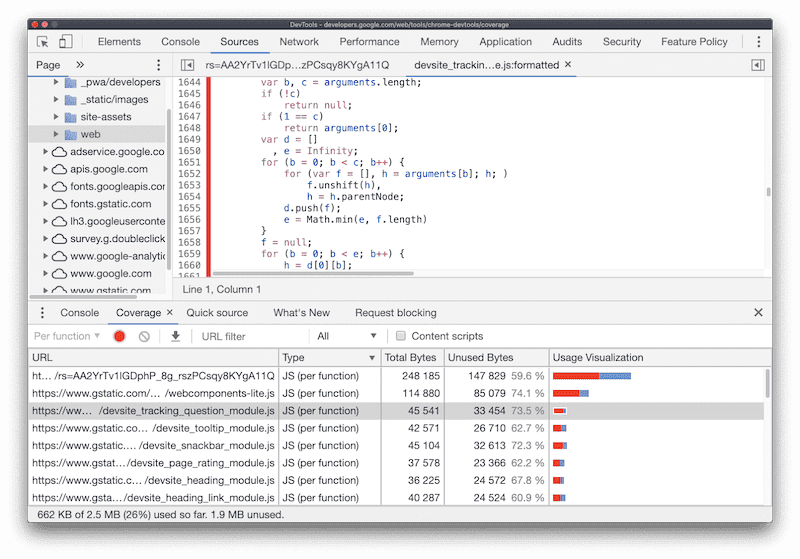
На вкладке Coverage в Chrome DevTools можно указать, сколько JavaScript не используется на вашей веб-странице.

Чтобы сократить неиспользуемый JavaScript необходимо:
- Разделить Code-split пакет на несколько частей
- Отложить любой некритический JavaScript, включая сторонние скрипты, используя
asyncилиdefer
Разделение кода — это концепция разбиения одного большого JavaScript-пакета на более мелкие, которые можно условно загрузить (также называемые отложенной загрузкой). Большинство новых браузеров поддерживают динамический синтаксис импорта, который позволяет извлекать модули по требованию:
import('module.js')
.then((module) => {
// Do something with the module.
}); Динамический импорт JavaScript для определенных взаимодействий пользователя (таких как изменение маршрута или отображение модального режима) обеспечит выбор кода, не используемого для начальной загрузки страницы, только при необходимости.
Помимо общей поддержки браузера, динамический синтаксис импорта может использоваться во многих различных системах сборки.
- Если вы используете webpack, Rollup или Parcel в качестве связующего модуля, воспользуйтесь их динамической поддержкой импорта.
- Клиентские фреймворки, такие как React, Angular и Vue, предоставляют абстракции, облегчающие отложенную загрузку на уровне компонентов.
Помимо разделения кода, всегда используйте async или defer для сценариев, которые не нужны для критического пути или содержимого, превышающего сложность.
<script defer src="…"></script>
<script async src="…"></script> Если нет конкретной причины не делать этого, все сторонние скрипты должны быть загружены либо с defer, либо по умолчанию async.
Минимизируйте неиспользуемые полифилы
Если вы создаете свой код с использованием современного синтаксиса JavaScript и ссылаетесь на API-интерфейсы современных браузеров, вам потребуется перенести его и включить полифиллы, чтобы он работал в старых браузерах.
Одной из основных проблем производительности, связанной с включением на ваш сайт полифилов и переносимого кода, является то, что более новым браузерам не нужно загружать их, если они им не нужны. Чтобы сократить размер JavaScript вашего приложения, максимально сведите к минимуму неиспользуемые полифилы и ограничьте их использование средами, где они необходимы.
Для оптимизации использования полифилла на вашем сайте:
- Если вы используете Babel в качестве транспортера, используйте @babel/preset-env для включения тех полифилов, которые необходимы для браузеров с которыми вы планируете таргетинг. Для Babel 7.9 включите bugfixes опцию для дальнейшего сокращения ненужных полифилов
- Используйте шаблон module/nomodule для доставки двух отдельных пакетов (
@babel/preset-envтакже поддерживает это через target.esmodules)
<script type="module" src="modern.js"></script>
<script nomodule src="legacy.js" defer></script> Многие новые функции ECMAScript, скомпилированные с помощью Babel, уже поддерживаются в средах, поддерживающих модули JavaScript. Таким образом, делая это, вы упрощаете процесс проверки того, что только транспилированный код используется для браузеров, которые действительно нуждаются в нем.
