An antivirus might block your browser from loading the needed file
by Milan Stanojevic
Milan has been enthusiastic about technology ever since his childhood days, and this led him to take interest in all PC-related technologies. He’s a PC enthusiast and he… read more
Updated on August 6, 2022
Fact checked by
Alex Serban
After moving away from the corporate work-style, Alex has found rewards in a lifestyle of constant analysis, team coordination and pestering his colleagues. Holding an MCSA Windows Server… read more
- The error loading this resource issue occurs when your browser is unable to load a file from the server.
- Malfunctioning extensions and antivirus interference are some of the well-known causes of the problem.
- You can fix this issue quickly by disabling all your extensions temporarily.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than Chrome does
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Download Opera
Chrome is one of the best browsers to use on all your devices. It combines superb browsing speed with standard security and excellent overall performance.
However, it is not the perfect browser, as it is prone to the occasional error message. A prominent issue users report is the Error loading this resource message in Chrome. This problem can cause issues with certain websites, so it’s important that you fix it.
Fixing this error message is pretty simple, and in today’s article, we’ll show you how to do it properly.
Quick Tip:
Before you start fixing this issue, it’s important to check if this issue appears in other web browsers. You can use any browser for this purpose, but we recommend using Opera.
The browser is lightweight and fast and comes with a built-in ad blocker, so you won’t ever have to deal with ads again. There’s also a built-in VPN with unlimited bandwidth for an extra layer of privacy.

Opera
Opera is a lightweight, secure, and private alternative to Google Chrome.
What does error loading this resource mean?
The error loading this resource message shows up when your browser cannot load a file from the server. This sometimes happens on popular websites and web apps like WordPress.
Some of the common causes of the problem include:
- Faulty browser extensions
- Interference from antivirus software
- Wrong image format
How do I resolve failed to load a resource?
1. Run Chrome in Incognito mode
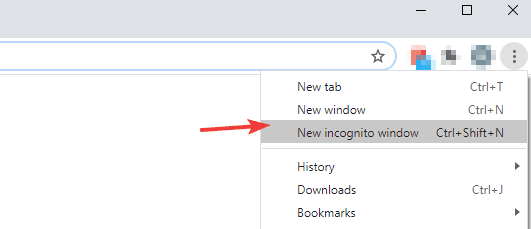
- Open Chrome.
- Click the menu icon and choose the New incognito window.
- Open the webpage giving you this error and check if the issue appears.
If the error loading this resource issue doesn’t appear, it’s probably an extension causing the problem, so you’ll need to find and disable the problematic extension.
2. Disable/remove problematic extensions
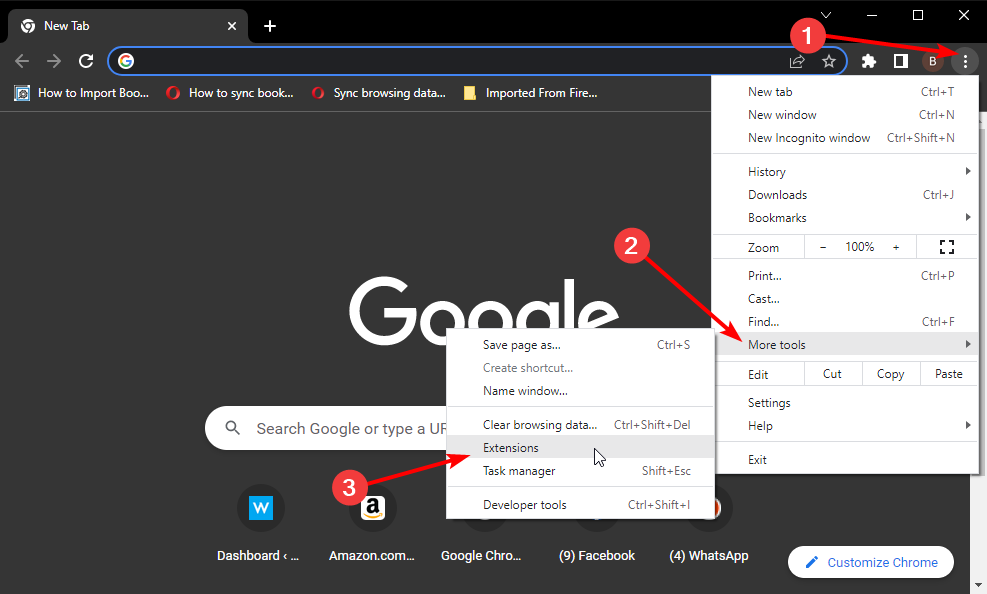
- Click the menu icon on Chrome and select More tools.