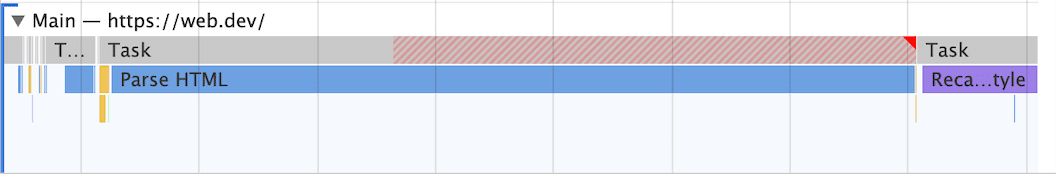
Разбейте длинные задачи
Если вы уже пытались уменьшить объем JavaScript, который загружается на одной странице, может быть полезно разбить долго выполняющийся код на более мелкие асинхронные задачи.
Длинные задачи — это периоды выполнения JavaScript, когда пользователи могут обнаружить, что ваш пользовательский интерфейс не отвечает. Любой фрагмент кода, который блокирует основной поток на 50 ms или более, можно охарактеризовать как длинную задачу. Длинные задачи являются признаком потенциального раздувания JavaScript (загрузка и выполнение больше, чем может потребоваться пользователю прямо сейчас).
Разделение длинных задач может уменьшить задержку ввода на вашем сайте.

FID должен заметно улучшиться, поскольку вы принимаете лучшие практики, такие как разделение кода и разбитие ваших длинных задач. Хотя TBT не является полевой метрикой, он полезен для проверки прогресса и в конечном счете улучшения как времени до интерактивного (TTI), так и FID.
Оптимизация страницы для взаимодействия готовности
Существует ряд распространенных причин плохой оценки FID и TBT в веб-приложениях, которые сильно зависят от JavaScript:
Выполнение сценария первого лица может задержать готовность к взаимодействию #
- Увеличение размера JS, большое время выполнения и неэффективное разбитие на блоки могут замедлить скорость реакции страницы на ввод данных пользователем и повлиять на FID, TBT и TTI. Прогрессивная загрузка кода и функций может помочь распространить эту работу и повысить готовность к взаимодействию.
- Серверные визуализированные приложения могут выглядеть так, как будто они быстро рисуют пиксели на экране, но остерегайтесь того, что взаимодействие пользователей блокируется большим исполнением сценариев (например, повторная гидратация для подключения слушателей событий). Это может занять несколько сотен миллисекунд, иногда даже секунд, если используется разделение кода на основе маршрута. Подумайте о том, чтобы перенести больше логики на сервер или генерировать больше контента статически во время сборки.
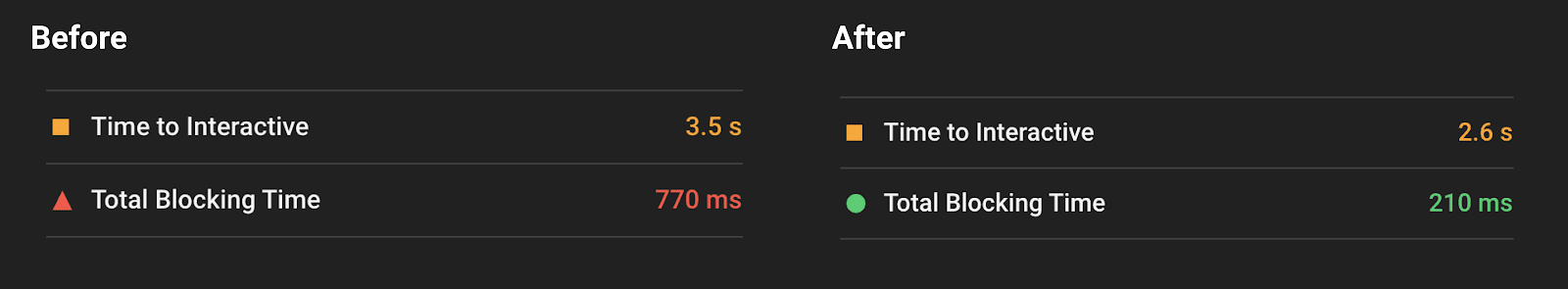
Ниже приведены оценки TBT до и после оптимизации загрузки сценариев первой стороной для приложения. Перемещая дорогостоящую загрузку скрипта (и выполнение) для несущественного компонента критического пути, пользователи могли взаимодействовать со страницей гораздо раньше.