- Choose the Extensions option.
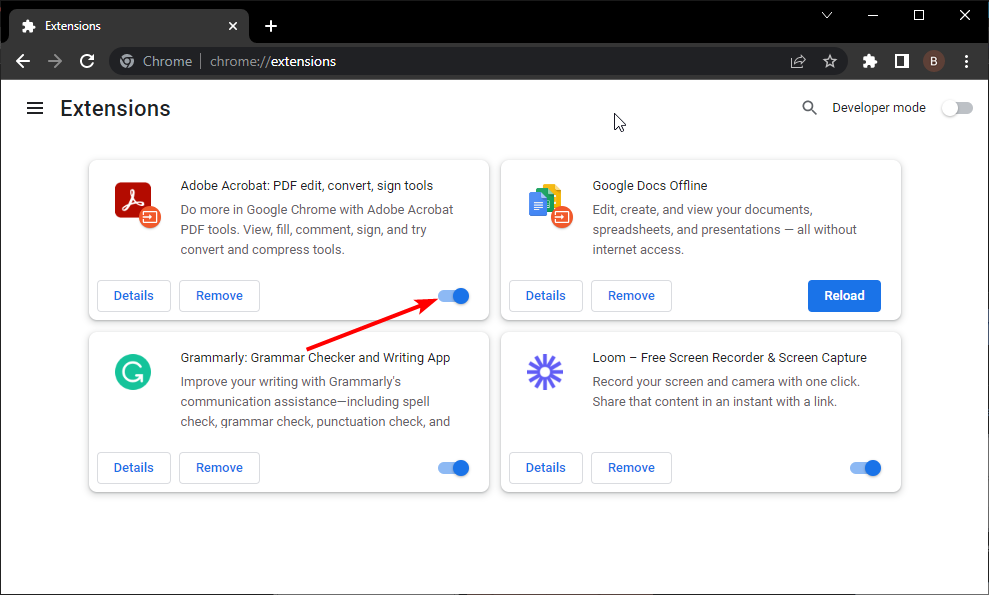
- Click the switch icon next to each extension to disable it.
- Now check if the problem is still there.
- If the issue doesn’t appear, enable extensions one by one until you find the one causing the problem.
Users reported that Adblock and Do Not Track Plus extensions caused the error loading this resource problem when trying to play a video on Chrome, Safari, and other popular browsers. So you might want to disable or replace them to fix this problem.
3. Rename images
If you are a developer trying to build a website or web app and your browser keeps showing the failed to load this resource error, it might be due to the images on the app.
You need to rename the images on the web app or site to fix the error. Make sure that the name does not contain words like banner or ad. Now, you can test again and check if you still have the problem.
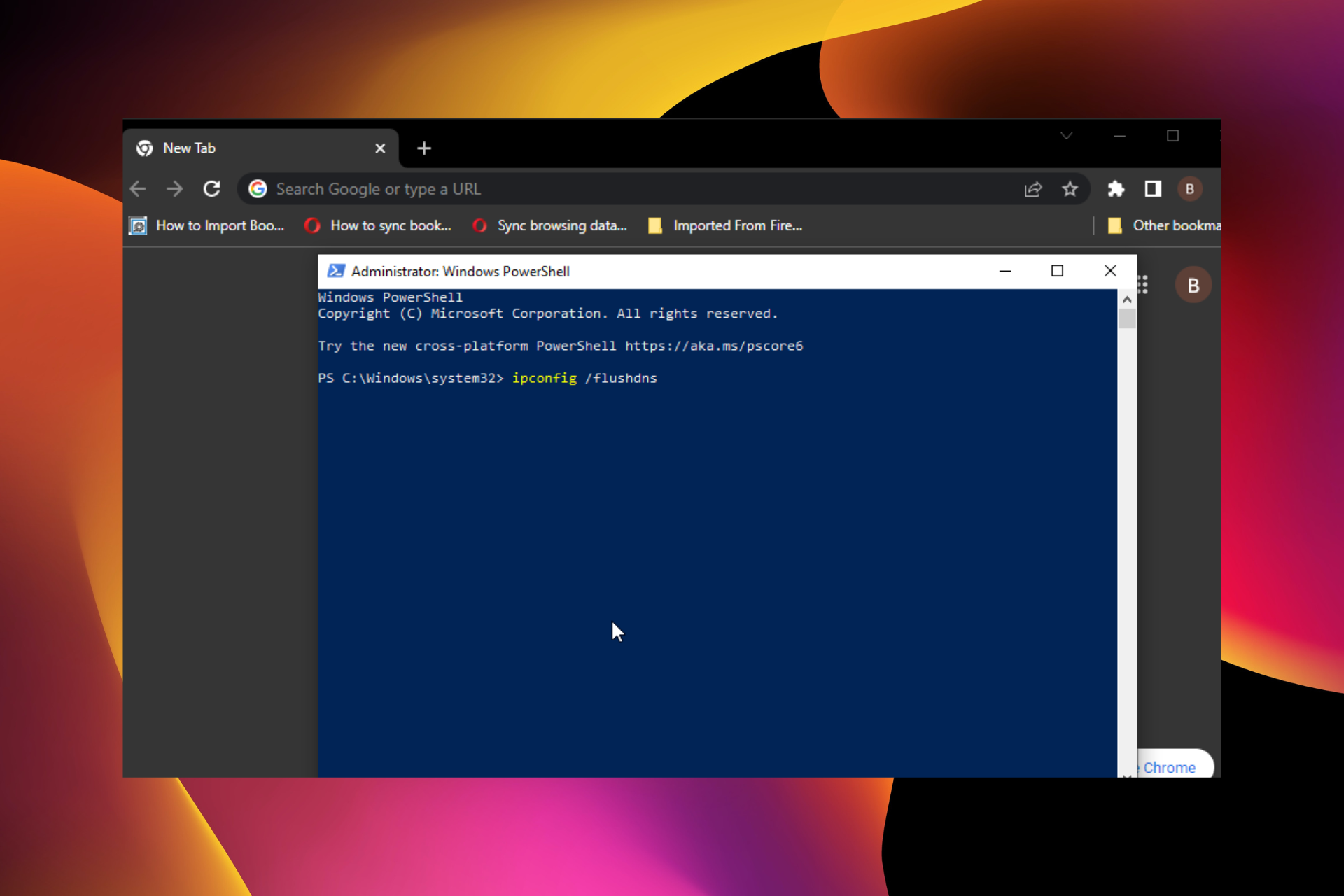
4. Use the ipconfig command
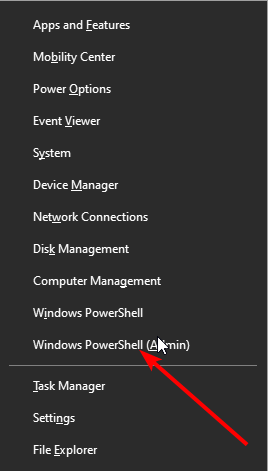
- Press Windows key + X and select Windows PowerShell (Admin) or Command Prompt (Admin).
- Run the following commands:
ipconfig /flushdns
ipconfig /renew
ipconfig /registerdns
After the commands are executed, check if the problem is still there.
- How do I Add Thumbnails in Chrome? [Easy ways]
- You Don’t Have Authorization to View this Page: How to Fix
- ERR_SOCKET_NOT_CONNECTED Error: How to Fix it
5. Disable your antivirus temporarily
Sometimes, it might be your antivirus that is causing the failure to load this resource. This is because it might flag a file your browser wants to load as inappropriate or dangerous.
With this, it blocks the file, thereby causing the error. Users reported that Malwarebytes is causing this issue, but remember that other antivirus tools can also cause it.
The only solution here is to disable your antivirus temporarily and enable it after loading the site.
Fixing Error loading this resource when trying to play videos or load other files on Chrome is pretty simple. In most cases, you need to disable a problematic extension or apply another simple tweak.
If you are facing other problems like the browser not working in Windows 10, check our comprehensive guide for simple and effective fixes to apply.
Feel free to let us know if the fixes above helped to solve the resource loading problem in the comments below.
Still experiencing issues?
SPONSORED
If the above suggestions have not solved your problem, your computer may experience more severe Windows troubles. We suggest choosing an all-in-one solution like Fortect to fix problems efficiently. After installation, just click the View&Fix button and then press Start Repair.
Newsletter
Как исправить ошибку «Failed to load resource error», возникающую в WordPress?
- Почему возникает эта ошибка?
- Исправляем ошибку «Failed to load resource error» в WordPress
- Замените недостающий ресурс
- Обновите файлы темы оформления или плагина
- Исправляем URL-адрес WordPress, чтобы избежать ошибки «Failed to load resource error»
Ошибка «Failed to load resource error» возникает, когда WordPress не может загрузить запрашиваемый файл.
Когда WordPress генерирует веб-страницу, в ее коде уже подключены некоторые файлы: изображения, скрипты, таблицы стилей и многое другое. Во время загрузки веб-страницы эти файлы загружаются браузером пользователя.
Если браузер не может загрузить файл, он отобразит веб-страницу без него. Кроме этого в консоли браузера появится уведомление об ошибке. Ее можно определить, используя инструменты разработчика.
Таким ресурсом может быть любой файл: изображение, скрипт JavaScript, таблица стилей CSS и т.д. Рядом с ошибкой может отображаться полезная для отладки информация. Например:
Вот несколько примеров:
- ERR_CONNECTION_REFUSED;
- Сервер ответил статусом 404 (не найдено);
- Сервер ответил статусом 500 (внутренняя ошибка сервера);
- :err_name_not_resolved.
Подобная ошибка возникает, когда в исходном коде сайта упоминается тот или иной файл, но браузер не может его загрузить.
Убедитесь, что ресурс, который не удается загрузить, действительно существует. Если отсутствующий ресурс – это изображение из публикации или со страницы блога, попробуйте найти его в библиотеке медиафайлов.
Если в библиотеке медиафайлов этот ресурс присутствует, попробуйте добавить его повторно, отредактировав публикацию или страницу. Если же в библиотеке медиафайлов ресурс недоступен, попробуйте загрузить его заново.
Иногда в библиотеке медиафайлов можно увидеть пустые блоки. В таком случае измените права доступа к файлу.
Если не удается загрузить плагин или файл темы оформления WordPress, то самый простой способ заменить его – переустановить расширение.
Чтобы отключить текущую тему оформления, перейдите в раздел панели администрирования «Внешний вид», «Темы».
Если на сайте доступна другая тема оформления, активируйте ее. Это отключит текущую тему оформления. После этого вы увидите, что ошибка устранена.
Если отсутствующим ресурсом является файл плагина, необходимо переустановите его.
Самая распространенная причина, по которой не удается загрузить ресурс – это неправильные настройки URL-адреса WordPress.
Чтобы исправить их, перейдите в раздел «Настройки», «Общие» и найдите параметры «Адрес WordPress (URL)» и «Адрес сайта (URL)».
Убедитесь, что оба URL-адреса одинаковые. Имейте в виду, что WordPress рассматривает URL-адреса с приставкой www и без приставки www как два разных адреса. Если на сайте установлен SSL-сертификат, то URL-адреса должны начинаться с https вместо http.
Не забудьте нажать кнопку «Сохранить изменения». Затем откройте сайт, чтобы убедиться, что возникшая ошибка успешно устранена.
Мы надеемся, что эта статья помогла вам исправить ошибку «Failed to load resource error», возникающую в WordPress.
Fix Error Loading This Resource Chrome
- Когда дело доходит до веб-браузеров, Google Chrome — самый используемый браузер в мире.
- Многие пользователи сообщали об ошибке при загрузке этого сообщения ресурса в Chrome, и в сегодняшней статье мы покажем вам, как это исправить.
- Возникли дополнительные проблемы на вашем ПК? Вы можете найти все необходимые решения в нашем Исправить раздел .
- У вас проблемы с Google Chrome? Проверьте наши Chrome Hub для большего количества руководств, подобных этому.

- Простая миграция: используйте помощник Opera для переноса существующих данных, таких как закладки, пароли и т. Д.
- Оптимизация использования ресурсов: ваша оперативная память используется более эффективно, чем Chrome
- Повышенная конфиденциальность: интегрирован бесплатный и неограниченный VPN
- Без рекламы: встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Скачать Opera
Chrome — отличный веб-браузер, но некоторые пользователи сообщилиОшибка загрузки этого ресурсасообщение в Chrome. Эта проблема может вызвать проблемы с некоторыми веб-сайтами, поэтому важно исправить ее.