Выборка данных может влиять на многие аспекты готовности взаимодействия
- Ожидание каскадных выборок (например, JS и выборок данных для компонентов) может повлиять на задержку взаимодействия. Цель минимизировать зависимость от каскадных выборок данных.
- Большие встроенные хранилища данных могут сократить время анализа HTML и повлиять на показатели рисования и взаимодействия. Стремитесь свести к минимуму объем данных, подлежащих последующей обработке на стороне клиента.
Выборка данных может влиять на многие аспекты готовности взаимодействия
- Многие сайты содержат сторонние теги и аналитику, которые могут поддерживать занятость сети и периодически отключать основной поток, что влияет на задержку взаимодействия. Изучите загрузку стороннего кода по требованию (например, не загружайте те объявления ниже сгиба, пока они не будут прокручены ближе к видовому экрану).
- В некоторых случаях сторонние сценарии могут вытеснять основные с точки зрения приоритета и пропускной способности в главном потоке, а также задерживать скорость готовности страницы к взаимодействию. Попытайтесь расставить приоритеты при загрузке, что, по вашему мнению, в первую очередь представляет наибольшую ценность для пользователей.
Использование веб-работника
Блокированный основной поток является одной из основных причин задержки ввода. Веб-работники позволяют запускать JavaScript в фоновом потоке. Перемещение операций, не связанных с пользовательским интерфейсом, в отдельный рабочий поток может сократить время блокировки основного потока и следовательно, улучшить FID.
Рассмотрите возможность использования следующих библиотек, чтобы упростить использование веб-работников на вашем сайте:
- Comlink: вспомогательная библиотека, которая абстрагируется и облегчает использование
postMessage - Workway: экспортер веб-работника общего назначения
- Workerize: перемещение модуля в веб-работника
Инструменты разработчика
Доступен ряд инструментов для измерения и отладки FID:
Lighthouse 6.0 не включает поддержку FID, так как это метрика поля. Тем не менее, общее время блокировки (TBT) может использоваться в качестве прокси. Оптимизации, которые улучшают TBT, также должны улучшить FID на местах.

Chrome User Experience Report предоставляет реальные значения LCP, агрегированные на уровне источника.
|
romagromov 4 / 4 / 0 Регистрация: 22.09.2015 Сообщений: 116 |
||||
|
1 |
||||
|
22.08.2022, 22:39. Показов 814. Ответов 14 Метки нет (Все метки)
Здравствуйте!
То же самое пишет Google, bvtyyj в таком формате. Там чуть ниже есть раздел Largest Contentful Paint Element Тестирую эту страницу https://directory.audio/ru/zvu… ul-tfil-my Сначала у заголовка был задан font-weight: 700; а у меня такой шрифт не загружается.
0 |
|
Programming Эксперт 94731 / 64177 / 26122 Регистрация: 12.04.2006 Сообщений: 116,782 |
22.08.2022, 22:39 |
|
Ответы с готовыми решениями: Не могу победить! Не могу победить DLookup Не могу победить JScrollPane Вирус не могу победить Не могу победить switch 14 |
|
mr_dramm Реактивный 1098 / 672 / 237 Регистрация: 17.07.2021 Сообщений: 1,475 Записей в блоге: 10 |
||||
|
23.08.2022, 10:10 |
2 |
|||
|
Это тема больше в разделе SEO актуальна Первое что удивительно это значение числа 4.9 сек для First Contentful Paint. Не знаю как это тестируют но у меня вся загрузка страницы происходит за 1 сек со всеми ресурсами отчет из dev tools network, а первой отображение визуально явно меньше секунды. учитывая огромное число 4.9 могу предположить что дело в том что что то мешает полностью загрузить html перед тем как его отобразить, если это script то попробуйте использовать defer