Исправить это сообщение об ошибке довольно просто, и в сегодняшней статье мы покажем вам, как это сделать правильно.
Как исправить ошибку при загрузке этого ресурса в Chrome?
1. Попробуйте использовать другой браузер.

Прежде чем приступить к устранению этой проблемы, важно проверить, появляется ли эта проблема в других веб-браузерах. Для этого можно использовать любой браузер, но мы рекомендуем Opera.
Opera построена на движке Chromium и очень похожа на Chrome. Фактически, браузер также может запускать почти все расширения Chrome, так что это идеальная замена Chrome.
Браузер легкий и быстрый, он оснащен встроенным блокировщиком рекламы, поэтому вам больше не придется иметь дело с рекламой. Также имеется встроенный VPN с неограниченной пропускной способностью для дополнительного уровня конфиденциальности.
Если вы многозадачны, вам будет приятно узнать, что Opera поддерживает рабочие области, так что вы можете легко организовать свои вкладки. Также имеется мощная функция поиска, которая позволяет легко находить вкладки.
Opera предлагает отличные функции, и если у вас возникли проблемы с Chrome, обязательно попробуйте Opera.
Другие замечательные функции:
- Встроенная интеграция Twitter и Instagram
- Встроенный мессенджер
- Инструмент для создания снимков
- Экономия заряда батареи
- Доступно на всех мобильных и настольных платформах

Опера
Opera — это легкая, безопасная и частная альтернатива Google Chrome с некоторыми уникальными функциями. Свободный Посетить сайт
2. Запустите Chrome в режиме инкогнито.
- открыто Хром .
- Щелкните значок Меню значок и выберите Новое окно в режиме инкогнито .
- Откройте веб-страницу, на которой отображается эта ошибка, и проверьте, появляется ли проблема.
Если проблема не появляется, возможно, проблема связана с расширением, поэтому вам нужно найти и отключить проблемное расширение.
3. Отключить / удалить проблемные расширения.
- Щелкните значок Меню значок и перейдите к Дополнительные инструменты> Расширения .
- Щелкните значок переключателя рядом с каждым расширением, чтобы отключить его.
- Теперь проверьте, сохраняется ли проблема.
- Если проблема не появляется, включайте расширения одно за другим, пока не найдете то, которое вызывает проблему.
Пользователи сообщили, что Adblock и Не отслеживать плюс расширения вызвали эту проблему, поэтому вы можете отключить их или заменить, чтобы решить эту проблему.
4. Переименовать изображения.

- Найдите изображения, которые пытается загрузить ваш браузер.
- Обязательно переименуйте их, чтобы в них не было таких слов, какзнамяили жек.
После этого проверьте, сохраняется ли проблема.
Заметка: Это решение работает, только если вы разработчик и создаете веб-сайт или веб-приложение.
5. Используйте команду ipconfig.
- Нажмите Клавиша Windows + X и выберите Windows PowerShell (администратор) или же Командная строка (администратор) .
- Выполните следующие команды:
ipconfig / flushdns
этот драйвер заблокирован для загрузки
ipconfig / обновить
ipconfig / registerdns
После выполнения команд проверьте, сохраняется ли проблема.
6. Проверьте свой антивирус.

- Если вы используете сторонний антивирус, временно отключите его.
- Проверьте, сохраняется ли проблема.
- Если проблема не появляется, убедитесь, что вы проверили настройки антивируса и отключили тот, который вызывает эту проблему.
Пользователи сообщили, чтоMalwarebytesвызывает эту проблему, но имейте в виду, что другие антивирусные инструменты также могут вызывать ее.
ФиксацияОшибка при загрузке этого ресурсав Chrome это довольно просто, и в большинстве случаев вам просто нужно отключить проблемное расширение, чтобы навсегда решить эту проблему.

By the end of this article, you’ll be in a better position to fix and prevent this error in your projects.
Contents
- Why Server Fail to Load a Resource Causing a Status of 404 Happens?
- – Invalid Relative Paths
- – Invalid URL
- – Typographical Error in a Folder Name
- – Non-existent File Name
- – Misuse of the Forward-Slash Character
- – A Missing Resource
- How To Fix Failed to Load Resource Warning?