Ему не нравится заголовок H1. Типа нужно добавить в HEAD предзагрузку шрифта. заголовок На всякий случай посмотрите эту статью 11 Ways To Improve First Contentful Paint (FCP) По шрифтам могу посоветовать попробовать протестировать следующие варианты:
Попробуйте использовать Но вообще странные цифры в отчете
0 |
|
4 / 4 / 0 Регистрация: 22.09.2015 Сообщений: 116 |
|
|
23.08.2022, 10:46 [ТС] |
3 |
|
Не знаю как это тестируют Ну они имитируют среднее по качеству 3G соединение + Android трубу до 200$. Это самая распространенная комбинация в США. Добавлено через 1 минуту
0 |
|
Модератор 2172 / 1571 / 626 Регистрация: 07.08.2016 Сообщений: 3,836 |
|
|
23.08.2022, 13:52 |
4 |
|
Но в реальности, никакого смещения нет. Вообще-то есть: Миниатюры
0 |
|
Реактивный 1098 / 672 / 237 Регистрация: 17.07.2021 Сообщений: 1,475 Записей в блоге: 10 |
|
|
23.08.2022, 16:03 |
5 |
|
Я нашел кое что интересно в вашем отчете: Предложения по уменьшению числа загрузок На вкладке Boost performance будут предложены вариант повышения производительности Миниатюры
0 |
|
Реактивный 1098 / 672 / 237 Регистрация: 17.07.2021 Сообщений: 1,475 Записей в блоге: 10 |
|
|
23.08.2022, 16:29 |
6 |
|
Но я в этом не супер мега про, мнение любителя Добавлено через 19 минут
Javascript Очень много скриптов подключается судя по отчету, я сам посмотрел через dev tool почти все загружаются без defer, нужно конкатенировать в один скрипт и подключить в с помощью defer
попробовать подключить через cdn для fontawesome можно например так https://cdnjs.com/libraries/font-awesome также и bootstrap, но в Вашем случае лучше наверное всетаки конкатенировать так как скиптов всеравно много можно часть подключить через cdn а часть одним файлом со своего сервера и в самом конце страницы перед
0 |
|
4 / 4 / 0 Регистрация: 22.09.2015 Сообщений: 116 |
|
|
23.08.2022, 16:55 [ТС] |
7 |
|
нужно конкатенировать в один скрипт и подключить с помощью defer Да, все верно.
0 |
|
Mailo |
|
31.08.2022, 23:43
|
|
Не по теме: Помню времена, когда в гуглспиде вообще не фигурировала предзагрузка шрифтов. Потом пади какой то дизайнер сказал, ну а дули я одни кружки да квадратики рисую, давайка я шрифт забабахаю, забабахал так, что гугль решил что оптимизация не должна пройти мимо шрифтов и изобрёл предзагрузку шрифтов у себя в «секундомере», которая как ни крути, смотрится при загрузке страницы отвратительно, но зато googelspeed рад, вот даже интересно, сколько людей сейчас смотрят на googlespeed, а сколько на реальные скорости сайта, попутно запихивая всякие googlemap’ы c yourtube видео в отложенную загрузку, а мы блин ща шрифт туда запихнём, добавив красок.
0 |
|
4 / 4 / 0 Регистрация: 22.09.2015 Сообщений: 116 |
|
|
01.09.2022, 19:40 [ТС] |
10 |
|
Ну а выбора особо нет.
0 |
|
Модератор 2172 / 1571 / 626 Регистрация: 07.08.2016 Сообщений: 3,836 |
|
|
01.09.2022, 19:57 |
11 |
|
Для гугла эти циферки фактор ранжирования. Выкручивайся, как хочешь. У вас куча js и css файлов загружается, так что предзагрузка шрифта это ваша меньшая головная боль
0 |
|
4 / 4 / 0 Регистрация: 22.09.2015 Сообщений: 116 |
|
|
01.09.2022, 20:11 [ТС] |
12 |
|
Так уже объединили их. 3 JS и 2 css.
0 |
|
Модератор 2172 / 1571 / 626 Регистрация: 07.08.2016 Сообщений: 3,836 |
|
|
01.09.2022, 20:21 |
13 |
|
Так уже объединили их ну не знаю как вы их объединили, но если судить по последней ссылке на тест, у вас загружается как минимум 26 js файлов и 21 css
0 |
|
4 / 4 / 0 Регистрация: 22.09.2015 Сообщений: 116 |
|
|
03.09.2022, 06:34 [ТС] |
14 |
|
Такой вопрос.
0 |
|
4 / 4 / 0 Регистрация: 22.09.2015 Сообщений: 116 |
|
|
03.09.2022, 15:48 [ТС] |
15 |
|
И еще, вот новый тест Он мне там показывает, что у меня Layout Shift плохой.
0 |
|
IT_Exp Эксперт 87844 / 49110 / 22898 Регистрация: 17.06.2006 Сообщений: 92,604 |
03.09.2022, 15:48 |
|
15 |






