- – Use the Right Relative Path
- – Use the Correct URL
- – Double-check Your Folder Names
- – Load the Correct File
- – Don’t Misuse the Forward-Slash Character
- Conclusion
Why Server Fail to Load a Resource Causing a Status of 404 Happens?
The following are the reasons why your server failed to load a resource causing a status of 404:
- Invalid Relative Paths
- Invalid URL
- Typographical error in a folder name
- Non-existent file name
- Misuse of the forward-slash character
- A Missing Resource
– Invalid Relative Paths
An invalid relative path for a resource in your website or application causes an error. If the resource is an image, you’ll observe the failed to load resource: the server responded with a status of 404 image error. For example, your website can have an image in FolderX, and FolderX is in FolderY. In your website code, the following <img> element will cause an error:
<img src=”./FolderX/image.jpg” alt=”Describe your image” />
When looking at the code above, you can see that we have made an outright error. That’s because the image folder itself, FolderX, is in FolderY. However, in our code, there is no reference to FolderY when trying to retrieve the image. This is analogous to dialing an invalid phone number.
– Invalid URL
An invalid URL causes the failed to load resource: the server responded with a status of 404 () react error. An example, where you can have an invalid URL goes as such:
- You build your React project locally on your system.
- Use a web publishing tool like Surge to test the website.
- You tested the URL only to see a blank page.
- You check the console, and there are lots of error messages. Most of the error messages are references to a failed resource.
Another example is when you attempt to load a file from a CDN and you forgot to include the directory that contains the file in the CDN URL. As a result, you get an error because the server tried to locate your specified directory, but it could not.
On WordPress, an invalid URL can lead to failed to load resource: the server responded with a status of 404 WordPress error. The main cause of this WordPress error is when you have an error in your WordPress URL settings. Be aware that an outdated Theme or Plugin can cause the error as well.
– Typographical Error in a Folder Name
When you have a typo in a folder name, a request for such folder sends the server on an “error journey”. For example, if you have a server folder called FlderA, afterward, you made a request for FolderA. When you observe the folder’s name on the server, we have a typo. That’s why the below code will lead to an error:
<link rel=”stylesheet” href=”FolderA/styles.css” />
From the code above, we have tried to retrieve the styles.css file from FolderA but on the server, the folder’s name is FlderA. Therefore, you’ll get an error when the server tries to fetch the styles.css file. That’s because FolderA has the wrong spelling on the server.
– Non-existent File Name
A non-existent file name causes the failed to load resource: the server responded with a status of 404 spring boot error. A typical example is when you load a different jQuery version into your code but try to use a different jQuery version. If you are running a typical HTML+CSS+JavaScript stack, there is a high chance you’ll get the error.
That’s because it’s easy to make mistakes in file names when using HTML+CSS+JavaScript. For example, you’ll get an error if you save a CSS file as style.css and your code requested for styles.css. Note, in the latter, we have an S before the file extension, while in the former, there is no S. before the file extension. Subtle mistakes like this can lead to hours of debugging.
– Misuse of the Forward-Slash Character
Misuse of the forward-slash (/) can cause an error when you deploy your website to GitHub pages. As a result, you’ll notice the failed to load resource: the server responded with a status of 404 () GitHub error. Let’s assume you’ve deployed your website, and there is a barrage of errors in the console. The first place to check is your < link/> element that points to a CSS file.
This means if your < link/> tag reads something like the following:
< link rel=”stylesheet” href=”/css/main.css”>
This will point to the following URL:
https://<your_github_username>.github.io/css/main.css
The URL will throw an error because the GitHub repo for your website should follow <your_github_username>. However, due to the forward-slash at the beginning of the href value, this is not the case. As a result, your web browser produces the wrong URL leading to the error.
In Express in Node.js, you could use a forward-slash when specifying the location of static files. However, you could ignore the forward-slash in the source of the < script> tag. As a result, you’ll get the failed to load resource the server responded with a status of 404 (not found) node js error. Besides, lookout for failed to load resource the server responded with a status of 404 (not found) web api error.
– A Missing Resource
If you try to retrieve a missing resource on your web server, you’ll get the “failed to load” resource error. That’s because it’s missing and there is no way for the server to get it. Now that you know the reason for the “failed to load” resource error, you’ll ask the following question:
How do I fix failed to load the resource: the server responded with a status 404?
How To Fix Failed to Load Resource Warning?
You can fix the resource error by taking precautions that prevent a load resource error. Among these precautions is to use the right relative path and avoid an invalid URL. That’s not all, also, ensure the correct usage of the forward-slash character and double-check your folder names and ensure a resource exists on the web server.
– Use the Right Relative Path
The correct usage of a relative path goes a long way in preventing the failed to load resource error. To explain this better, we’ll revisit an earlier example in this article. In the example, we talked about your website having an image in FolderX. At the same time, FolderX is in FolderY, so you write the following code to get the image:
<img src=”./FolderX/image.jpg” alt=”Describe your image” />
The previous code results in an error because there is no reference to FolderY. Therefore, the following is the correct code that prevents the error:
<img src=”./FolderY/FolderX/image.jpg” alt=”Describe your image” />
The code above assumes that the HTML that retrieves the image is in the root directory.
– Use the Correct URL
You should use the correct URL if you’d like to prevent the failed to load resource error. If you are working with React, check your website’s URL to ensure the URL has the form of “https://<your_domain>/static/css” (without quotes). If you are on WordPress, do the following to prevent a failed to load resource error:
- Navigate to Settings — General.
- Look for WordPress Address (URL) and Site Address (URL).
- Ensure both URLs are correct
- Ensure both URLs hold the same value.
- Save your settings.
– Double-check Your Folder Names
Every time you run into the failed to load resource error, check your folder name and ensure it’s correct. Read the folder name letter-for-letter, as it’s easy for your brain to think the spelling is correct. We emphasize this because you might not look at folder names as the cause of the “failed to load resource” error. But, you should not, it should be the first thing when you encounter this error.
– Load the Correct File
In the href value of the <link/> tag in your code, ensure you load the correct file. That means if you want jquery-3.3.1.min.js, don’t request for jquery-3.min.js as you’ll get an error. The only rare case that you won’t get an error is if the server has that file named jquery-3.min.js. However, this is unlikely due to jQuery’s naming convention.
– Don’t Misuse the Forward-Slash Character
If you are running a website on GitHub pages, in the <link/> tag, be careful how you use the forward-slash in the href value. For example, the following < link /> tag causes an error:
<link rel=”stylesheet” href=”/css/main.css”>
Note the forward-slash at the beginning of CSS, i.e. “/css”. As a result, you get the following URL:
https://<your_github_username>.github.io/css/main.css
In most cases, this causes an error. So, the following is the correct form of the < link /> tag:
<link rel=”stylesheet” href=”./css/main.css”>
Therefore, this will point to the correct URL:
https://<your_github_username>.github.io/<your_website_repo>/css/main.css
In Express, you can serve your website from “/public”. (note the forward-slash). So, if you want to load a JavaScript file from this folder, use the forward-slash before the file name. For example:
<script type=”text/javascript” src=”/main.js”></script>
Be aware, to not use the word “public” before the file name.
Conclusion
This article explained what causes the “failed to load resource” error and how you can fix it. The following are the takeaway from this article:
- An invalid URL causes the “failed to load resource” error.
- Different values for WordPress Address (URL) and Site Address (URL) can cause an error.
- Misuse of the forward-slash on GitHub pages can cause a “failed to load resource” error.
- When you try to retrieve a non-existent file from a server, you’ll get the “failed to load resource” error.
- To prevent the “failed to load” resource error, always double-check your folder names.

- Author
- Recent Posts
Your Go-To Resource for Learn & Build: CSS,JavaScript,HTML,PHP,C++ and MYSQL. Meet The Team
Подробные видеоинструкции WordPress на тему: «Error loading this resource wordpress»:
403 error wordpress | website solution
403 error wordpress | website solution
WordPress 403 — Forbidden Access Is Denied Error Solutions
WordPress 403 — Forbidden Access Is Denied Error Solutions
4 Ways to Fix the “Failed to Load Resource: net::ERR_BLOCKED_BY_CLIENT” Error
4 Ways to Fix the “Failed to Load Resource: net::ERR_BLOCKED_BY_CLIENT” Error
Как исправить ошибку сервера error 500 на сайте WordPress в Elementor
Как исправить ошибку сервера error 500 на сайте WordPress в Elementor
How To Fix 404 Page Not Found Errors In WordPress | Techno Guider